如何做好信息发布功能设计?来看高手的分析!
自媒体正在深刻地影响着每个人的生活,刷抖音、看资讯、看视频成为了大众生活中必不缺少的内容。地铁上、吃饭时、睡觉前,甚至上厕所都会不由自主地打开各种 App。
各大平台都在绞尽脑汁争夺用户的时间,不仅要满足普通大众信息获取的需求,还要吸引用户转变为创作者,为平台创造源源不断的内容。所以平台的用户会群体有 2 种角色——普通用户和内容创作者,相应的平台就需要融入发布功能,方便用户随时随地的发布信息。
发布功能主要是由发布入口、发布页面和内容编辑器构成,今天的主要内容包括:
- 入口形式的讨论
- 发布页面的设计细节
- 返回页面的问题
更多功能设计:
如何做好搜索设计?我总结了3个原则!
搜索设计看似简单,展现形式上只有一个输入框和搜索按钮就可以了,但是里面隐藏了很多交互细节。
入口形式
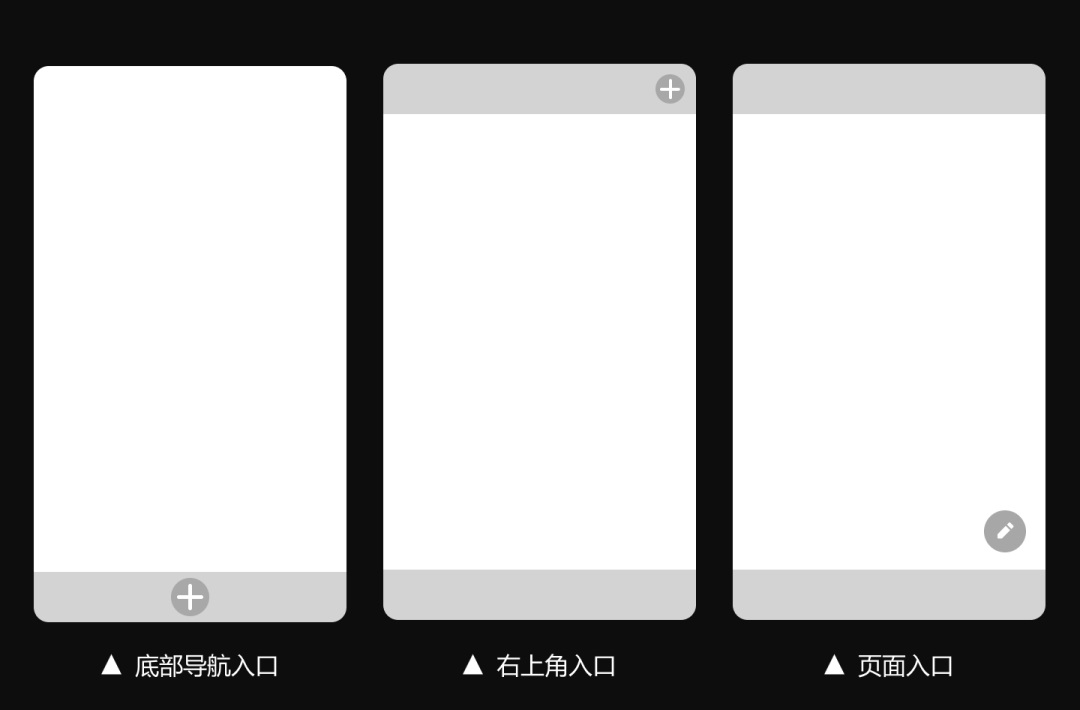
发布入口比较简单,通常采用 icon 形式提示用户即可。在布局上存在 3 种形式。

1. 主导航图标入口
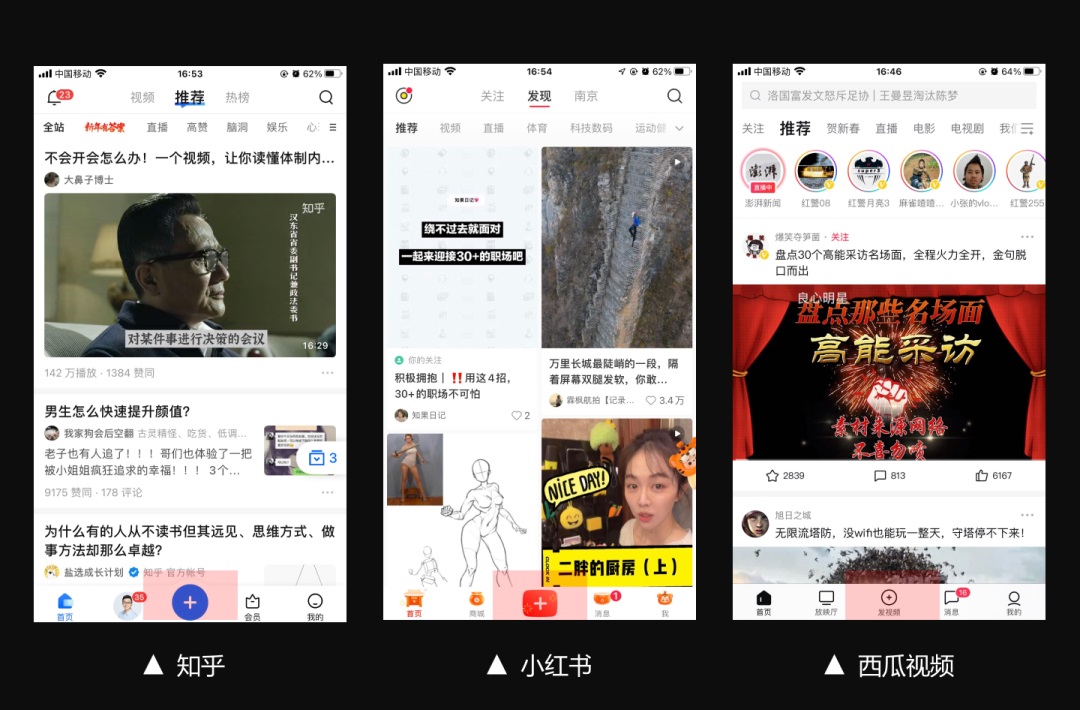
我认为这种形式视觉上最醒目,能够给用户最强的提示,功能的优先级最高,保证在不同频道页都可以随时调用发布功能。这也可以看出平台对创作者的重视。知乎、小红书、西瓜视频都采用了这种形式。

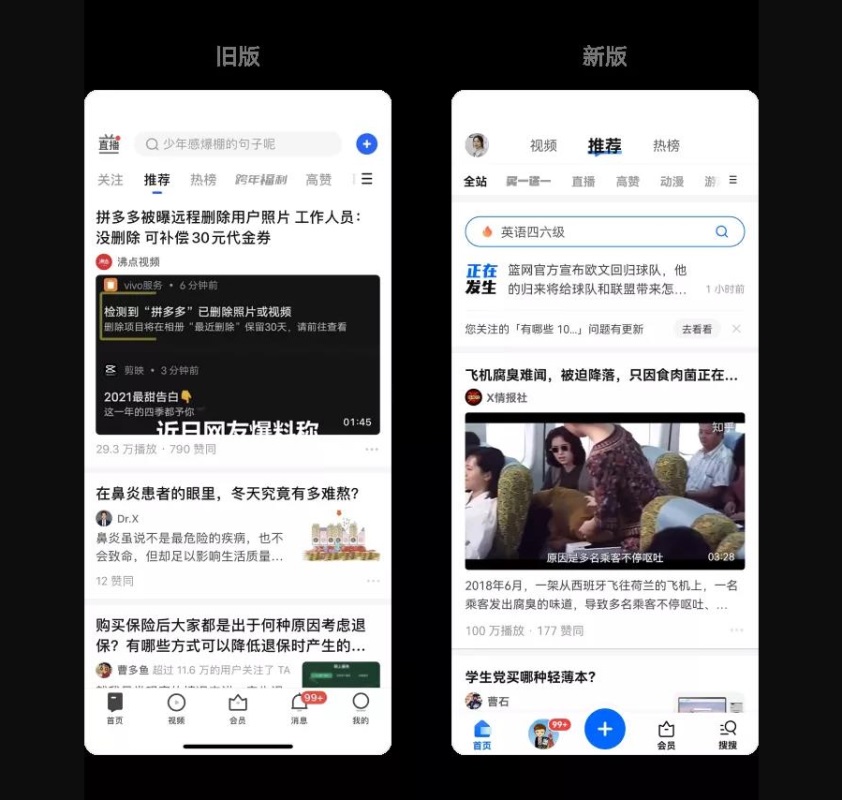
知乎 8.0 版本升级中的一项,就是将发布功能从右上角调整到了主导航位置。或许是希望用户不仅仅将产品看作是一种搜索工具,而是希望更多用户参与其中,成为平台内容的贡献者。

图片来源于公众号「体验进阶」
当然这种形式会占据底部导航空间,需要对产品信息架构做出比较合理的组织才可以。
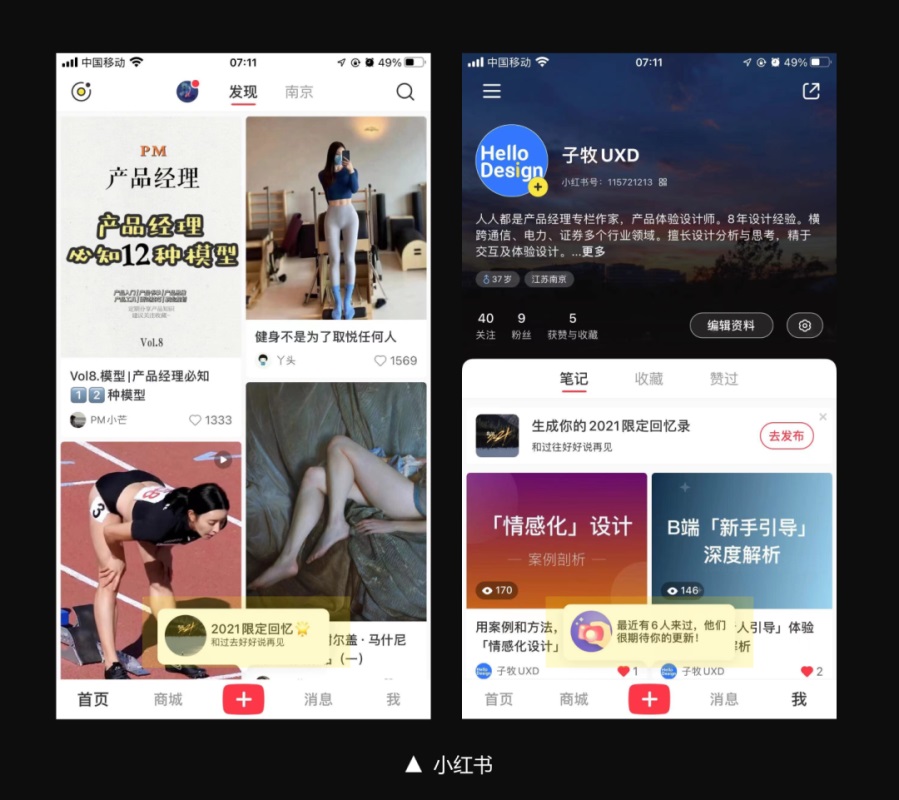
另外在创作的特定节点或特定时刻,入口可以增加引导信息,激发用户的创作欲望。例如小红书的冒泡引导信息。

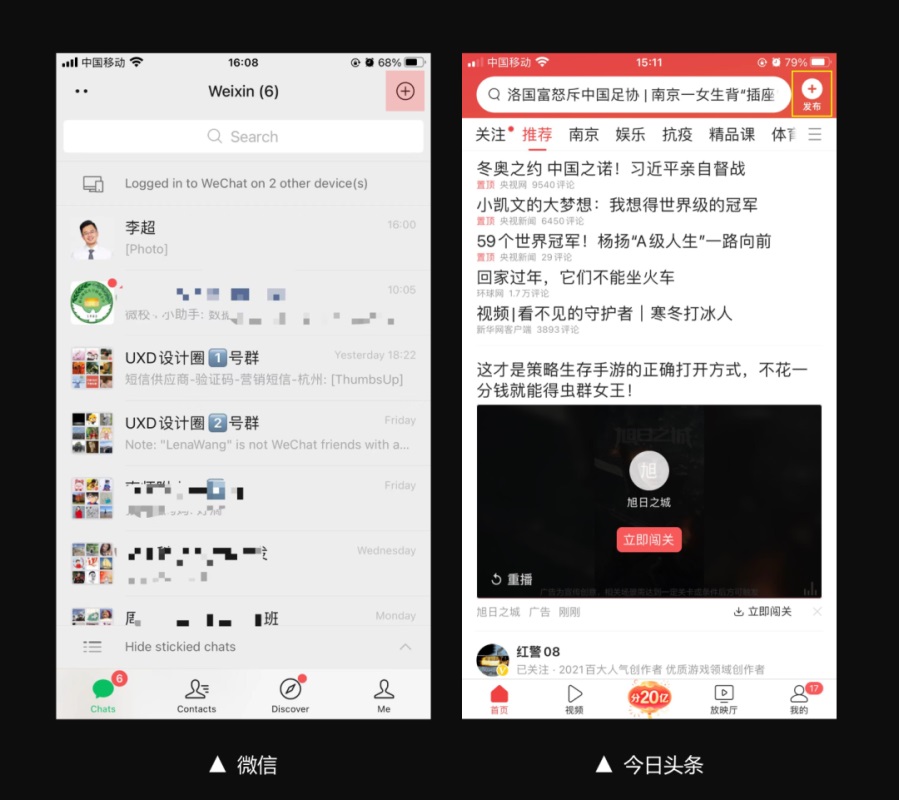
2. 右上角的图标入口
右上角的发布图标也是一种较为常见的入口形式。这种形式更加灵活,既可以成为框架层面的功能,也可以固定在某一页面中。
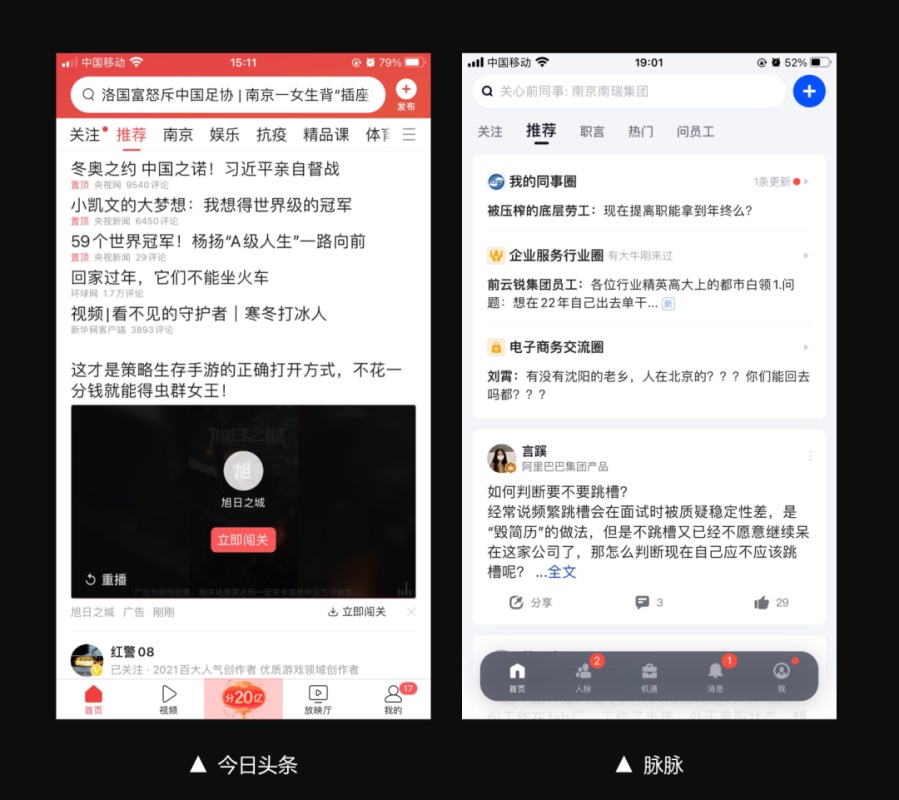
例如今日头条的发布功能就处在框架层面,在各个内容频道都可以随时发布内容。而空出来的主导航位置,作为运营活动位可以灵活植入各种活动。目前春节期间推出的就是集福卡活动。

为了提高入口的可识别性,今日头条采用了图标与名称结合的方式,更加明确地告知用户“功能是什么”。

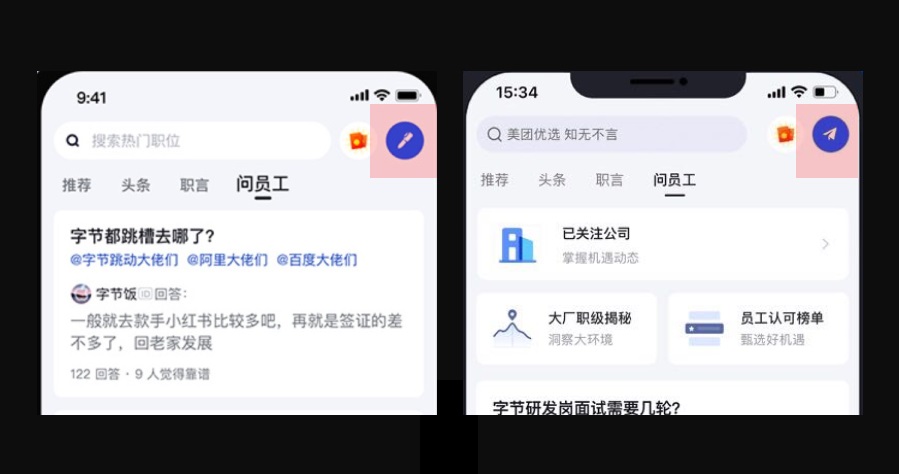
脉脉的发布功能 icon 也是经过多轮变化,图标形式经历了“笔”、“纸飞机”,最终演变成了现在的“加号”。为了能够更好地引起用户关注,图标特意做了加大处理。

3. 页面悬浮图标
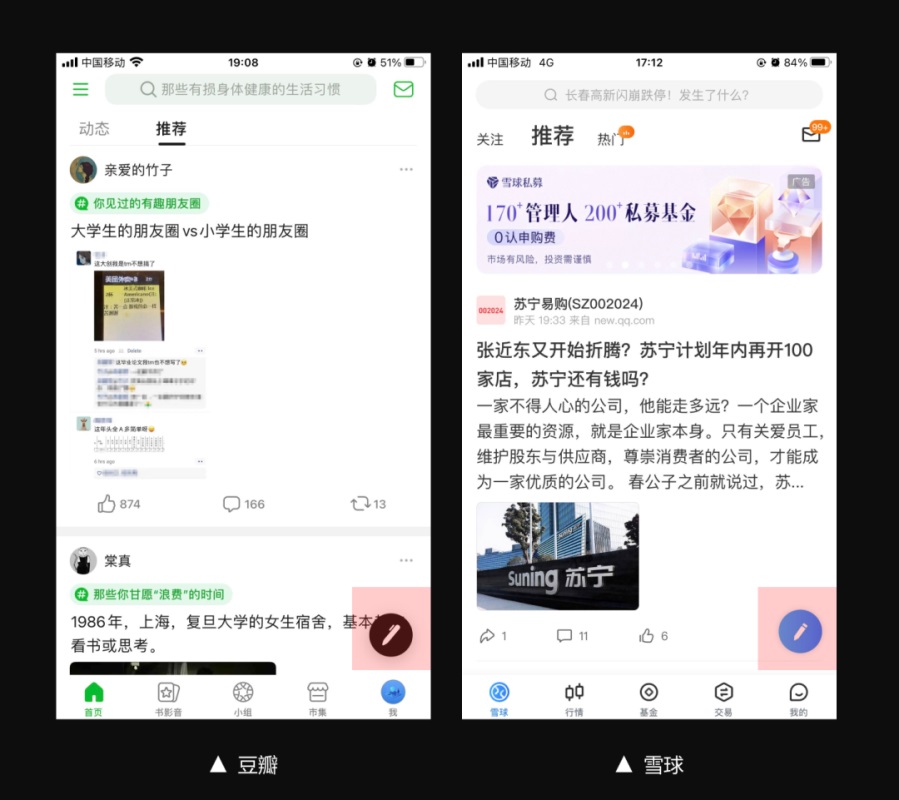
悬浮图标只是作为特定页面的扩展功能,通常放置在页面右下角。例如豆瓣、雪球的发帖功能。这种设计或许只是权宜之计,多多少少会影响普通用户日常浏览需求。某些场景下还会与运营活动位相冲突。

发布页面的设计
发布页面更偏向于实用主义,主要解决用户“发什么”和“如何发”的问题。
1. 发布什么内容
自媒体平台的内容包括了图片、文字、视频、文章等形式。
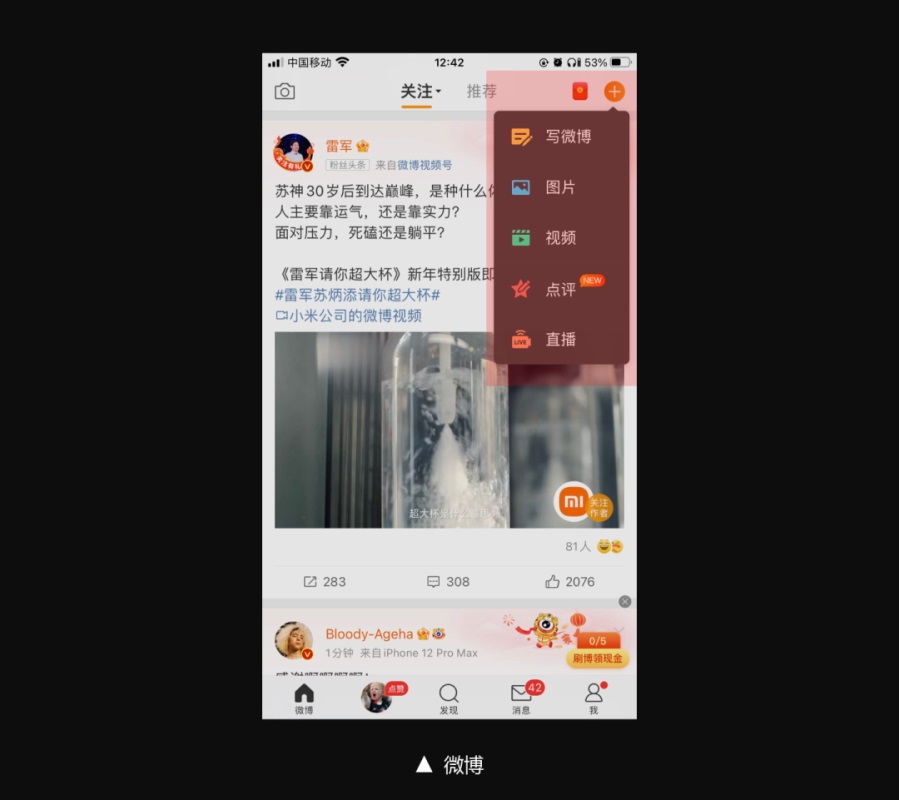
微博采用扩展菜单的形式展示发布内容分类。用户选择后,即可进入对应的内容编辑页面。

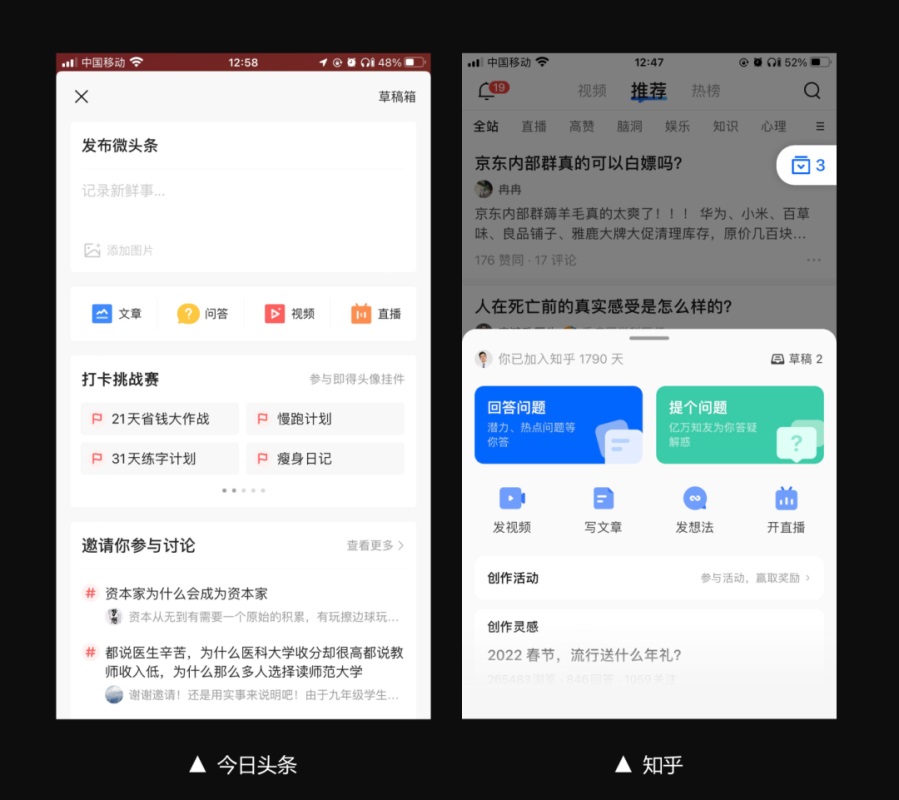
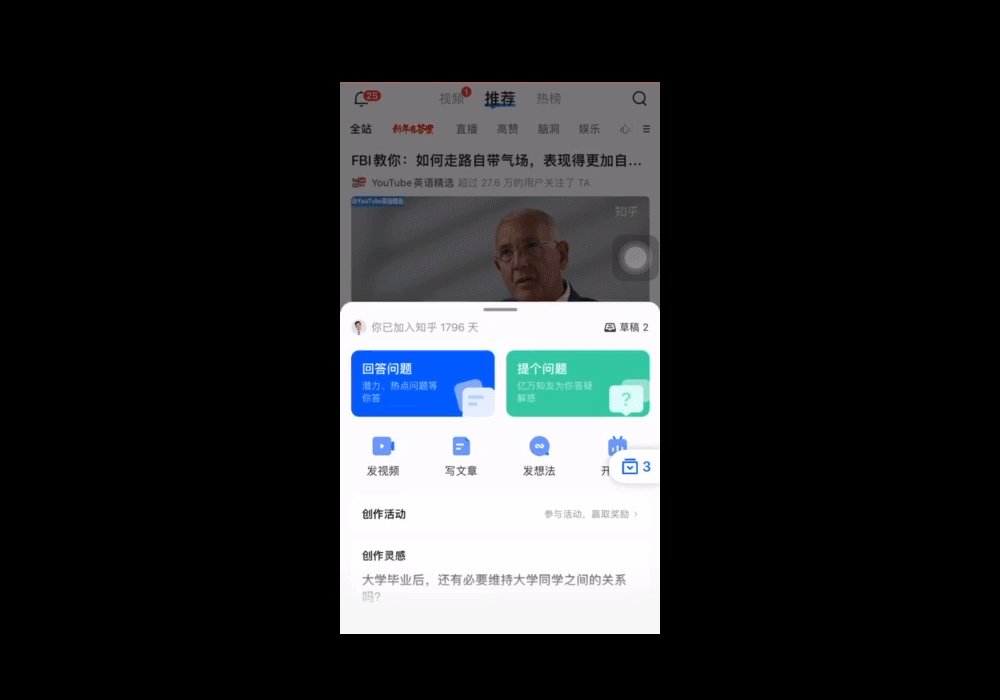
而更多的产品选择了底部浮层的形式,这种方式可以承载更多的信息内容,从而引导用户参与到平台活动中。例如今日头条融入了“打卡挑战赛”、“邀请你参与讨论”等内容。知乎中也增加了“创作活动”、“创作灵感”等内容。帮助创作者了解热点,在一定程度上解决用户“发什么”的问题。
另外浮层可以通过布局更好的将信息分层,例如头条将更多的空间留给了微头条。知乎则突出了回答问题和提出问题。通过低门槛的功能,吸引用户成为平台创作者。

2. 如何发布内容
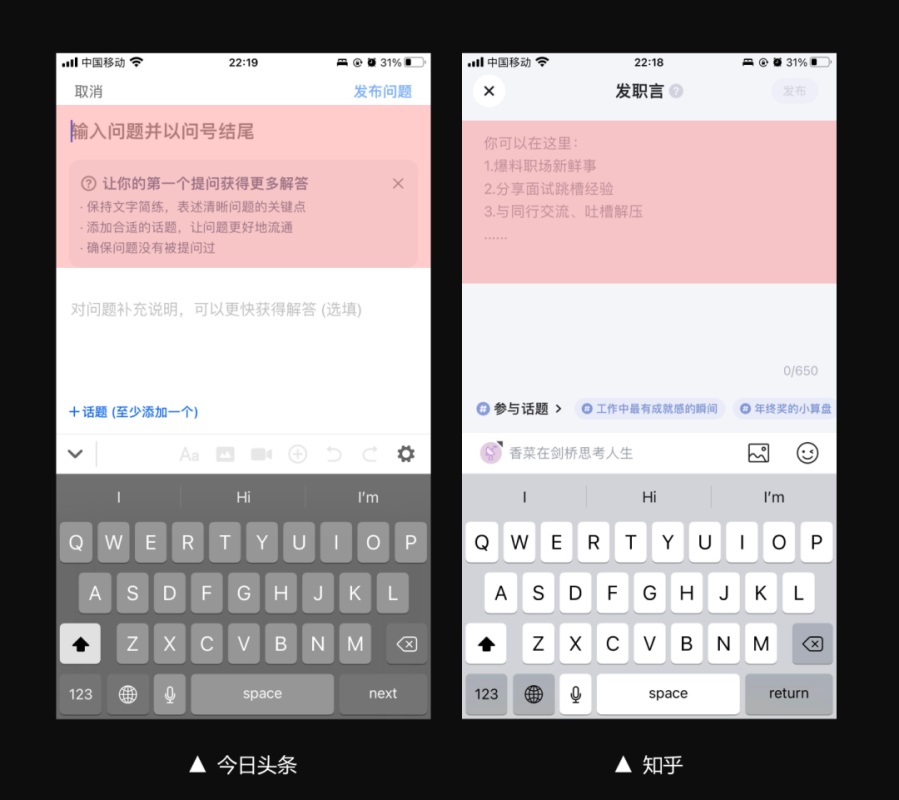
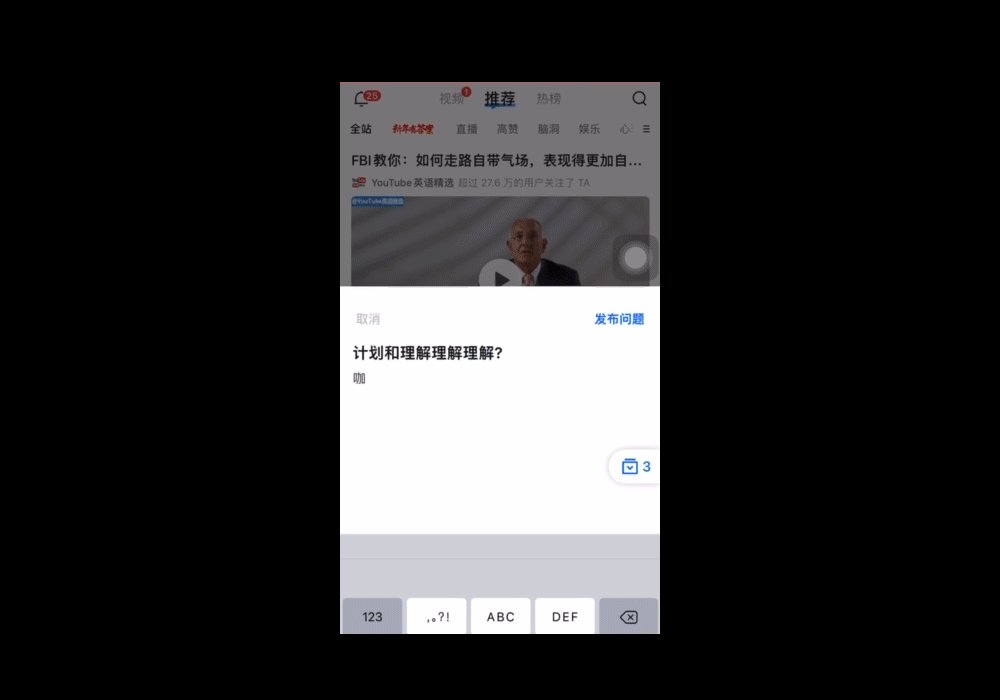
很多时候没有明确主题的问题反而更难写答案,例如调查问卷中的开放性问题,如非必须,我从来不填。同样用户发布信息时,可能只是有一个想法,需要去组织语言,所以需要增加一些引导信息或者技巧性提示,降低用户的思考成本。
另外就是对于文字输入的场景,直接拉起输入键盘,也是减少用户操作的规定性设计。
这些细节都可以带给用户更好体验。

返回页面的设计问题
在信息编辑页面,取消操作后,应该返回到哪个页面呢?
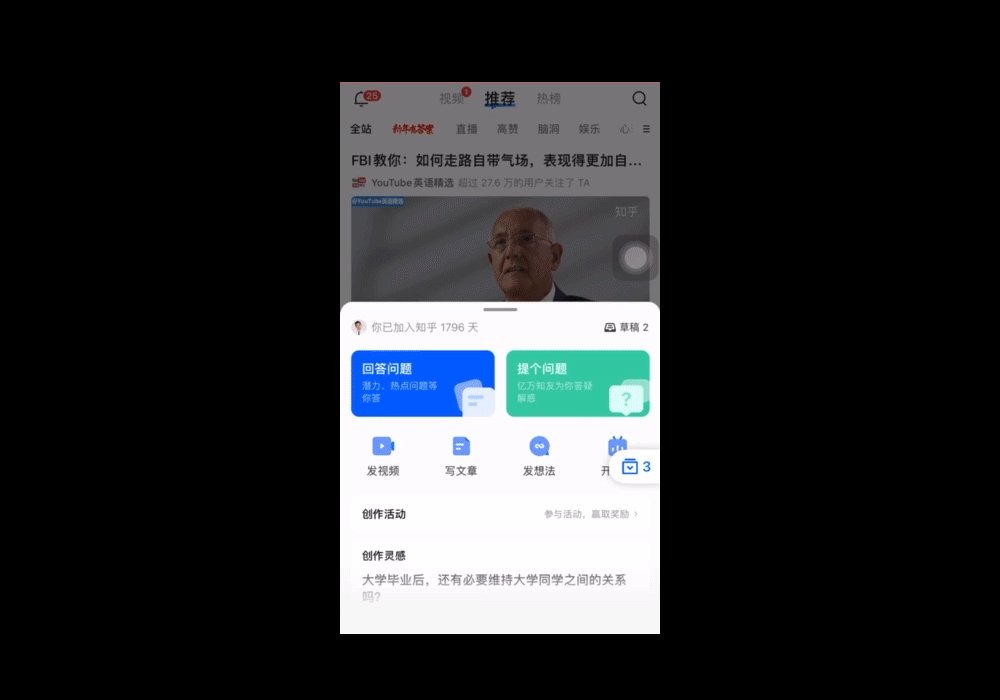
今日头条等产品会提示保存信息后,直接跳离发布页面。而知乎取消操作后,会自动保存编辑的信息,返回到发布页面,保留用户继续发布内容的机会。

知乎返回到发布功能页面
我猜测这是两种不同的设计观点造成的。
一种观点认为,用户既然选择了内容发布,是有了比较明确的发布动机。中途停止了信息发布,很大可能不会立刻再次发布内容。
另一种观点则认为,用户有多种发布信息需求,中断了某个信息发布,并不代表不再继续其他内容的发布,并且发布页面中的拓展信息,或许有助于激发用户新的发布动机,所以将退出的选择权交给了用户。
作者:子牧UXD
想了解更多网站技术的内容,请访问:网站技术















