6000字干货!详细解析Web端设计语言库:布局

写在前面
整个设计语言库从设计价值观、设计法则、布局、视觉、数据可视化、动效这 6 大模块进行构建,这里主要从布局、视觉、数据可视化这 3 大模块进行阐述。
参考 Ant Design、Element Design、Google Design 等设计体系,结合已上线 官网-展示类、商城-交易类、后台-功能类、组件测试工具-工具类 等 Web 端产品进行研究总结。
2020-2021 年前公司项目 1.0 版本,由于互联网领域更新迭代迅速,里面部分内容待完善、验证、更新,不足之处,欢迎指正。
其中 Web 布局主要从框架布局、页面层级、栅格系统、Web 页面适配这 4 个方面来进行阐述。
注意
本篇文章较长,请大家做好心理准备。因为每个模块内容长短不一,分开写一篇文章过短,放一起归纳会更加系统点。版权声明:最终解释权归前司所有。
本模块从设计原则、基础布局、扩展布局、懒加载这 4 方面进行阐述。
框架布局是页面的骨架和基础。在框架确定之后,设计者才可进行下一步的构建:统一的视觉元素,清晰的功能操作,具体流程的交互等。
我们主要梳理了基础层、内容层相关模块所组合的布局框架。以下主要从基础布局、扩展布局这两方面进行阐述。
1. 设计原则
一致性:确保产品布局在结构和视觉的一致性,为用户提供高度的舒适感。
逻辑性:视觉中的各种分类构成具有逻辑思路,结构联系紧密且通畅。
可扩展性:无论产品功能是简单还是复杂,布局框架能够随着产品需求的变化进行布局结构的延展和扩充。
可预测性:选择可预测和可识别的布局,并连接到体验的每一个环境中且在适当的地方引导用户。
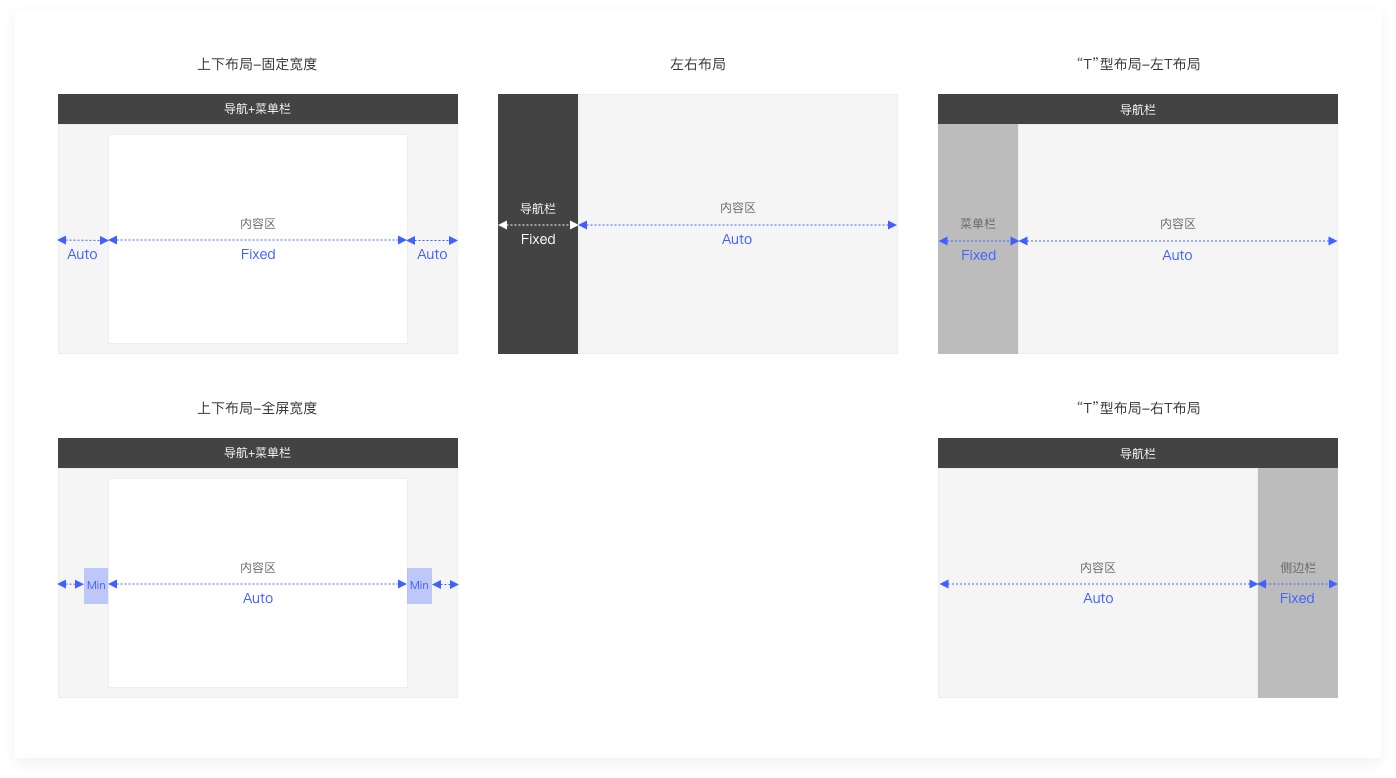
2. 基础布局
基础布局包括:上下布局、左右布局、“T”型布局。这三种布局结构相对简单且常见。
- 上下布局:上半部分为导航模块,下半部分为主内容模块。导航栏宽度限制了导航的数量和文本长度,适用于导航较少、页面篇幅较长的网站。是使用场景最多的框架布局。
- 左右布局:页面左侧为全局导航模块,右侧为主内容模块。这种布局提高了导航的可见性,也有利于页面之间的切换,适用于结构简单的网站。
- “T”型布局:常用于社交文章类网站,顶部全局导航承接了所有子入口的功能,内容区域再划分成菜单栏(或侧边栏)、主内容模块两部分。

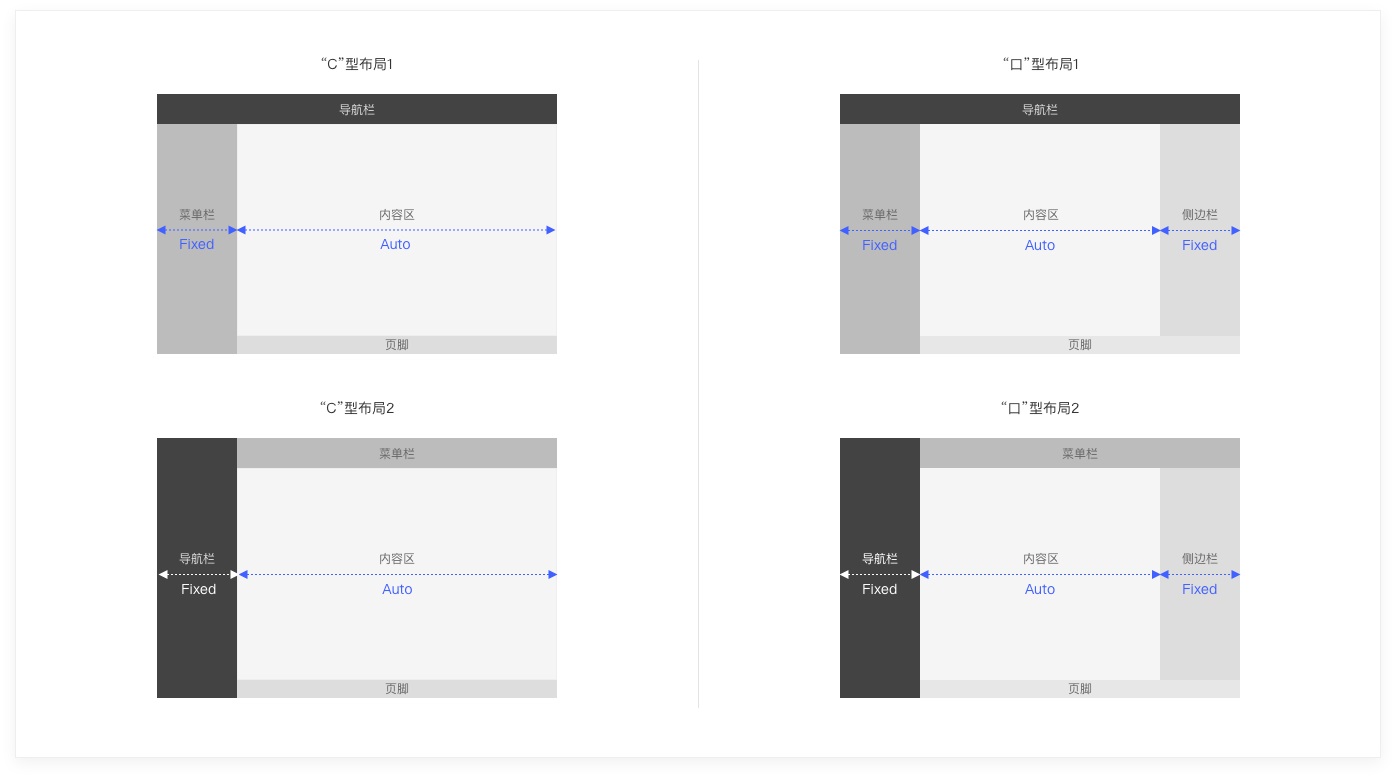
3. 扩展布局
扩展布局包括:“C”型布局、“口”型布局。这两种布局结构相对复杂,是基础布局的拓展,用于承载有大量信息的页面。
- “C”型布局:它是“T”型布局的扩展。结合了水平导航和垂直导航的特点,能更清晰地区分:常用业务功能操作和辅助操作。适用于功能模块较多、较复杂的后台管理网站。
- “口”型布局:常用于工具、资讯类网站,它是“C”型布局的扩展,增加了侧边栏模块。它充分利用了版面的特性,可承载最多的信息及功能,缺点是页面拥挤,不够灵活。

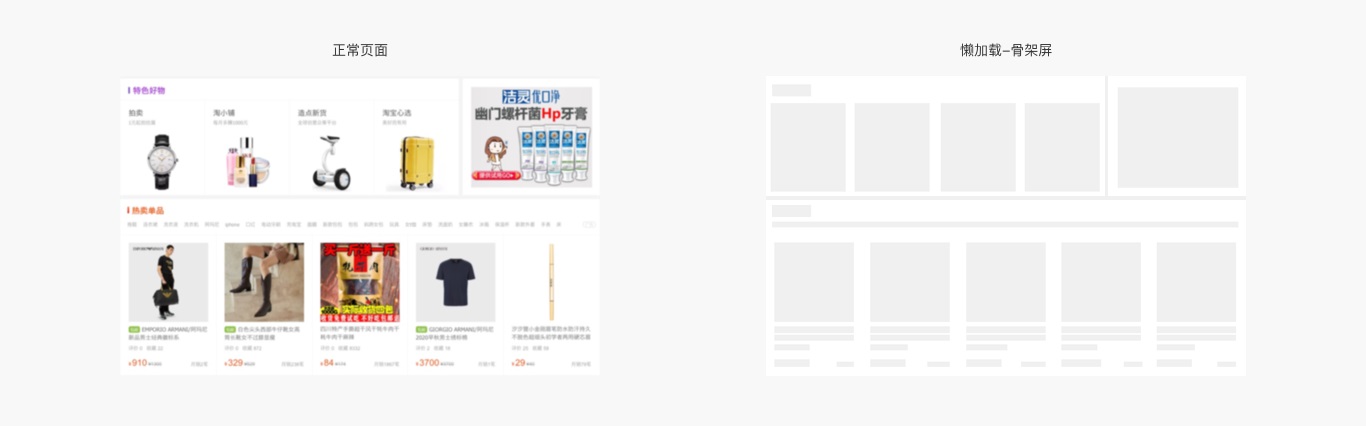
4. 懒加载
指的是在长网页中延迟加载图像。页面滚动到可视区域中,图像才会加载出来,是一种加载速度快、能缓解服务器压力的方式。加载时显示的页面骨架屏(灰色占位图),是页面加载过程中的过渡效果。
试想,在图片多、页面长的电商网页中,如果每一张图片都需要加载,由于加载数量过大,会造成长时间白屏或闪烁,有时候页面甚至会崩溃,这就严重影响到了用户体验。

本模块从背景层、内容层、全局控制层、蒙版层、弹出层这 5 方面进行阐述。
页面层级用于规范页面元素所属层级、层级顺序及组合规范。
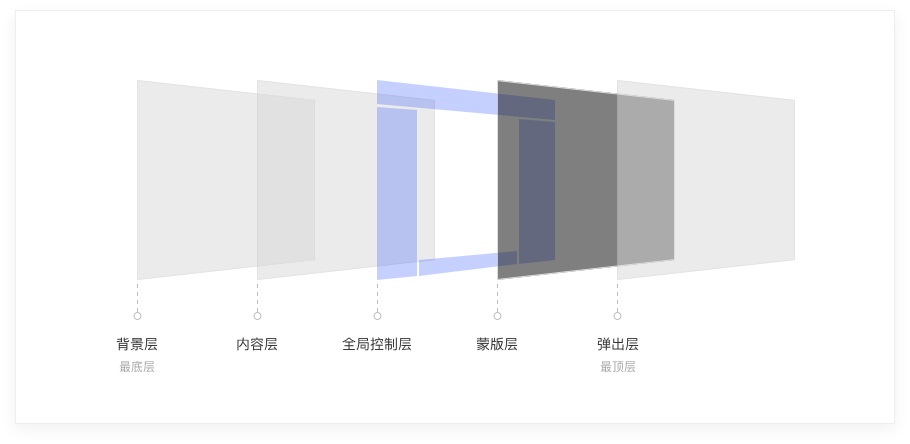
页面的基础层级从 底层 到 顶层 的排序,依次为:Background 背景层、Content 内容层、Global control 全局控制层(导航、菜单、侧边栏等)、Mask 蒙版层、Pop-up 弹出层。
下面以结构相对复杂的“口”型布局作层级示例:

1. 背景层
背景层样式固定,在页面中永远置于页面底部,并且一般会给予背景层中性色,作用是方便突出内容层和全局控制层。
背景层可分为纯色背景、图片背景。纯色背景常用颜色:中性色板的 color1 - #ffffff、color2 - #fafafa、color3 - #f5f5f5。图片背景又包括图形、文字、图片等元素构成的背景,主要用于装饰页面、引导视觉。

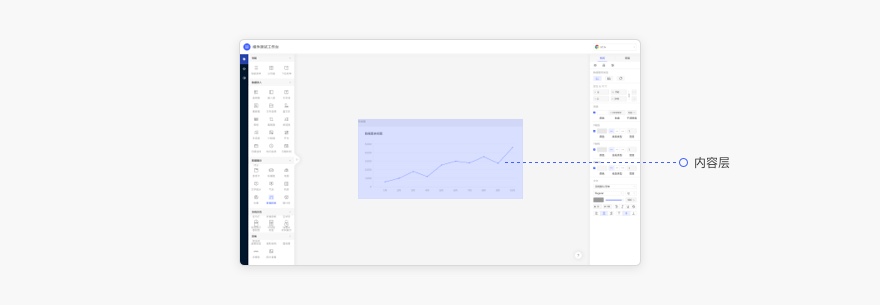
2. 内容层
内容层是视图结构中最核心、最复杂的一层,它与业务强相关,属于页面中第二层级的内容。
它承载了业务场景中用户需要获取的核心信息,以及辅助核心任务的操作,如:表单填写、列表对比、详情展示、信息说明等。

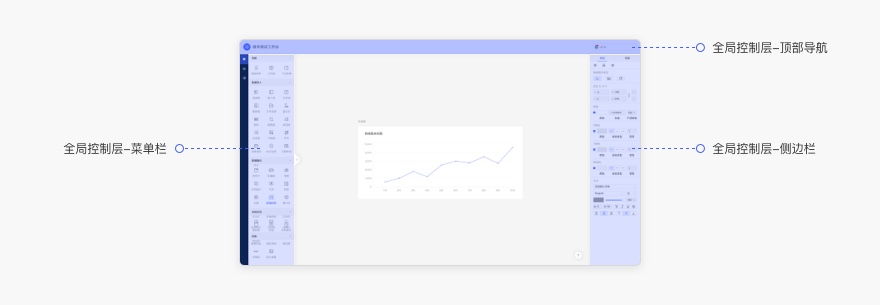
3. 全局控制层
全局控制层在内容层之上,属于页面第三层级内容,一般在业务场景中对整个网站有全局控制及导航的功能,如:导航、菜单、侧边栏。

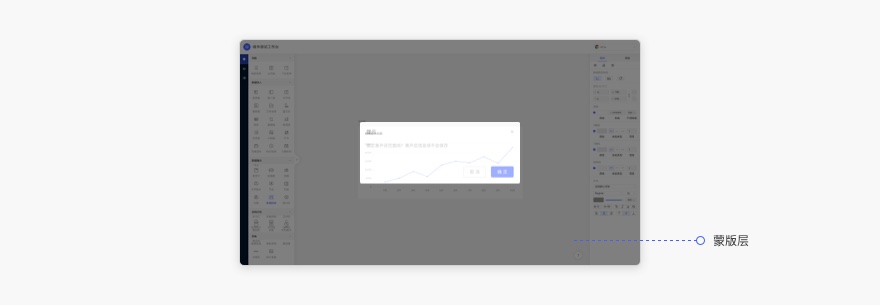
4. 蒙版层
一般和弹出层配合使用,不单独使用。常用蒙版样式:不透明度为 50%的黑色背景遮罩,color : rgba(0,0,0,0.5)。
作用:用于锁定内容层和导航层操作,突出上方弹窗内容,促使用户高效操作。

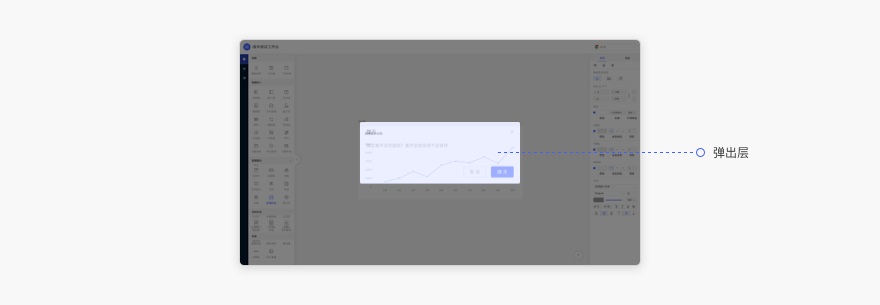
5. 弹出层
指当前任务或内容相关的临时出现层,优先级最高。一般承载当前需要临时处理的任务,如:对话框组件。
对话框以滑出或者弹出的形式展现给用户,底部内容层不可操控,被蒙版遮罩禁用,在操作需要聚焦的分支流程时使用。

3. 栅格系统
本模块从关于栅格、模块、间距系统、关于适配这 4 方面进行阐述。
栅格系统在页面排版布局、尺寸设定方面给了设计者直观的参考,它让页面设计变得有规律。
熟练地运用栅格系统,不仅可以减少决策成本、提高设计理解力,还可以实现响应式布局、加速团队协作并保证视觉还原。
①关于栅格
轻量级的项目,用 12 栅格即可满足设计需求。但对于业务信息量大、信息分组较多的大体量项目,就需要对 12 列进一步细分,用 24 栅格系统来满足其设计需求。
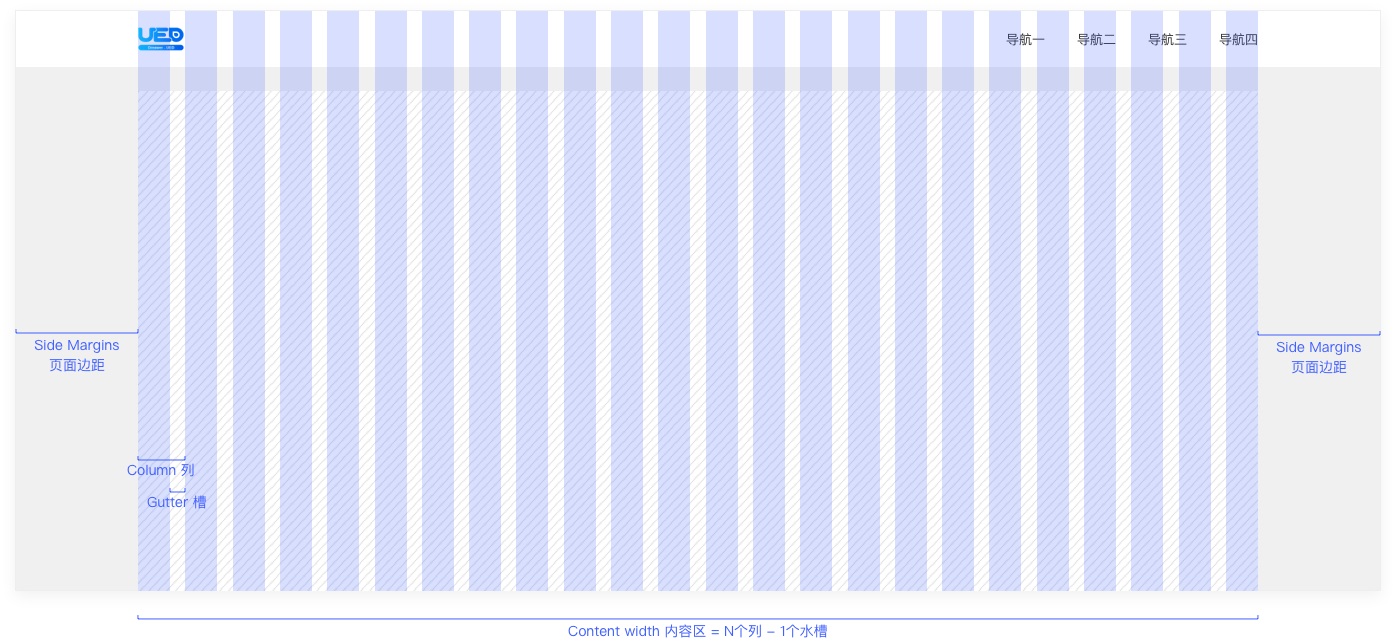
列(Column)和槽(Gutter)是栅格系统的基本构成元素。Column-列 是内容的容器,Gutter-水槽 用来调节相邻两个列的间距,把控页面留白;列宽+列间距+页面边距(Margin)= 屏幕水平宽度。列和列间距的内容区域(Content width)由 N 个列和(N-1)个水槽组成。
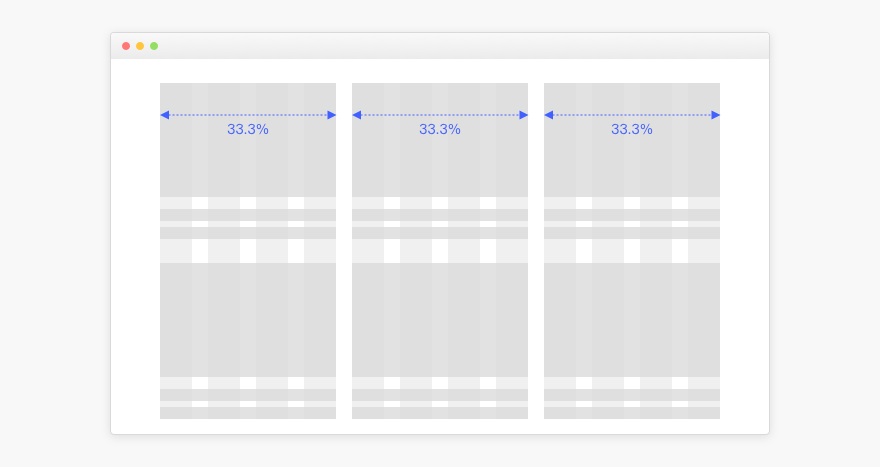
这里,我们以最常见的上下布局结构为例,对内容进行 24 栅格的划分设置,12 栅格的使用方法也可此类推。页面中栅格的 Gutter 为定值,当浏览器(页面宽度)在一定范围内拉宽或缩窄时,栅格的 Column 宽度会随之拉宽或缩窄,但 Gutter 的宽度值固定不变。

②模块
模块就是我们的设计区块,可以是一段文字、一张图片,又或是其他元素。其中,背景/点缀元素并不能算作是设计模块,所以无需严格遵循栅格系统。
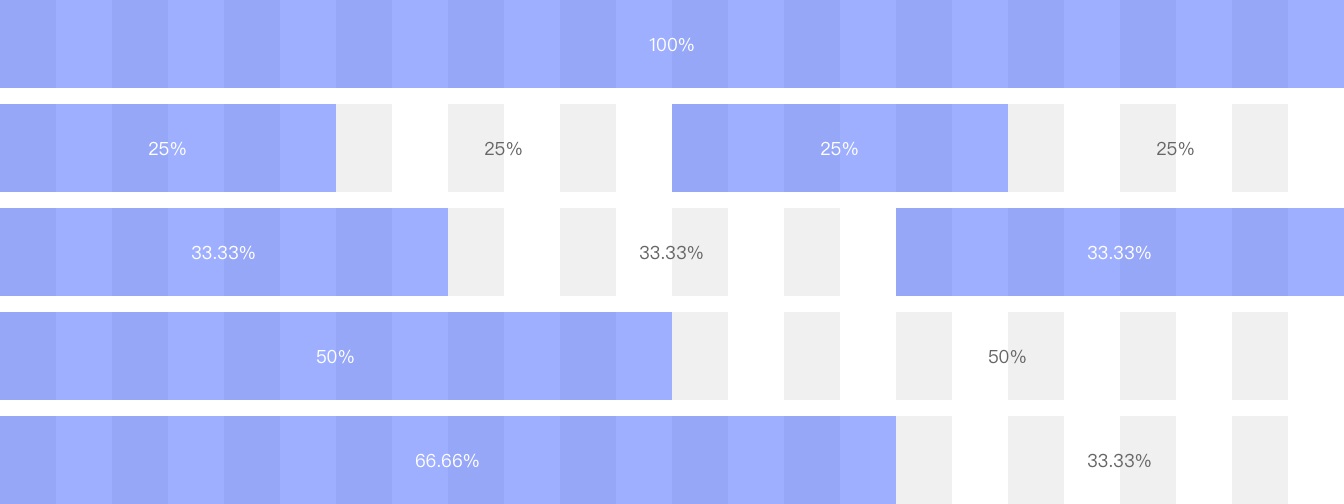
以 12 栅格系统为例,它可以根据业务需要被等分成 2、3、4、6、12 份,也可以被不对称分割为 1:2:1、1:3:2、2:3:3、1:2、3:1、1:5、3:5 等比例。设计者可以根据实际需求,自由组合。

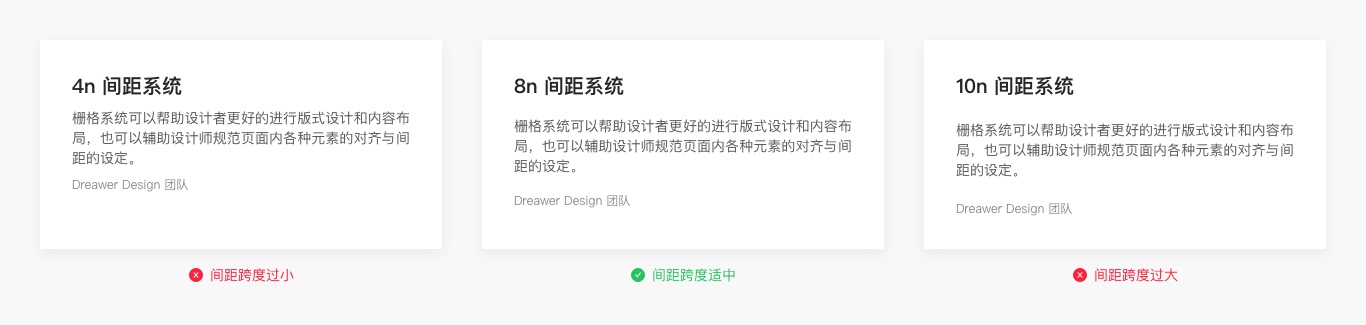
③间距系统
栅格系统可以帮助设计者更好的进行版式设计和内容布局,也可以辅助设计师规范页面内各种元素的对齐与间距的设定。为了保持页面布局的一致性和韵律感,我们需要对间距系统进行规范。
鉴于目前主流桌面设备的屏幕分辨率,在垂直、水平方向大多可以被 8 整除,而 8 也符合“偶数原则”,所以使用 8 作为最小原子足够普适。虽然 2、4、6、8、10 也满足以上条件,但 2、4、6 作为基础间距,会使元素分得过于细碎,难以把控页面的节奏感;把 10 作为基础间距,间距跨度又会过大。因此,模块宽度与间距可以用 8n 的规则来定义。
我们用 n 表示变量,分别以 4n、8n、10n 的间距作为对比,假定 n=2:

④关于适配
由于用户的页面显示设备,不同形态的布局,适配方式也不同。
Fixed:表示固定宽度,元素宽度为定值,不受页面宽度的影响;Auto:表示自适应宽度,元素宽度随着页面宽度的缩放而缩放;Min:表示最小宽度。
基础布局

上下布局:内容模块可设计成固定宽度、全屏宽度两种视觉布局。
固定宽度的上下布局,固定宽度值(Fixed)设为 1200px 即可满足多尺寸屏幕适配需求,Auto 区的宽度则由屏幕的大小决定;全屏宽度的上下布局,需设置内容区的左右最小边距(Min),以防止内容区的信息被遮挡。
左右布局、“T”型布局:内容区都是自适应宽度(Auto),两侧的导航栏、菜单栏、侧边栏均为固定宽度(Fixed)。
扩展布局

“C”型布局、“口”型布局中,内容区都是自适应宽度(Auto),两侧的导航栏/菜单栏、侧边栏均为固定宽度(Fixed)。
4. Web 页面适配
本模块从响应式、中断点、布局类型、流动布局下的模块处理、自适应这 5 方面进行阐述。
①响应式
响应式 Responsive 是使用一套页面/代码适配多个客户端。
适用场景:从运营和维护的便利性方面考虑,当网站交互少、功能少、升级不频繁时建议使用响应式,如展示类官网等。

实现响应的前提条件:
- 页面布局具有规律性,必须建立灵活的网格基础,元素宽高可用百分比代替固定数值;
- 网页图片必须是可伸缩的(页面中图片不固定宽/高)。
这两点也是栅格系统本身的典型特点,栅格系统是响应式网页的实现方式。

②中断点
中断点,是网页在收缩的过程中的最小范围。当网页宽度到达这个范围以后,网页内部的元素就要进行相应的变化,用来适应网页尺寸的变化。
中断点是基于页面具体内容、主流用户设备的分辨率、用户规模和成本计算等设置的。在拉升/压缩页面的过程中,无法使用相同的布局且必须改变内容展现方式时,产生的关键尺寸节点即可作为中断点。
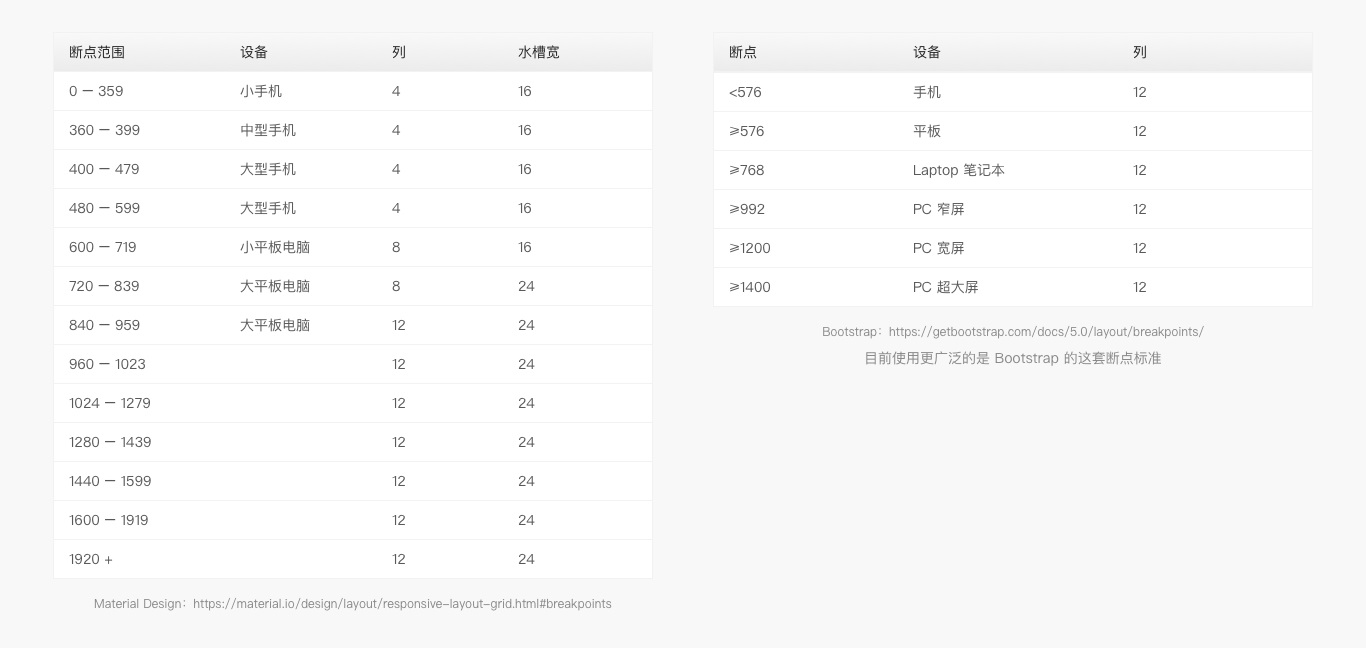
以下断点以谷歌 Material Design 和 Bootstrap 的断点为例,仅作参考:

中断点越多会让网页变得更加细腻、流畅。然而,当研发时间有限、对显示要求较低时,可选择常用的断点设置即可。
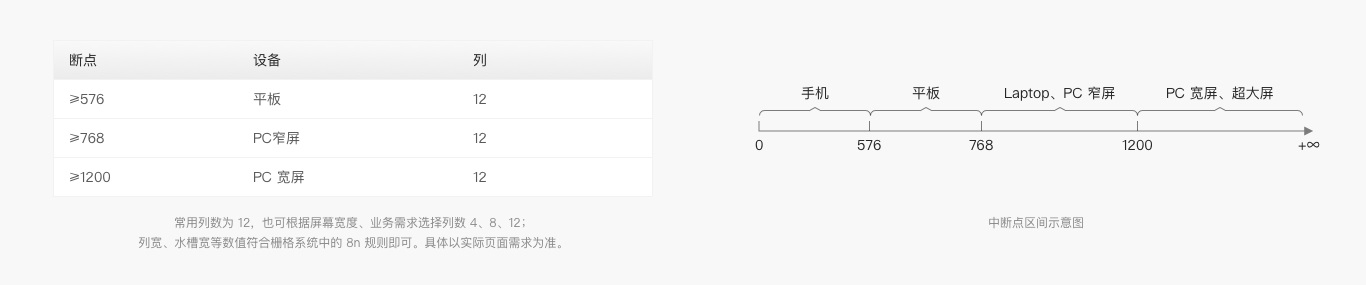
以下我们挑选了三个常用的中断点数值作为参考:

③布局类型
基于固定宽度和百分比宽度,我们可以将网页的布局类型分为:固定布局、流动布局、混合布局。这里的布局是指收缩网页的时,信息模块网格的变化模式。
固定布局
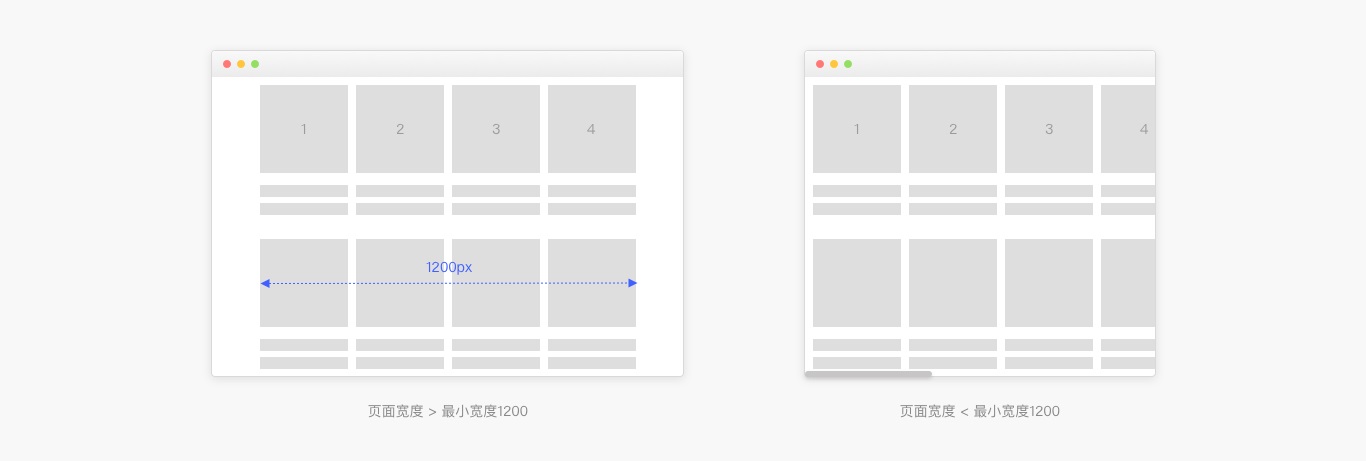
固定布局是指在收缩网页的过程中,列宽和水槽宽固定保持不变。
通常我们会设置一个最小宽度(PC 端常用最小宽度为 1200px)。小于最小宽度页面底部就会出现横向滚动条;大于最小宽度则内容居中(两侧留白)。示例如下:

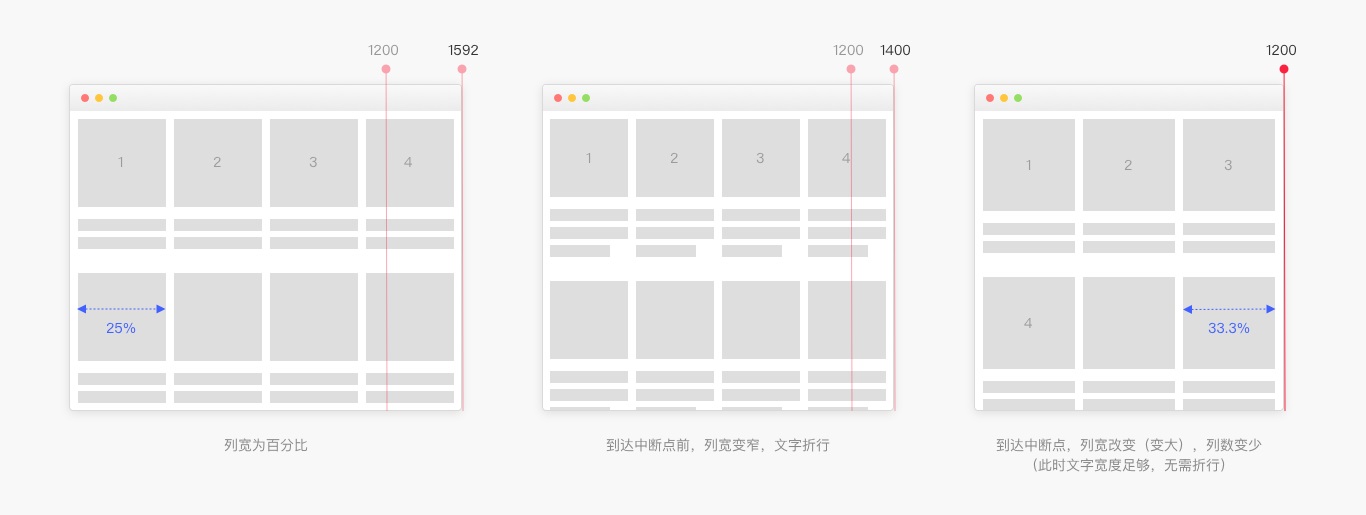
流动布局
当窗口缩小时,内容将动态地发生变化,文本会进行换行,元素也会变窄。然而,这些元素在内容宽度缩小到下一个中断点之前,布局是不会变化的。
对用户来说,扩展内容的大小(流动布局)比扩展可见内容的数量(固定布局)更有用。适用场景:流动栅格系统是编辑内容,仪表板,图像,视频,数据可视化等理想的响应策略。
假设某中断点为 1200,缩放过程中卡片宽高比不变,页面宽度由 1592px 缩小至 1200px 时的变化如下:

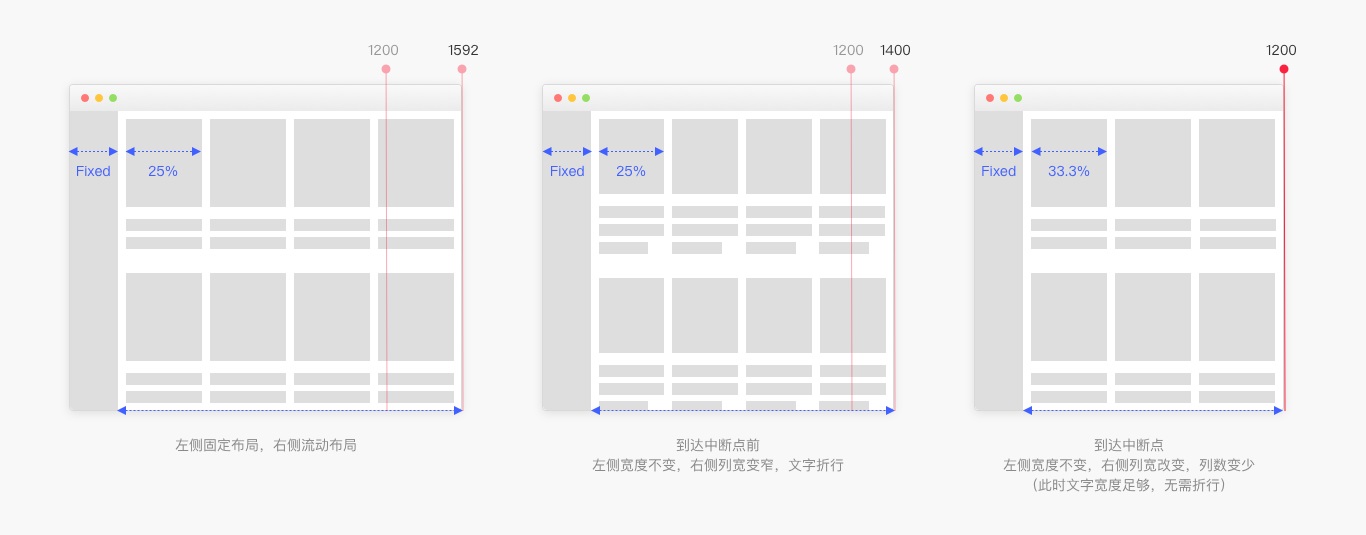
混合布局
混合布局是指固定布局和流动布局组合使用。例如的后台管理系统(dashboard)侧边栏是固定布局,右侧内容是流动布局。
混合布局在每个维度上有不同的缩放规则,所以它们不使用统一的缩放比。当用户需要调整浏览器的大小以使内容在一个维度上伸缩而在另一个维度上不伸缩时,便使用混合布局。
适用场景:后台系统设计、工具型的界面设计等。
假设某中断点为 1200,缩放过程中卡片宽高比不变,页面宽度由 1592px 缩小至 1200px 时的变化如下:

④流动布局下的模块处理
响应式不是简单的等比缩放。我们要在保证易用性的基础上,根据内容的重要性灵活布局。流动布局下的模块处理方式分为 5 种:挤压-拉伸、左右-上下、 删减-增加、变换位置、隐藏-展开。
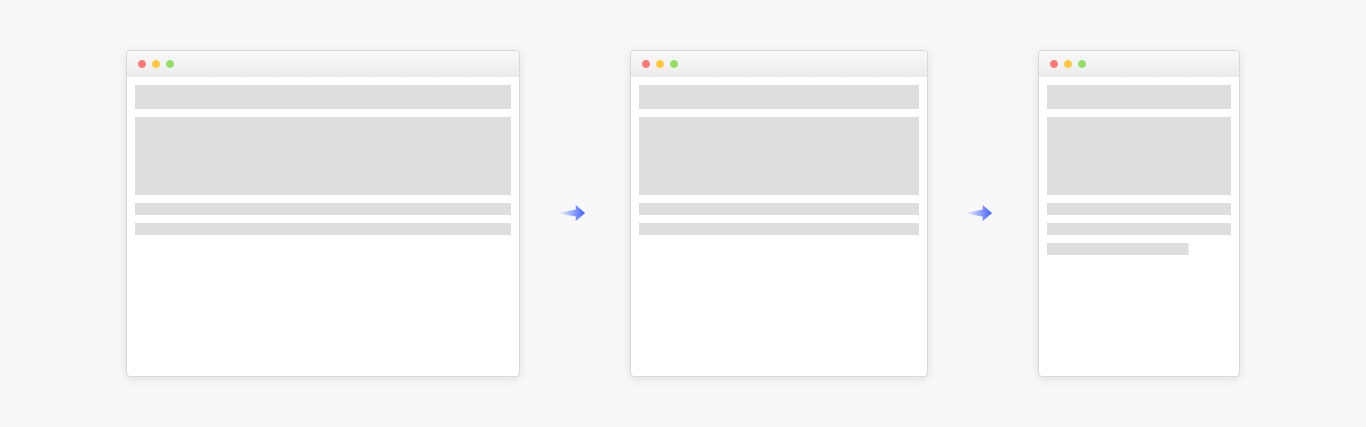
挤压-拉伸
模块内容随着屏幕宽度进行挤压或拉伸。
适用场景:适用于文本内容、纯色背景、按钮、填选框等伸缩不会发生变形的元素。

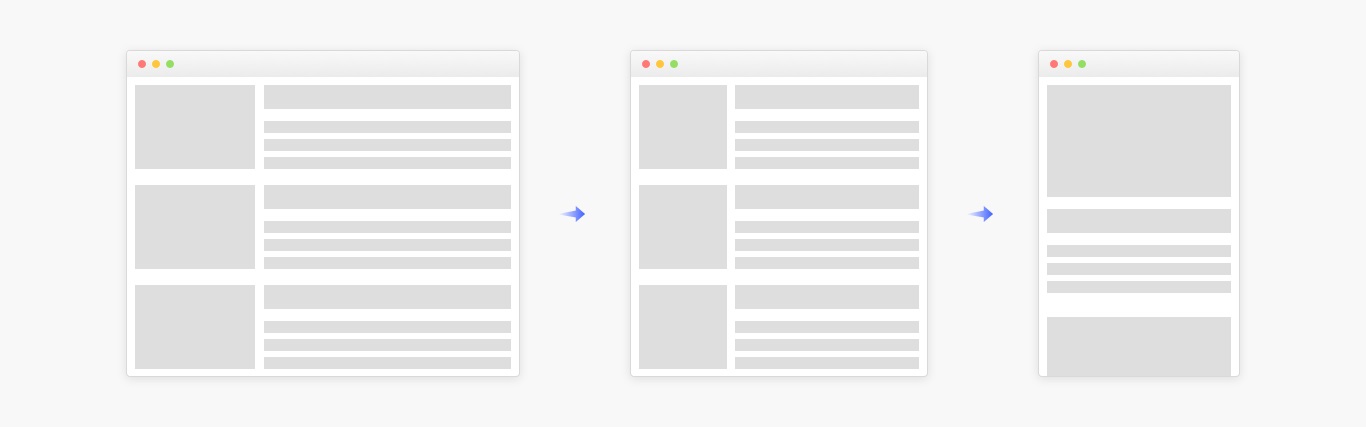
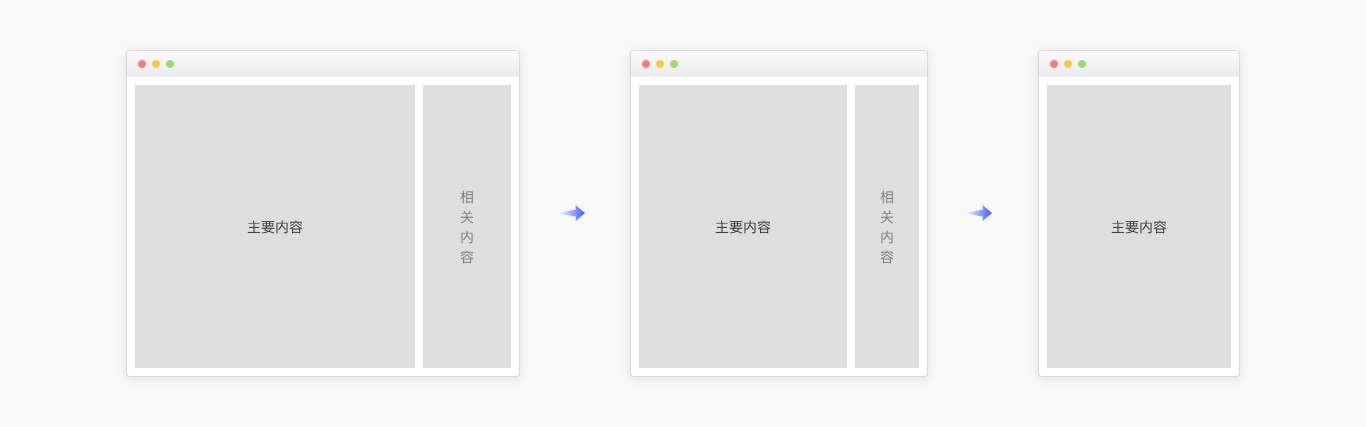
左右-上下
模块内容从左右排列变为上下排列。
适用场景:适用于图文列表、主内容+右侧推荐等所有左右排版的组合。

删减-增加
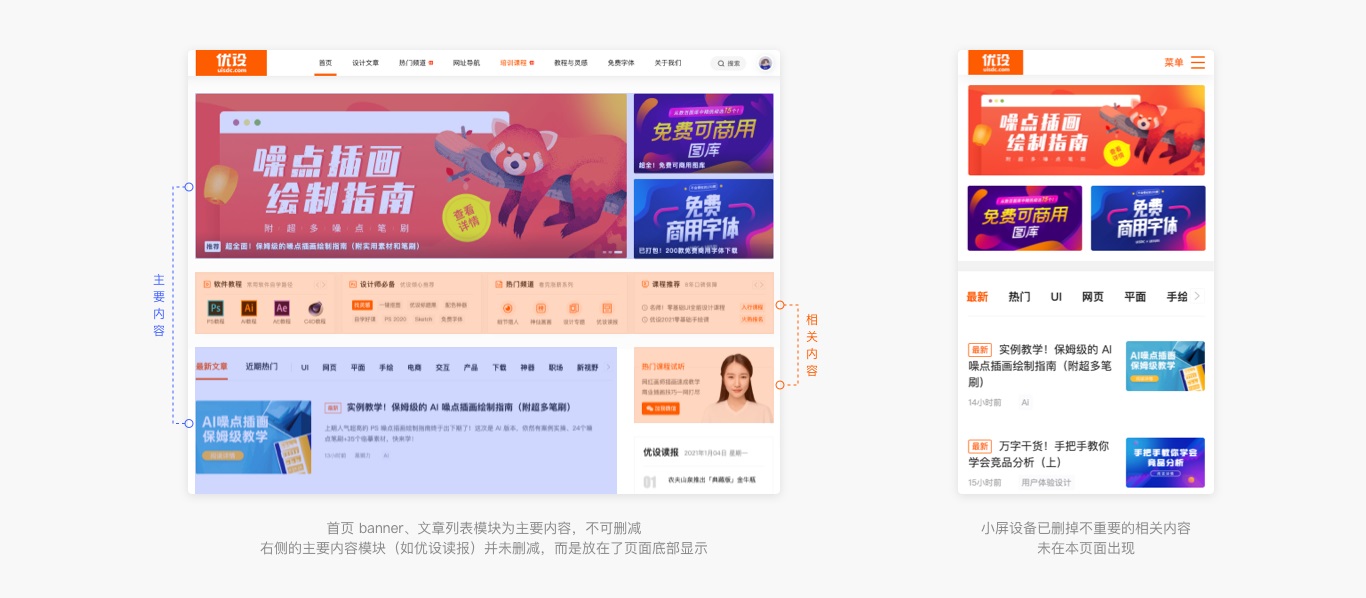
移动端空间有限,需对不重要的内容(如重复的快捷入口、推荐链接、相关的广告等)进行删减。
不同于桌面端网页,移动端可视区域相对较小,且受使用环境等因素的影响较大(如在公交、地铁中,内容过多/多小,不易阅读及操作)。因此,删减掉不重要的内容,保留主线任务内容极为重要。

可删减的相关内容不一定只出现在侧边栏,它也会穿插在主要内容模块附近,以上仅为某种情况的示例,切勿以偏概全。
实际网页应用示例:

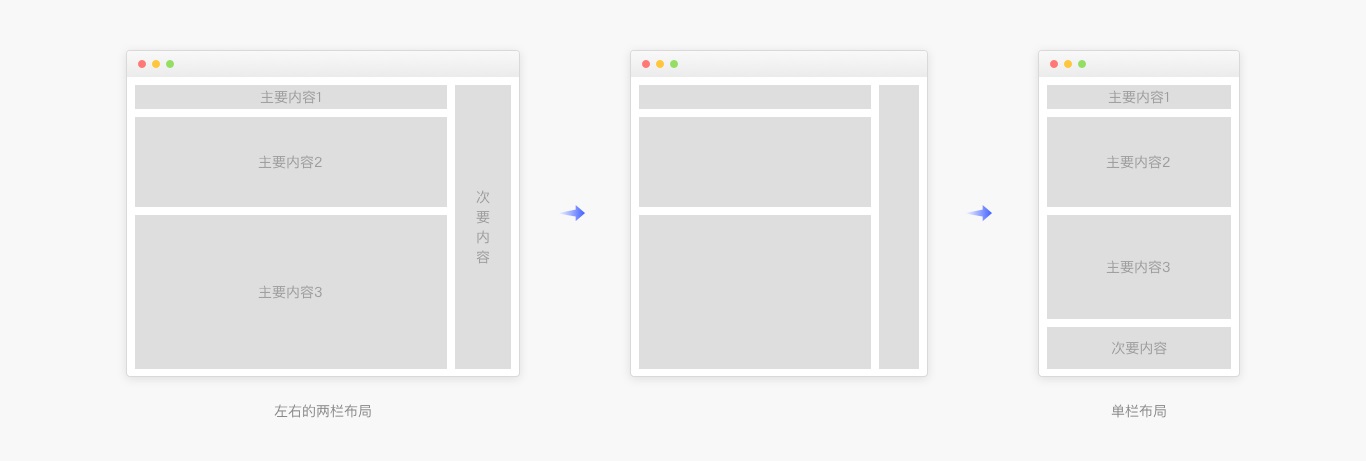
变换位置
根据设备的宽度、内容的重要层级等变换模块的显示位置。
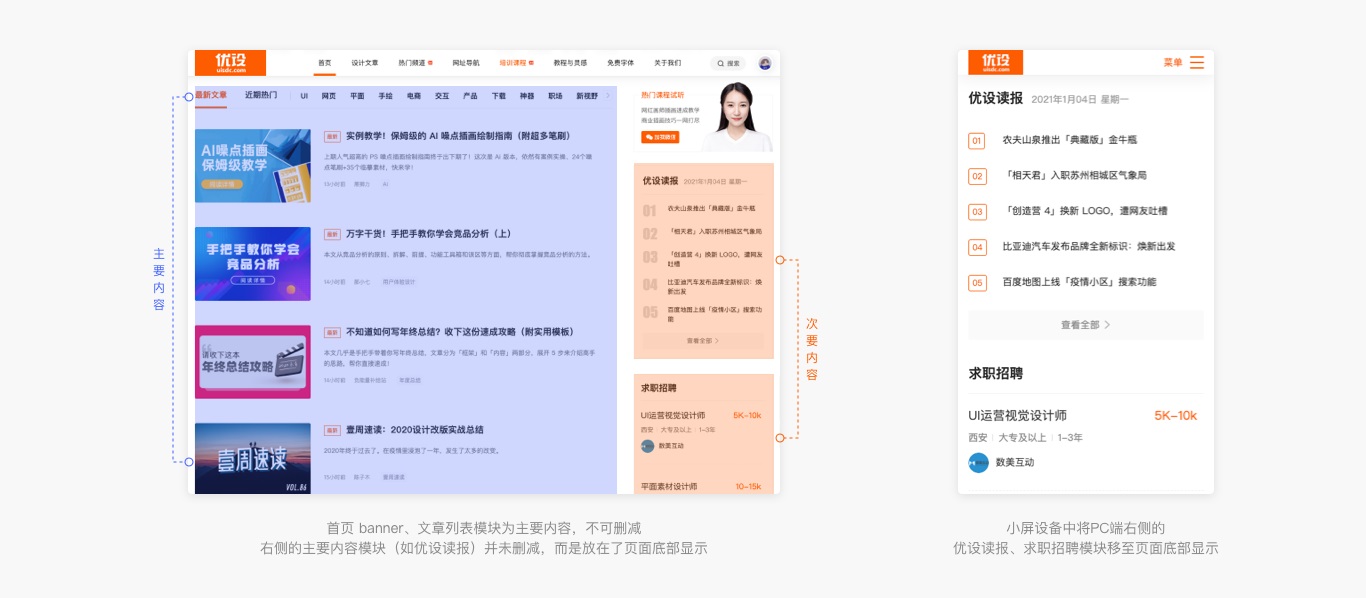
适用场景:侧边栏有次要内容模块(不可删减的网页),适配至移动端,可将两侧内容移动至页面底部(主要内容下方)。(网页端两栏、三栏布局,适配至移动端变为单栏布局)

PC 端多栏布局适配至移动端单栏布局中时,模块的上下顺序由模块的重要层级排序决定。重要级别越高,显示位置越靠近页面顶部,反之靠近页面底部。
实际网页应用示例:

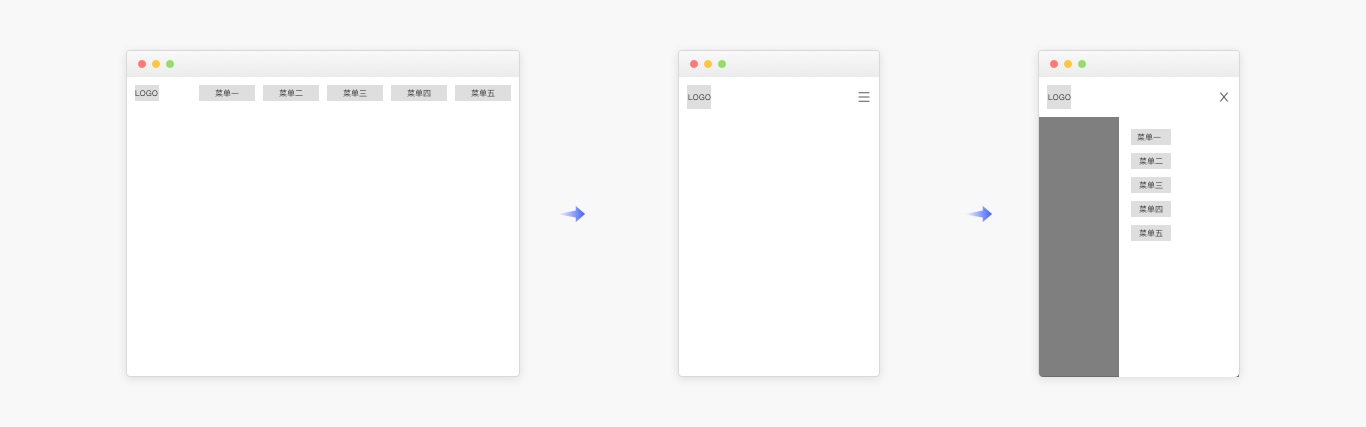
隐藏-展开
内容过多时可选择收起,以弹窗或者单独一个页面显示。
适用场景:桌面端顶部的菜单、导航,在窄屏中收进菜单 icon,点击弹出分类菜单,此乃常用的场景及处理手法;

⑤自适应
自适应 Adaptive 是为不同客户端分别提供一套独立的页面/前端代码。
我们可以通过显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)查询当前设备类型,匹配并显示相应的样式,让网页在不同设备下实现更好的显示效果。
适用场景:从页面个性化、多功能方面考虑,当网站功能复杂、用户交互频繁、用户量较大时建议使用自适应,这样能为用户提供功能更全面、交互体验更好的服务,如电商类网站。

参考资料:
https://developer.aliyun.com/article/
https://developer.aliyun.com/article/746355
https://zhuanlan.zhihu.com/p/66784964
http://www.h-ui.net/Hui-2.1-gridSystem.sHtml
布鲁星人
想了解更多网站技术的内容,请访问:网站技术















