如何快速入门交互设计?来看高手的方法!

前段时间有位产品小白问我:在实习的这段时间里,要怎么才能高效提升我的交互设计经验呢?
说实话,刚听到这个问题我是挺懵的,这么简单的事情还用问,不就是按"步骤 1、步骤 2、步骤 3、步骤 4、步骤 5"这样就解决了吗?
说出这句话的我,其实陷入了一种知识诅咒。即当你掌握一种知识后,你就无法想象在其他人眼中,这种未知的状态是怎样的。
回想起刚入行产品的那段日子,当时没人带不知道走了多少弯路,连原型、交互是啥都没概念,就这么跌跌撞撞过来了~
为了避免其他人继续踩坑,我简单分享下一些快速入门交互的经验和技巧。
一、什么是交互设计?
要了解什么是交互设计,首先要理解组件、原型的概念。

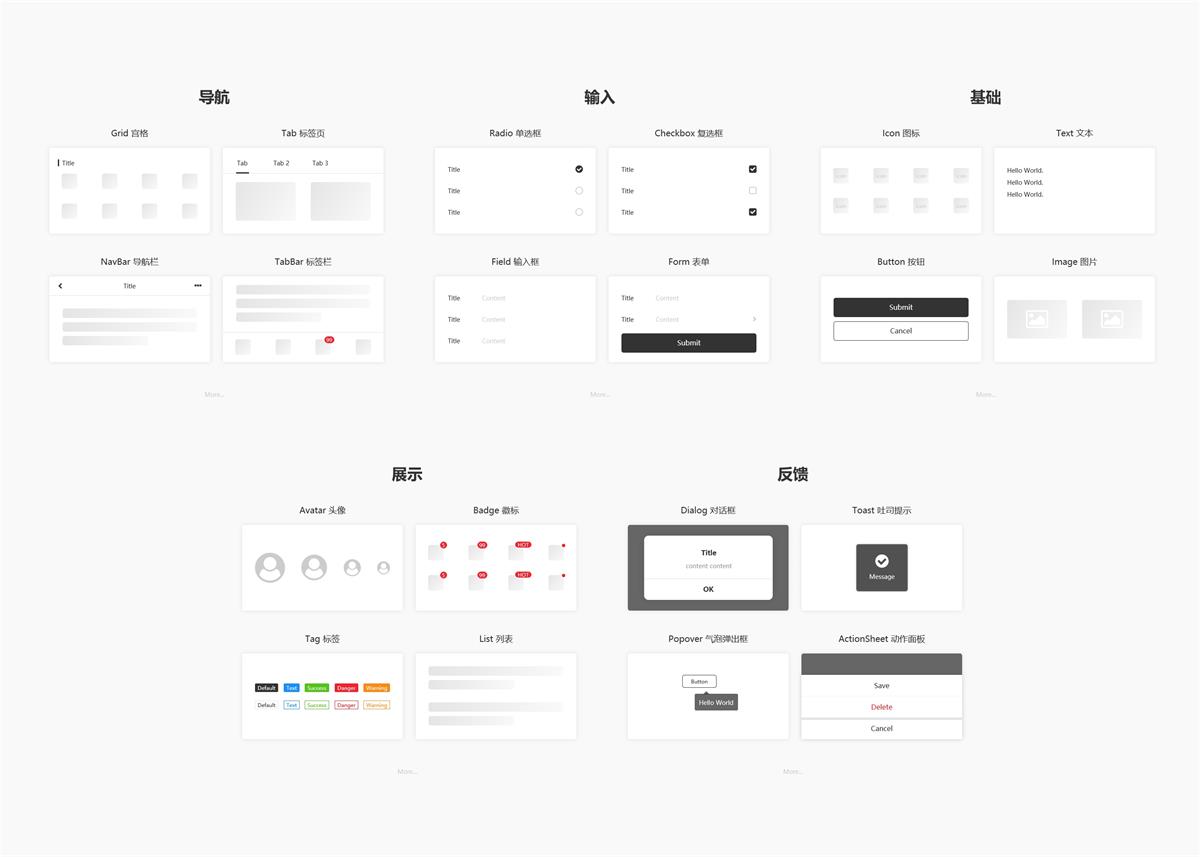
我们这里简单介绍一下,组件是具有特定样式和用途的内容组合。主要有五种类型:基础、导航、输入、展示、反馈。
- 基础:基础组件是一些常见的页面基础元素,例如图标、文本;
- 导航:主要帮助用户了解当前位置和指引各个页面跳转;
- 输入:一般用于数据录入,例如选择内容、输入文本等操作;
- 展示:主要用于显示相关数据内容;
- 反馈:用户进行操作后,将会引发一系列数据交互。

而原型,一般仅聚焦页面的组件构成,简化颜色、图标等样式细节,你可以理解为实际要上线页面的去色简化版。
那什么是交互设计呢?
交互设计,它定义了多个事物间交流互动的规则,以便达成某种目标的思维创意活动。
这些事物可以是人、系统、或其他任意对象。
一般在互联网领域,交互设计指的是用户输入、系统反馈的一系列人机互动内容。这些内容一般由组件、页面等组成。
二、交互设计的 3 种常见模式
我个人简单总结了一下,常见的交互设计模式,大概有这 3 种:
- 简单动态交互:只涉及少量操作 + 一两个组件反馈的交互过程;
- 数据操作交互:涉及数据录入、编辑、验证的数据交互;
- 业务判断交互:通过理解业务规则,并转化为相关数据条件判断,实现较复杂的业务功能。
当你掌握了一些基础组件,就可以尝试搭一些简单的功能交互了。

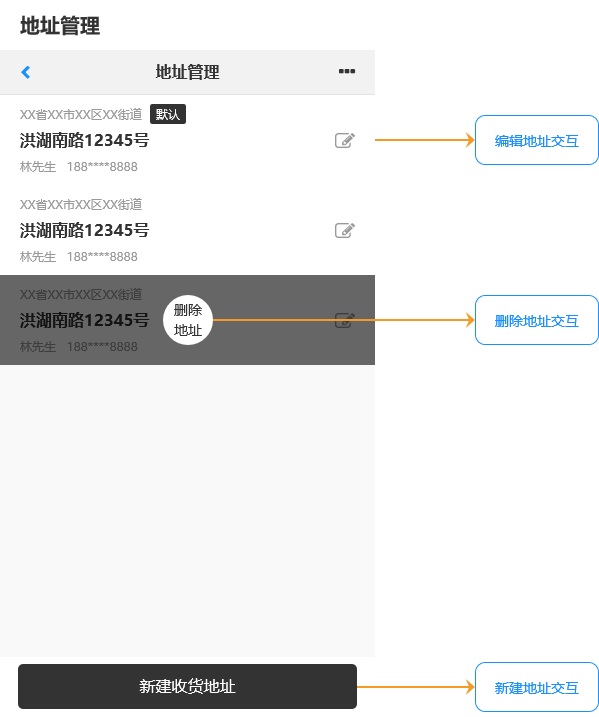
例如:京东的"清理缓存、退出登录"小功能,再复杂一点的"新增收货地址、订单商品评价"等,搞清楚每个操作,显示怎样的反馈和数据验证,大概抄抄就有感觉了~
三、3 个方法,快速提升交互能力
如何才能快速提升交互能力呢?
这里我复盘了一下以往的个人经历,主要有 3 个提升的关键节点,分享给你。
1. 熟悉组件

创新,是在一系列约束条件下,对基础元素的排列组合。——好夕雷
如图为有赞的 Vant 组件库,大致包含了 5 种类型,约 70+ 个组件,不同的组件有各自的样式和用途。
作为初级产品,务必对这些组件的适用条件、组件用途做到烂熟于心、信手拈来,才能依据不同功能、场景、需求,将各种组件进行排列、组合,完成页面、功能、乃至模块的高效设计。
如果不懂上述基础组件,产品设计就像是盲人摸象。只能依靠以往的产品经验、或找几个竞品功能抄抄完事,下次遇到新需求又得重头思考。所以,掌握组件概念,已经成为初级产品的必备知识。
2. 静态交互
交互可分为动态交互和静态交互。
动态交互,顾名思义即包含了自动化或触发式的一系列变化的交互效果。
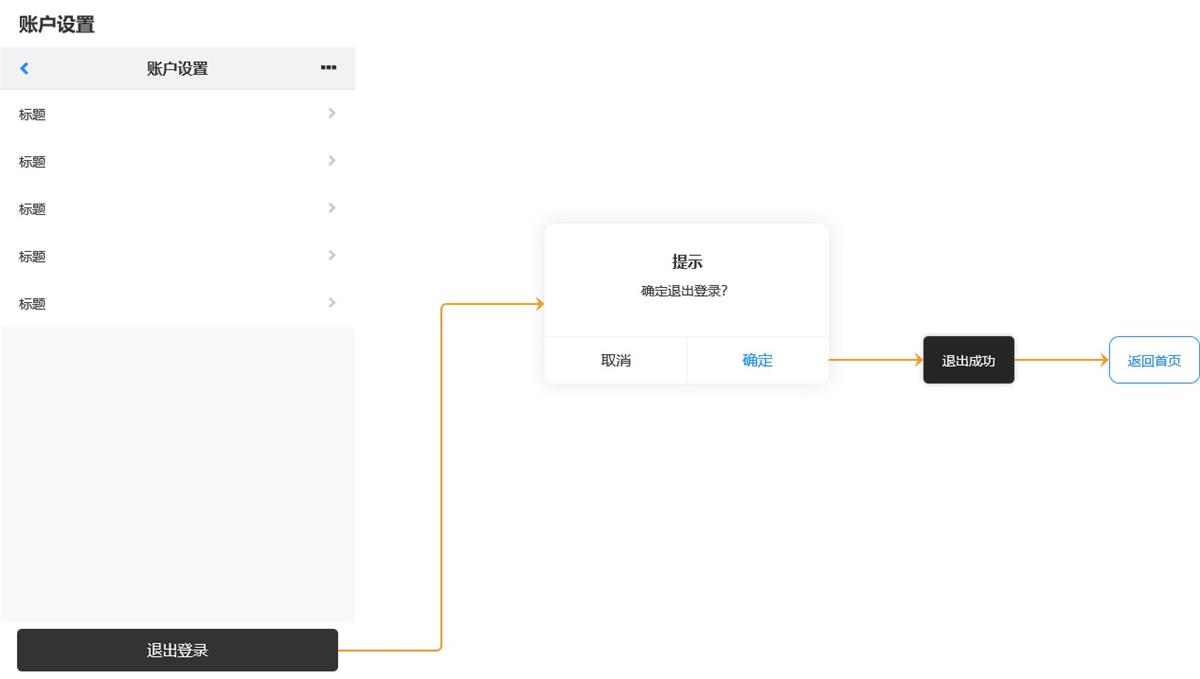
例如:点击退出登录后,页面弹出对话框提示"是否退出",点击退出按钮后,继续弹出退出成功提示,并跳转首页等。

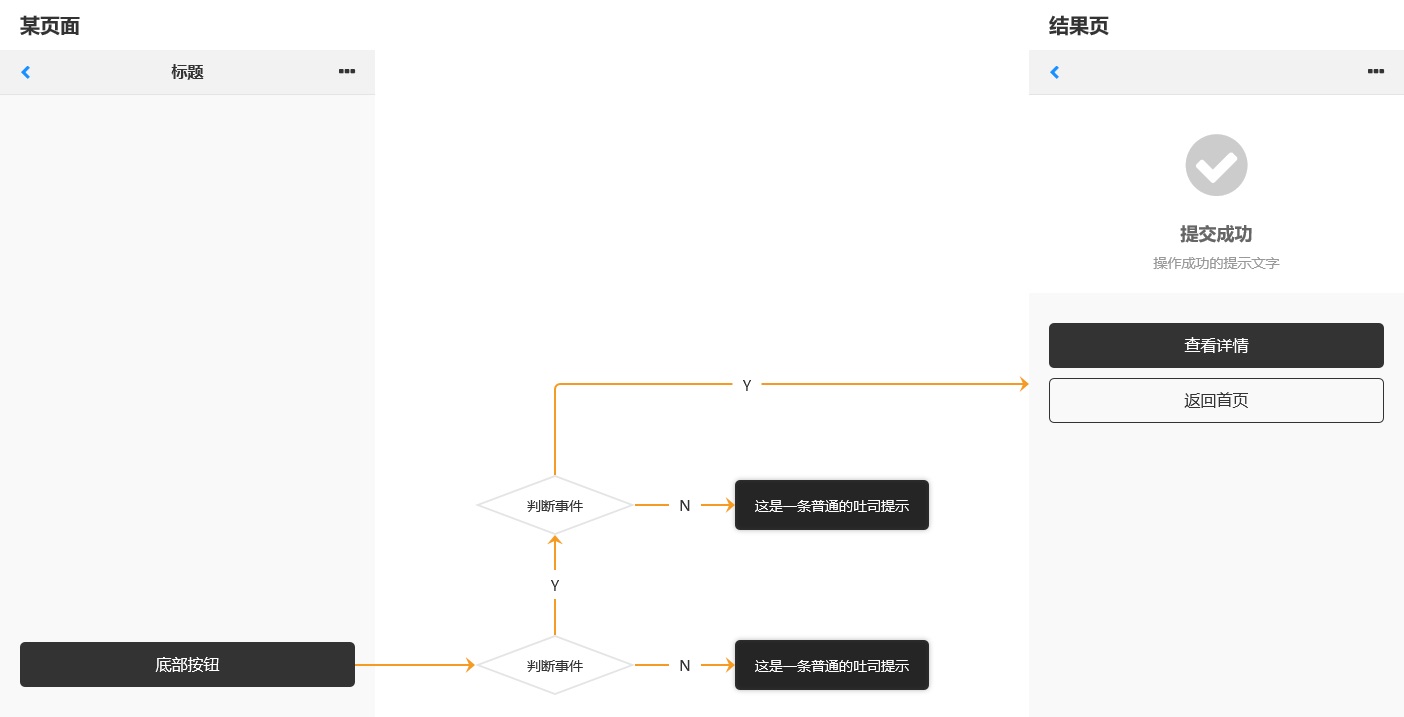
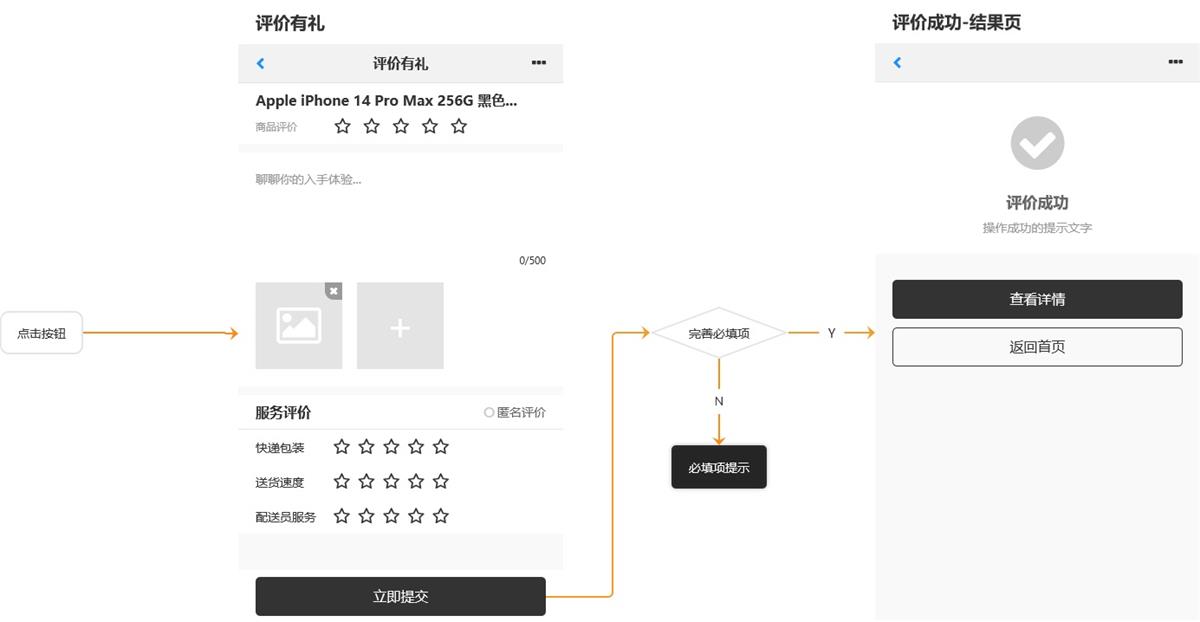
而静态交互,是指将这种动态交互效果,通过一张张页面、组件铺开组成交互流程图,使开发一目了然、快速抓住交互重点。
沟通的本质,是减少信息差。——好夕雷
我在刚开始做产品时,就踩过动态交互的坑。当时错误的认为,NB 的产品要追求各种酷炫的交互动态效果,一些"中继器增删改查、转盘抽奖"等动态交互,我闲着没事都会研究研究。
现在看来,有点本末倒置了。交互文档本质是一种沟通方式,需要方便开发查阅和理解。
如果使用动态交互,一个稍微复杂的交互效果,做的人效率低不说,查阅的开发同事,要重复点击多少次,才能完全理解其中的逻辑,换我也崩溃~
3. 解耦复用
当你做的交互稿越来越多、交互逻辑越来越复杂后,随之会面临几个问题:
- 某些类似的交互,总是会重复出现,并且适用于不同功能进行调用;
- 一个页面的交互细节要改动,可能另一个页面的内容也要微调,如果相关联的交互有 10 个,要怎么改阿?
遇到上述问题,就需要谈到交互的解耦复用了。复用比较好理解,就是重复使用,那解耦是什么呢?
① 耦合和解耦
要搞懂什么是解耦,首先要掌握耦合的概念。耦合,是指事物之间相互依赖的程度。
这样讲可能有点抽象,我们举个生活中的例子,试着简单理解。
以前的诺基亚把电池抠下来,就能换新的。现在一个 iPhone14,除非专业修手机的,普通人基本上不可能徒手完成电池换新。在这里,我们就可以说 iPhone14 的电池和手机高度耦合。
那么解耦,就是降低或消除这种依赖程度和耦合性。
② 交互解耦
解耦的概念,可用在产品工作中的"流程解耦、模块解耦、功能解耦"等分析中,这里我们暂时只讨论如何进行交互解耦,解决上述遇到的问题。
我翻看了刚做产品时,产出的一些文档,发现页面和交互是共用同一个画布的。
这将产生一个问题:如果某几个页面的部分交互涉及重叠部分,就会出现一个特定功能交互的优化,需要多个页面内交互进行逐一修改,耗时耗力且不好维护。
某个难以解决的问题,往往在另一领域存在普遍解法。——好夕雷
直到我接触了 UML 的"面向对象、封装、继承、多态"等相关知识后,将解耦的概念用在交互上,原来的问题便引刃而解了。
③ 如何解耦
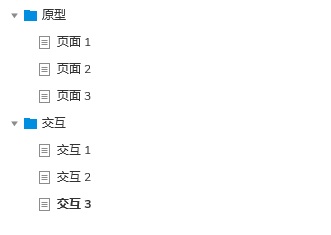
具体的做法有 3 步,分别是"原型交互分层、设计具体交互、组装页面交互"。

原型交互分层,指的是将"原型、交互"看作是不同的内容,分别用不同的画布绘制。
原型负责页面内容、样式、规则呈现,交互负责功能逻辑变化。

然后在"某功能交互"画布中,设计具体的交互逻辑,完成单一功能闭环。
如涉及页面复用,请使用 Axure 母版功能,避免页面内容重复编辑。

最后的步骤,有点像拼乐高积木~
你只需回到原型,进行相关功能入口的交互组装即可。
怎样,是不是简洁又清晰?
总结
组件、原型、交互的相关概念:
- 组件:组件是具有特定样式和用途的内容组合,主要有五种类型:基础、导航、输入、展示、反馈;
- 原型:原型一般仅聚焦页面的组件构成,简化颜色、图标等样式细节;
- 交互:在互联网领域,交互设计指的是用户输入、系统反馈的一系列人机互动内容。
交互设计的 3 种常见模式,主要有"简单动态交互、数据操作交互、业务判断交互"。
你还可以通过"熟悉组件、静态交互、解耦复用"等方法,快速提升交互能力。
作者:产品之外
想了解更多网站技术的内容,请访问:网站技术