B端筛选功能如何设计?4个章节帮你掌握!

引言
筛选作为一个常用的功能,在产品设计中的应用面是非常广的。比如我们去购物,会选择销量高、价格实惠并且包邮的商品,筛选区的设计就便于用户进行数据的查询和定位,可以快速查询到满意的商品。本文就筛选这个话题展开了分析和探讨。
一、筛选简介
筛选,也可以称作过滤器,它属于搜索框架的一部分主要用于内容提取,将一类数据展示,一类数据隐藏,同时可以整合很多的组件。
在 B 端设计中筛选存在的对于整个表单来说是非常重要的,它可以帮助用户,在茫茫的表单数据当中进行快速的定位;可对表单进行快速划分,缩短用户对于数据的寻找时间;能够满足用户在工作中,实际业务场景的筛选。

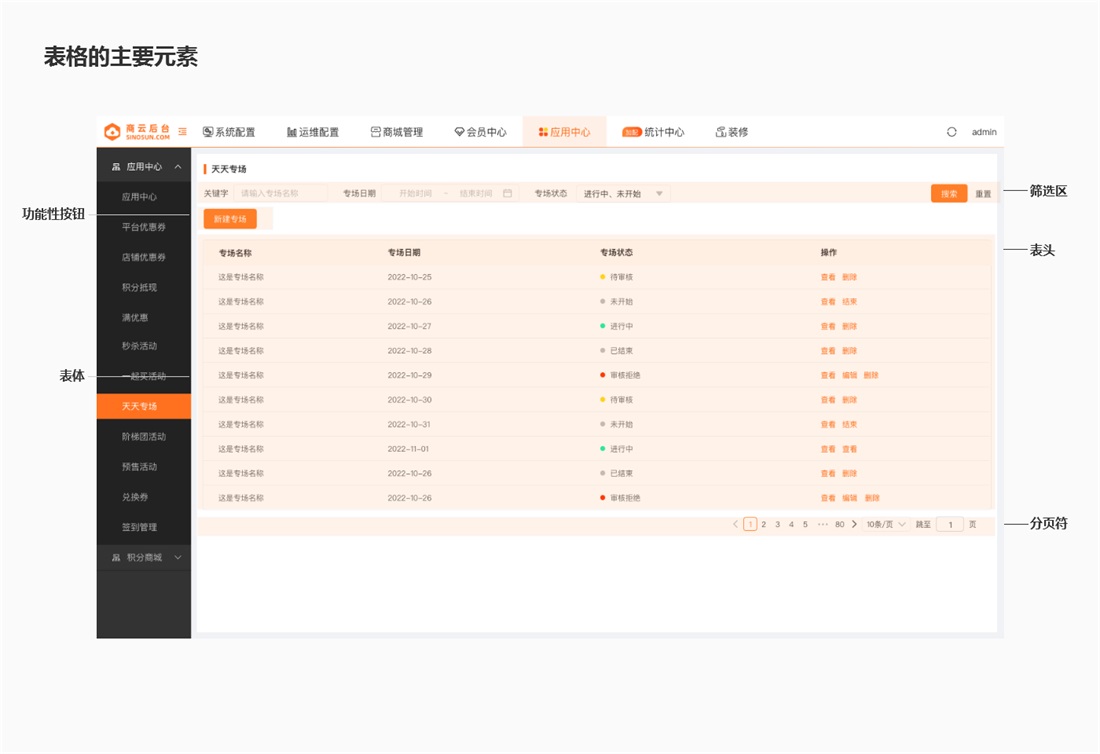
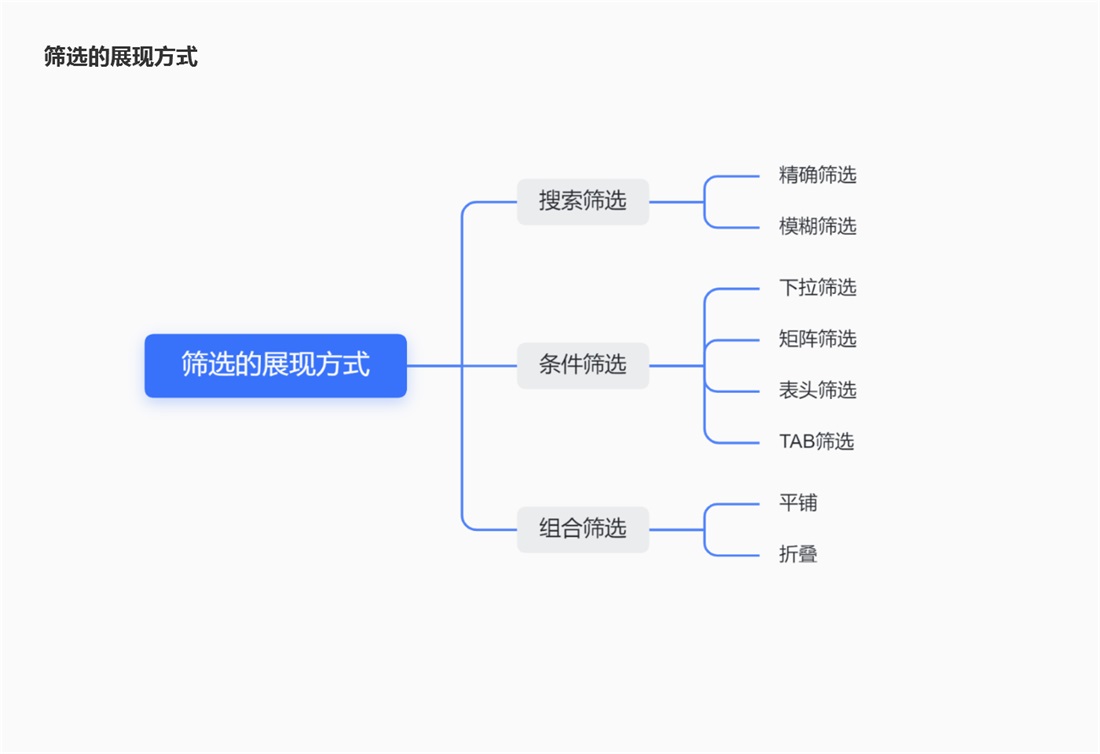
二、筛选的展示类型
筛选区常见到的有搜索、条件筛选这两类控件。搜索和筛选虽然同在筛选区,但是二者还是有所差异的。
搜索:需要通过查找搜寻获得的。
在 B 端系统界面设计中,搜索是通过指定任意条件,系统对此条件进行检索后,展示相对应内容,功能偏主动性;条件筛选:好比一个个筛子将物料进行粗细料分离的一个过程。
条件筛选是系统提供指定各种条件缩小范围,可以选择查找不同条件的内容,功能偏被动性。
无论被动性还是主动性,搜索和条件筛选这两个功能都是让用户使用某个条件对内容进行区分,从而找到用户想要的内容。二者在功能上相辅相成,在 B 端系统的页面中仅靠搜索或者筛选作为内容筛选都是不够的,这就需要组合筛选区了。

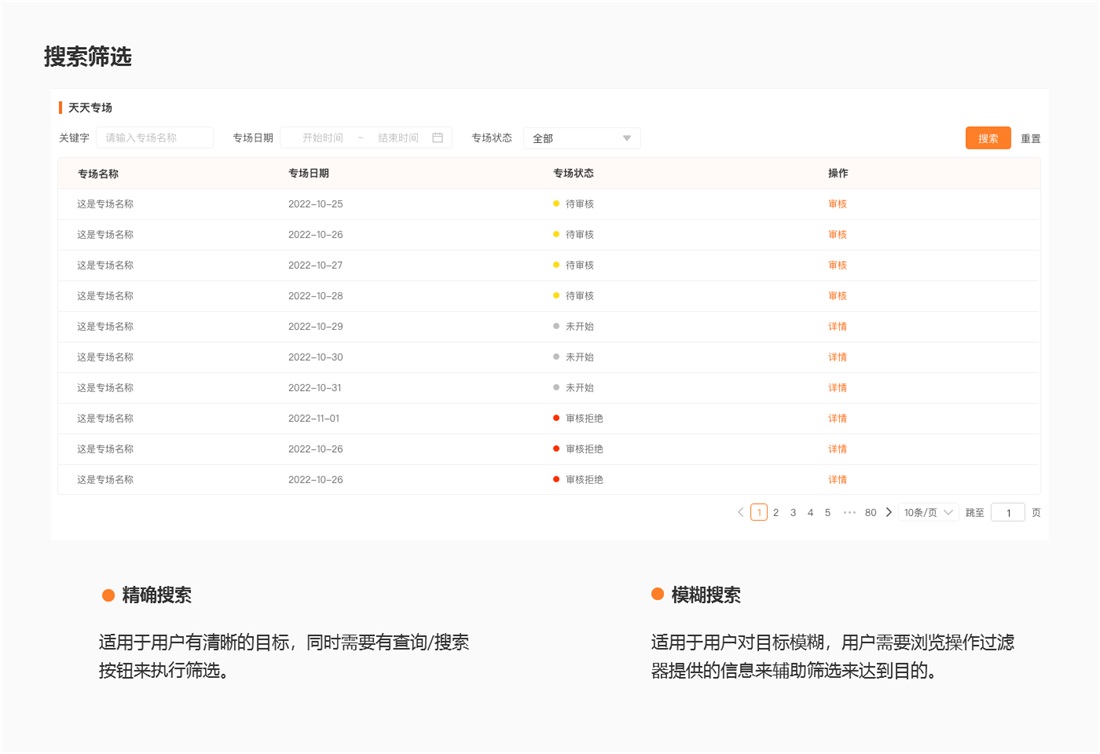
1. 搜索筛选

精确搜索
这种方式搜索准确率高,所要即所得。但需要用户自己输入,然后进行查询。需要记忆搜索详细信息。输入框需要有提示输入的内容,方便用户填写,以及确认输入的类别或格式。适用于用户有清晰的目标,同时需要有查询/搜索按钮,来执行筛选。搜索可配合筛选固有类一起使用。
模糊搜索
模糊搜索可以用于搜索关键字的同义词,提高搜索的精确性。字段匹配推荐搜索结果,减少记忆负担,适用于不明确的信息筛选。但是会筛选出很多类似相关的内容,需要查找鉴别所要内容,不便捷。适用于用户对目标模糊,模糊是指不用关心输入了什么格式,哪怕错了,系统也会推荐给用户相对正确的;用户需要浏览操作过滤器提供的信息来辅助筛选达到目标。同时也可配合筛选固有类一起使用。
2. 条件筛选
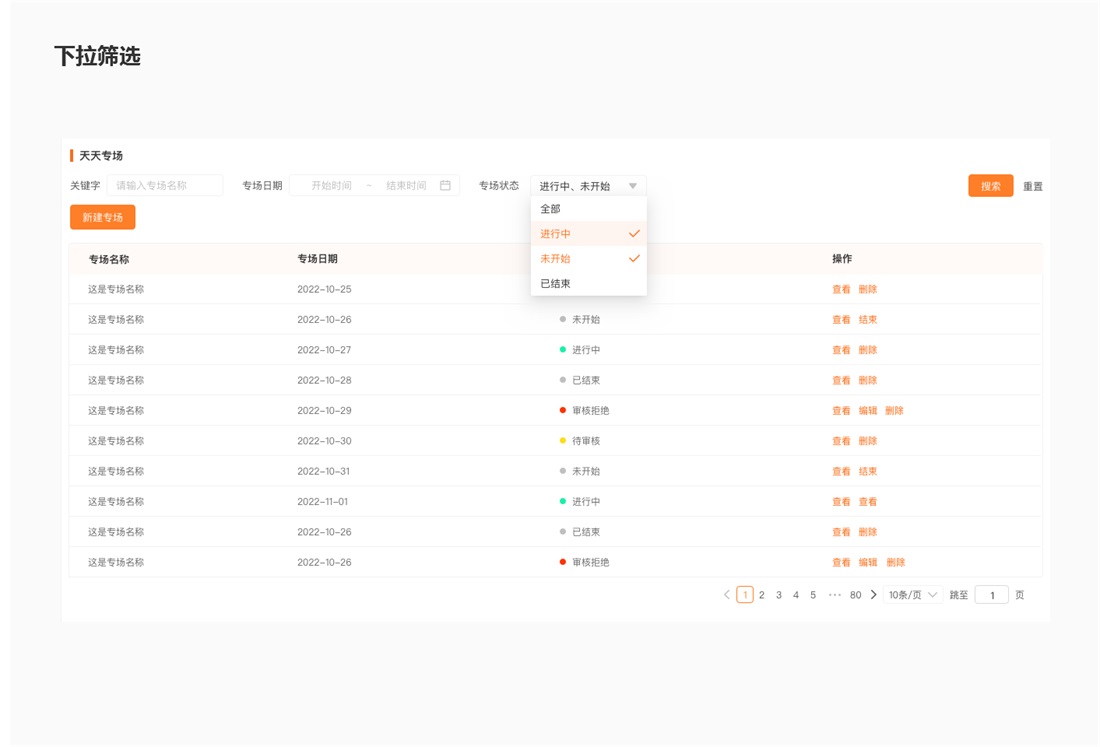
下拉筛选
这个筛选的优势是页面的空间利用率高,同时下拉起到了很好的收纳作用,不占据页面空间。但由于下拉的局限性无法观看到所有的筛选字段,需要操作点击查看。
固定选项类,适用于下拉的筛选字段选项有限,并有明确的总结分类。这种操作起来便捷,降低用户的操作难度。一般情况下需要"搜索/查询"按钮,但是也有的产品是勾选即执行的。需要结合具体的使用场景去判定。

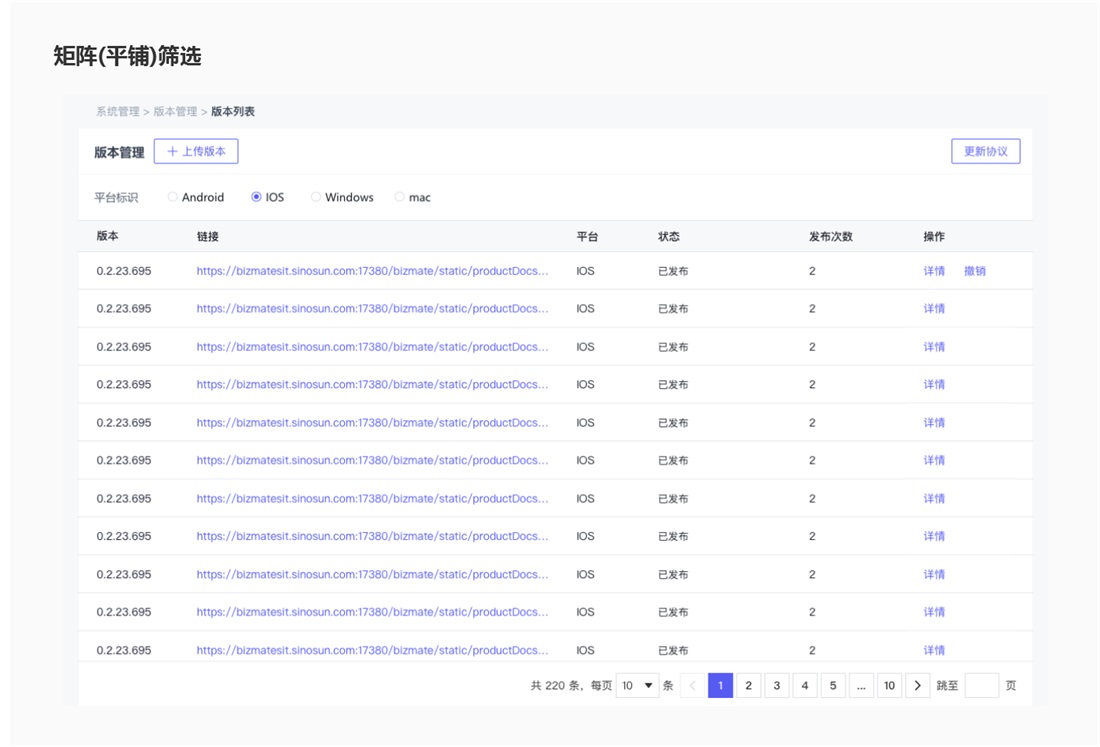
矩阵(平铺)筛选
用户可以直接看到筛选内容,支持输入更多筛选条件,减少操作步骤提高了用户筛选的效率。但平铺的筛选类目占据页面空间较大,空间利用率低,信息量过多都是重点等于没有重点,增加用户的决策时间,不适合选项太多的情况。平铺筛选控件的普适性为最强,当没有其他更好想法时,用平铺总是一个好的选择。需要注意的是,筛选条件不要过多(遵循 7±2 法则)。

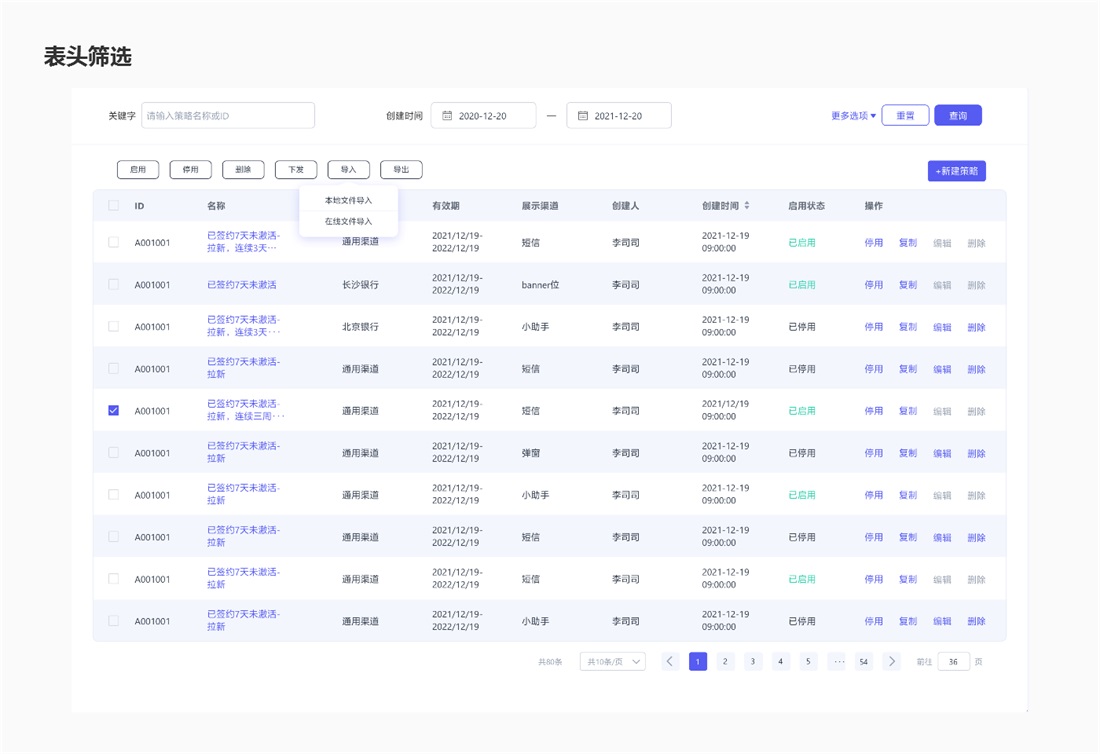
表头筛选
通过表头的点击,简洁、直观地筛选当前表格列。但只能筛选当前列的内容,筛选字段比较少,筛选形式比较单一。每个表头都会有筛选的 icon,影响用户对于表头的识别。表头筛选学习成本最高,且和表头排序容易冲突,筛选值展示也不够直观。
表头筛选类似 Excel 表格的操作,是一种相对高级的交互,适合表格列比较单一内容的筛选。

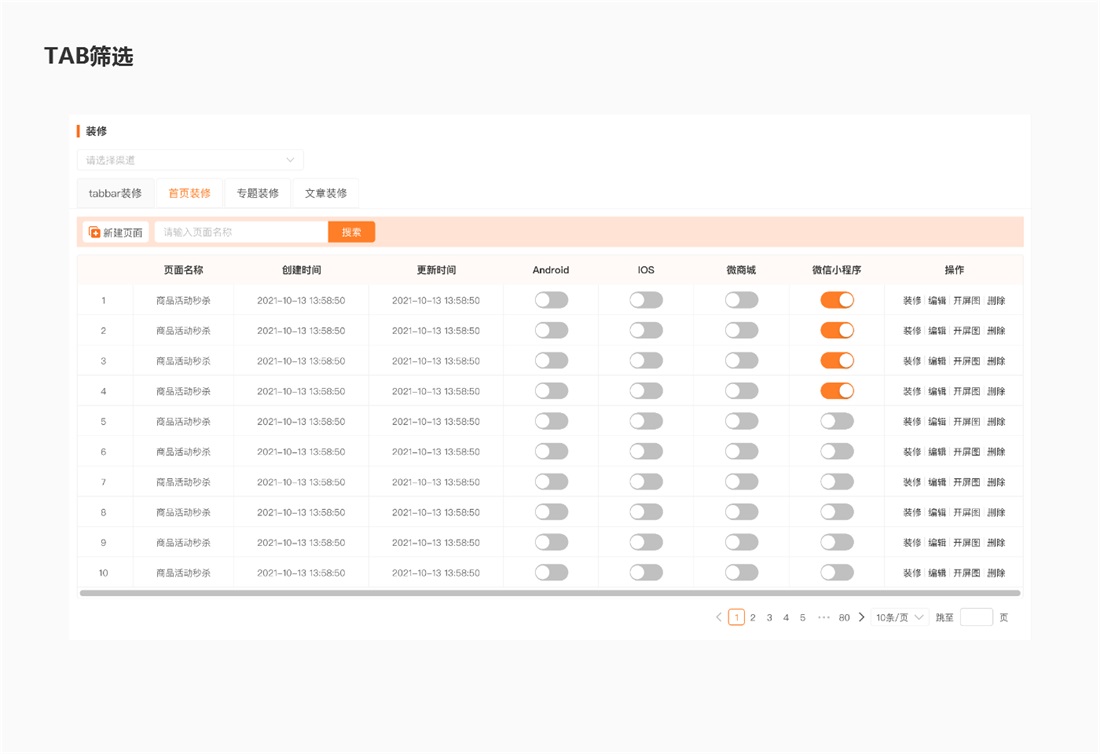
TAB 筛选
筛选条件一目了然,交互步骤少,一个 Tab 标签代表一个纬度,平铺展示筛选内容方便识别,学习成本低。但 Tab 标签筛选字段数量有限制,不宜过多,分类需覆盖选项,并且保证每一项没有交集,空间占用多、不够灵活,对用户自定义项支持较差。适用于 Tab 标签切换一般用于和时间、状态的流转有关,且没有交集的数据内容(可以是同性质,也可以是不同性质)。权重高,选项值不超过 5 个。

3. 组合筛选
在 B 端系统表格类页面中,字段属性很多,简单的检索方式很难准确定位到目标数据,所以在实际使用当中,常会将大量非交叉关系的属性进行罗列,搜索、筛选、TAB 标签切换组合出现,形成多属性的组合检索。而筛选项互相组合,其展示方式有如下几种:
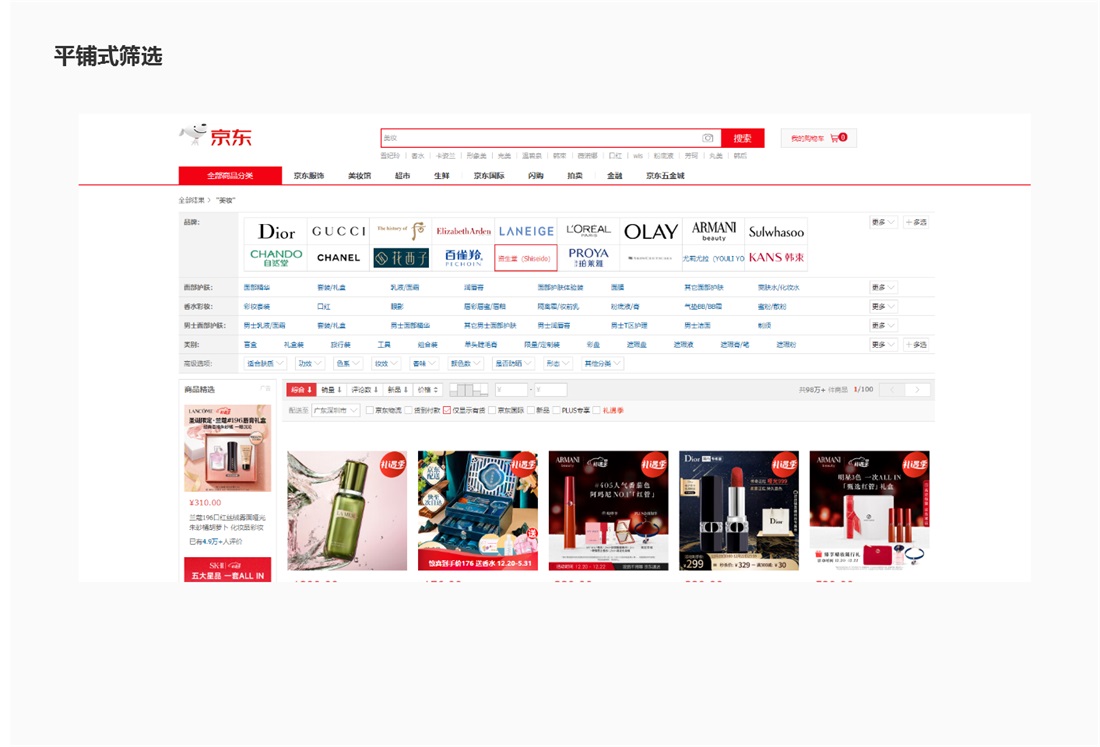
平铺式
优点:用户能直接看到选项内容,方便用户识别选项,且提高了用户筛选的效率(节省了筛选操作),大而全的筛选字段最大限度避免筛选条件遗漏的问题。
缺点:筛选项多会占据大量页面空间,信息量过多都是重点等于没有重点,增加用户的决策时间,不利于表格数据的直观展示,此类型一般配合"勾选即执行"使用。
适用从各个维度筛选的场景,多维度筛选对信息筛选的颗粒度需求不一致,同时希望备选项被选中。

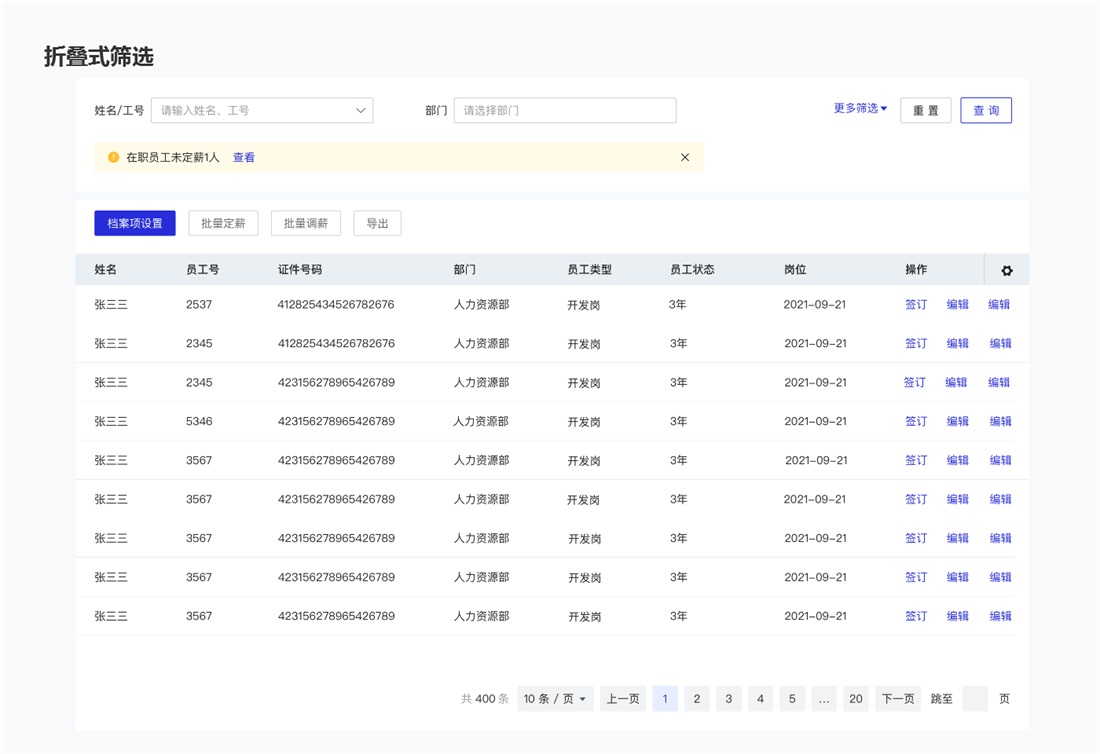
折叠式
折叠式筛选是平铺式筛选的改进,一种简单直接的筛选形式,对平铺的筛选项进行收纳,如果多属性组合检索中的一部分检索条件不是高频率使用的,但又是必须存在的,可以通过折叠的方式将这部分筛选字段隐藏起来,高频筛选字段外露。适用于折叠低频筛选,显示高频筛选,能满足大多场景下不占用太多空间。针对有更多筛选需求的用户也有更好的引导性。

三、筛选的反馈
筛选区有两种不同的反馈模式:数据实时更新反馈和数据手动更新反馈。
数据实时更新反馈
界面将与所有设置的筛选相匹配并对结果进行实时更新。
这种模式的优点是在执行筛选时为用户提供了一种方便简单的体验,可以在每次点击后立即看到结果。适用于较低风险的交互,一旦处理多选过滤器或更复杂的输入时可能会造成混乱。当然还需要考虑处理数据的多少,如果应用中数据量巨大,每次更新时间较长,反而会降低用户的使用效率。
手动更新反馈
在手动更新反馈模式下,过滤结果只有在用户点击查询时才会更新。如果用户想在每次更改后查看结果,必须单击查询按钮。
这种模式适合多纬度复杂的筛选,所有筛选字段设置完毕之后,统一执行操作,和实时反馈结果相比降低筛选等待时间,尤其是在大量数据进行筛选中,优化了用户体验。
四、筛选要注意的问题
什么情况不适合用筛选?
选用筛选组件的前提是信息能被清晰分类。如用户 ID/电话号码,姓名、邮箱这种无明显规则的就不适合用筛选组件去查找,用搜索会更好。
筛选分类有哪些要求?
- 分类需符合大众认知的条件。如:按照年月日的认知来选择,地理位置按照省市区街道…
- 要求筛选类目的分类要合理、避免晦涩难懂的文案。这决定了用户使用筛选功能的时候是否清晰无困惑。
五、总结
关于筛选设计指南这里就结束啦,在具体项目中大家可以根据产品的特性和需求进行对应的调整。如果文章中不对的地方也欢迎指出。
作者:兆日 UCD
想了解更多网站技术的内容,请访问:网站技术