如何拥有一个画图标的好习惯?我总结了这 8 个方面! 收藏
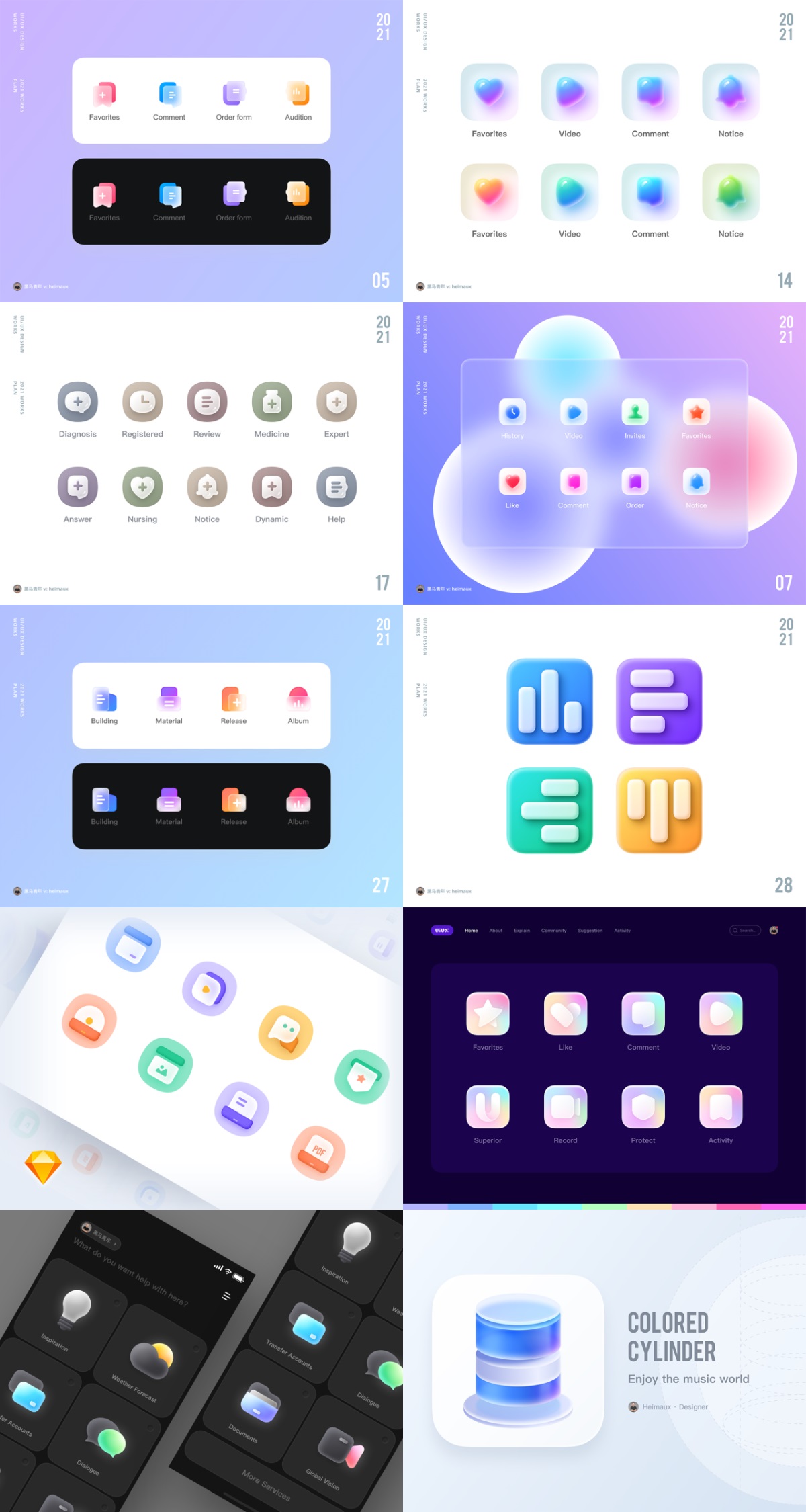
对于 UI 设计师来说,图标设计的能力至关重要,也是提升感官体验的重要方向。对于一些初入行业的设计师,习惯下载图标素材应付项目需求,失去了动手能力培养的机会。甚至一些多年工作经验的老司机,依然还摆脱不了使用素材的习惯,稍微复杂一点的技法就会难以驾驭。
切勿过度素材化
对于初入职场的设计师来说,偶尔运用素材可以理解,但是一定要学会拆解和分析,掌握还原设计的技巧和能力。

过度依赖素材容易导致思维固化,不愿意去创造,失去创新设计的能力;也容易导致眼高手低,有想法却实现不出来,极容易萌生放弃的念头;素材拼贴形式完成的设计,在规范性和细节性上面也是大打折扣的,导致设计作品不够精细化和规范性。

刻意练习强化
我们需要通过刻意练习来提升图标设计的能力,根据一万小时定律,技法层面的提升都是通过反复磨练达到的。

摆脱素材才能规范化
图标设计从素材习惯过度到设计动手其实很容易,但是从会画到画好之间看似简单却很难掌握。摆脱素材是图标设计规范化的关键,然后再统一风格和细节规范,掌握数字化关系也是需要我们反复研究的课题。

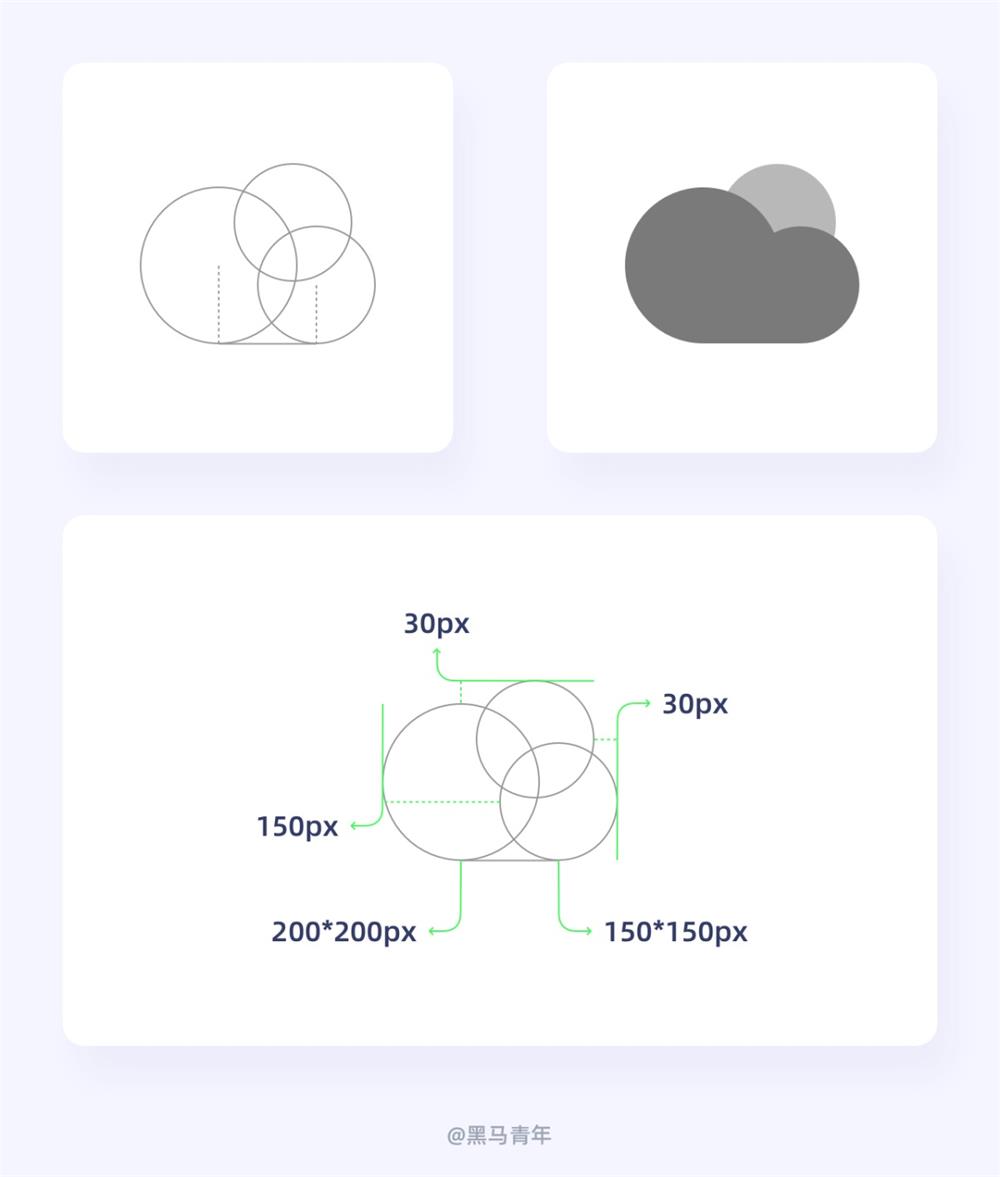
比如以这个天气图标来举例,相信很多同学都能画出来,但是有没有把控里面的数字关系就难说了。通过以下示意图我们可以看出来,大圆和小圆之间的比例关系是 4:3,而间距的关系也与圆形的大小有着数字关系。这些数字关系可以使得图标设计更加精细化,也能引导我们去探索设计背后量化的标准和关系。

质感的层层强化
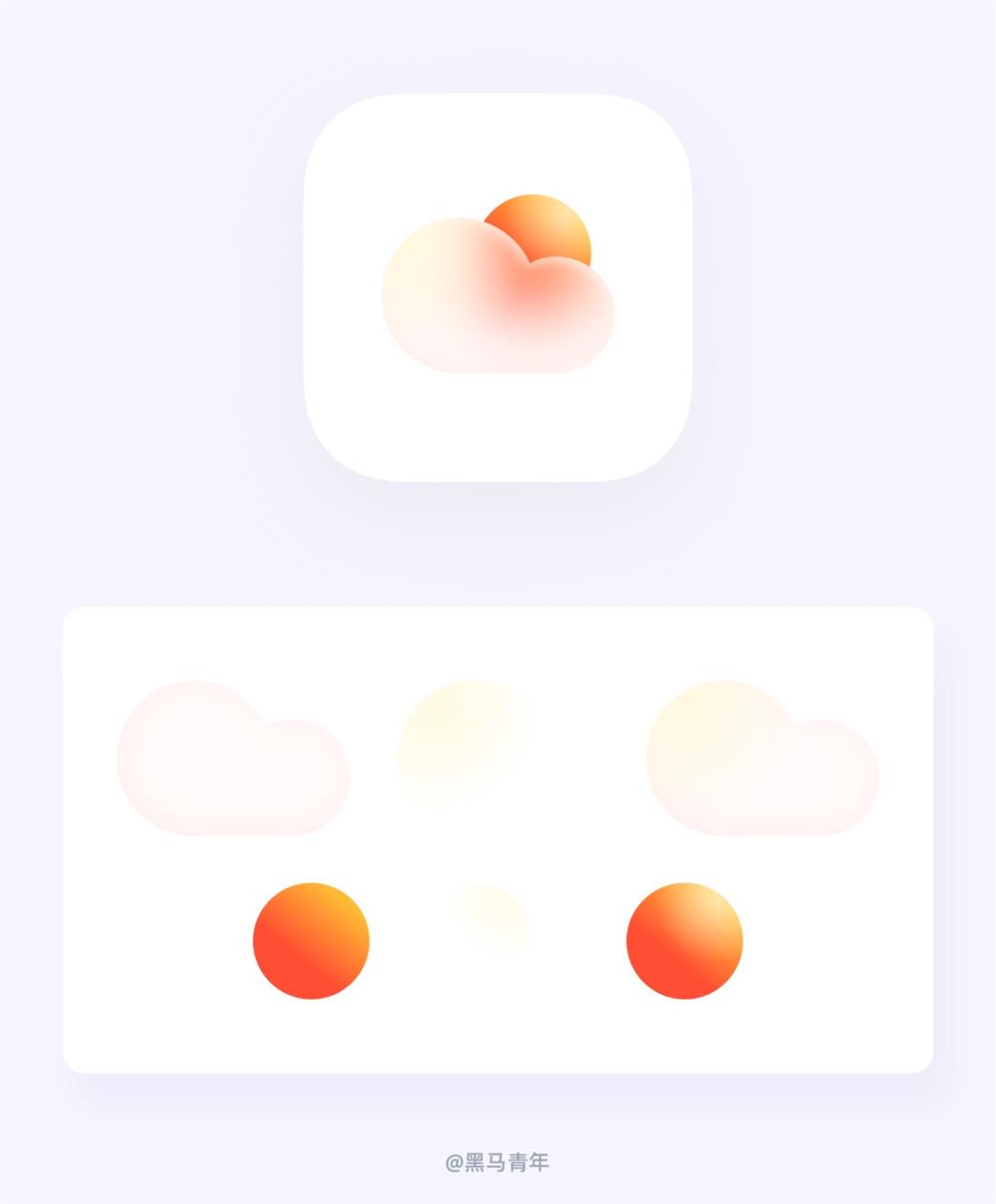
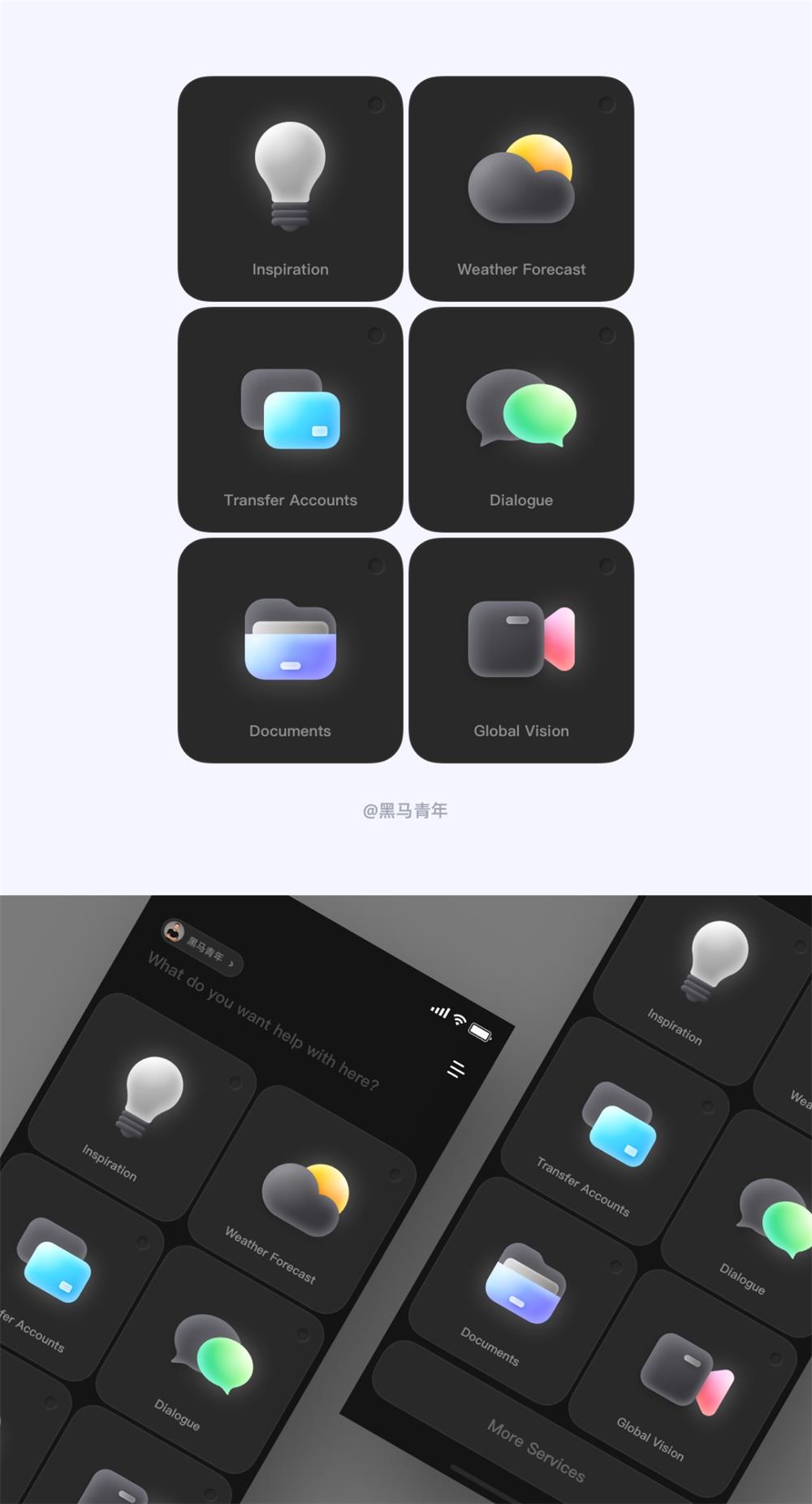
当我们绘制完图标的造型之后,运用合适的风格进行质感强化也是尤为重要的。这里我先运用其中的一个风格来完成,选择了磨砂玻璃质感的效果。为了质感和层级关系更加明显,这里单独对局部进行了光影强化和边界处理,看看以下步骤拆解图感受一下。

备注:运用的软件功能是背景模糊,Sketch 或者 Figma 等软件皆可实现。
延展界面场景
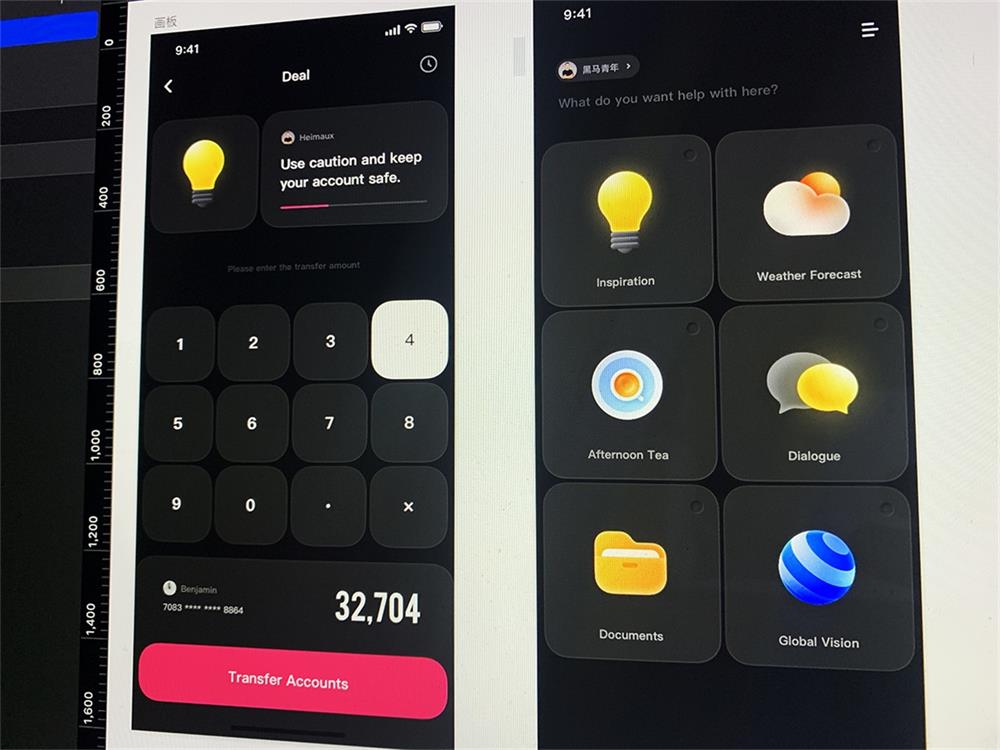
为了进一步强化图标练习,延展了一个简单的界面场景,一个由宫格布局组合成的界面设计。为了填充所需的内容,先把之前的一些图标作品放进去占个位置。虽然都是质感一类的图标,但是由于透视、配色、风格和细节规范等不一致,整体还是存在一定的排斥感。

根据界面环境重新调整
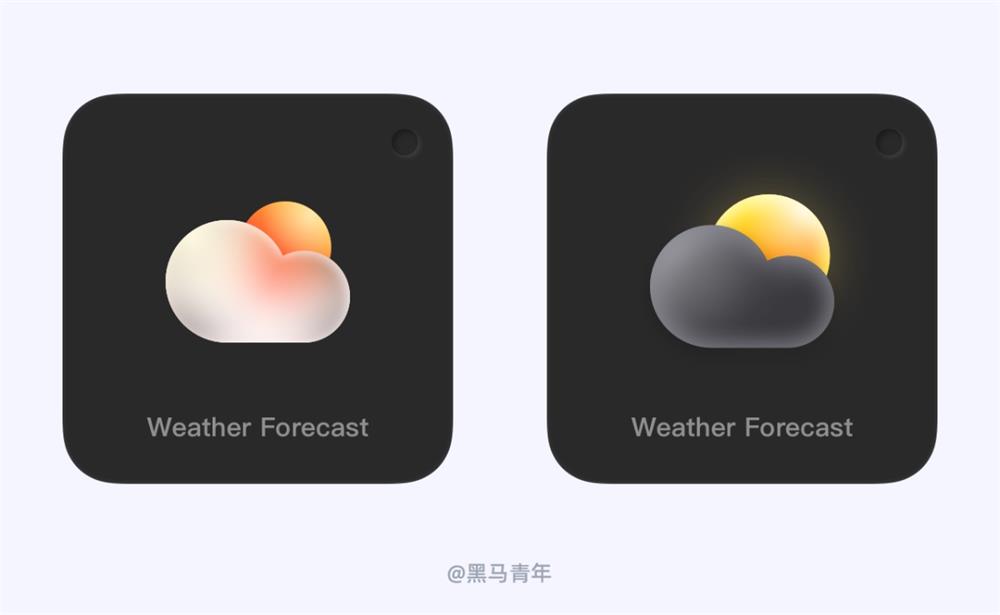
由于界面设计属于深色主题,之前练习的天气图标放入场景中显得过于突出,而且玻璃质感的通透性没有得到很好的发挥。于是根据界面环境对天气图标进行了重新调整,以深色关系调整了云朵部分,针对太阳的配色和尺寸比例也进行了调整,如以下效果图。

延续风格补全设计
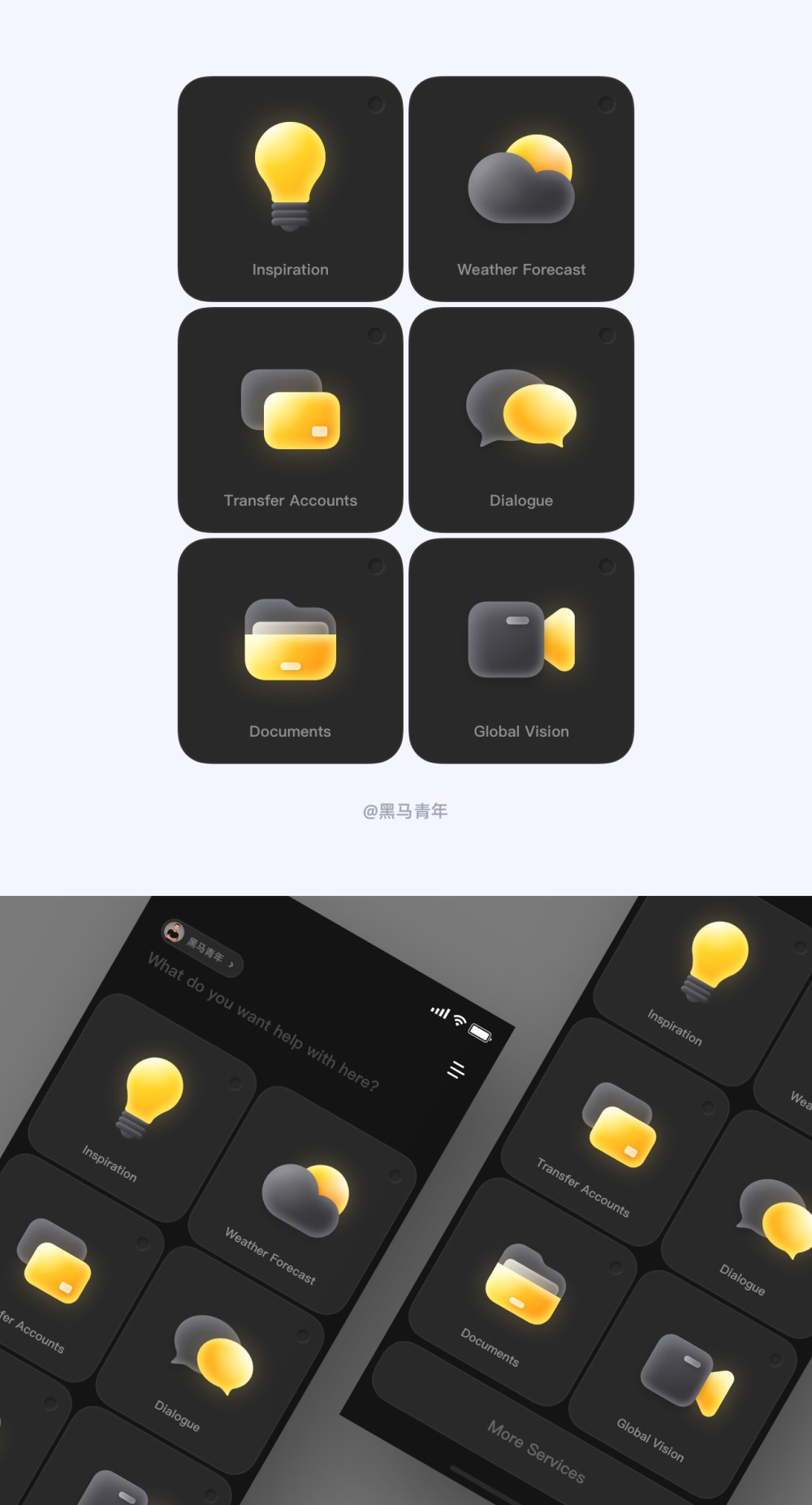
以调整后的天气图标作为风格规范,延续了其它业务场景的图标设计,在透视关系、细节规范、配色比例和光影效果等方面进行了直接延续。在光影方向上面选择了纵向区分,左边三个选择左上角打光,右边三个选择右上角打光。(当然也可以统一一个方向设置光影)

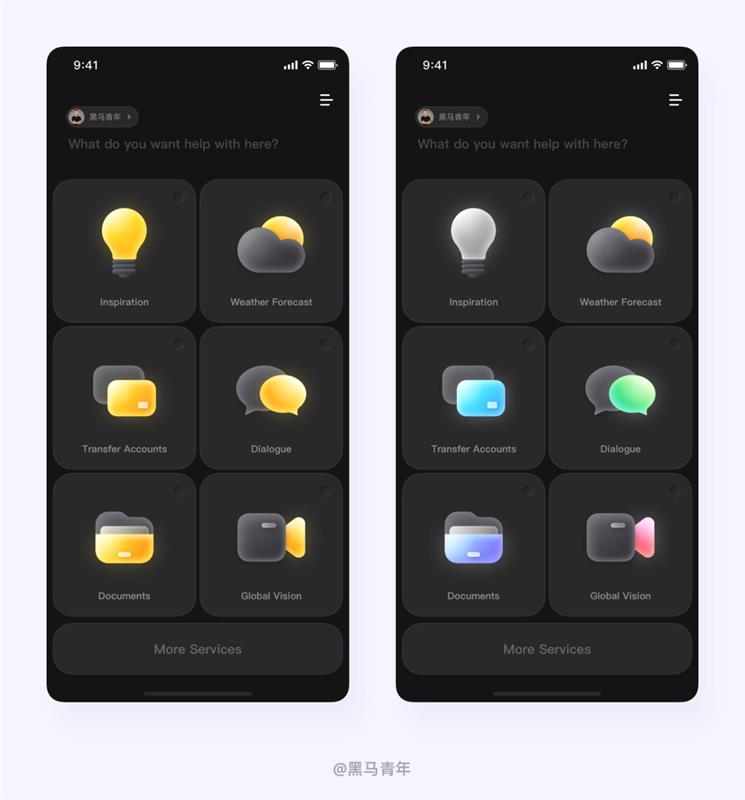
统一性还是差异化
完成的整体设计视觉风格虽然比较统一,但是也有一些问题存在。图标之间缺少差异化,过度统一容易视觉疲劳,于是在统一性和差异化上面开始纠结了。

为了既保障图标设计表达的统一性,又能形成视觉感的差异化,做出了调整配色关系的决定。根据天气图标的配色关系延续出了其它色系,看看最终的效果如何。

你喜欢哪一版?
关于统一性和差异化因人而异,在朋友圈征集意见也是各有差异,那么你会喜欢哪一版呢?欢迎留言区一起互动交流。

作者:黑马家族
想了解更多网站技术的内容,请访问:网站技术