尼尔森出品!掌握 9 种网页扫描模式和 7 个设计建议

原文引自 Rita Kind-Envy 的文章 《People Don’t Read Online—They Scan. This Is How to Write for Them》,该译文并非完整原文,内容已做删减和调整,并加入了部分译者观点。
尼尔森诺曼集团(Nielsen Norman Group)➊ 是一家在用户体验领域深受大众信赖的用户体验研究和咨询公司,该公司基于眼球追踪技术➋,监测用户如何通过视觉感知线上的图文页面,获得了人眼浏览网页的行为数据。实验发现,人眼在网页获取信息时更多的是“扫描”而非“逐字阅读”,并总结出人眼在网页阅读时常见的 9 种扫描模式。本文将详细介绍 9 种扫描模式,同时基于常见扫描模式给到了 7 个更好进行网页信息传递的建议。
内容概览:
- 扫描的定义
- 9 种网页扫描模式
- 7 个提升网页信息传递效果的建议
- 结论
一、扫描的定义
“尼尔森诺曼集团”发现人眼在网页获取信息时更多的是“扫描”而非“逐字阅读”,以下是关于扫描的介绍。
扫描指的是利用设备使电子束、无线电波等在特定区域来回移动而描绘出图像。在人眼获取信息的场景下,扫描指的是用户快速浏览文字、短语、标题或页面的各个部分以获得所需信息的行为。
尼尔森诺曼集团发现,79% 的人经常会以扫描的形式浏览遇到的任何新页面,只有 16% 的人会逐字阅读新页面。当用户以非线性的方式处理内容(跳过部分以找到需要的重要信息)时,可判断用户正在以扫描的形式获取信息。
扫描可以理解为搜索,是一种寻找和过滤信息的有效策略,可有效避免信息过载。
二、9 种网页扫描模式
以下是尼尔森诺曼集团基于实验数据,发现的 9 种最常见的人眼扫描模式,以下配图均来自尼尔森诺曼集团。
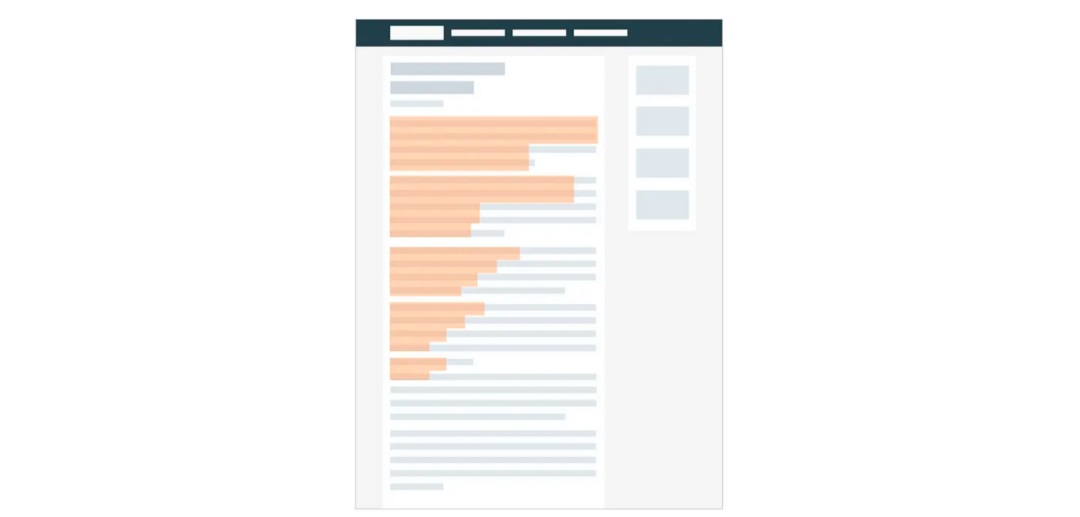
1. F 型扫描模式
当用户从左到右阅读,大概率会这样扫描文本。

F 型扫描模式
用户习惯看每行文本的开头几个单词,并且通常在前几行每行看更多的单词。当用户视线向下移动时,会在下方每行文本上阅读的单词越来越少,最后只会看到靠近左边的单词。

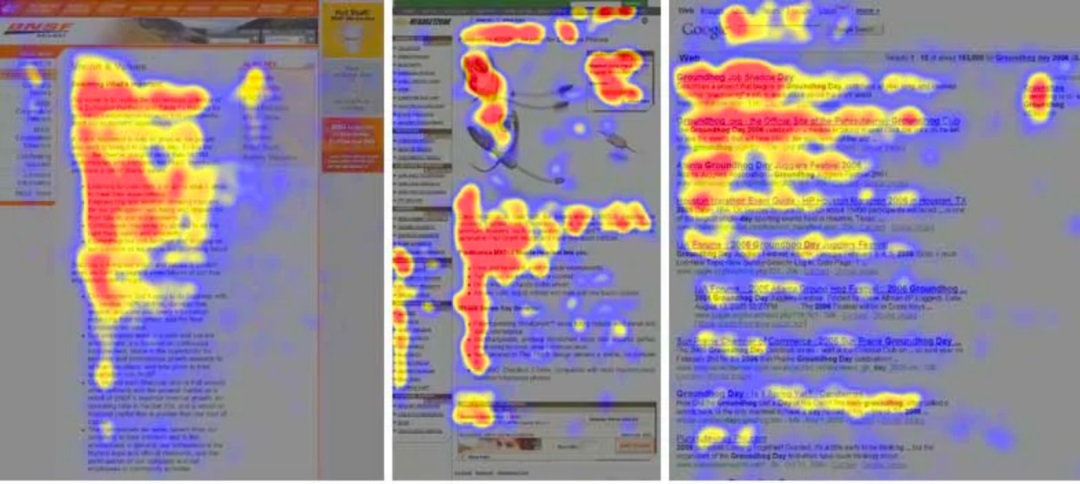
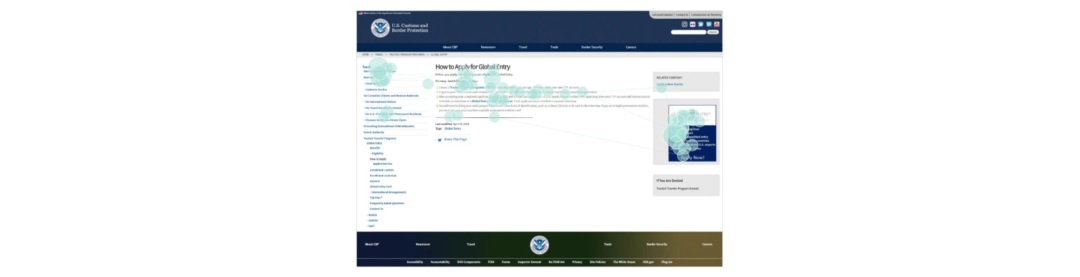
F 型扫描模式的具体案例
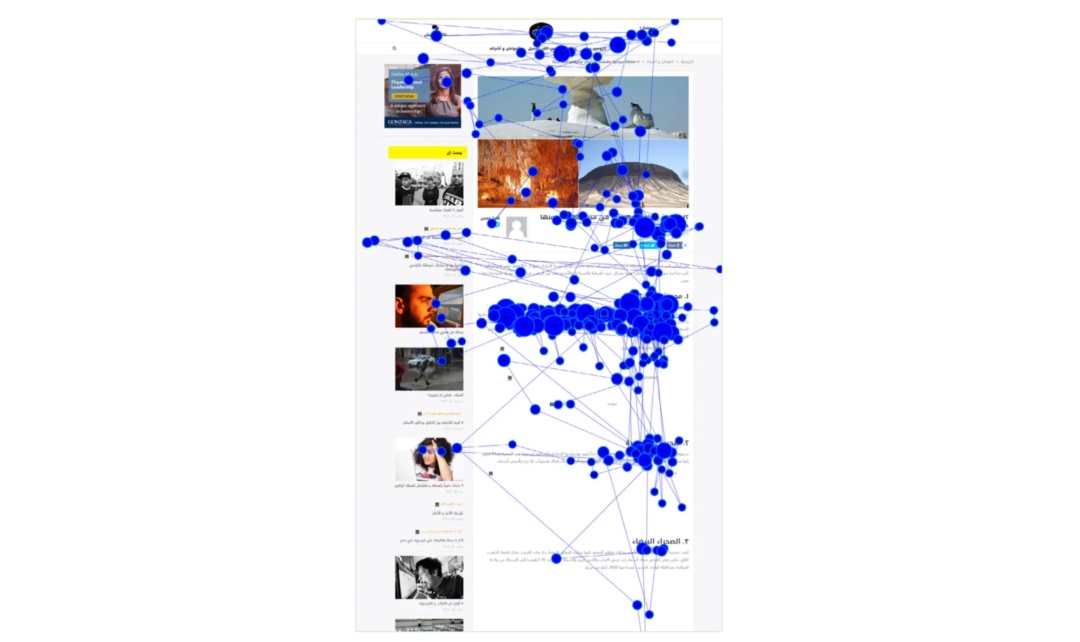
对于从右到左阅读的语言,比如阿拉伯语,F 型扫描模式会呈镜像形式。

阿拉伯语网页的镜像 F 型扫描案例
2. 分层蛋糕扫描模式
为了快速感知内容主题,用户可能只阅读 / 搜索 / 扫描副标题,因这种模式会一层一层堆叠,称之为分层蛋糕扫描模式。

分层蛋糕扫描模式
这种扫描模式有助于快速感知内容的主旨。人们会阅读对自己有用的信息,忽略没有用的文本段落。

分层蛋糕扫描模式的具体案例
简明扼要、概括性高的副标题有助于用户快速感知对应模块的核心内容,快速找到需要的信息,并在长篇内容中保持专注。
3. 点阵图案扫描模式
点阵图案扫描模式指的是,用户在页面中寻找关键词阅读的模式。

点阵图案扫描模式
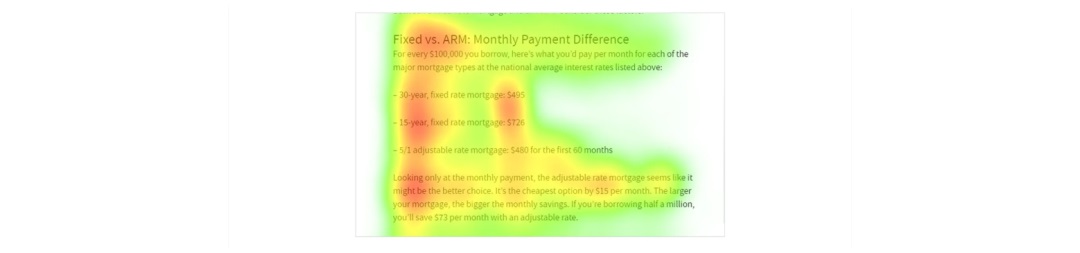
如下是搜索并查看数字的文章扫描热力图。

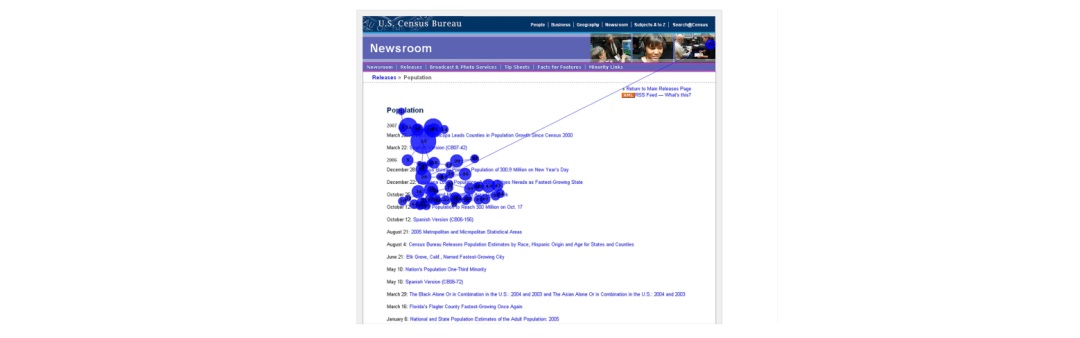
点阵图案扫描模式的具体案例
很多时候扫描模式并不是随机的,人们在线上阅读时都会下意识地搜索关键信息,极少存在纯粹为了愉悦而阅读文章的情况。
4. 承诺型扫描模式
这是一种少见的模式。用户如果对某个副标题感兴趣,就会阅读其下的全部内容。

承诺型扫描模式
当人们在线上查看信息时,他们不只是浏览,而是在寻找答案。
只有当读者找到与他们的任务、主题或兴趣直接相关的部分时,才会出现承诺型扫描模式。读者可以在找到正确信息后停止扫描开始逐字阅读。

承诺型扫描模式的具体案例
5. 详尽审阅扫描模式
备考的学生会按照这种模式阅读页面,文字写作者做文字校对时也会这样阅读。

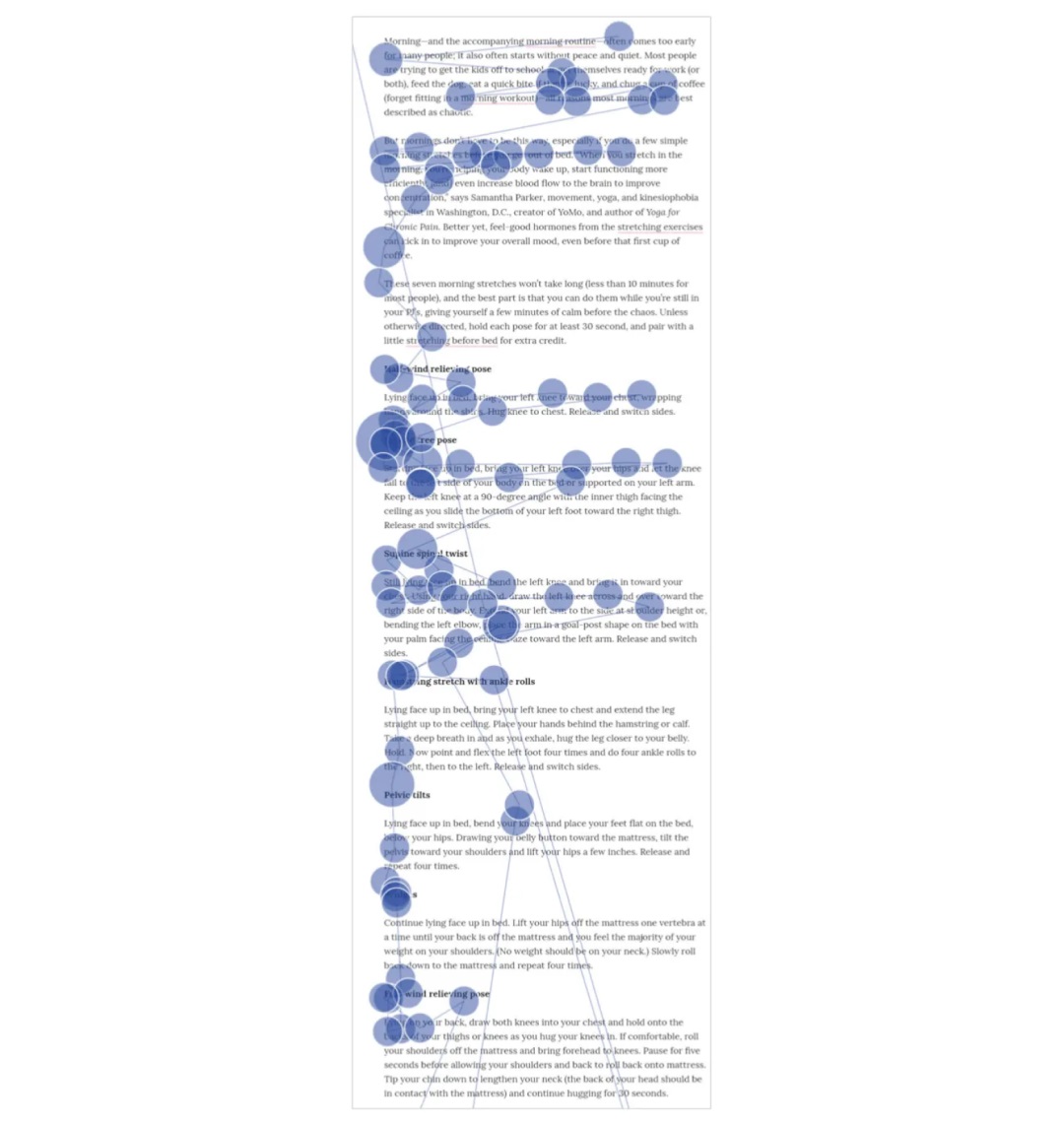
详尽审阅型扫描模式
详尽审阅扫描模式,需要耗费大量精力,在文字间来回穿梭。
详尽审阅会发生在以下场景下:
- 文本难以理解,但出于外部原因需要逐字阅读(比如考试)。
- 文本的内容过于深奥,超出了读者的专业水平。
- 内容缺失,但读者希望找到目标信息。

详尽审阅型扫描模式的具体案例
用户常常很难找到或理解所写的信息,不得不进行更多的回溯,很多时候详尽模式会让读者感到沮丧和失望。
6. 列表跳读扫描模式
当读者跳过文本只阅读列表时发生。

列表跳读扫描模式
列表跳读也意味着,当每行的首个单词非常相似,读者将会错过每行的前几个词。

列表跳读扫描模式的具体案例
尼尔森诺曼集团指出,读者在浏览常见问题列表时,常会跳过“为什么”和“如何”。
7. 章节跳过扫描模式
用户有时也会跳过页面的整个章节。

章节跳过扫描模式
章节跳过扫描模式常发生在价值较低或者不感兴趣的内容上。章节跳读看起来像 F 型阅读模式,但读者几乎不怎么看内容。

章节跳过扫描模式的具体案例
8. 割草机扫描模式
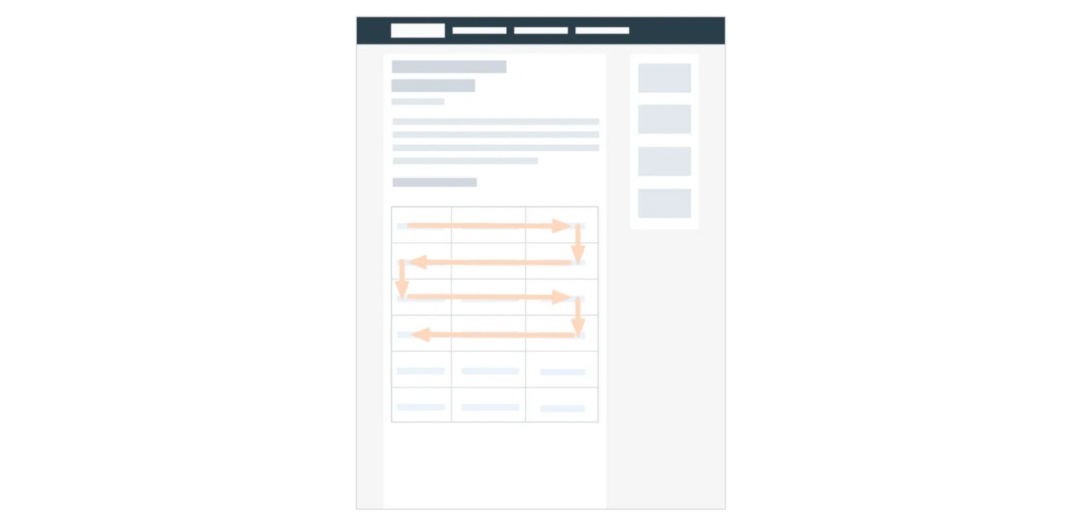
该模式下与文本关系不大,而与网页整体的内容布局有关。如果页面被划分为图片、视频、文本等内容单元,用户的目光会以割草机的模式移动。
用户从左上角的单元格开始,向右移动直到行尾,然后下拉到下一行,向左移动直到行首 ,下拉下一行,依次类推。

割草机扫描模式
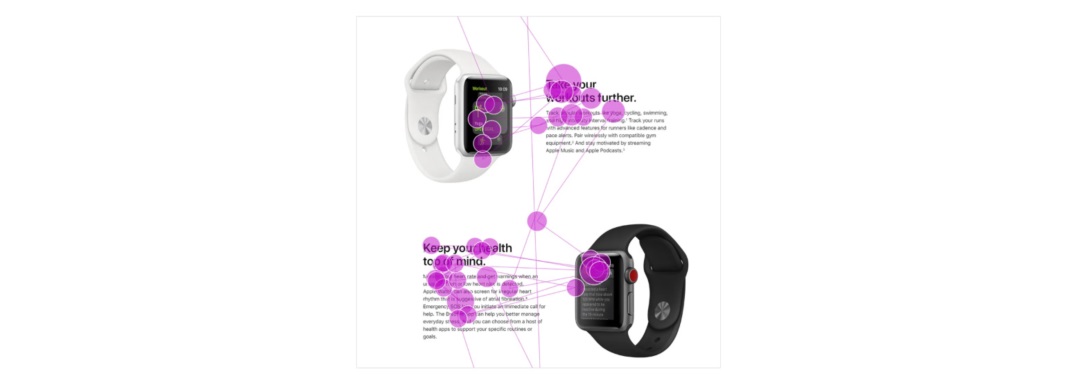
以下的 Apple watch 商品列表页是以“单元”内容形式展示,在该页面局部下,用户的扫描模式可以理解为割草机模式。

割草机扫描模式的具体案例
9. 锯齿型扫描模式
这种模式出现在页面侧边有文本摘要 / 图像的情况下。

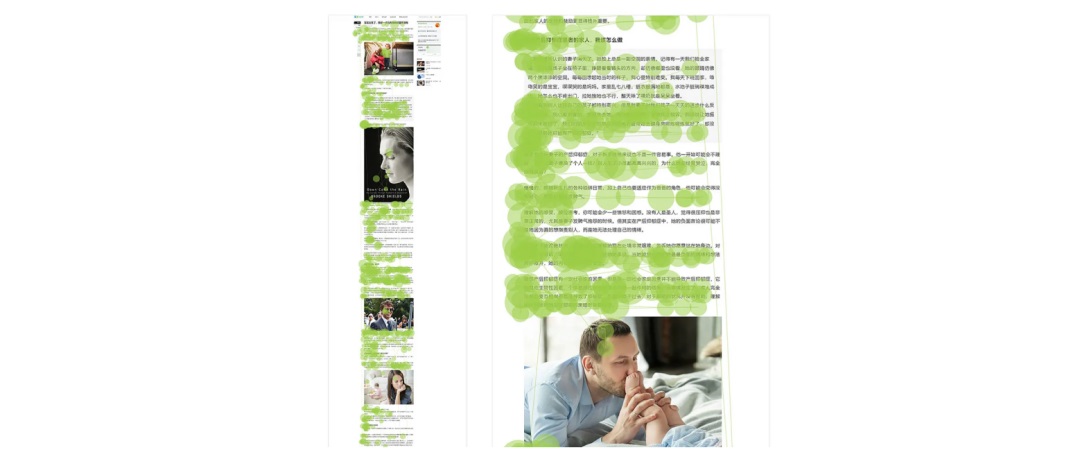
锯齿型扫描模式
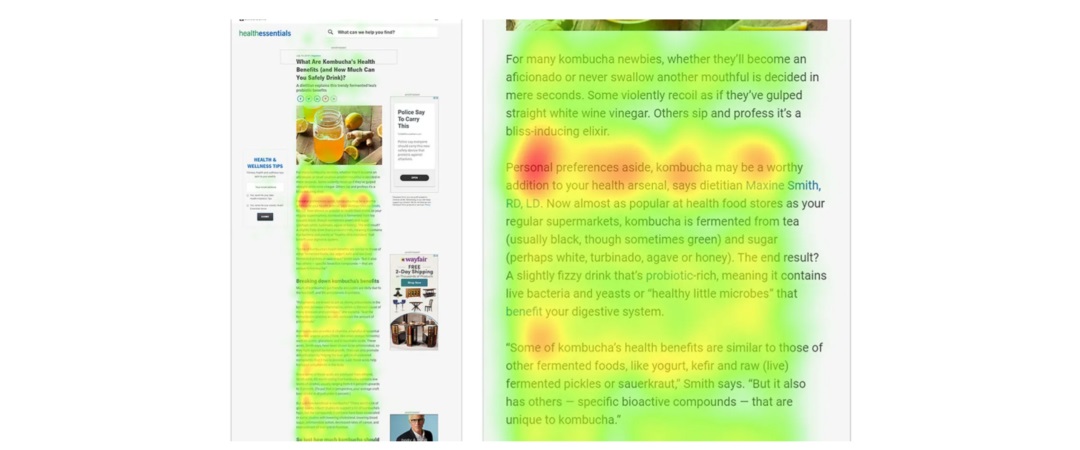
人们通过锯齿型扫描要么是被图片吸引,要么是被内容所困扰。

锯齿型扫描模式的具体案例
三、7 个提升网页信息传递效果的建议
基于以上 9 种人眼扫描模式,给到以下 7 个提升网页信息传递效果的建议。
1. 中心内容前置
将模块的中心信息前置(作为首句的开头),F 型扫描模式体现了用户更愿意阅读每段的前几行或每行的前几个单词。
可使用金字塔格式进行陈述。结论先行,先重要后次要,先全局后细节,先结果后过程。
2. 添加副标题
就像分层蛋糕扫描模式提到的,使用与模块内容相关的副标题,有助于用户快速感知对应模块的核心内容,快速找到需要的信息,并在长篇内容中保持专注。
3. 标记关键词
使用粗体字来标记关键词或以其他方式突出它们,对于点阵图案扫描模式下的用户非常管用,有利于他们快速找到需要的信息,但不能过度使用。
若你的潜在读者会搜索某个数字,如在大量文字表述中将“八十千米每小时“调整为“80 km/h“,它的识别性会更好。
4. 重点可分类内容通过列表形式呈现
列表是一种组织和展示信息的有效方式,通常使用项目符号或编号来标识每个内容组。对于总结性信息、任务信息、不同项目优缺点等均适合列表形式呈现。
列表跳读模式因读者很容易错过类似的前几个字,可避免每条的前几个字重复。
5. 使用简单易懂的语言
将内容定位至具有最少专业知识的受众,简单易懂的语言可有效避免详尽审阅,减少了回溯的需要,降低用户理解门槛,减少产生负面情绪的可能性。
6. 内容呈现简洁
对于文字内容,不要过度介绍,精炼语言。视觉呈现去掉增加用户理解成本的非必要元素。冗长的介绍、附加的一些不必要的元素,只会增加用户的理解成本。
7. 展现有价值的内容
有价值的主题和观点明确的内容,对用户更有吸引力。
结论
了解用户的浏览习惯,有利于设计者更好的进行网页设计。未来可能会因设计模式的转变而产生新的行为类型,但大概率会基于同一个事实:用户想要更高效的获取信息。设计师需要在网页内容呈现上很好的对应这一事实,将信息的有效传递作为设计的主要目标。
注释:
- 尼尔森诺曼集团:英文全称 Nielsen Norman Group,是由 Jakob Nielsen 和 Don Norman 创办的一家用户体验研究和咨询公司,因创始人在用户体验领域的领导力深受大众信赖。Jakob Nielsen 定义了《10大可用性原则》,Norman 是《设计心理学》的作者。
- 眼球追踪技术:是一种通过专门的设备或软件来跟踪人眼睛的运动和焦点位置的技术。它可以用于研究人类视觉行为、用户体验设计、医学诊断等领域。通过分析人眼的运动轨迹,可了解人在观察物体时的注意力集中点,或评估用户在浏览网页或使用应用程序时的行为。
作者:We-Design
想了解更多网站技术的内容,请访问:网站技术