4800字干货!B端弹窗设计中的11个法则

我们每天都会主动或者被动的接受弹窗的存在,甚至有时候会忽视它的存在,感觉它就像一粒尘埃一样渺小,不值得被关注,那么你知道这些问题的答案吗?弹窗是什么?弹窗的来历是什么?弹窗的种类是什么?弹窗的使用场景有哪些?弹窗的尺寸有哪些?使用弹窗的注意事项有哪些?弹窗的规范有哪些?以及众多弹窗种类中他们的区别又有哪些?如果你知道的更加全面,欢迎大家留言区互动补充,如果知道的不全面,也没关系,现在就来脑补一下不也还来得及的吗?
一、弹窗的定义
弹窗,通常指的是计算机软件或网页中的一种用户界面元素,它以一种覆盖在当前窗口上的方式出现,通常用于显示通知、警告、提示信息或者要求用户进行某些操作(如输入信息、确认操作等),弹窗的设计和使用需要考虑到用户体验,以确保它们既有效又不会干扰用户的工作流程。
二、弹窗的由来
弹窗是伊凡·佐克曼(Ethan Zuckerman)在 1990 年代在互联网公司 Tripod.com 工作时发明的,最初发明弹窗的初衷是希望各品牌广告与用户网页内容风格能够吻合,他为弹射窗口写了代码,让广告在内部运营,而非直接插入页面中,后来随着时间的推移,弹窗的种类也越来越多,包括网页弹窗、桌面弹窗、APP 弹窗等。
三、弹窗的分类
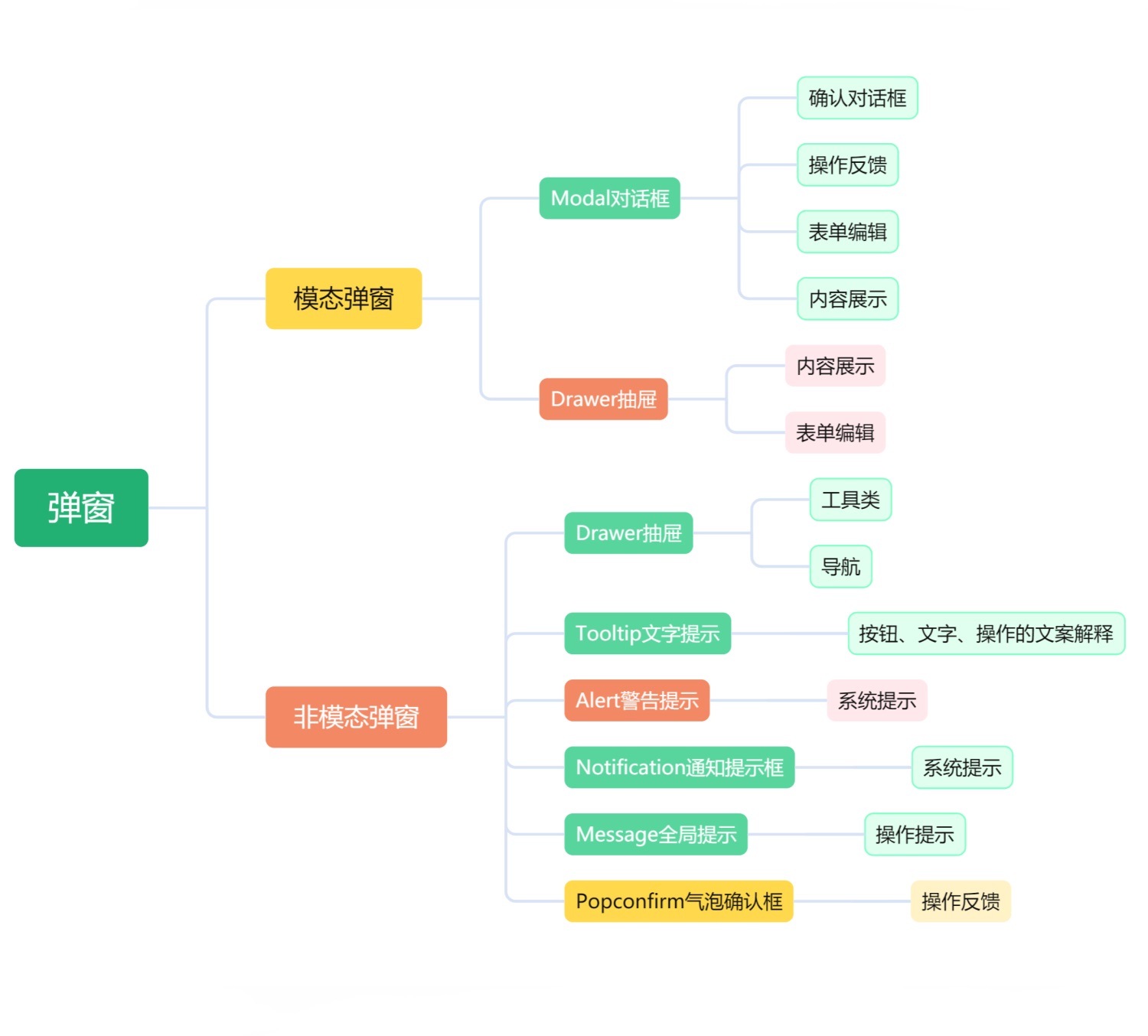
弹窗分类从广义上来分,可以分为模态弹窗和非模态弹窗。

1. 模态弹窗
模态弹窗会打断用户的操作行为,强制用户必须回应,否则不能进行其他操作;它是一种特殊的弹窗,它在用户界面中提供了一种交互方式,要求用户必须先与之交互(如填写信息、做出选择或确认操作)后才能继续其他操作。模态弹窗通常会覆盖在当前窗口或应用程序的上方,阻止用户访问后台的内容,直到弹窗被正确关闭;模态弹框属于一种重量性反馈,一般用于用户进行重要的操作。
1)模态弹窗的具体种类
① 确认对话框的实例展示

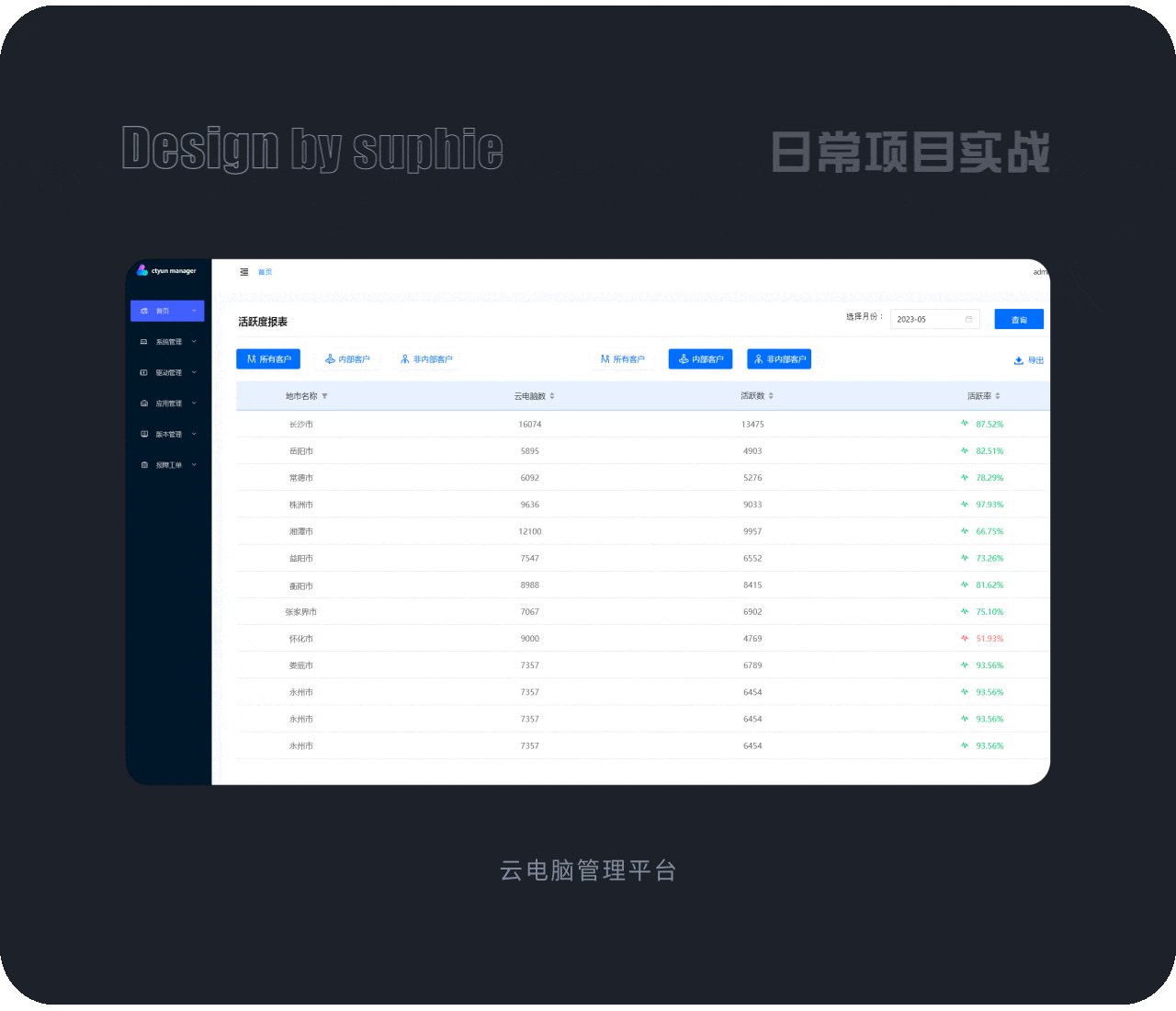
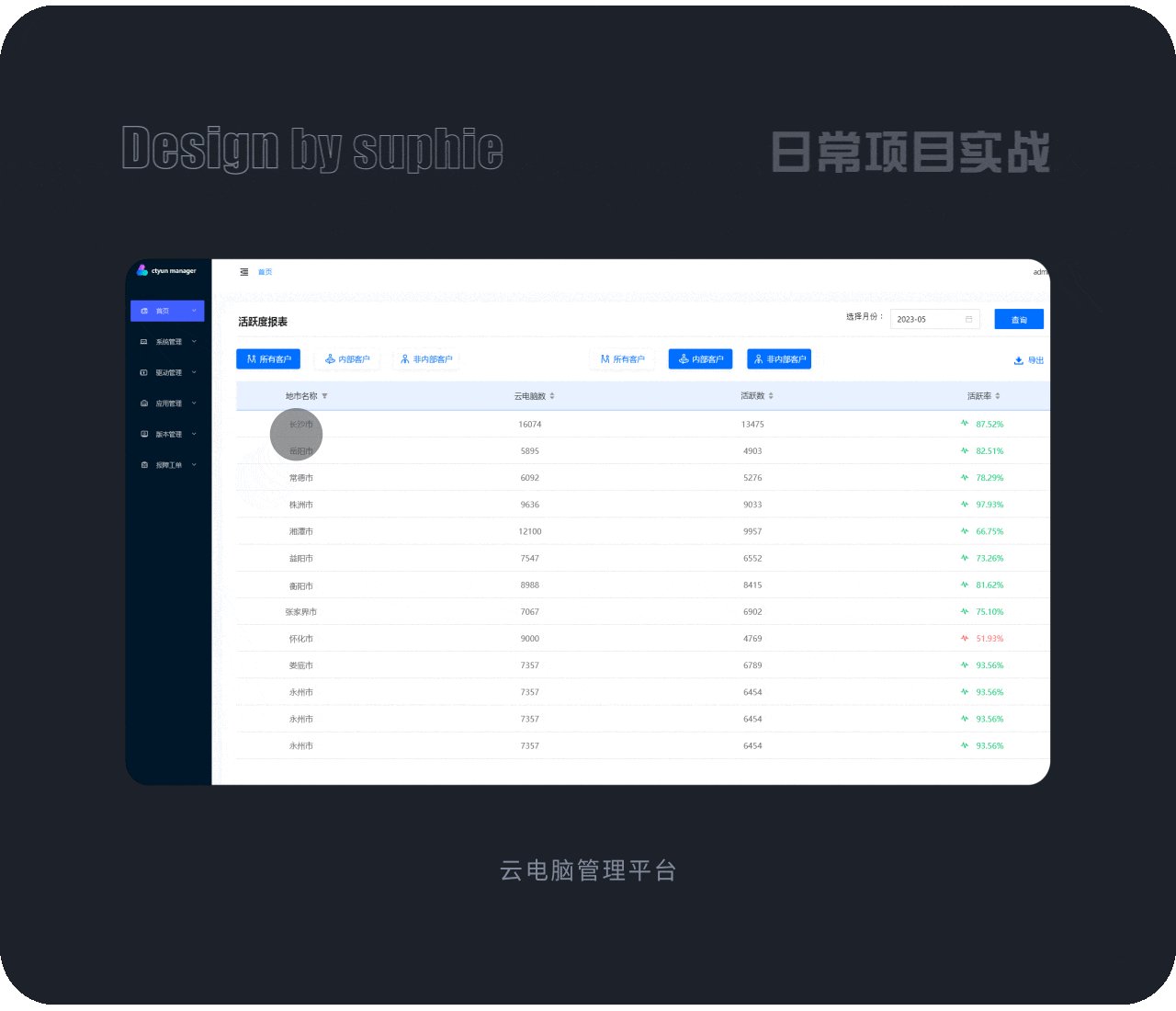
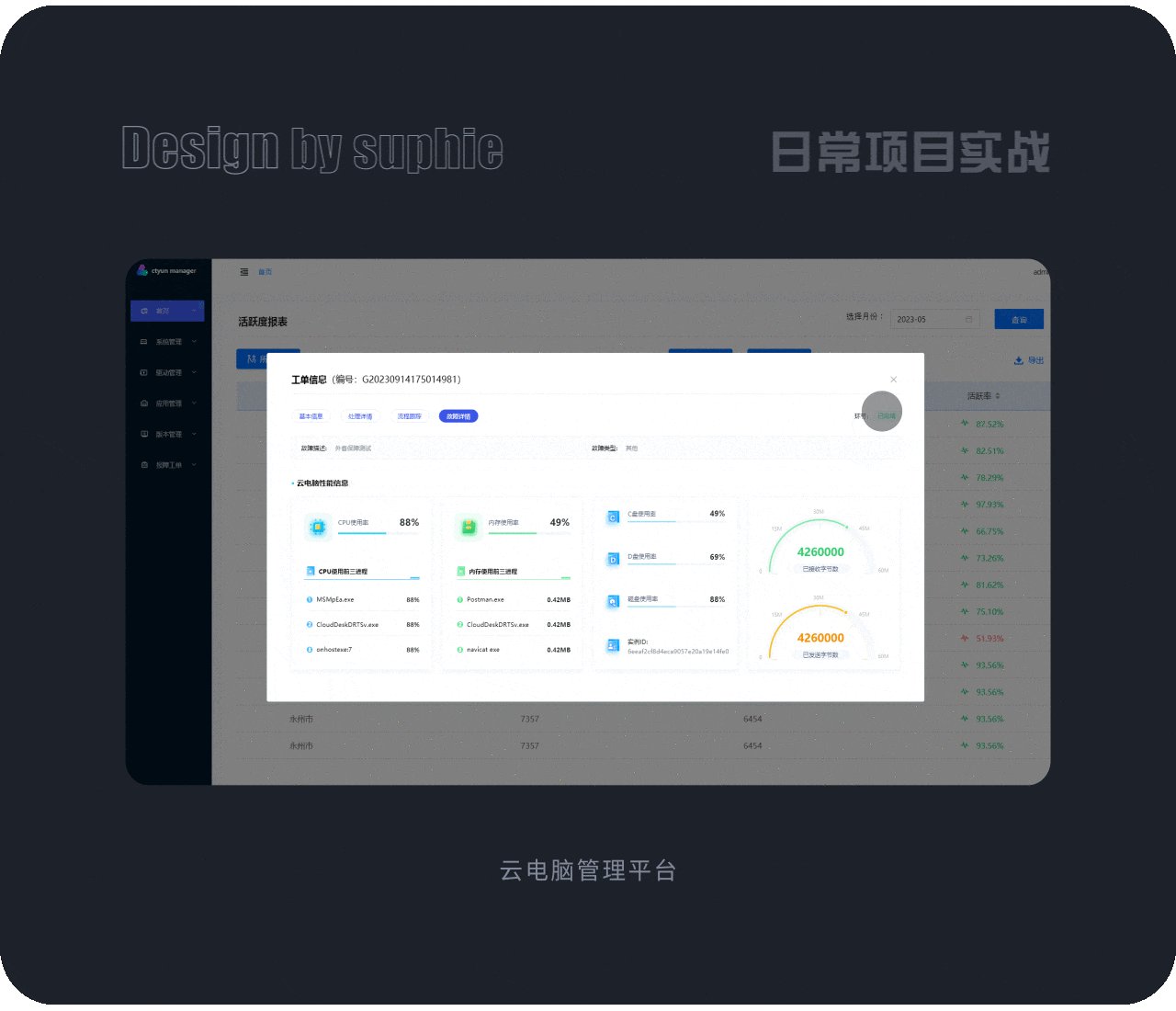
② 内容展示型的对话框
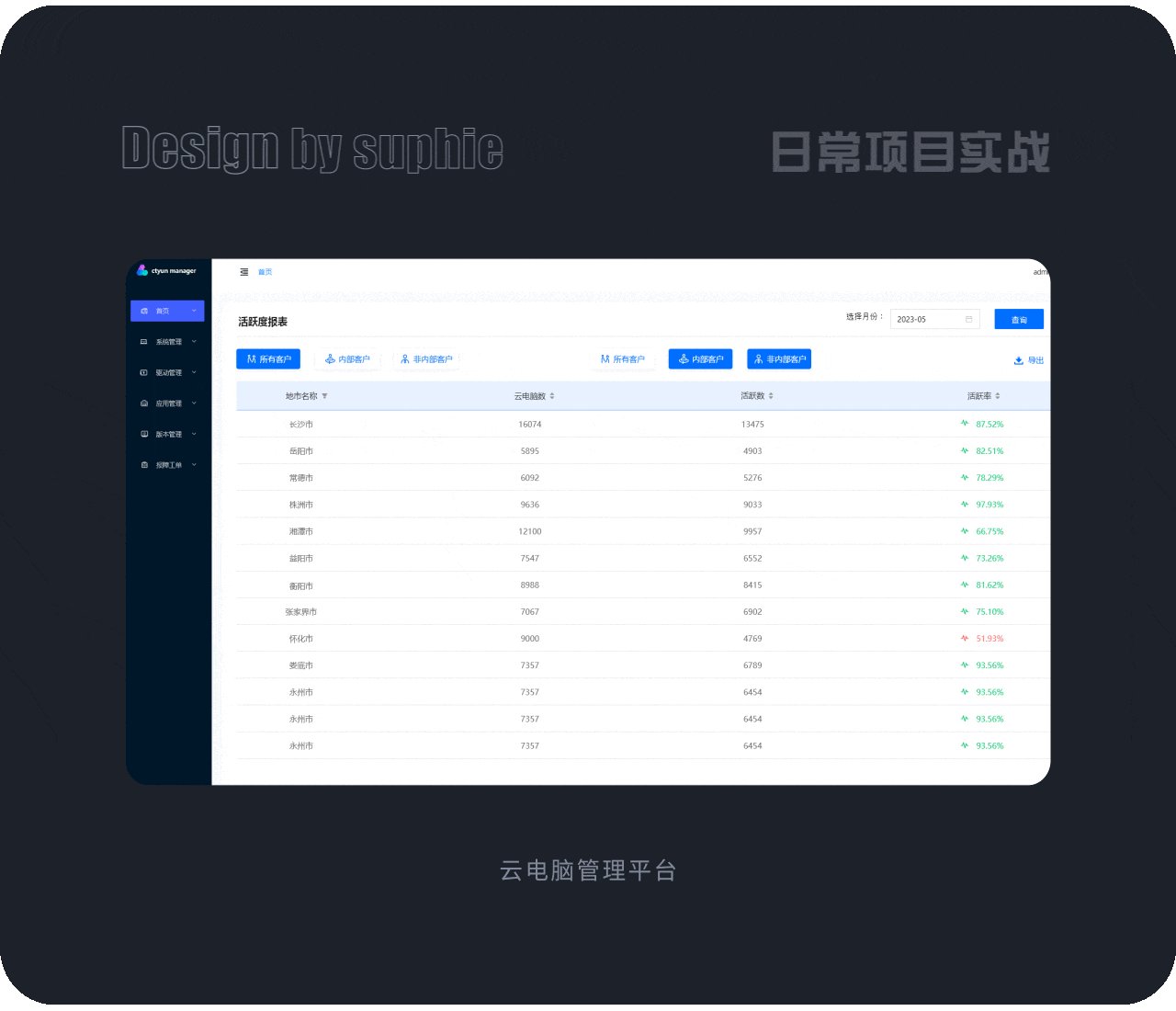
这是我参与设计的一个后台界面,用户点击对应的地名,就能弹出对应城市云电脑使用的一个情况。

③ 表单编辑型的对话框
这是我参与设计的一个后台弹窗界面设计,该弹窗将基础信息、网络配置、高级配置用表格的形式来呈现,并且每块信息支持修改编辑服务。

④ 操作反馈型
下面是用户点击登录按钮之后弹出的一个弹窗,如果想要继续登录,必须要通过第三方程序扫码才能成功登录,他需要用户有一个操作的反馈信息,才能继续进行。

⑤ Drawer抽屉弹窗(内容展示)
360 浏览器这种弹窗就是模态抽屉弹窗,它是从左向右弹出的,并且弹出之后主页面中的内容无法进行操作。

2. 非模态弹窗
非模态弹窗不会影响用户的操作,用户可不予回应,用户可自由地在弹窗和应用程序的其他界面元素之间切换,执行其他任务。非模态弹框偏重信息提示,通常它有时间限制,出现一段时间之后,它会自动消失。
1)非模态弹窗的具体类别
① Tooltip文字提示弹窗
Tooltip 文字提示包含文字的解释弹窗,也包含按钮的解释弹窗。

② Drawer抽屉式弹窗
抽屉式弹窗一般从左右两边弹出, 它能承载比较多的信息,同时它的弹出并不会妨碍主页面中功能项的操作。

③ popconfirm气泡确认框
当用户在界面中进行了不当的操作时,界面中就会弹出一个 popconfirm 气泡确认框,告知用户具体的错误点。

④ Notification通知提示框
Notification 通知提示框是系统自动弹出的一种弹框,例如天翼云电脑专家下面的这个弹框,它是软件启动后,系统检测到当前电脑有两款应用存在兼容性问题,而弹出的一个温馨提示,希望用户能够卸载,避免用户电脑过载,或者干扰过多。

⑤ Alert警告提示弹框
Alert 警告提示弹框是当前出现了特别需要用户注意的情况而弹出的弹框,通常弹窗中会配以具有告警色的红色或者橙色图标。
以下是我使用天翼云电脑管家的过程中弹出的一个告警弹窗,弹窗中提示网络异常,并且配了一个红色的告警图标,警示效果比较明显。

⑥ Message 全局提示弹窗
Message 全局提示弹窗也就是我们常说的 toast,它适用于轻量级的操作反馈,不会打断用户操作,一般悬浮出现在导航下方,会自动消失,它是最轻量级的反馈组件。
下面是蓝湖中的一个全局提示弹窗,每当链接复制成功时,在导航下方都会出现一个复制成功的绿色弹窗,几秒后自动消失,不会打扰用户操作,给了用户及时的反馈。

四、我眼中的弹窗分类
1. 主动触发式弹窗
主动触发式弹窗,就是用户主动操作点击之后产生的一些弹窗,比方说我们的抽屉弹窗、各种文字、图标的悬浮弹窗等就是用户主动操作后弹出的弹窗。
360AI 下面的这个弹窗,是用户通过点击右边那个悬浮的 618 促销卡片出来的弹窗,它是用户主动的一种行为,当弹窗广告是用户主动触发时,那么此时的弹窗也就不造成什么干扰了,这个设计的也是非常巧妙,促销的入口以一个很小的悬浮片长时间放置在右边,用户需要了可以点击查看详情,也可以随时关闭,是一个很好的弹窗设计切入点。

2. 被动触发式弹窗
被动触发式弹窗就是不以用户意志为转移而出现的弹窗,比方说我们的气泡弹窗就不是我们主动操作后弹出的弹窗,而是我们在页面中进行了错误操作后系统自动弹出的弹窗,这种弹窗一般驻留的时间不会很久,会自动消失。
百度网盘一登录进来,就出现了超级会员的活动促销弹窗,它不是用户主动点击后出现的弹窗,它出来几秒钟后就自动消失了,既起到了促销的作用,同时也没对用户产生太多的打扰,是弹窗运用恰到好处的范例。

五、模态弹窗与非模态弹窗的区别
用一张图整理了模态弹窗和非模态弹窗各自的一个特点,两种弹窗它们各有优势,在产品设计中它们起到了相互补充相互促进的作用。

六、弹窗的尺寸
弹窗的常见尺寸并没有一个统一的标准,因为它们通常根据应用场景、内容需求、用户界面设计以及品牌风格等因素来确定,在设计弹窗时,设计师应考虑弹窗内容的可读性、易用性以及与整体界面的协调性。
下面这些弹窗的大小不一,甚至同一个产品中的弹窗也没有做到完全一样,他们的大小都是基于内容需求和应用场景来确定的。

1. 常见的弹窗设计考虑因素:
1)内容需求:
弹窗的尺寸应该能够容纳所需的全部内容,包括文本、图片、表单元素、按钮等。
2)用户体验:
弹窗不宜过大或过小,以免影响用户体验。过大的弹窗可能会显得过于突兀,而太小则可能导致内容显示不完整或难以阅读。
这个是项目中做的一个超级大弹窗,内容超级多,但是排出来因为太大,看起来很不协调,然后优化了下内容布局,把"已添加链路"放到另一个标题按钮下,让用户切换查看,既解决了大小不协调问题,也解决了内容呈现的问题。

3)屏幕大小
弹窗的设计应考虑目标用户的屏幕大小和分辨率。在较小的屏幕上,可能需要调整弹窗的尺寸以适应屏幕空间。
通常一个看着舒适的大弹窗尺寸,宽度是在 800px 左右,高度是在 700px 左右,在内容能容放得下的情况下,我们尽量选用靠近这种尺寸的弹窗尺寸。当然,我们平时还会遇见那种很小的小弹窗,内容比较少,可能高度只有 60px 左右,宽度只有 400px 左右。
总之,弹窗的尺寸是很多样的,都是根据内容和业务需求来的。
4)可访问性:
弹窗的设计应考虑到可访问性,确保所有用户都能轻松地与之交互,包括那些有视觉障碍的用户。
5)测试和反馈
通过用户测试和反馈来确定弹窗的尺寸是否合适,以及是否需要进行调整。
6)响应式设计
在响应式设计中,弹窗的尺寸可能会根据设备的屏幕尺寸动态调整。现代网页设计中经常使用 CSS 媒体查询(Media Queries)来实现响应式弹窗设计,使其能够适应不同的屏幕尺寸。
2. 前端如何将弹窗适配不同的电脑屏幕?

市面上有这么多的屏幕分辨率,前端平时是如何兼顾的,设计师需不需要对每一个尺寸的电脑单独设计一个与之匹配的弹窗设计,这个问题,我特意问了我的前端同事。
首先,设计师是不需要设计多种尺寸的弹窗,只需要把需求给到的内容合理的布局在弹窗中,设计一个尺寸即可,前端会参照弹窗设计的比例来适配各种电脑屏幕,会进行相对应的一个百分比的缩放来达到适配的效果。

七、弹框的使用场景

1. 任务
在用户需操作相对复杂的扩展功能时常用"模态弹窗",它承载当前页面的扩展内容,所以常用到"对话框"、"抽屉"两种类型,他们除了有标题、按钮之外通常还会有一些任务表单,它是基于当前主页面之上的一种目标任务,承载了用户明确目标的扩展应用。
TreeMind 树图在导出文件的时候,弹出的弹窗是对主页面导出按钮一个更为详尽的诠释,弹窗中有很多导出格式的选择,并且对每种格式优缺点做了注解,它承担着页面的扩展内容。

2. 反馈
用户输入信息或操作用户界面时,系统会给出相应的提示,一般属于"非模态弹窗"类型,设计师在设计界面时常常用到"全局提示"、"通知提示"、"气泡确认框"三种类型作为反馈消息,但如果是重要操作确认时还是需要使用模态弹窗进行确认。
打开蓝湖文件,一进去就会出现一个非模态弹窗,提示用户将浏览器缩放至 100%以获得最佳的体验效果,给了用户及时的反馈。

3. 信息展示
一般由用户主动触发的,包含图文信息,少数会有简单的操作按钮,如"确认"、"知道了"等等。比如操作说明和引导、欢迎界面、操作说明、帮助、功能引导、取数说明、查看详情、预览或查看大图等,这类信息往往与当前页面紧密相关,并不适合用跳转页面,因为这样无疑会加深页面层级,增加用户的认知负担。
点击一刻相册中的 AI 修图,会弹出一刻秒传的概念以及具体的操作说明和步骤。

八、弹窗的使用注意事项
1. 定向推送
定向推送就像是一个智能的推销员,它会根据目标客户群体和一些规则来决定向谁推销什么产品。定向推送是一项需要精心设计和开发的技术,需要充分考虑用户的需求和喜好,才能发挥其应有的作用。
我参与设计的天翼云电脑管家,对于没有安装最新版本的用户,登录进去会有版本更新的弹窗提示,如果用户已经安装了最新版本,则弹窗不会出现。

2. 时效控制
引导提示通常都是短期的,就像限时促销一样,过了一定时间就需要更新。在以前,各业务线都是靠设计或产品经理人工记忆,来决定什么时候上线和下线这些引导提示,但是人的记忆是有限的,难免会有遗漏。为了解决这个问题,我们需要建立一套更加科学、自动化的时效控制机制,比如通过系统自动记录引导提示的上线和下线时间,或者设置提醒功能,来帮助产品经理及时完成这些操作。
百度翻译在弹窗的时效控制上就做得很好,以下是最近几个月的一个弹窗广告,每次都做了及时的下线和更新,避免了弹窗的冗余,提升了用户体验。

九、动态弹窗
在弹窗中,我们还会遇见一种弹窗——动态弹窗,这种弹窗可以增加转化的效率,他可以动态的显示时间,以及用户非常关心的权益,因为很多时候用户是不会主动去获取这些信息,这种跟用户利益相关的权益,用动态弹窗的方式展示,可以增加用户更多的注意,给需要的用户很好的提示。
360AI 在 618 大促的时候,当用户一进入首页,就会有一个动态弹窗的弹出,给用户展示了 618 期间,用户可以享受的优惠权益,同时他以一种倒计时的方式,给用户制造了当前优惠时间很有限的氛围,在一定程度上它会增加需要用户的一个转化率。

十、弹窗样式的多样性
经过大量的体验,弹窗的设计样式可谓是百花齐放,有很多的样式,不限于我们日常看的那种一个方形框,弹窗也可以这么多彩,也有它绚丽多彩的一面。

十一、弹窗中的按钮文案
相信大家在设计时,也会遇到这些困扰,弹窗按钮"确定"、"确认"选哪个,该用哪种文案才能准确地传达操作意图。
通过深入研究弹窗按钮的文案,并对这些文案进行了细致的分类和梳理。现在,将这份应用指南分享给大家。

总结
小小弹窗,它也有大作为大学问,种类、功能是如此之多,规范也是如此有考究,当我们用一颗敬畏的心去研究每一个细小的事物时,发现每一个事物都是不容小觑,它们的承载的责任是如此之多,不容轻视,今天的分享就到这里,希望对你有启发。
本文观点都为个人理解和总结,不足之处也欢迎大家留言区多多点评指正,大家共同进步!
姝斐suphie
想了解更多网站技术的内容,请访问:网站技术















