从6个方面,总结 visionOS UI 元素和尺寸设计规范
编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。今天的这篇文章是系列文章的第四篇,针对 Vision Pro 进行设计,UI 元素的设计应该遵循以下的尺寸和约束。文章来自设计师 Hajira 的搜集整理,以下是系列文章的前3篇:

这是这个系列的第四篇,其中主要涉及到的内容,是 visionOS 当中 UI 元素的设计尺寸的相关规范。
UI 元素大小和间距
在 visionOS 中,pt(points)被用作主要的测量单位,以此可以更加规范地控制元素的尺寸和间距。
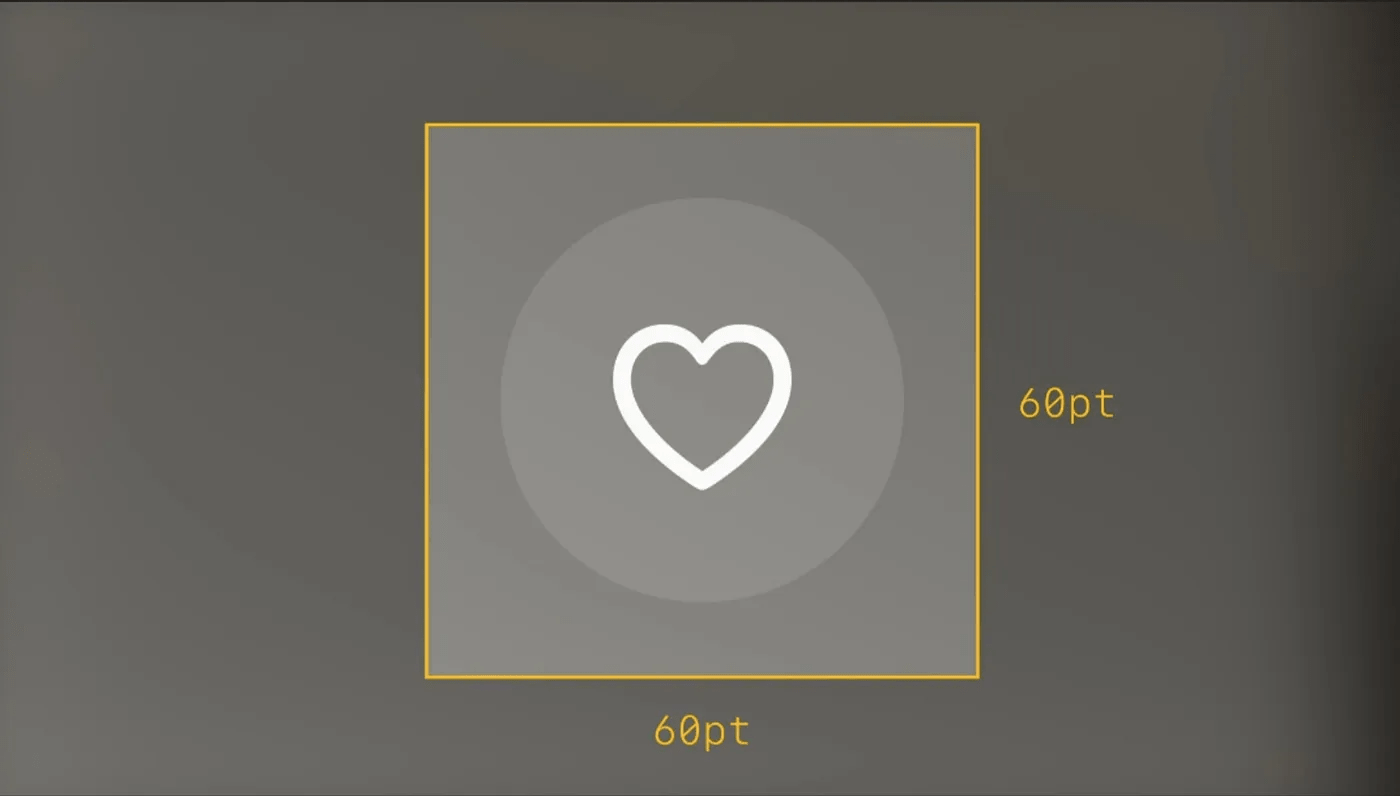
交互元素必须具有至少 60pt 的空间尺寸作为触发区域,以便用户可以轻松选取这些元素。

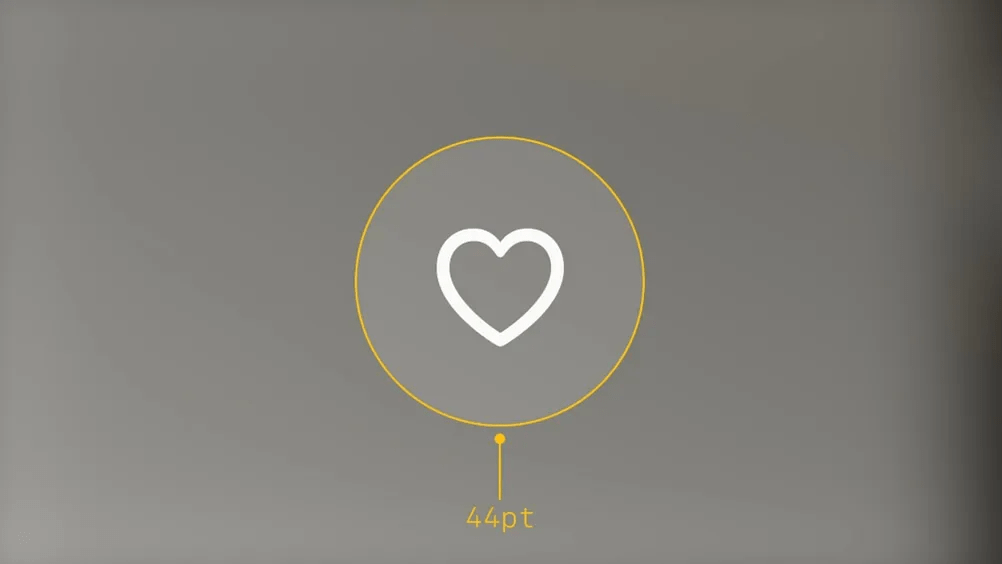
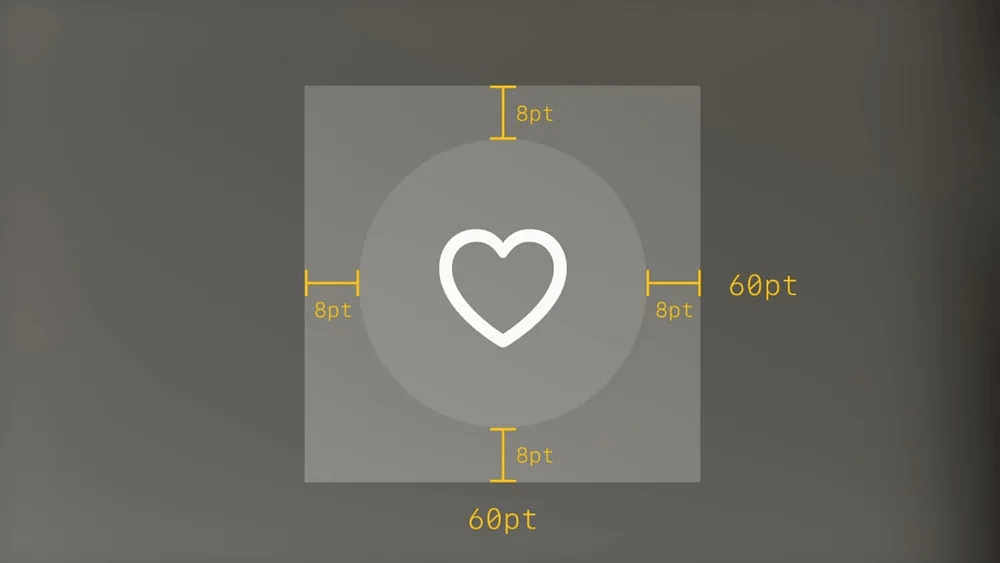
这意味着 UI 元素在视觉上,其实可以比这个尺寸更小,就像标准的按钮尺寸一样是 44pt,只需要在周围拓展出足够大的触发区域即可。而这也意味着,周围起码需要 8pt 的拓展空间,因为这样才能满足最低 60pt 的触发区域最小值。


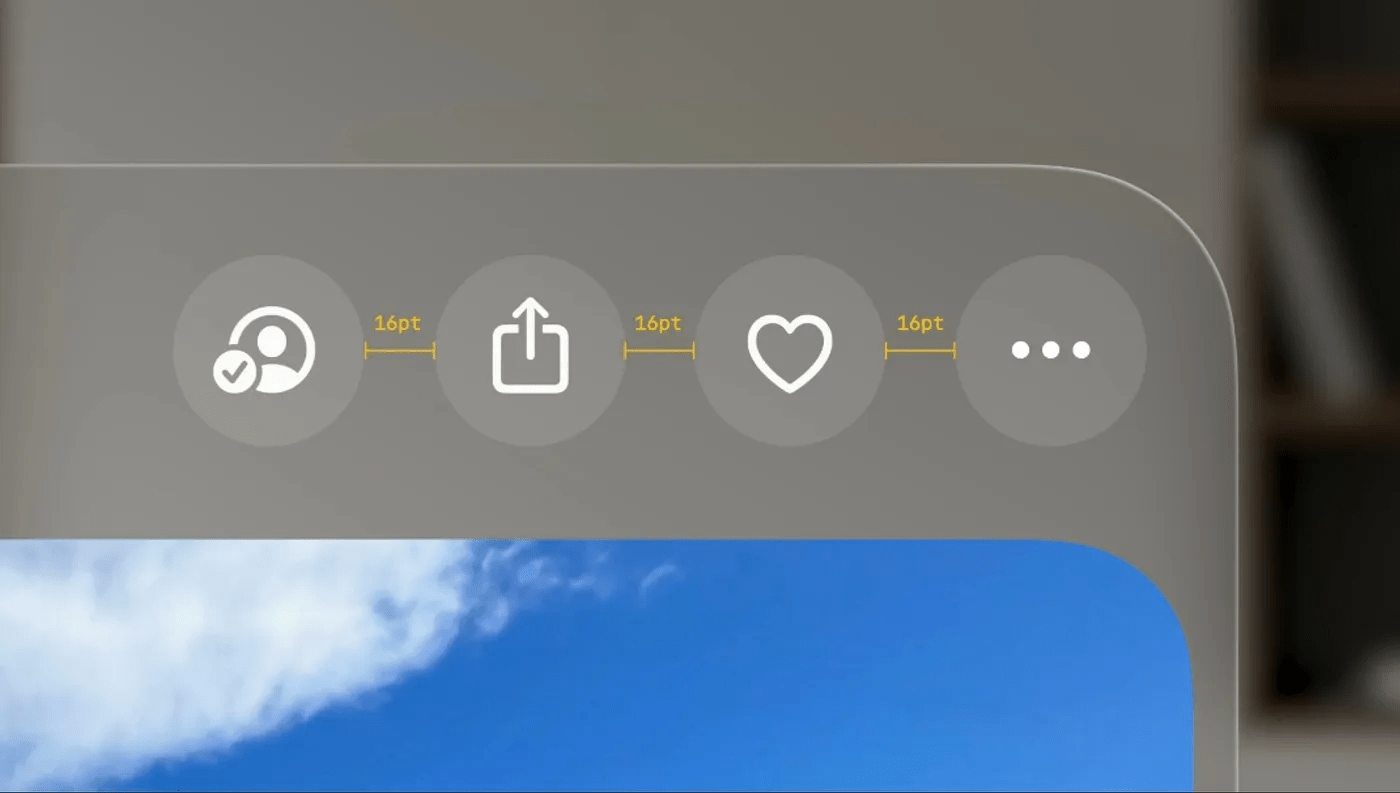
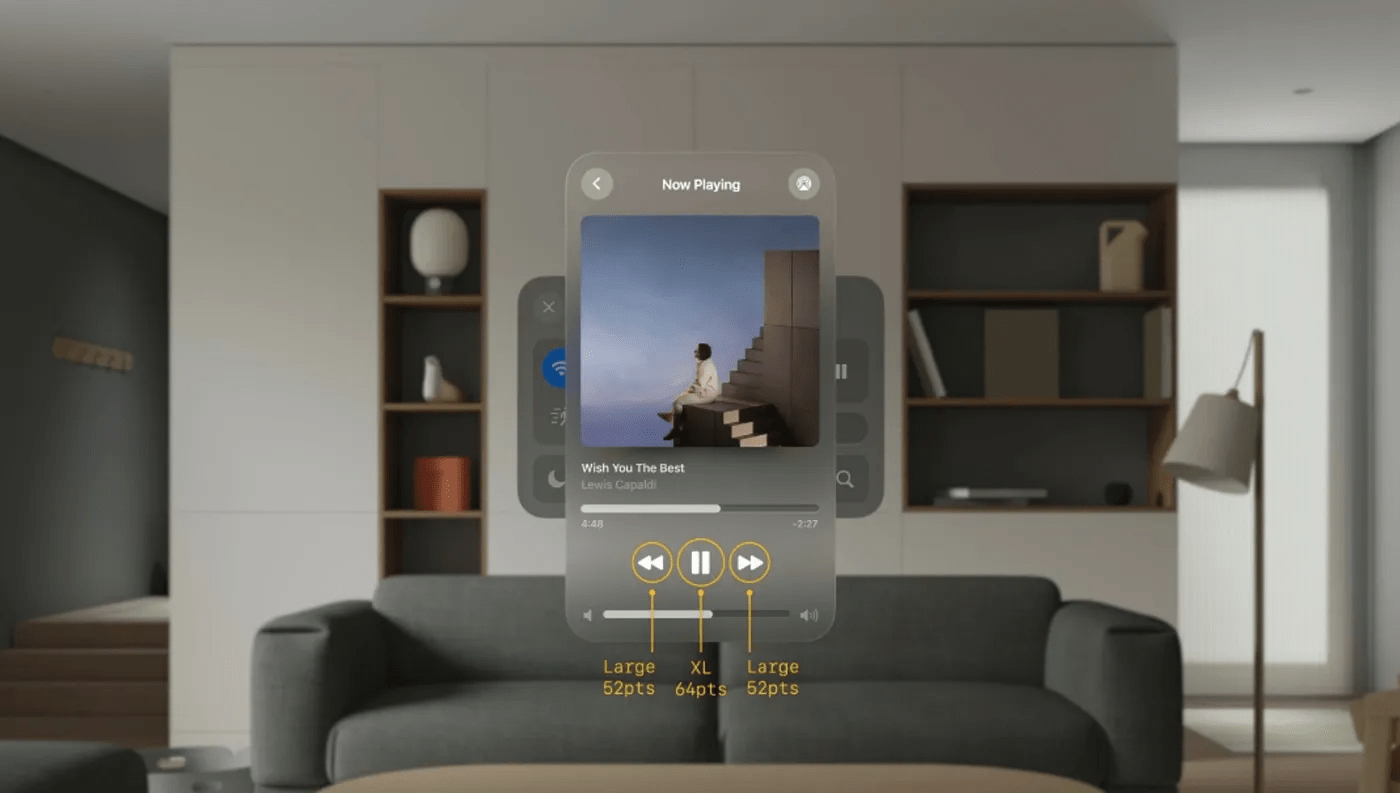
在设计多个按钮并列排布的时候,请使用标准的系统按钮,按钮之间至少要有 16pt 的间距。

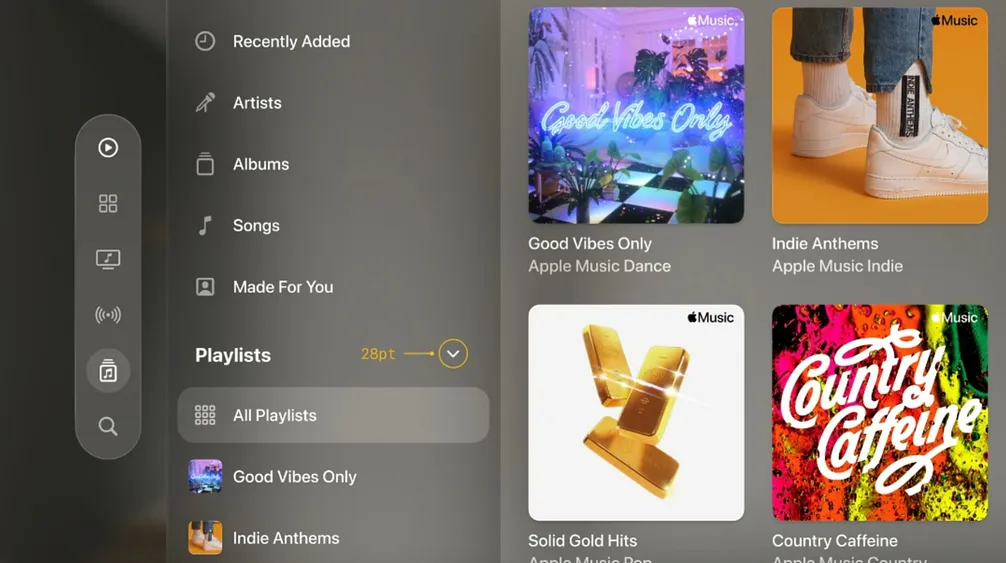
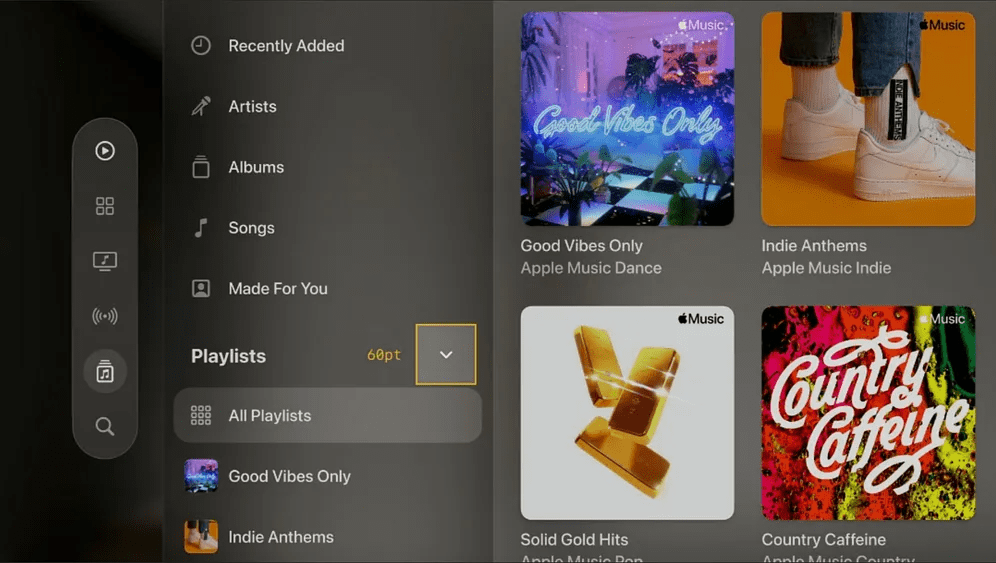
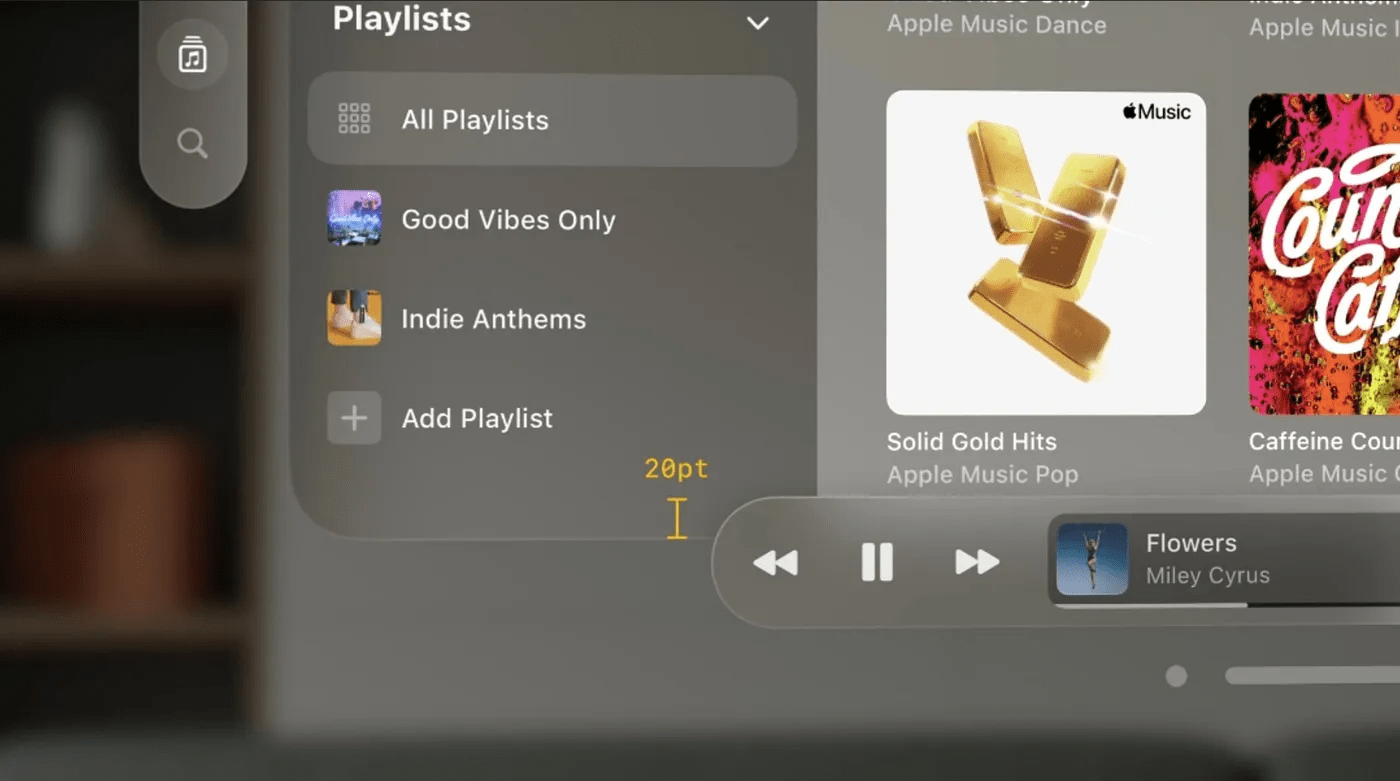
当设计视觉上较小的元素的时候,比如下拉菜单的按钮,可以使用小至 28pt 的超小迷你按钮。但是,它的周围比要有 60pt 的触发区域。
尽管在视觉上看起来不大,但是它的触发还是非常方便的,易于选择。


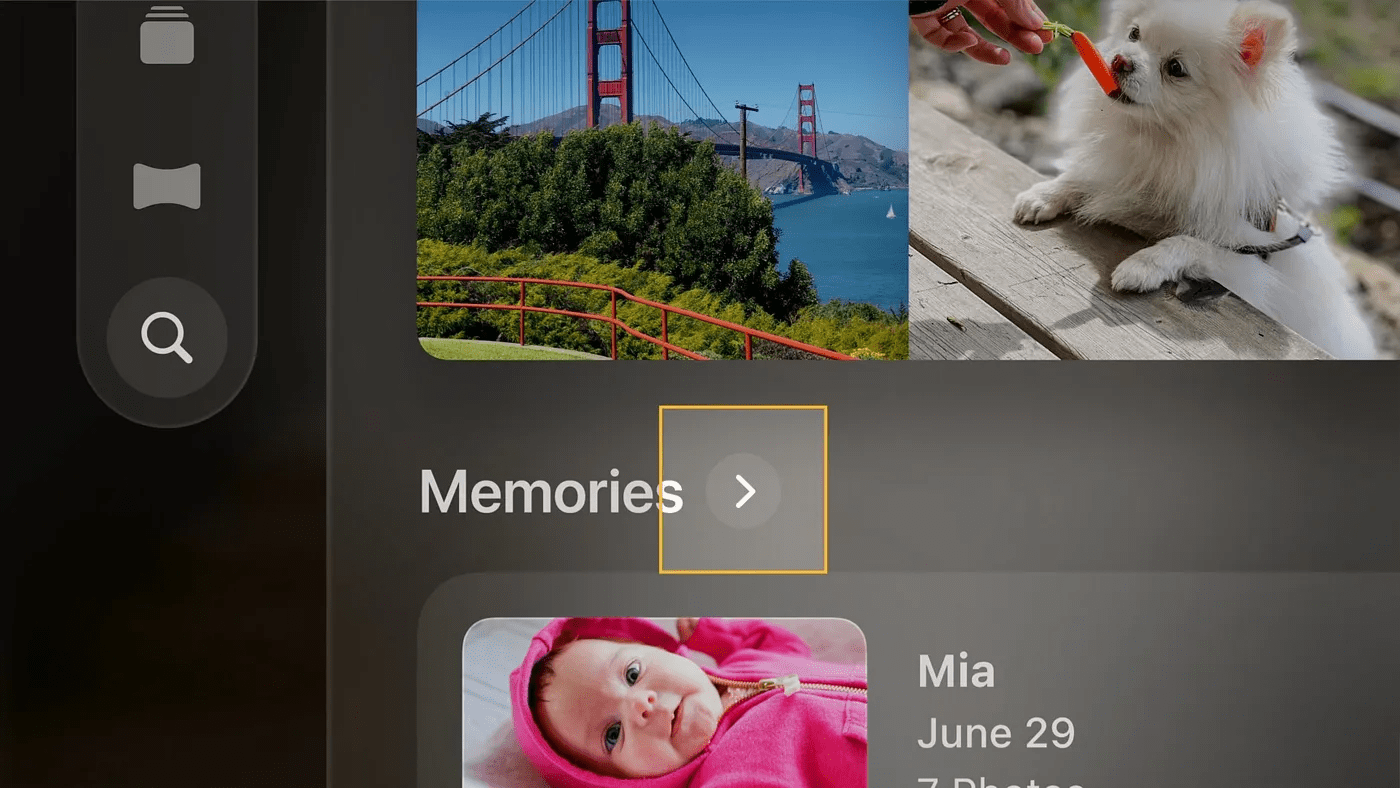
下面这个小按钮周围同样有着 60pt 的触发空间,因为它旁边的文本并不是交互式的。(如下图所示)

同样的,使用大按钮和超大按钮的时候,它周围的触发区域边缘无需太大,因为它们本身已经接近 60pt 的尺寸,它们本身不存在触发困难的问题。

Ornaments 控件的放置
用来承载常用交互的 Ornaments 控件通常会放置在窗口界面的边缘靠下的位置,它和整个窗口底部的重叠区域的高度为 20pt,这能让它和整个窗口产生关联感和一体感,但是又不会遮挡太多的信息。

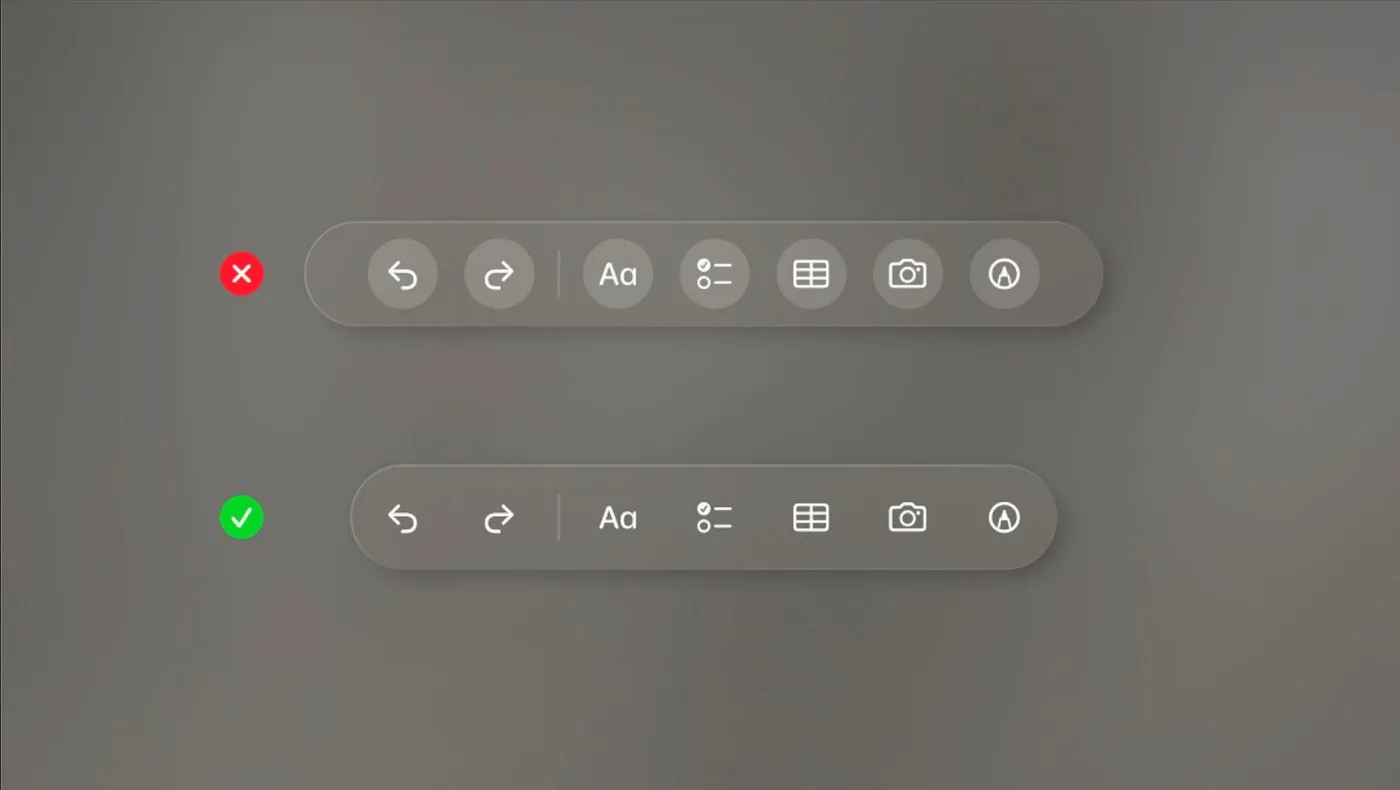
无边框按钮
由于 Ornaments 控件通常是按钮的集合,并且位于相对固定的玻璃质感容器内,因此其中按钮最为适合以无边框的形式来呈现。因为按钮处在这种环境下,显而易见是交互式的元素,当用户在这个时候查看按钮的时候,能够带来更加清晰的悬停触发效果。

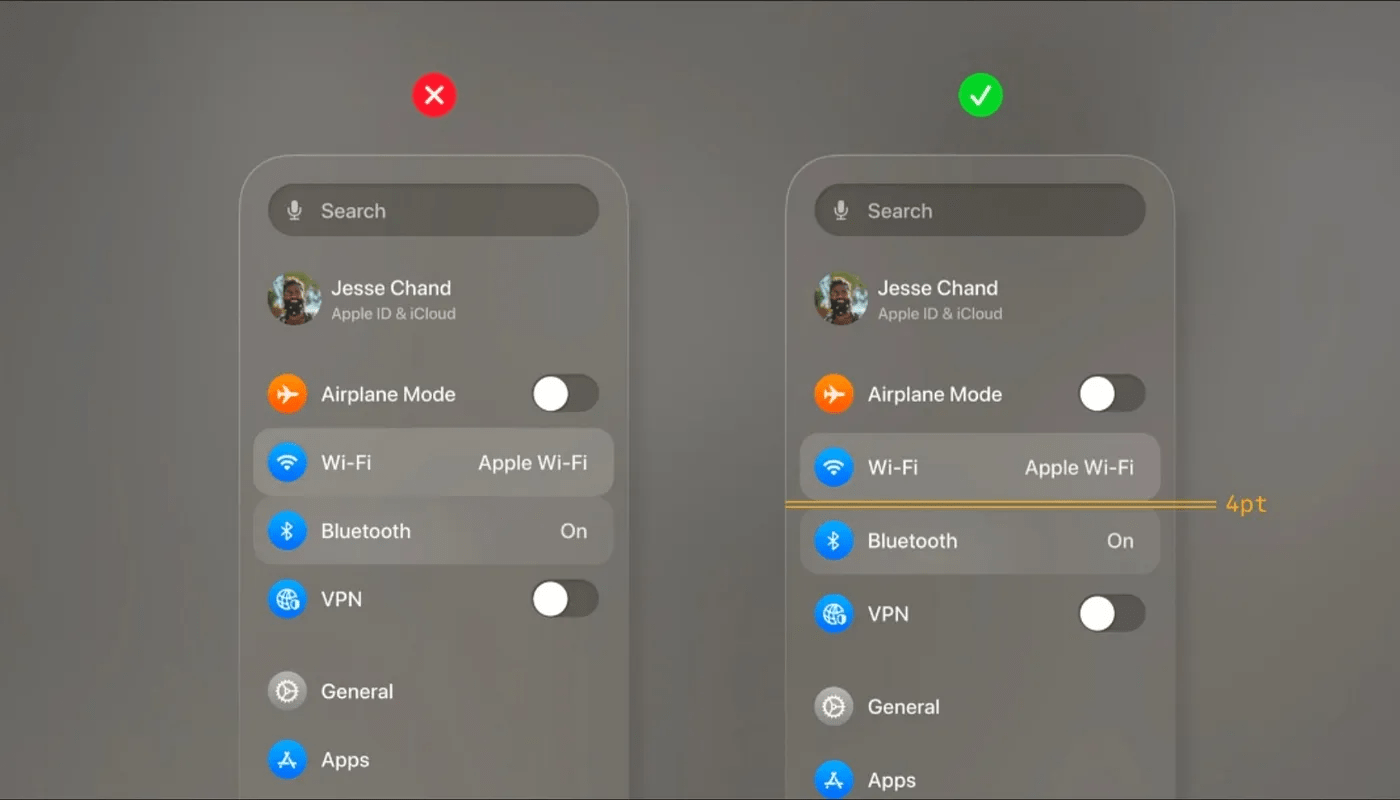
悬停效果触发时的间距
在创建布局的时候,考虑悬停状态触发时的效果,是非常重要的。
比如,在创建列表菜单的时候,列表的条目之间,把你虚包含少量的间距填充,避免悬停状态触发之后,两者出现重叠的情况。通常我们建议两者之间留出 4pt 的间距。

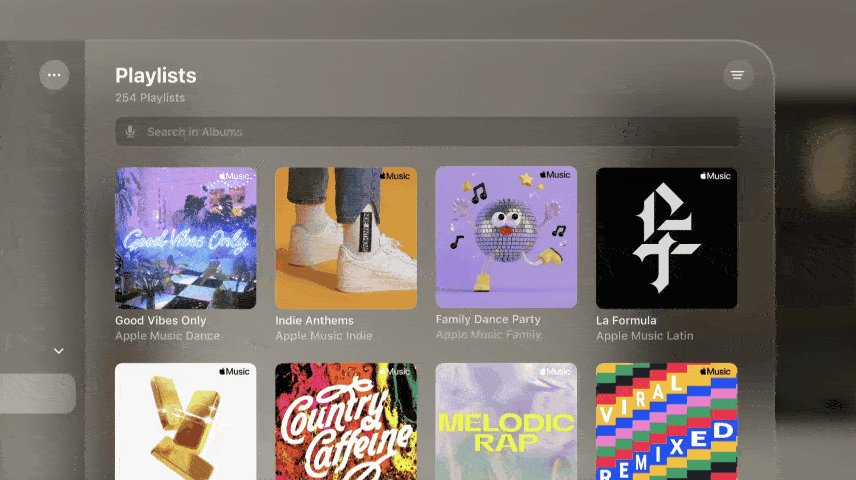
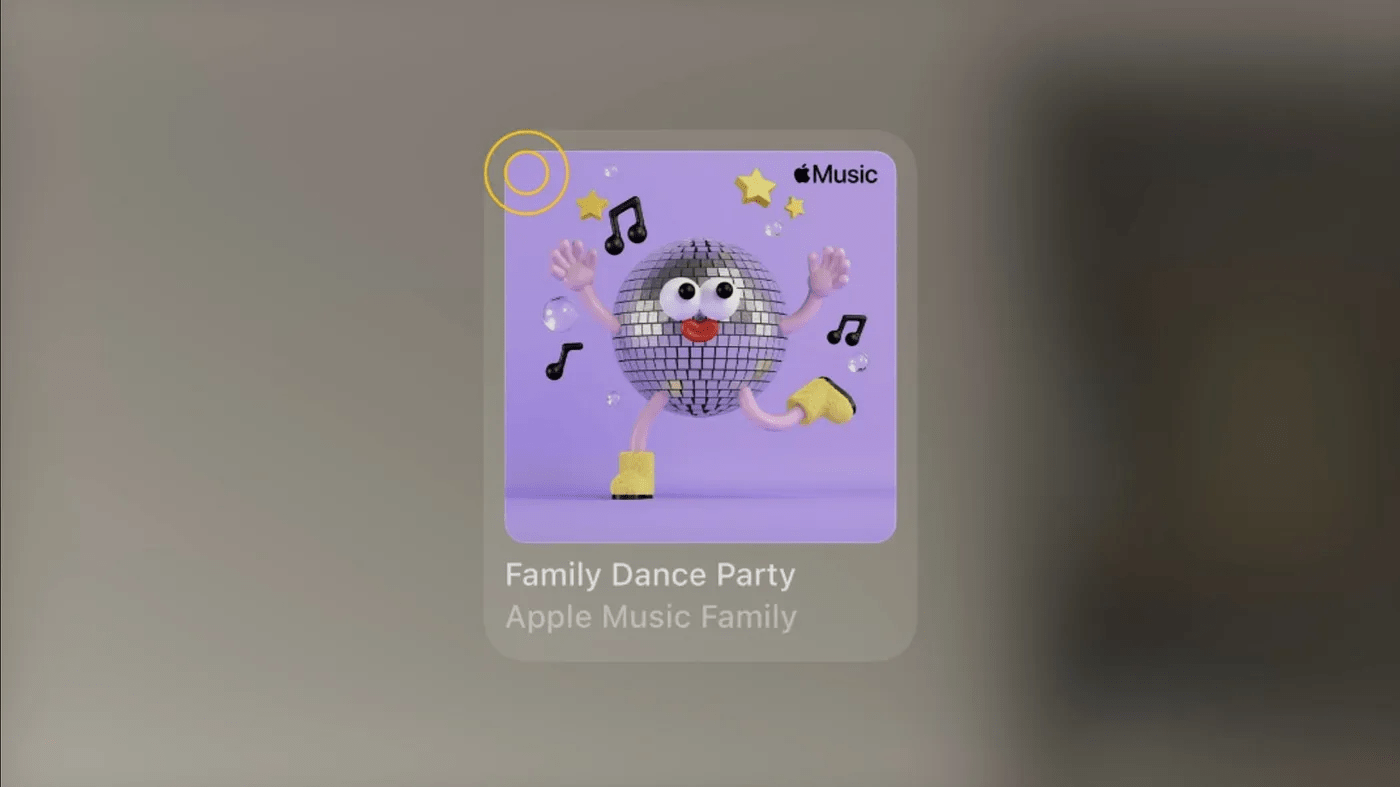
锁定控件(Lockups)的间距
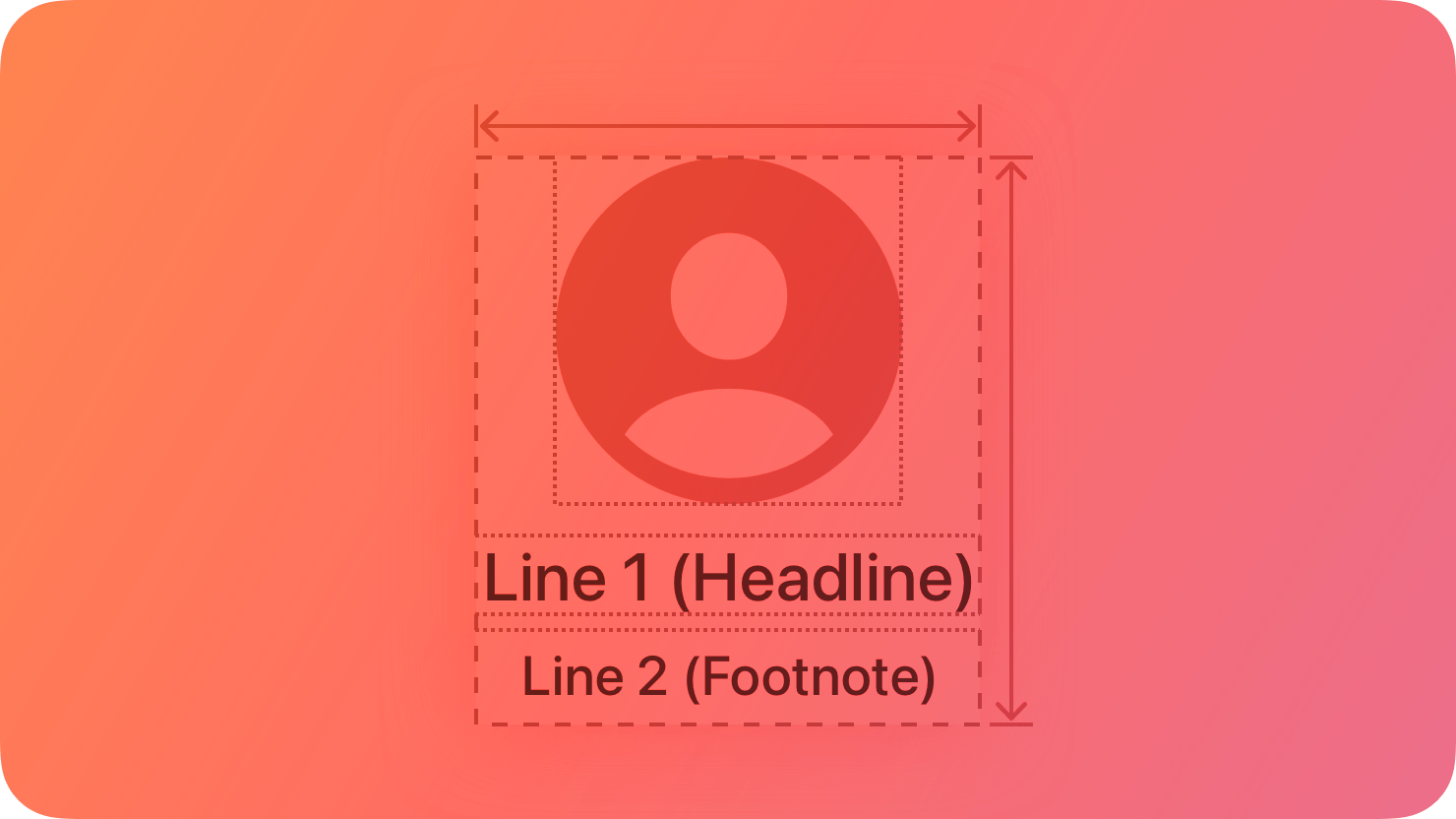
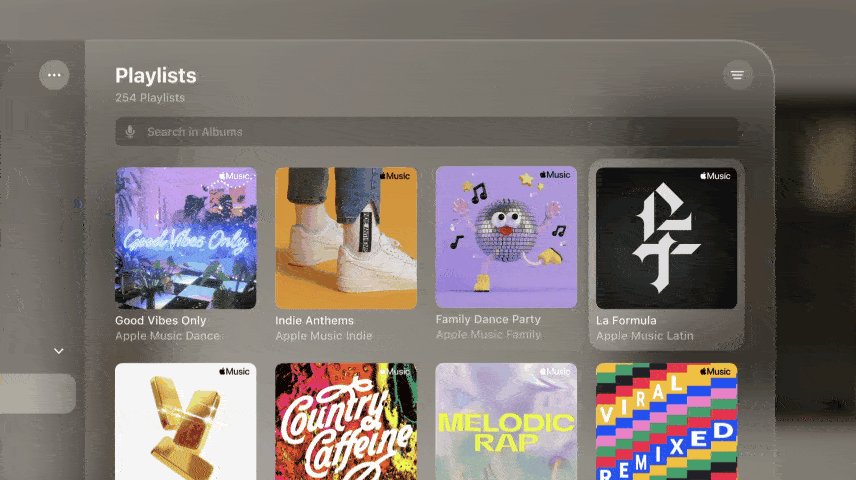
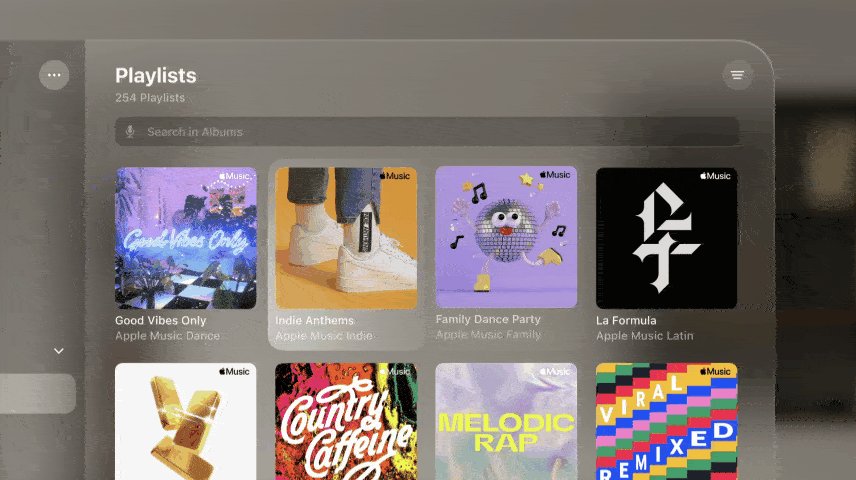
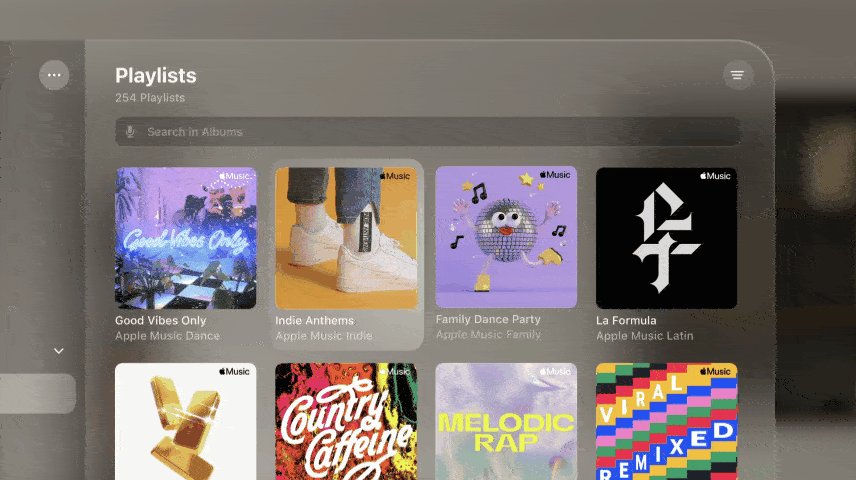
在苹果的人机交互指南当中,一个 Lockup 通常是一个由图片内容+文本标题+辅助信息组成的内容信息组。当一个 Lockup 信息组被选中或者悬停触发的时候,三者会同时一起扩展放大,当解除触发状态的时候,会缩小回原本大小。

这个控件会出现在 iOS、iPadOS 和 macOS 乃至 visionOS 当中。我们姑且将它翻译成锁定控件。每个锁定控件都有一个虚拟的触发区域,在 visionOS 当中,要清楚的显示每个锁定控件,务必在每个锁定区域的周围定义一个不可见的图形,它也是这个控件的一部分,用来标记它所属的区域。

在下方的案例当中,每个锁定空间周围都有不可见的形状来约束它,当控件被触发的时候会悬停,虚拟的形状会变量呈现,这样有助于用户了解整个区域内的元素是关联且可被选择的。
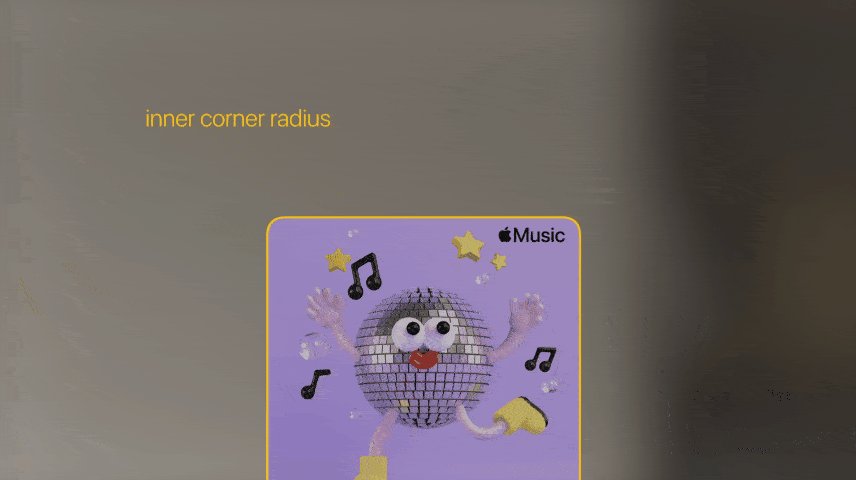
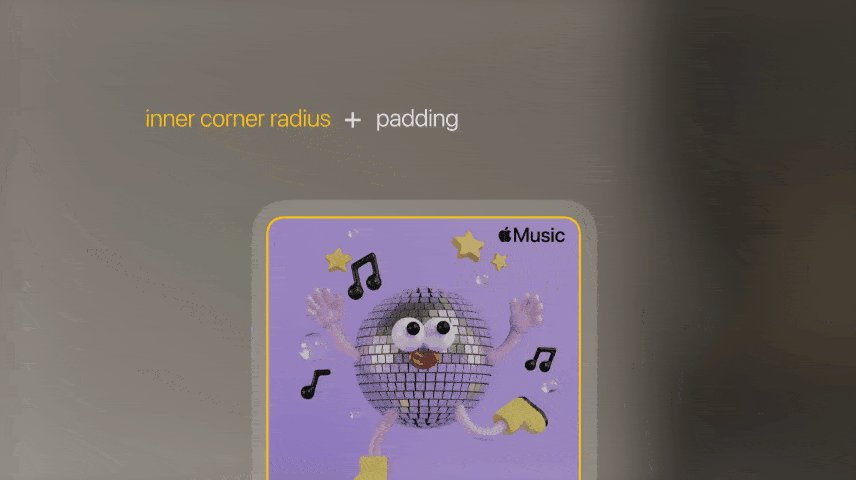
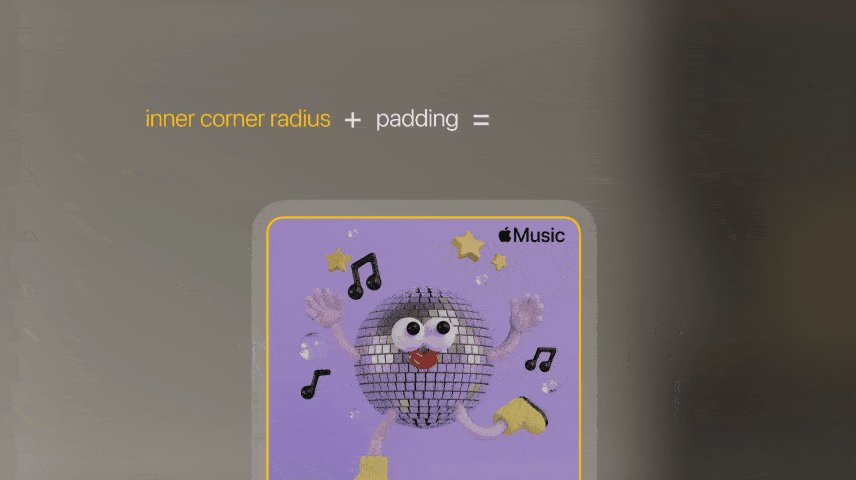
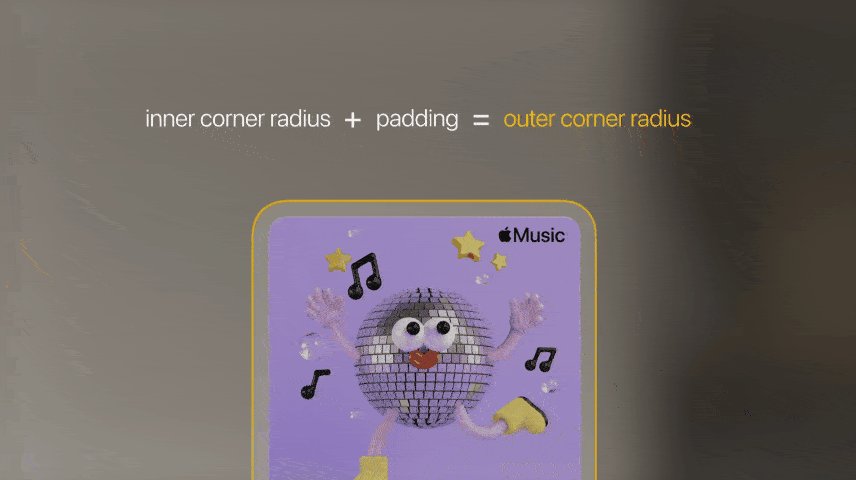
保持嵌套元素同心
始终保持互相嵌套的元素的边角半径是彼此同心的。
为了帮助你快速确定嵌套的元素之间的边角的尺寸,可以下面的公式简单换算:
内部圆角的半径+边距=外部圆角的半径

在整个系统当中,从窗口到内部控件的圆角,每个元素都是彼此同心的,因此,请记住这一原则,这样的设计能让整个设计都显得彼此统一。

遵循尺寸和间距的规范,能够帮你更好的标准化整个空间计算 APP 的交互和体验,这些细节至关重要。
下一篇当中,我将会梳理总结空间计算中的人体工程学、视野控制等方面的内容。
想了解更多网站技术的内容,请访问:网站技术















