智能座舱中的多屏交互如何设计?5条设计原则!
Hi 大家好,在半年前我和亚辉、Shadow 一起主编的《智能座舱的人因与人机交互设计》(书名待定)的撰写工作已接近尾声,和大家商议后,在此我来提前共享书中的部分初稿,希望能对读者有所帮助,以下进入正文。
笔者还记得在 2019 年,大家都在讨论未来的座舱只有一个屏幕还是屏幕的数量越来越多,从当前来看后者是大多数车企选择的答案。为什么?为副驾和后排乘客增加屏幕的确有助于提升乘坐体验,不过当前更重要的原因是车辆增加屏幕的成本并不高,但它能给这辆车带来一定的溢价和利润空间,同时能让整个座舱更显科技感与豪华感,所以车企都会选择在自己的中高端车型上设置多个屏幕。那么,未来座舱内是否还会有更多的屏幕?这些屏幕究竟用来做什么?这两个问题成为车企当前思考的问题,以下是笔者的一些看法。
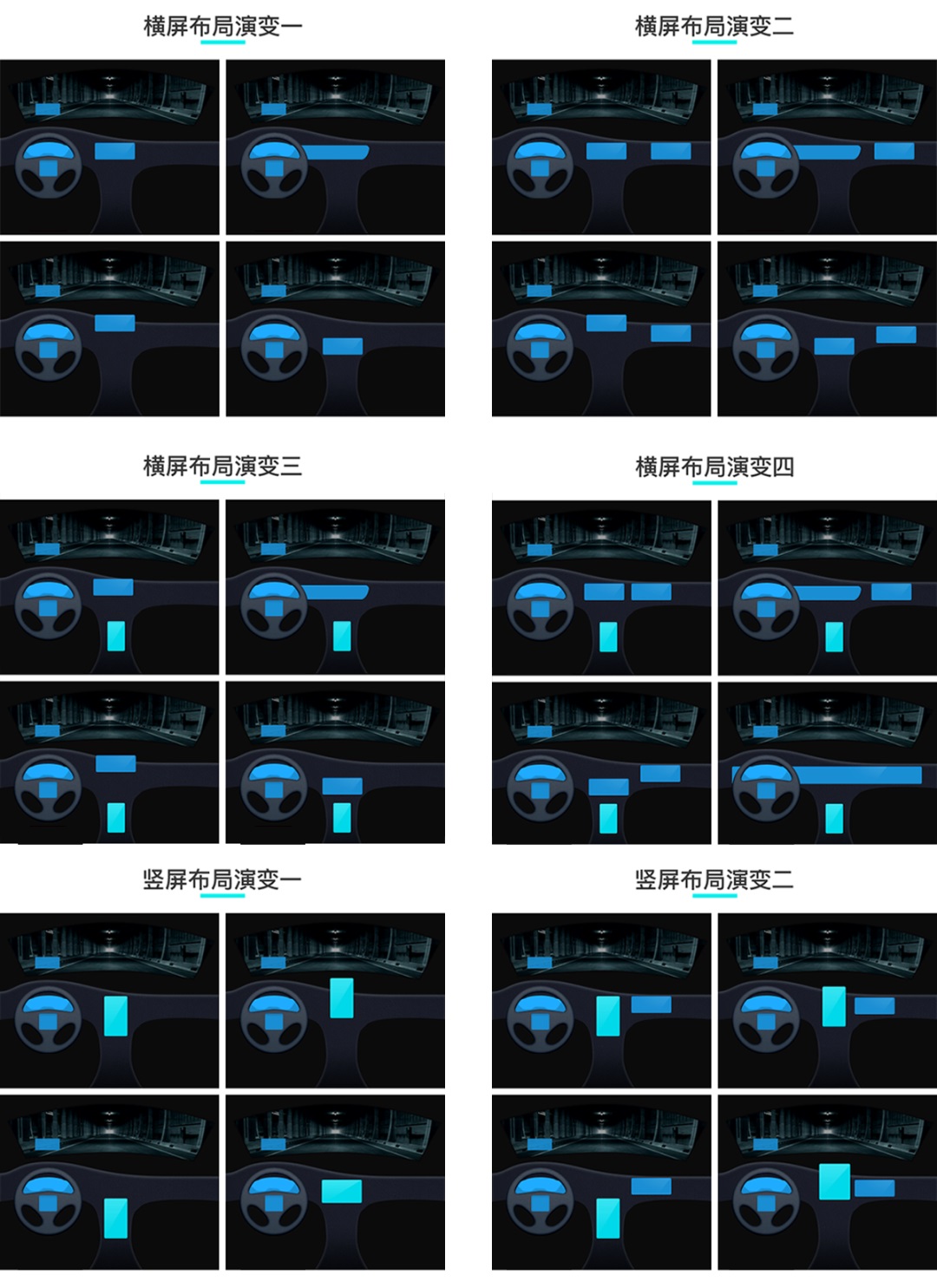
HUD、仪表盘、中控屏、车控屏、副驾屏甚至是方向盘屏都是我们在以往车型中所看到的,常见组合可以参考以下不同屏幕的布局演变方式。在多屏交互上,很多车企都会关注屏幕之间的信息切换,包括仪表盘和中控之间的信息切换,例如几何汽车允许驾驶员通过三指左滑的形式将中控的地图信息切换到仪表盘上;以及中控和副驾屏之间的信息切换,例如小鹏 G9 允许用户无论在主屏或者副屏观看电影时,都可以通过两指滑动分享屏幕。

除了以上常见的屏幕,透明 A 柱和电子后视镜两种新屏幕在未来都有可能成为各个车型的配置选项。透明 A 柱的作用是避免驾驶员在行车过程中视野被 A 柱部分遮挡,而电子后视镜相比传统光学后视镜能做到防水、防雾、防污和夜视能力,同时电子后视镜的屏幕摆放位置在车内,驾驶员需要扭头获取信息的难度明显降低。除此之外,当透明 A 柱及电子后视镜和 ADAS 联动显示增强现实信息,在一定程度上能和 HUD 在空间和方位上互补,为驾驶员带来更丰富的车外环境信息显示。


以上都属于座舱内部的屏幕,而手机、智能手表甚至 AR 眼镜等设备属于用户随身携带的屏幕,车企和手机终端设备厂商都在相互探索不同屏幕之间的交互方式有哪些,例如苹果在 WWDC 2022 上发布的最新一代 Carplay,它允许用户的 iPhone 应用和信息直接显示在汽车多个屏幕上,打破了手机和车辆数据的交互隔阂。

那么智能座舱的多屏交互该如何设计?目前工业界和学术界都没有一个明确的答案。笔者认为智能座舱多屏交互是一个很前沿的领域,指导我们向前探索的最好方法是从其他领域参考和吸取一些可用的原则,并对此进行合适的改造,以下是笔者通过大量的观察和分析总结出来的 5 条设计原则:
一、0-3 步内完成绝大部分的多屏交互和设置
提出这条原则主要有两点的考量。一是从安全、高效的角度出发,我们不希望用户在驾驶过程中还需要多步的操作才能将当前屏幕的信息流转到另外一个屏幕上,目前多个厂商实现的通过多指滑动分享数据也是同一个道理。二是参考了苹果在跨设备交互上的做法,笔者在过往发现苹果绝大部分的跨设备交互都能在 3 步内完成,这也是为什么苹果用户高度依赖苹果生态的原因之一。
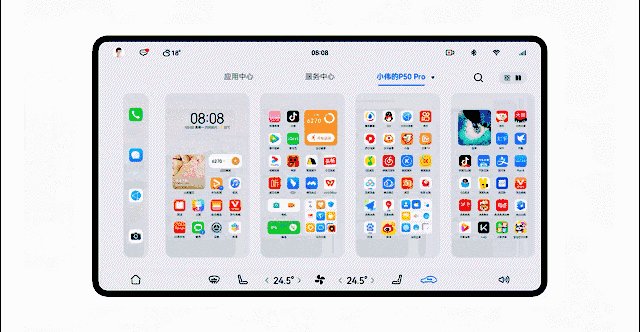
要实现该原则,那么用户随身携带的手机、手表和车载系统需要无缝、实时地连接在一起,否则用户使用时需要的连接步骤会远大于 3 步,这时需要手机厂商和车企有更深的配合和联动。在手机和车载系统联动上,笔者以问界 M7 的鸿蒙系统作为参考案例。当用户的手机和车载系统都登录了华为账号,用户上车后无需任何操作两台设备已经互联一起,这时用户可以通过"打开应用列表"-"切换到手机应用列表"两步操作直接在中控大屏上访问手机上的应用,这种高效、直接、无感的交互方式值得每一位从业人员去学习和探索。

二、多屏之间的交互过程需要符合用户的预期
当座舱内屏幕越来越多,用户对于每个屏幕的详细作用需要一定的认知和理解过程,在这过程中用户很有可能按照过往经验以及所处环境对其进行理解,例如使用鸿蒙系统的用户不一定了解苹果的 Carplay 系统。另外,每一块屏幕的分工应该是明确且能根据用户和车辆状态而动态变化的,例如当车辆左后方即将出现危险,应当使用左侧的电子后视镜而不是通过中控来提示驾驶员;在驾驶过程中车载系统应当避免显示无关要紧的信息,尤其是车辆处于高速驾驶或者驾驶员处于高负荷的状态下。
众所周知,国内绝大部分车型的仪表盘属于 QNX 系统,中控的系统有 AndROId、鸿蒙、Linux 等等,绝大部分用户的手机设备属于 Android、iOS 或者鸿蒙系统,每个系统之间的交互细节和表现都需要人为重新定义好,定义不好极有可能引起用户的突兀或者不解。例如用户上车后,车载系统直接和副驾的手机系统建立了连接,而不是和主驾的手机进行互联;驾驶过程中,中控不断显示手机的消息推送以及在多人场合下直接显示视频通话请求的推送.......这些明显都是不好的预期。那么什么是好的或者不好的用户预期?这部分需要读者多以用户为中心的角度进行思考、设计和测试才能知道。
三、信息的交互需要符合当前屏幕的使用体验
当中控信息显示在仪表盘或者 HUD 时,第一我们应当遵循仪表盘和 HUD 的设计规范,这时响应式设计能起到较大的帮助。第二我们需要关注信息的交互方式,我们不可能让用户通过触控仪表盘的方式对此信息进行交互,也不可能在仪表盘或者 HUD 上显示文本框并让用户通过文本输入法进行输入。每一块屏幕有各自的交互行为,笔者认为这些交互行为可以分为 4 种情况,它们分别是:瞥一眼、轻交互、中等交互和沉浸式交互,每一种交互行为承载的信息量大小以及需要的注意力和时间会依次增加。
以手机的消息推送为例,只需要用户注意一下就能完成的任务都能认为是"瞥一眼";如果用户需要关闭这条推送可以等待几秒或者将其往上推,而这种只需要 1-2 步操作会定义为"轻交互"。在驾驶过程中,HUD、仪表盘、电子后视镜以及透明 A 柱需要承载的信息应该尽可能符合"瞥一眼"的原则,如果需要交互则允许用户通过方向盘按键、语音等方式一步完成。如果读者想不到合理的设计方法,可以参考智能手表操作系统的设计原则和规范。
"中等交互"更多是指需要若干步骤才能完成的任务,例如用户在手机上回复短信;而"沉浸式交互"可以理解为用户在手机上全神贯注地看视频或者玩游戏。很明显"中等交互"和"沉浸式交互"不应该影响正在手动驾驶的驾驶员,但有些"中等交互"确实需要驾驶员在驾驶过程实施,例如中途切换导航规划。在过往我们会将这些信息和交互全部显示在中控上,其实我们也可以通过仪表盘和方向盘的方式承载和交互信息,这时候方向盘是否有可能出现一个屏幕将成为车厂讨论的问题。笔者认为,从手机和车载系统融合的角度来看,方向盘屏幕在一定程度上比中控屏幕更好地完成"中等交互",例如驾驶过程中用户可以在方向盘屏幕操纵地图和完成多项设置步骤。
当每块屏幕都有了自己的交互定义,手机信息如何合理显示在多个屏幕上将成为问题。这里有两种方法供读者参考,第一种是赋予每一个屏幕不同的参照,例如仪表盘可以参考智能手表,它只呈现简单的内容或者消息推送,用户需要查看则去中控查看(这时中控相当于智能手机)。第二种是重构每一款服务和应用,让内容可以根据规则动态显示在相应的屏幕上,例如以下表格中微信会结合 OBD 数据、车内人物数量等参数动态调整自己的信息显示和交互策略(这属于笔者遐想的方案),不过这种方法需要手机厂商和车企的深度参与才能实现。无论是哪种方法,我们都应该尽可能让当前信息的交互符合当前屏幕的使用体验以及符合用户的预期。

四、信息的显示策略应当根据场景和用户状态动态调整
智能座舱的每个屏幕都有自己的职责,信息的显示策略应当基于每块屏幕的职责而定制,例如驾驶信息更多呈现在 HUD 和仪表盘上,娱乐信息更多显示在中控屏上,外界环境信息更多显示在 HUD、电子后视镜和透明 A 柱上。但是信息的呈现不应该一成不变,因为在驾驶过程中,所处环境和驾驶水平都会影响驾驶员的认知负荷,结合多重资源理论和耶德定律可知,每个感官通道都有自己的负荷容量,当接收的信息越多,认知负荷越高,越容易引起人的分心甚至紧张。因此信息在哪显示、什么时候显示需要读者重点关注。
显示策略的动态调整也要关注用户的个人设备,因为个人设备也有责任避免用户分心或者认知负荷过载的情况发生。以智能手表为例,智能手表是很好的身体状况监测器,当智能手表检测到驾驶员身体出现异常,这时最好的提示方法是通过仪表盘以及扬声器进行反馈,而不是让用户抬手去看手表上的信息,因为这有可能造成风险。同理,手机信息也应当根据座舱每个屏幕的特性,以及场景和用户状态的变化去动态调整自己的显示策略,具体可参考上述笔者提供的微信案例。
五、隐私的保护在于预防而非补救
每个人都有自己的一点小秘密,当驾驶员的手机信息直接暴露在公共空间中容易造成隐私泄露,因此如何保护隐私在智能座舱中是不可忽略的问题。笔者认为,由 Ann Cavoukian 博士撰写的 Privacy By Design 7 项原则中可被智能座舱重点参考的设计原则是:主动而非被动;预防而非补救。简而言之,隐私设计是关注事前而非事后。
随着人数和双方关系的变化,智能座舱会从个人空间转化为公共空间,将手机中涉及隐私的信息直接映射到中控屏幕或者通过扬声器播放是不合适的。为了避免用户隐私的泄露,笔者有以下设计建议:
- 个人设备和公用设备互联时需要身份认证校验,校验手段包括人脸识别,声纹识别、设备位置定位等等。
- 所有涉及隐私的跨设备交互能力需要用户了解和并允许关闭,尤其个人新设备首次进入设备群后。假设在未来同账号下的个人设备都可以直连到座舱的屏幕上,设备首次连接时应该询问用户是否将短信等隐私信息推送到屏幕上,同时也允许用户设置一系列的信息同步选项。
- 根据车内人数和空间位置合理呈现信息。在智能座舱中副驾和后排乘客较难观察到仪表盘、HUD 上的内容,因此涉及驾驶员的隐私信息可以优先显示在仪表盘、HUD 上。在多人乘坐的场景下,我们需要重点关注声音的播放,因为这容易引起隐私的泄露。上述的微信案例也是考虑到这些细节。
最后,由于智能座舱多屏交互跟场景变化、用户意图、驾驶状态等多个因素有关,而且这项工作在业界和学术界仍处于初期阶段,笔者建议读者多从人因工程和以用户为中心的角度进行思考和设计。这次内容更新到这,下期再见。
作者:薛志荣
想了解更多网站技术的内容,请访问:网站技术