7 个简单但效果显著的按钮设计法则
编者按:从用户体验和交互设计的角度来看,按钮是最为基础的 UI 控件,它是个看似简单但是实际应用的时候规则一大堆的玩意。这篇文章出自资深设计师 Saadia Minhas 之手,从她的角度总结了一些很容易影响到体验的按钮设计法则。也许不够全面,但是胜在足够关键。
另外,建议结合 B 端设计专家的这篇文章来看:
在参与各种设计项目的过程中,我自己总结了一套相对实用的技巧和规则,帮助我在整个设计过程中保持相对较高的标准。
今天这篇文章,我主要分享一些与按钮设计相关的技巧。这些技巧将帮助你创建具有视觉吸引力且用户友好的按钮。
1. 不要让按钮上的文本换行

不要让按钮上的文本换行,按钮上的文本标签应保留在同一行上:
- 单行文本更容易快速扫视,确保用户可以快速了解按钮的功能。
- 带有换行文本的按钮看起来会很杂乱和不均匀。
- 将所有按钮标签放在一行上有助于保持整个界面的一致性。
- 使用简洁的文本标签,并避免在按钮上使用冗长的语句。
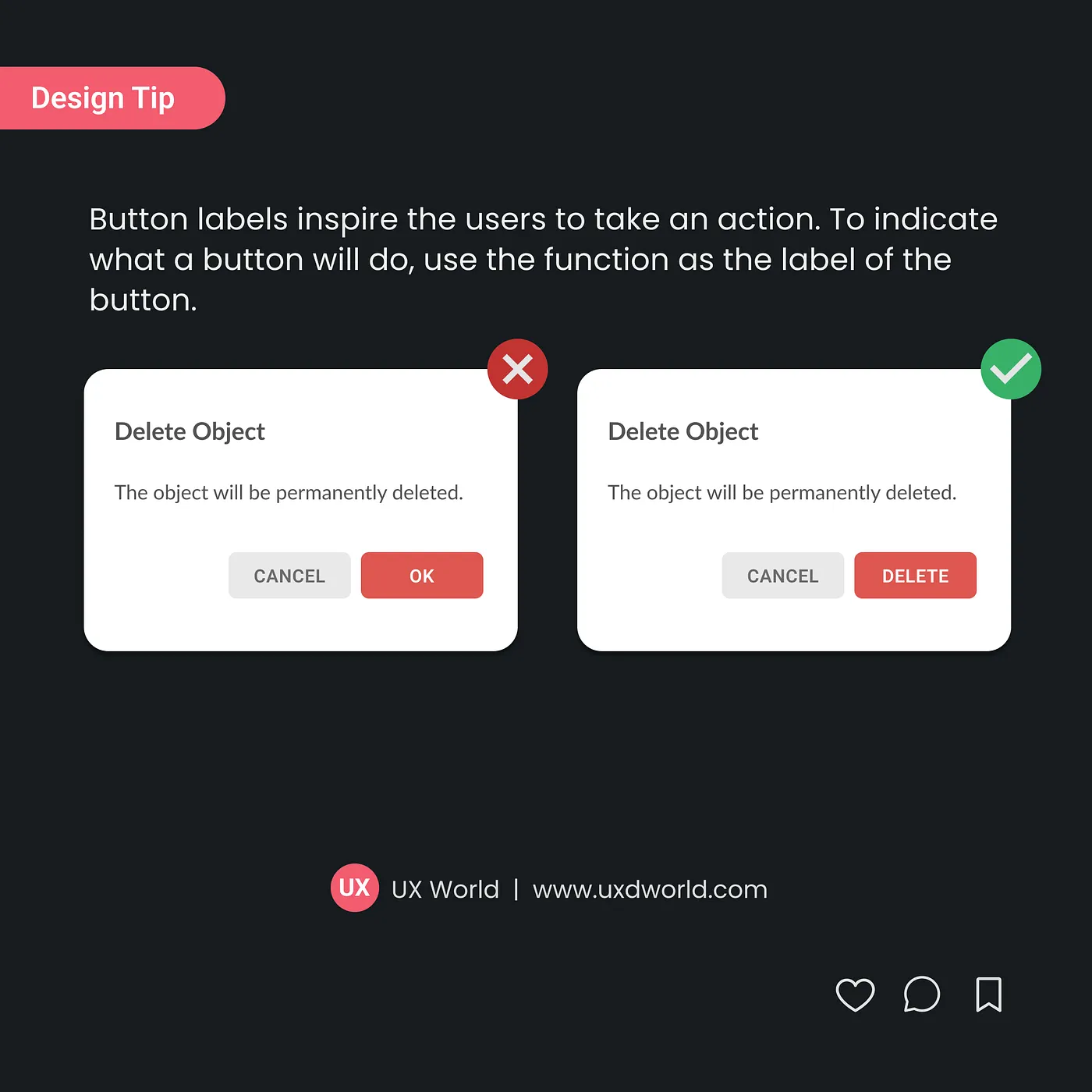
2. 使用表示动作的动词作为按钮文本标签

按钮的文本标签可以激励用户采取相应的操作。要使用文本表述按钮的功能,同时使用有指向的功能作为按钮的文本标签。
- 始终使用对用户展示清晰且有意义的按钮文本标签。
- 当用户看到「保存」、「预览」和「发布」等按钮标签时,他们确切地知道按下按钮时,会产生什么样的效果。
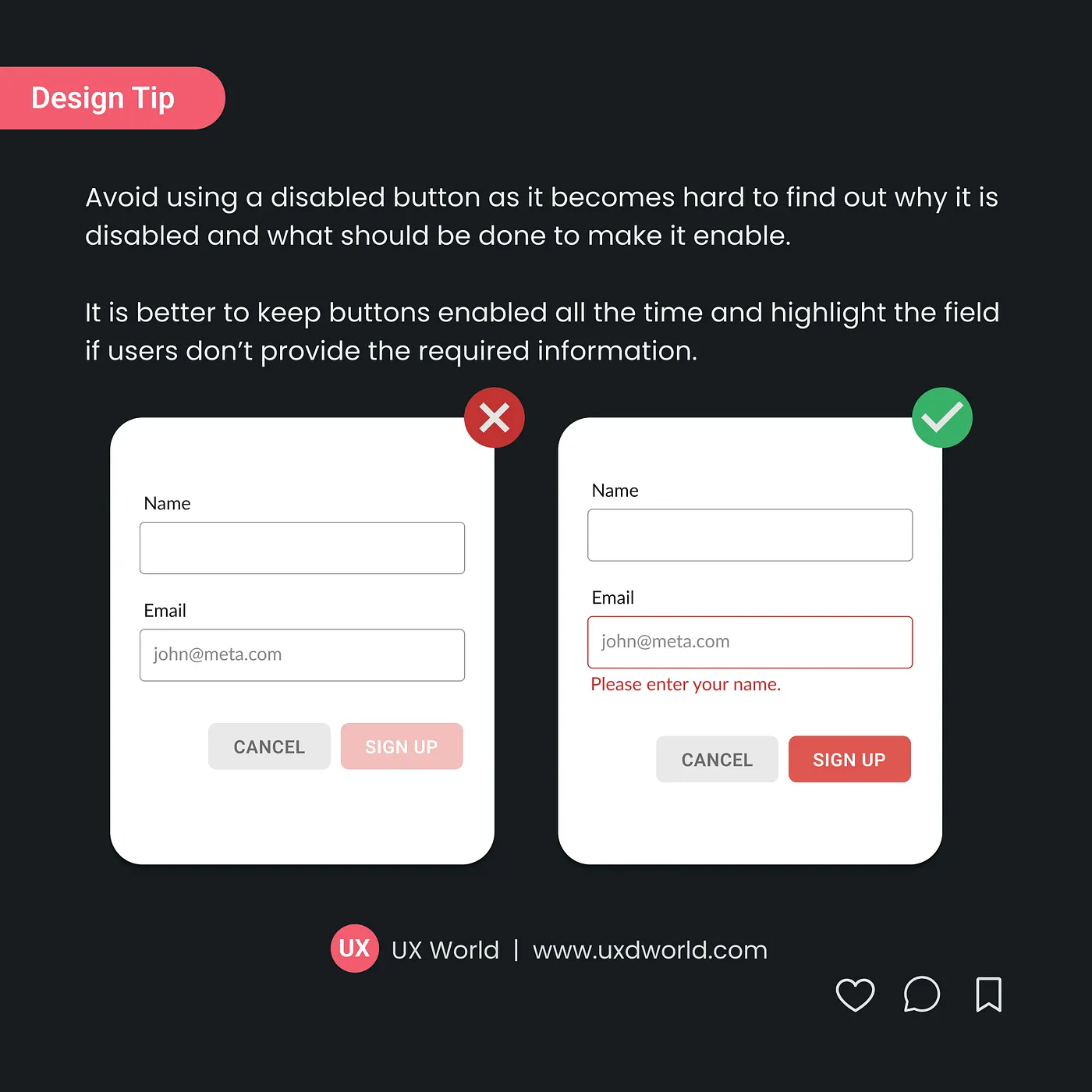
3.请不要把按钮设置为禁用状态

避免让按钮进入禁用状态,因为用户经常很难立刻马上找出按钮被禁用的原因,并且可能不会知道应该怎么做才能让按钮进入可用状态。
比较好的处理方案,是让按钮一直处于可用状态,如果用户没有在输入框中输入必要的信息,或者选中必要的选项,再通过提示来告知用户无法完成操作的原因。
- 将按钮禁用会破坏产品的交互流程。用户看到灰色按钮,同时没有明确的指引告诉用户哪里出了问题,会感觉很无助。
- 最好始终保持按钮处于启用状态,如果用户在交互和内容上没有提供必须的信息,就突出显示该字段的内容。
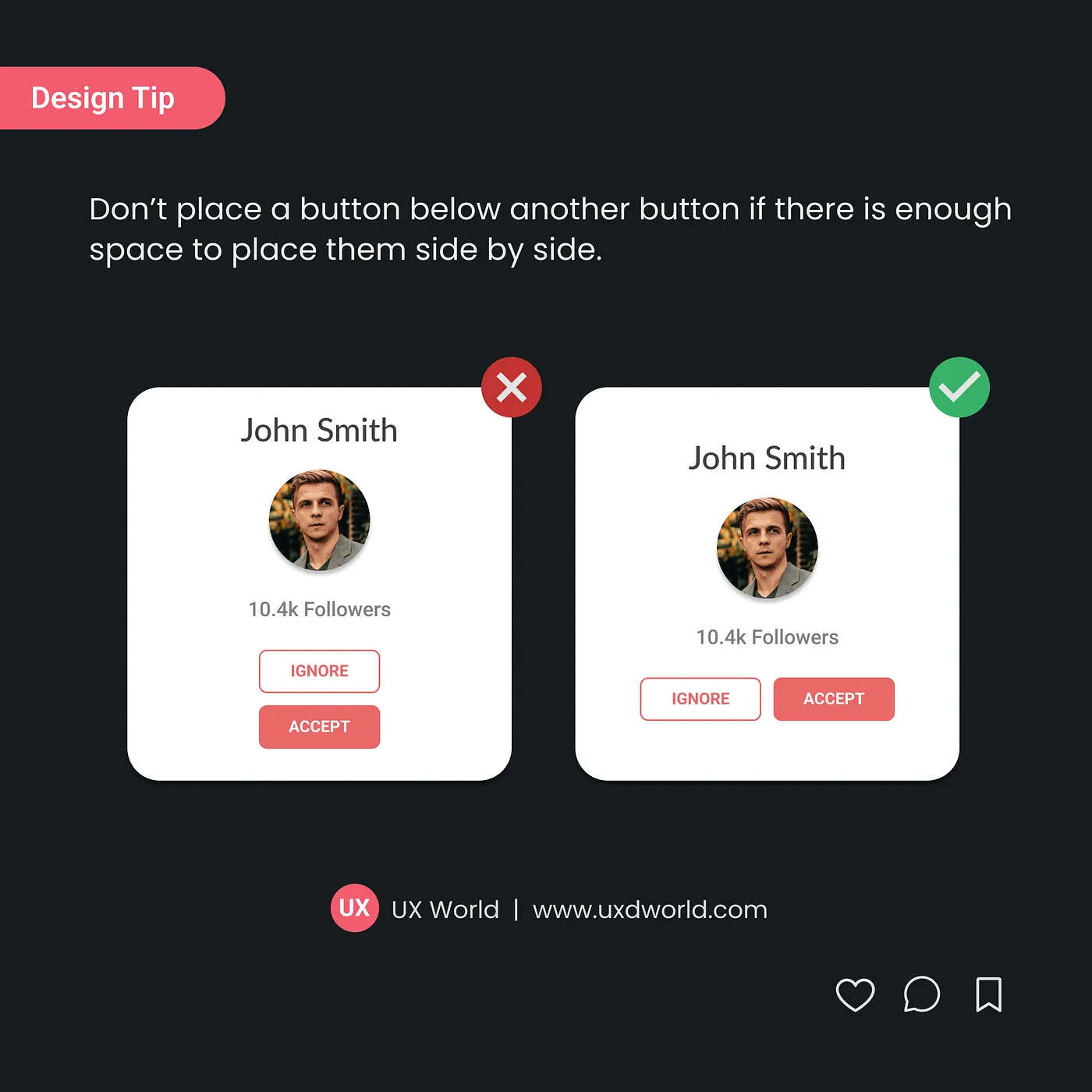
4.不要纵向并排放置按钮

需要说明的是,在移动端界面上,由于横向空间不够,经常需要将按钮纵向排列。但是在多数情况下,有足够空间的情况下,尽量将按钮和按钮横向并排放置,这样会更加符合普遍认知和用户习惯。
- 将按钮横向并排放置可以让用户更快地做出决策,因为用户的阅读顺序和视觉动线是顺畅的,可以一眼就比较各个选项。
- 垂直堆叠可能会无意中创建出感知层面的更多的层次结构,使其中一个按钮看起来比另一个按钮更重要,而这可能是画蛇添足。
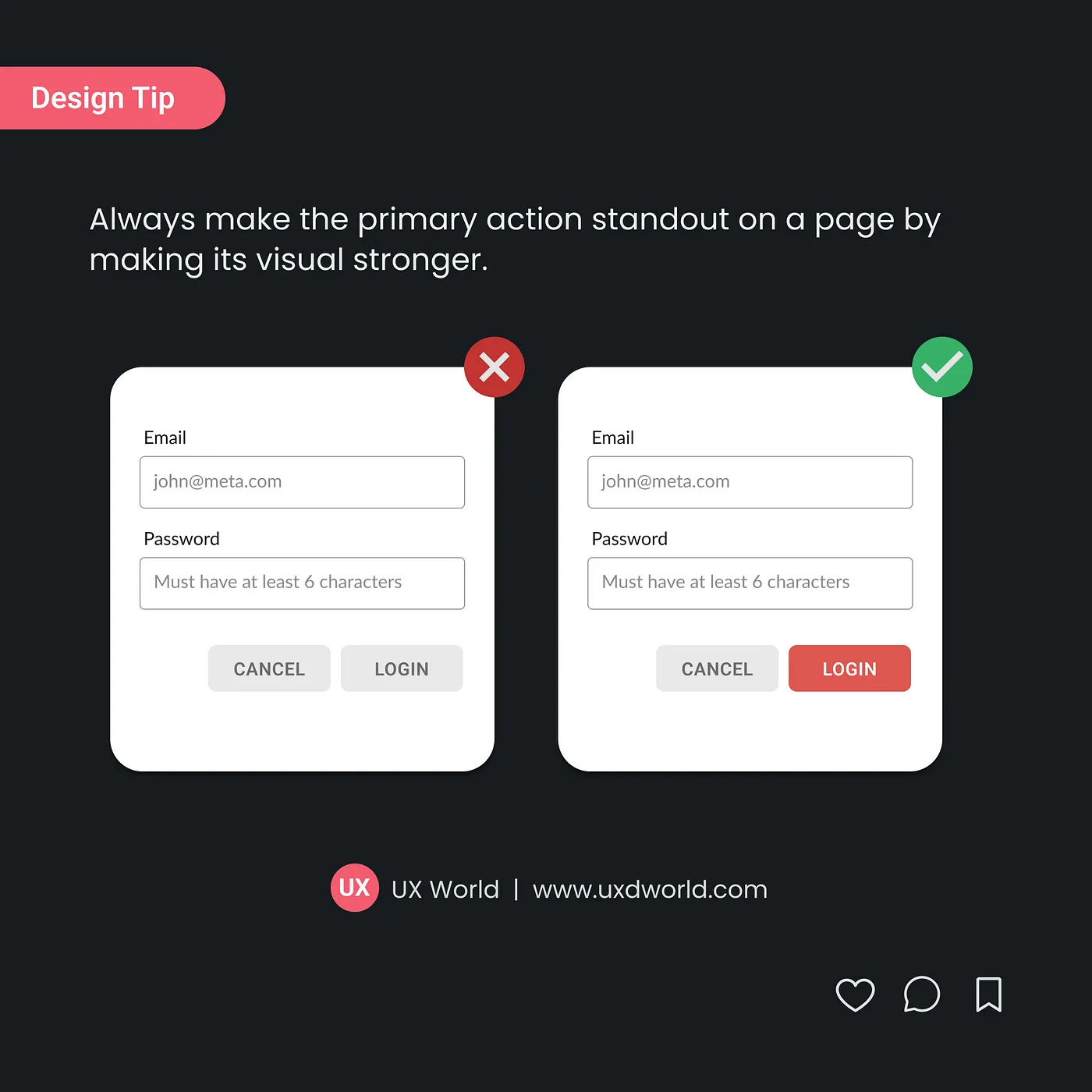
5. 让主要操作按钮在视觉上更突出

通过设计让主要的操作按钮在视觉上有这更明显的视觉重量,从而让它在页面中脱颖而出。而这些强化主要按钮的设计元素包括其视觉权重、颜色、大小和位置。
- 主按钮应该具有更多的视觉重量,通过文本加粗、增加边框和阴影效果使其更加突出。
- 主按钮的颜色应该与界面的其余部分形成对比,以使其容易被注意到。
- 主要操作按钮的位置至关重要。它应该位于用户期望的位置。
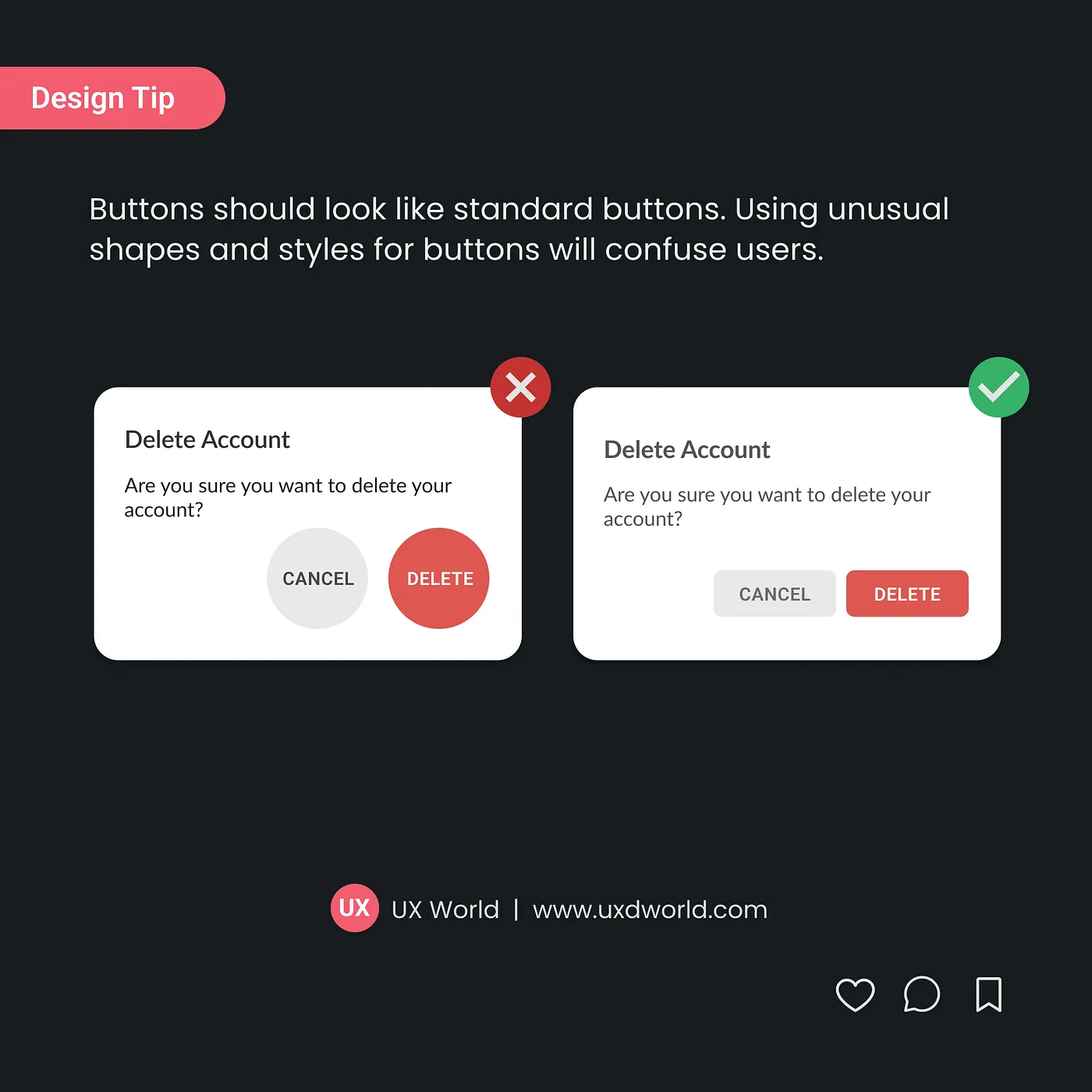
6.使用标准的按钮设计和布局

按钮应该「看起来像按钮」,这似乎是一句废话。更通俗的来说,就是按钮应该起来负荷「标准」的按钮。使用不寻常的形状和样式,会让用户对按钮的存在感到困惑。
- 遵循标准按钮设计,可保持不同 App、网站和平台之间的一致性。
- 为 App 和网站制作完备的风格样式指南。这将帮助你始终坚持标准的主题和样式。
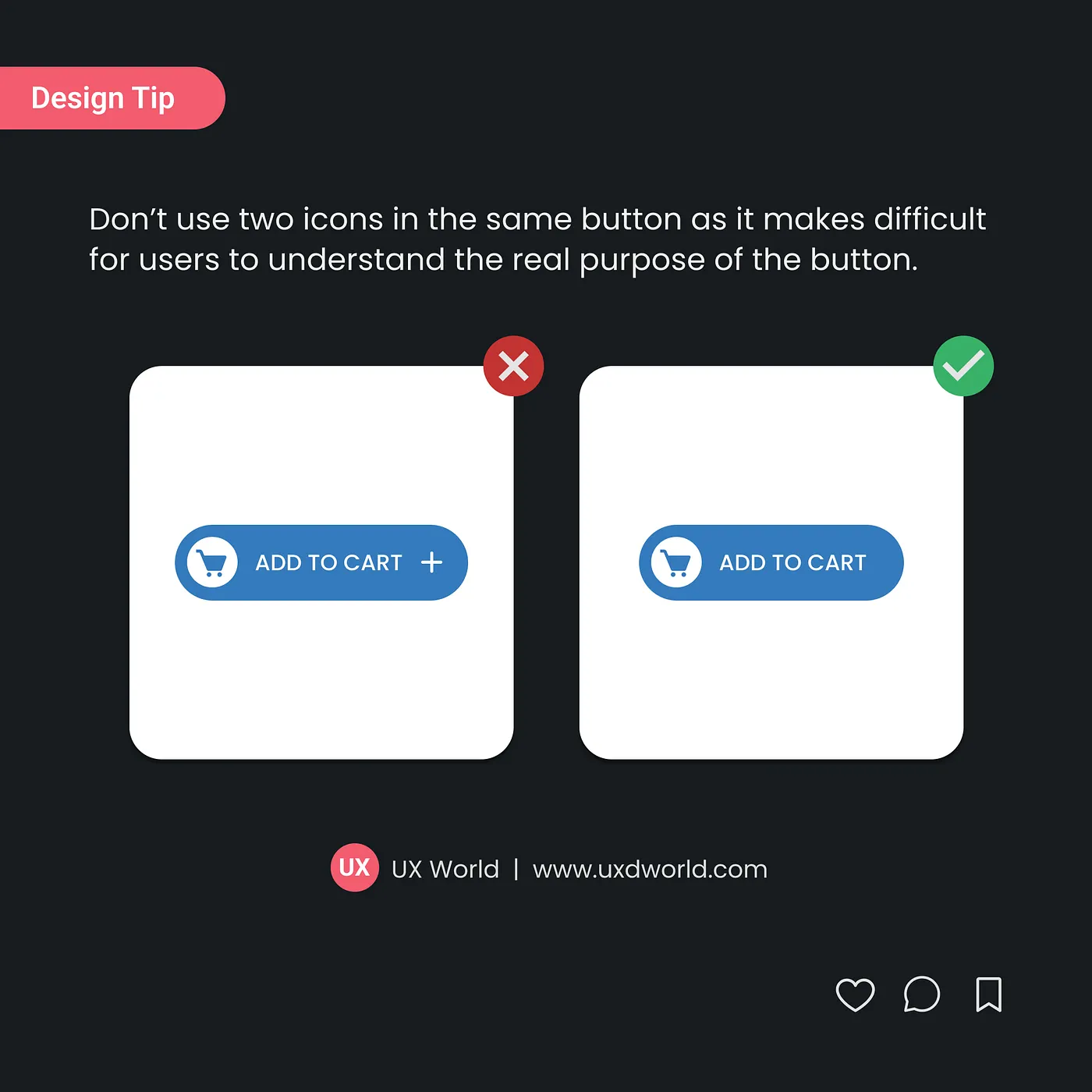
7.不要在同一个按钮中使用 2 个图标

不要在同一个按钮中使用两个图标,因为这可能会使用户难以理解按钮的真正用途。
- 按钮中的每个图标都有其自己的视觉含义,使用两个图标可能会产生歧义。
- 用户可能很难理解哪个图标代表按钮的操作。
- 按钮具有单一、明确的用途,而唯一的图标应该体现该用途。
陈子木
想了解更多网站技术的内容,请访问:网站技术