手机网站设计是什么意思?详解手机网站设计原则、尺寸规范及流程

一、手机网站设计是什么意思
手机网站设计有称为移动端网站设计,是将手机网站策划案中的内容、网站的主题模式,以及结合设计师的认识通过艺术的手法表现出来,要能充分吸引访问者的注意力,让访问者产生视觉上的愉悦感。手机网站设计要符合手机用户的浏览习惯、操作特性,使手机网站具有良好的用户体验。
二、手机网站设计的理念
手机网站设计通常只能满足主流用户的常用功能,大体为日常交流与生活所用,所以移动终端的网页设计体现精简原则,页面设计要重点突出,满足客户需求,提升网页浏览的便捷性和画面感,更注重用户体验设计。
1、导航必须简洁有力:手机网站的菜单设计应该尽可能简洁有力。因为手机用户在访问网站时不会有太多的耐心去寻找相关的分类,所以尽量减少菜单的数量。
2、删减不必要的元素:手机端网站功能太多会使页面负荷不了,精简风格简单粗暴的实现手法就是删减与用户任务无关的非功能性元素,只保留重要的信息,减轻用户的认知负荷。
3、尽量减少用户的文字输入操作:这一点非常得要,因为受手机硬件设备的限制,在手机上输入文字依然不是很方便,企业手机网站设计时为了能够给用户带来方便,一定要尽可能的文字输入操作给用户带来的麻烦。如用户名、密码等操作应尽量简化。
三、手机网站设计的原则
1、以用户为中心
在用户界面设计中,设计师要清楚谁才是真正的使用者。要能够站在用户的立场和角度来考虑设计网页。用户是你终端产品的体验者,所以,在做设计时,要遵循以用户为中心的原则。用户不会花太多时间在同一个网页,只要他找到自己所要的讯息,就会跳转到另一个页面继续寻找下一个信息。网页设计师要知道,用户之间的差别很大,他们的操作习惯和能力也各有不同。不能满足所有人的期望,也别试图去满足所有人的期望,因为那是不可能的事。要做的只能是让手机网站使用更加方便易操作,要做到这点,必须了解用户的需求,目标和偏好以及操作习惯。
2、主题明确(设定网站氛围)
手机网站要营造什么气氛是非常重要的事情,也是设计公司常常说的「设计风格」,网页UI设计要表达出一定的意图和要求,有明确的主题,并按照视觉心理规律和形式将主题传达给用户,使主题在适当的环境里被用户理解和接受,从而满足其需求。这就要求网页UI设计不仅要单纯、简练、清晰和精准,还需要在凸显艺术性的同时通过视觉冲击力来体现主题。
3、视觉美观
视觉美观是网页UI设计最基本的原则。网页UI设计中内容的主次与轻重、结构的虚实与繁简、形体的大小以及配色等都是造成视觉美观的重要因素。还可以结合动画等多媒体形式使网页的视觉冲击力表现得更有力度,最终呈现给用户一个视觉美观、操作方便的网页界面。
4、 KISS(Keep It Simple And Stupid)原则
简单易操作,这也是网页设计基本也是重要的原则。要让用户觉得自己是在控制软件,而不是感觉被软件控制。切记网页的可操作性,用户的习惯和能力各不相同,他们不是网页设计师,并不懂你们设计这个网页的原理和操作方式。并且绝大数的用户,对于电脑的使用经验是很初级的,只要稍微复杂一点的操作就会让他们感觉很费力,所以网页设计师需要注意的是,减少操作,减轻用户的负担,让操作更加简单。
5、一致性原则
一致的结构设计,可以让用户对网站的形象有深刻的记忆;一致的导航设计,可以让用户迅速而又有效的进入到网页中找到自己所需要的信息;一致的操作设计,可以让用户快速学会整个网站的各种功能操作。破坏这一原则,会误导用户,并且让网页显的杂乱无章,给人留下不好的印象。当然,网站设计的一致性并不意味着一成不变,有的网页在不同栏目使用不同的风格,或者随着时间的推移不断的改版网站,会给用户带来新鲜的感觉。
6、整体性原则
网站UI设计的整体性包括内容上和形式上两方面,网页的内容主要是指Logo、文字、图像和动画等,形式是指整体版式和不同内容的布局方式。在设计网页时,强调页面各组成部分的共性因素是形成整体性的常用方法。强调整体性更有利于用户全面了解,并给人整体统一的美感。
7、网页布局的合理性原则
保证页面布局均匀:主要体现在栏目与栏目,色块与色块,图片与文字之间的搭配协调问题。重要的信息要醒目:分清主次,重要的信息放置中心的位置。
合理的颜色搭配:颜色对人的视觉和大脑感官冲击力是极大的,合理利用颜色,实现内容与形式的协调。一个屏幕的色彩种类要少于7种,重要信息的对象选取醒目的颜色等。
图文并茂:一个网页有过多的图像将会降低这个网页的信息量,过多的文字则会显得沉闷无生气,理想的图文并茂才能互相衬托,使得网页变得生动活跃又使得页面有丰富的内容。
8、适配性原则
用户将使用各种设备(从智能手机到台式机)、浏览器访问您的网站。 因此,网站在不同的屏幕尺寸、浏览器上正确显示是非常重要的,务必在多个浏览器上检查您的网站,以确保一切正常显示。
9、拇指法则
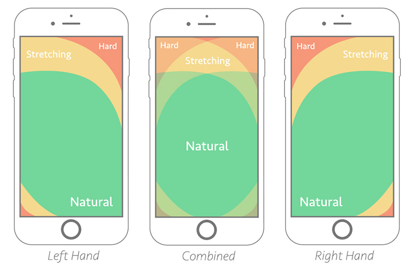
拇指法则"是资深交互设计大神Steven Hoober在2013年对1300名手机用户的调查研究后提出来一个新名词。他通过研究发现,49%的用户都是单手拿着手机,使用拇指进行操作。甚至某些大屏手机使我们不得不进行双手持握的时候,多数人也还是倾向于使用自己的拇指。Josh Clark在另一项研究中也得出了类似的结论,他指出:75%的手机交互都是由拇指完成的。因此我们也可以说,对触摸屏手机进行交互设计,主要针对的就是拇指。

上图就是手指在手机的活动范围热图,我们通过到拇指距离将其分为Natural区(容易操作),Stretching区(拇指需要伸直才能操作)和Hard区(拇指比较难操作)。这个手指活动热图可以在我们产品原型图设计时提供很多帮助,比如将一些用户经常用到的功能放到Natural区或Stretching区,一些用户不怎么使用的模块可以放到Hard区。
四、手机网站设计的要点
1、保证网站的导航设计清晰流畅
在手机网站设计中,导航也是非常重要的,因为导航就好比指南针方向标,指引用户去想去的地方,用户通过网站的导航设计能迅速捕捉到重点和有效信息,这对提高用户的体验度十分有利。手机网站的导航设计一般放在页面的头部或者尾部,常用操作类的一般都放底部,符合拇指原则;其次手机屏幕比较小,导航要精简。
2、网页图片的设计和色彩搭配
网页设计的色彩搭配也是很重要的,网页不要单独采用一种颜色,一般都是采用一种主色调外加两种辅助色调,网站的页面看上去要和谐温馨,简洁,有些网站经常使用各种色彩,使得网站看上去就像五颜六色的画板一样,没有重点没有特色,这让用户看上去感觉很不专业。高质量的企业品牌网站,一定要用自己的品牌颜色为网站主打色,再用其他适配的辅助色,给访客留下深刻的品牌印象。
3、整齐有序的排版
想要进行手机网站建设,首先要设计好框架布局,像电脑网站的框架能够左右布局,而手机网站的浏览习惯是从上而下,那么左右布局就不合适用在手机网站里。因而,在设计手机网站的同时框架版块需从上而下设计。因为手机的屏幕尺寸有限,像一些产品展示和新闻栏目不合适出目前同一排,只能作上下分布,一行就1个栏目。这样的布局设计才会显得网站整洁,让客户看上去舒服而且栏目分明容易寻找。
4、网站文字编排
网站不是图就是文,图片就是一张图,但文字没那么简单,文字需要编排,需要注意的事项:文字字距、行距、字体大小、文字字数、标题颜色、靠左靠右靠中、标点符号、换行字数、文字段落留白、编排一致性…,光是文字编排得好,就会有好的设计呈现,文字多的网站更应该重视文字编排。
文章的行距太挤,会难以阅读,最好的行距是字高的50%~100%之间。字体大小的使用也不是越大越好,字号过大有粗糙感,文字大小应该要依据网站特性适时的微调通用的字体,一般手机屏幕一行阅读20左右各文字比较常用。
5、浏览器的兼容性
目前市场上,各种浏览器有很多,每个用户对浏览器都有自己的偏好,所以对手机网站对常用的一些浏览器要具有兼容性,比如常用的UC浏览器、360浏览器、搜狗浏览器、Safari 浏览器等,网站设计至少对这些常用浏览器兼容。
6、功能简化
手机端网站功能太多会使页面负荷不了,因此PC端网站中的导航功能应该简化,甚至该去掉的就去掉。为了提升更好的用户体验,也可以设计返回顶部按钮,便于用户处于页面底部时第一时间回到页面顶部,减少不必要的上下滑动。
五、手机网站设计的规范
1、PS工具设计IOS界面
(1)、画布尺寸
新建750×1334 分辨率72,像素/英寸。
(2)、常见的字体大小
24px、26px、28px、30px、32px、34px,36px等等。记住是偶数的。最小字号20px。
(3)、常用字体
中文用苹方黑,英文用San Francisco,如果安不上也可以用Helvetica代替。
(4)、界面里的小图标常见的尺寸
注:ios开发里单位是pt
750×1334尺寸的换算关系 1pt=2px,也就是说程序员拿到我们的px单位的标注稿,自己除以2就是pt了。
24px、32px,48px等,记住4的倍数比较好。
注意图标的尺寸要统一尺寸,以眼睛观察为主调整尺寸看上去一样。方形的比圆形的看着要大,需要调整下。
界面上的间距和元素尺寸:
以偶数为单位,不清楚的可以截图量大公司的APP界面作为参考。
750 x 1334 设计稿尺寸:
状态栏高度:40 px
导航栏高度:88 px
标签栏高度:98 px
2、PS工具设计安卓界面规范
(1)、画布尺寸
如果想一稿适配ios,那就新建720×1280 分辨率72,像素/英寸。
如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸。
(2)、720×1280常见的字体大小
24px、26px、28px、30px、32px、34px,36px等等。记住是偶数的。最小字号20px。
(3)、常用字体
中文用Noto/思源黑体(是一个字体,叫法不同而已),英文用Roboto。
(4)、界面上的间距和元素尺寸
最新规范MD的做法:
8dp原则:栅格系统的最小单位是8dp,一切距离、尺寸都应该是8dp的整数倍。
常见一般常用做法:
直接把ios的设计稿照搬过来,只不过状态栏,导航栏,标签栏按照安卓的来。
720 x 1280 设计稿尺寸:
状态栏高度:50px
导航栏高度:96px
标签栏高度:96px
六、手机网站设计的流程
1、产品需求分析
当一个UI设计师拿到项目或者需求之后,正常情况是交互设计师细化过后的交互文档,里面包含交互原型。而作为UI设计师所要做的就是理解并吃透文档,包括里面交互逻辑,具体的操作方式,流程,反馈等,需要不断核对和确认。
2、深层次的用户体验研究与分析
对已定义的目标用户群体及特征进行深层次的剖析,包括目标用户群体的年龄,性别及目标户群体的一些情感习惯,心理特征等,这样就可以有针对的对这个产品构想设计出一个大概的色系搭配及元素控件设计。
3、初稿设计
结合产品设计原型和自己对产品的体验研究分析结合起来设计初稿。(大概的色系搭配,框架布局,元素控件,图标ICON等设计都可以在这一步呈现出来)
4、视觉规范设计及细节优化设计
初稿设计完成后,就是要做好视觉规范设计及细节优化设计。视觉规范设计就是要对整个产品的颜色,字体,字号,元素控件,图标ICON,间距及交互效果做个统一的规范,这样才可以做出一个成熟的产品,对前端制作也是有很大的好处的。
5、前端对接
确认完设计稿后,进入UI设计师与前端工程师对接的阶段,UI设计师需要提供切图,标注,设计说明文档以及设计图给到前端工程师。这个阶段需要保持跟开发频繁地沟通,确保可以很好地还原设计稿(实际工作中很难苛求百分百还原),特别是需要设计师自身要懂得一点前端代码知识,可以更好地进行沟通。
6、测试与反馈
产品进入到测试阶段,需要测试人员介入,一般这个时候是先部门内部进行可用性测试,然后扩大到整个公司,反复测试几轮之后确保没有很大的问题之后才可以发包给客户测试或者上线,而UI设计师这个时候就要收集反馈,收集意见,与产品一起讨论改进方案。
七、手机网站设计的注意事项
1、按钮状态:一般按钮会有四态,不可点击效果、可点击效果、聚焦状态、按下状态。如果你的按钮此时处于不可用状态,那么一定要灰掉,或者拿掉按钮,否则会给用户误导。
2、菜单层次太深:菜单项以4~6个为宜,如果有二级菜单,就要注意合理的菜单分类,不能有太多层级的菜单,否则很难预期,也很难找到,寻找和返回都会变得很麻烦。
3、文字过于沉余:手机界面很小,寸土寸金,一页只能显示下6~10个列表,一行只能显示下16~24个字,标题栏的字数以5个以内为宜,标签栏也以2~4个为宜,那么这时候出现文字过长的情况,一定要定义一下处理方式,如果是选择型的,一般是截断或者打点缩略;如果是内容阅读型的,可以折行。但最合理的方式还是精简文字内容,缩短文字长度。
4、交互流程分支太多:做交互的时候一定要有一个任务流程的概念贯穿始终,用户是为了完成某个任务而使用软件的,交互设计师除了关注界面元素、跳转逻辑和交互反馈之外,还要关注用户任务,分得清主要任务和次要人物,给主要任务一个畅通无阻的清晰流程,不要给予太多可能的分支,干扰主要流程。
5、相关的选项离的很远:UI设计中相关选项一定要具有操作上的延续性,虽然手机屏幕看起来比电脑屏幕要小的多,但是手机在屏幕上移动的代价,却要比鼠标在电脑上移动的代价大的多,如果手机上相关选选离得很远的话,用户一是容易迷失,找不到下一步操作,二是需要移动手指,到屏幕另一端触发操作。
6、点击范围过小:我们都知道移动端有个神奇的数字"44",根据食指最小点触距离7mm、拇指最小点触距离9mm,可以推导出做设计的时候,最小的点触距离是44*32 px。你可以设计一个精美的小图标,但是在定义它的点触大小的时候,却可以做放大处理,但你千万不要设计一个傻大的图标,点触范围却比图标要小,这样会给用户带来明显的误操作挫败感。
七、手机网站设计工具
1、Adobe Photoshop
Adobe Photoshop是一种优质的网页设计工具。它有很多选项来创建和编辑您的Web模板。它适用于图像,您可以为您的网页设计创建图形。通过无限的颜色和渐变选项,可以制作出最佳的模板设计。它为您提供了一个空白的画布,让您的想象力生动。您可以按照自己的方式附加图像,移动元素,绘制框,裁剪边缘以及编辑模板。它适用于图层,这使您的工作非常简单。您可以显示/隐藏图层以有效管理Web设计元素。
2、Sketch
Sketch是适用于Mac设备的网页设计软件。它是专注于创建Web模板和设计的专业工具。它适用于矢量图像,因此您将获得最佳,最高分辨率的结果。工具栏和选项非常简单。Sketch提供了创建和管理Web设计项目的完全灵活性。它具有镜像功能,允许在多种设备(如手机或平板电脑)上测试您的网页设计模板,可以100%确定您的网页设计将如何在不同的屏幕尺寸上显示。
3、Figma
Figma是一个多用户网页设计软件。它允许您与设计团队联系以使用相同的Web模板。它是与客户共享项目并在模板设计上进行实时更改的智能工具。Figma将网页设计提升到一个全新的水平,它的编辑面板中包含字体,颜色和其他设置。用于创建图标或完整的Web模板时,工具和选项非常棒。
4、Adobe Illustrator
Adobe Illustrator 提供了一个完美的像素级设计环境,您可以在其中创建灵活且流畅的 Web 元素。它为您提供了创建清爽利落的 Web 布局所需的一切,包括矢量图形、响应式媒体图标、可伸缩组件、CSS 生成、SVG 导出、线框以及可重复使用的符号。

Adobe Illustrator
5、Adobe XD
adobe家打造的一款集页面设计和交互原型为一体的设计工具,支持多人在线实时协作功能。另外在兼容性上优势最大,能跟全家桶产品进行联动;但是在资源和功能这两方面相对于前面两款就比较弱势了。
6、Canva
Canva是一款免费的设计工具。它不能被认为是一个成熟的网页设计软件,但你可以使用Canva创建有趣和有吸引力的设计来支持你的网页模板。它非常适合构建可以添加到Web设计中的图像。
它配备了数百个模板,使您的工作更轻松。如果您没有任何设计技能,可以使用Canva中的模板,轻松地为您的Web模板构建具有专业外观的图像。
八、与PC网站设计的主要区别
| 特性 | 手机网站设计 | 传统桌面网站设计 |
|---|---|---|
| 屏幕尺寸 | 小屏幕(优先考虑竖屏) | 大屏幕(横屏为主) |
| 交互方式 | 触控(手指) | 鼠标(精确指针) + 键盘 |
| 导航 | 简洁(汉堡菜单、底部导航栏) | 复杂(顶部/侧边栏多级菜单) |
| 内容密度 | 低(突出重点,单栏布局) | 高(多栏布局,信息量大) |
| 加载速度 | 至关重要(网络不稳定) | 重要,但容忍度相对较高 |
| 输入 | 尽量减少(虚拟键盘不便) | 相对方便 |
| 设计原则 | 拇指友好、简洁至上、快速优先 | 信息丰富、功能全面、视觉表现力 |
总结
优化猩SEO:企业都很重视手机网站建设,手机网站设计会影响企业的对外形象,是手机网站建设中极为重要的一部分,对手机界面设计,需要充分发挥手机界面设计及其交互性功能实现的重要作用。
参考链接:
H5页面及手机网站设计规范之拇指法则
https://www.sumaarts.com/share/458.html
修改于2025-08-12
想了解更多建站百科的内容,请访问:建站百科