用一篇文章,带你了解搜索框的设计发展史

用户在一个数字产品中"输入"自己的需求有三种方式:键盘打字、语音输入、拍照或扫描输入。
产品设计者自然会想:既然都是输入,那么这三种输入方式应该被汇总到一起,汇总到一个输入框里。
数字产品世界中,我们最常见的"需求输入框",便是搜索框。

单独看上面这个搜索框,简直完美极了。
但当我们考虑把它如何放到手机屏幕的哪个位置的时候,问题就来了。我们无论把它放在哪个位置,都不完美。

截止目前,大部分产品的搜索框都是放在屏幕顶部。因为从 PC 时代到小屏智能手机,大家一直是这么做的。但随着随着手机屏幕越变越大,拇指热区的问题也越来越明显。把搜索框放在屏幕顶部,等于把三个重要的输入操作放到了一个手指难以操作的橙色甚至红色区域。
这么看放在屏幕底部似乎是更合理的。但是这会非常挑战用户的使用习惯,挑战过去 20 多年来建立起来的用户心智。
一、"激进"的搜索框移动实验
2023 年 6 月,亚马逊尝试将顶部的搜索框放在屏幕底部。结果在灰度测试阶段,失望和反对的声音便不绝于耳。后来仅仅经过约三周的等待,亚马逊将搜索栏恢复到原来的位置。
仔细看一下这个实验方案,便不难理解为什么用户会提出强烈的反对意见。这个设计方案非常粗暴地把搜索框移动到了页面底部 Tab 栏的上面,不仅挑战用户的使用习惯,还把产品的底部变得凌乱而臃肿。

在 2016 年(也就是在亚马逊这个实验的 7 年前),百度也做过类似的实验。
那时百度拥有自己在语音识别和自然语言处理(NLP)两项技术的足够自信,并认为用户已经通过微信等产品养成了语音输入的习惯。所以想要在自己的一系列产品中强化语音输入的能力。
笔者当时在糯米产品中负责了这个实验项目,当时的设计方案比亚马逊这个多做了一步。我们为了把新的搜索框放到最底部,不得不把底 tab 变成了顶 tab。糯米的这个激进的实验项目最终以失败告终。
另外一个团队负责百度最重要的移动端产品,他们在 2017 年发布了手机百度 App 9.0,最终选择了将语音输入从搜索框剥离、单独放在底 tab 的方案。

二、iOS 从来不纠结
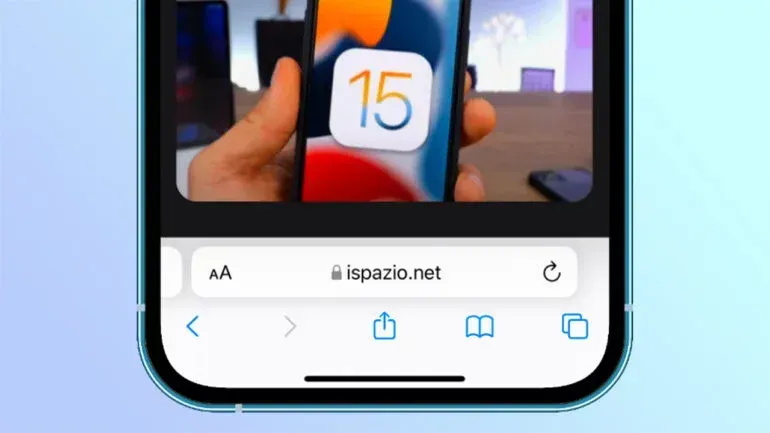
相对于上面两个案例,safari 的地址栏下移计划显得既有决心,又有耐心。对于一款浏览器产品而言,地址栏与搜索框已经合二为一。把地址栏和搜索栏忽然移动到底部,是非常大胆的一次改动。
在 2021 年从 iOS 15 开始,Apple 对 Safari 浏览器进行了重新设计,将搜索框(同时也是地址栏)移动到了屏幕底部。这一设计旨在提升单手操作的便利性,让用户便捷地在页面之间切换。同时增加可视内容空间,用户在滚动网页时,地址栏会自动隐藏,以提供更大的阅读区域。

不用说,像亚马逊面对的问题一样,很多用户对这个变化表示不满。但面对反对的声音,Apple 并没有妥协,他们只是增加了一个自定义选项,让用户可以根据自己的偏好进行设置。用户不喜欢可以改回去,但他们的默认设置仍然在底部。
至于 Apple 为什么这么有决心,这么稳准狠的去做一个用户并不喜欢的改动。我想可能是因为 Apple 是一家做硬件的公司。相比只做应用产品的公司,他们更理解硬件设备的演化方向,同时也更有自信可以引领新的设计方向。
继 iOS15 把 safari 搜索框移到底部之后,2022 年 iOS 16 又把系统级全局搜索 Spotlight Search(聚焦搜索)的搜索框转移到了底部。
从 2009 年发布的 iOS 9 开始,用户可以通过下拉手势快速访问 Spotlight。这个交互设计随后被其他移动平台和应用广泛模仿,成为移动端搜索功能的标准之一。

之所以会这样,其主要原因还是因为智能手机的屏幕在变大。下拉搜索解决了搜索功能的快速唤起问题。
到这里,或许也有人会想,把一个搜索框从顶部拿到底部真就那么难吗?
倒也未必。成熟的有大量用户基础的产品,做这样的改动肯定很难。但是对于创新产品来讲,不仅不难,还可以把这个事儿做出彩。
脱身于 UC,有着阿里背景的夸克浏览器,一直以来在设计上非常出众。2016 年的夸克浏览器就把搜索框和地址栏放到了页面底部,并主打轻快简洁,受到很多年轻用户的喜爱。

三、从 Search 到 Ask,从搜索框到对话框
perplexity 被评价为新一代的搜索产品,他的默认"搜索框"要比传统的搜索框高三倍,看上去更像个长文本输入框。同时搜索结果页的布局也与传统搜索有着巨大差异。google 的搜索结果页搜索框在顶部,而 perplexity 的搜索框(AI 对话输入框)却在页面底部。

同样作为搜索产品,没有人质疑 Perplexity 的"搜索框"在底部是有问题的。这是因为 AI 产品的核心交互是对话式交互,对话框的消息输入区自然应该在页面底部。
在浏览器产品中,搜索框和地址栏是复合在一起的。在 AI 产品中,搜索框与对话输入框也是复合在一起的。
可想而知,搜索框与对话框输入框整合的结果是:传统的搜索框消失,AI 产品中不会再有旧时的"搜索"感受。
在 Perplexity 之后,ChatGPT 在 2024 年 11 月发布的搜索引擎 SearchGPT 也采用了同样的对话式界面交互。
AI 化的搜索已经不存在 "搜索框——搜索提示词——搜索结果列表" 这样的产品模式,而是"AI对话入口——描述问题——AI回答及推荐问题——继续提问"。这样最直接的好处是对话更接近用户的心理模型。人们在使用搜索引擎探究一个问题的过程,往往需要多轮次的、不断的输入和变更自己的搜索词,这本质上就是一个问答的过程。
虽然现在仍然存在很多应用层面的问题,但是充分运用 LLM(大语言模型)技术的最佳方式就是 CUI,而 CUI 不再需要只能输入关键词的"搜索框"。
四、用户心智与技术发展的矛盾
无论是语音输入还是键盘输入,手机的下半部分才是理想的用户需求输入区,随着 AIGC 技术带来的 CUI 逐渐发展,很多我们已经习惯的数字产品在 UI 层面将会发生很大的改变。

在这个过程中,用户的习惯与固有心智不应该成为科技发展的制约。固然迎合用户的声音是容易的,创造全新的产品体验重新塑造用户心智是困难的,但用户习惯与用户心智是可以重新塑造的,只是需要一些创造更佳体验的信心、一点耐心和一点时机。
在成熟产品的改造上,如果像亚马逊那个激进而又粗暴的实验一样,在这个问题上得到的答案肯定是 NO。但作为产品的设计者,我们不能否认、无视技术发展带来的直接影响,不能回避 AIGC 技术带来的必然。
作者:柴林的设计笔记
想了解更多网站技术的内容,请访问:网站技术