6000+字纯干货!深度拆解腾讯视频APP的细节设计
前言
最近由于爱奇艺《说唱巅峰对决 2》的结束,和腾讯视频《长相思》与《心动的信号 6》等热剧的更新,小编也从爱奇艺会员成功转向腾讯视频,由于很久没有体验过腾讯视频,这次在使用过程中发现腾讯视频有很多细节设计十分的有创意,作为一个体验设计师和视频/直播领域的产品方向工作者,突发灵感希望对腾讯视频的产品设计进行研究与思考~让大家更加了解视频行业与背后的产品设计逻辑,希望对大家有所帮助。
注:本期设计空间站,分析不仅只有小编自己,还有强大的百度文心一言 AI 大力支持~
更多产品设计细节:
10个音乐产品细节剖析,看看高手是如何做设计的!
最近被刀郎的《罗刹海市》洗脑了,相信大家的朋友圈也被刷屏啦!
1. 时长说明
全文约 5500+字,深度阅读本文大约需要 15-20 分钟;
2. 观点阐述
本文所有观点不代表公司,仅个人观点;
本文中的所有观点没有任何偏向,仅站在一个用户的角度来分析产品;
3. 适合人群
第一类:UI/UX 体验设计师:跳出设计执行层,去思考视频类产品背后的设计策略,提升产品设计分析能力;
第二类:产品/运营经理:通过全面的产品设计拆解、用户逻辑分析,获取产品设计参考;
第三类:泛娱乐(视频/直播)相关行业从业者:通过腾讯视频产品分析与拆解,获取竞品的逻辑参考;

1. 腾讯视频介绍
腾讯视频是中国最大的在线视频平台之一,由腾讯公司运营。它提供了丰富多样的影视内容,包括电影、电视剧、综艺、动漫、纪录片等各类视频资源。 腾讯视频拥有庞大的内容库,用户可以随时随地通过手机、平板或电脑观看高清流畅的视频。用户可以在腾讯视频上观看热门的国内外电影大片,追剧最新的电视剧集,欣赏精彩的综艺节目,还可以发现各种类型的原创内容。 腾讯视频提供了多种收费和非收费的会员服务,会员可以享受无广告观看、高清播放、独家内容等特权。此外,腾讯视频还为用户提供了个性化推荐和智能搜索功能,帮助用户发现符合自己口味的影视作品。
总之,腾讯视频是一个丰富多样、高质量的在线视频平台,为用户提供了便捷、优质的观影体验,成为了中国广大网友追剧、观影、下饭神器的首选之一。

2. 平台优势
腾讯视频具有巨大的用户基础,拥有多平台优势。截至 2022 年底,腾讯视频的月活用户总数已经达到 3.9 亿,平台有效播放综艺、电视剧、动漫、纪录片等长视频内容超 210 亿次,播放次数居全球在线视频平台首位。
腾讯视频在内容制作方面具有强大的优势。腾讯视频以“内容为王”作为平台战略,将“头部内容”作为重点,致力于打造优质内容。腾讯视频通过引进国内外优质影视作品,以及与国内外知名影视公司合作,实现了影视剧、综艺、微电影、纪录片等内容的全覆盖,如近期的《长相思》《心动的信号 6》《舞台 2023》等独播内容。
腾讯视频在技术创新方面也具有优势。腾讯视频将 AI 技术应用于内容推荐、智能剪辑、人脸识别、舆情监测等方面,为用户提供更加个性化的服务。同时,腾讯视频还积极探索 VR、AR 等新技术,为用户提供更加丰富的视觉体验。
腾讯视频还具有强大的品牌影响力。腾讯视频作为国内领先的在线视频平台之一,在行业内具有较高的知名度和影响力。腾讯视频还积极参与公益活动和社会事件,展现出了良好的社会形象。

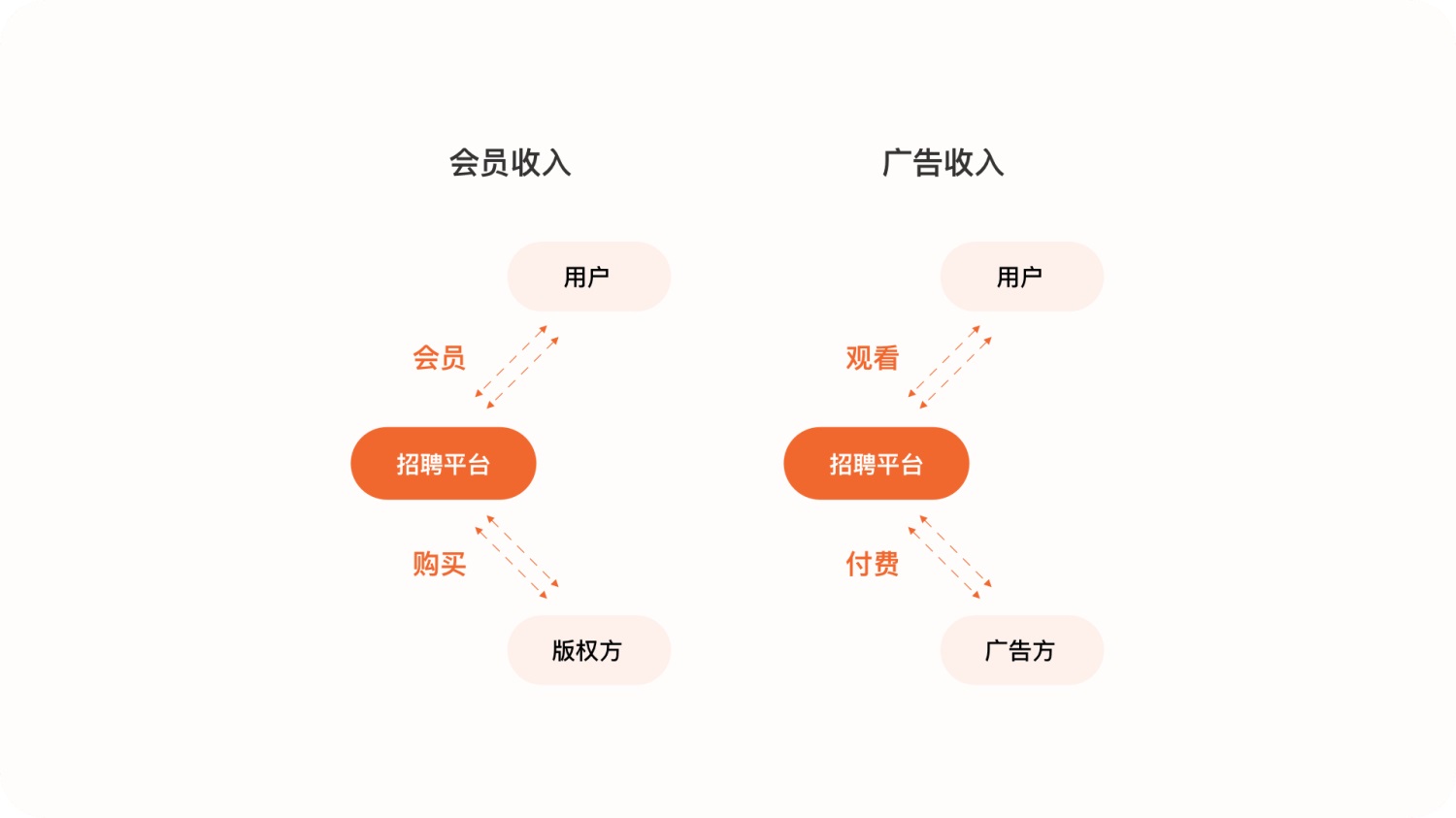
3. 盈利模式
腾讯视频的盈利模式主要包括以下几种
(1)会员收入:腾讯视频吸引大量会员,截至 2022 年 9 月,腾讯视频的会员总数已经达到 1.2 亿,他们所交的会员费是一部分收入来源。
(2)广告收入:在腾讯视频网站上投放广告将会给腾讯视频公司广告费,这也是腾讯视频网站主要的收入来源。
(3)其他收入:在腾讯视频站内的其他收入,如超前点映、影视周边等。

4. 产品更新频次与平台 slogon
(1)产品更新频次:更新频次越高,说明产品更新换代速度越快,适应市场变化的能力越强,企业的发展就越有保障。根据点点数据提供的 app 更新频次数据的显示,腾讯视频的更新频次为:1 周/次。从数据可看出腾讯视频的更新频率还是非常不错的。
(2)平台 slogon:对于一个企业、一个产品和一个网站来说,slogan 都非常重要。广告口号是一种较长时期内反复使用的特定的商业用语,它所强调的是一家公司和它的产品最为突出的特点,以下为腾讯视频的 slogon。
腾讯视频:不负好时光
(强调是一种场景体验。秉承“内容为王,用户为本”的价值观,以更加年轻化、更能引起用户情感共鸣的定位亮相,着力凸显优质内容的差异化竞争优势,深化与消费者的情感沟通。)

1. 内容结构
作为视频内容平台,通过对腾讯视频 APP 的结构梳理,发现产品内大部分的内容都是围绕视频来进行拓展,整体框架分为:首页、短视频、VIP 会员、热议、我的这几个模块。本次我们主要针对于首页与播放器这两个场景进行重点分析

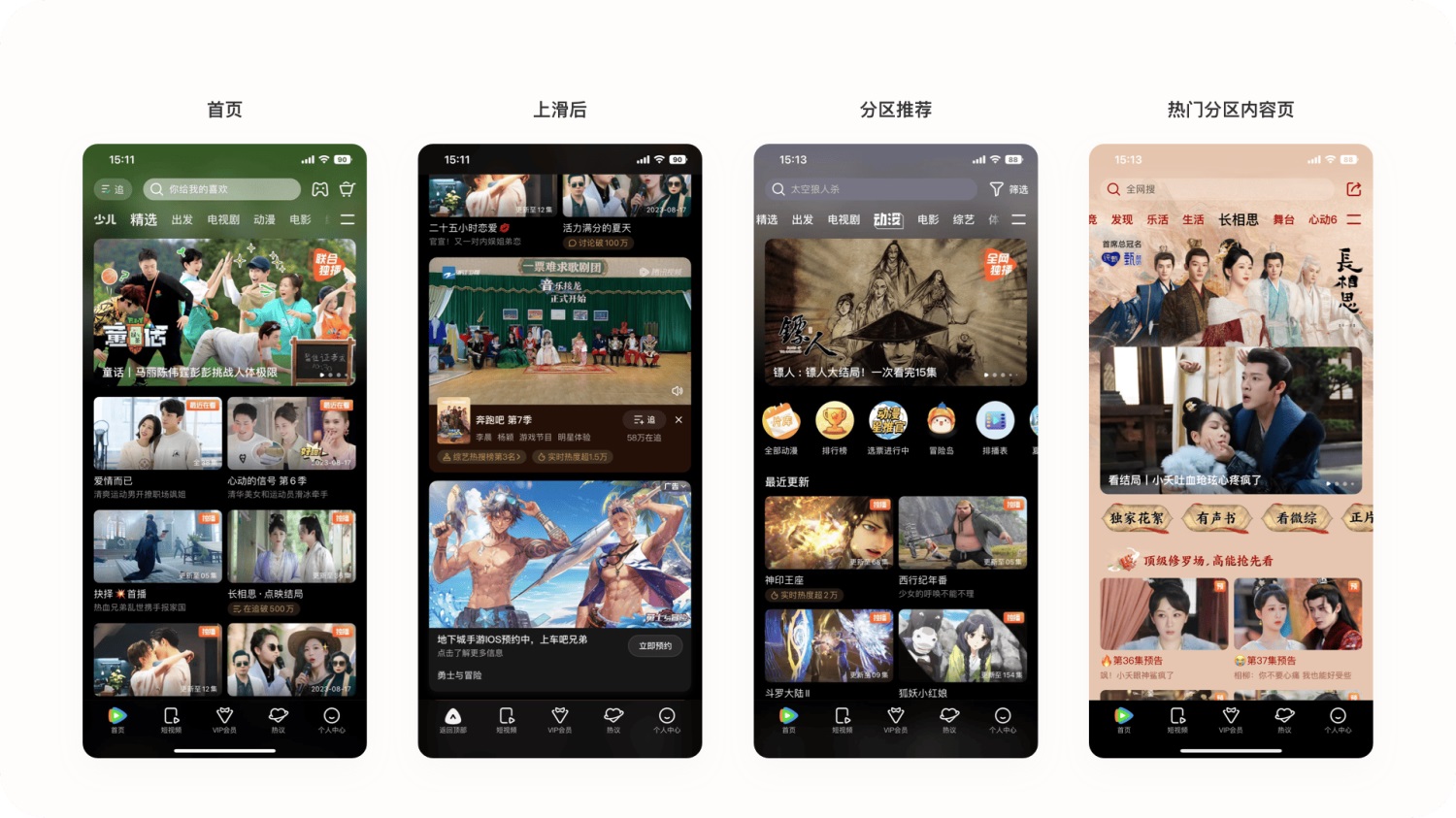
2. 首页
首页作为腾讯视频的首个场景,主要以视频内容推广为主,主要内容有如下:顶部操作区、内容推荐区、各分区推荐页等

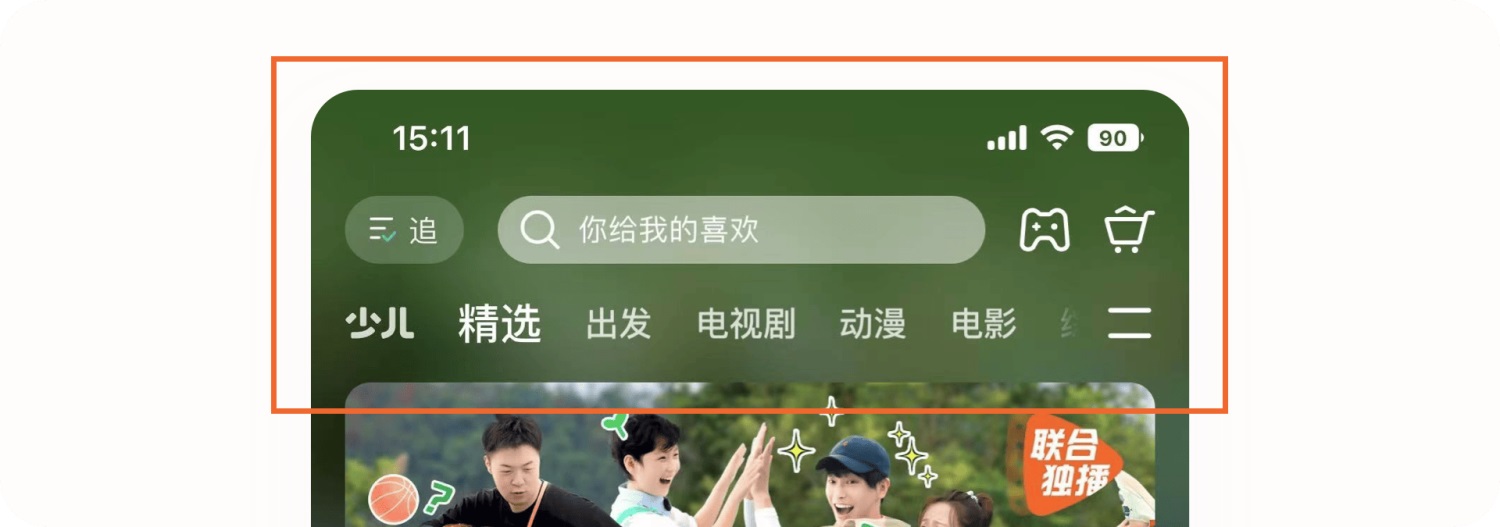
①顶部操作区
顶部操作区一般集合着大量的操作入口,主要功能如下:
- 加追与预约:其中包含用户添加的追剧列表、热门预约、历史观看记录等功能
- 搜索:点击进入搜索结果页,其中包含热门榜单、历史记录,用户也可以快速搜索自己需要查找的视频内容
- 游戏中心:游戏中心主要是推广腾讯自家的游戏内容,通过游戏中心对游戏进行引流与拉新
- 周边商城:周边商城里面为视频的周边产品,用户可以在周边商城中进行商品购买

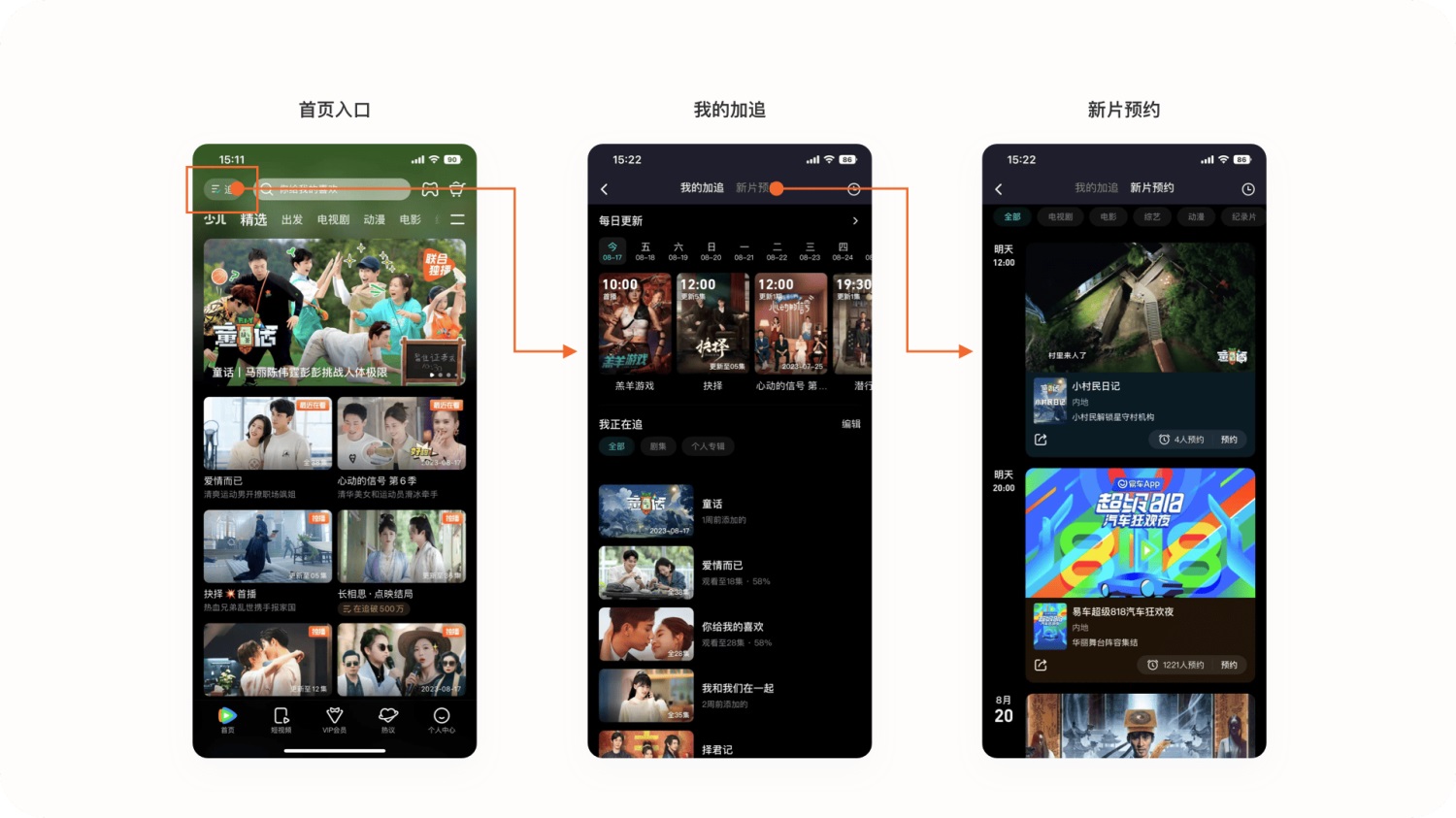
1)产品亮点:加追与预约功能
在首页左上角增加最近再追功能,此功能让用户在首页就可以更快速的找到自己在追的内容,而且在页面中还包含新片预约和历史浏览记录功能,让用户在了解更多预约内容与历史记录。此功能放在首页很好的降低用户操作成本,提升产品体验。

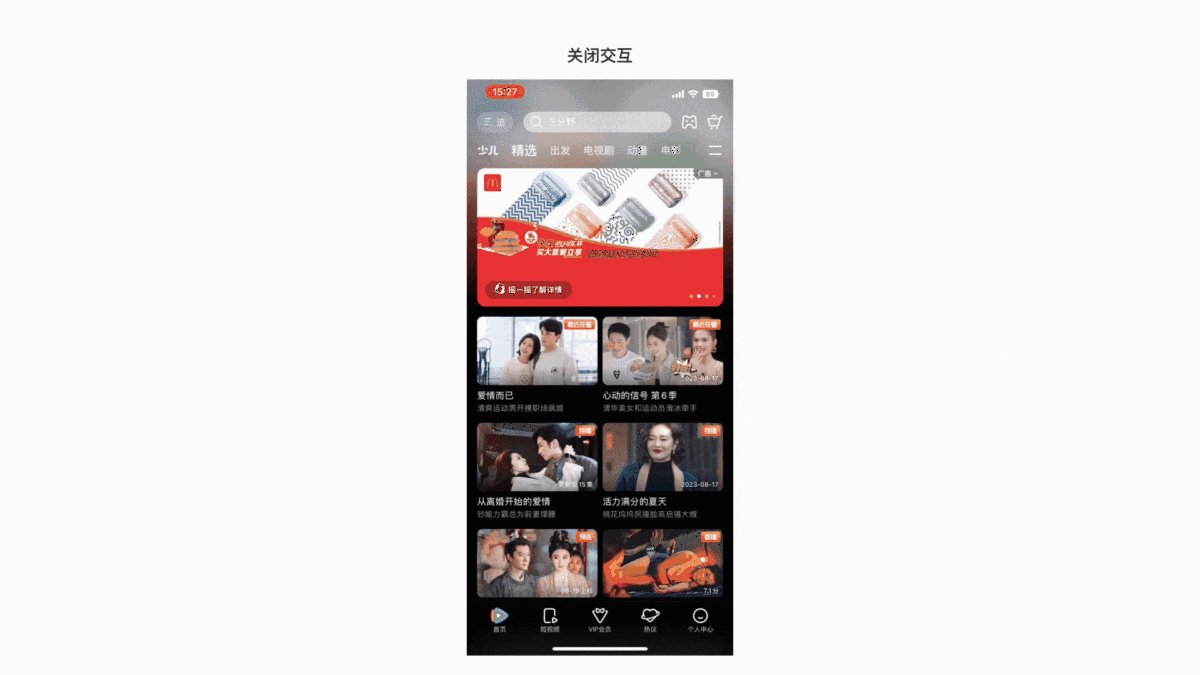
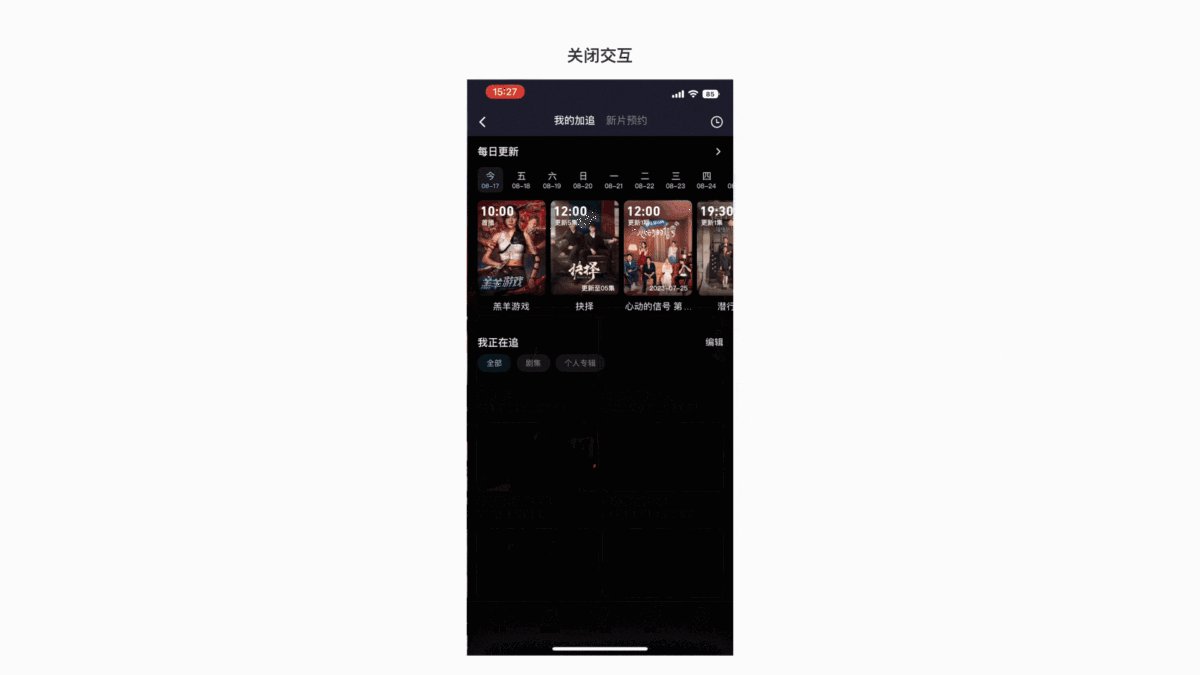
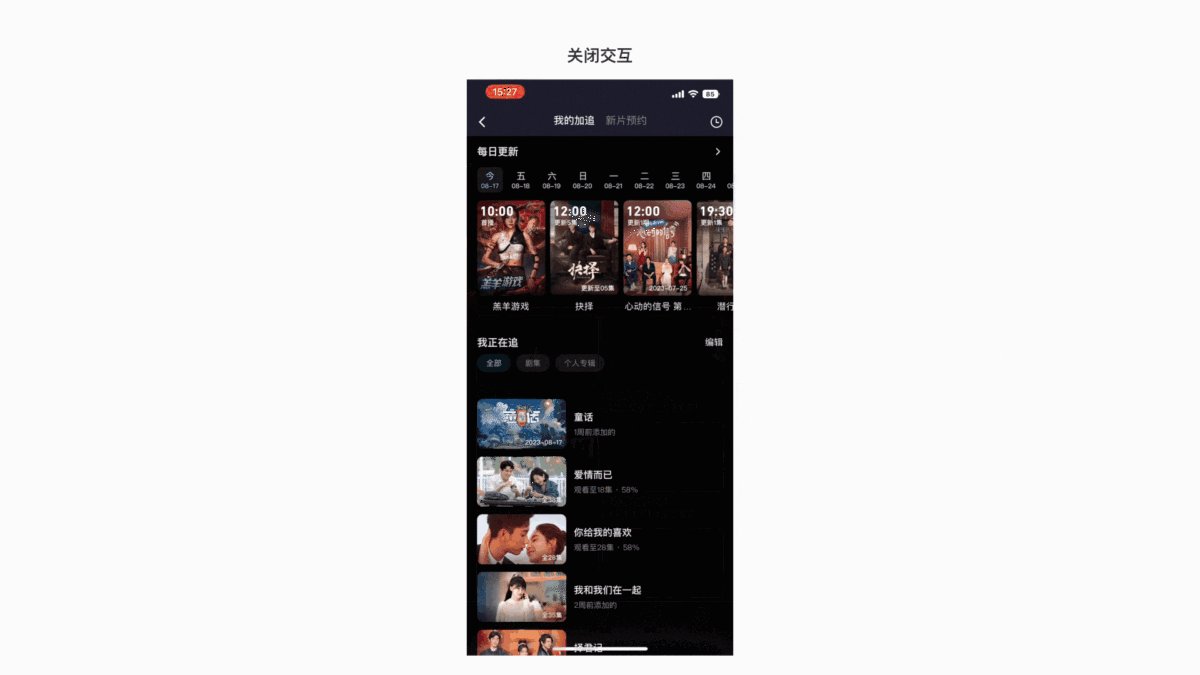
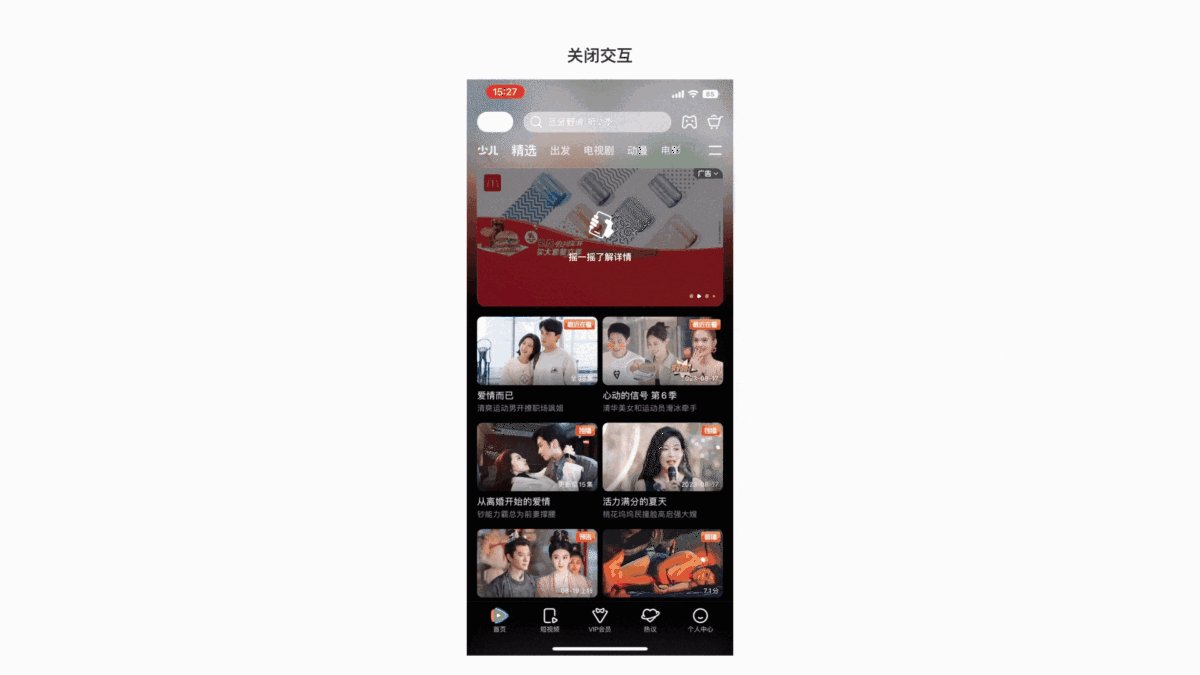
2)设计误区:加追功能关闭交互
加追功能在关闭时有一个缩放交互,此交互场景可以很好的让用户感知当前是从哪里进行跳转,出发点是好的,但由于在点开时没有缩放动画与缩放的样式不太理想反而导致此交互效果并不好,所以可以适当优化下。

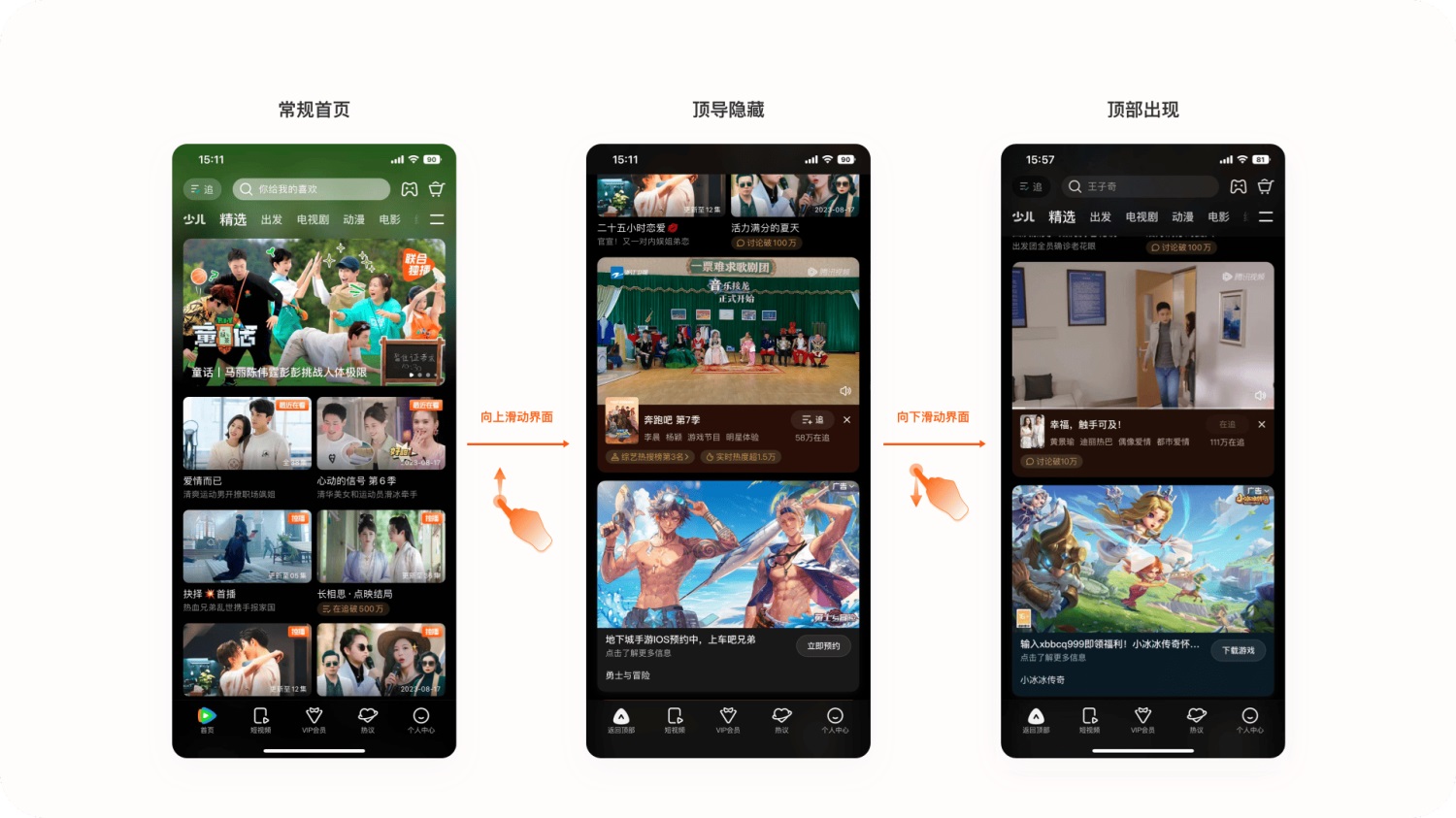
3)设计亮点:滑动屏幕顶导隐藏与出现交互
当用户滑动屏幕时,顶部操作区会跟随手势进行向上隐藏,这样可以在用户向上滑动浏览信息时给界面带来更多的展示空间,当用户向下滑动一定距离时顶导出现,方便用户对顶导进行相关操作。这里的交互细节很舒适,大家可以多多学习。

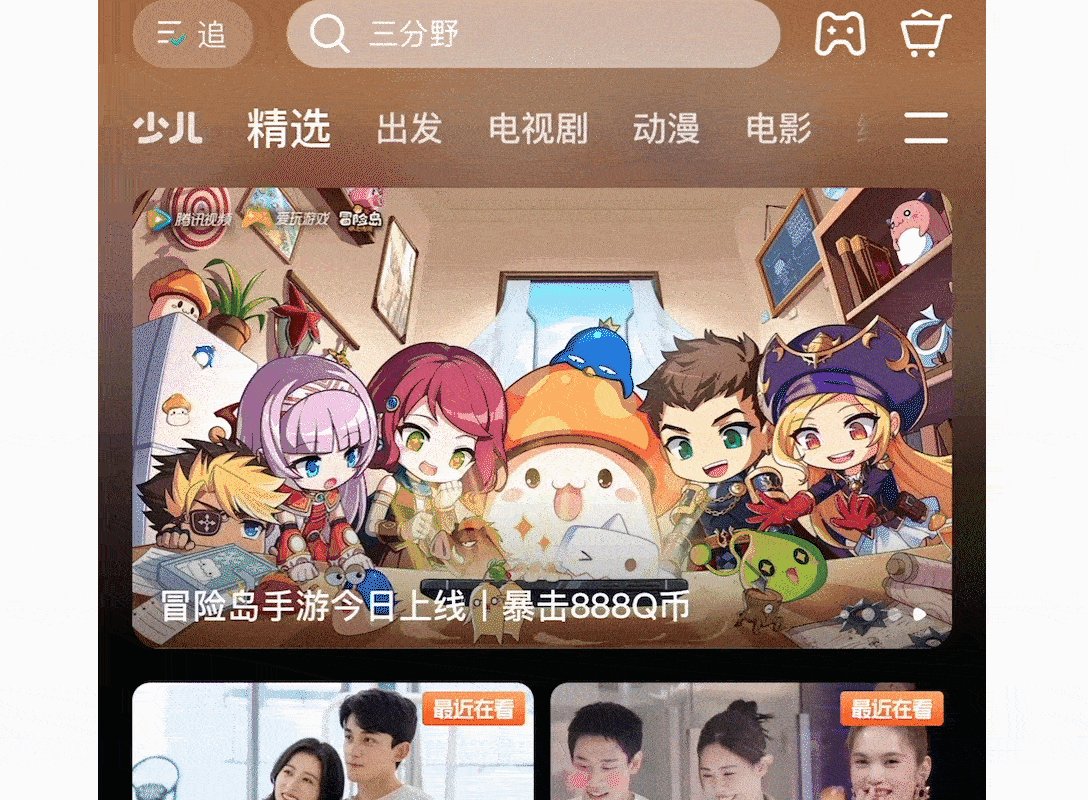
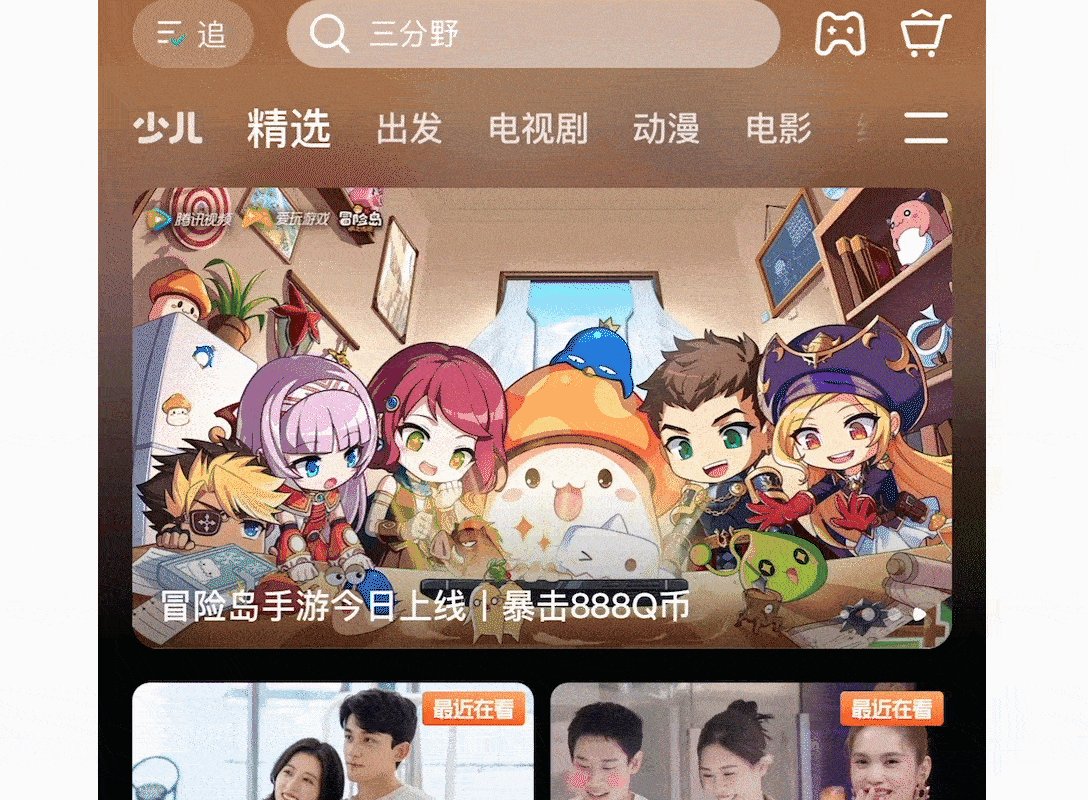
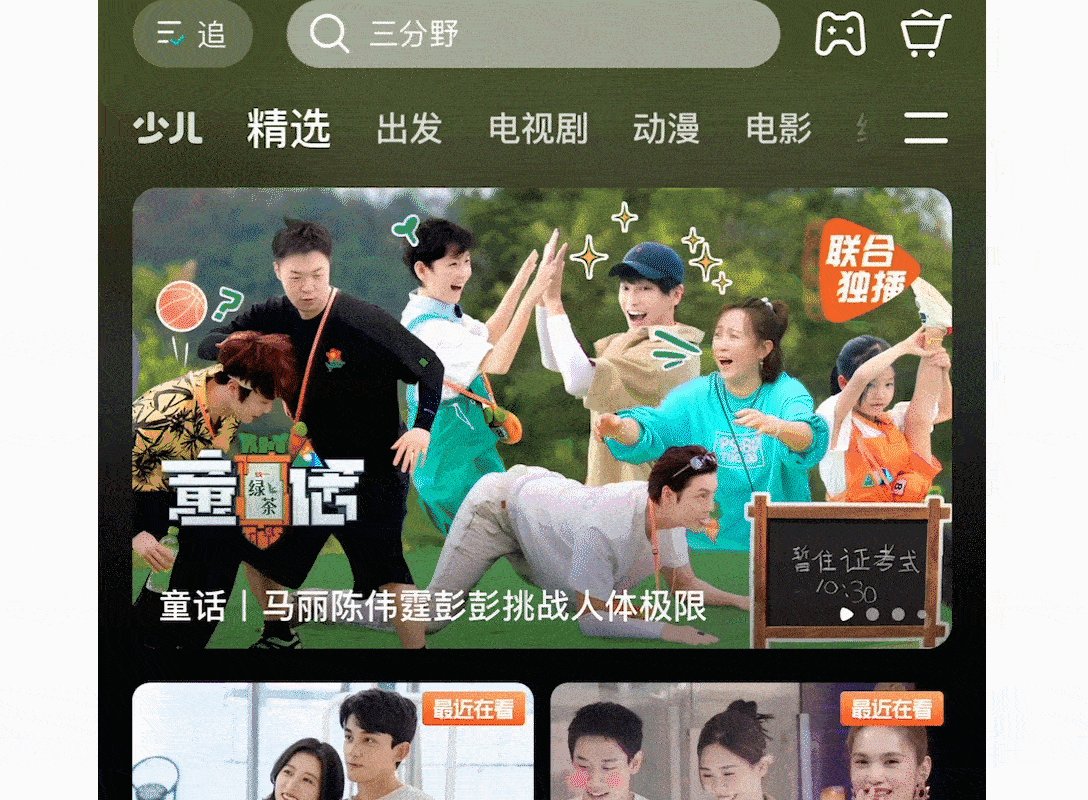
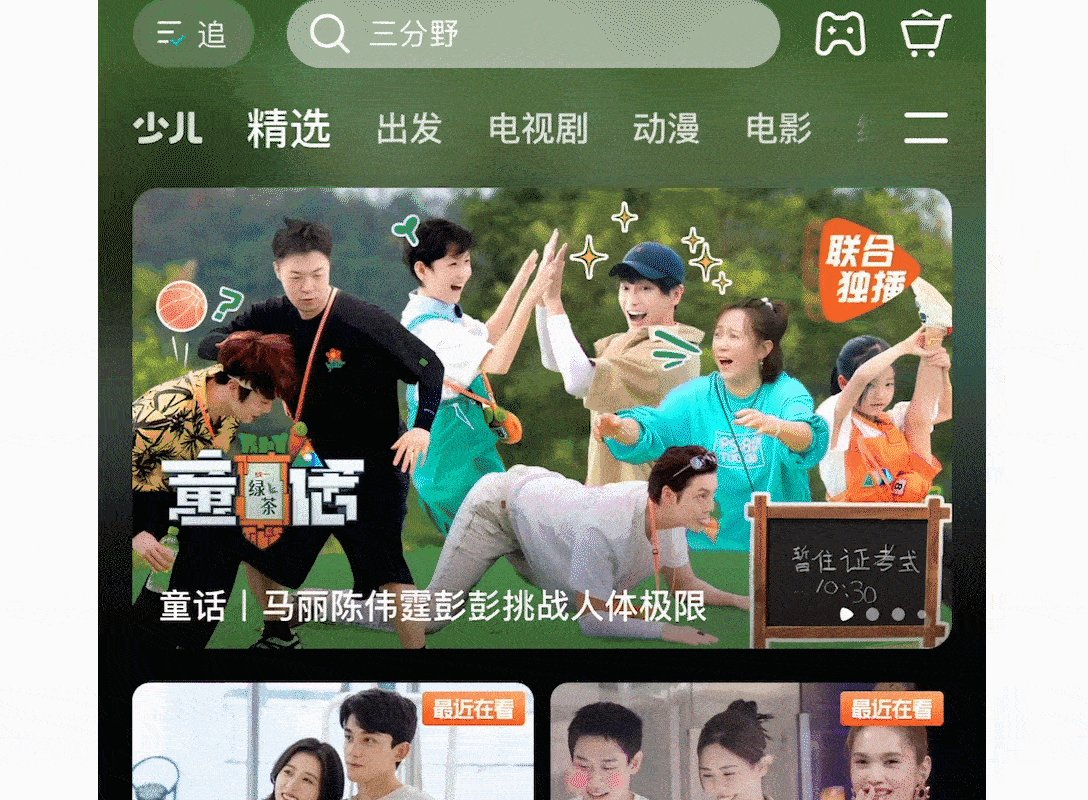
4)设计亮点:顶部背景跟随 banner 颜色进行变化
顶部背景跟随 banner 进行变化,当用户滑动 banner 时顶部背景会跟随 banner 的颜色进行变化,这样可以让界面的配色看起来更加和谐,提升界面视觉一致性。同时赋予用户体验惊喜感。

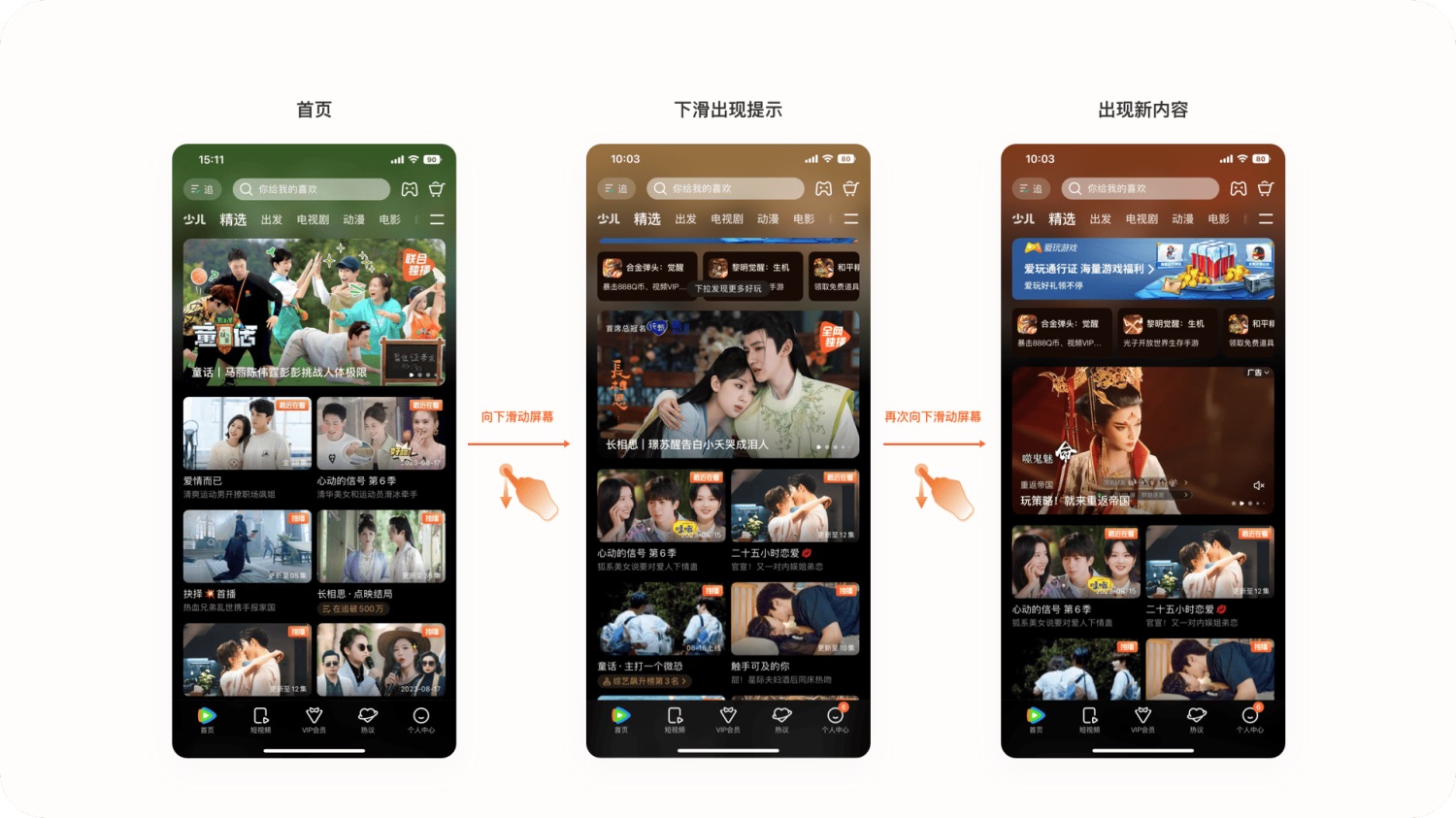
5)设计亮点:下拉刷新新玩法
大多数产品下拉都为刷新界面操作,但腾讯视频对下拉进行两部交互操作,用户下拉到第一个阶段会出现提示"下拉发现更多好玩"当前这时用户松手可以进行常规刷新操作, 但用户看到这样的提示会更想知道在向下拉到会带来怎么的内容,当用户再次下拉后会出现对应的内容推荐,类似于游戏推广与热播剧推广,赋予用户惊喜感的同时还能增加广告收入。

②内容推荐区
内容推荐区主要以推荐视频内容为主,主要功能分为:
- Banner:banner 主要推荐站内的热门内容与广告,支持滑动切换与自动切换展示
- 双瀑布流推荐位与大卡片推荐:卡片形式采用“封面/视频+标题+标签”的形式,推荐一些站内的热门内容与广告内容
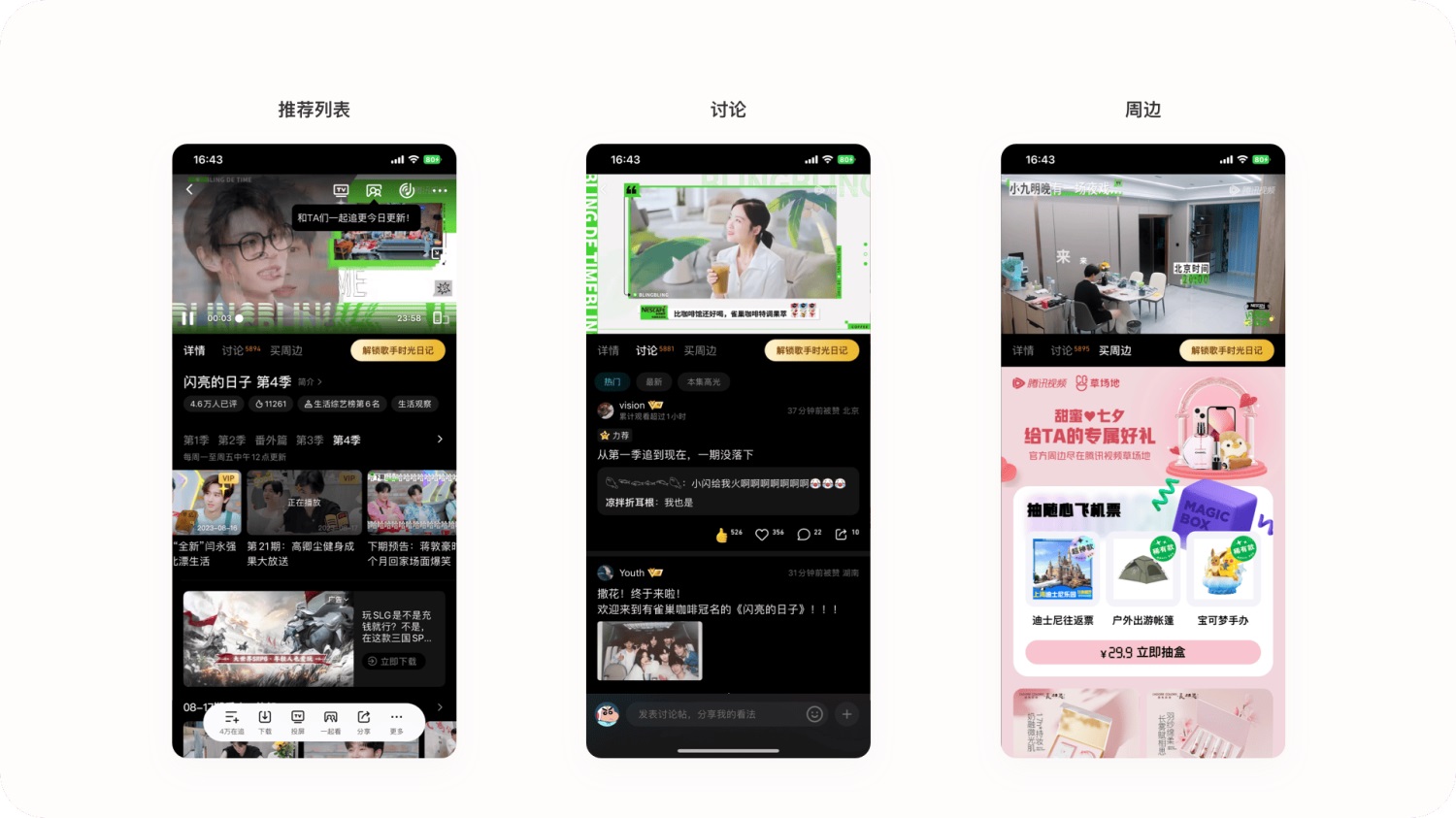
- 定制内容页:热门的视频会定制内容页,为视频定制界面样式与布局

1)设计亮点:Banner 切换的创新交互方式
腾讯视频的 Banner 切换动画是十分有特点的,整体是 logo 的剪影效果,并且在右下角的数量指示点也是 logo 的形状,很好的突出品牌形象,设计创新的同时强化品牌在用户心中的位置。

2)产品亮点:双瀑布流推荐机制
banner 下方共 6 个双瀑布流推荐位,这种排列方式可以在一屏中展示更多的信息,但不足就是如果界面全部都是这种排列方式会导致用户浏览成本提高,降低用户的浏览欲望,所以腾讯视频把内容控制在 6 个,不会给用户增加浏览负担,其次在推荐机制上对前两个卡片进行“最近在看”标签,和视频预览,相比其他静态卡片可以让用户更加快速的发现自己想看的内容。

3)产品亮点:视频大卡片推荐
这种样式的推荐形式虽然同屏下相比双瀑布流的可推荐内容少,但可以让用户更注重内容视频本身,推荐的视频内容都为该作品的热门片段,小编经常看着看着就安利了一个新剧,很适合作为长视频推荐列表使用

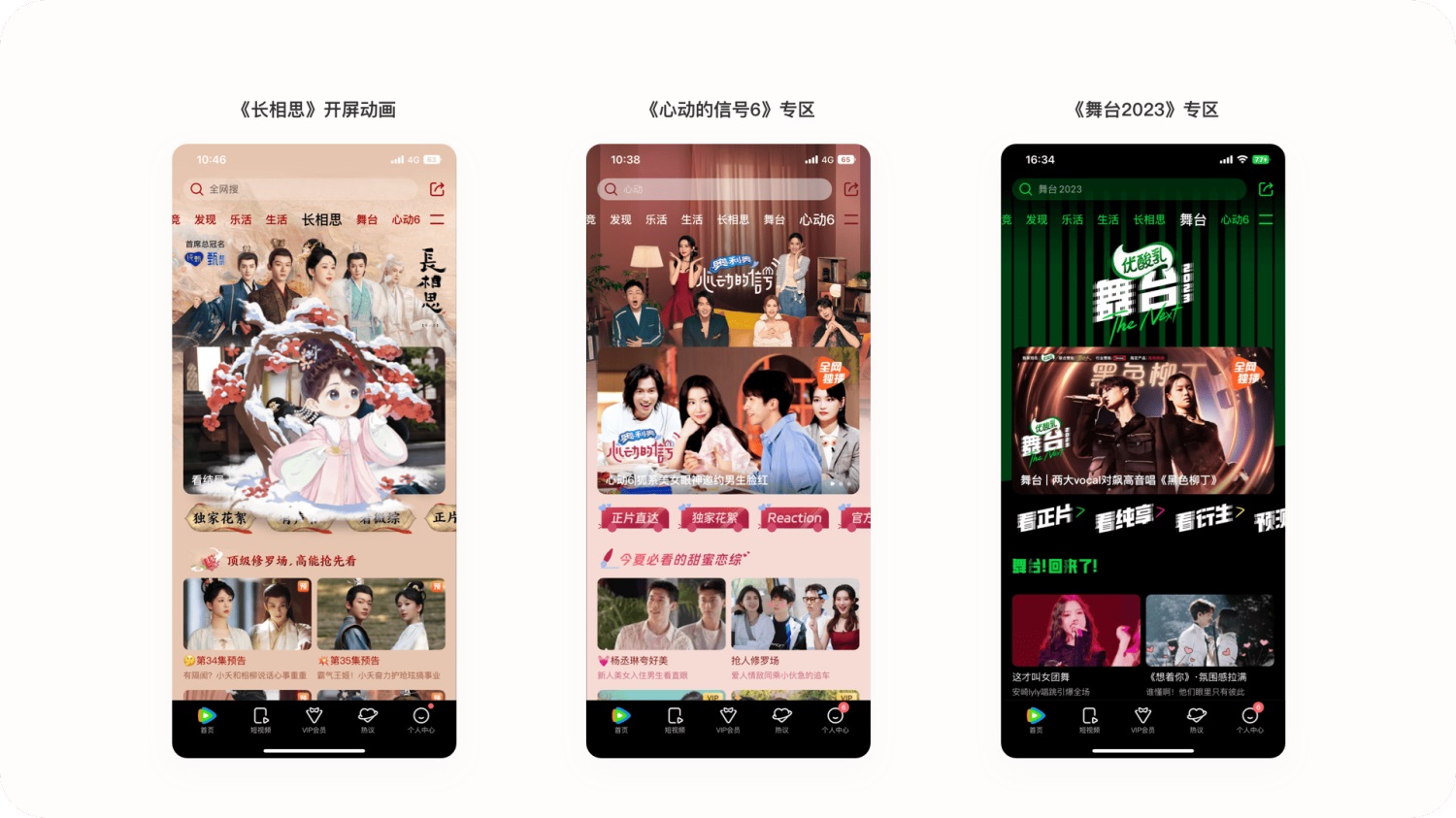
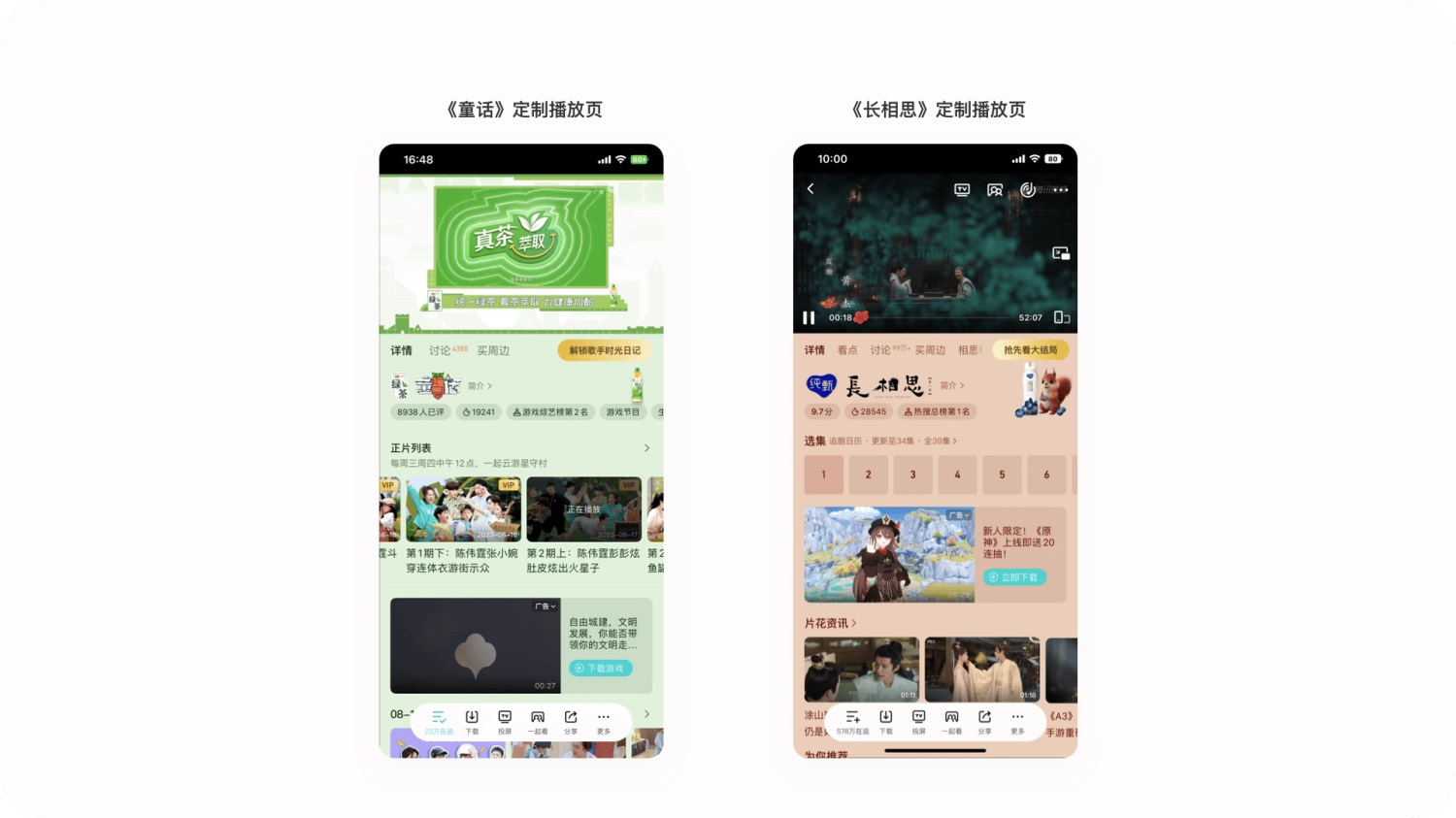
4)设计亮点:不一样的定制化分区内容页
腾讯视频会根据站内的热门内容进行定制化分区内容页,虽然这种形式在各个视频平台都有设计,但腾讯视频的似乎更加与众不同,它相比其他竞品不仅增加了开屏动画,加强界面氛围感,同时在功能上增加了一级标题,如在长相思专题中的“独家花絮、有声书、看微综、相思榜”等入口,可以让用户在页面中发现更多剧情本身以外的衍生内容,一级标题的形式也可以让用户直达视频播放页,快速了解想要看到的视频内容。

5)设计误区:分区中的入口 icon 设计
电视剧作为腾讯视频的高频点击分区,在头部的 icon 确实有失大厂风范,图标过大、视觉比例不一致、风格不统一等问题,很影响界面的视觉美感,但入口的点击转化是否有影响未知。

3. 播放器相关
播放器作为视频产品的核心使用场景,其中的功能非常庞大,腾讯视频的播放器内容主要分为:竖屏播放页与横屏播放器

①竖屏播放页
竖屏播放页为用户点击进入视频的第一个场景,主要功能为:
- 顶部播放器:顶部为视频播放区域
- 详情:详情中包含视频标题、选集、讨论、周边、视频推荐等功能
- 底部快捷操作区:包含再追、下载、投屏、一起看、分享等功能

1)设计亮点:定制化的视频播放器
对于热门的内容,腾讯视频依然会定制化页面,给予专属的配色与标题,给用户提供更加沉浸的氛围感

2)产品亮点:底部操作区功能
相比其他产品,腾讯视频在进入竖屏播放页后不会再顶部的视频中默认展示操作内容,给用户带来更好的观看体验,并且把视频相关的操作内容放置底部做成一个底部操作区,用户可以在底部快速的对视频进行操作如:下载、投屏、一起看、分享等。而不是把功能分散在界面中,这样不仅可以降低用户的寻找这些高频操作的成本,同时提升视频的观看体验。

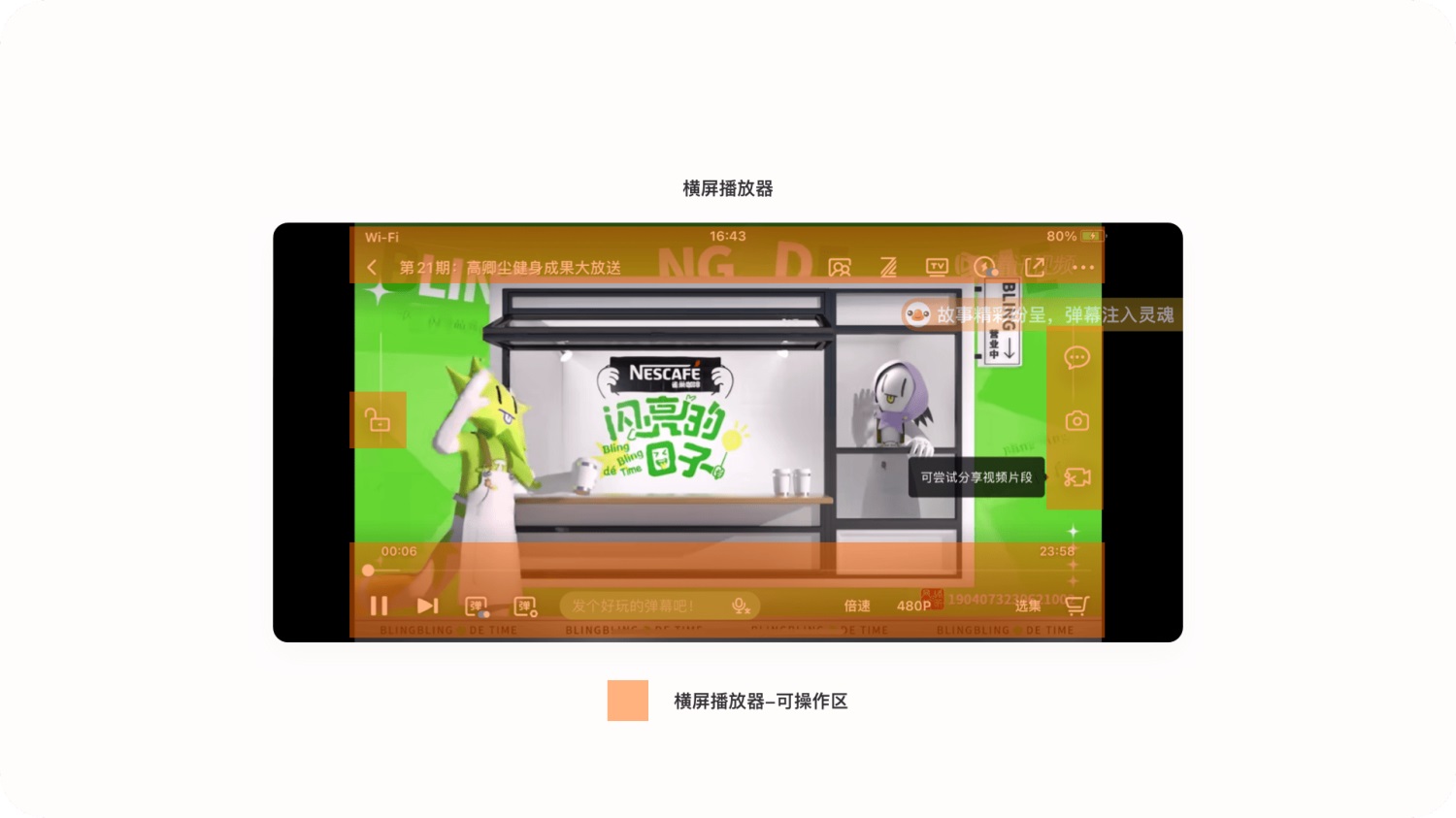
②横屏播放器
横屏播放器是大家在使用产品中最高频的操作,这里腾讯视频也是下了很大的成本,也有不少的细节,界面的主要功能有:
- 顶部操作区:标题、一起看、臻彩视听、投屏等功能
- 左右侧操作区:锁屏、讨论、拍照、录像等功能
- 底部操作区:进度条、暂停、弹幕、倍速、发电、选集等功能
- 其他场景:弹幕播放、特效、音量控制、快进等功能

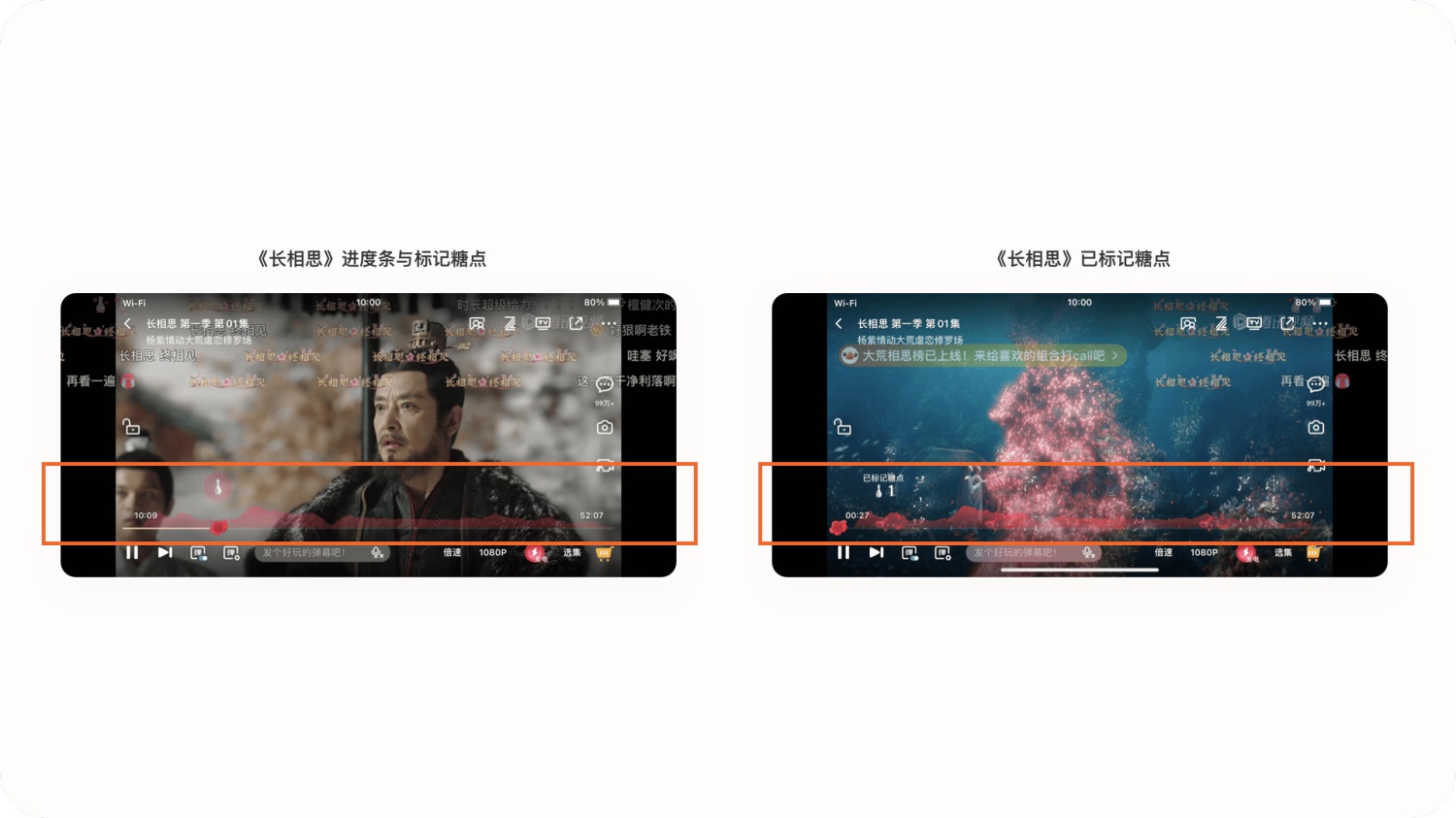
1)设计亮点:定制化进度条与标记糖点
对应热门视频内容,腾讯视频会定制化进度条样式与进度点样式,(如《长相思》中定制红色木槿花)让用户更加沉浸的观看体验,同时在进度条上方有标记样式,用户点击会触发标记动效与糖点,所有标记的糖点数据也会以波动图的形式显示在进度条上方,提高互动玩法。

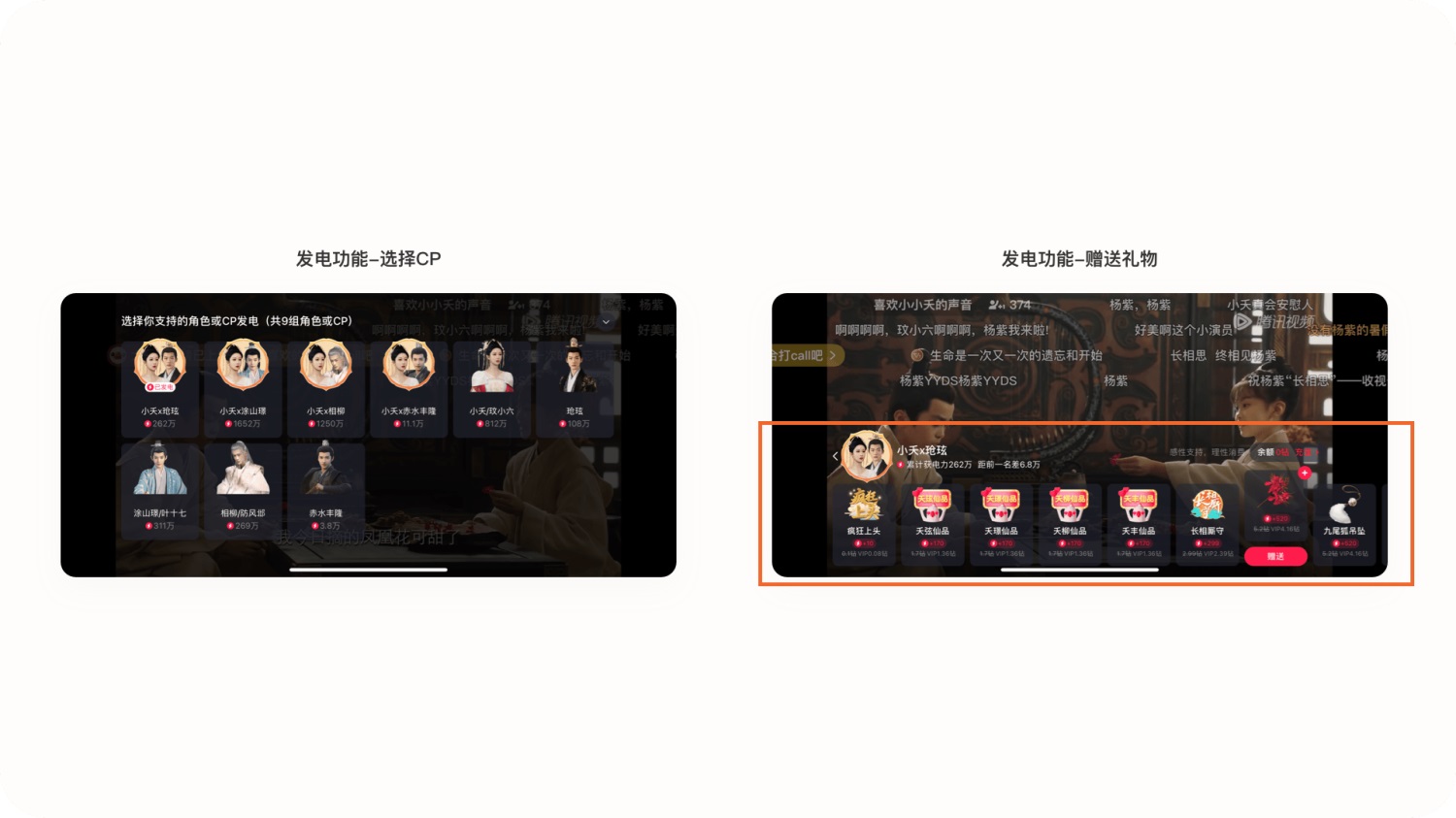
2)产品亮点:发电功能为自己支持的 CP 上分
在底部操作区增加发电功能,用户可以点击为自己支持的 cp 送出礼物,不仅可以满足用户的“嗑 CP”心理,同时对直播场景中的核心送礼功能很好的结合到视频产品中,给视频内容提供了商业价值,提高产品收入。

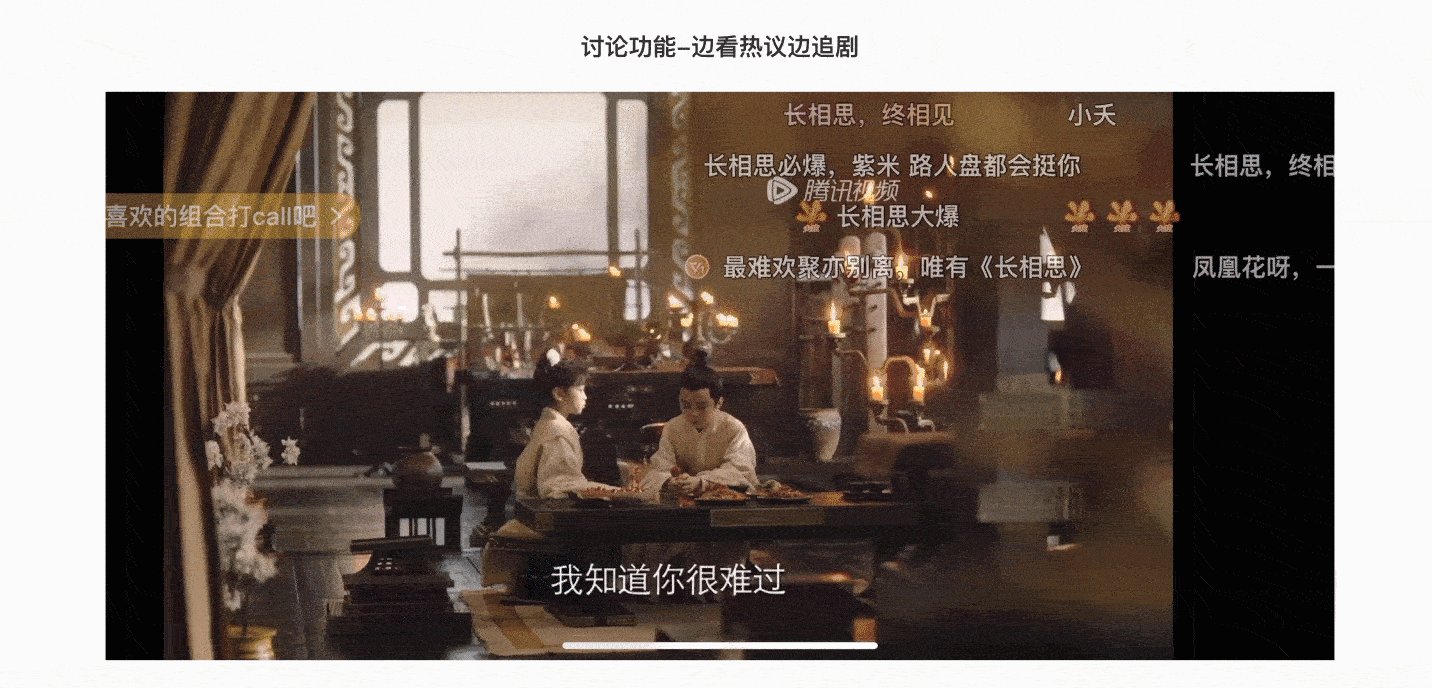
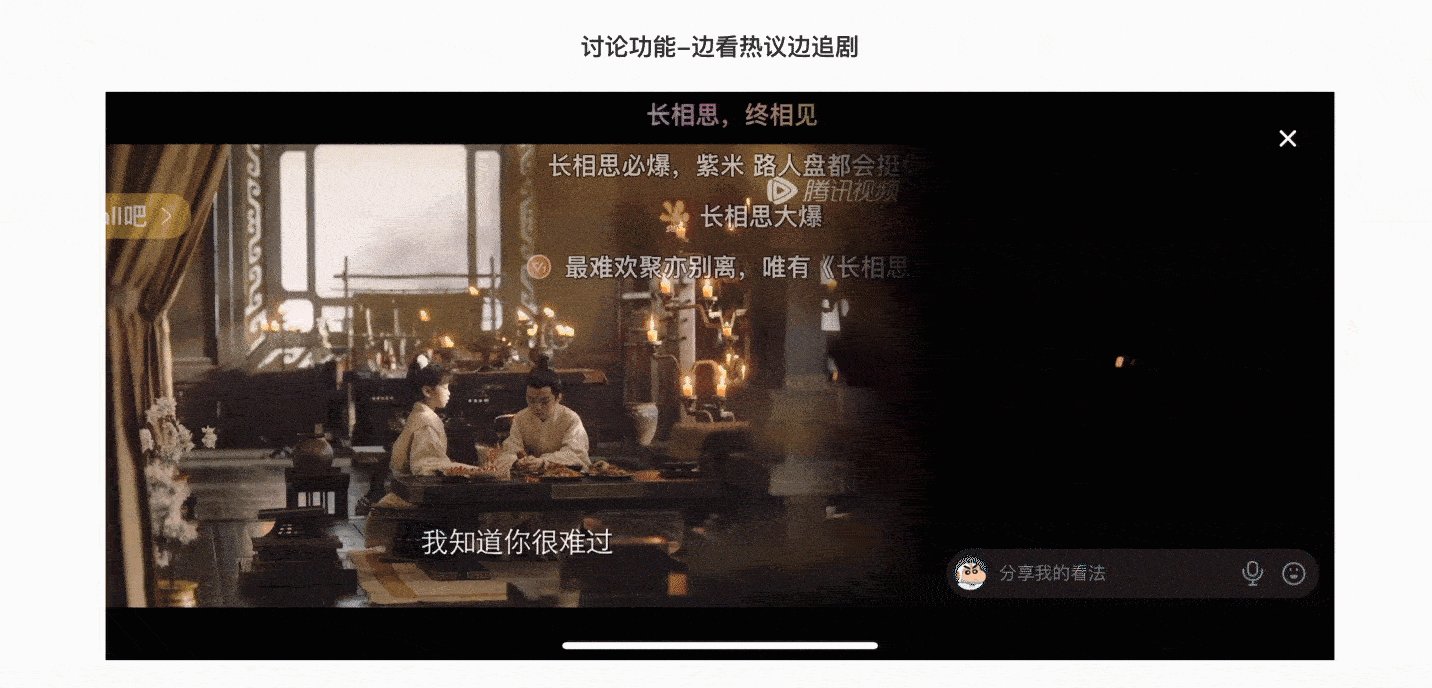
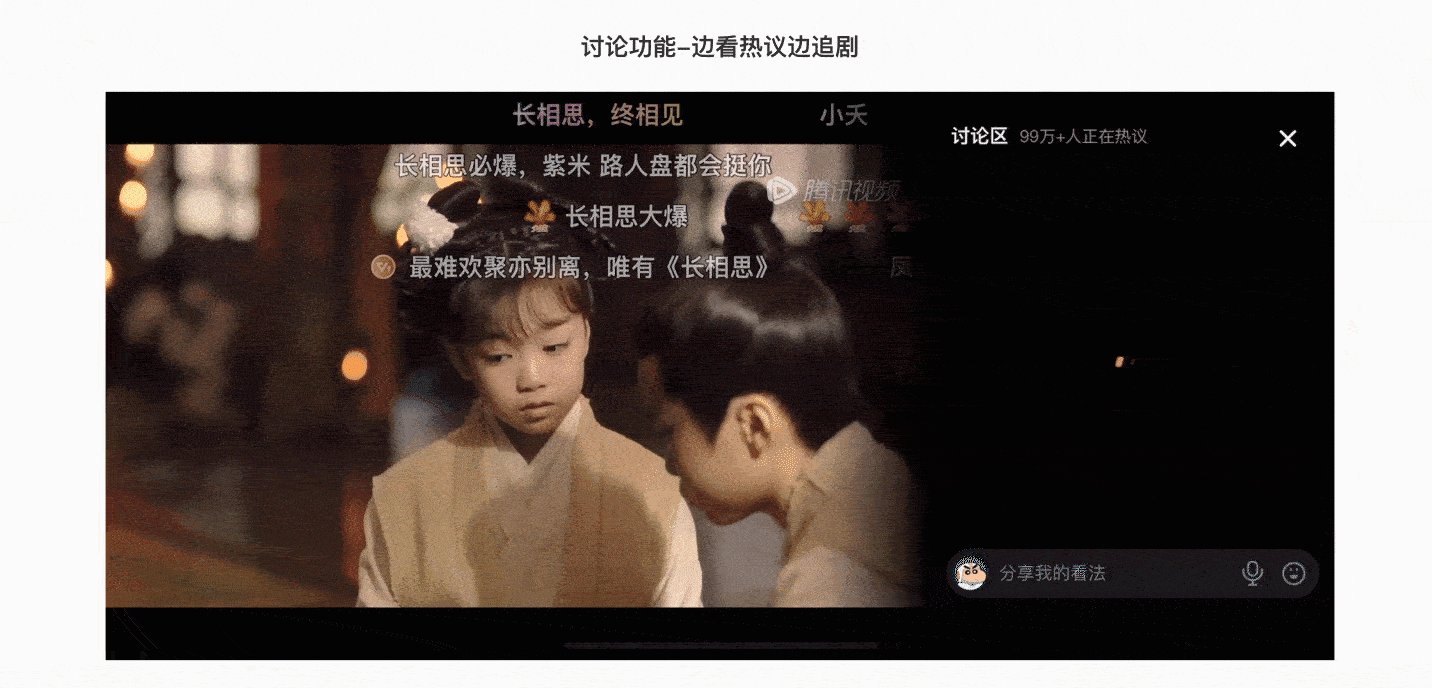
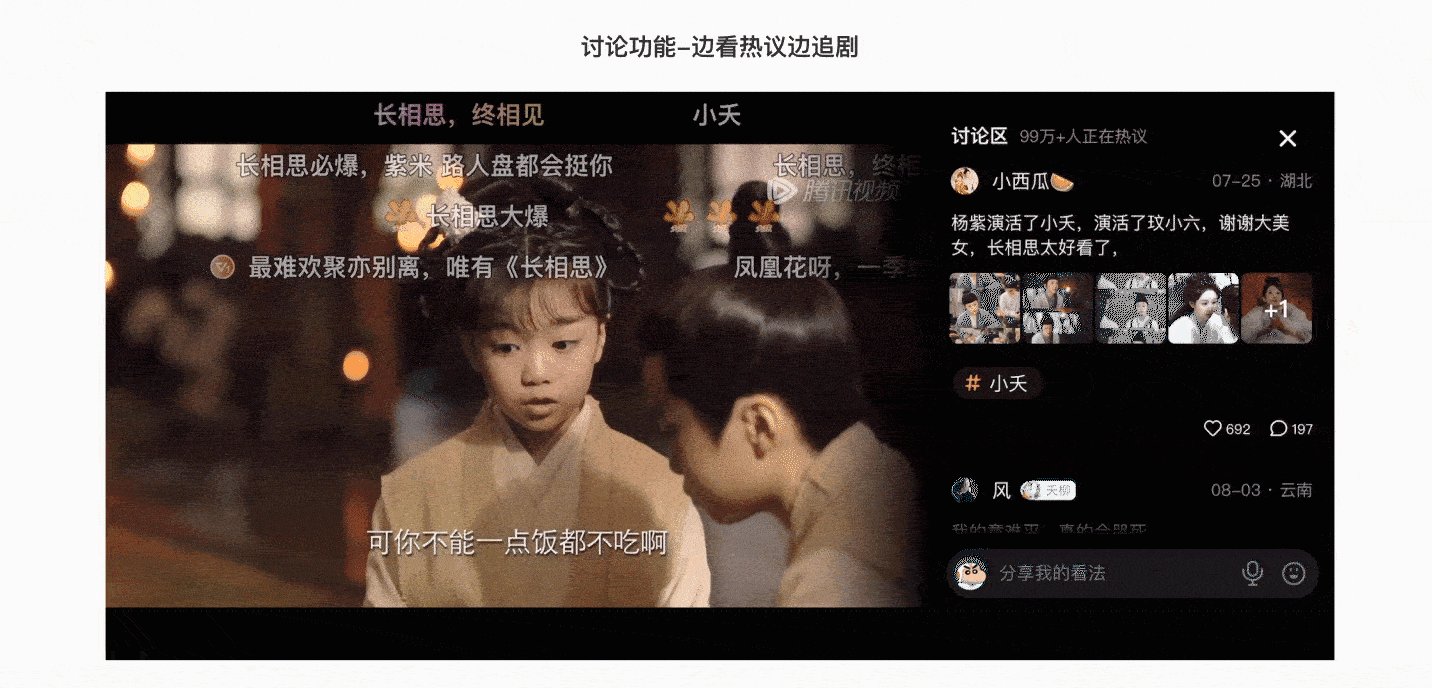
3)产品亮点:讨论功能-边看热议边追剧
腾讯视频在横版播放器增加讨论入口,点击会在右侧弹出讨论功能,并不会遮挡视频内容,用户可以在右侧观看用户发布的热议,一起边讨论视频内容,一起追剧两不误。

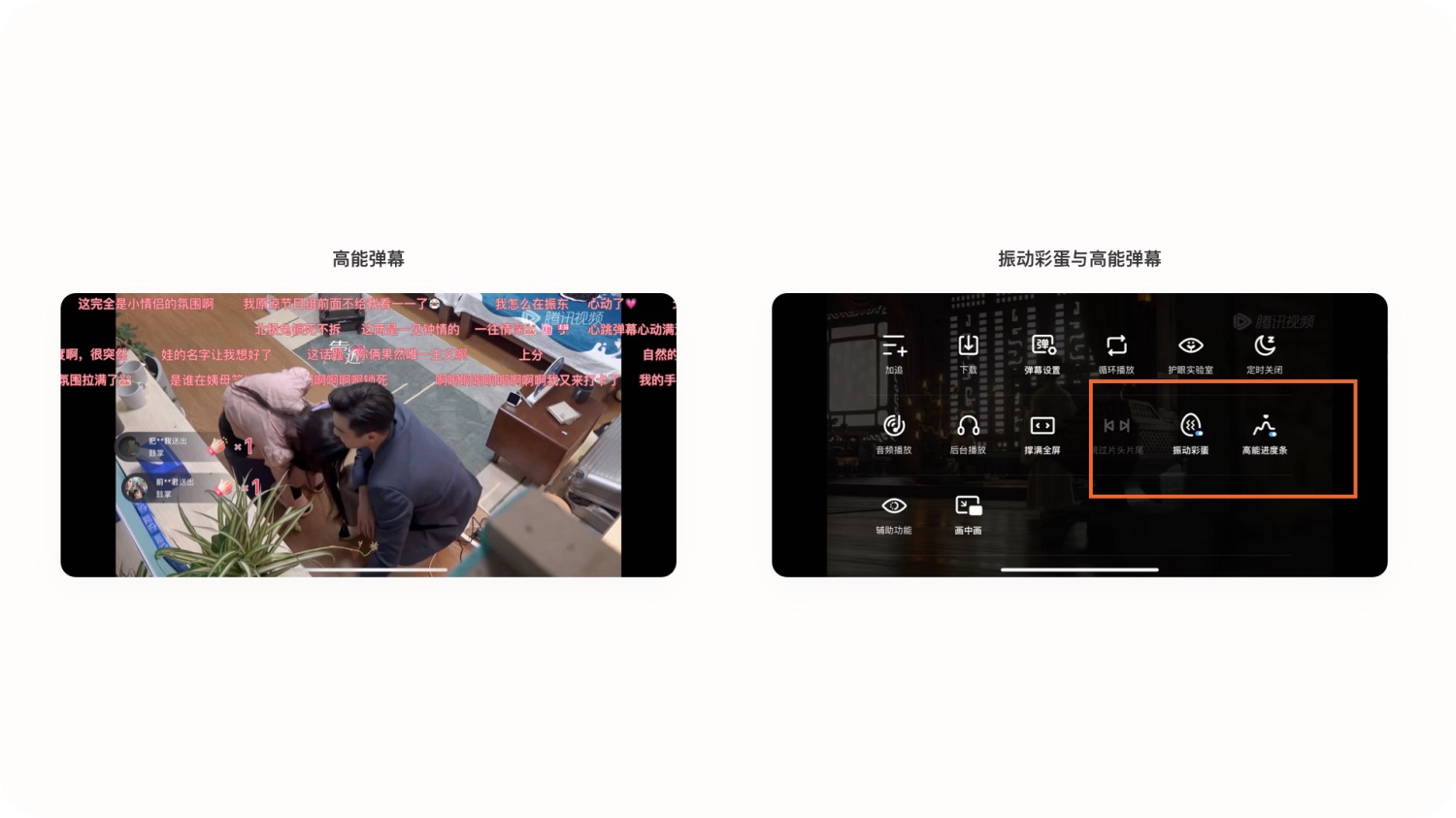
4)产品亮点:振动彩蛋与高能弹幕
在播放器设置中有振动彩蛋与高能进度条功能,当用户观看到视频高能部分时就会触发振动操作与高能动画,并且弹幕会进行颜色变化,通过不一样的交互方式给用户带来惊喜感,当然用户也可以在设置中关闭此功能。

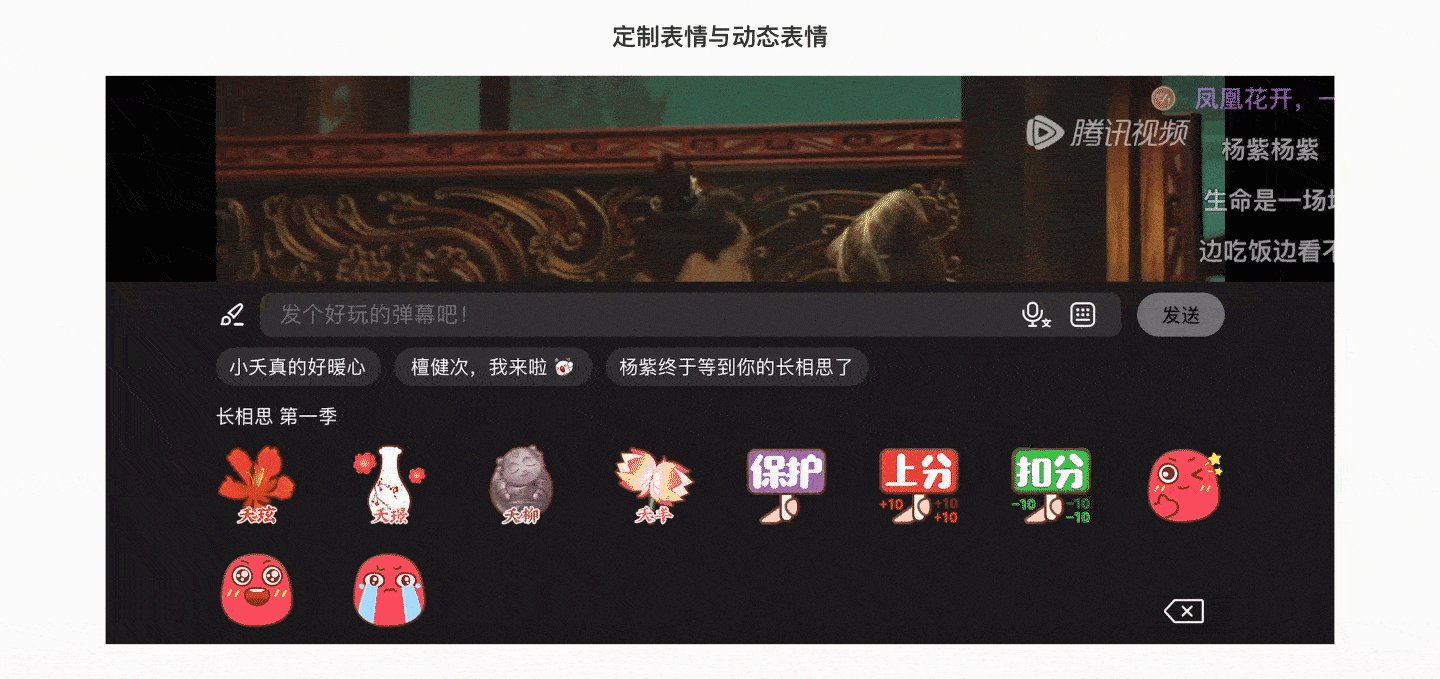
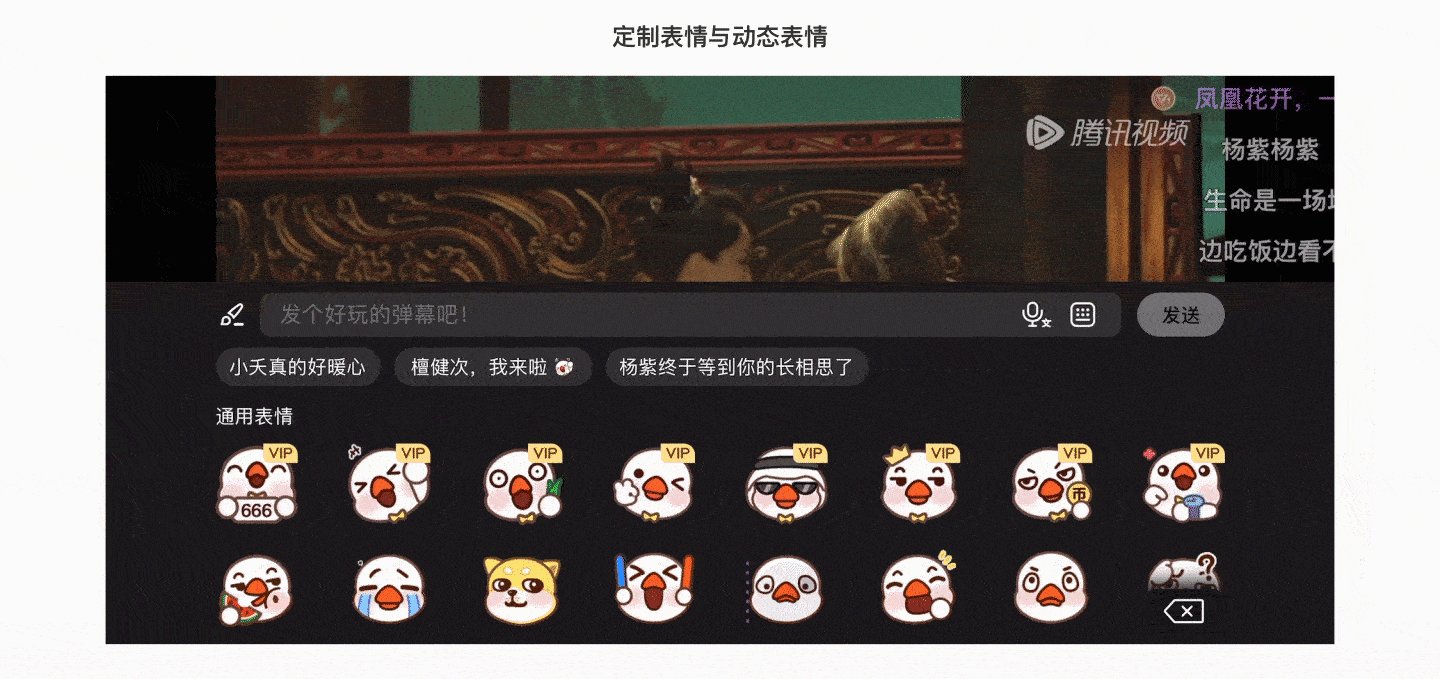
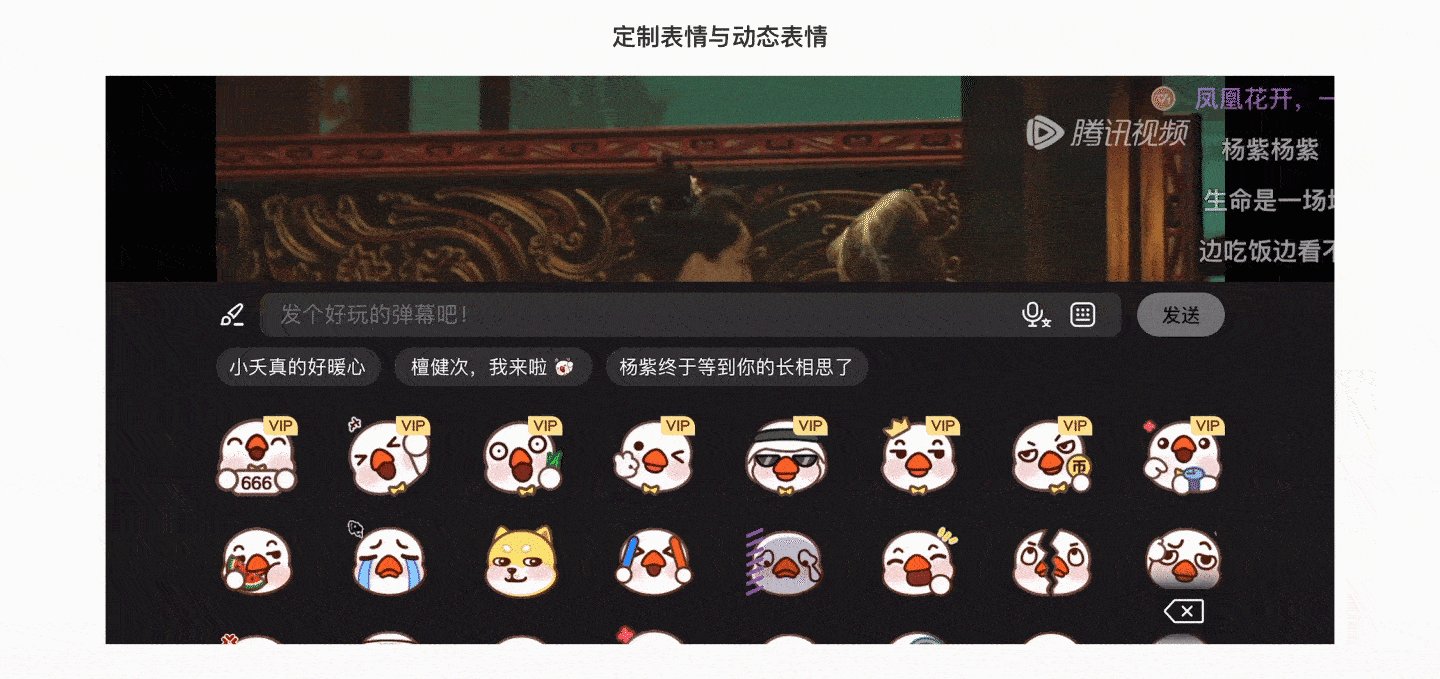
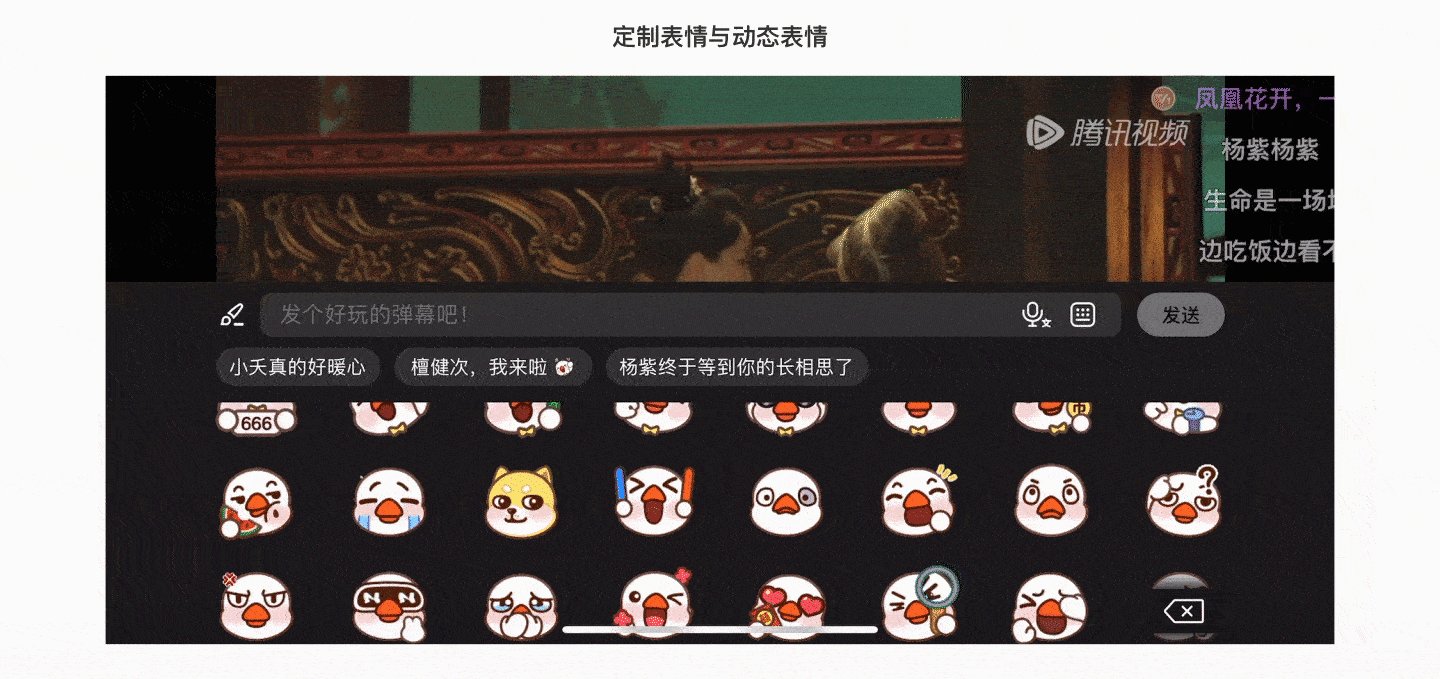
5)设计亮点:定制表情与动态表情
腾讯视频在发弹幕场景时点击表情,用户可以选择发送定制内容的表情,如恋综表情“般配、甜、上车、上分”等热门语言,除了定制表情外,对通用表情也增加了动态表情,让表情更加趣味,加强互动玩法与提升弹幕量

6)设计亮点:渐变色音量条
腾讯视频在调节音量时,音量条是一个从蓝色到红色的渐变,配色正好与品牌色进行呼应,但其实还有一个其他的小细节,当音量低时采用蓝绿色给人舒适的感受,当音量变高时变为红色给用户警示的效果,让用户更直观的感受音量变化,通过细节来提升用户体验。

7)产品思考:长按快进功能
随时快时代节奏生活,用户对倍速播放越来越依赖,此前版本的腾讯视频左半屏长按为快退功能,右半屏长按为快进功能,但对应平时左手拿手机的小编,每次长按播放就需要用右手来操作,这样就会让我用两个手去查看,但在新版本中腾讯视频优化了此功能让用户点击左侧也为快进功能,但还是以前的样式,有时会给用户一种还是快退的错觉,所以这里可以统一下长按样式,降低用户疑虑。

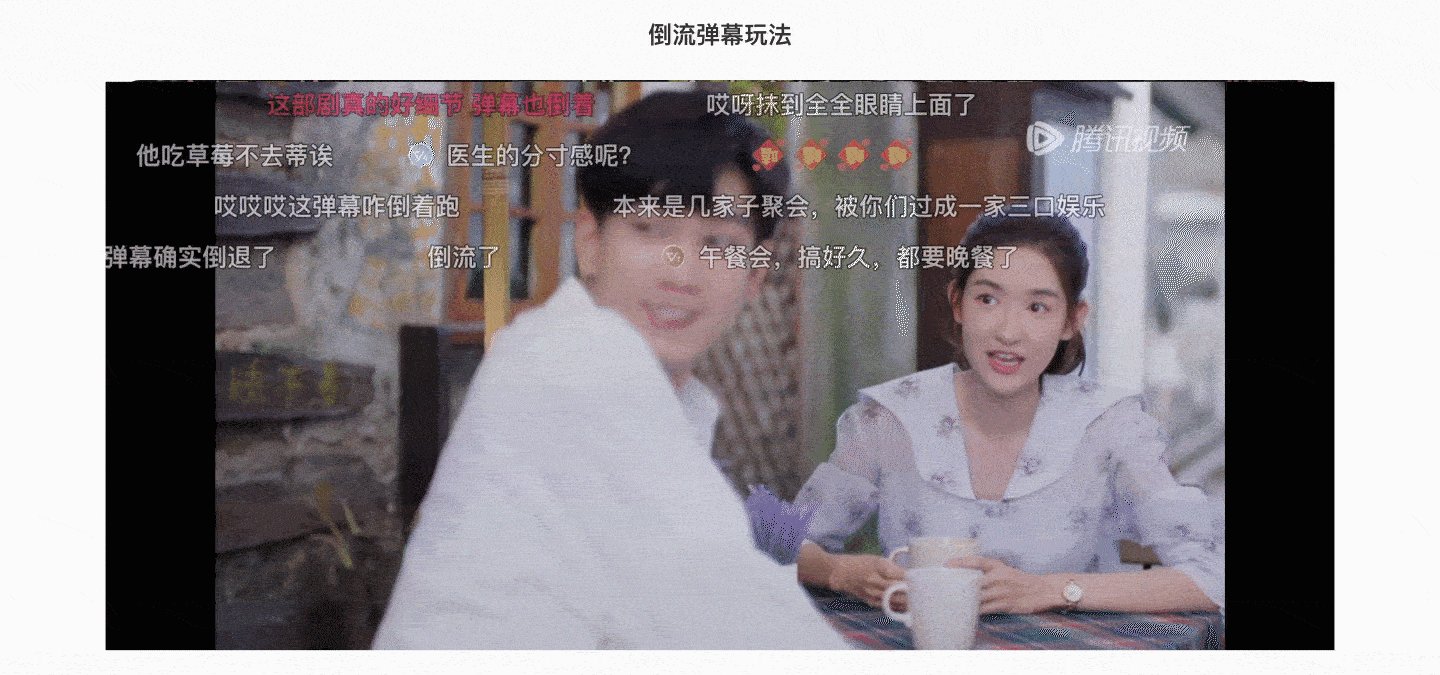
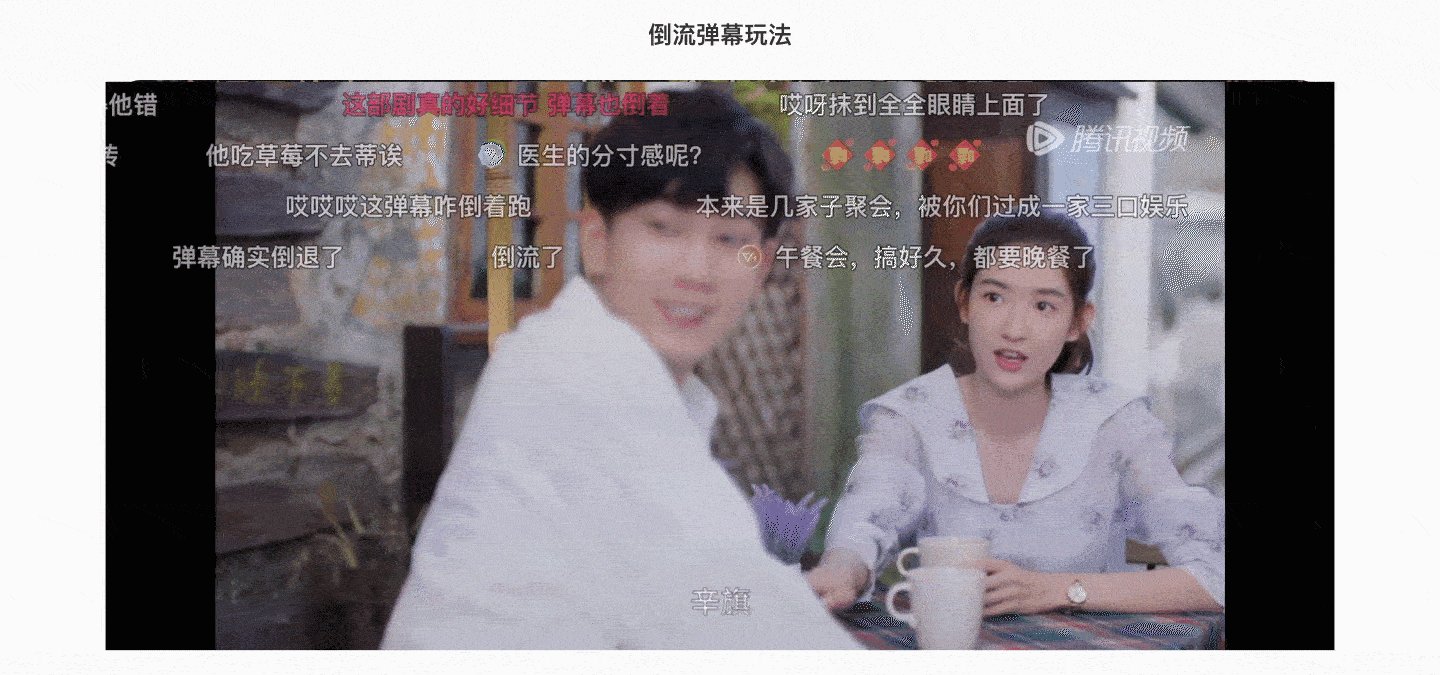
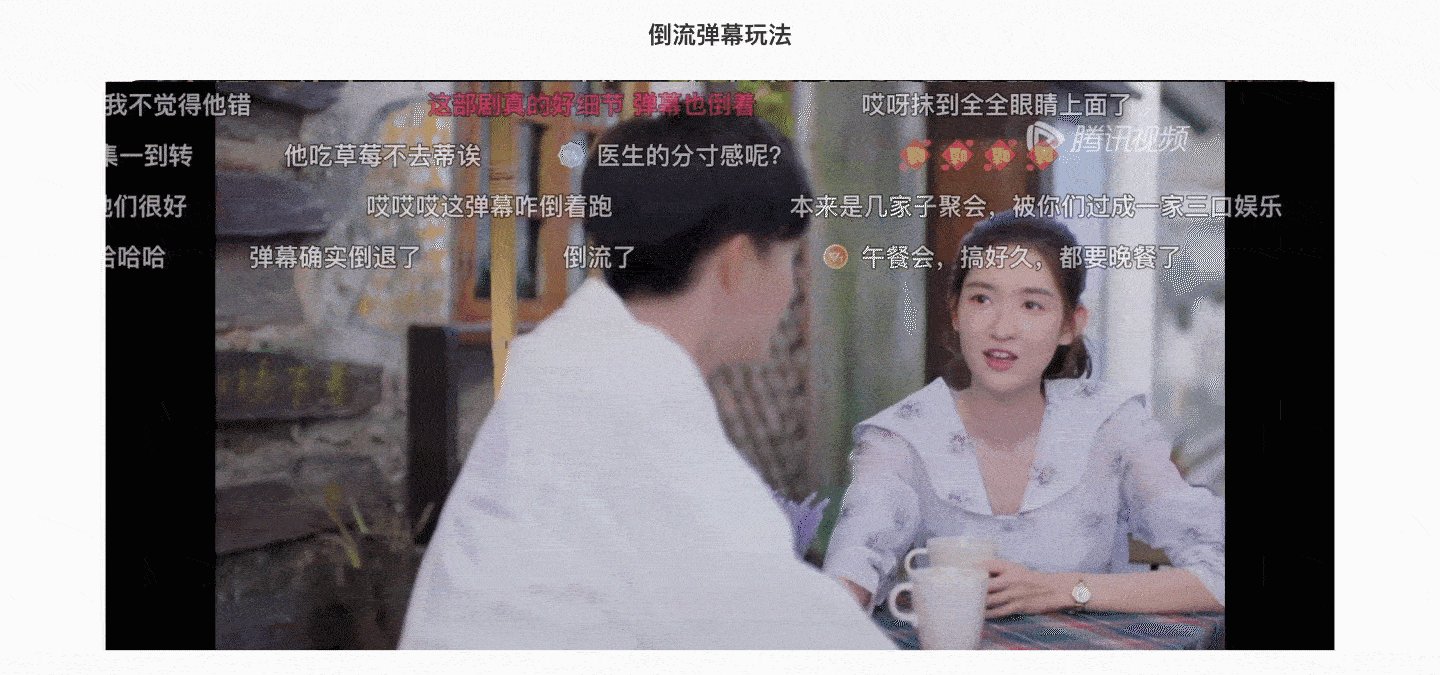
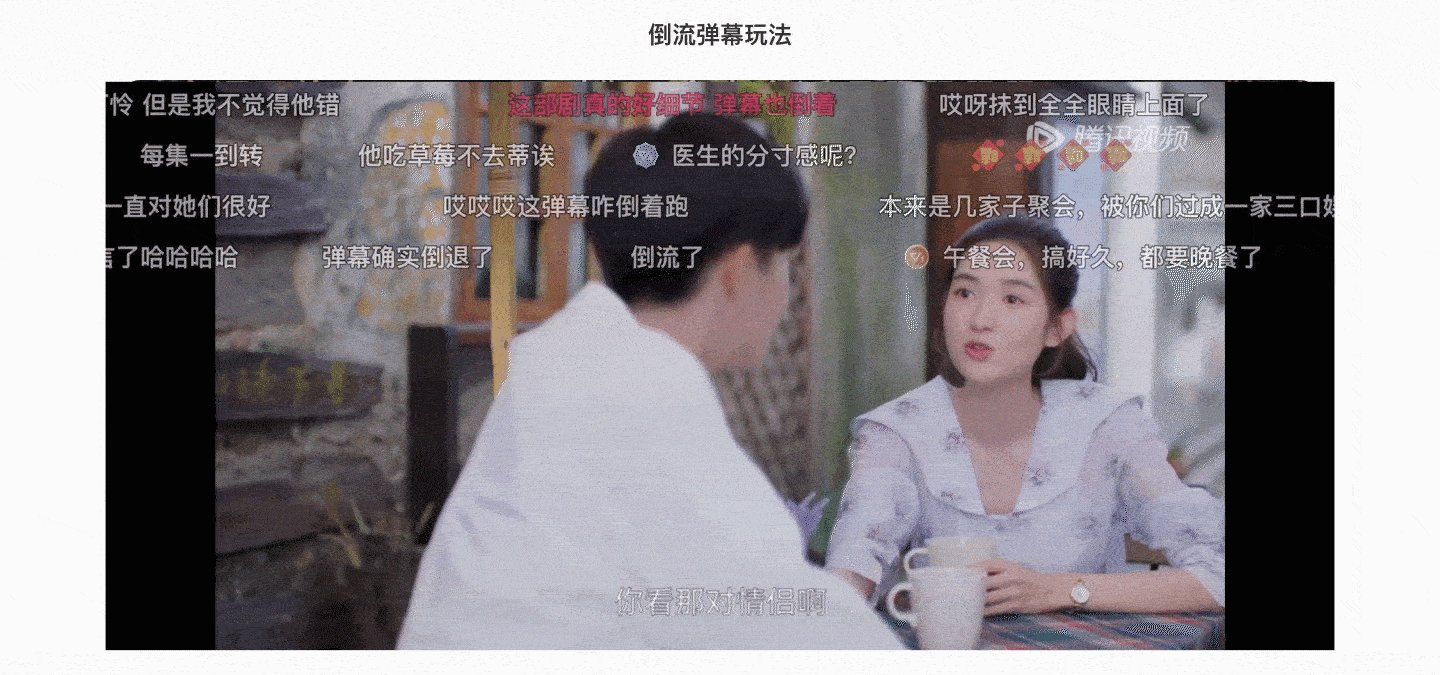
8)设计亮点:倒流弹幕玩法
最近在观看电视剧时,发现当视频处于回忆片段时,弹幕就会变为从左到右的逆向出现,当剧情变为现实世界时弹幕又会回归正常的出现场景,这样的交互形式跟剧情进行了很好的融合,给用户带来沉浸的观影体验

此次主要分析了腾讯视频的首页、播放器功能,当然产品中还有很多其他模块,如果大家感兴趣的话,小编也会抓紧整理,给大家带来第二期分析与研究~
通过对腾讯视频的首页、播放器等功能的设计分析,相信大家体验下来也发现了非常多产品设计细节,一开始我一直在想为什么腾讯视频会有这么大的用户群体,但当我分析完后发现他不仅在内容上有非常优质,在体验设计上也有非常多创意的想法,希望此次分享可以对各位产品大大们更加深入的了解腾讯视频这款产品,发现其中的产品亮点。也希望对各位设计大大们从中发现更多的设计创意,从而提升设计视野与弥补自身产品的用户体验不足。给产品带来更多设计亮点,做出打动人心的好产品。
以上分析的场景不一定全面,有些观点也只是站在设计师的角度的个人观点。
感谢大家的用心阅读,如果觉得文章对您有帮助可以点一个小赞/关注,未来会定期更新不同行业的设计拆解文章~
作者:不是作家
想了解更多网站技术的内容,请访问:网站技术















