折叠屏如何设计?从理论到实战解决折叠屏手机适配问题

写在前面
近年来,三星、华为等手机厂商陆续发布 Galaxy Fold、Mate X 等折叠屏手机。其普及速度似乎超过了人们的想象。2021 年 12 月 2 日,根据屏幕机构 DSCC 公布的一份最新研究报告指出:2022年第三季度,折叠屏手机的总出货量环比增加了 215%、同比更是暴涨 480%。
折叠屏手机从折叠的方式和角度可以分为:内折叠、外折叠、X 轴折叠、Y 轴折叠等,目前这四个方向均已落地在各大产品中。其中最常见的使用状态有折叠状态和展开状态。折叠屏展开下屏幕变宽,给用户带来了更高效的信息展示和更加沉浸的浏览体验。

从曲面到大屏再到折叠屏,这一概念的想法已经成为现实,屏幕宽窄的变化给体验设计也带来新的挑战,为了保证不同宽度下的使用品质,我们采用了响应式布局的设计策略来解决适配问题。本次笔者将从最常见的 X 轴折叠的方式(以华为手机 Mate X 为例),对响应式布局技术进行探索。
二、什么是响应式布局
形容响应式布局最贴切的一句话为"Content is like water",即:"如果将屏幕看作容器,那么内容就像水一样。"
通俗来说,「响应式布局」就是一套代码、一种设计语言同时兼容所有尺寸及终端,由一个网站转变成多个网站。在以前,响应式布局更多用在 PC Web 上,随着平板、大屏手机等等移动设备的普及,响应式布局越来越多地运用在移动互联网来解决多端浏览体验。

二、响应式布局策略
简单地说,页面设计可拆解为"基础元素(文字、图标等等)"、"页面布局(元素的组织形式)"、"信息架构 (页面之间的跳转关系)"3 个环节。在适配时,页面各元素粗暴地等比放大并不能保证不同屏幕尺寸下的浏览体验。为了建立科学可复用的适配体系,我们将从这三个环节分别解决适配问题。

1. 基础元素
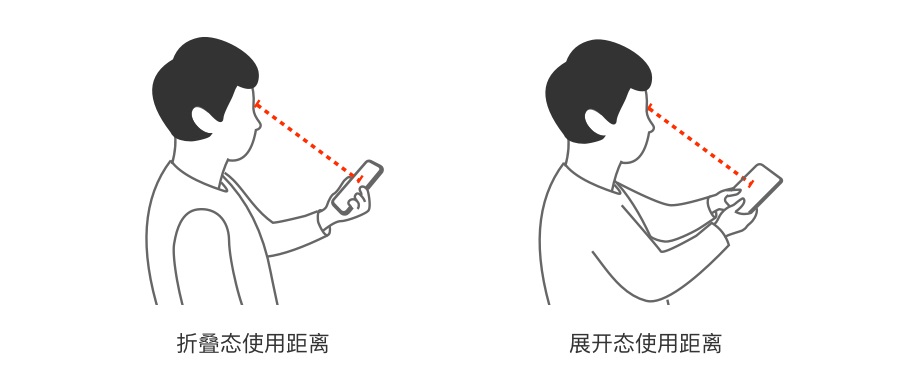
基础元素包括文字、图标、按钮、图片素材等。我们通过观察发现,在展开态和折叠态下用户的浏览距离没有明显的变化,因此要避免展开时元素太大影响体验,在适配时用相同的大小比例即可。在特殊场景比如大段文本类页面时可以适当放大 1.2 倍比例。

2. 页面布局
常用的适配方式有拉伸布局、相对缩放、扩展布局、挪移布局等:
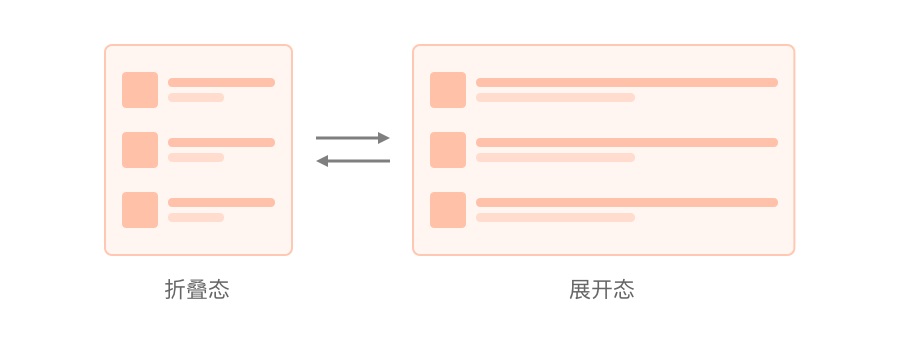
拉伸布局
各元素的显示宽度不是固定值,而是通过相对参照物的方式来确定其位置,当布局的显示大小发生变化时,元素的显示宽度随之发生改变。

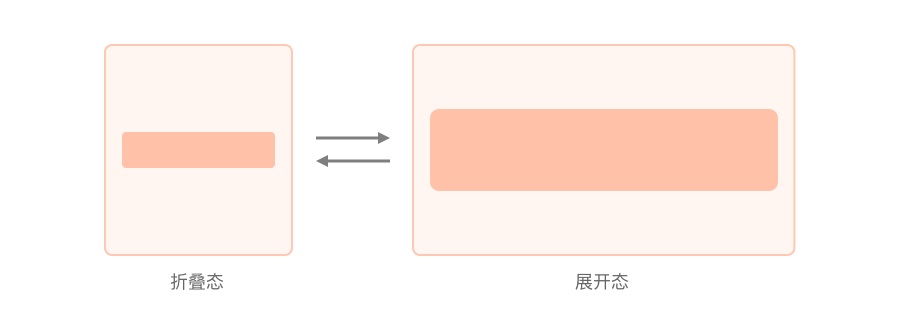
相对缩放
布局内元素的显示大小不是固定值(比例锁定),而是通过相对参照物的方式来确定其宽或者高的参数,当布局的显示大小发生变化时,元素的大小随之发生改变。

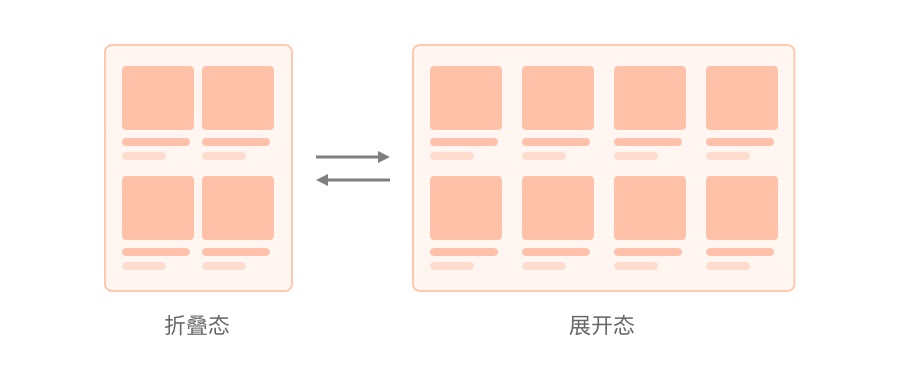
扩展布局
当组件内元素横向布局,元素间的距离固定时,布局可显示元素的数量可随着显示宽度的改变而发生变化。利用屏幕的宽度优势,将相同属性的布局组件横向并列同时排布。

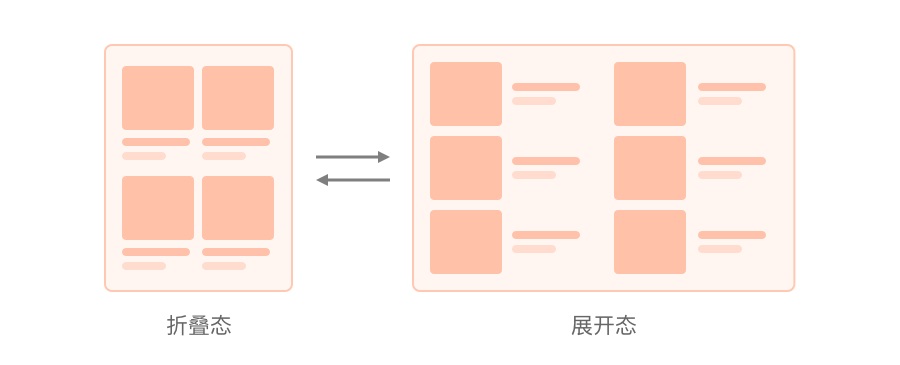
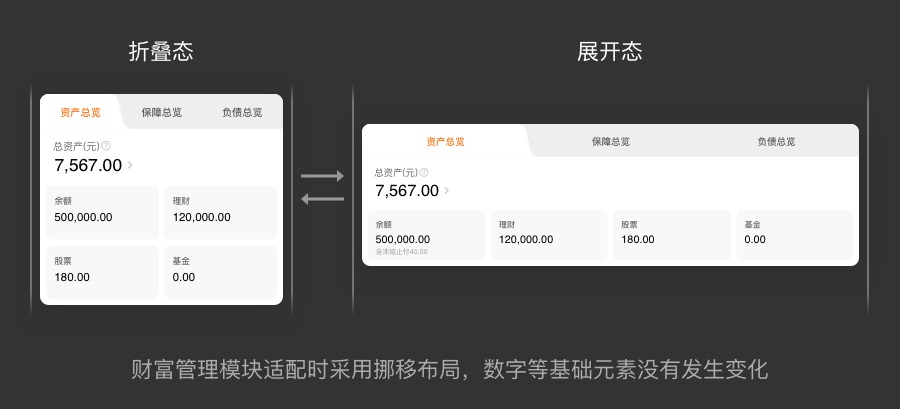
挪移布局
布局内的元素根据屏幕的宽度来选择是上下排布还是左右排布。

3. 信息架构
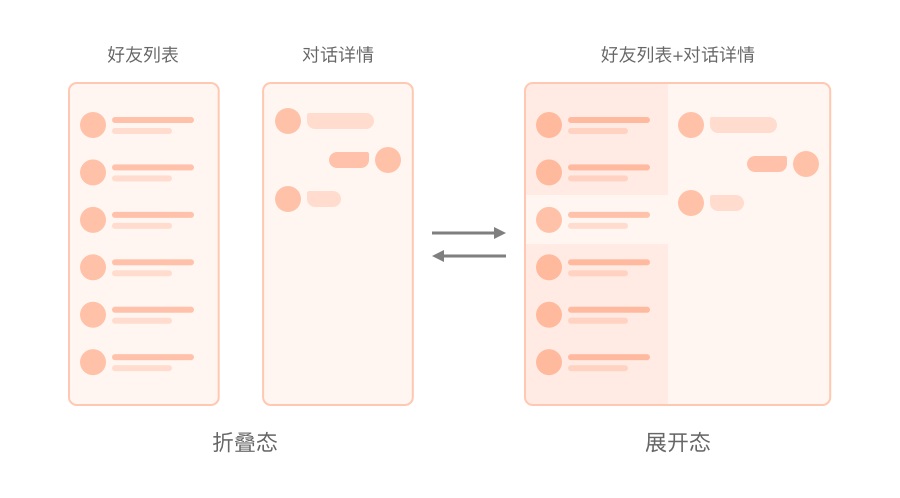
前面提到的 2 点是对于单个页面的适配策略,在展开时,屏幕尺寸的增加也为信息架构的调整带来更多可能。例如社交软件主页,在折叠态时需点击某个聊天列表跳转进入对话详情,但是在展开态时会适配成"好友列表+对话详情"的形式来体现层级关系

三、项目实战
了解完通用的适配策略后,我们以平安集团个金业务线 "任意门"产品为案例,和大家分享是如何把这些理论知识运用到实际项目,并且推动项目落地上线的。
1. 团队内部宣讲与价值说明
由于本次项目会用到大量资源,我们在推动前,首先与业务方,主管,开发等内部成员组织了一次宣讲会,会上阐述本次项目要解决的问题和价值说明,得到大家认可后,一起决定去做本次项目。这一步是最关键也是起初就要做的,设计师往往自己先埋头做完设计然后再推动,但结果经常会很难推或者推不动,殊不知达成团队意识的统一是在执行前更重要。
2. 适配体系建设
在内部获得认可后接下来就是设计师进行具体方案设计了。由于任意门业务复杂,为了便于团队协作、保证体验一致性以及后期维护,我们结合前文提到的理论知识,建立了关于任意门的响应式适配体系:
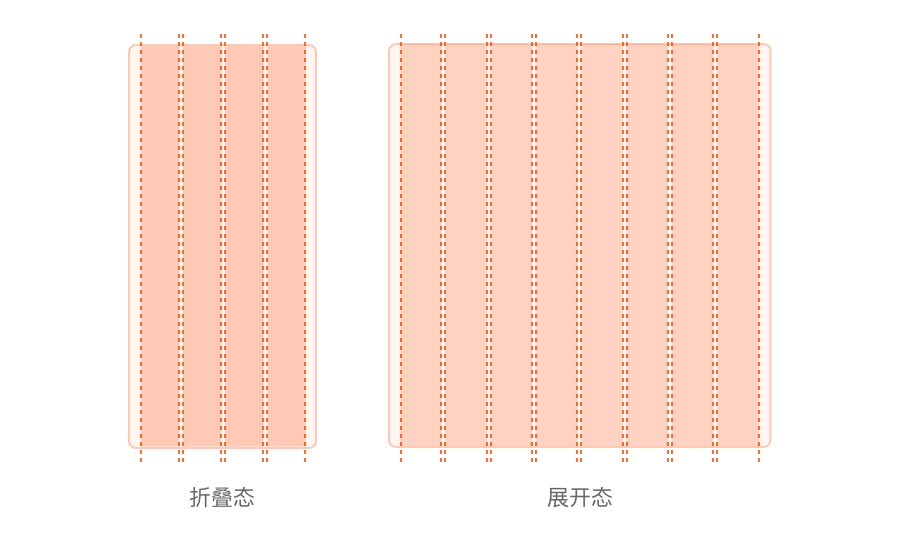
制定全局删格系统
为了页面设计在不同屏幕宽度时的一致性和规整性,我们先制定了一套同时适用于宽屏和窄屏的删格系统。在制定删格系统时,需要考虑列数和水槽间隔以及安全边距。我们在本案例中利用等分列数,在折叠态使用 4 列,在展开态使用 8 列等分,另外水槽间隔为 8pt、安全边距 20pt。

统一基础元素适配规则
前文提到通过测试发现用户在展开态和折叠态下浏览距离没有明显的变化;另外也从实际考虑任意门业务复杂,二三级页众多,点对点修改成本高,为了团队提效,我们在适配时采用「文字、按钮等基础元素大小没有变化」这一策略进行标准化适配。

建立模版组件库
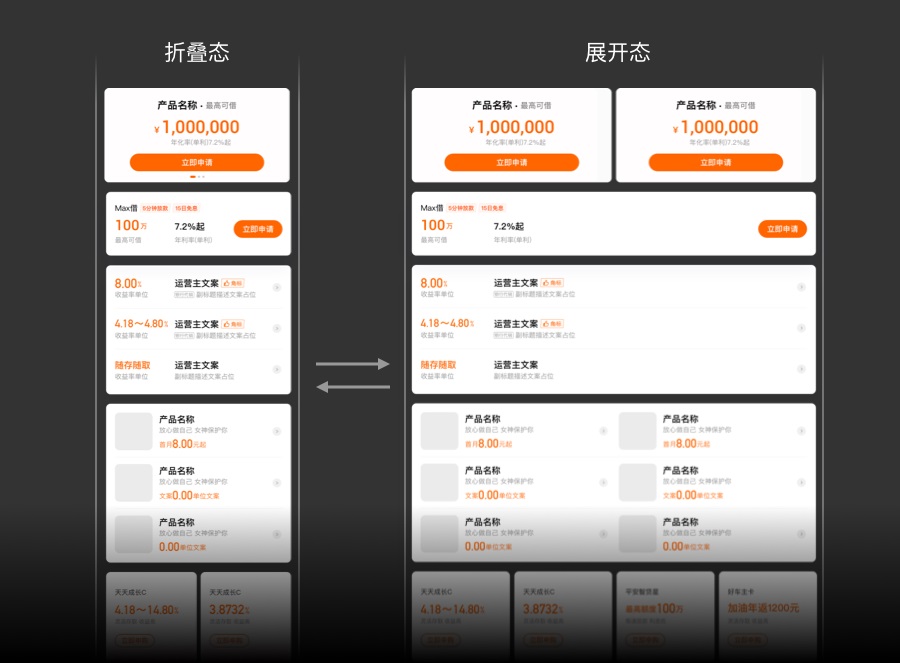
对于经常用到的组件,我们针对展开态建立了标准的组件库,以便于开发和后续设计同学延展。以金融行业经常用的产品卡片为例,我们发现在不同链路中都会有此类卡片的展示,通过对使用场景的梳理和分析,制定了统一的组件,团队内部直接挪用即可。

再以常见的资源位为例,我们分别对 1 张、2 张、3 张的情况都制定了对应适配规则,在其他业务场景上直接复用即可

拆分排期和保障机制
输出完设计稿。最后就是开发落地了。由于版本迭代周期短,我们决定对项目进行拆分排期。本次项目是由设计师发起的,因此也承担了项目管理的角色。我们制作了项目周期表方便后续管理。同时,建立了「方案评审-开发-设计验收」保障机制,保证最后落地效果。

通过以上策略,我们既可以快速地批量进行输出,又能保证体验一致性。
五、写在最后
在实际项目迭代中开发资源相当紧张,我们通过响应式适配策略既解决了折叠屏不同状态下的用户体验,又相对节约了人力成本。作为本次项目的发起者,设计师也获得了团队内部认可和好评。也在此感谢产整个团队的全力支持,在追求体验的路上没有尽头。
参考文献
《华为折叠屏应用开发指导》https://developer.huawei.com/consumer/cn/doc/90101
作者:土拨鼠
想了解更多网站技术的内容,请访问:网站技术