大厂出品!无意识设计如何运用到手势交互中?

随着用户界面交互方式的演变,设备与人的交流方式越来越接近现实。手势交互作为自然用户界面的典型交互形式被广泛应用,好的手势交互设计可以给用户带来自然、有趣的体验,但由于手势是隐性的,随着手势类型的增加,记忆难度也不断增大,存在可发现性低的问题。无意识设计运用人的感知规律,提倡将设计融入人们的行为和生活,以达到用户不产生思考负担,但能准确使用、理解产品的目的。那么无意识设计的方法是否可以运用到手势交互设计中,以降低用户的学习成本呢?
一、手势交互的发展与困境
近 50 年间用户界面经历了三个阶段的演变,分别是命令行用户界面(CLI)、图形用户界面(GUI)、自然用户界面(NUI)。在命令行用户界面中,用户以文本形式输入命令来与计算机进行交互;图形用户界面的诞生大大降低了用户学习成本,用户通过鼠标、键盘与界面交互;2007 年 iPhone 的发布使自然用户界面(NUI)进入大众视野,在 NUI 界面中用户可以通过触摸、手势、语音等更为贴近人本能的行为与设备进行交互,使整个交互过程更加自然、人性化。

用户界面演变过程
触屏和手势交互结合,为用户带来许多有趣且自然的体验,例如 iPhone 经典的滑动解锁设计。当下界面中的信息量与日俱增,使用手势交互也能够避免进一步增加界面信息密度。

初代 iPhone,图片来源:Hardware Upgrade
但手势也存在明显的缺点,即对于新手用户而言手势是很难被发现和记忆,因为手势在界面中是隐形的。唐纳德·诺曼认为图形用户界面(GUI)的优势在于不需要记忆命令,通过系统地浏览菜单就可以发现界面中的每一个操作,而手势交互与这一点背道而驰。
"如何让用户自然地发现并掌握使用方式?"并不是 UI 领域独有的问题,在工业设计中为了让用户第一次接触产品就能知道如何使用,并理解设计者的巧思,设计师们已经探索过各类设计方法,其中最具代表性的便是无意识设计,或许我们可以从中得到启发。
二、什么是无意识设计
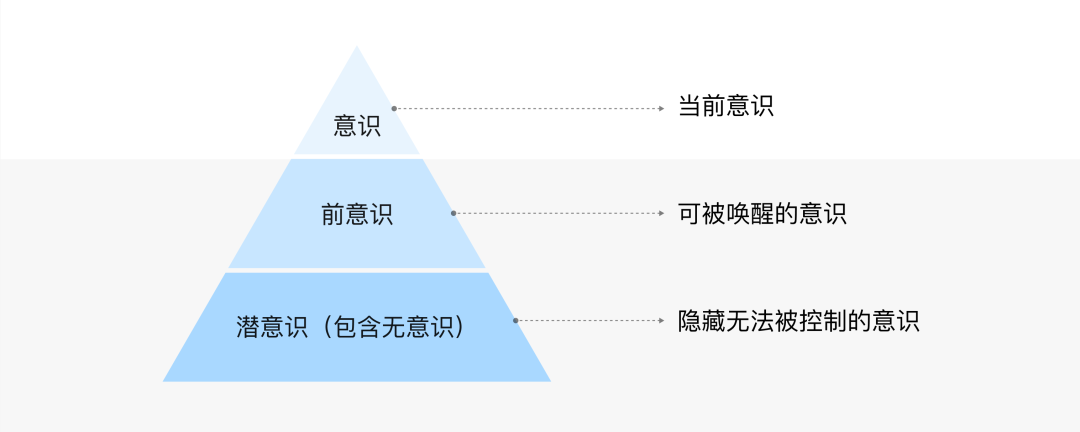
无意识设计(Without Thought),是深泽直人最著名的设计理念,其中的"无意识"来源于弗洛伊德精神分析学说,是指人心中无法被控制的意识,人的许多正常行为正是被无意识所支配着。深泽直人认为设计师应当捕获这些瞬间,将无意识的行为转化为可见之物,使设计自然地融入用户的行为和生活方式中,不产生思考负担。

弗洛伊德关于无意识的冰山理论
在张剑的分享中,他将无意识设计方法中分为 4 种类型,分别是客观写生、无意识嫁接、主体感知替换、个体观念增强。其中与交互方式的用户认知关联度较高的是客观写生和主体感知替换,下面的内容将围绕这两种设计方法展开。
1. 客观写生
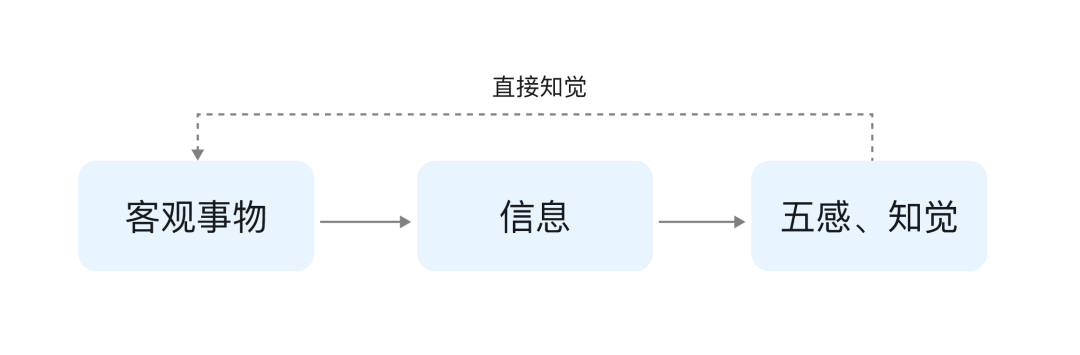
客观写生运用的是用户的直接知觉,美国心理学家吉布森 (J J Gibson) 认为知觉是直接的,没有任何推理步骤、中介变量或联想。深泽直人所说的不假思索的设计,正是运用了用户这种感性认识的模式。

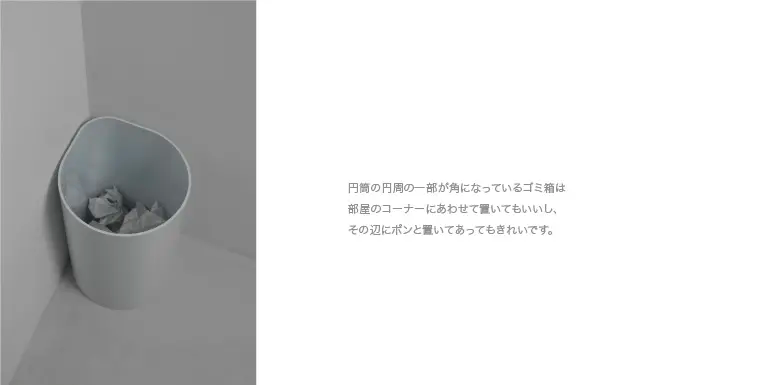
例如,将垃圾桶的一面设计为直角,使用者在看到"一个直角"这一信息时,便会产生可以将它放在墙角的认识。这样的做法可以避免不小心踢翻垃圾桶,使空间更整洁等。

墙角垃圾桶,图片来源:知乎
2. 主体感知替换
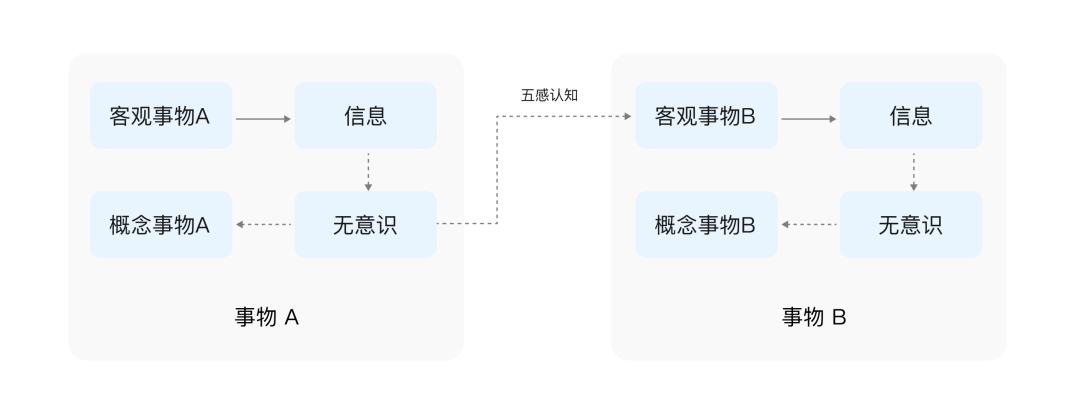
在运用主体感知替换的设计中,设计师指将事物 A 相关的无意识提取出来并放大到可以替代事物 B 的原本认知的程度。这种方式以表达事物 B 新的使用体验为目的,事物原本的物理属性并未被改变,但体验感知被放大后的 A 事物的无意识所取代。

主体感知替换
以深泽直人设计的 CD 播放器为例,生活中用户通过拉动垂下的绳子可以启动换气扇,在这件作品中他将 CD 播放器设计成与换气扇相近的造型,使用时用户会产生"只要拉一下开关线,声音就像空气一般流淌起来"的感受。

CD 播放器,图片来源:搜狐
简单来说,客观写生是通过传递可以引发用户直接知觉的信号,使用户自然地做出符合设计师预期的行为,这个过程用户并没有产生的思考、理解成本。而主体感知替换,将用户熟知的事物认知放置在另一件事物上,替代用户对原事物的认知,从而创造和谐的新体验。
三、从无意识设计视角解读手势交互案例
无意识设计方法在工业设计中被广泛使用,创造出大量优秀的设计作品,这种方法是否可以运用到手势交互设计中呢?交互设计是无形的,但与工业设计面临的问题和追求自然的用户体验的目标是相同的,无意识设计的方法或许可以为手势交互的设计提供参考。
在尝试对目前被广泛接受的手势交互进行拆解时,发现这些设计内在逻辑与无意识设计的方法是相契合的。下面将以双指缩放手势和 OPPO 折叠屏中的双指下滑分屏手势为例,从无意识设计的视角解读这两项设计能被用户自然接受的原因。
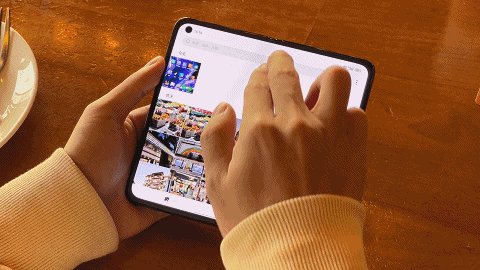
单指拖动、双指旋转、双指缩放,这是大家再熟悉不过的手势交互,但是为什么大部分人都能快速掌握这一系列手势呢?

单指拖动、双指旋转、双指缩放,图片来源:Touch Gesture Reference Guide
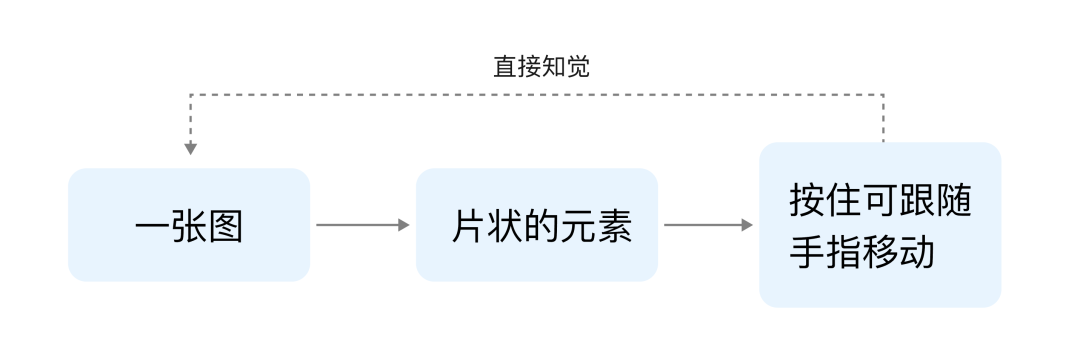
将手指按在纸张上拖动,可以移动纸张,两个手指按住后向统一方向转动可以旋转纸张,这些操作在现实生活中每天反复进行是我们已经习以为常的认知。将这种认知映射到界面中,看到"一张图片"时我们自然地会尝试用相同的方式挪动它。
缩放是生活中没有的操作,但经历了拖动、旋转我们已经产生了屏幕中物体和手指接触的位置会跟随手指移动的认知,双指向外移动可以放大图片正是延续了这种认知。只是大部分用户没有意识到这种转换过程,就已经自然的习得了这种现实生活中并不存在交互手势。

客观写生的案例
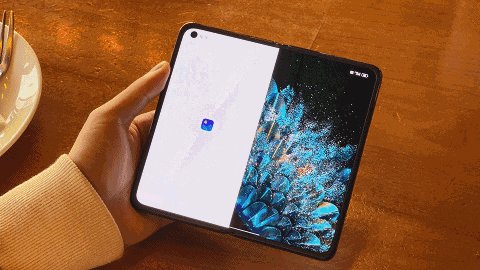
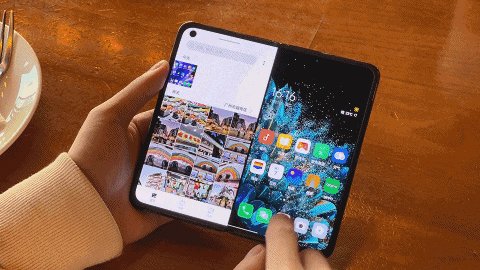
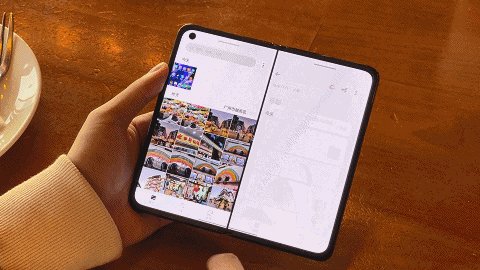
OPPO 的折叠屏通过双指在界面顶部下滑,来唤起分屏模式,搭配画面从中间分离的动效,让用户产生一种自己将画面切成了两半的爽感。

OPPO 双指分屏手势,图片来源:凤凰网
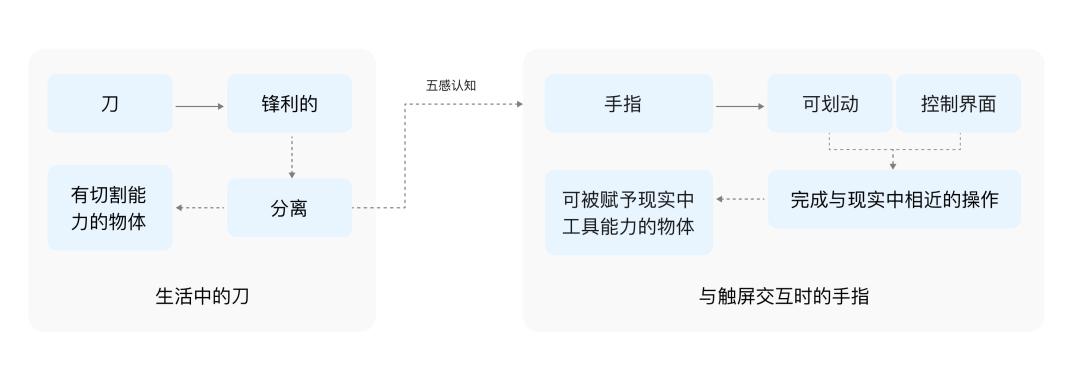
在用户已有的认知中,一个片状物体是可以被刀划成两半的,而在触屏里手指就可以是这把刀,设计师在这里把"物体可以被刀切开"这一认知的映射到了界面上,认知主体从刀被替换成了手指,但两者的逻辑是契合的,因此当用户被告知页面可以用手指划成两半时,并不会感到陌生而是意料之外情理之中,随之产生的是一种惊喜和有趣的感受。

片段主体感知替换的案例
通过将用户在这些设计中的感知路径拆解出来,会发现有的手势交互之所可以被用户自然的接受,是因为它们的感知路径是与用户现实生活经验相关联,类似的案例还有 iPad 的四/五指抓取应用界面后回到桌面,华为手机的指关节画圈截图等。生活经验和界面中手势的关系不一定是直接对应的,提取现实生活的感知运用客观写生、主体感知替换等更为抽象的手法处理后,即使是新的使用方式用户也可以产生熟悉感。
四、写在最后
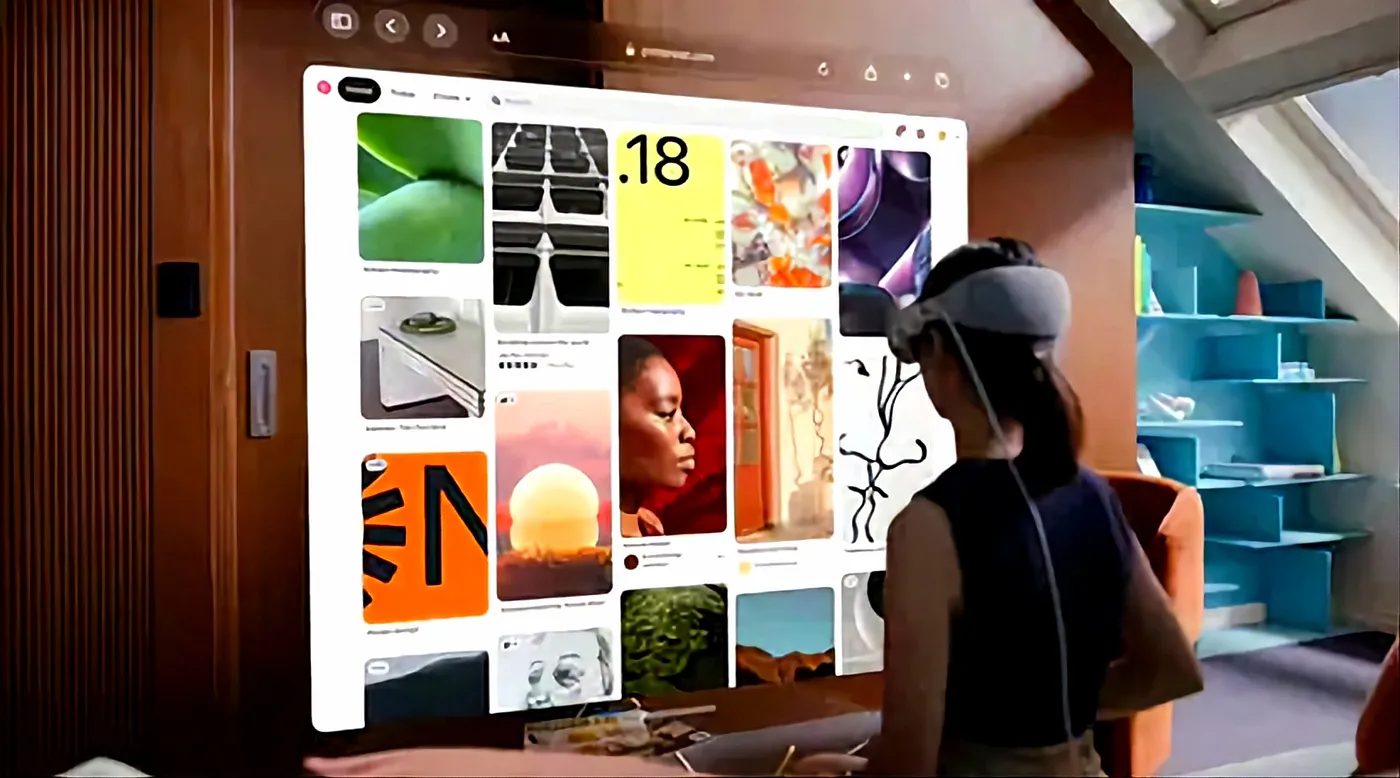
目前的移动设备都采用电容屏,电容屏利用人体的电流感应实现了多点触控,电容设备上的手势交互要求手指与屏幕紧密接触,这也将手势限制在了十分有限的数量内。但随着技术的革新,交互方式也不再受限于屏幕,界面中的图形也从 2D 变为 3D ,Apple Vision Pro 展示的一系列手势,很好地向大家传递了手势交互的可能性。在未来更多手势会被创造出来,而在强调沉浸、真实的设备中,自然、流畅的交互体验会比以往更加重要。

Apple Vision Pro 手势交互,图片来源:Mashable India
例如在 3D 界面中,当桌面不在用户的视野范围内时,使桌面回到视野中的手势可以设计成将手从视野边界向内挥动。在现实生活中当东西不见时我们第一反应是环顾四周用眼睛去寻找,若直接模仿现实中的交互,就会设计成用户先转动头部环顾四周寻找桌面,找到后再把桌面拖动到视野中,这样的操作显然是不够流畅和舒适的。仔细想想,上面的场景是用户无法确定物品位置时做出的反应,在生活中如果一件物品与自己的相对位置总是保持不变时,我们会下意识地伸手抓过来。在 3D 界面中虽然用户不能精准判断桌面和自己的相对位置,但能意识到它就在自己四周,因此可以将抓取物品放到面前这种无意识行为背后的认知映射过来。
无意识设计的核心是将用户已经习以为常的行为提取出来,映射到合适的设计对象上,但这里的映射不是直接复制,而是需要经过认知转换的。张剑的分享中阐述的客观写生、主体认知替换等具体方法正是把这个转换过程拆解成了可操作的步骤,这套方法能帮助设计师思考清楚人们为什么会产生这些行为?这些行为背后又代表着怎样的无意识和抽象的概念?该如何将这些认知应用到设计对象上?而这些问题也正是我们在设计手势交互时需要思考清楚的。
界面中的世界源于生活但高于生活,许多操作在现实生活中并不存在,因此直接模仿现实交互的手法是十分局限的。我们需要采用更具扩展性的手法,来将现实生活中的认知映射到虚拟世界中,无意识设计的方法被验证是能够做到将原有经验与新事物自然融合的,或许可以为手势交互设计提供一种参考。需要注意的是,虽然无意识设计的方法可以拆解成清晰的步骤,快速地被理解,但找到可以与设计对象融合一体的直接知觉和无意识,仍然依赖设计师对生活的洞察。
参考文献:
1. 新交互时代:自然用户界面中的"自然"到底是什么意思?,2016,曹翔
2. Gestural Interfaces: A Step Backward In Usability, 2010, Donald A. Norman, Jakob Nielsen
3. Touch Gesture Reference Guide, 2010, Craif Villamor, Dan Willis, Luke Wroblewski
4. 简析电容触摸屏的原理及3D触控技术,2020,显示网
5. Affordance(可供性)和设计,2011, HI-iD
6. 从信息与无意识交换视角解读无意识设计,2018,张剑
作者:程远
想了解更多网站技术的内容,请访问:网站技术