如何做好可视化大屏业务?京东高手总结了这份方案
在可视化大屏业务中,设计师如何快速了解业务并产出合理的方案呢?我们把日常工作做了梳理,为了大家有更好的阅读体验,文章将拆分为需求理解与设计方案制定两部分,本篇介绍可视化大屏业务需求理解与设计。
一、大屏数据可视化设计基础
1. 概念以及特点
大屏数据可视化设计,是以大屏为显示载体,用直观形象的图形语言表达抽象复杂的数据;让用户易看易懂,帮助他们辅助决策等等。

大屏数据可视化设计具有以下特点:硬件种类多且各家尺寸和比例不一,具有独特性;业务涉及行业广、场景多且空间有限、具有专业性;设计视觉要求炫酷,需掌握多种技能,并且运用设计语言准确的表达出来,具有综合性。
2. 需要具备的知识体系
在大屏数据可视化设计,设计师需要具备哪些能力呢?本文将从大屏硬件环境、业务理解力、视觉表现力三个方面做陈述与说明。

大屏硬件环境,需要了解大屏显示终端的硬件各种类型:DLP、LCD、LED 以及特性。针对不同物理硬件的特点,我们采取不同的设计方法;设计前必须了解大屏比例尺寸。例如:拼接屏单屏分辨率是 1920*1080。那么,大屏总分辨率宽是 1920*N,高是 1080*N(其中 N 代表横向和竖向拼接屏个数 );
除此之外,大屏的物理环境还受终端硬件特性、坐席最佳视距,室内采光等因素的影响。因此,我们在设计的时候,会根据这些因素考虑字号的大小和整体屏幕的色彩明度。

业务理解:大屏数据可视化设计因为涉及的业务领域较为广泛,所以需要设计师具备一定行业基础知识和业务积累,再把这些业务知识应用到实际的大屏场景的设计中去,学会用合理的设计表达来讲故事。
讲好故事前提是需要对业务有深刻的理解,我们可以通过拆解业务目标、分析并重组业务模块进行设计。正确的选择合理的指标,准确的采用形象的图表,用大数据之美来帮助用户快速理解业务的核心内容。

以笔者多年的设计经验,大屏数据可视化设计多应用在:企业展示、实时监控、辅助决策、战略指挥、城市运行、领导驾驶舱、运营汇报、展会中心等场景。所以,针对以上场景的应用,我们平时应该多多关注这些方面的信息,做好必要的知识沉淀。
除此,设计师还需要具备综合的设计能力。不仅仅只是具备基本的界面设计能力,还需要具备三维建模、渲染动画、动效设计等,数字孪生是未来的发展方向。因此就要求设计师必须熟悉地理信息和三维引擎等技术。
二、大屏数据可视化设计需求拆解
1. 初步沟通后,如何拆解需求
以下,我们通过一个具体的需求事例来具体说明
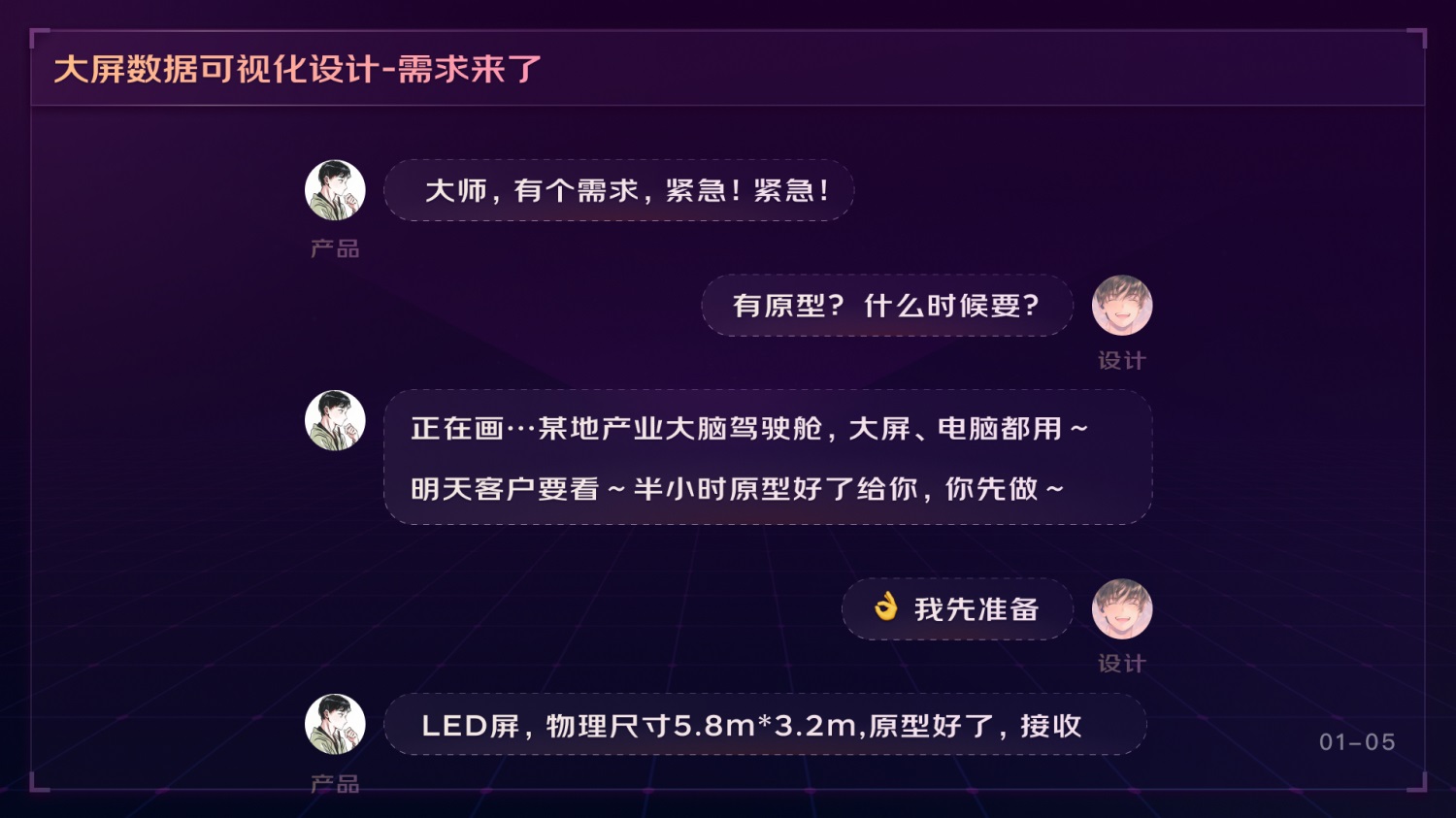
我们先看一段产品经理和设计师之间的对话:

通过以上对话,我们可以针对需求中的关键字进行挖掘,获取有用信息(隐藏需求)。
例如:
"某地"就可以考虑采用代表该地域特征物产或地标建筑,可准备相关地域问文化素材或矢量地图;
"产业大脑"自带行业属性。设计师可以提前准备下与此相关的行业知识。
"大屏电脑都用"说明需要适配大屏端和 PC 端。所以,在设计时,需要考虑大屏尺寸比例与电脑尺寸比例是否一致;

" LED " 表明硬件终端类型,需要了解 LED 屏幕像素间距大小,设计时可考虑字体规范;
" 5.8m*3.2m " 有了物理尺寸可以换算像素以及比例,方便设计师确定界面尺寸大小;
" 紧急!明天要 " 说明任务紧急,设计需要快速,可考虑采用已有组件快速搭建;

通常我们拿到产品经理的需求原型,先熟悉整体的业务由那些各个模块构成、各个模块之间的主次关系以及交互行为等。
以上原型主要模块有:
- 顶部:主标题
- 中间:地图展示企业分布区域、预警企业以及预警详情 (主场景)
左右两侧和底部:图表展示产业相关数据报表 (次要) - 模块布局:"回"字型布局
- 层级方式:底图为地图,上层浮层为图表
以上初步了解原型之后,我们可以通过参加产品原型评审会议进一步详细了解需求,有问题可以再评审会上提问交流解惑。


我们对需求了解清楚了,需要进一步对各个模块需求分析理解:
- 标题:要言简意赅,如冗余可进行优化;
- 指标:指标应考虑名称、指标数据展示多情况下保障足够的扩展空间;
- 图表:准确选用合理表达业务内容的图表;
- 例如:全链营销模块
- 标题:全链营销
- 指标:指标名称,2~6 个字符,指标数值,1~6 位数;
- 图表:业务表达,近一年销售量和订单量的趋势变化,选用两条折
- 线图表达;维度:月份 1~12 月;度量:销售额 1~4 位数,单位万元;订单量:1~4 位数,单位:件
通过分析理解,我们可以更深入的理解业务模块的内容,以便于我们着手开始设计:

在对业务理解中,我们先以讲故事的方式,帮助用户理解业务场景。比如:某市的领导驾驶舱大屏设计,哪部分数据是最重要的,用户最关心的内容是什么?在设计的时候,设计师会着重刻画这部分数据内容的展示。
我们可以通过行政区域的下钻或者界面数据的联动等交互分主次,分层级的让用户知晓业务重要数据指标和内容;
在设计中我们运用对比等形式,图表准确的表达,能够让用户一目了然,易看易懂,从而提升用户体验。

在对需求理解的这个过程中,我们不断的分析、拆分、重组各个业务的模块,以便于我们更好的吃透整个大屏数据模块,整理出对设计更有价值的信息来设计界面,以满足客户的需要。
另外也会有一些硬性需求植入。所以需要设计师整体整理大屏思路。例如,某屏需求最后分析输出如下:
A. 需求侧(客户方&产品经理):大屏界面信息展示要有层次、突出核心指标、便于领导观摩,并且要适配 PC 端;
B. 设计侧:大屏硬件特点、尺寸比例、坐席环境以及设计目标
- 指标卡清晰
- 图表表达准确、层次分明
- 业务逻辑清晰
- 设计组件快速搭建界面
C. 研发侧:使用莫奈配置大屏,后台接入指标系统;
以下五个方面讲解可视化大屏从 0 到 1 的设计过程:
首先,确定画板大小;然后,合理安排模块布局;其次,明确整体界面的设计风格;再次,对业务数据进行梳理、合理安排信息层级以及选择合适的图表去精准的表达业务数据;最后,就是快速的搭建一块可视化大屏。

一、确定画板
前期与客户、产品经理沟通后,得到的有用信息如下:

- 大屏被安置于室内;
- 适配电脑 1920*1080 分辨率,大屏原始尺寸:5.8*3.2 米,采用直投形式;
- LED 屏幕点间距 1.2 毫米。
通过以上信息,我们总结出大屏的色彩明度不易过亮。电脑直投形式按照"投屏电脑的分辨率为 1920*1080"设计就可以保证投屏的清晰度,不会产生拉伸和变形。因为 LED 屏的点间距 1.2 毫米,属于比较清晰的屏幕,所以我们把最小字号设定为 12 像素。
二、规划布局
确定了画板的大小,下一步需要根据产品原型优化页面布局。

一般中心的位置会放置地图,其余的指标按优先级依次在地图周围展开。
首先搭建信息分布框架,根据这个框架往里边填充内容就更规整了。大屏是以数据展示为主,内外边距的设定较小,希望能给数据展示留更多的空间。目前这张屏幕每个模块包括标题、数据指标以及数据分析图表三个部分。
在设计时,首先要让用户获取到有用信息。所以需要考虑哪些信息内容优先级更高。可以参考上篇分享内容
三、设计风格
风格定义主要依据上一篇文章分析得出的行业属性、业务应用场景、地域文化背景以及前期与客户沟通时提到的一些诉求以及审美倾向,甚至于时下流行时政热点、天气等因素都能成为影响整体设计风格的诱因。

通过这些影响因素搜集了相关词汇,最终提取 3 个核心关键词。
① 科技。我们的业务需求是:玉环市泵阀(水暖阀门)产业大脑,产业大脑就是将产业数字化治理。以科技驱动产业升级,是我们业务的核心目标。所以第一个关键词为科技。
② 机械。本屏主要是展示机械设备相关的企业数据,所以,机械被选入了第二个关键词。
③ 玉环。此处结合了地域文化:" 玉环市 " 被誉为中国阀门之都,并且玉环市的命名也是源于当地独特的自然现象 " 晨雾缭绕,形如玉环 ",我们可以把这种感觉设计在大屏中。
看到这个情绪板后,大家是不是头脑中已经描摹出一副大屏的初步模样了?
将情绪版落实到具体的设计细节有这五个方向:

① 图形:我们选用偏机甲风的造型。与机械硬朗的感觉相比,细节上我们采用圆角做融合;
② 质感:运用科技、光感;
③ 色彩:倾向于科技蓝,并且这这块客户也有明确表示过蓝色更符合他们企业的整体调性。为了丰富画面整体效果,为此增加了黄色、绿为辅助色。
④ 动效:采用流光等光效效果。
⑤ 字体:首选择现代、简洁一点的字体,更符合产业工业的气质;也要考虑后期开发实现。目前莫奈系统中字体有限,需要在这里找到比较符合现代感的字体。标题选用-京东朗正;其他字体选用-思源黑体;数字字体为选用-京东正黑。
四、业务设计
1. 视觉层级划分:我们针对业务内容(信息维度的优先级)进行了梳理:

第一视觉层级是希望用户能第一眼看到的内容:这里包括:指标名称、数据指标、图表、业务兴趣点。
第二视觉层级是指模块背景层:包括模块 UI-背景、装饰元素、图标、控件等。
第三层视觉级为基础底图层:包括行政区域-边界、地面、地形、建筑、道路、水域、绿地等。
2. 图表的正确使用:在选定适合的图表表达业务数据之前,首先要明确数据指标所要表达的维度,它是否符合业务场景?它是否合理表达了该数据业务属性?

在这里我对常用的图表做了个归类。在不同维度下,应该选择什么类型的图表,供大家参考。
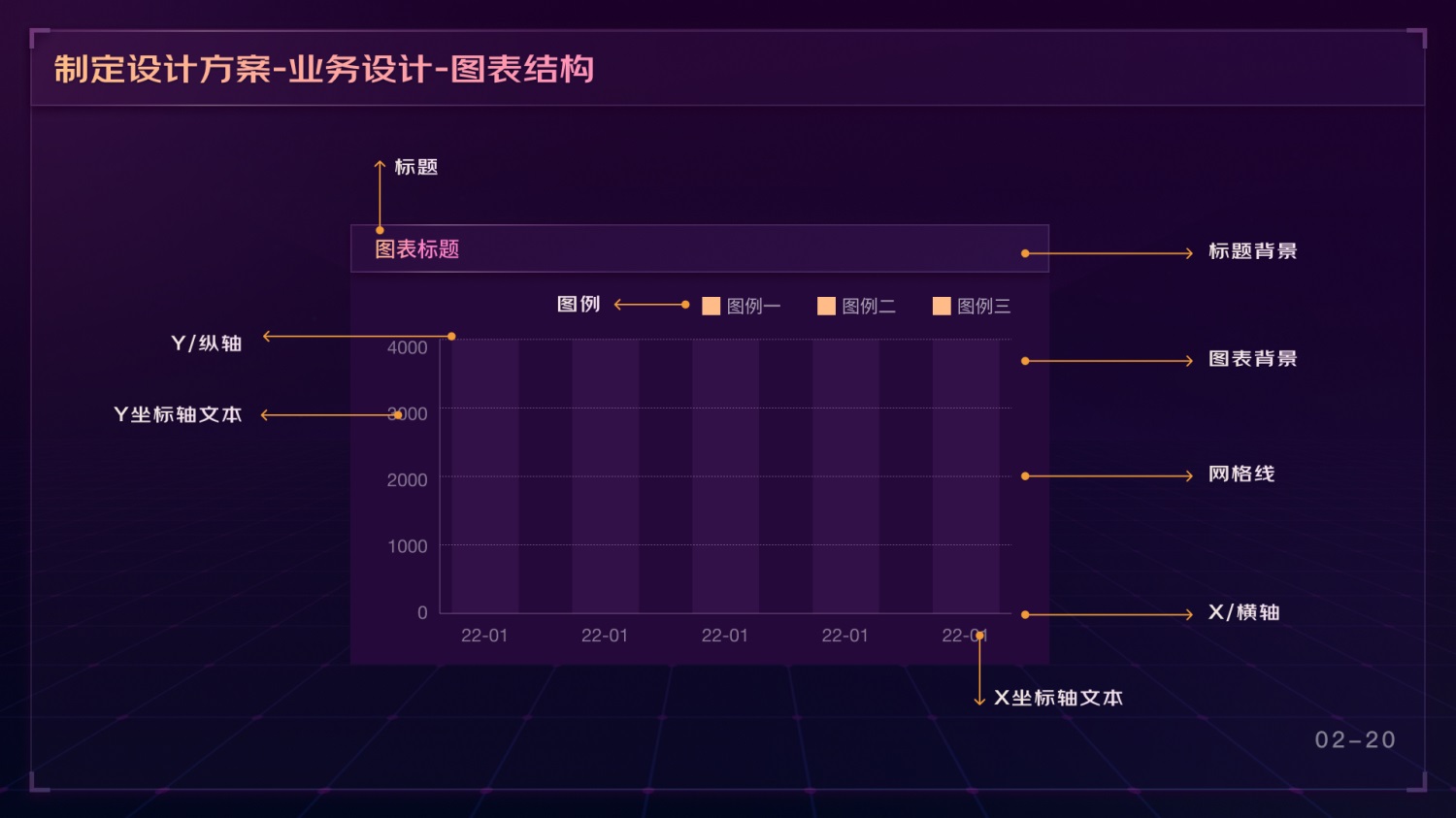
3. 图表结构

以上是图表的解构图。它包括:图表标题、X\Y 轴线、坐标轴文本、网格线、图例以及图表背景。图表的每一部分都是可以根据界面整体设计风格去重新设计。不过前期请和开发工程师沟通好实现机制。了解图表的构成,还有另外一个好处就是在产品原型内容缺失或者表达不准确时候我们知道如何去调整它。
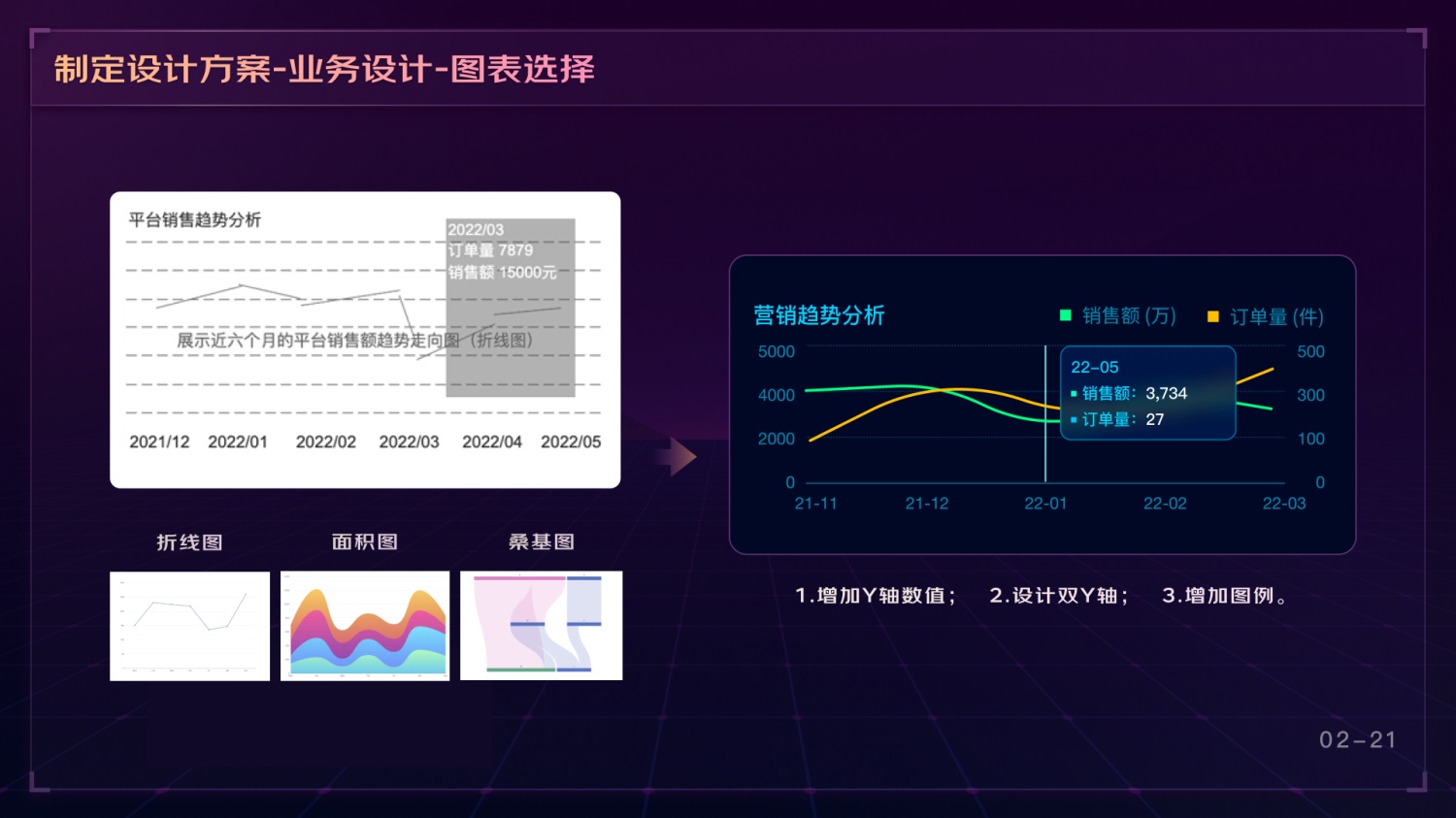
4. 图表选择

案例分析
上图表是对平台销售趋势进行分析,根据之前的研究表示趋势的图表有折线图、面积图、桑基图。
我们再看下该图表产品原型存在的问题:
- X 轴表示时间维度,Y 轴上数据缺失;
- 悬浮层要表达 3 个维度的信息:该时间点下的订单量和销售额;
- 该图表没有展示图例信息;
- 桑基图应用于数据维度趋势比较复杂的情况下使用,而面积图除了可以展示数据趋势以外,还可以通过面积对比不同的数据量,但是订单量和销售额不在同一个分析维度,因此不需要对比。
所以最后我们还是采用了更简单易懂的折线图。
5. 快速搭建
可以分为以下两步:
第一步:设计师用我们长期积累的设计组件快速搭建界面;
第二步:设计师/研发人员用京东城市的数据可视化引擎—莫奈去快速实现界面效果。

上面这张屏正是采用了设计组件搭建而成。组件化不仅在提升设计师设计效率方面有着很重要的意义,还能够在项目长期迭代和多人协同完成设计方案的情况下保证设计的一致性。从而节省了更多的时间让我们去打磨设计细节。
以下附上我们还在不断完善的 Rainbow D(京东智能城市设计语言系统)。本设计系统包含了可视化组件库、中后台组件库以及相应的设计规范供大家参考。
网址: http://dev-uc.urban-computing.cn/find-react/index-cn
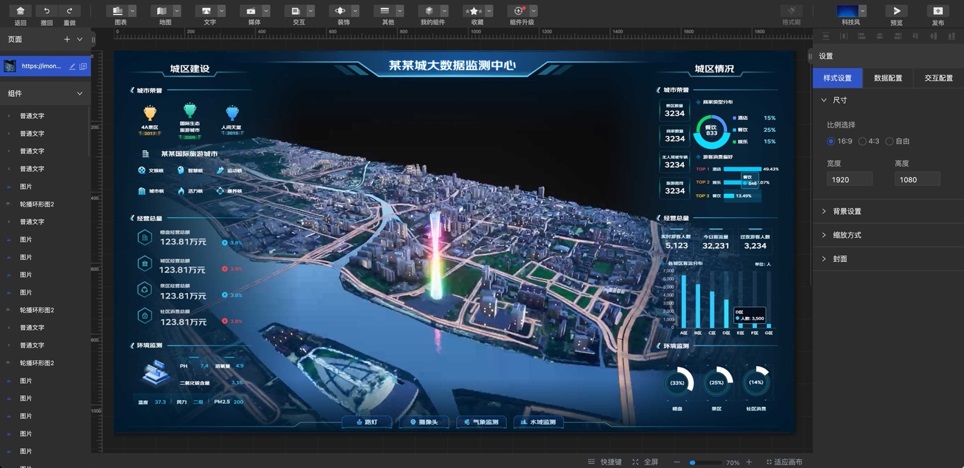
如果有项目周期特别紧张的情况下,客户想要快速看到线上效果,设计师也可以协助产品在莫奈系统上(京东城市数据可视化引擎)快速搭建产品原型。以下为在莫奈系统中搭建的大屏。

在莫奈系统中可以自定义配置图表、地图、文字,也可以嵌入视频、动态图片等
五、总结
我们简单回顾一下可视化大屏设计方案制定的流程:
首先在明晰设计需求为前提的情况下,根据实际应用场景确定画板大小、根据业务数据优先级合理的规划布局和信息层级;
再根据行业属性、业务场景、客户倾向性等因素确定适合大屏设计风格;
大屏风格确定之后,需要从数据分析维度,去选定最适合表达业务数据的图表;
接着,就是采用设计组件库和莫奈可视化引擎去快速搭建完成可视化大屏。
作者:JDTDA
想了解更多网站技术的内容,请访问:网站技术















