5000字干货!UI 转场过渡动效设计必知的 6 大设计原则
编者按:虽然动效设计和著名的迪士尼动画十二原则上高度共通,但如今的数字设计领域的动效设计也有了长足的发展。由于在 UI/UX 领域当中,动效大都运用于转场和微交互当中,这类动效设计的设计也有很多讲究,这篇来自设计师 Dongkyu Lee 文章结合了大量的参考资料,梳理总结了 6 大设计原则,以及其中值得注意的细则,内容非常干,建议先收藏后细读。

在产品设计方面,动画和动效的重要性怎么强调都不为过。正如知名用户体验研究机构 NNGroup 所强调的那样,动效不仅能吸引注意力,还能增强用户体验,让产品充满新鲜感和现代感。当动效足够复杂时,它可以为用户的交互提供清晰的反馈,让 UI 界面感觉更加直观。
过渡动效在数字产品设计中尤其重要,因为它们可以丝滑地引导用户从一个界面过渡到下一界面,使产品更易用、更具吸引力,自然地连接不同的交互步骤,进而提高产品的整体设计质量。
由于动效起着至关重要的作用,越来越多的产品团队意识到它的重要性。设计师们也开始将动画加入到原型当中,展示给其他团队成员乃至于客户,以便在正式发布前尽可能展示和测试产品。然而,想要设计出完美的动画,仍然是一项复杂的工作。
这项工作的挑战在于,如何在「微妙的动效」和「强调特定元素」之间找到合理的平衡。尽管现在已经有很多深入探讨动画复杂性的在线文章和相关素材,但我们都清楚,仍有大量的线上产品还没在自己的产品中加入动效。
而这篇文章特别关注转场和过渡动效。文中会通过基本且紧凑的范例,帮助大家了解这些过渡动效的原理。当然,这些总结并不是一成不变的死规则,而是创建动效的指导性参考。所以,你可以将这篇文章视为 UI 动效设计极简实用指南。
更好的过渡动效的 6 大原则
- 结合透明度的淡入淡出
- 用缩放为动效增加活力
- 保持方向的一致性
- 平衡动效速度
- 确定优先级顺序和分组
- 建立空间关系属性
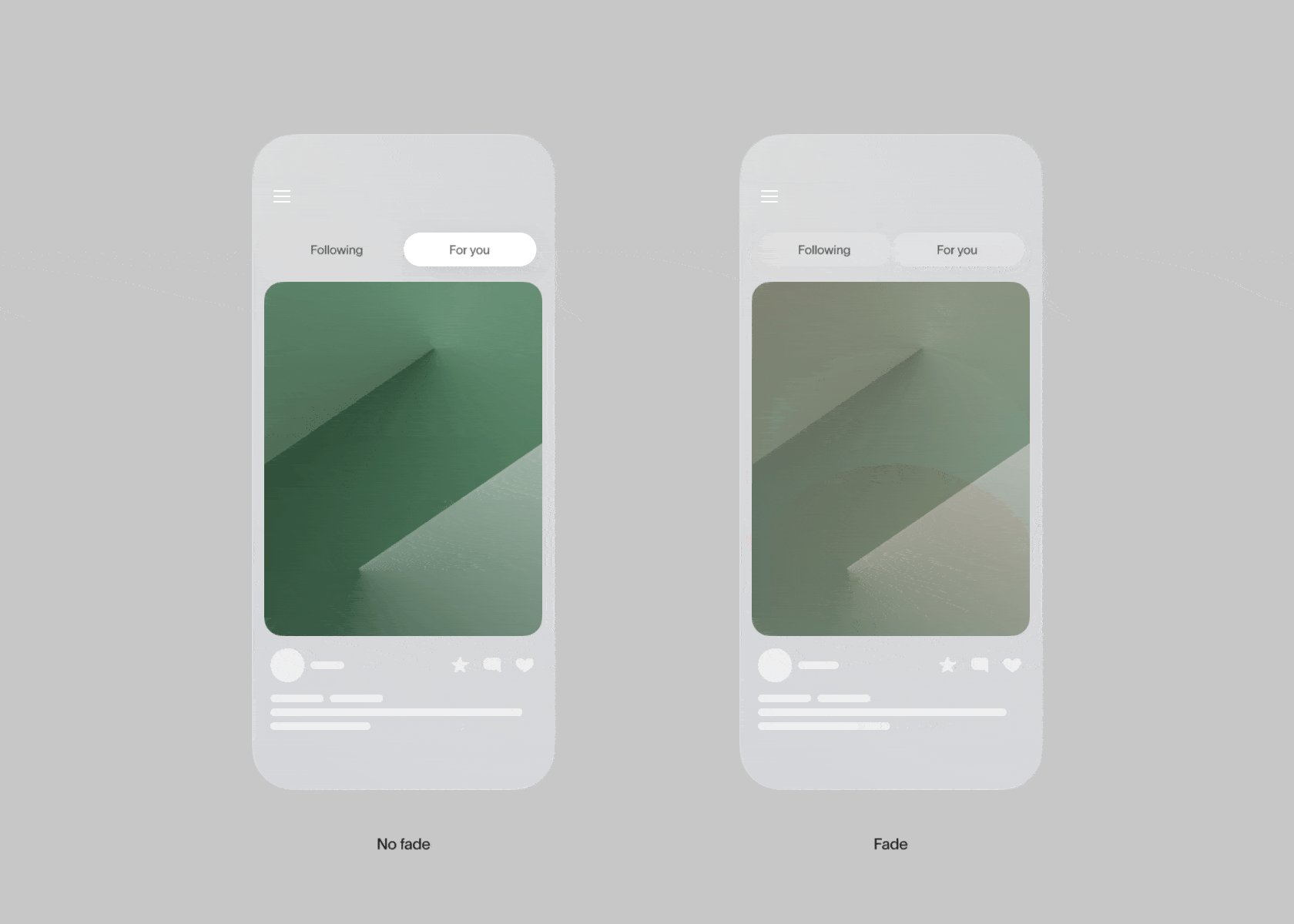
1.结合透明度的淡入淡出

结合透明度的淡入淡出,是一个基本但非常有效的动效原则。即使单独使用这一技巧,也可以带来明显的变化。从界面当前屏过渡到下一个屏时,你可以通过淡出不相关的 UI 元素,并让下一屏元素淡入,来提供简洁但是清晰的呈现。操作的时候,可以将特定元素的不透明度值从 100 更改为 0(或 0 更改为 100),结合动画来实现这一效果。

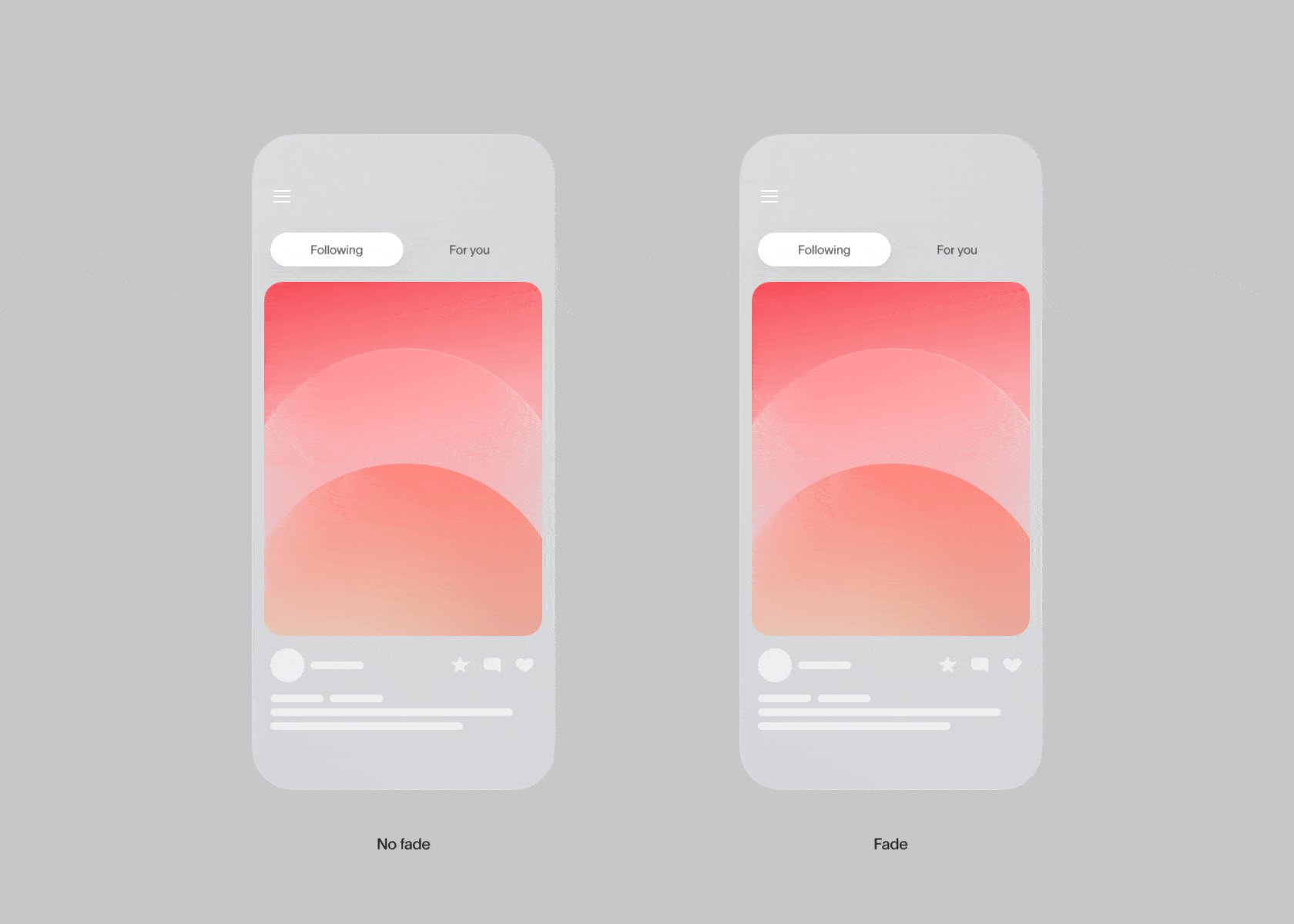
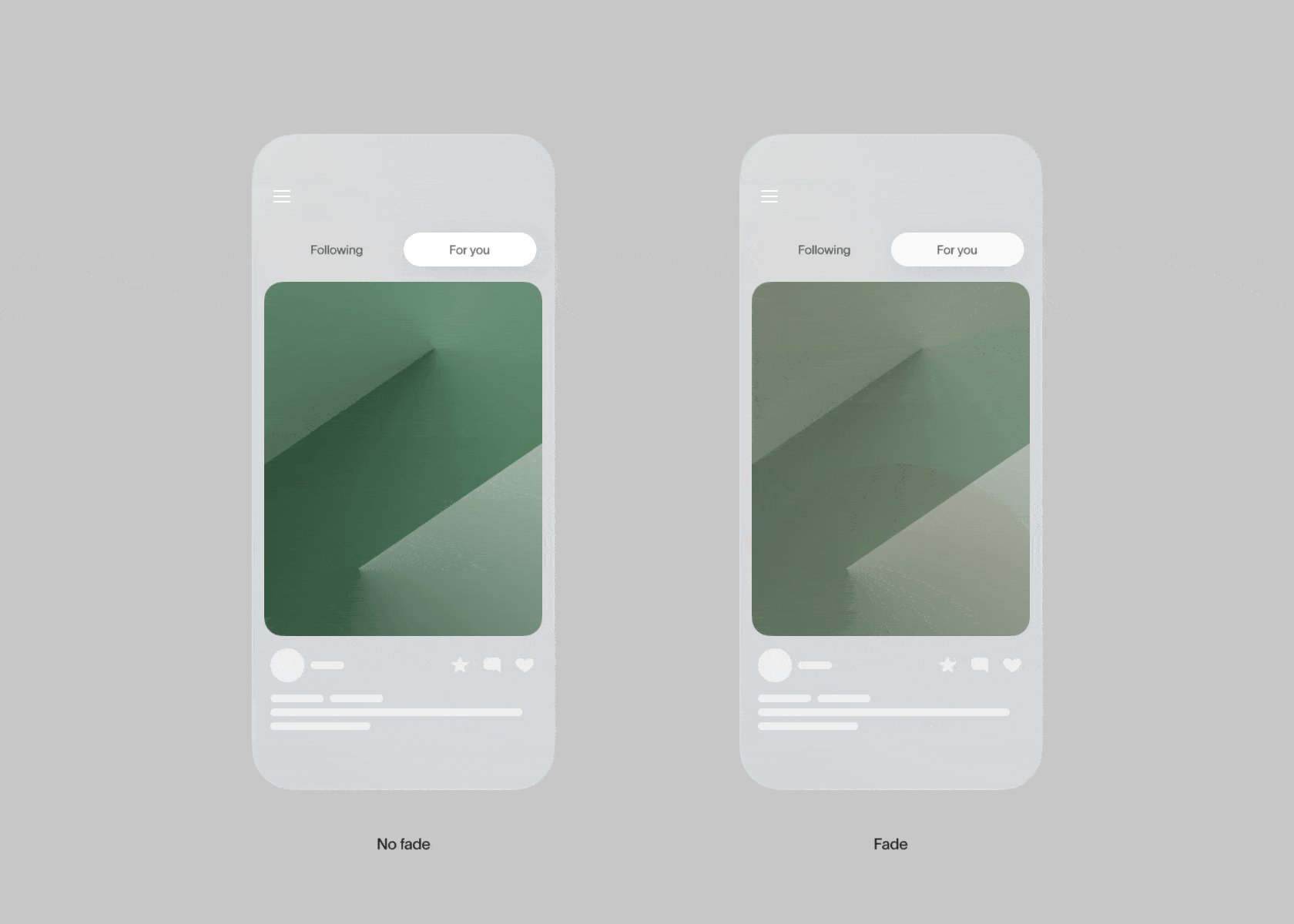
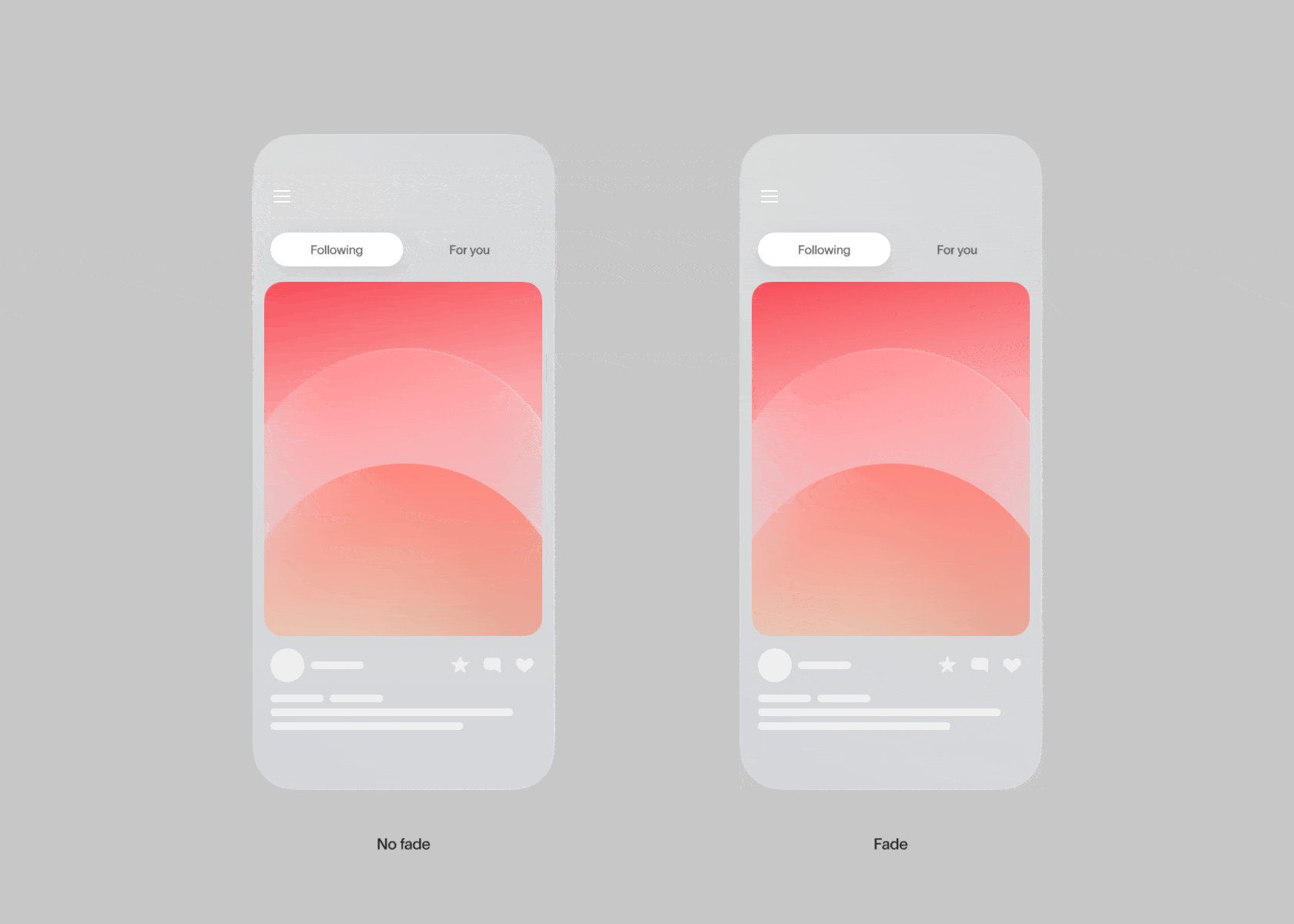
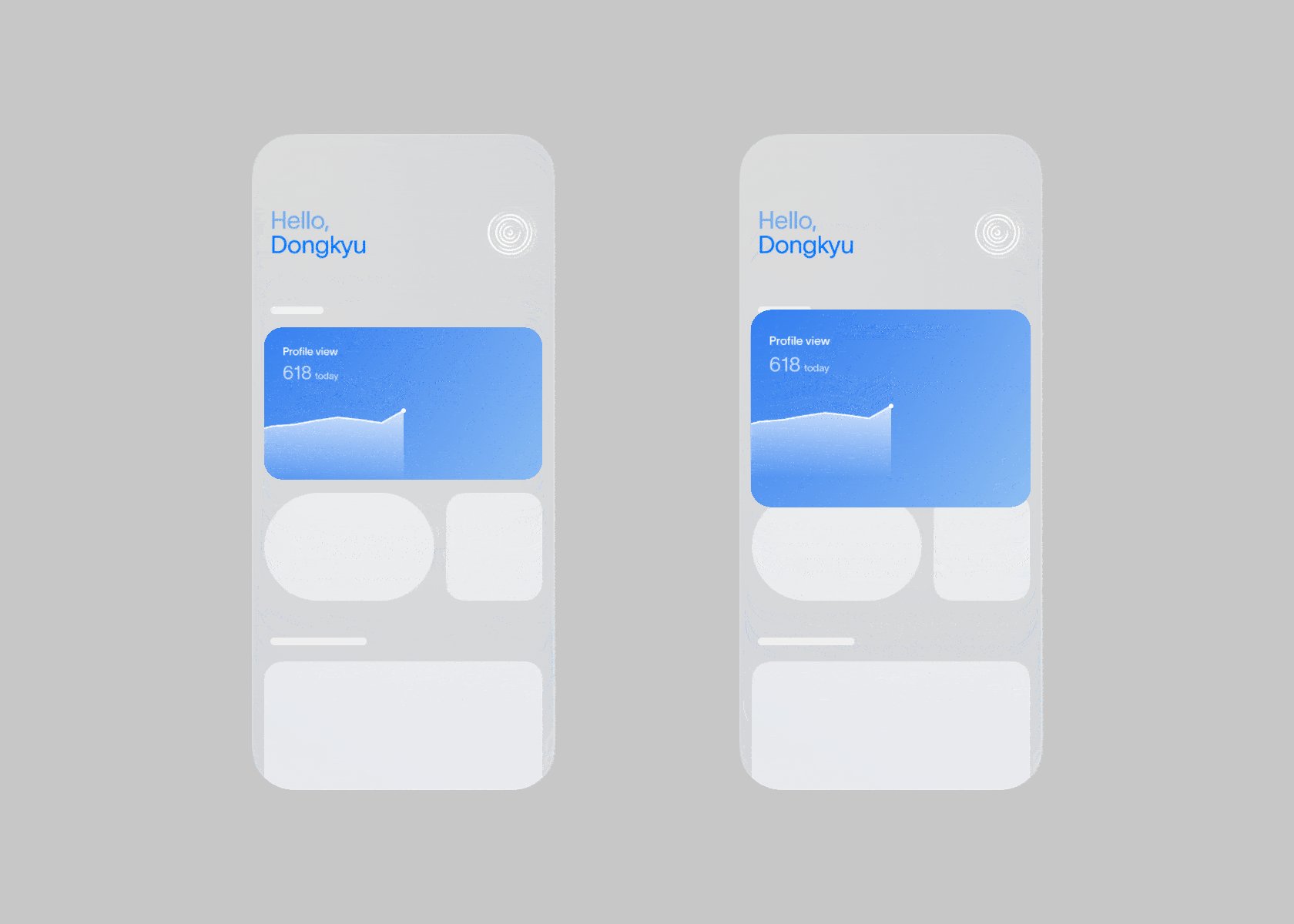
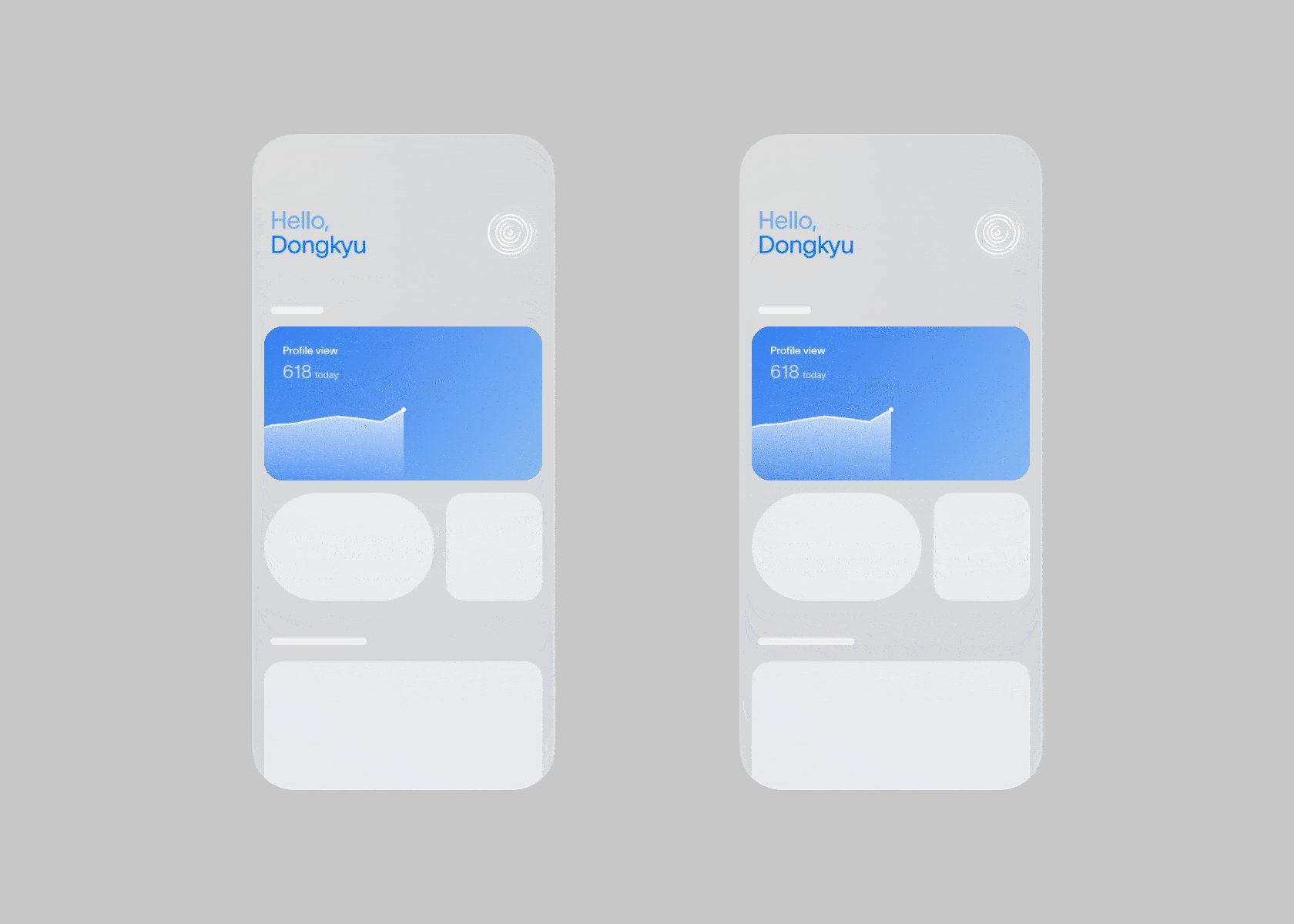
图1-1。对比添加了透明度淡入淡出的转场动效的差别。
透明度淡入淡出效果添加前后的转场效果对比。突然转变的过渡感觉是不连贯的(左图),但添加透明度淡入淡出感觉明显更丝滑、更有视觉吸引力(右图)。

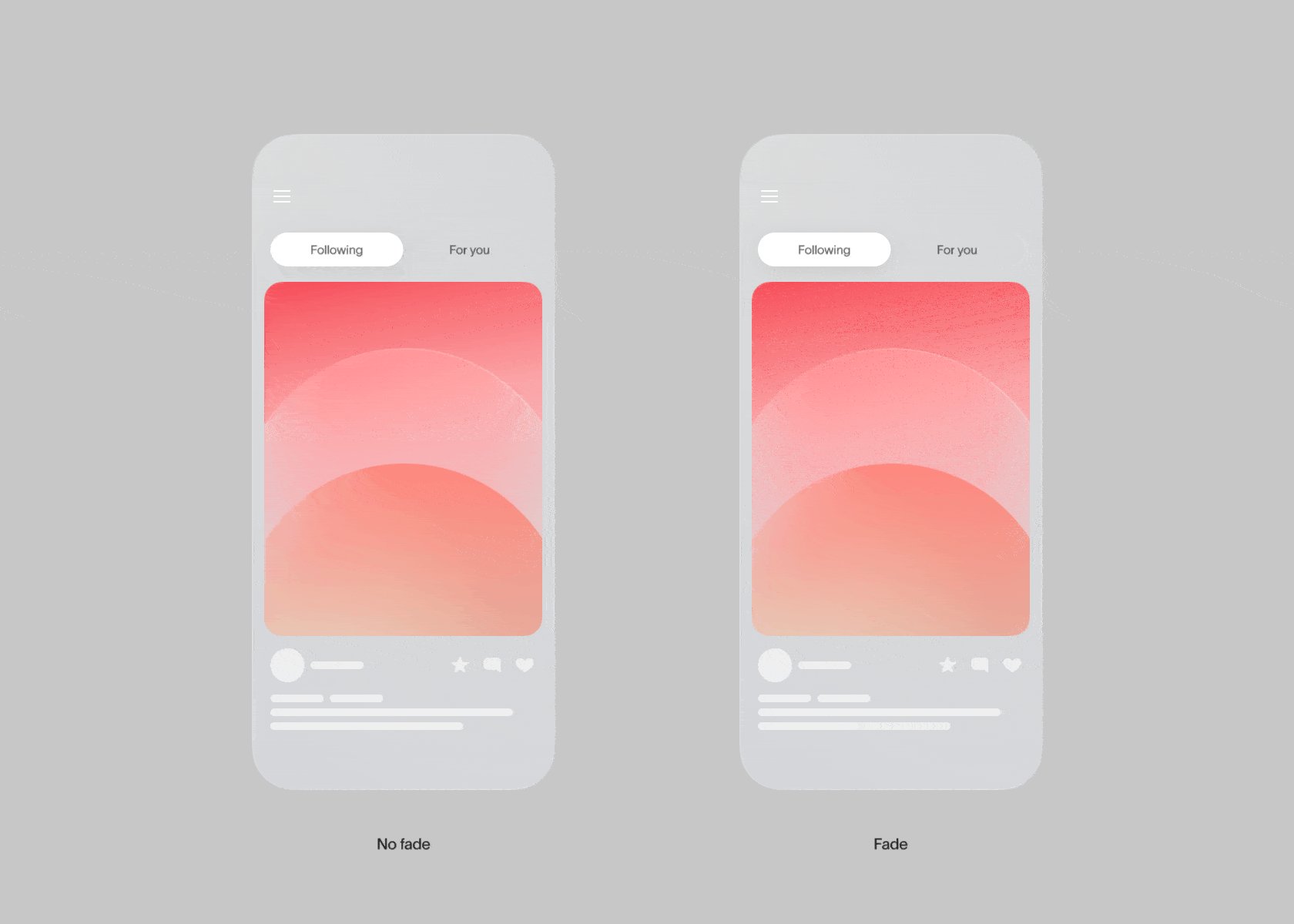
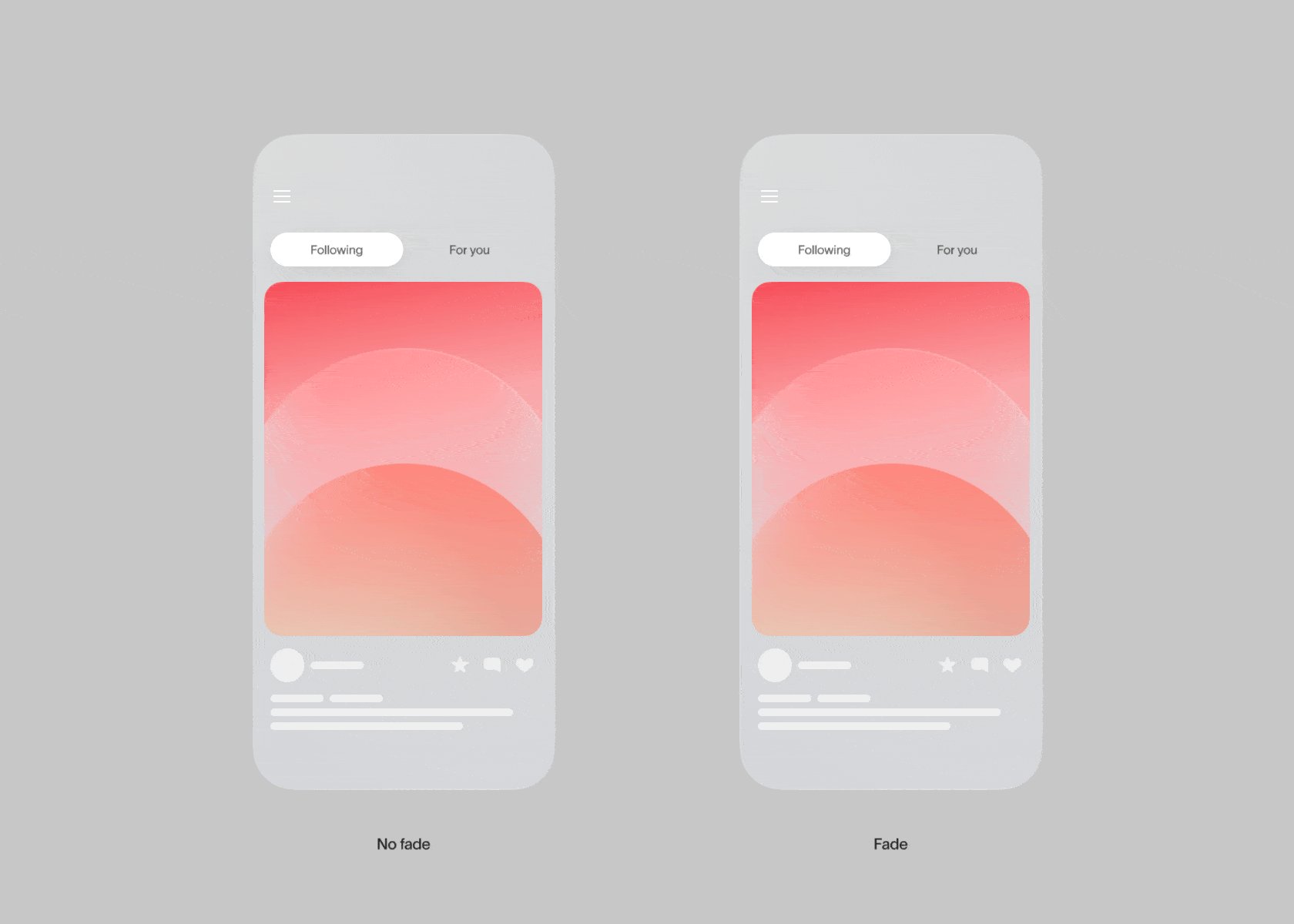
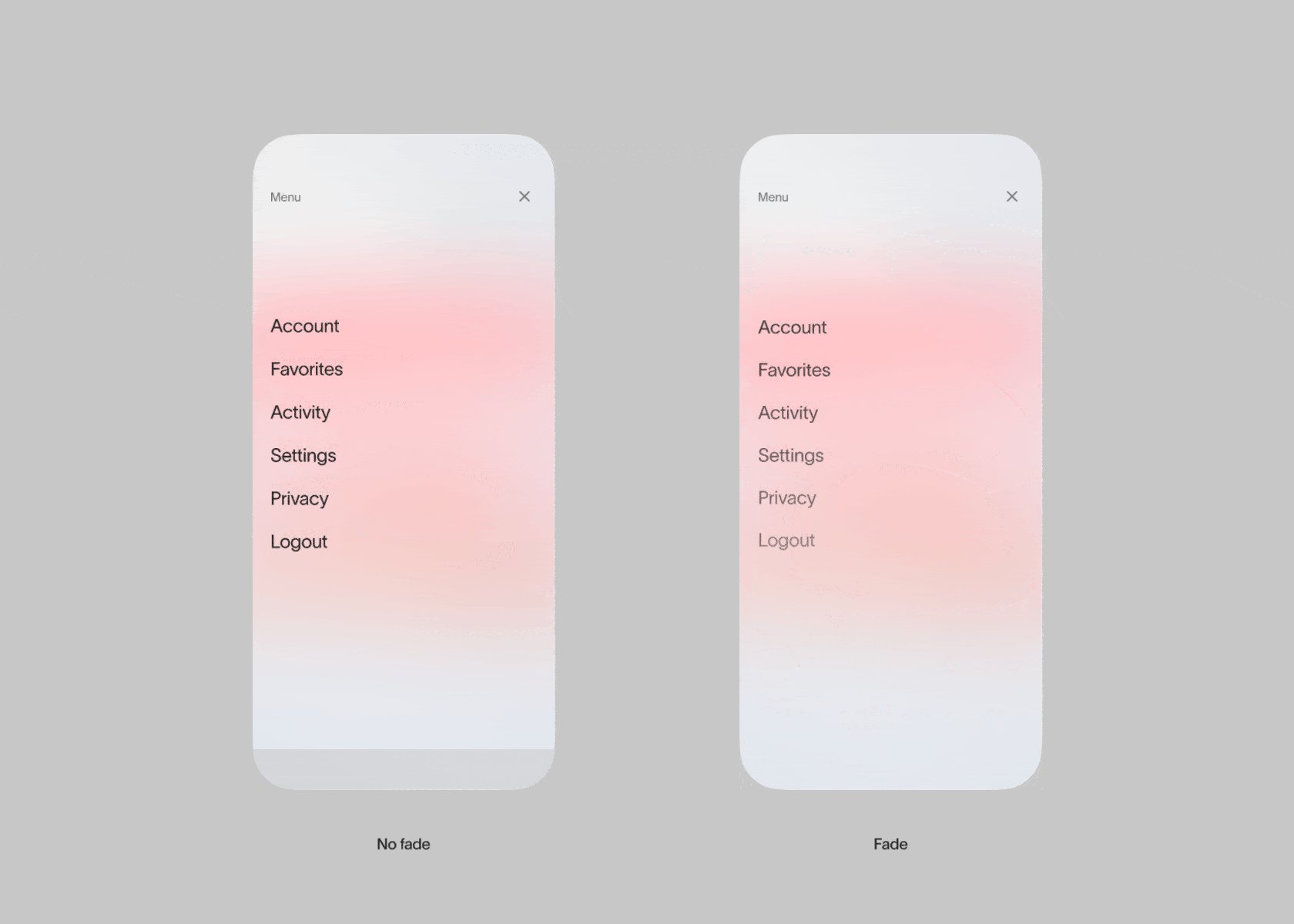
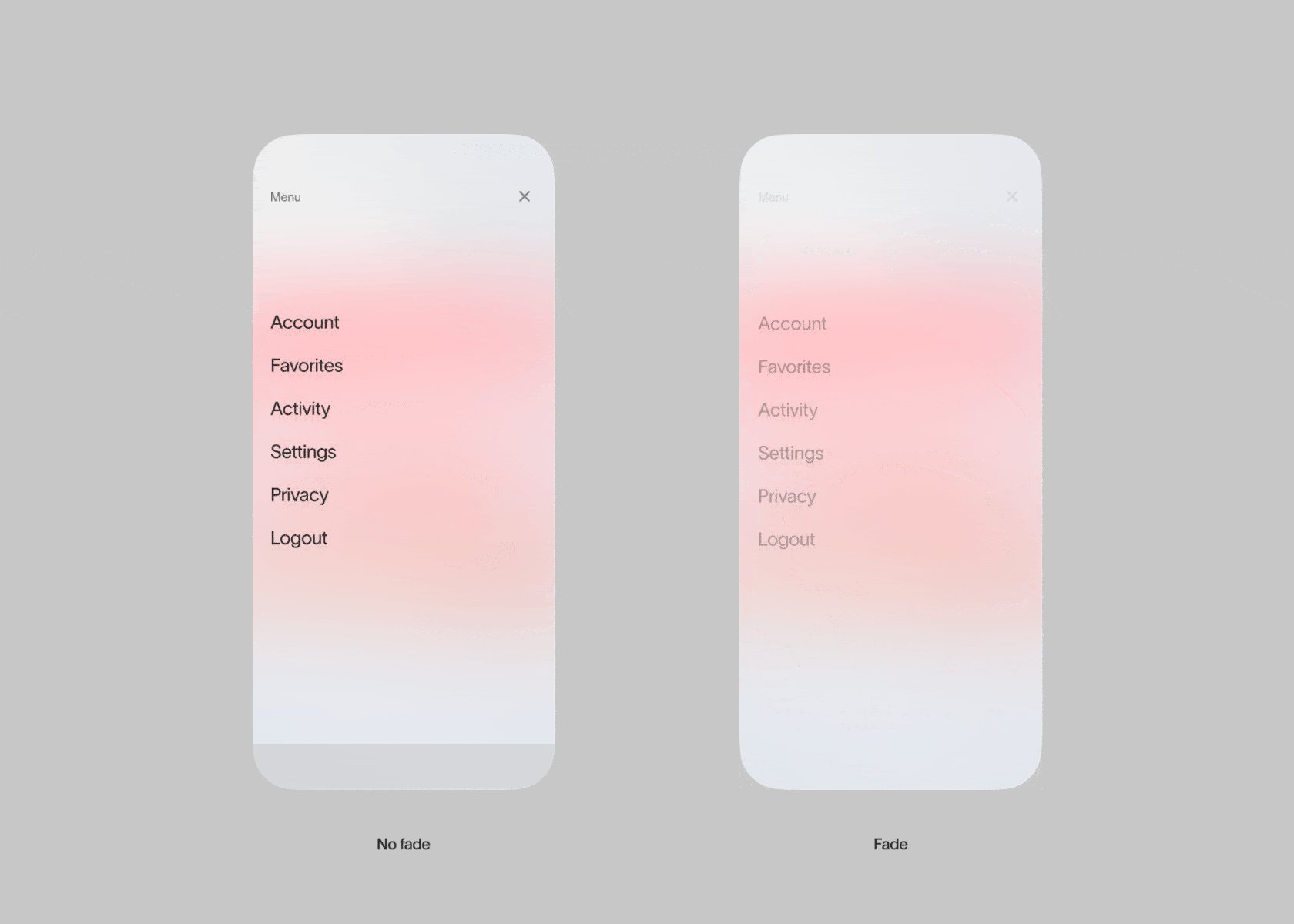
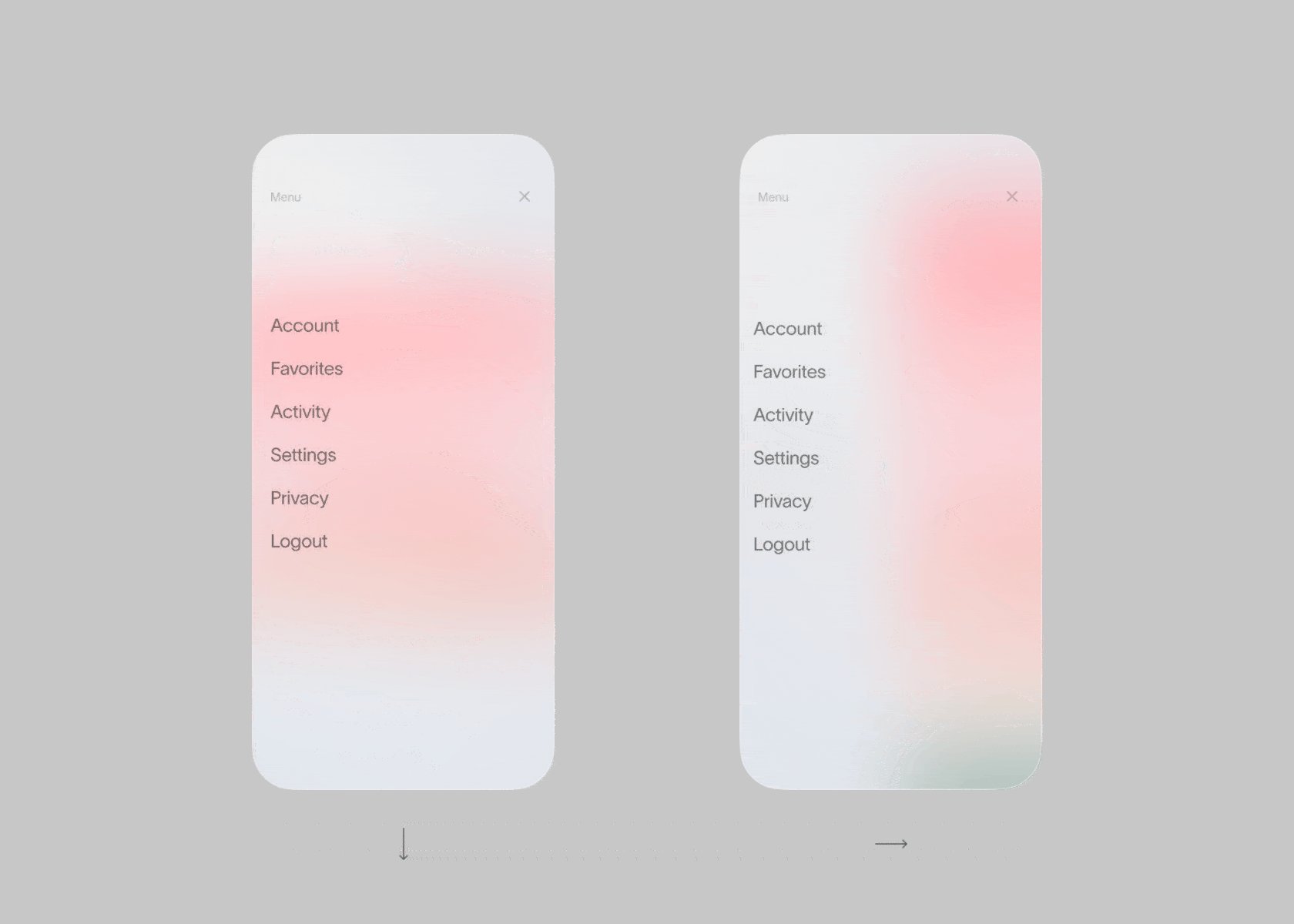
图 1-2。添加了带透明度淡入淡出的菜单打开效果。
透明度淡入淡出效果添加前后的菜单打开效果对比。左图所示的是从下到上突然打开的菜单,而右图中,利用带透明度的淡入淡出动效,提供更柔和、更流畅的过渡,这增强了用户的参与度。

图 1-3
这是带透明度的淡入淡出动效从一种状态转换到另一种状态的示例。此外,这个动效中,还加入了缩放和垂直移动的效果,进行处理牵涉到后面的一些设计原则和技巧。
这是一个进阶用例,这个过渡动效无缝地接驳了两个界面层和序列之间的交互。借助这种方法,用户不会觉得场景转换之间很割裂,许多成功的产品都采用这种设计来增强用户体验。

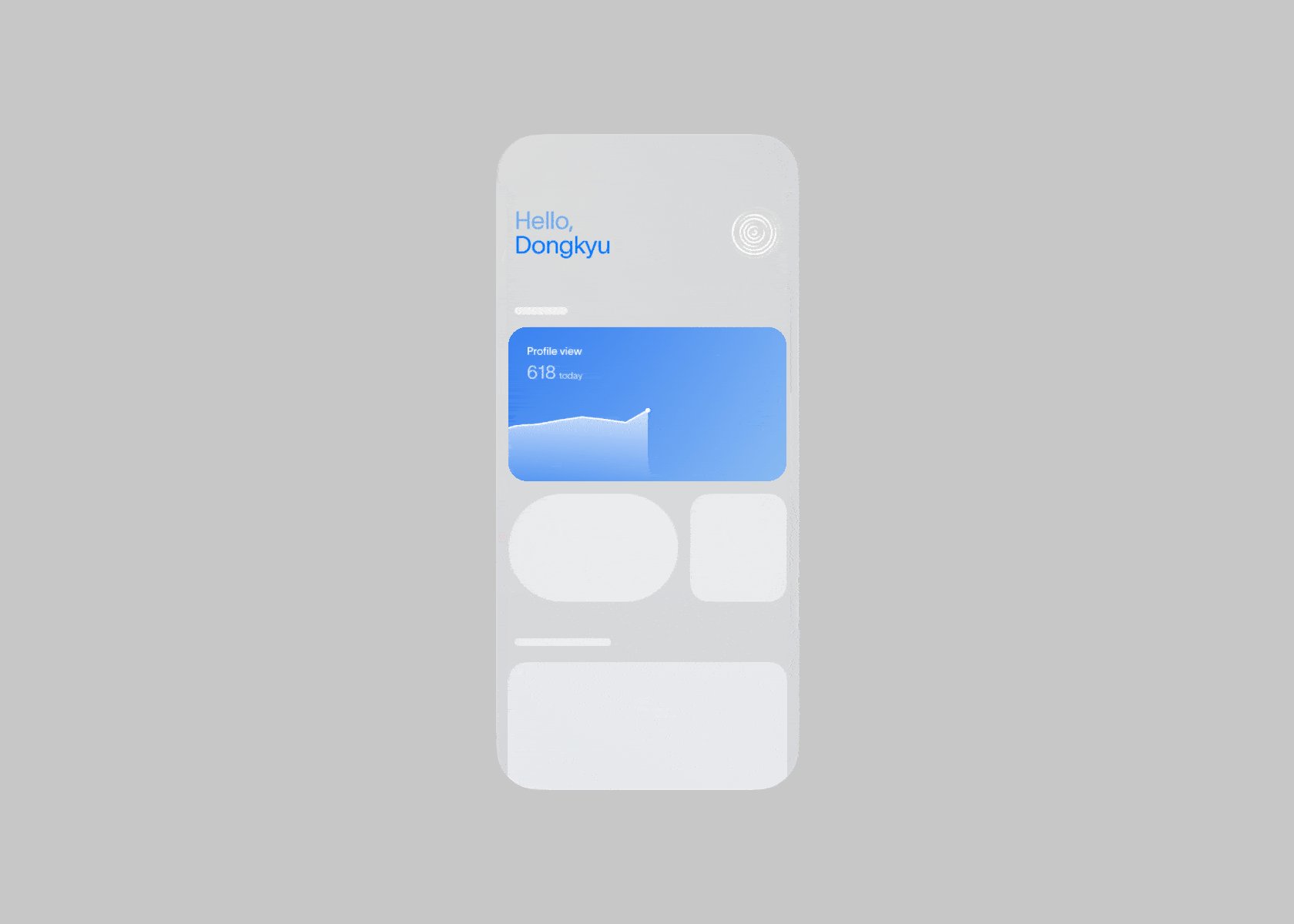
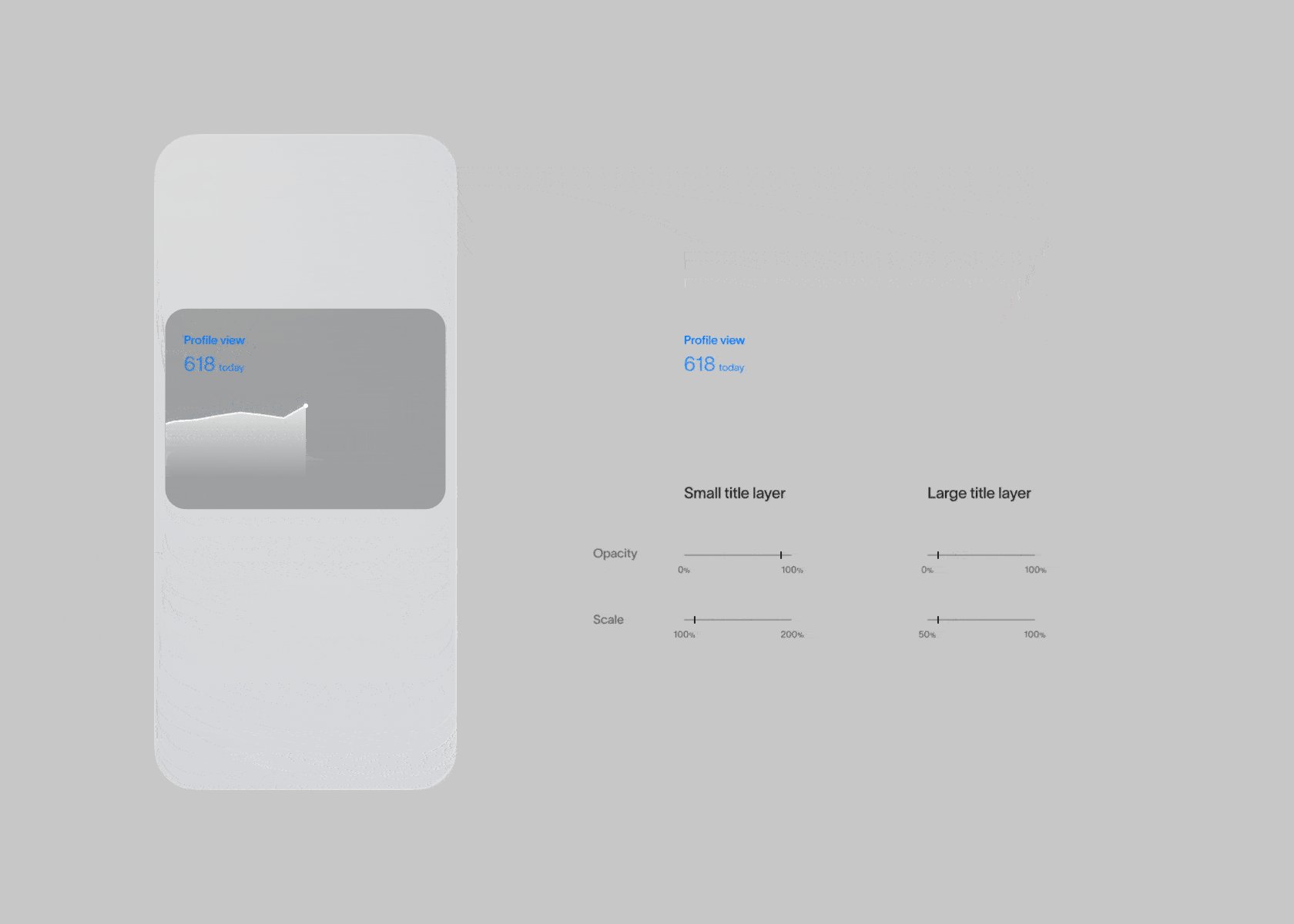
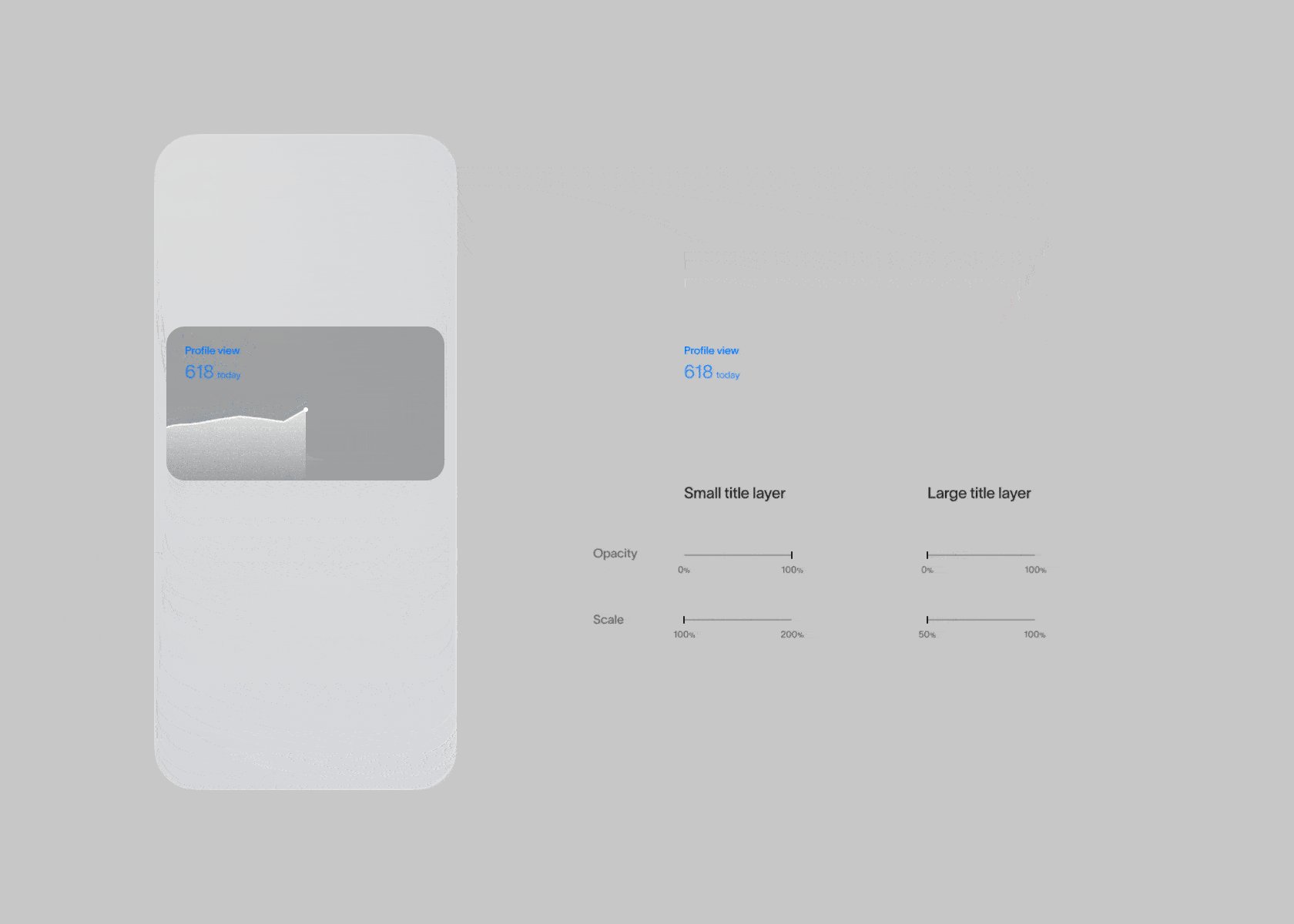
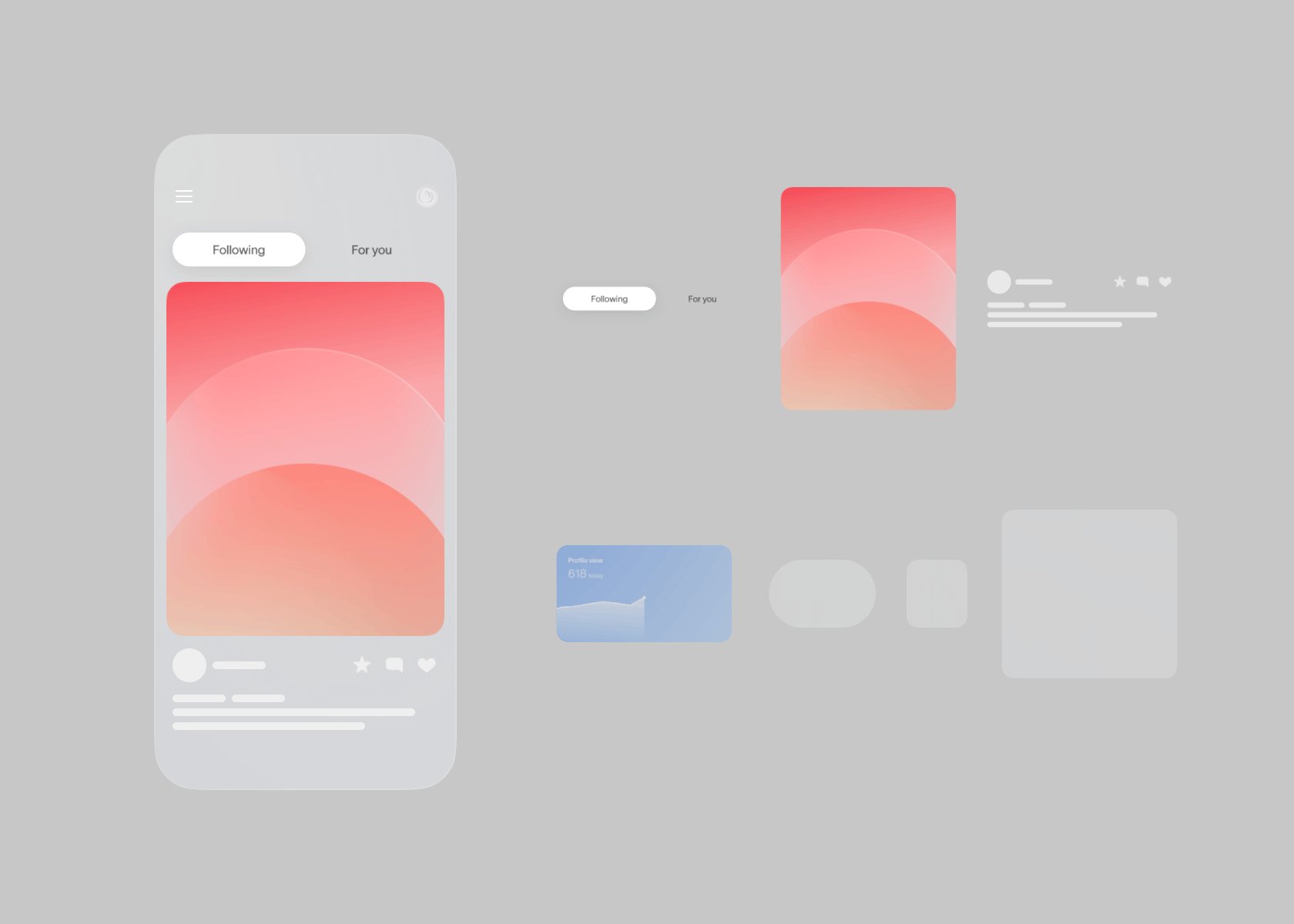
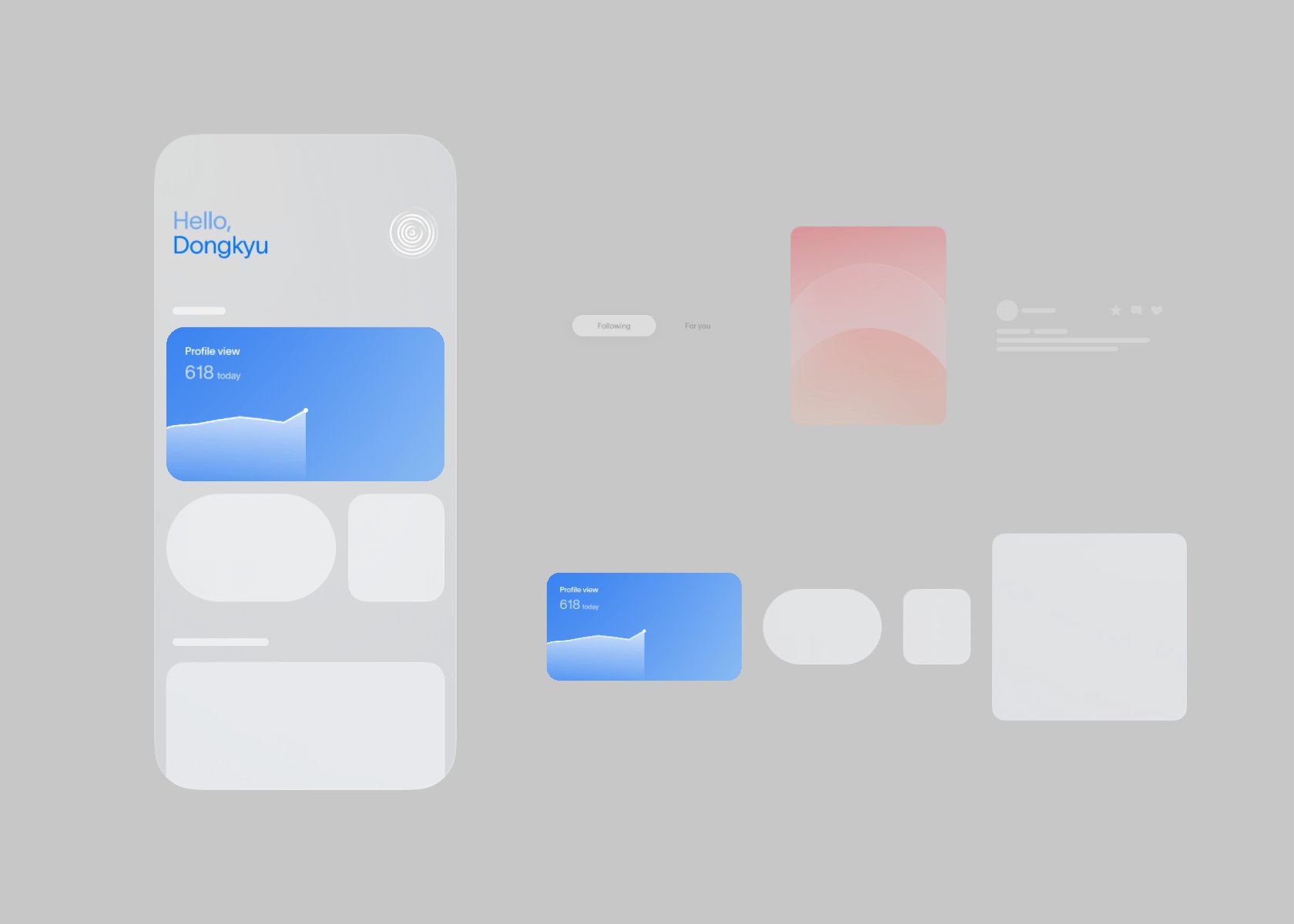
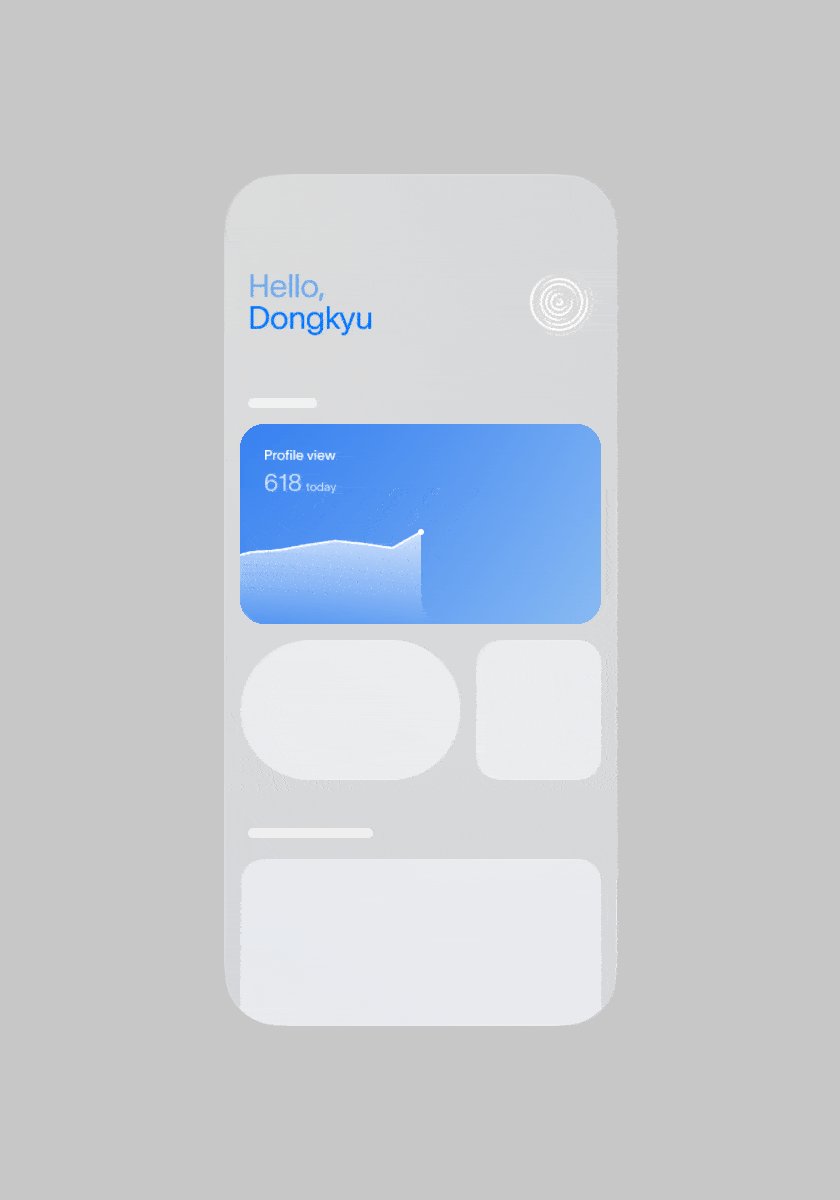
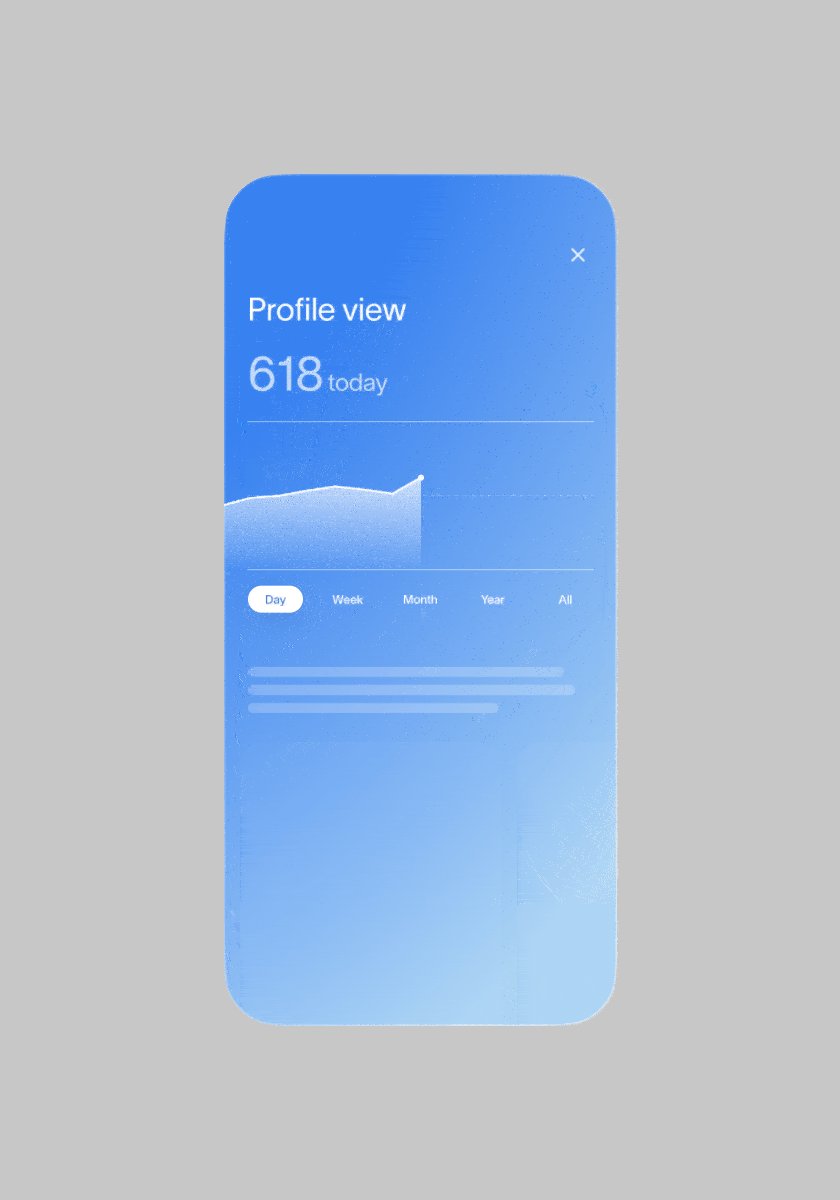
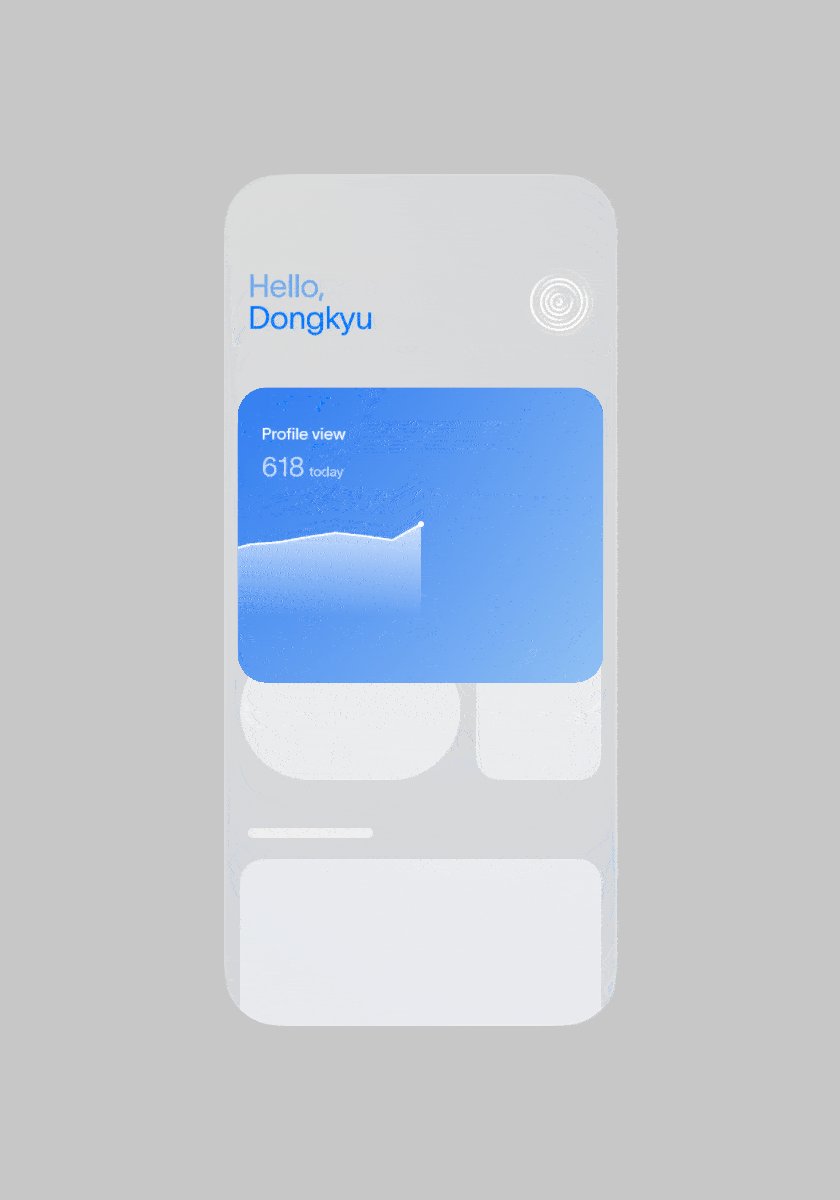
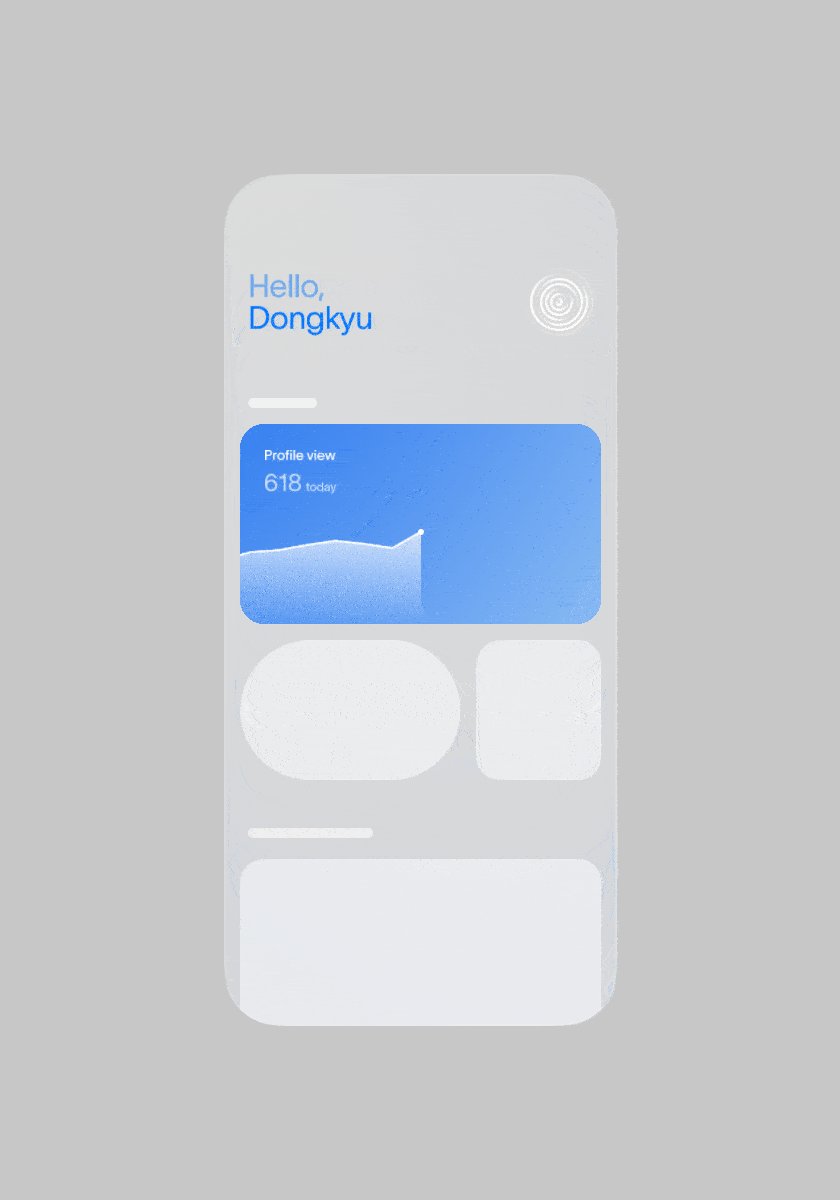
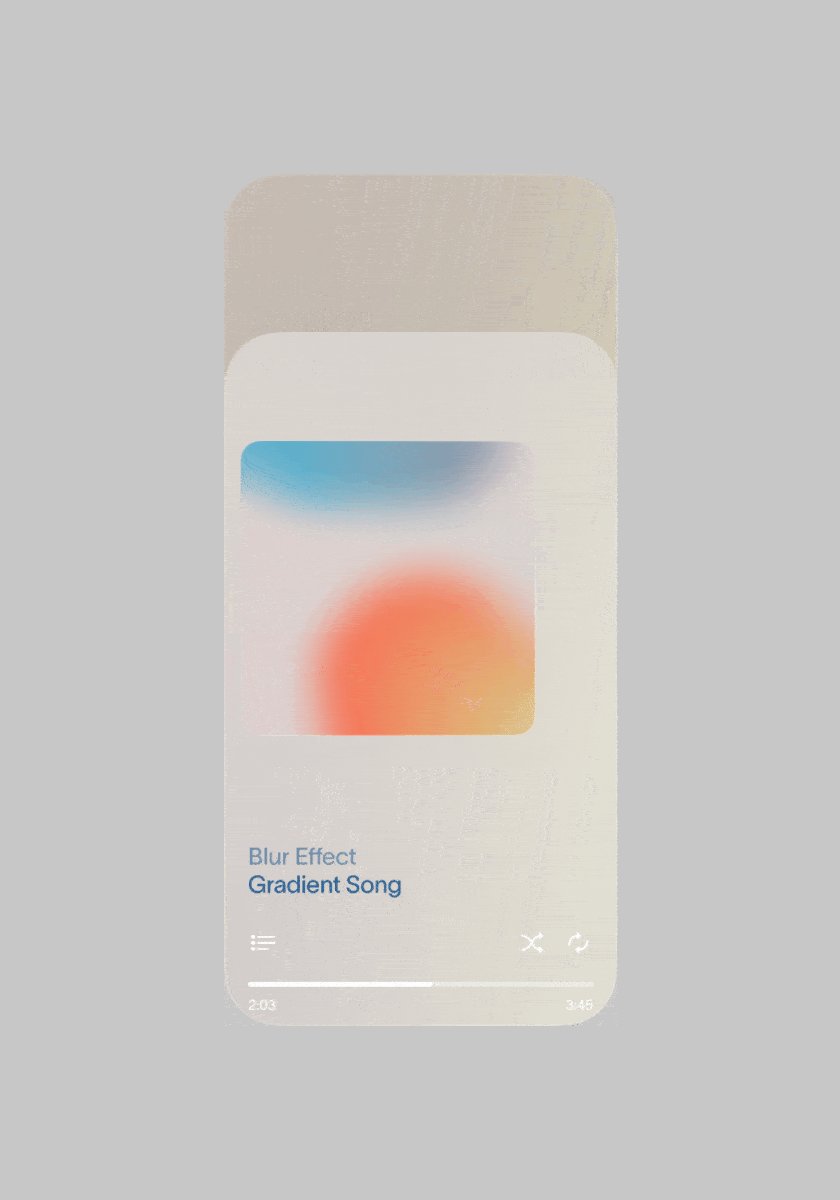
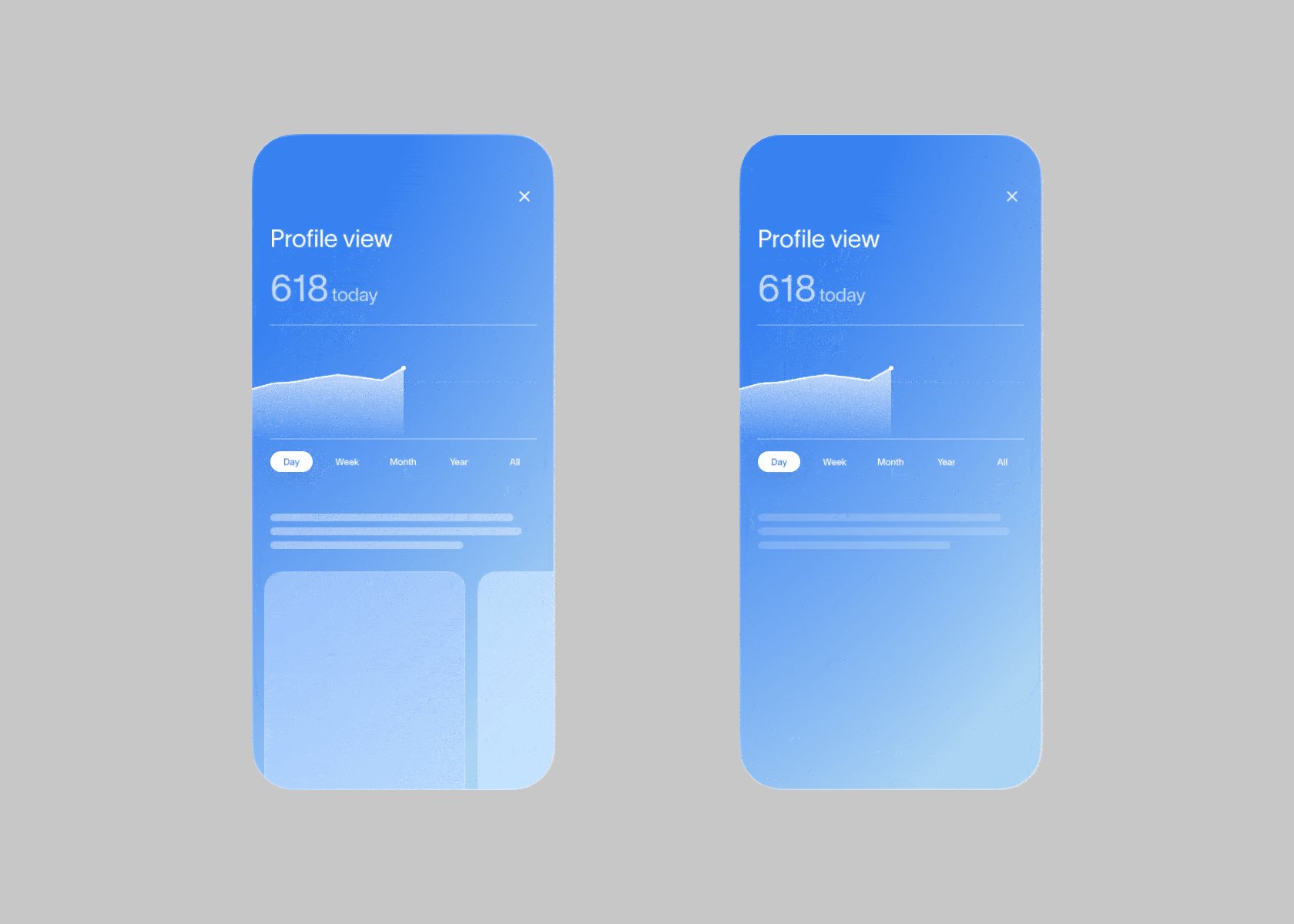
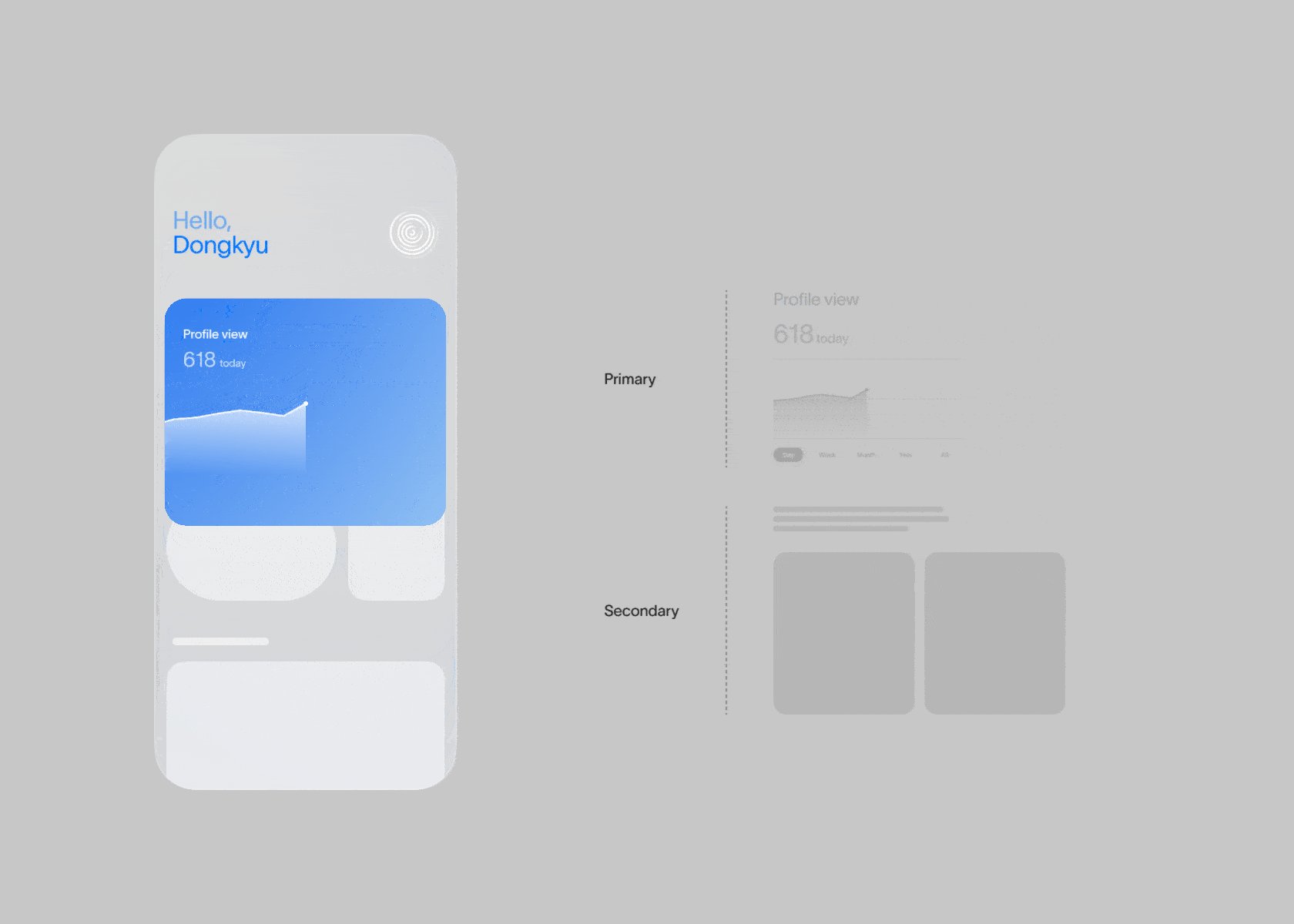
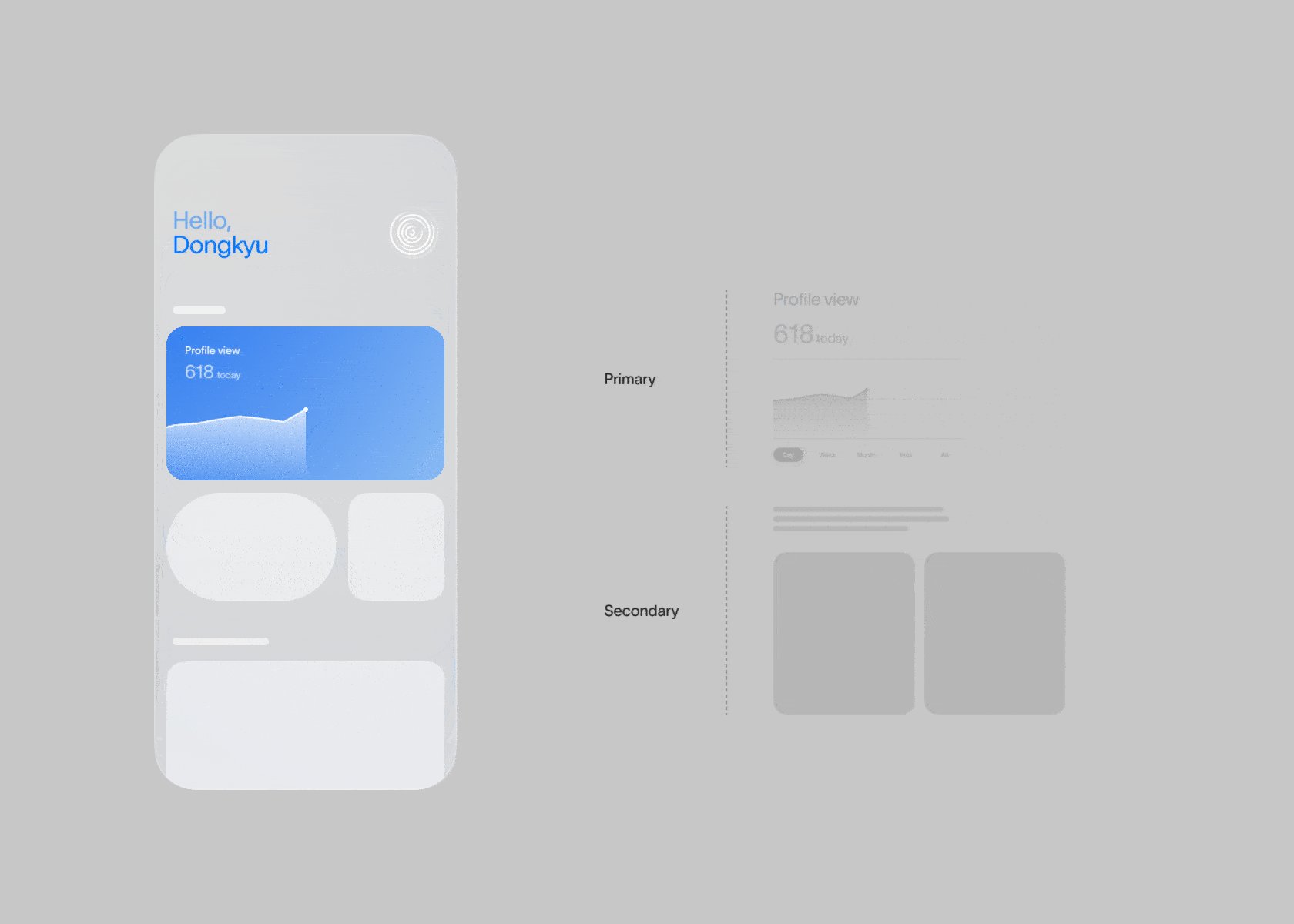
图 1-4 Profile View 界面从小卡片展开为全屏的动效
这是「Profile view」界面展开的过渡动效,下图是这个动效中全面 UI 元素的细分展现。

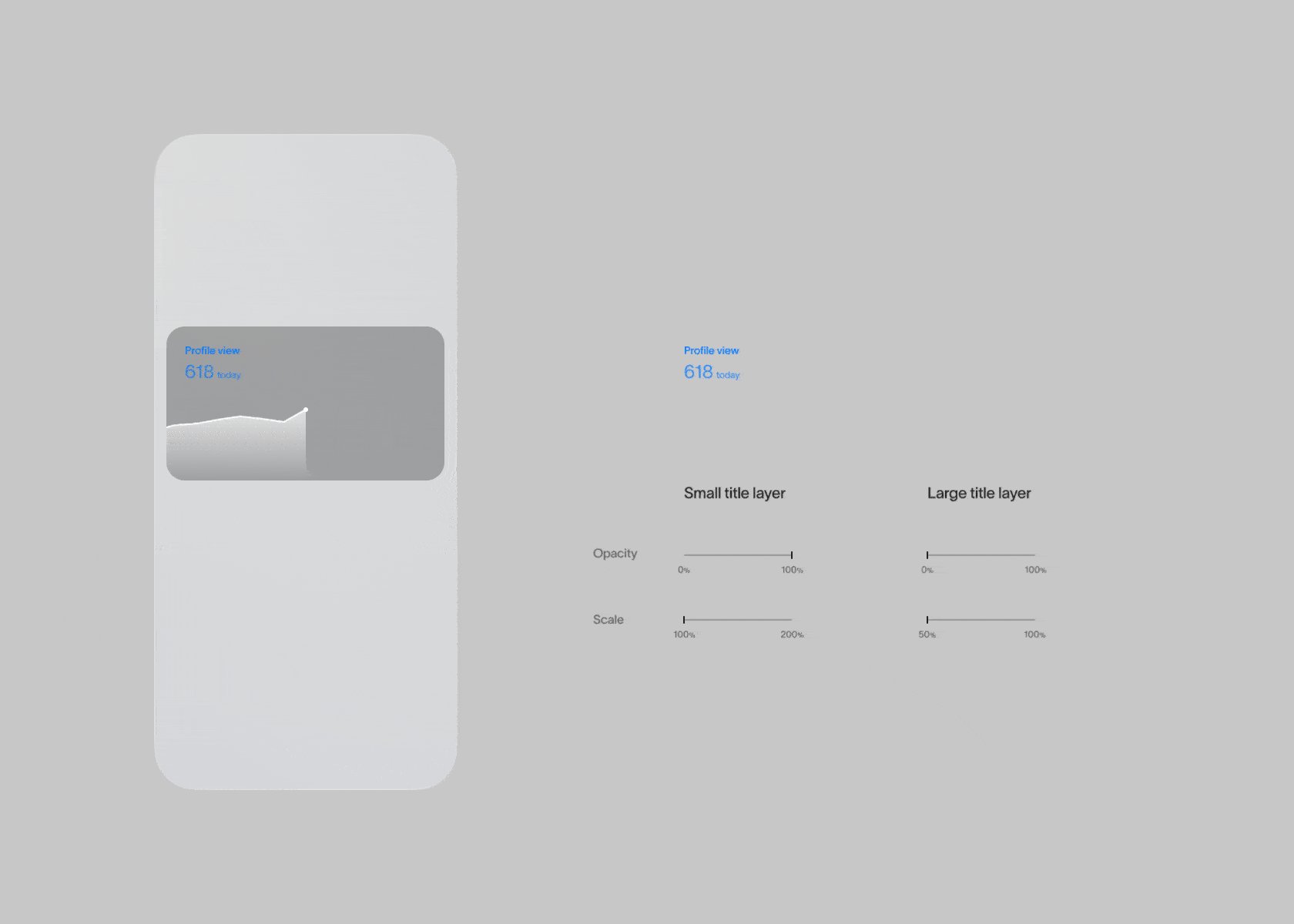
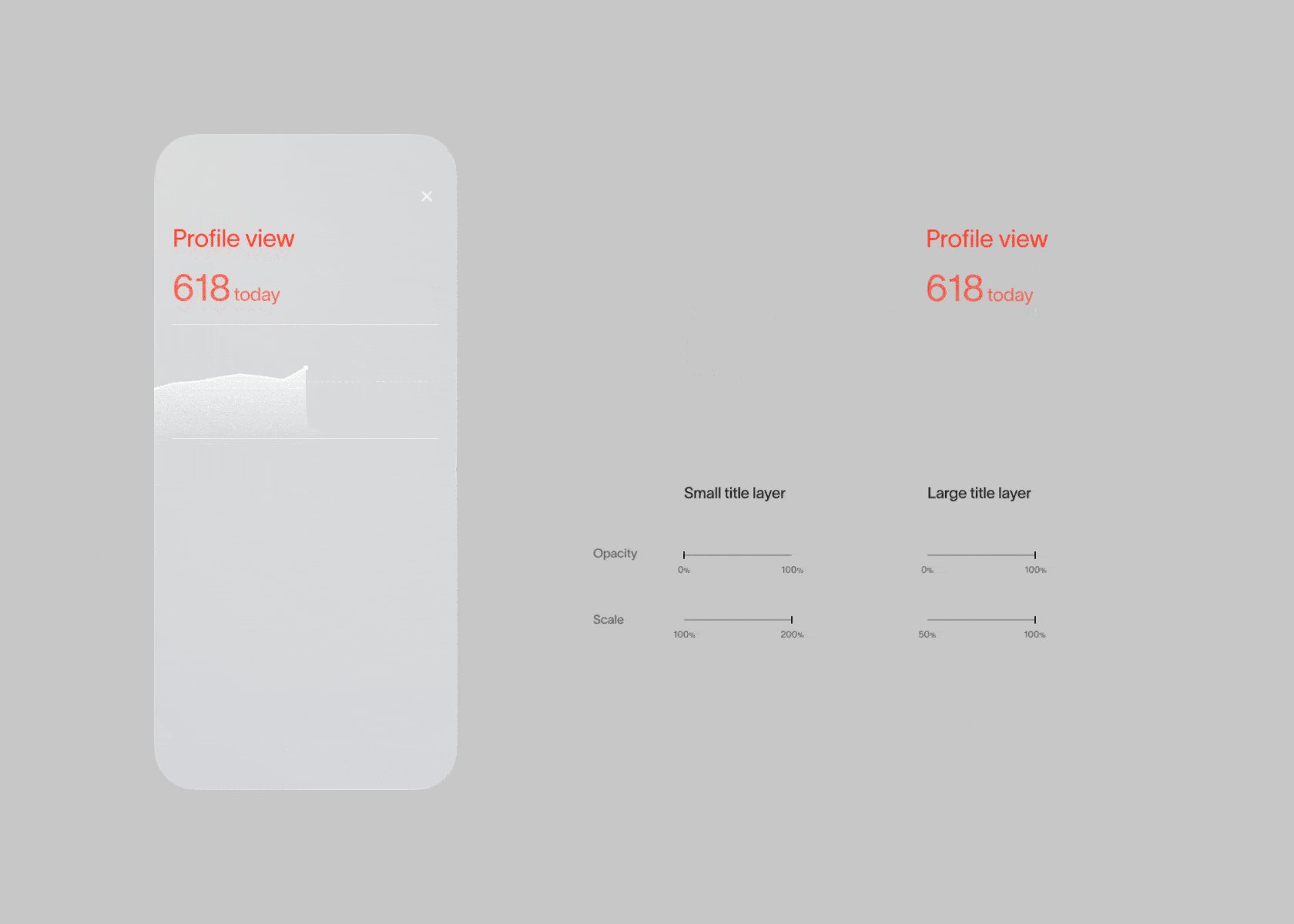
图 1-5。细分图层设置。
这种流畅的过渡是通过利用大小两个「Profile View」层来实现的,通过合并缩放效果和两层之间的平滑淡入淡出,让过渡效果看起来就像一个层无缝地在两个屏幕状态之间切换。
2.用缩放为动效增加活力

添加缩放效果,可以为转场过渡增加动感,视觉上更富活力,增加方向性。例如,当界面转换到下一个屏时,你可以将现有组件和图层从 100% 缩小到 90%,并添加淡出效果。
又比如,当后一屏出现的时候,你可以同时缩小当前界面。这给人的印象是新出现的界面层是从较高的位置进入,覆盖了当前界面,这就突出了状态之间的关联性。你可以根据需求调整缩放的数值。缩放效果通常与上一原则淡入淡出一同使用。

图 2-1
将缩放效果与淡入淡出相结合,可以使 UI 呈现出更强的动态,表现出更生动的效果。这种过渡更优雅,就好像下一屏从上往下滑入当前屏一样。


图 2-2
两个范例当中,第一个显示了使用缩放和轻微淡出来突出显示活动层和非活动层之间的差异。
第二个范例展示了使用缩放文本和卡片层来实现更为生动的过渡效果。


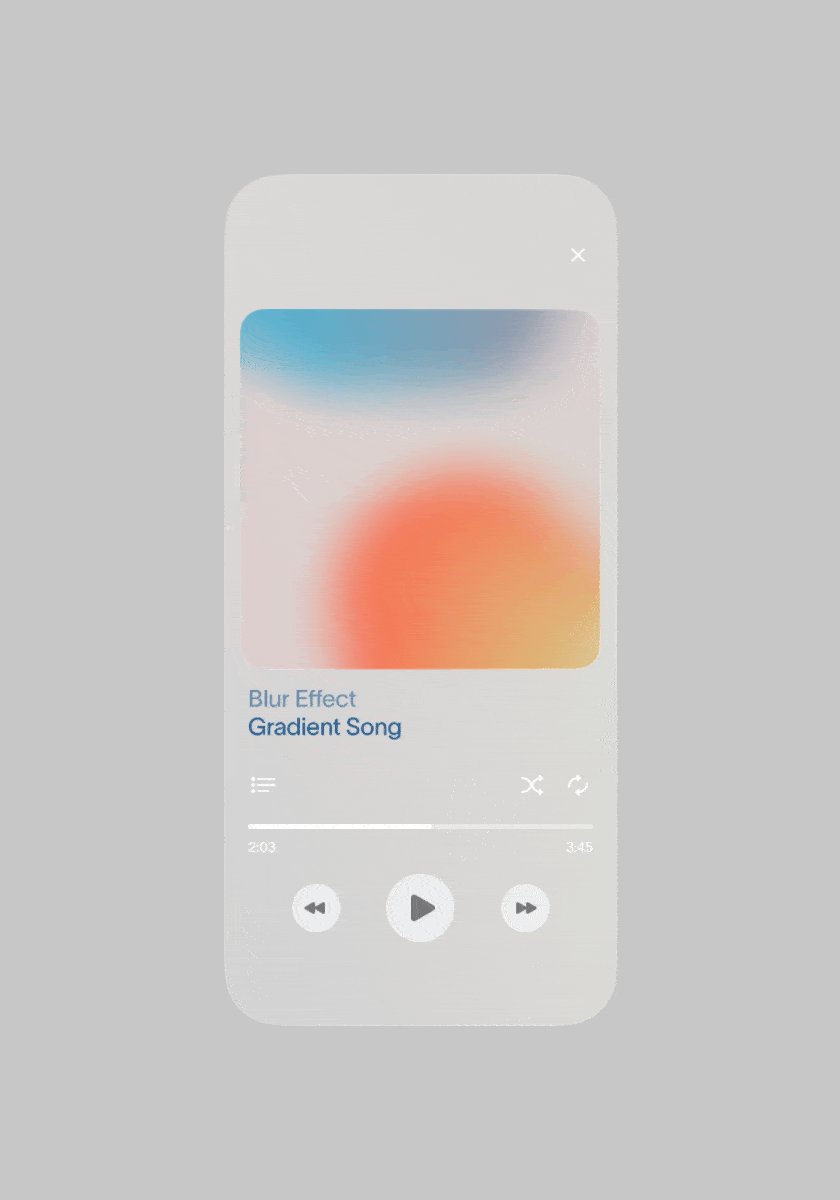
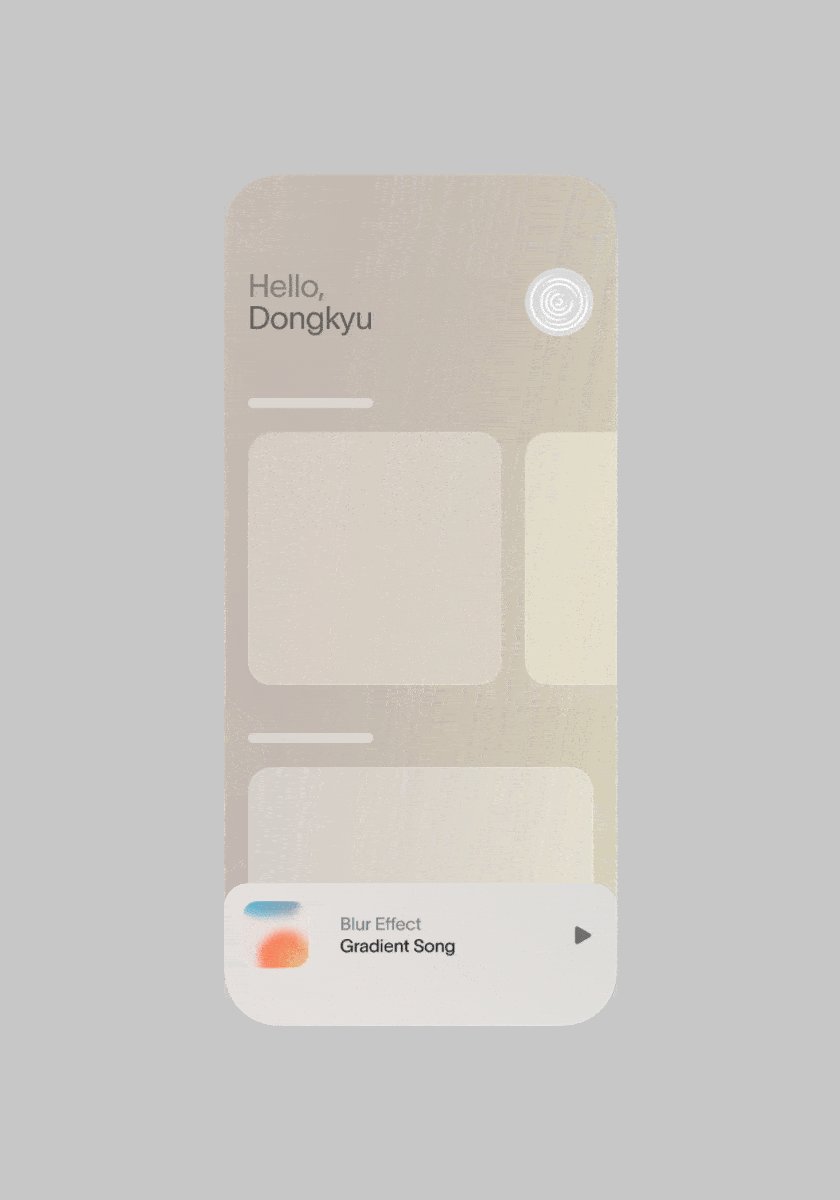
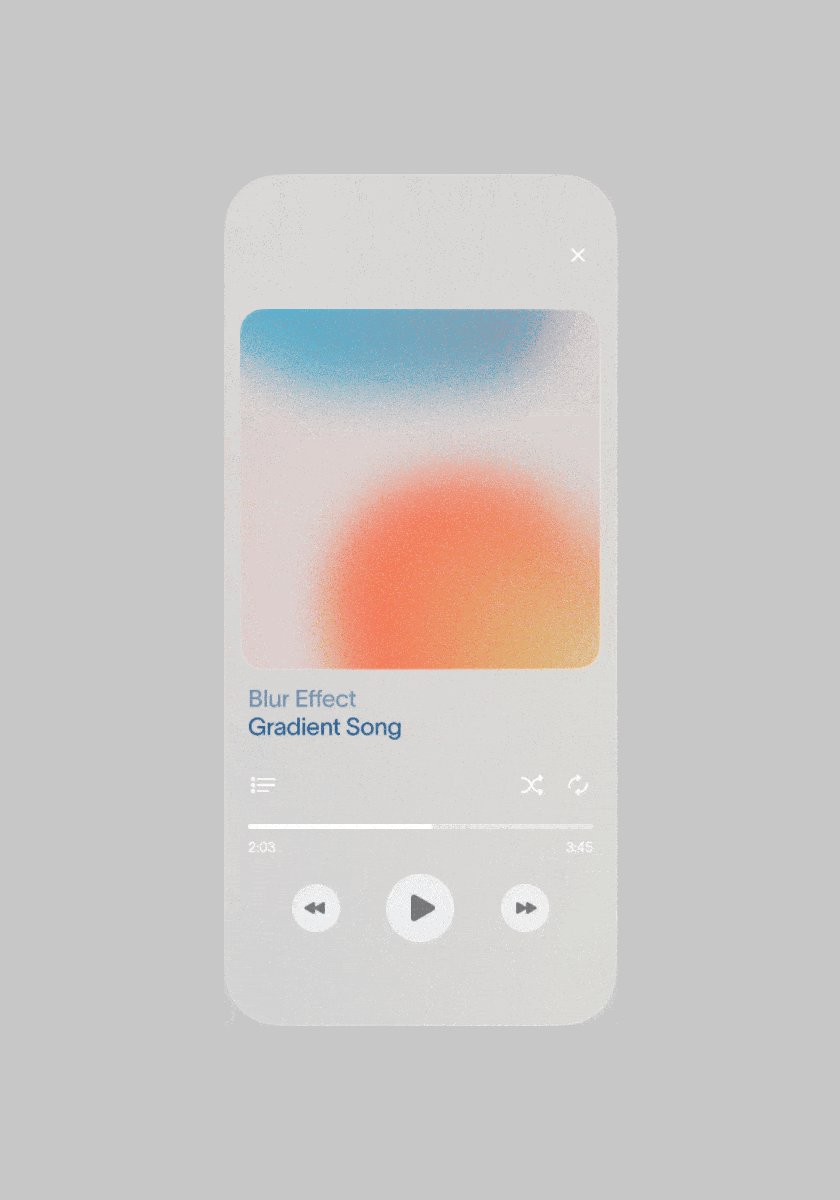
图 2-3
这两个范例演示了较大的 UI 元素如何通过缩放过渡来呈现。
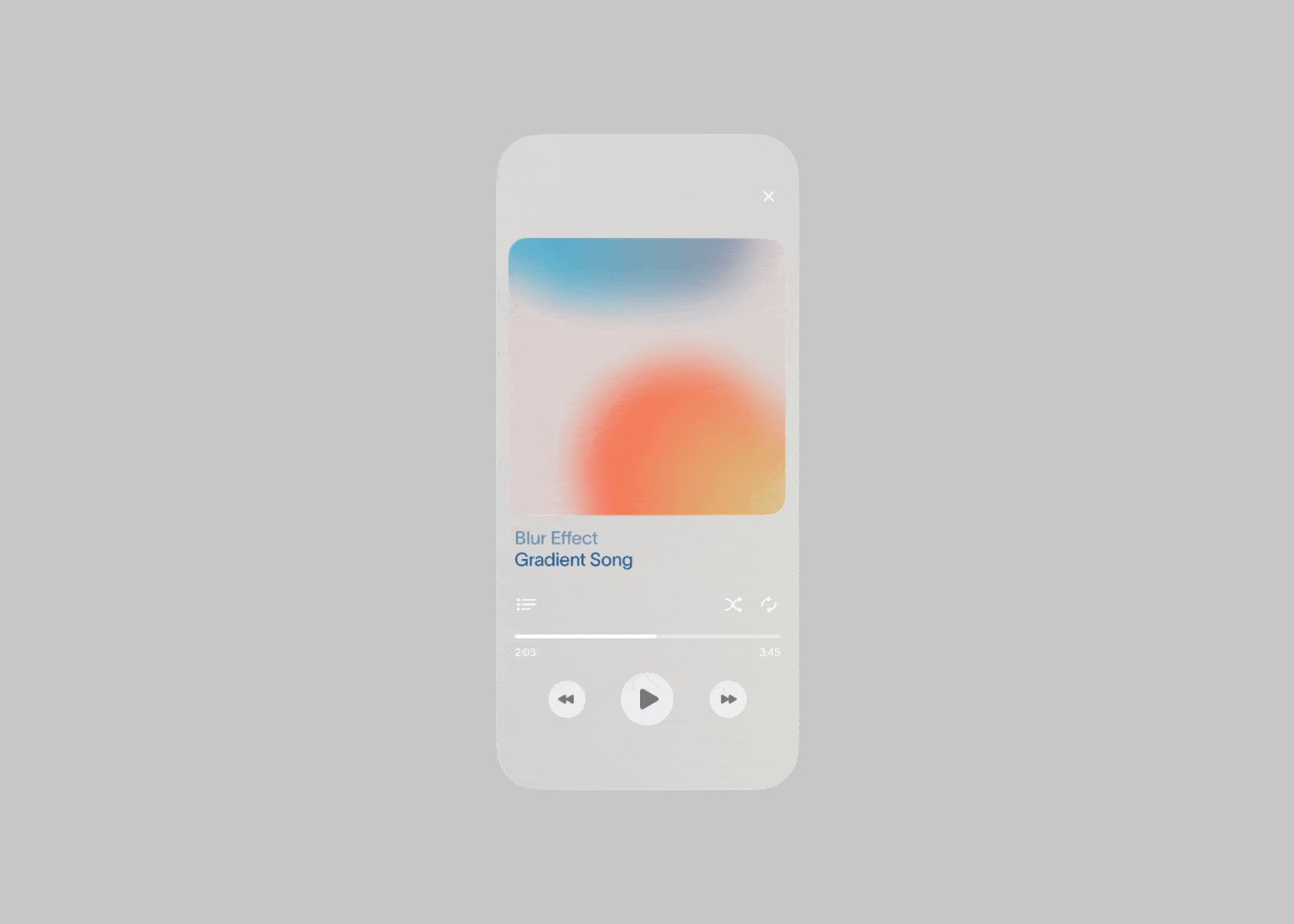
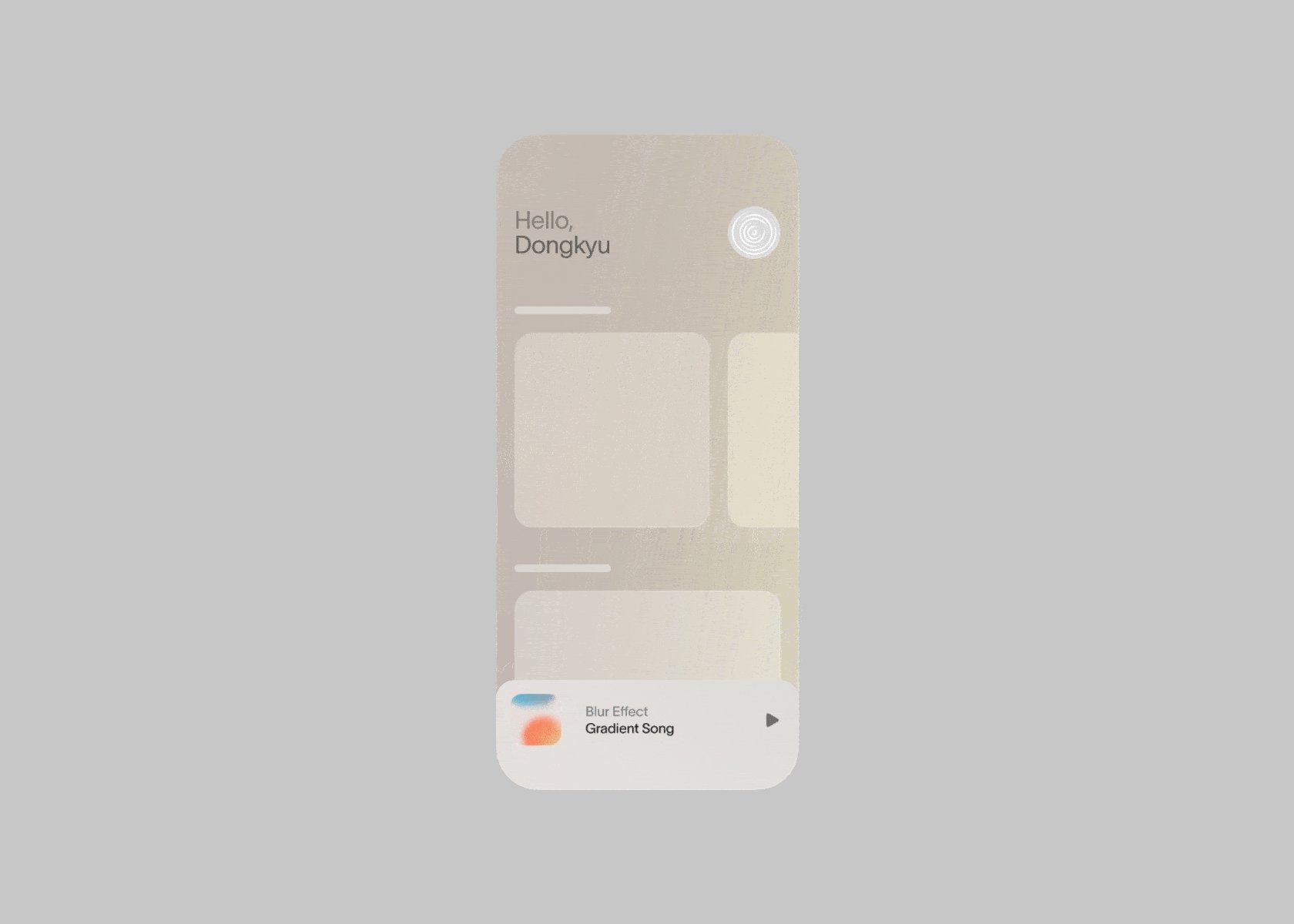
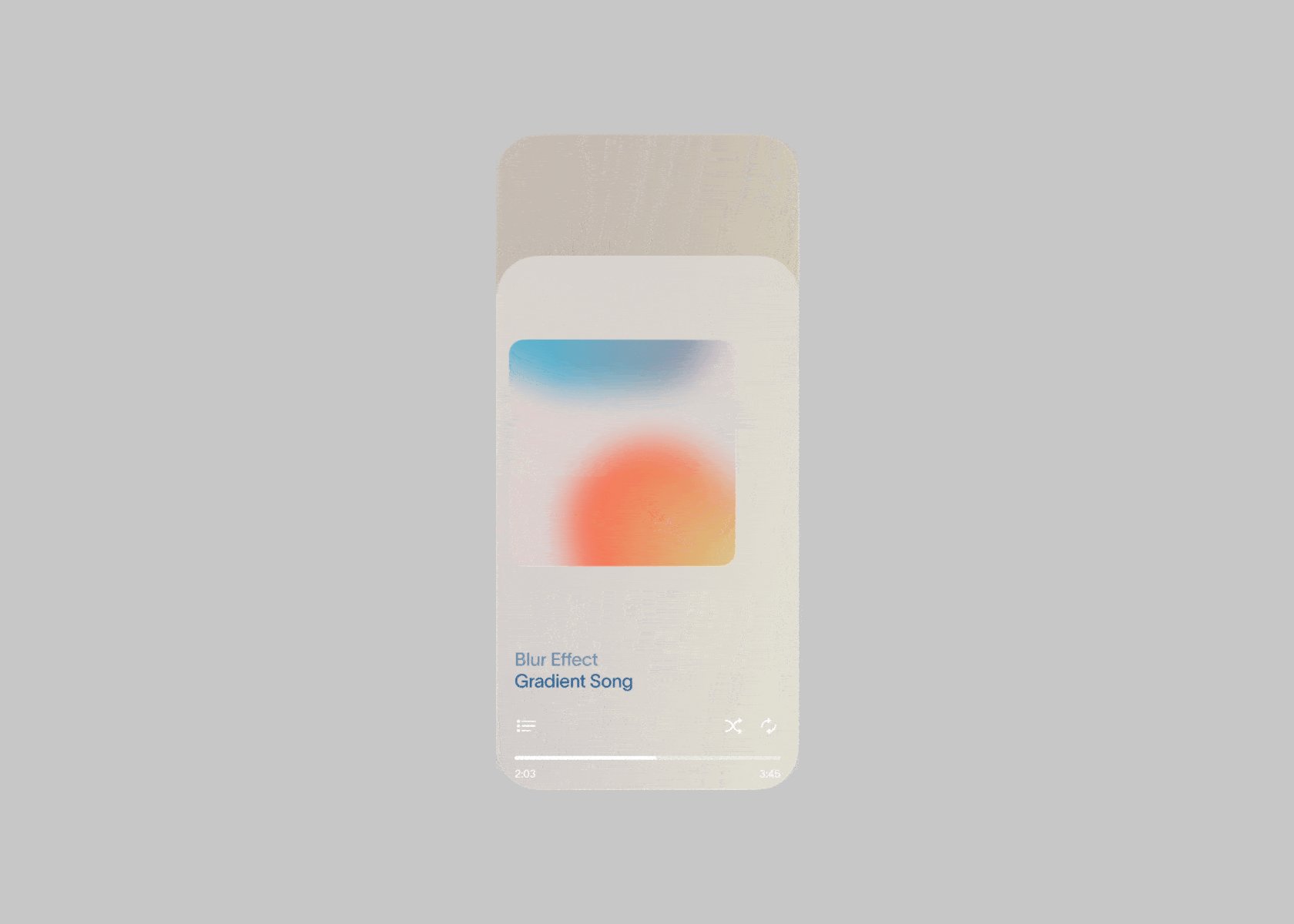
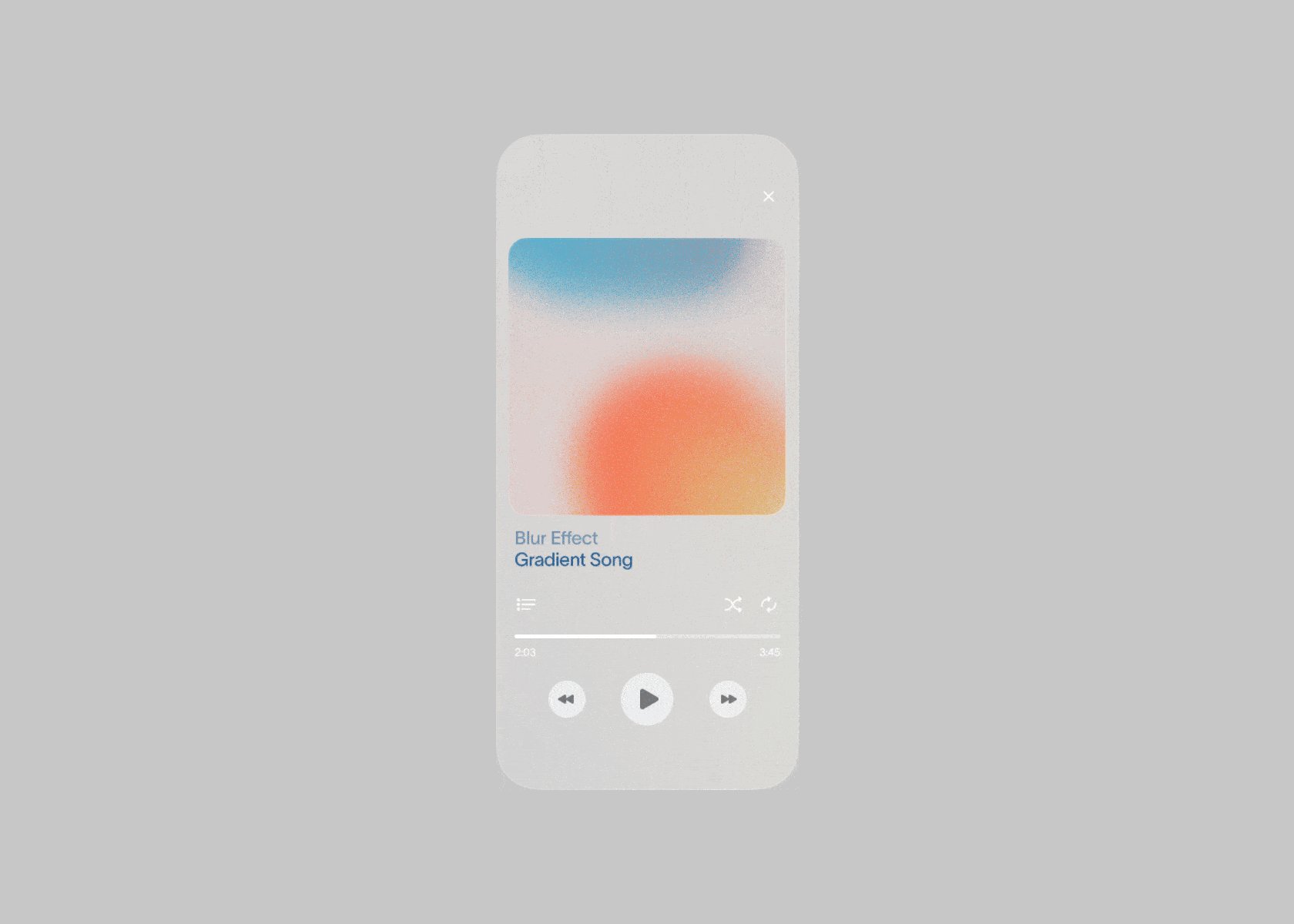
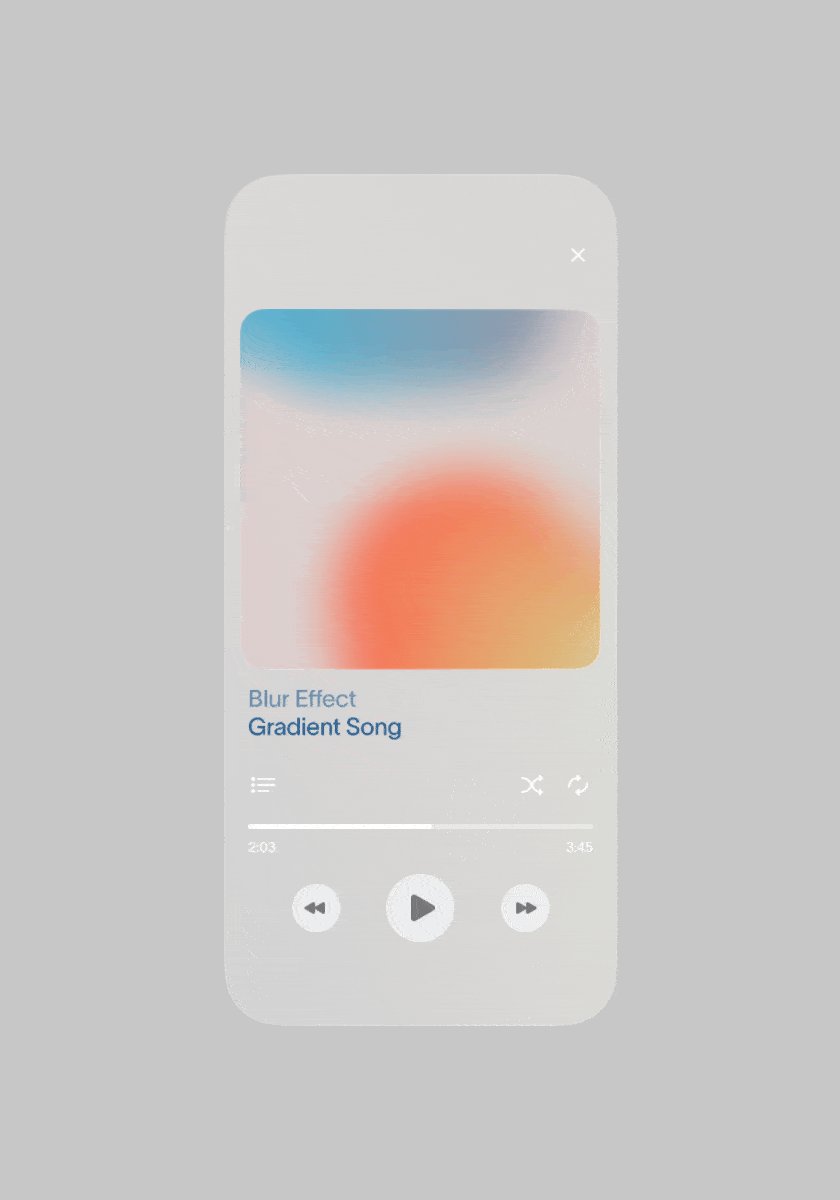
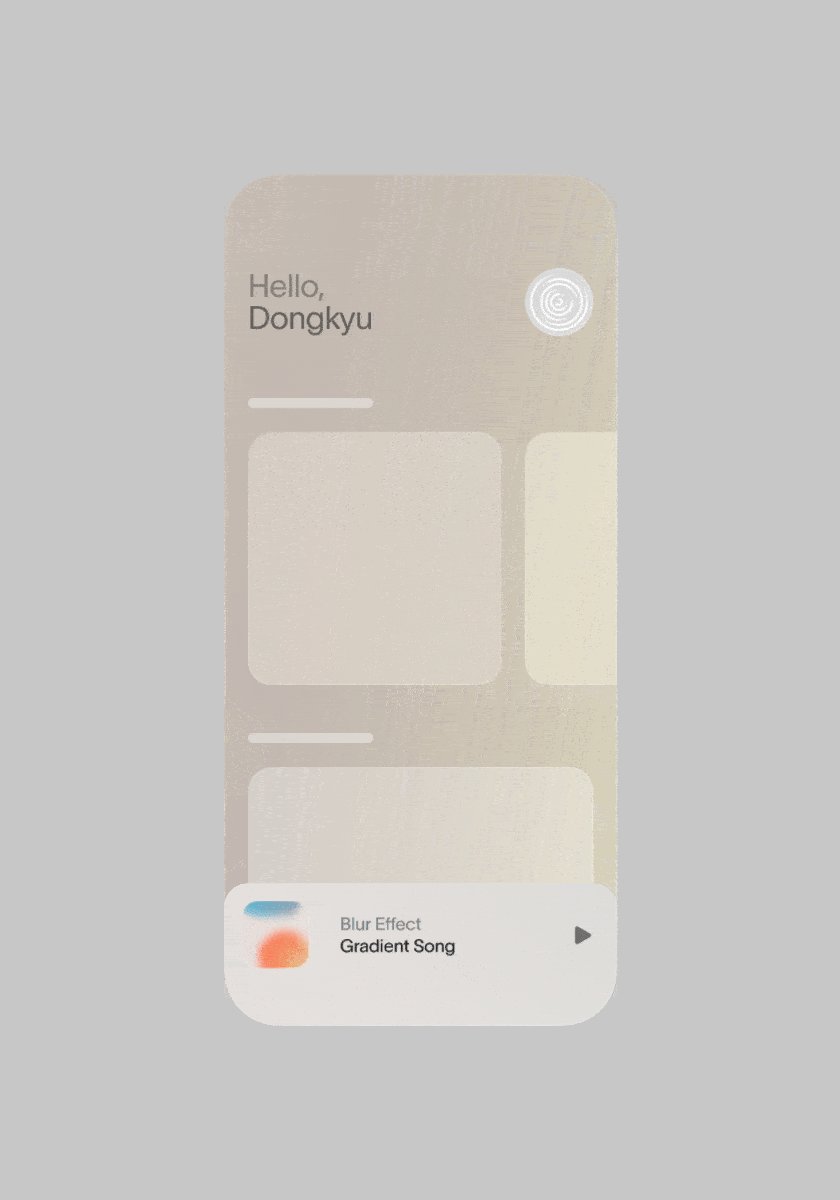
第一个范例是一个音乐 APP,其中专辑封面在转场过渡时使用了熟悉的缩放效果。随着音乐播放器界面层缩小,专辑封面会平滑地缩小到缩略图大小。
第二个范例当中,打开新的叠加层时,之前的界面稍稍缩小,并且借助叠加层半透明的磨砂效果稍微透出一部分,这种效果向用户暗示背景藏着之前的界面层。这是 iOS 默认的界面覆盖样式。
3.保持方向的一致性
界面中的任何移动、缩放或运动,本质上都会呈现一个明确的方向。这个方向也暗示界面元素的上下文环境,并且明确的方向性能使过渡看起来一致。记录详细的方向信息非常重要,比如元素何时向上或向下移动、叠加层来自哪一侧等等。而精心设计的产品动效,会与其所处环境保持清晰一致的方向性。

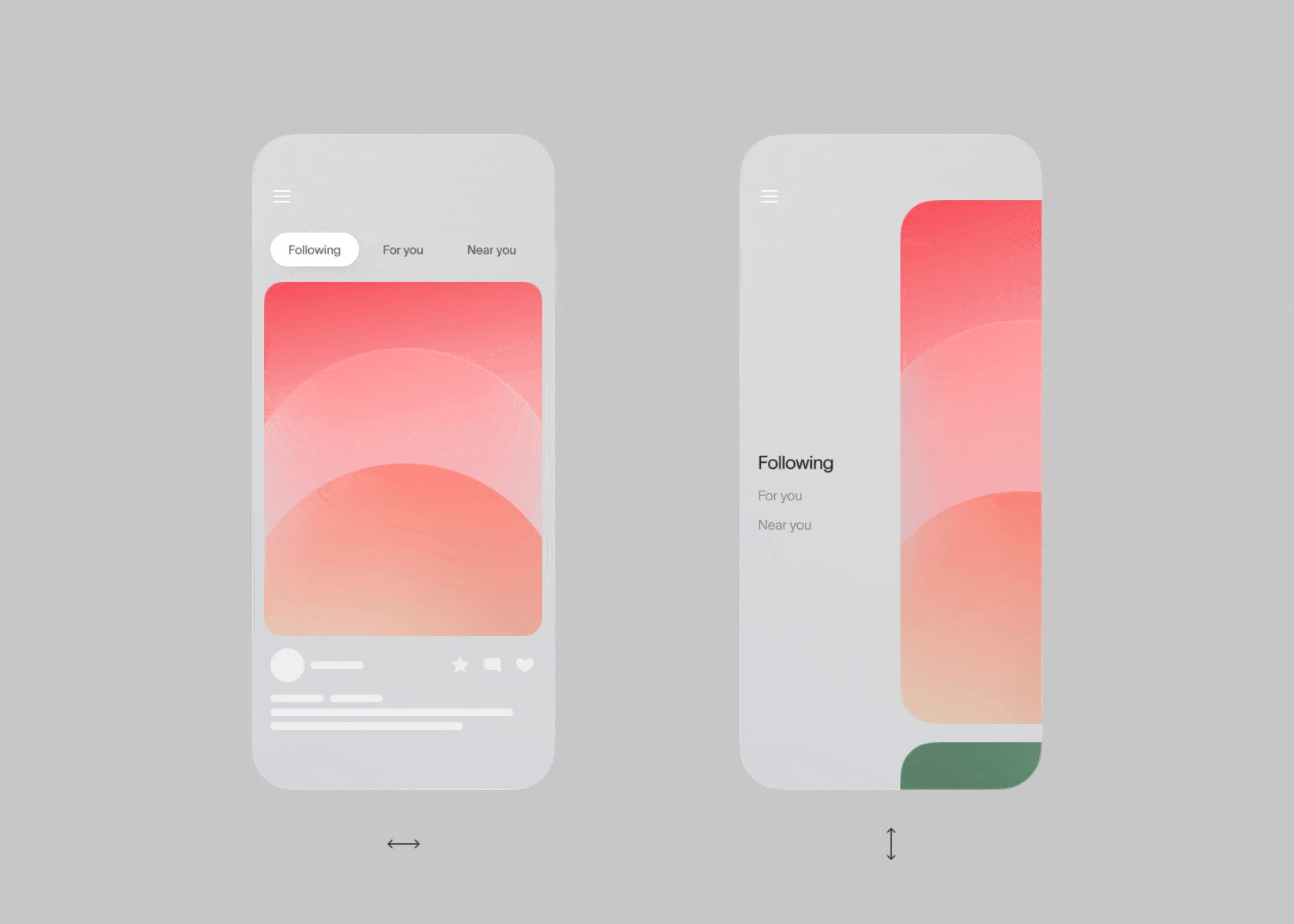
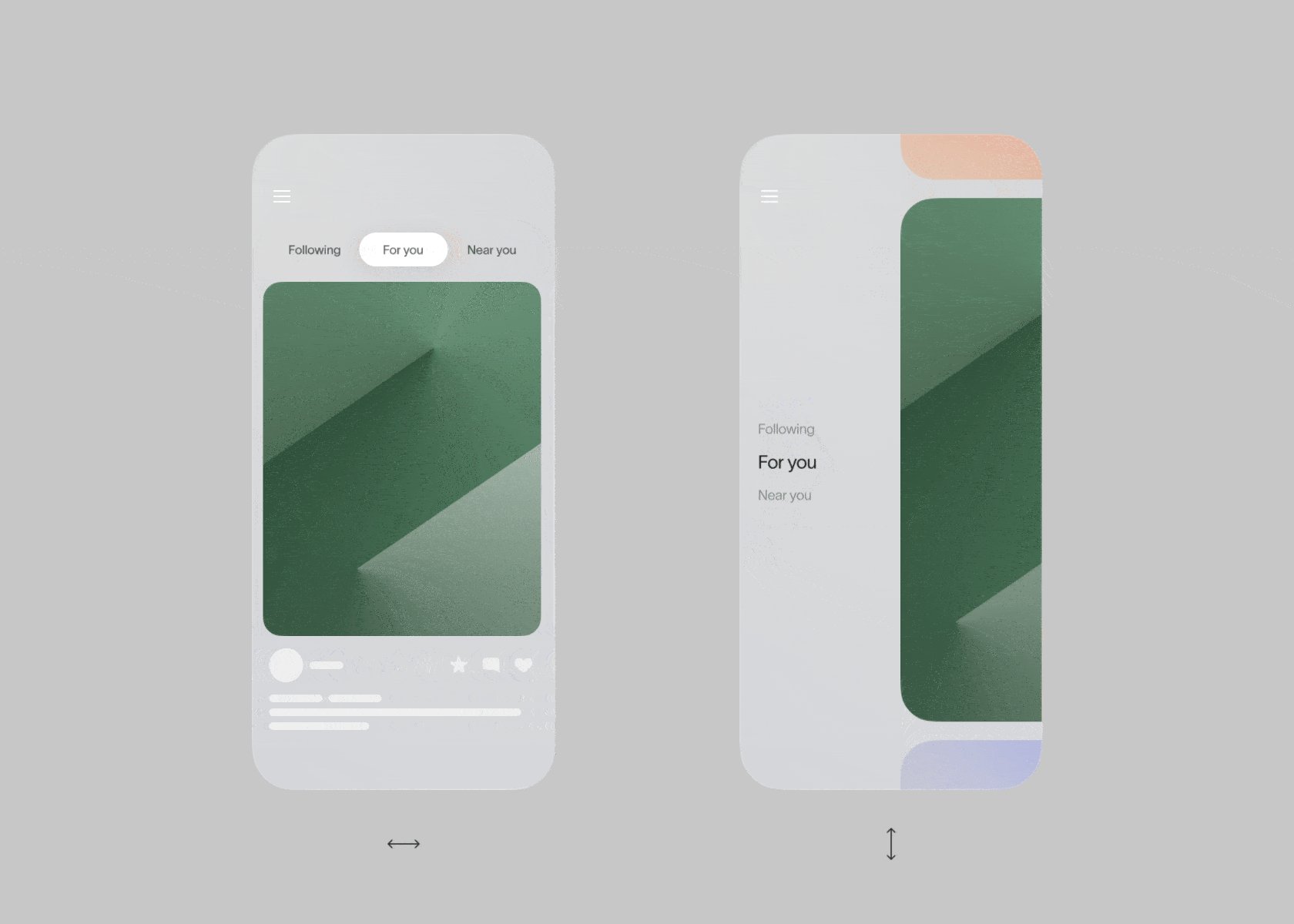
图3-1
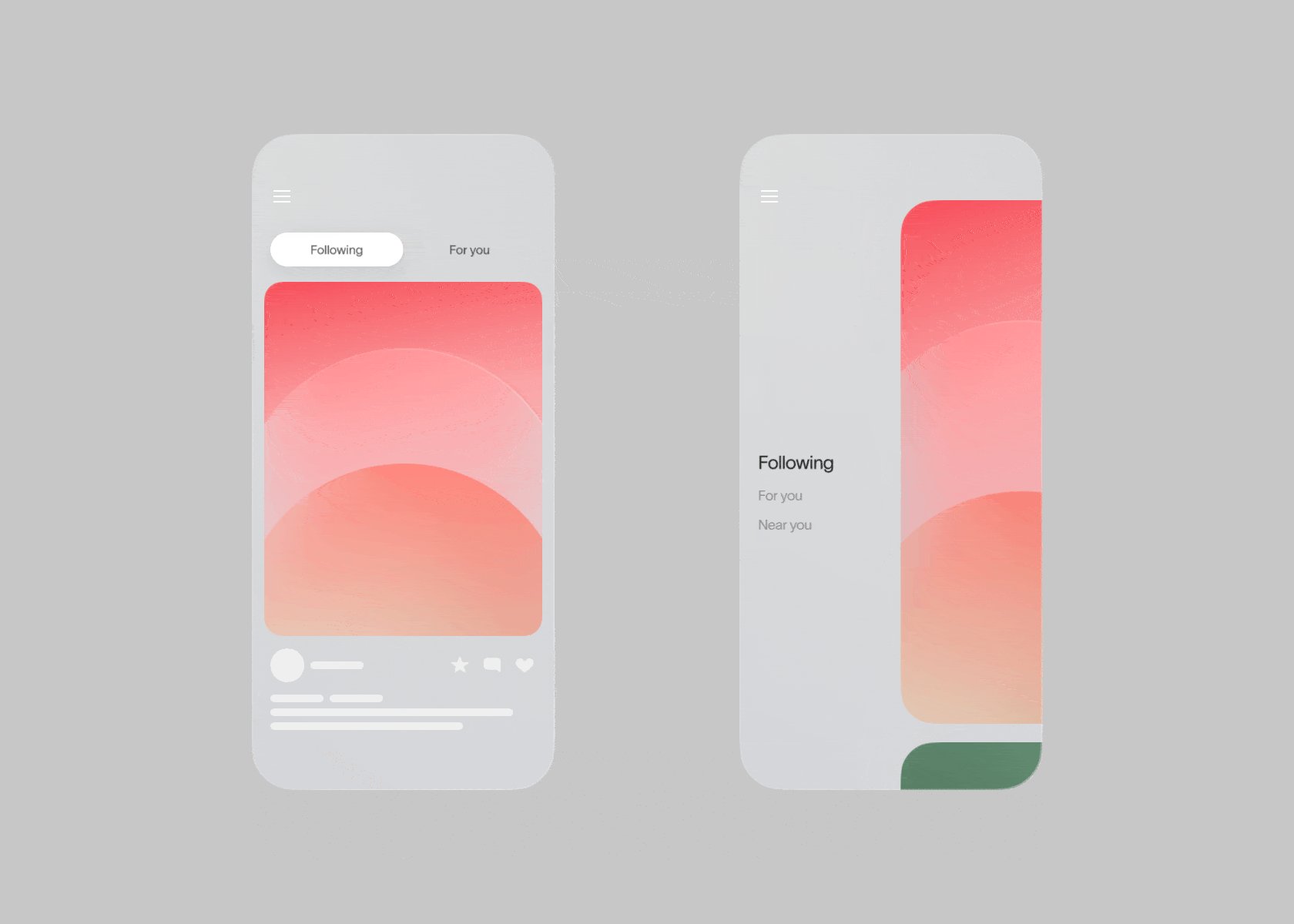
(左)通过水平导航切换查看选项,这是典型的社交媒体应用会采用的设计。用户可以滑动或点击切换按钮来切换视图。
(右)这一 APP 采用垂直导航布局,用户可以通过上下滑动来切换查看选项的方式。

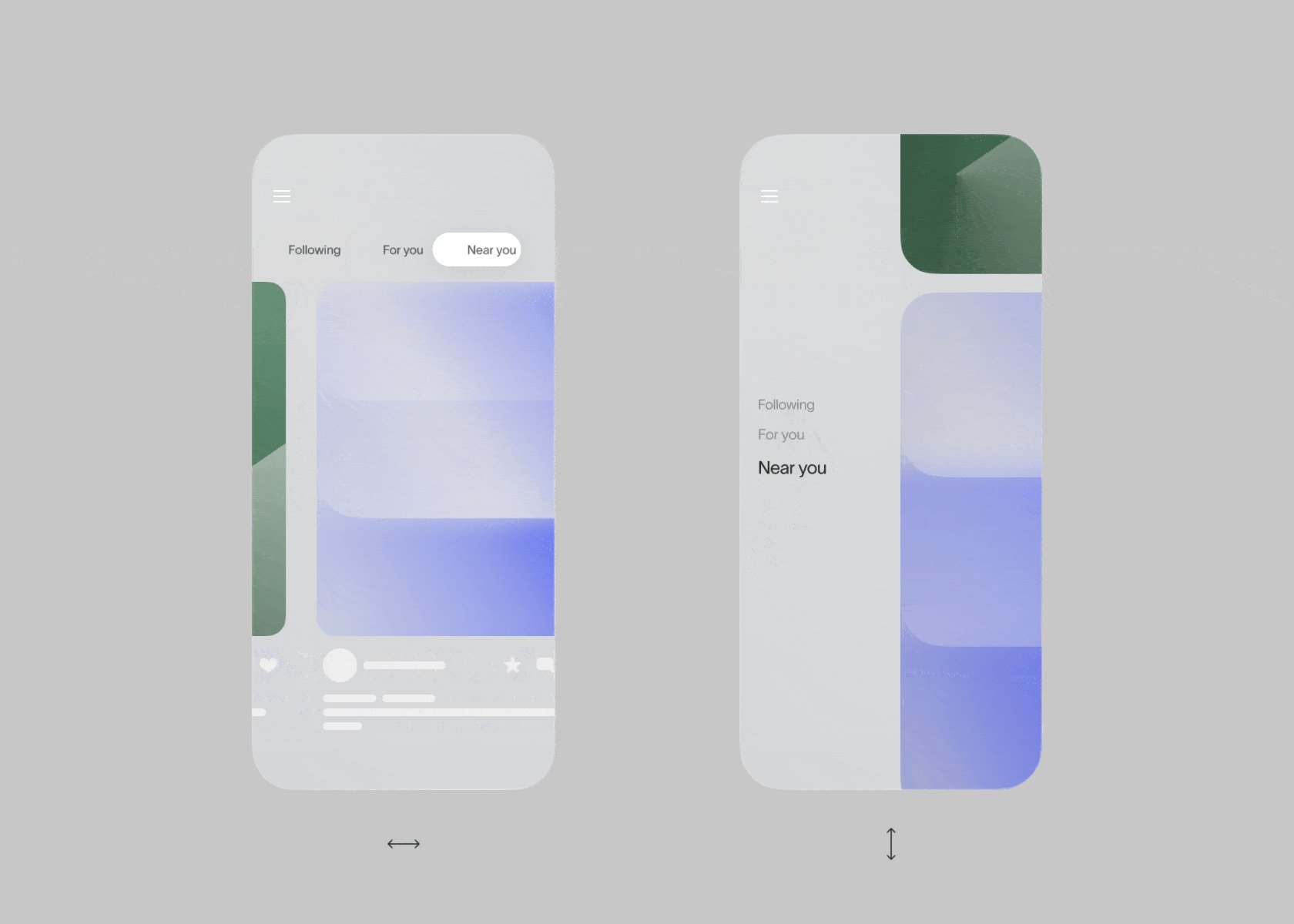
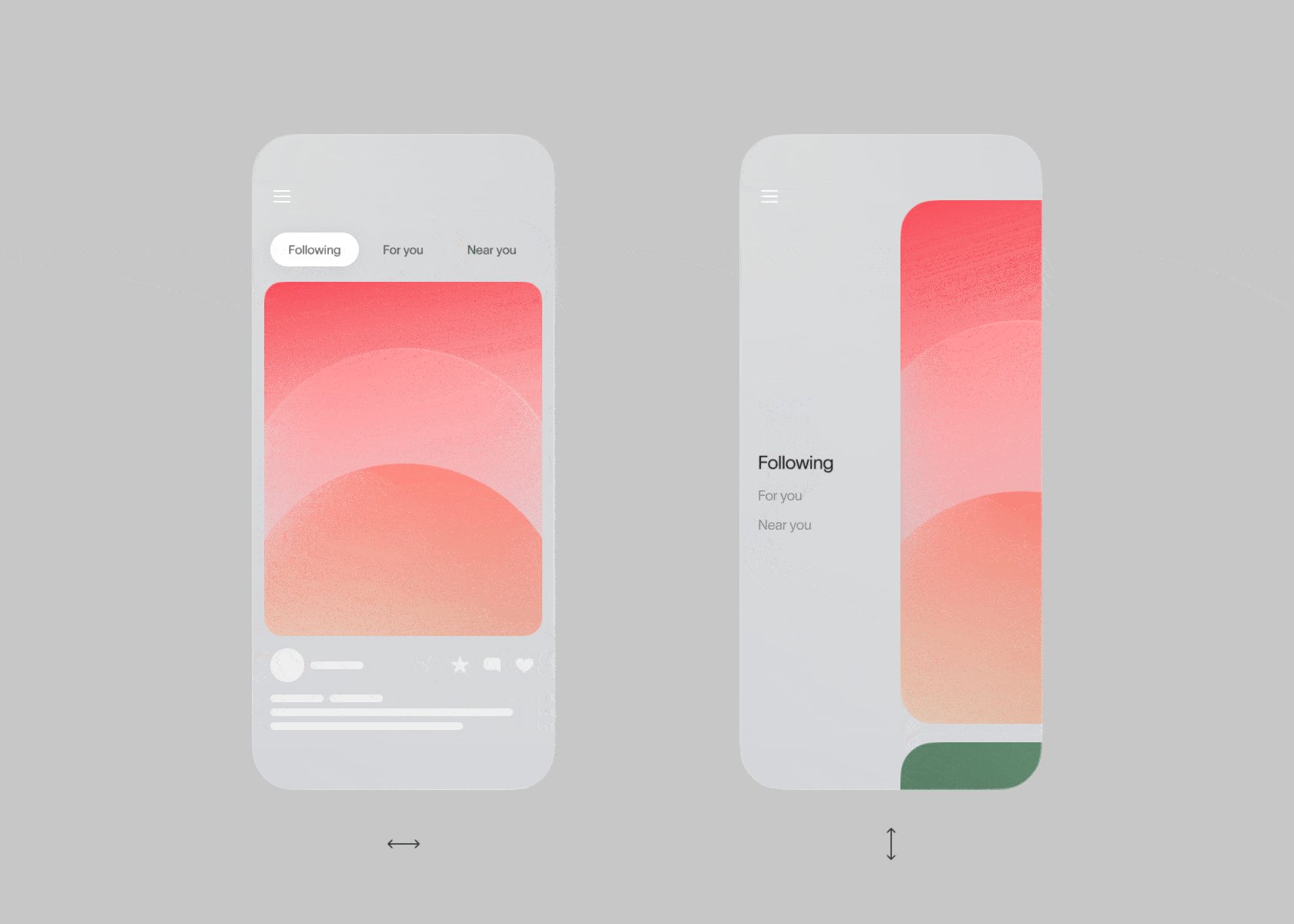
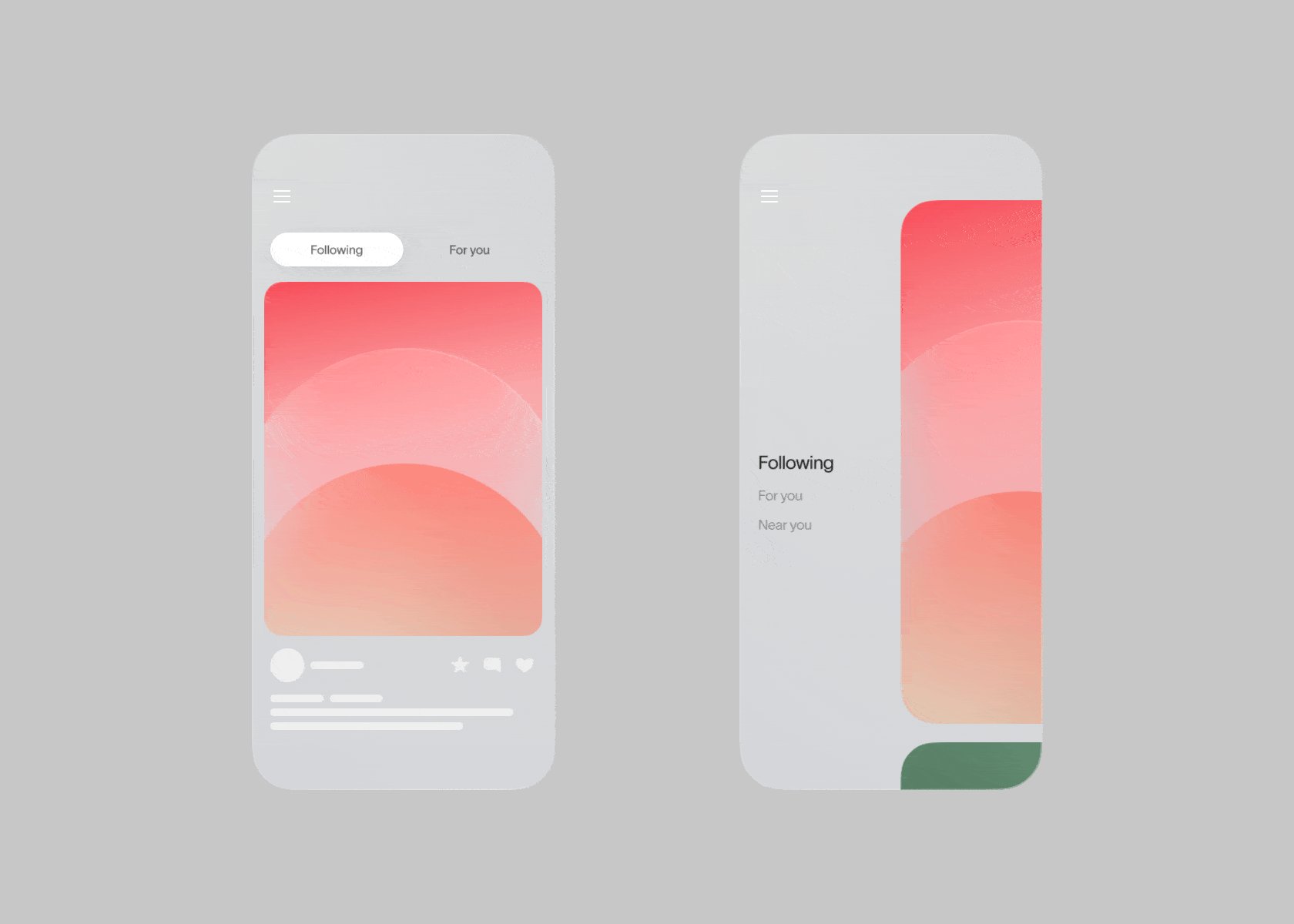
图 3-2
当滚动浏览时候,运动方向可以和界面呈现的方向相反。
(左)正如预期的那样,您可以通过上下滑动来浏览帖子。
(右)鉴于此 APP 具有垂直导航,因此滚动浏览方向将是水平的。

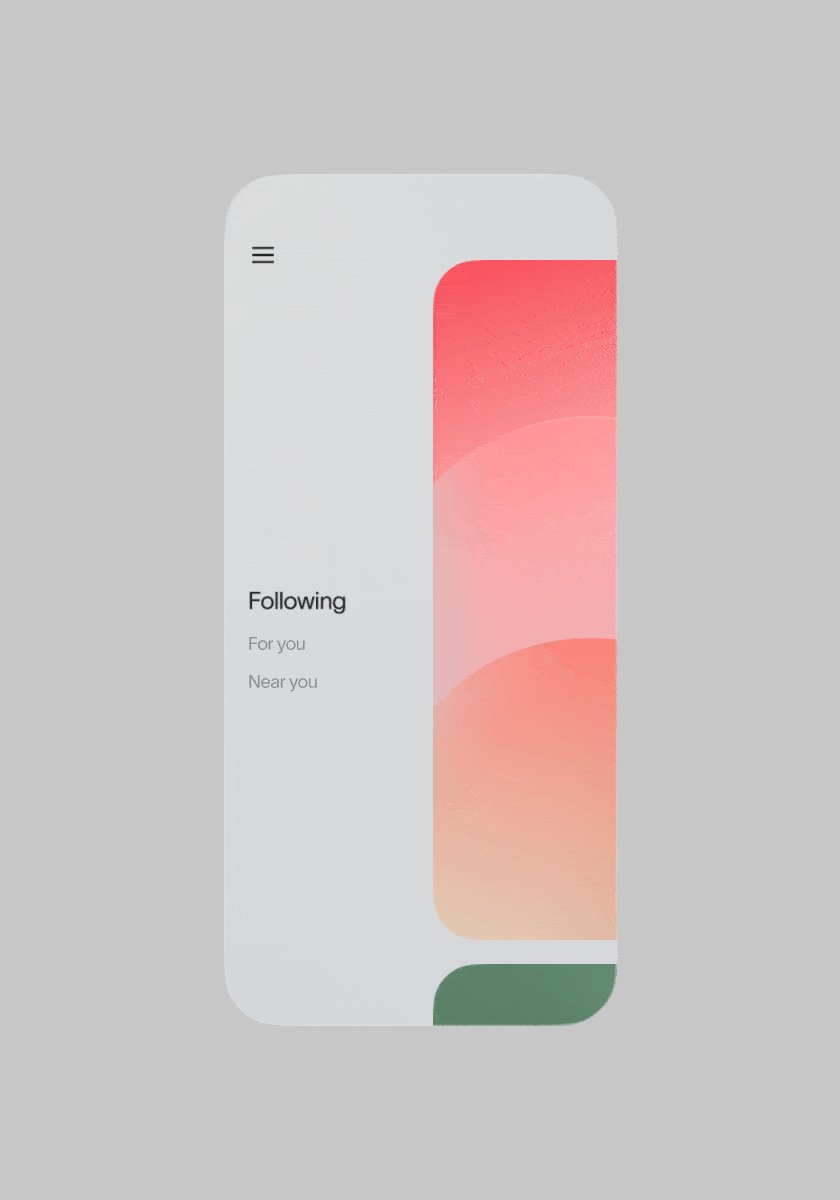
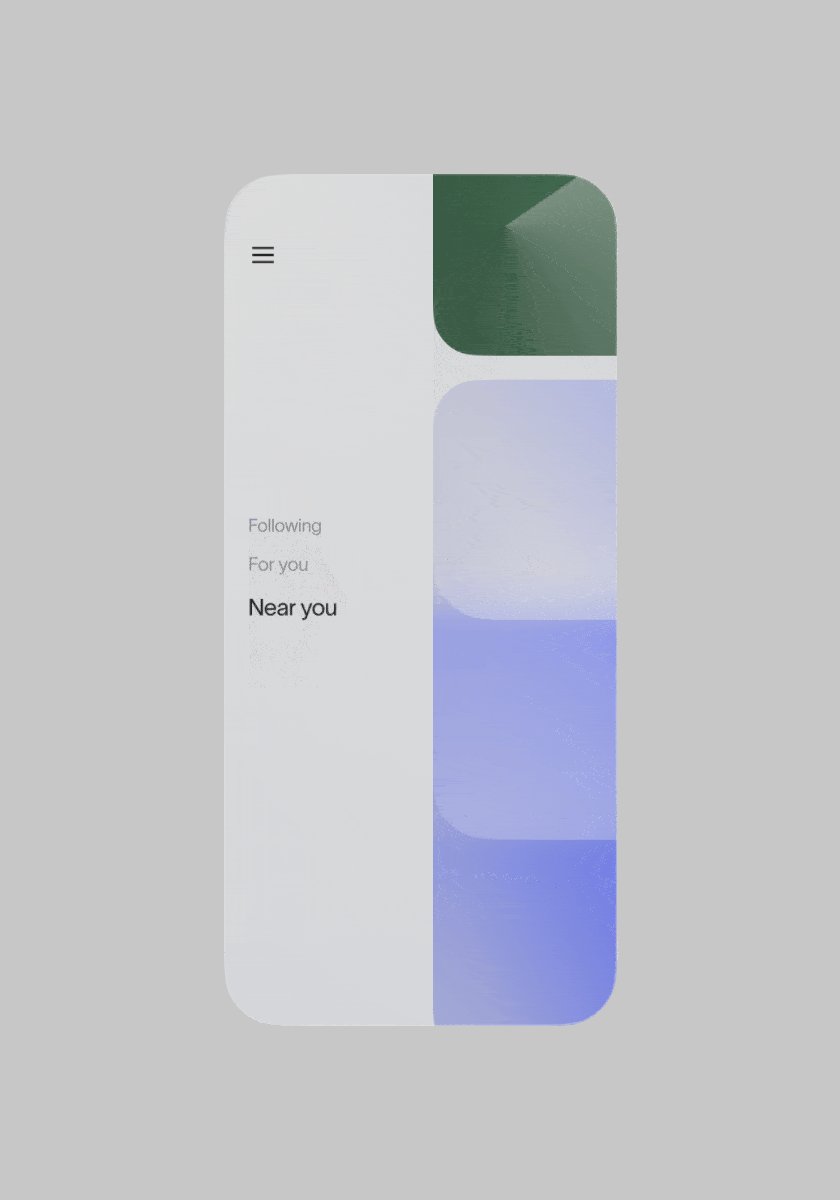
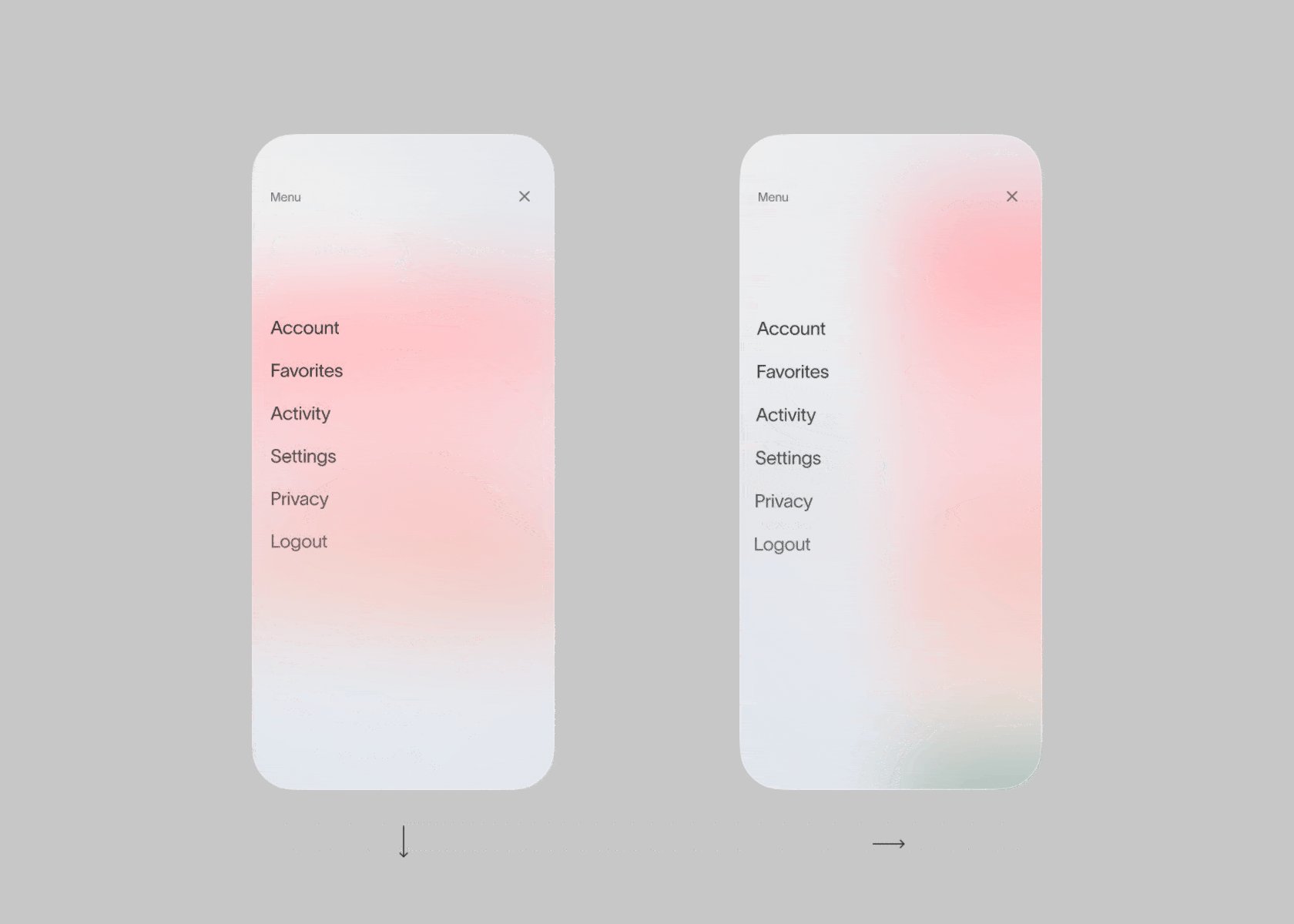
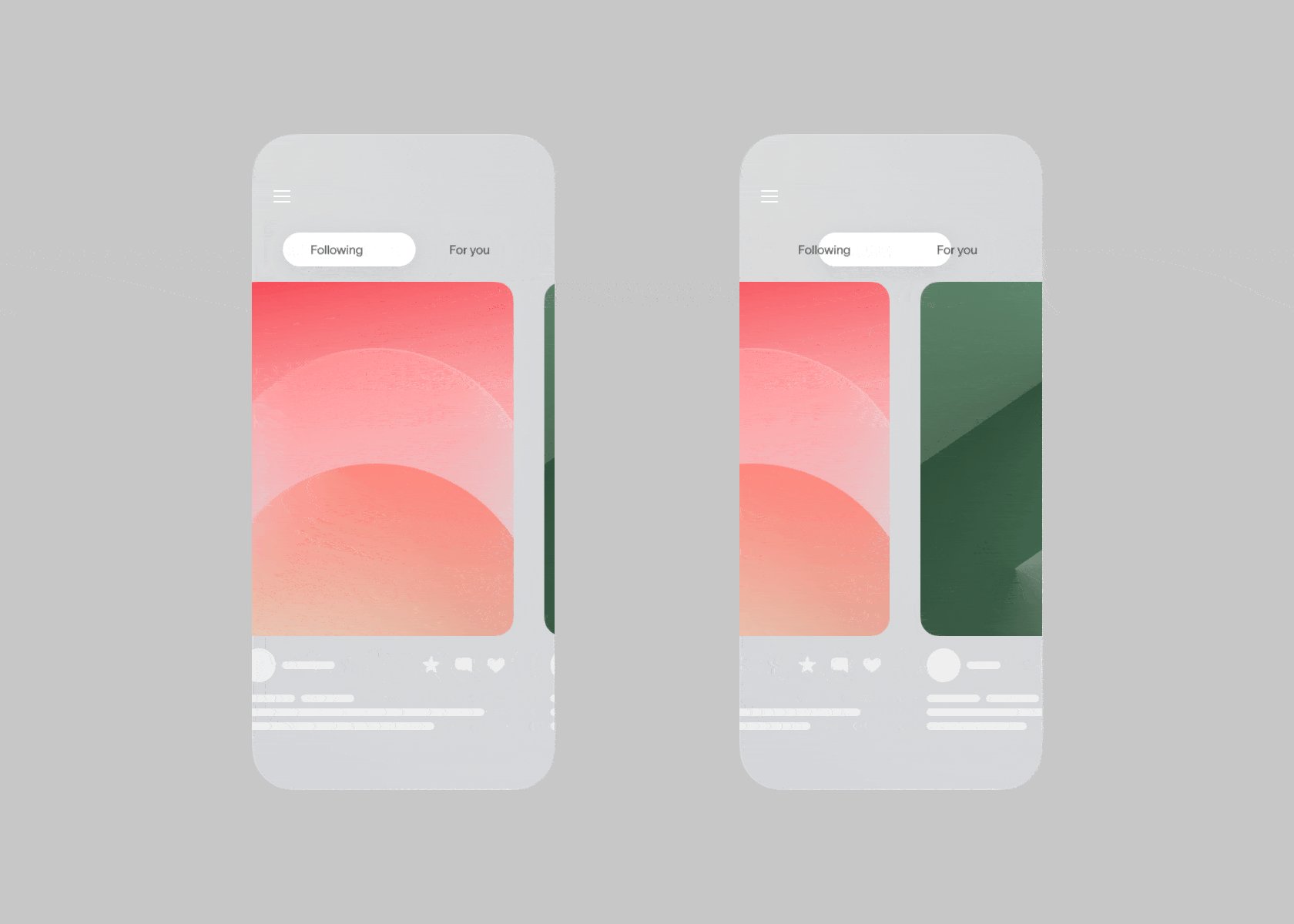
图 3-3
即使打开菜单或其他组件的时候,你也需要清晰地暗示 APP 的整体方向性。
(左)打开菜单暗示 APP 的垂直浏览方向。
(右)菜单元素从左到右展示,暗示 APP 的水平浏览方向。
4.平衡动效速度
正确的动效和动画速度,可以提供有效的反馈,和有意义的体验。太慢的过渡会让用户感到厌烦,而太快的过渡则没有意义。这就是为什么平衡速度至关重要。根据已有的一些经验总结文章,100ms 到 500ms 的动效速度比较理想,适合大多数的情况。你可以遵循已有的这些经验,但也可以根据你的产品进行自定义,这是创造与众不同产品的另一种方式。

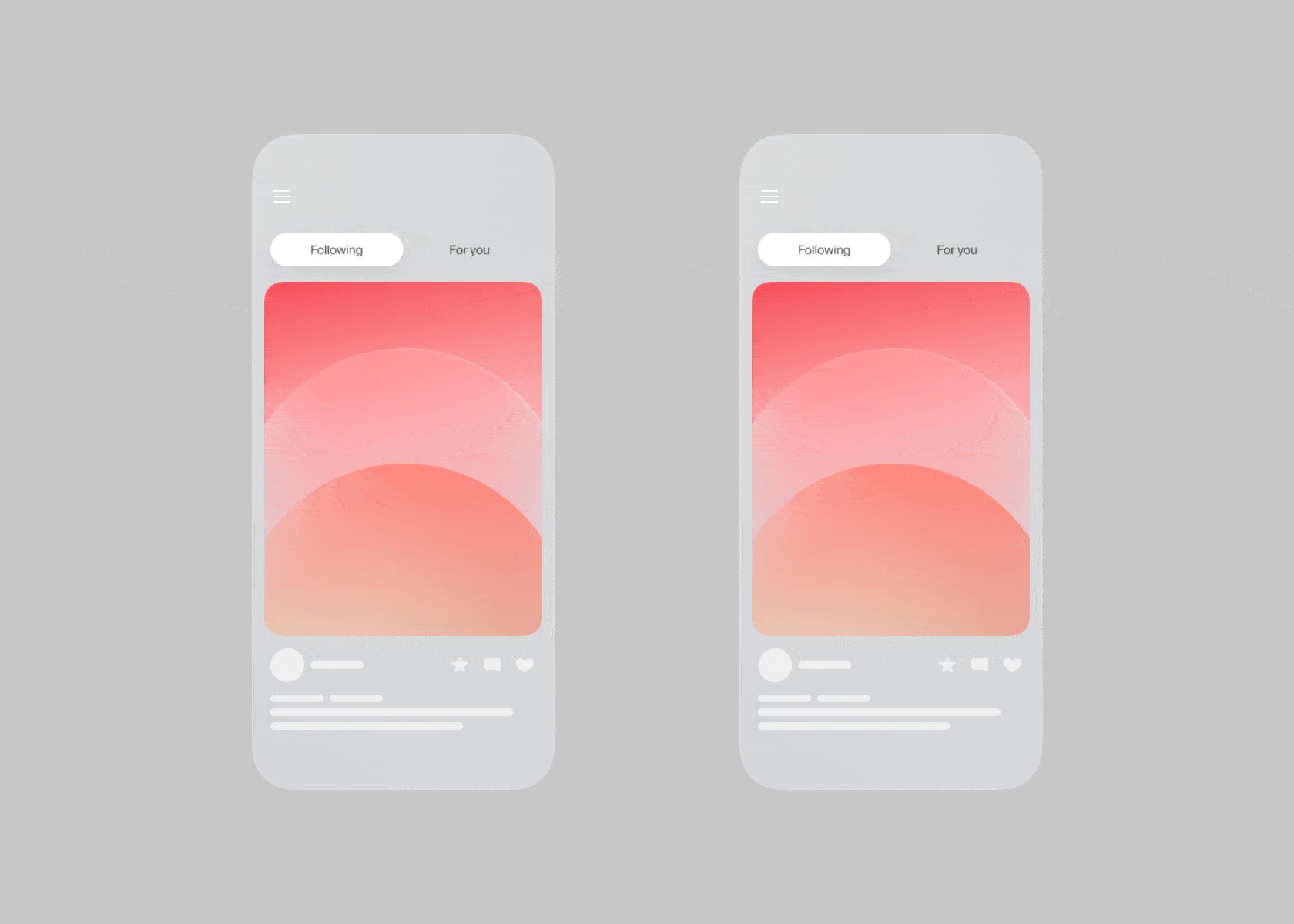
图 4-1。左侧加载速度适中,右侧加载速度较慢。
快速操作(例如的快速滑动界面元素)对于向用户提供的反馈速度是否适中,这一点非常重要。由于这是页内 UI 元素的过渡,因此它应该比页面之间的动效要稍快一些。

对于包含许多元素的页面而言,页面和页面之间的过渡切换,则需要有一些上下文信息的引导,这样用户就不会感到与迷惑,不会在信息上出现脱节的情况。所以,这种情形下可能比页面内的切换稍慢一点。不过这并不一定意味着动效速度要减慢很多,适度的速度依然至关重要,只要不会让用户感到动效缓慢不跟手,就行了。上面案例中右边较慢的转场,不会让用户失去上下文环境的理解。
5.确定优先级顺序和分组
当转场和过渡涉及多个元素时,按重要性对它们进行排序,以帮助用户专注于关键的交互。不要所有元素一次性全部都完成过渡转变,而是按优先级对它们进行排序,将相似的元素分组到一起,然后对这些组进行排序,相关性低的组可以完全隐藏,以保持用户对关键内容的关注度。

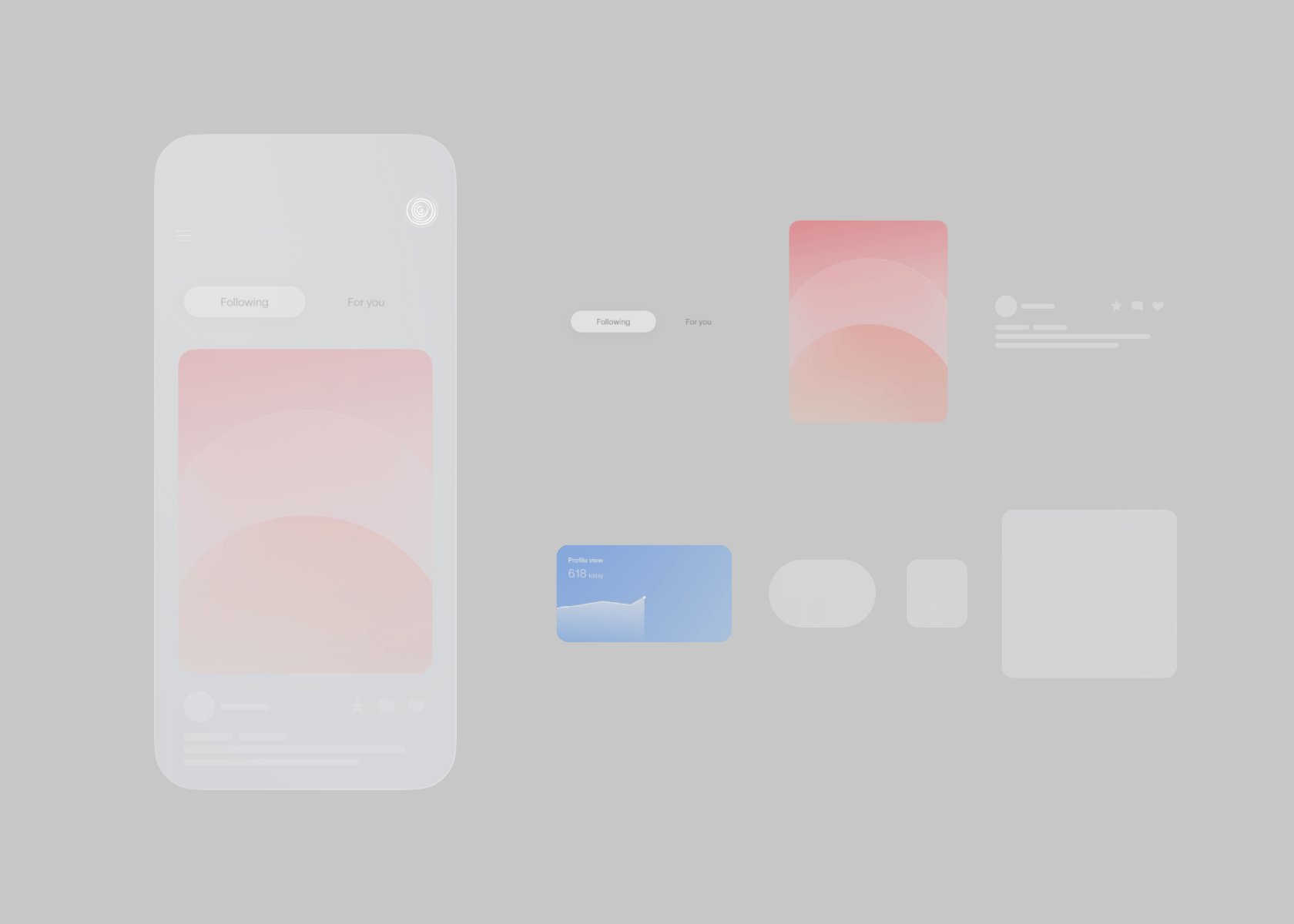
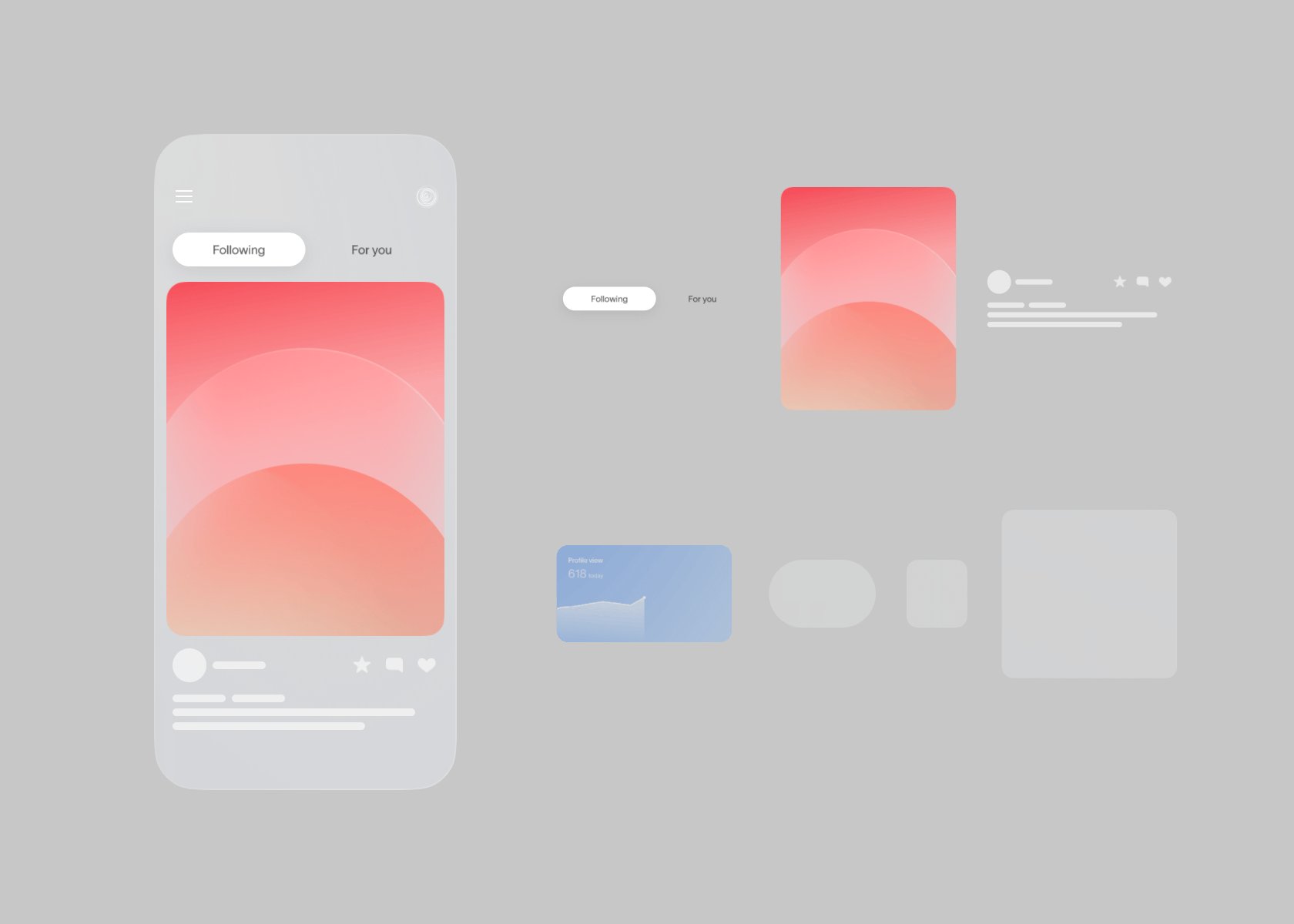
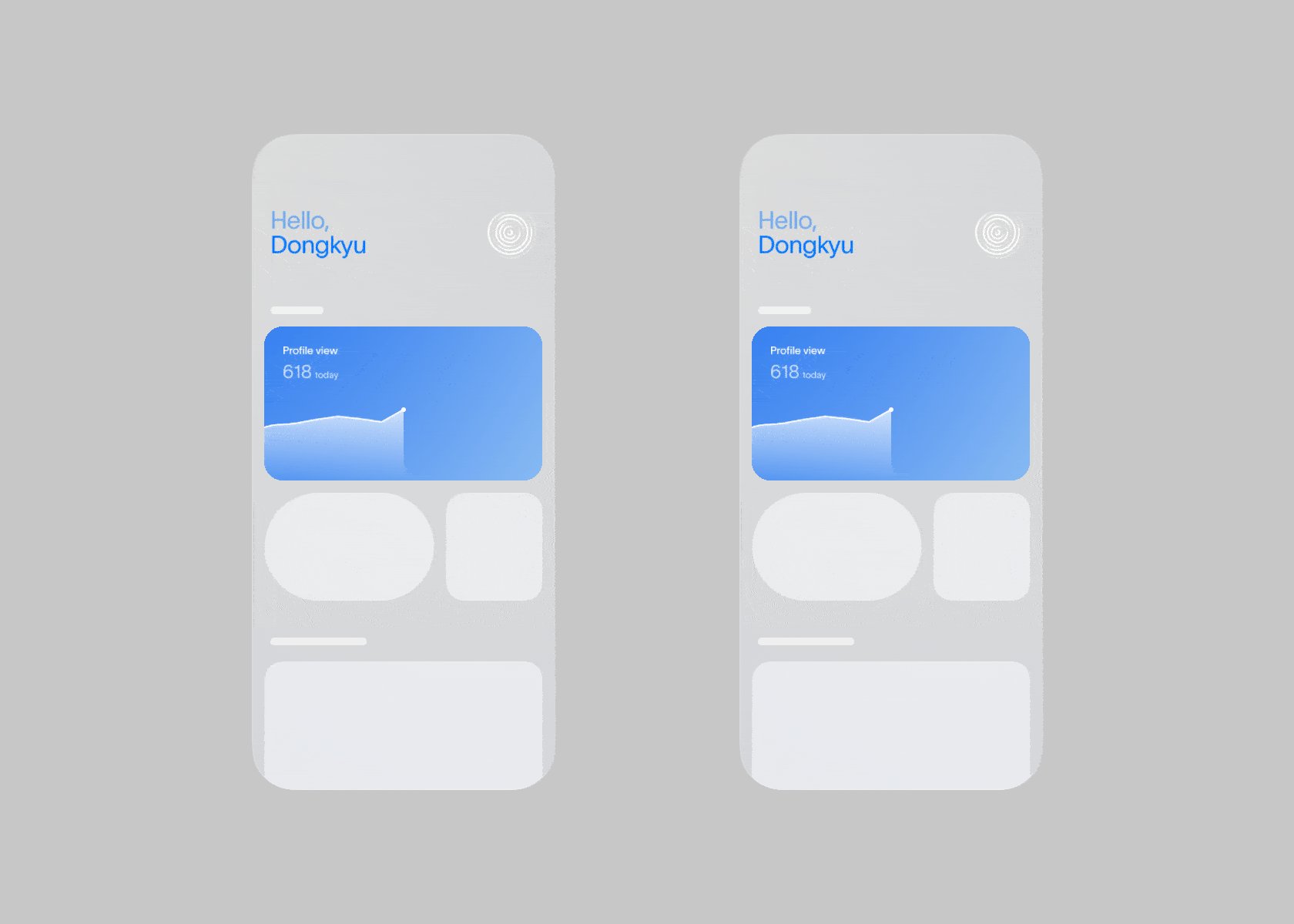
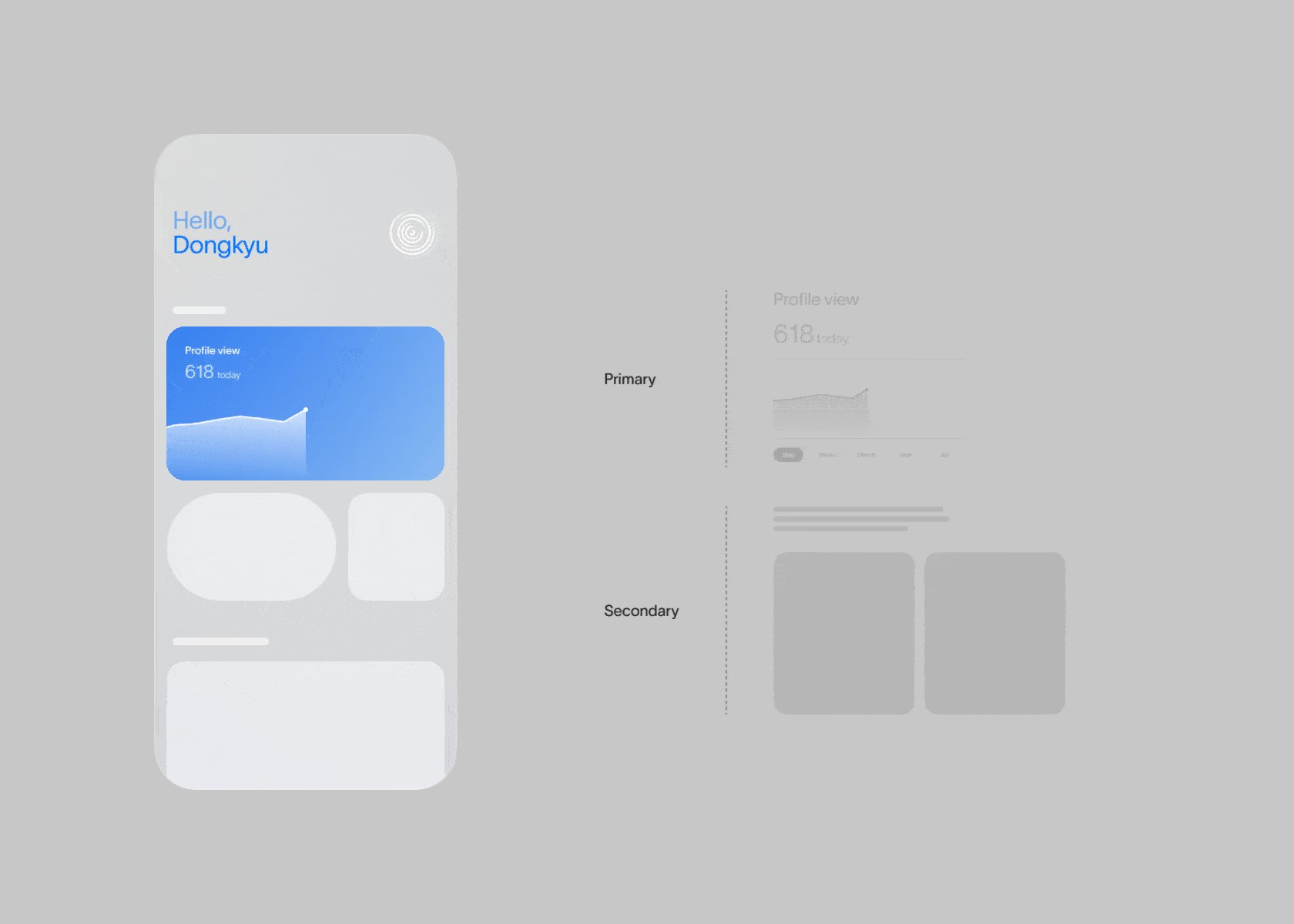
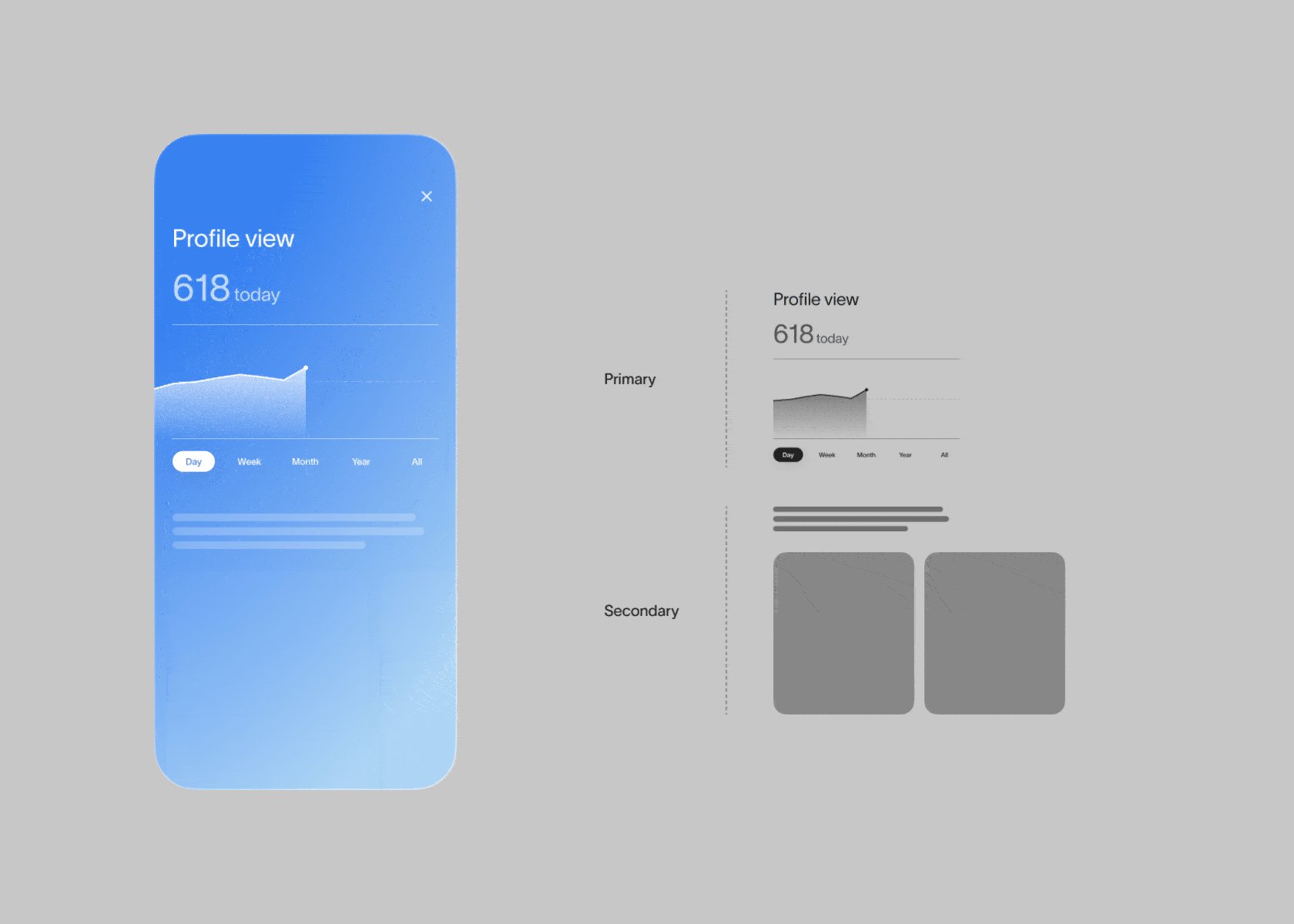
图 5-1
如果这个界面上的所有 UI 元素同时加载动效,就会让人在视觉上感觉忙乱复杂。这就是为什么它会按重要性和优先级逐步加载。在这个 APP 中,主要 UI 元素应该是「Profile View」和图表,因为这些 UI 元素同时存在于两种状态中。然后,次要元素紧随其后。

图 5-2
这个音乐 APP 在最小化播放器视图时,整个过渡动效颇为。但是只需要专注于封面和标题层就可以实现无缝过渡。你可以在下图中看到更详细的细分。

图5-3
(左)这个动效显示了播放器界面整体如何最小化。如你所见,全屏下的音乐标题和播放器元素通过滑到底部就会消失。
(右)屏幕最小化后,重新出现新的标题层。这样它就不会分散用户对播放器和封面过渡动效中主要元素的注意力。
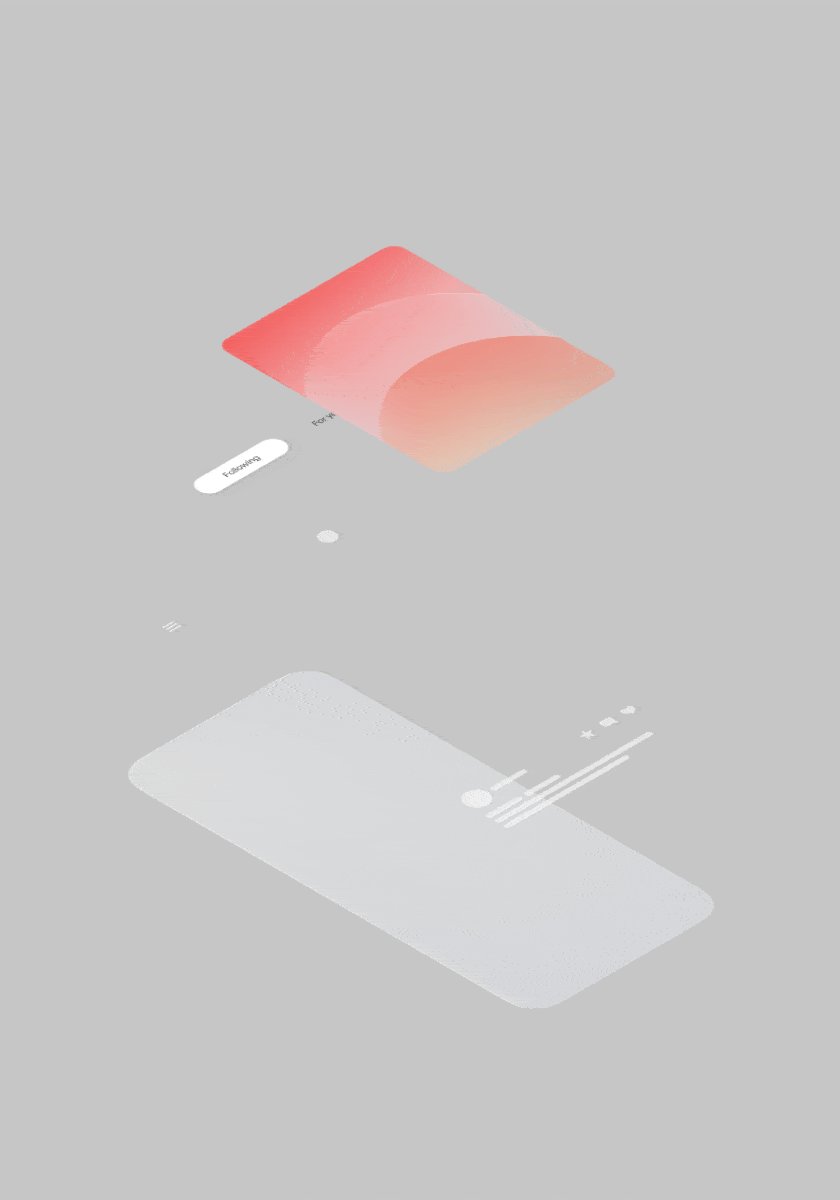
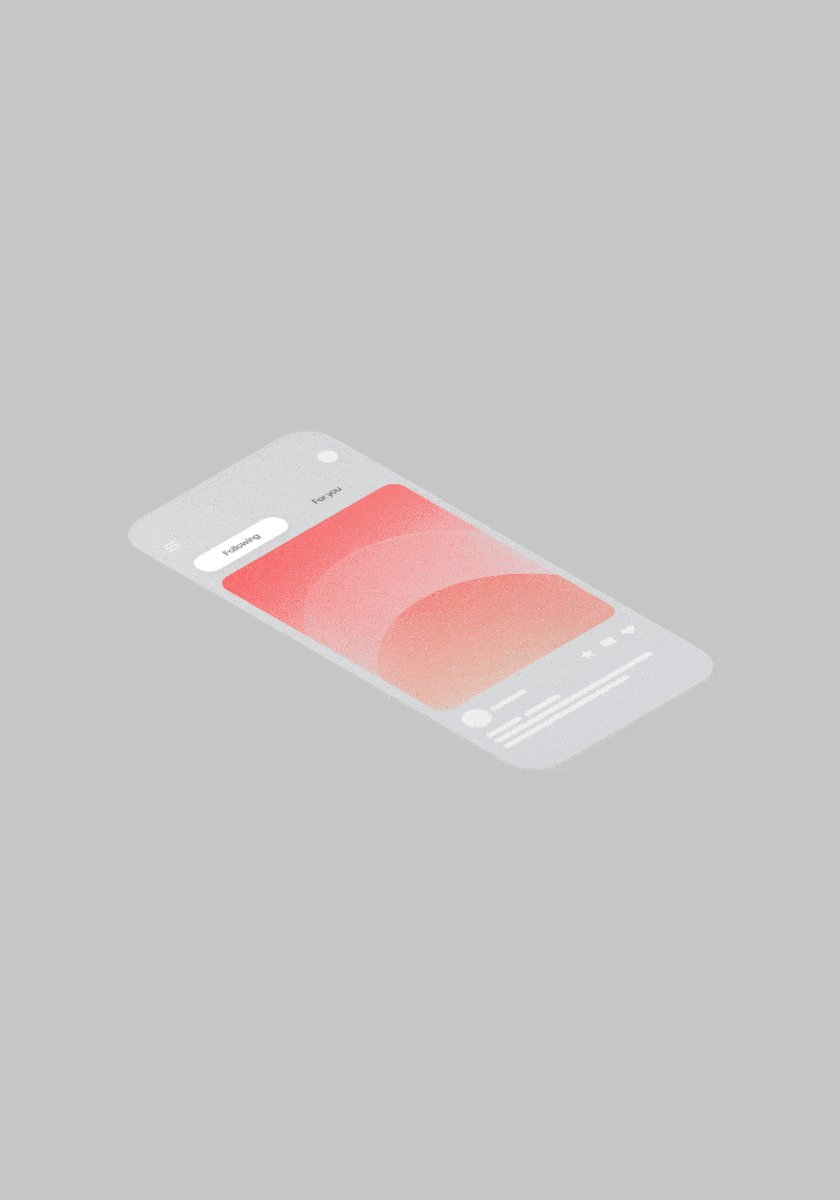
6.建立空间关系属性
尽管用户交互区域适中在屏幕这个平面上,但设计可见框架之外「不可见」的空间同样至关重要。建立 UI 元素和界面层的空间关系属性,可以帮助用户更快构建产品的心智模型,从而增强他们的体验。通常,设计师使用多个功能层来为平面屏幕引入深度和空间感。


图 6-1
上面的2个动画显示了这个音乐 APP 更详细的上下文环境。两者呈现了这个 APP 中的功能层由哪些部分组成,以及当全屏播放器视图折叠为最小化视图过程中,各个 UI 元素是如何过渡的。


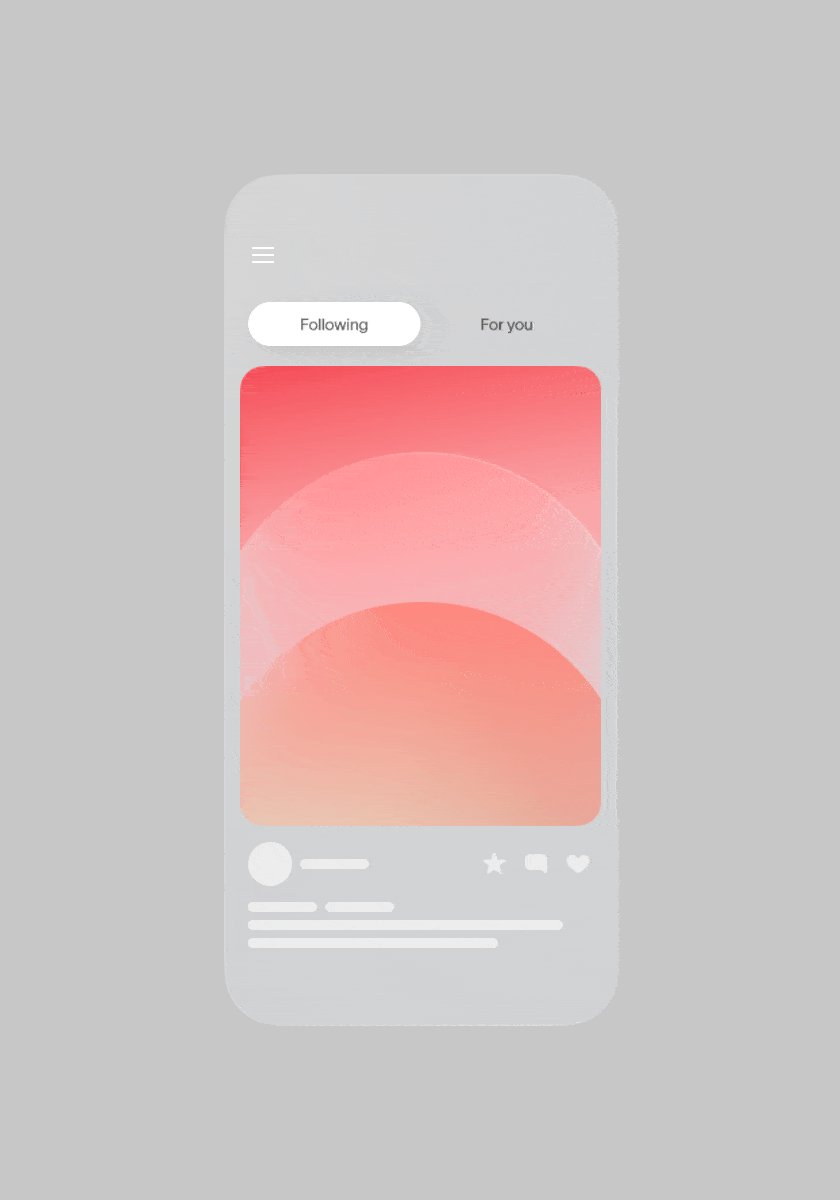
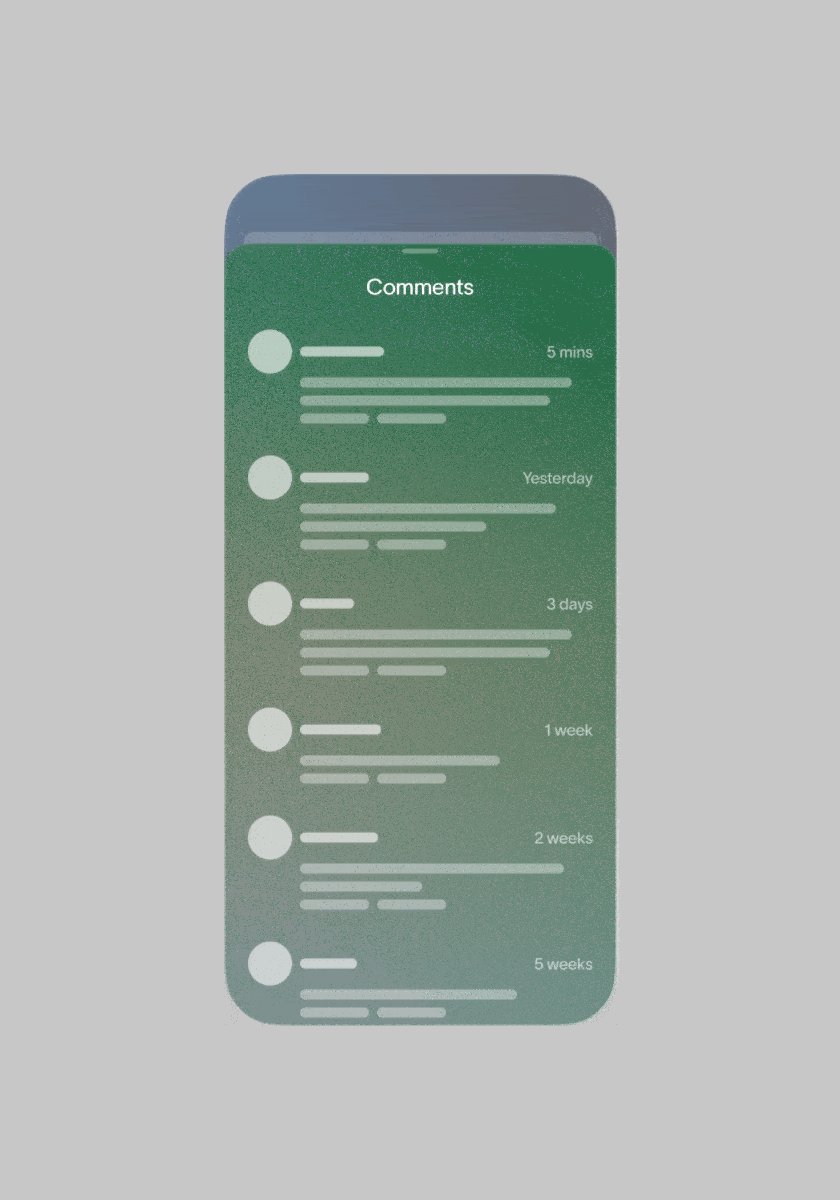
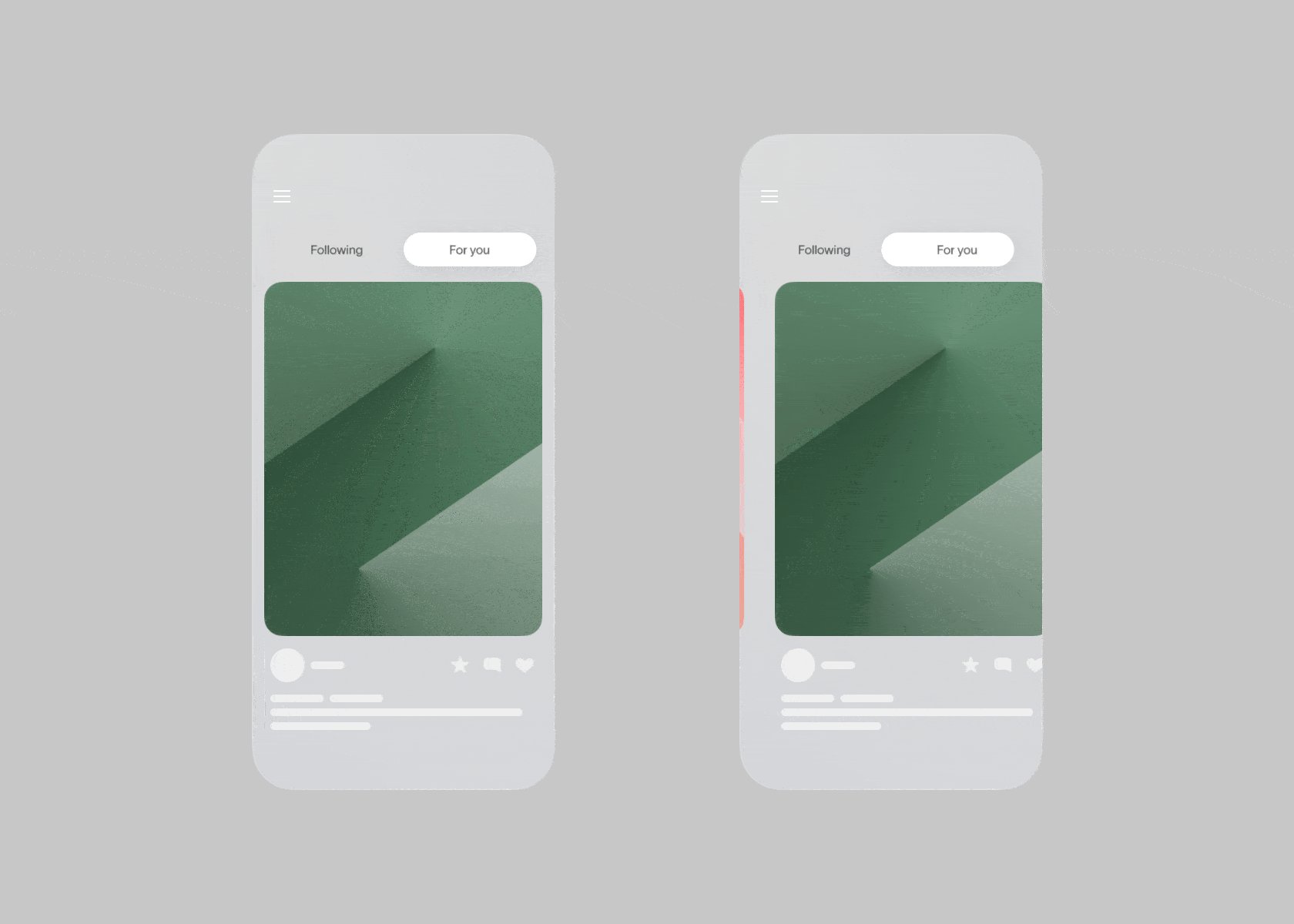
图 6-2
在这个范例当中,上方的图展示了这个社交媒体 APP 在屏幕上的效果,下图则拆解了它的空间层级结构。评论界面层是从底部滑入的,而原本的 UI 界面层缩小并在底下添加了深色背景层。
除此之外,所有定向运动的层和元素,其实都是整个空间的一部分。下方范例中,具有相同外观的 UI 元素,其实在在空间中有各自的位置,它们不同的运动逻辑构建出不同的产品体验。

图 6-3
正如方向性原则中强调的那样,这两个 APP 当中具有不同的导航结构。通过屏幕区域的空间交互,用户其实可以透过过渡和运动了解内容的来源,掌握总体空间结构。构建了这样的空间框架,可以极大地丰富产品用户体验的独特性。
结语
透过复杂的过渡动画,我们可以很明显看到,看似微小的细节会对用户体验产生多么巨大影响。文中所提供的范例和原则,可以作为设计基础,结合现有 APP 和产品,在日常交互中汲取属于自己的灵感。
参考来源:
WWDC 2018 — Designing Fluid Interfaces
https://developer.apple.com/wwdc18/803WWDC 2023 — Animate with springs
https://developer.apple.com/wwdc23/10158Material Design 2 — Navigation Transitions
https://m2.material.io/design/navigation/navigation-transitions.HtmlMaterial Design 3 — Transitions
https://m3.material.io/styles/motion/transitions/transition-patternsThe ultimate guide to proper use of animation in UX
https://uxdesign.cc/the-ultimate-guide-to-proper-use-of-animation-in-ux-10bd98614fa9Rauno Freiberg — Invisible details of interaction design
https://rauno.me/craft/interaction-designNielson Norman Group — Animation for Attention and Comprehension
https://www.nngroup.com/articles/animation-usability/Nielson Norman Group — UX Animations
https://www.nngroup.com/videos/ux-animations/Nielson Norman Group — Executing UX Animations: Duration and Motion Characteristics
https://www.nngroup.com/articles/animation-duration/Nielson Norman Group — The Role of Animation and Motion in UX
https://www.nngroup.com/articles/animation-PURpose-ux/
作者:陈子木
想了解更多网站技术的内容,请访问:网站技术