UI没有高级感?先掌握核心的视觉“骨架”知识!

一、UI界面中的视觉骨架
UI 界面的设计本质上非常的简单,但是很多新手,以及工作了多年的设计师输出的作品质量都不尽如人意,做出来的作品效果看上去 "不高级"、"不精致"、"没设计感"。




这种情况的核心原因往往不是配图的问题,也不是配色的问题,更不是审美的问题,仅仅是定义 UI 元素的尺寸、间距做的并不好。
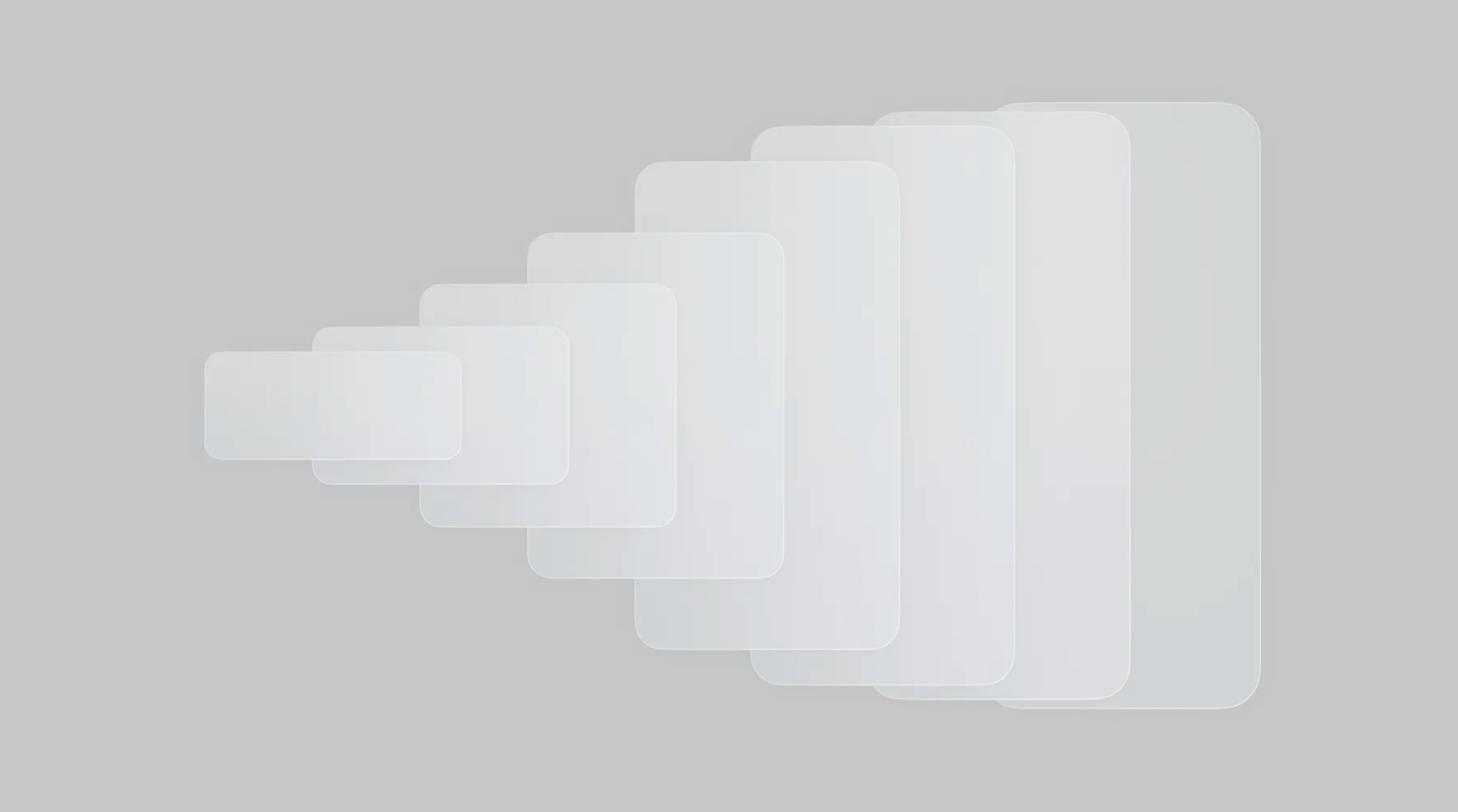
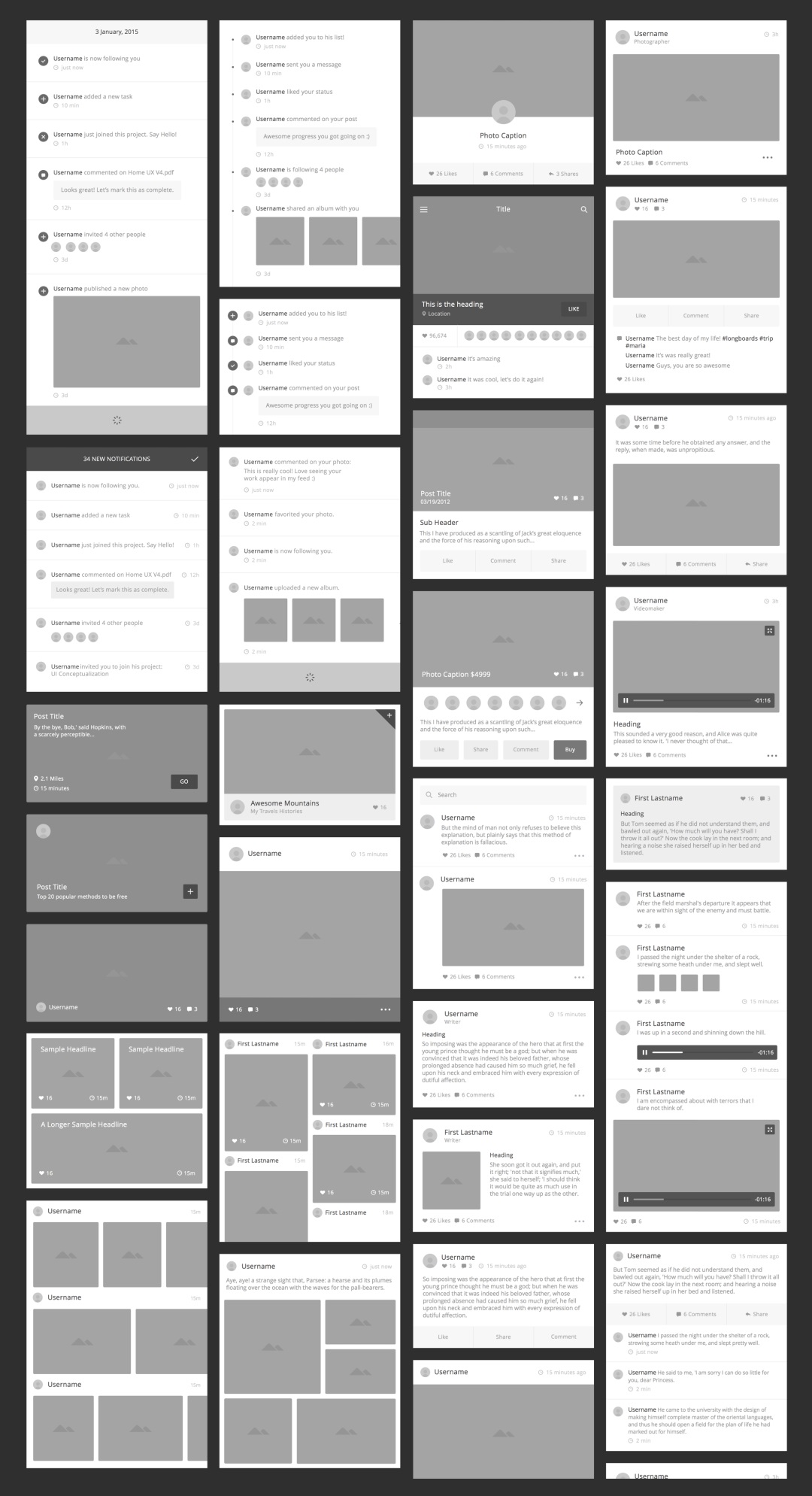
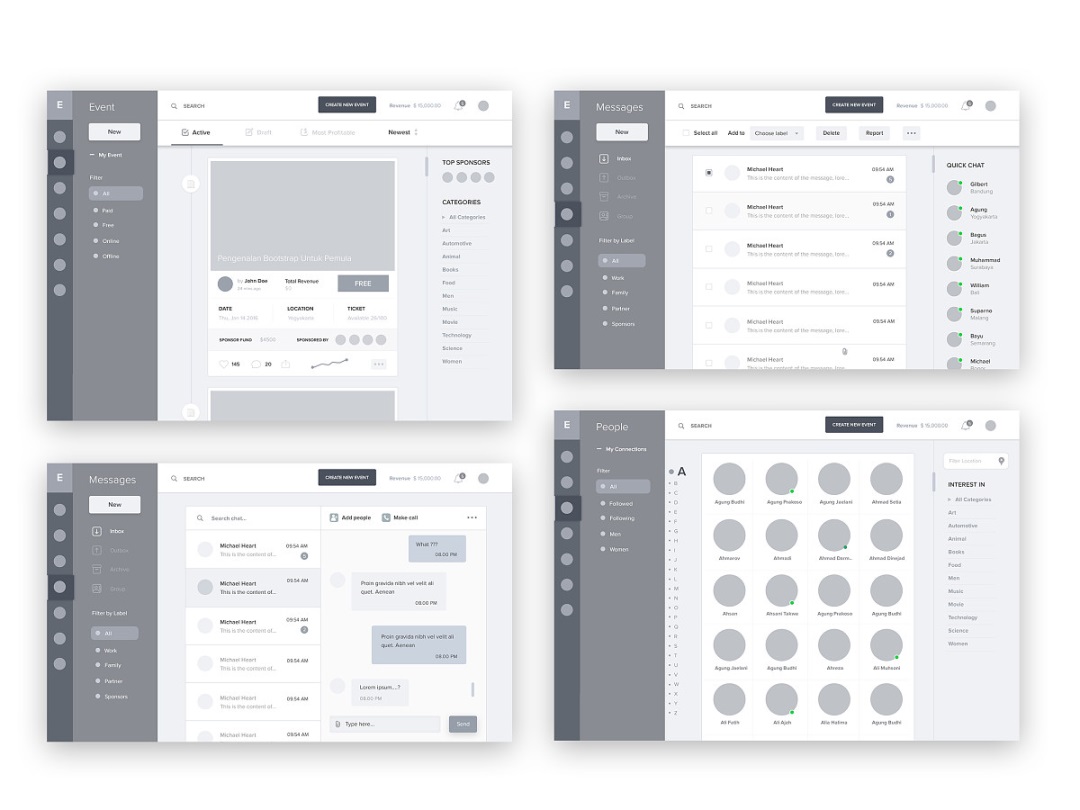
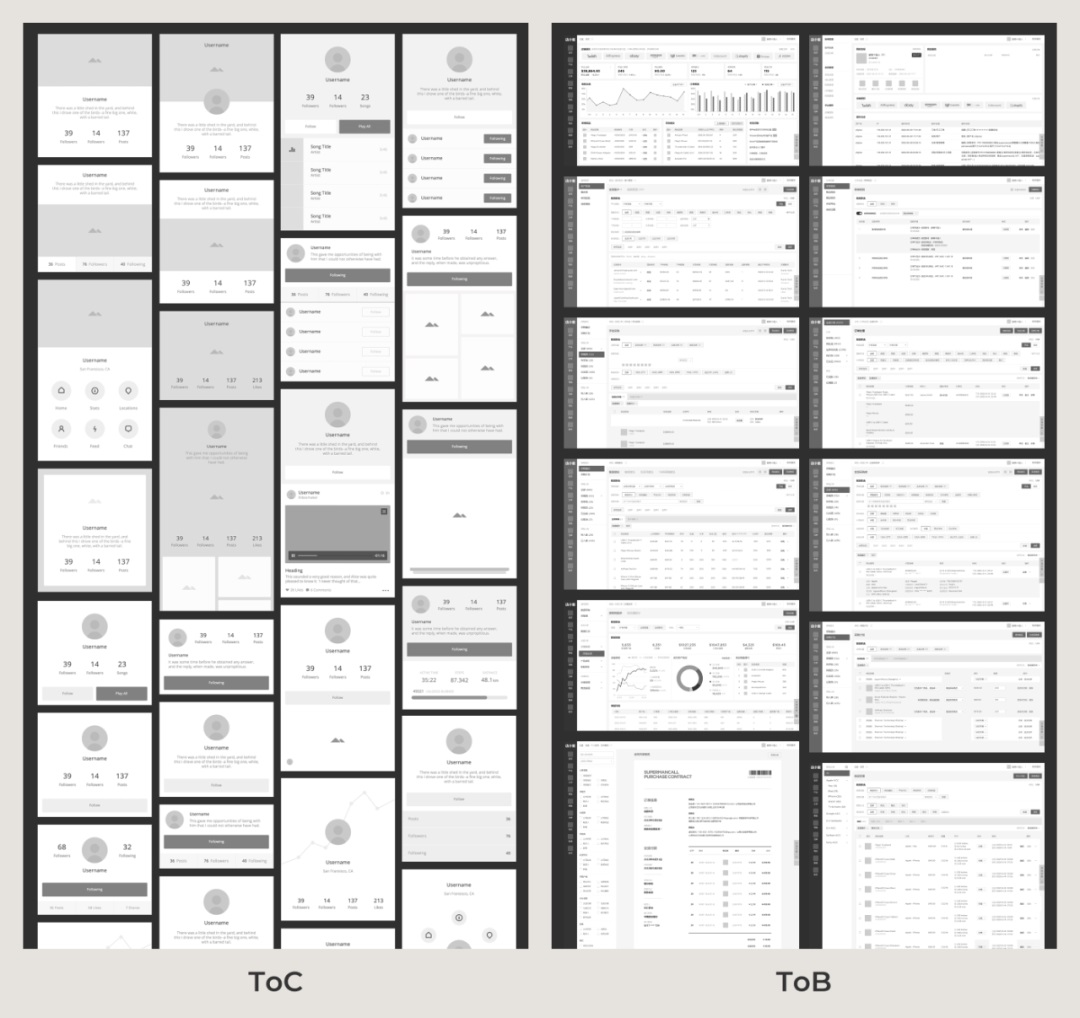
比如我们看下面这些原型,仅仅是置入基本的元素和黑白灰,但看起来是精致的、和谐的、稳定的。



这种感觉我们可以用 "规整" 来形容,即元素模块合适的尺寸,摆在了合适的位置,在不讨论交互、体验的基础上,没办法挑出什么视觉的毛病。
这也是我在 UI 界面设计的学习中建议大家优先掌握的技能,因为这种基础的尺寸设置和间距控制就是界面的骨架,和人一样,如果骨相不好,就算后再怎么玩穿搭和化妆也救不回来,往往还适得其反,让画面的效果变得更糟糕。
二、尺寸和间距的组合
回到我们关注的要点,尺寸和间距上,它们有什么特征和关联。
尺寸就是元素在界面中占据的实际面积,它的长和宽的数值大小。UI 的尺寸包含两种模式,一种是固定尺寸,即长宽的数值是固定的不会改变,另一种是自适应尺寸,会根据内容或外部环境调整尺寸。
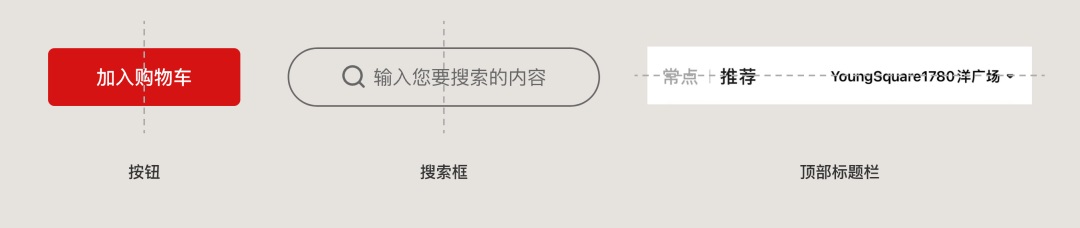
先抛开自适应的类型,首先关注固定尺寸。固定尺寸的元素可以说是我们一开始学习 UI 相关规范的关键内容了,比如顶栏、底栏、按钮、文字应该设置多大的尺寸。

只有极少数的元素是有指定数值的,多数元素的尺寸都会有一个合理的设置区间,比如正文是 13-16 之间,关注按钮的高度在 24-32 之间,超出了就会显得奇怪,和界面格格不入。

而类似按钮、输入框这类包含多个元素的控件,使用固定数值来定义背景、边框的话,那么内部的元素就会根据背景进行水平或垂直的居中,来确定它所在的位置。

这是个非常入门的概念,学设计的第一天应该就能领略的知识。但真正的问题在于,那些复杂的模块、组件,也能用固定尺寸的模式创建背景,然后再用对齐来摆放里面的元素吗?

这些组件类型五花八门,内容各不相同,在设计前能给出准确的数值,是不现实的。所以我们就会根据内容来决定背景元素尺寸的大小,内容越大,则背景越大。
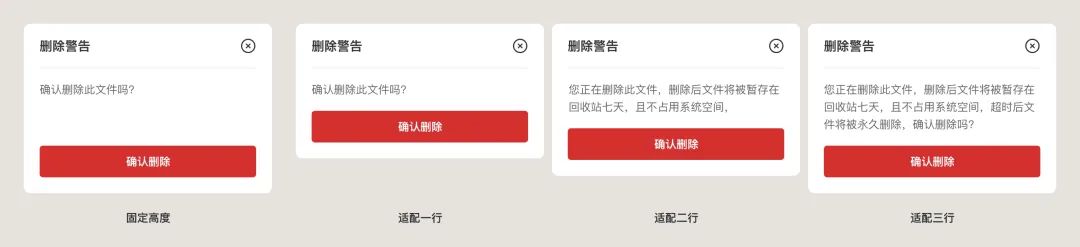
比如一个通知弹窗,提示文字的字数是不同的,有的一行有的两行有的三行,如果直接设计一个固定高度的卡片那么就会按最大尺寸支持去设计,这样看起来效果就不理想。而主流的做法,就是使用自适应的高度的方法,让卡片的高度跟随内容的高度做适配,不会产生过多不必要的留白。

而在这个模式下,还有个关键的因素,就是对内间距的应用。这里我们要强调,间距也包含两种,一种是内间距,一种外边距,即 CSS 盒模型中的 padding 和 magrin 两种属性。内间距的值是我们一开始制定好的,而组件的自适应尺寸,就是内容+内间距的和。

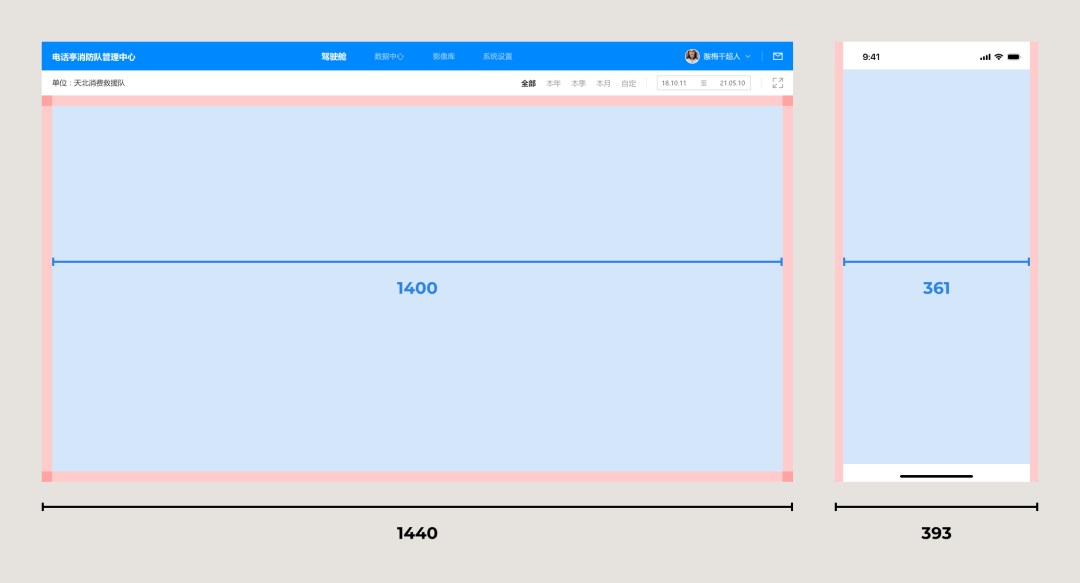
当然,尺寸也可以通过外边距来确定,比如任何 UI 界面都有对应的画布,如果我们不想做超出画布的设计,那么设计一个组件卡片,它的尺寸就应该是画布尺寸 - 外边距(也可以理解成是画布的内间距)。比如在一个 B 端界面中,中间的卡片总宽度就是画布宽 1440 - 20*2=1400,一个 App 界面中的卡片宽就是 393-16*2 = 361。

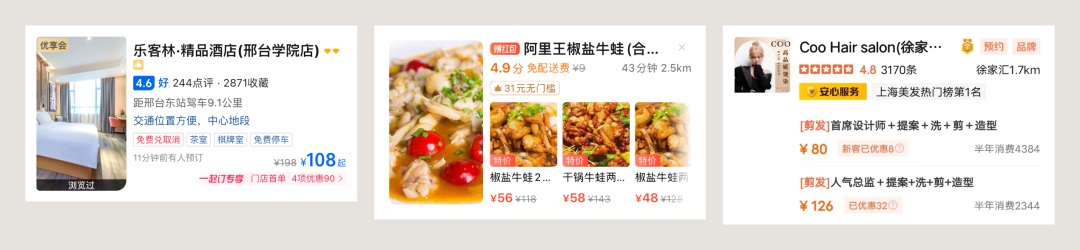
外边距也可以作为组件之间间距的应用,比如在一个商品列表中,不同的商品卡片之间的距离同样是外边距的应用。
所以进一步总结,UI 页面的"骨架"设计,就是尺寸和间距定义的过程,掌握它们的定义技巧,也就能输出优秀的界面骨架,为后续的视觉效果提供良好的基础。
三、尺寸和间距的应用过程
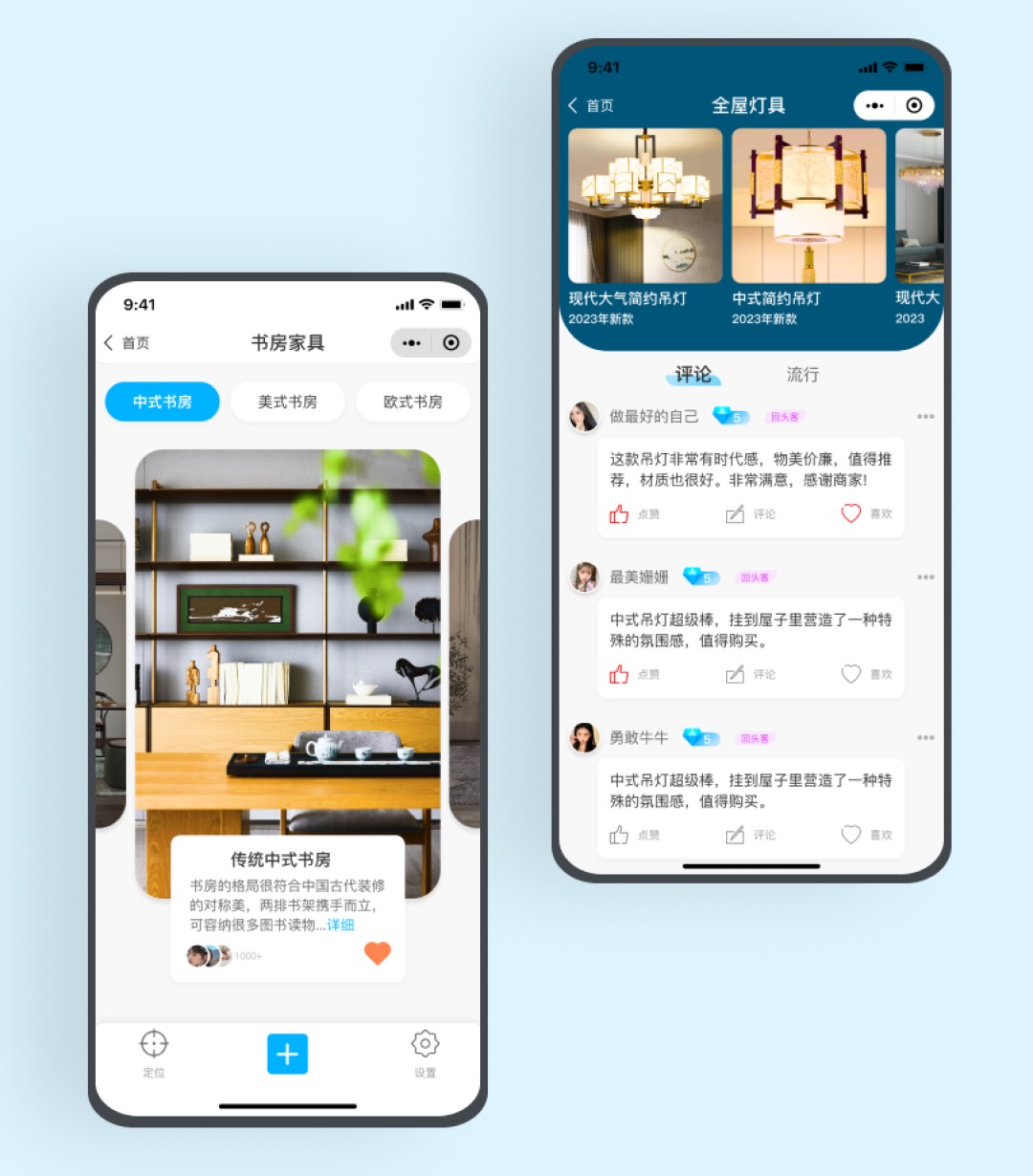
有了上面的认识,我们就可以进行实际案例的演示了,比如 C 端中的动态卡片:
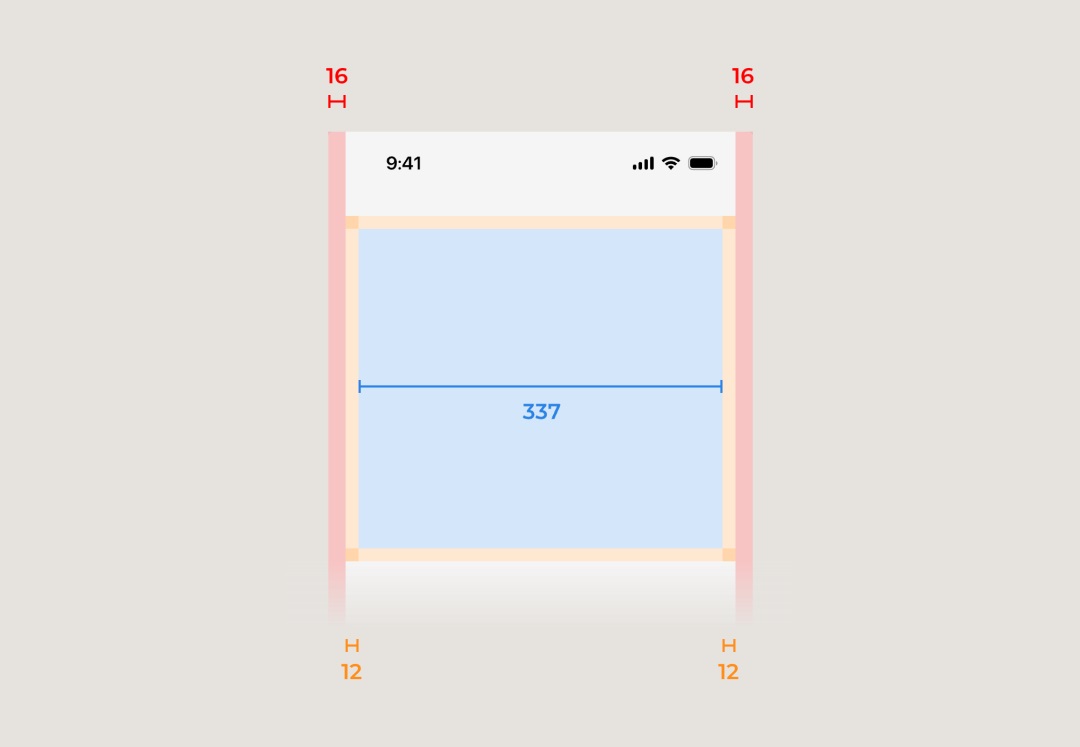
第一步:通过左右边距确认它的宽为 361,同时制定它的内间距为 12,即卡片内容区域为 361-12*2=337。

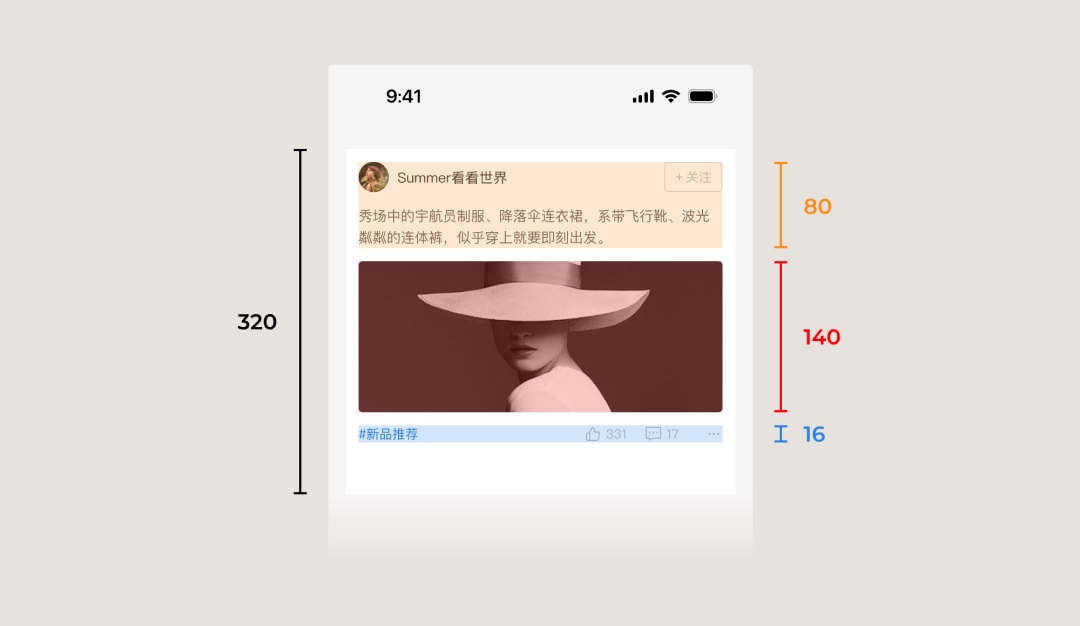
第二步:完成卡片内容的设计,包含顶部用户信息、中间宽为 337 的图片、底部的图标。

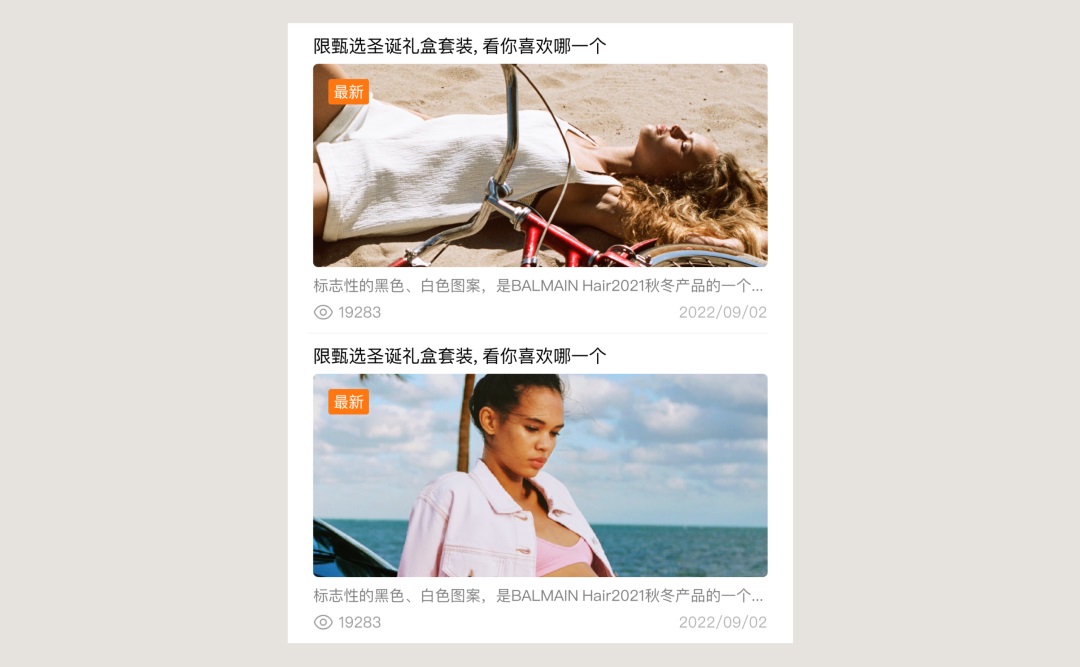
第三步:完成卡片背景的高度设置,确保上下内间距保持一致,然后复制出新的组件完成列表。

在这个设定中,同类、同级的间距是要具有一致性的,尤其是内间距的应用。比如上间距和左右间距不一致,看上去就会非常的不严谨、失衡,这是要第一个发现并解决的问题。

而不使用这种逻辑完成的设计,先确定外部尺寸高再完成子元素的布局,就会出现强行扩大或缩小内部元素间距的 "补救措施",是组件显得凌乱没有设计感的罪魁祸首。

所以总结一遍自适应尺寸类型的组件设计流程:
- 确定组件宽和高是固定还是自适应
- 确定组件的内间距和外边距大小
- 完成组件内部元素的设计和布局
- 重新调整背景尺寸满足内容和间距的需要
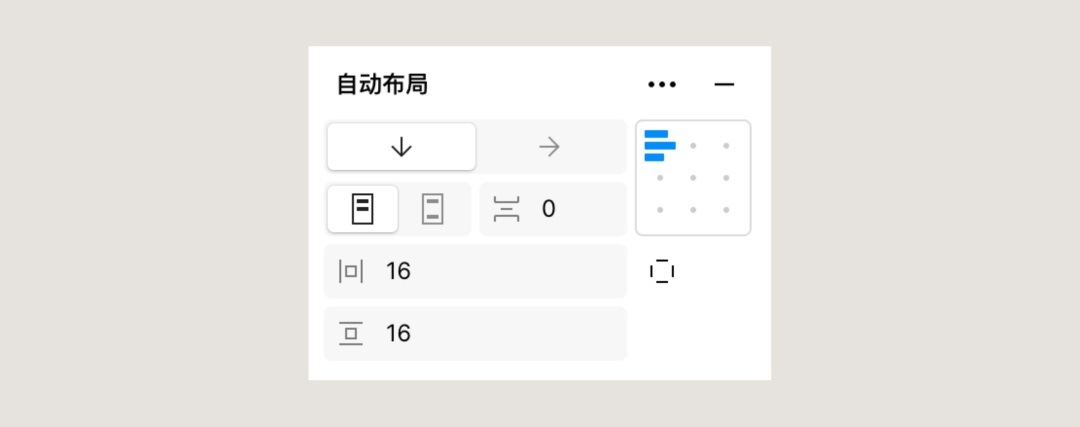
我们熟悉的即时设计、Figma 等 UI 设计软件中提供的自动布局,就是基于它们的逻辑关系构建出来的功能。想要真正用好自动布局,并不是去学习它的功能和操作然后强行用到项目里去,而是先理解这些元素设计的逻辑,再借助自动布局功能来提升效率,这有本质的区别。

同时,这种制定尺寸和距离的使用逻辑,是需要通过刻意练习来掌握并提升。而最好的练习方法,就是画原型的方法,不要被产品、体验、视觉上的问题绑住手脚,就使用黑白灰和基本的文字、几何元素来完成界面的骨架设计。

真正掌握这种能力以后,就会明白骨架的设计和视觉的设计是可以拆成两部分完成的,而前半部分的设计成果同时可以作为产品原型、交互原型用,根本没有额外占用多少时间,而评审可以提前就大大提高了整个项目的设计效率。
如果不知道怎么开始练习,可以从自己以前的作品中找案例进行修改,也可以从线上找案例做改版,方法多种多样。而基于它对于 UI 设计的重要行,你需要练习到完全不需要通过思考就能凭借本能完成参数设置的水平。
先定个小目标画一百个界面……
结尾
在这么多期的教学中这个问题非常的突出,所以我要单独做一篇内容进行解释。后面我会再拿一些案例来做实际的改版演示,移动端和 PC 端的界面都会有,你们有自己当前设计的不满意的界面案例,也可以在社群中发给我作为改版对象。
以上就是今天的分享内容。
欢迎关注作者的微信公众号:「超人的电话亭
想了解更多网站技术的内容,请访问:网站技术