如何优化页面布局?先掌握这5种常见的用户浏览模式!

众所周知,我们大部分的用户群体阅读习惯,从左到右,从上至下,这跟西方文化是差不多的,接下来将从浏览模式、浏览路径、页面布局进行分析,优化页面布局,提升阅读效率和体验。
早在 2006 年,尼尔森团队发表过一篇关于《眼睛轨迹的研究》报告,提到了"F"型浏览模式,为大众所知且影响深刻的浏览模式,除了刚刚说的"F"型的浏览模式,那是否还有哪些模式?有的,经过相关资料的查询,总结了以下浏览模式。
一、 "F"型浏览模式
"F"型模式通常在网页或手机端浏览长篇文本时形成,眼球运动是扫描页面而非阅读。具体表现为:
- 用户首先在水平移动中浏览,通常是在内容区域的上部,形成了 F 的顶栏;
- 接下来,用户将页面向下移动一点,然后在第二次水平移动中扫描,该移动通常覆盖比上一次移动更短的区域,形成了 F 的下横线;
- 最后,用户垂直扫描内容的左侧,可能是一个缓慢、概要性的扫描,在眼动追踪热图上显示为实心条纹;有时眼球移动得很快,创建了一个更多斑点的热图,最后一个元素构成了 F 的词干。

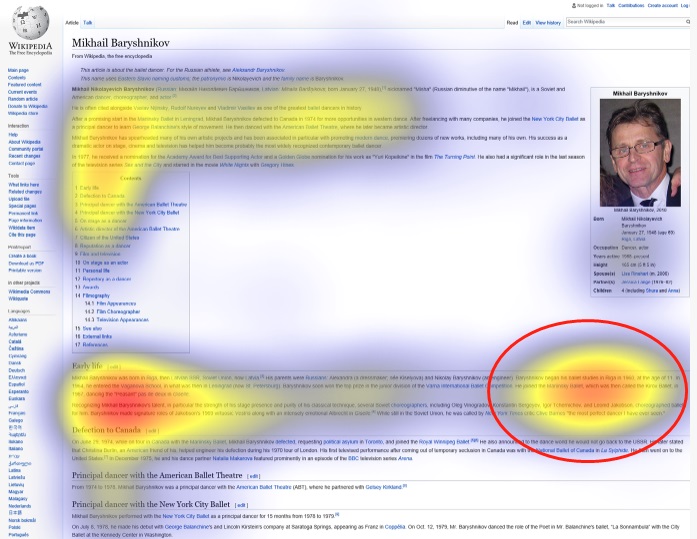
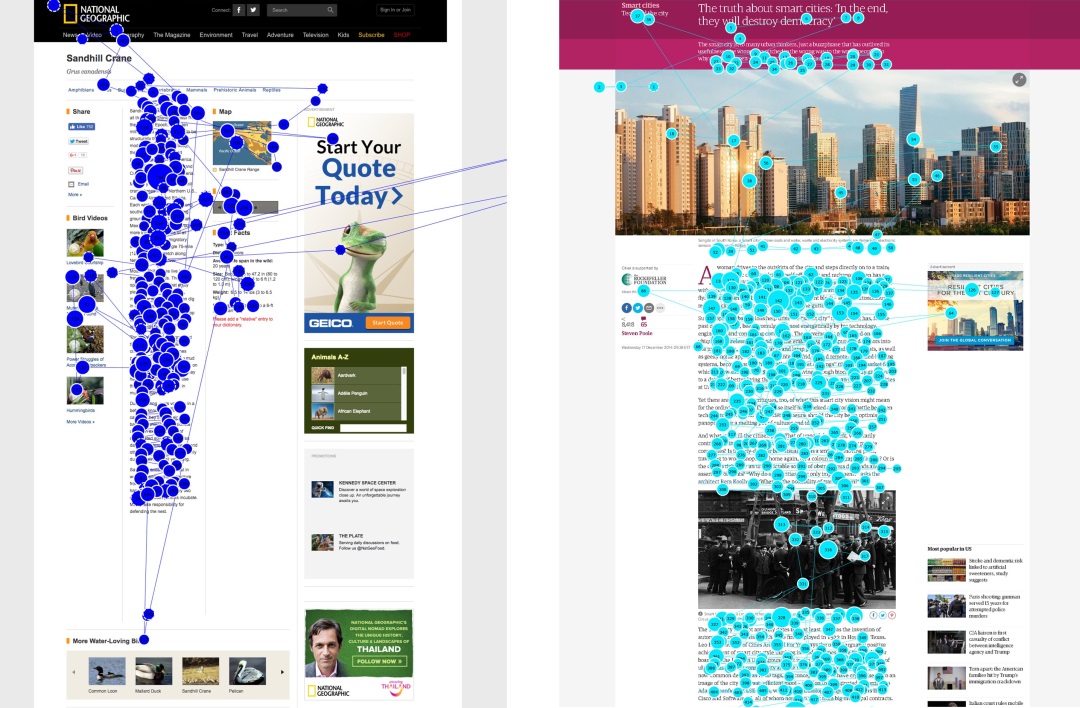
这是眼动实验的追踪热图,红色是关注最多和最长的区域,黄色次之,紫色是关注最少的区域,没有颜色的部分,是测试参与者没有注视过。
大部分的用户习惯是从左往右,从上至下的浏览的模式,某些特定的用户是从右往左的浏览方式,不管怎么样的,都是会形成类似于"F"的浏览路径,从右往左的用户形成的是水平对称的"F"。
手机端的浏览同样也是适用"F"型浏览模式,因为手机屏幕较小,可视区域也就更小,比 PC 端更简洁。
1. "F"型浏览的设计要点:
- 用户是扫描屏幕,不会仔细地一个字一个字阅读页面内容,有可能会错过某些关键信息。
- 页面的头两段非常重要,用户基本上最关注这个部分。这两段的好坏能直接影响用户是否有兴趣继续浏览。
- 将关键词尽可能地提前在标题、副标题和段落的前部显示给用户。
"F"型浏览模式是用户常用的浏览模式,适用于大部分场景,在浏览电脑或手机屏幕的时候,快速扫码且不会逐个阅读上面的每一个字,通过一种扫描的形式快速浏览,寻找关键信息,以提高效率,减少时间和精力的花费。
二、"Z"型浏览模式
顾名思义,追踪人们浏览屏幕眼动的路径,从左到右,从上到下,形成类似字母"Z"形状,通常适用于不以文本段落展示为主要内容的页面。
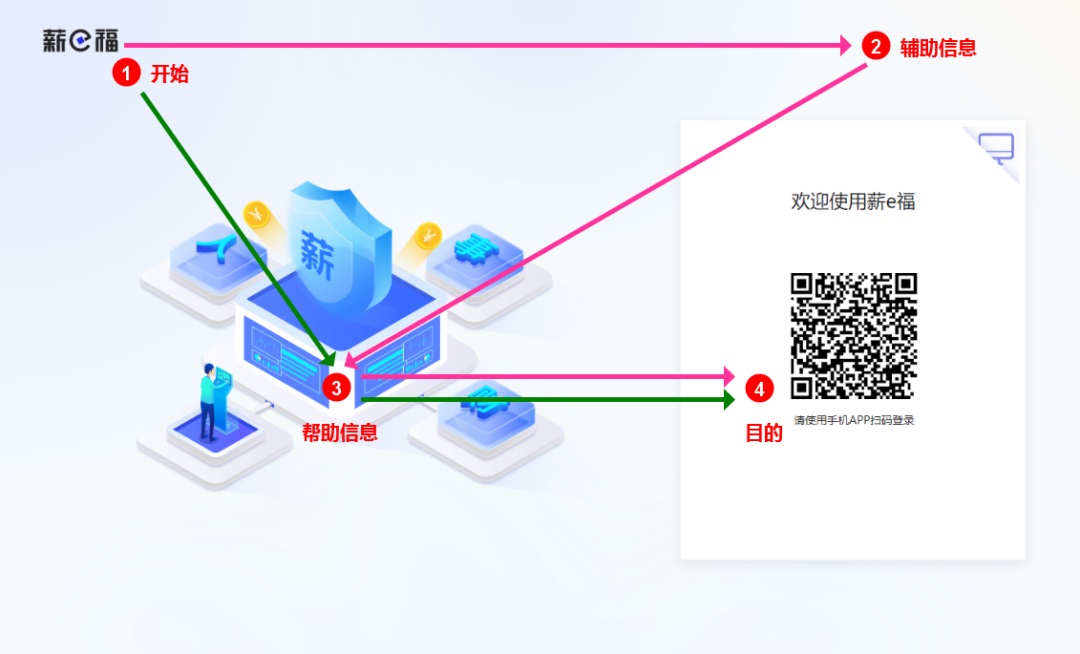
正常来说,用户会按照紫色的路径进行浏览(遵循古腾堡原则),将重要的信息放置在 1 和 4 的位置,若 2 没有信息,会自然而然跳过,形成绿色的浏览路径(如下图)。设计时采用"Z"型布局,将重要的信息放在视觉自然落到的地方,并且增强视觉强点,从而达到用户体验自然的浏览方式。

三、专注浏览模式(Commitment pattern)
这种模式已不是扫描,而是仔细阅读,用户会阅读文本大部分或所有的字句,花在阅读上的时间和精力也是最多的,但阅读所有内容能收集更多信息,相比"F"型浏览不会错过关键信息。通常在任务或兴趣的驱使下才会发生,比如要考试了学习、上级分配了任务等。

四、斑点浏览模式(Marking pattern)
在浏览的时候,用户会关注的某些特定的关键字,如字体加粗、颜色突出的位置,感兴趣的关键词等,就会特别关注该区域的内容,从而在页面中形成类似斑点的热图。

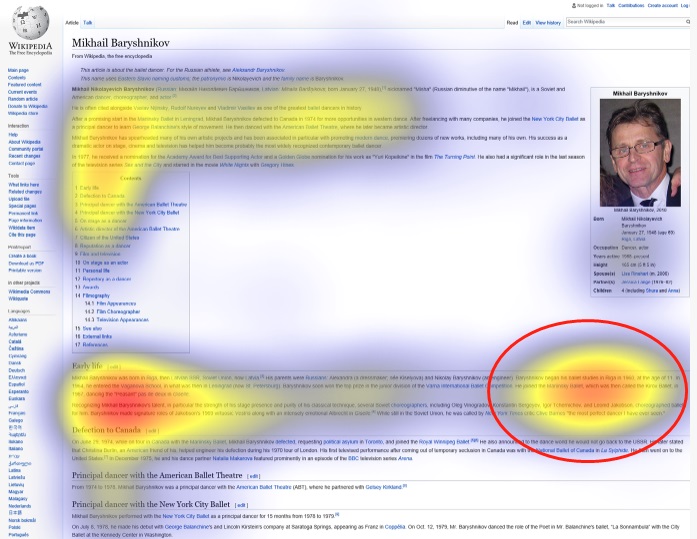
从这张图可以了解到,用户在浏览的时候,左侧是正常的 F 型浏览,浏览到感兴趣的信息,就会在该区域停留。
五、分层蛋糕浏览模式(Layer-cake pattern)
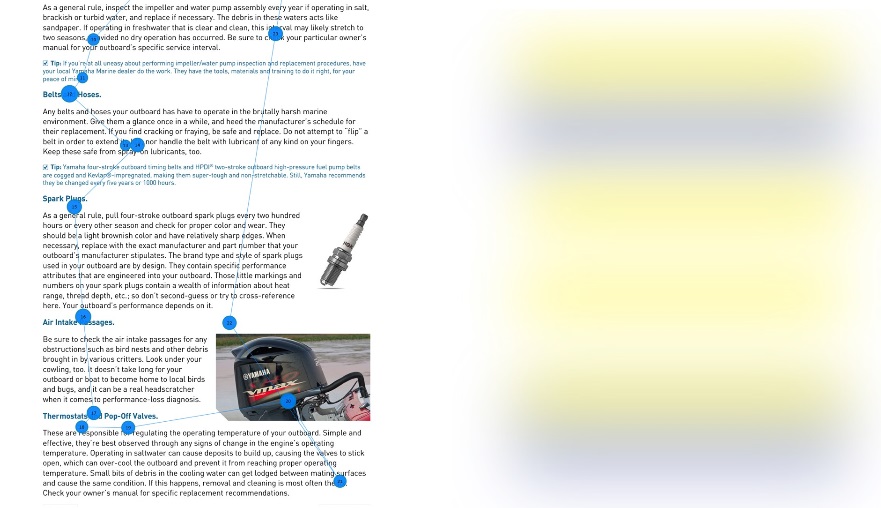
当一篇文章中包含标题/副标题,或者加粗字体等突出的地方,用户就会专注突出的位置,然后快速描述正文,就会形成类似了分层蛋糕那样的图。

从上图分析可知,用户会重点关注蓝色字体,也是作者想要传达给读者的信息,通过浏览重点信息,能快速理解文案内容,是除了专注模式外,也是用户扫描页面的最有效方式。
六、思考
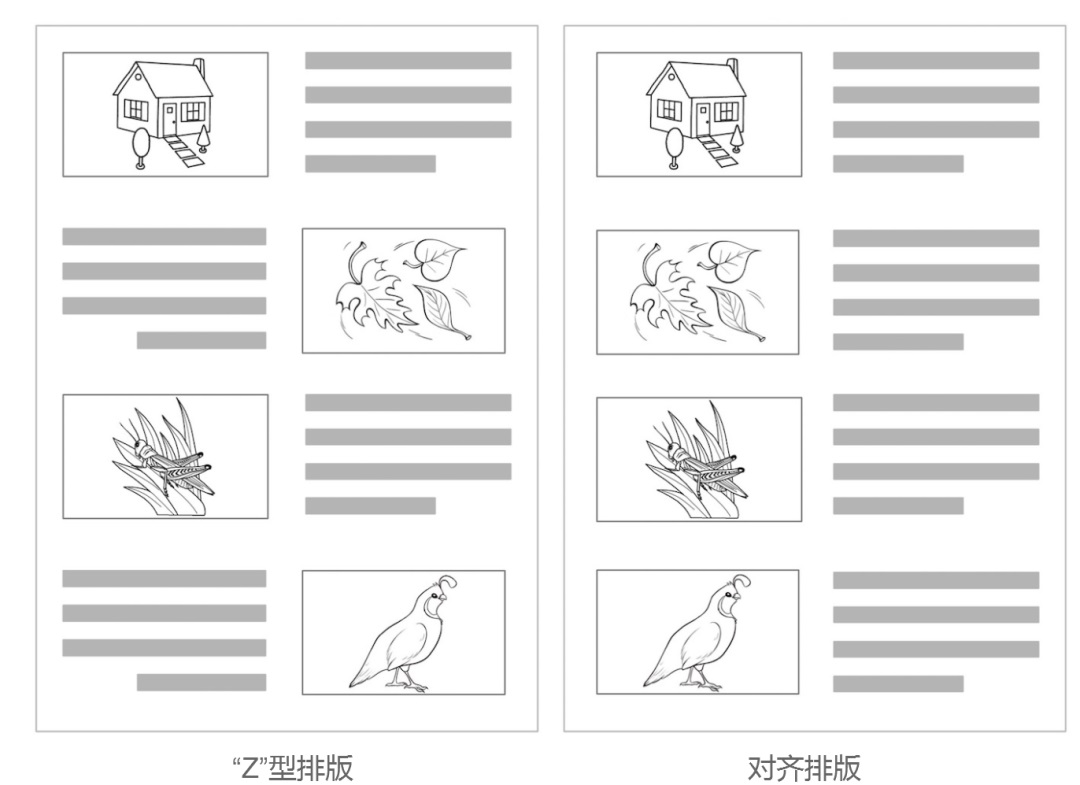
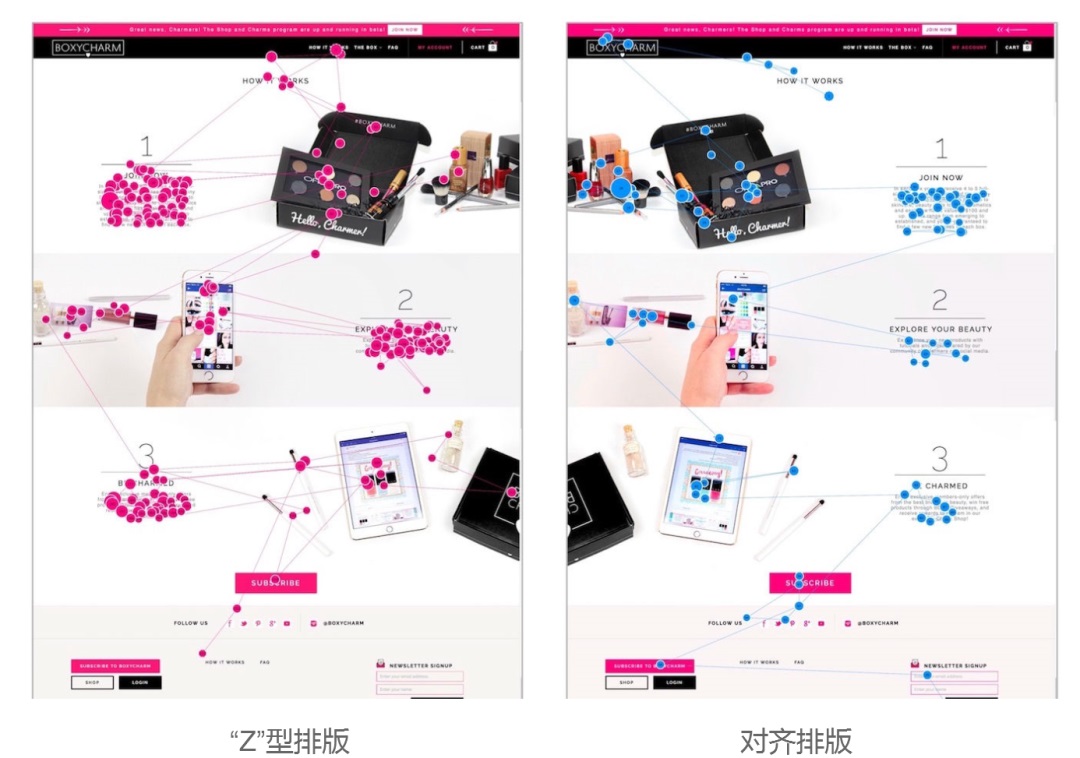
下面我们看一下"Z"型和对齐排版这两种布局方式(也是我们常用的设计排版方式),对我们设计的影响。

大家可以先想一下,这 2 种排版方式,用户的浏览轨迹是怎么样的呢?
下面是经过眼动实验的两张图(上面的"点"次数表示用户注视的次数,"点"大小表示用户停留的时间长短)。

两种排版方式,用户都从一开始就被第一行中引人注目的产品图片所吸引,发现对于了解产品信息是有帮助,下面浏览到图片的时候都会查看,除此之外,他们的眼睛在文本和图像之间多次移动,并根据最先引起他们注意的内容引导到下一行。因此,这两种布局排版差别不大。
若我们换成装饰性的图片,图片包含的信息有限,会有什么样的结果呢?

事实上,图 1 用户刚开始浏览会关注上面的图片和文字,发现图片上没有价值的信息,只是装饰使用,就会忽略下面看到的图片从而跳过。图 2 是对齐方式布局,从而更方便跳过,图 1 按照"F"型的浏览习惯,视线会短暂停留在左侧的图像,无法完全跳过。
所以,页面中若图片是装饰性的,用户会选择忽略,左对齐的排版对用户浏览会更友好点。"Z"型的排版,图片对眼睛来说很像障碍物,他的目光引导到一张图片上后,他立即将目光从图片上移开,转向文字。
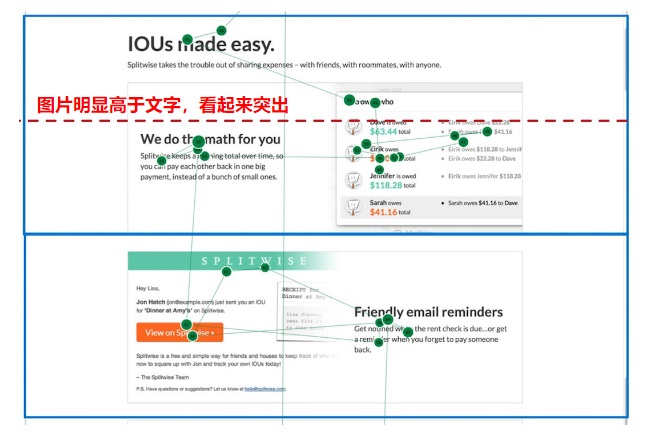
另外,按照我们的浏览习惯,自然而然地会关注页面的左侧,当如果右侧的内容或图像明显突出的时候,会优先关注突出部分内容。

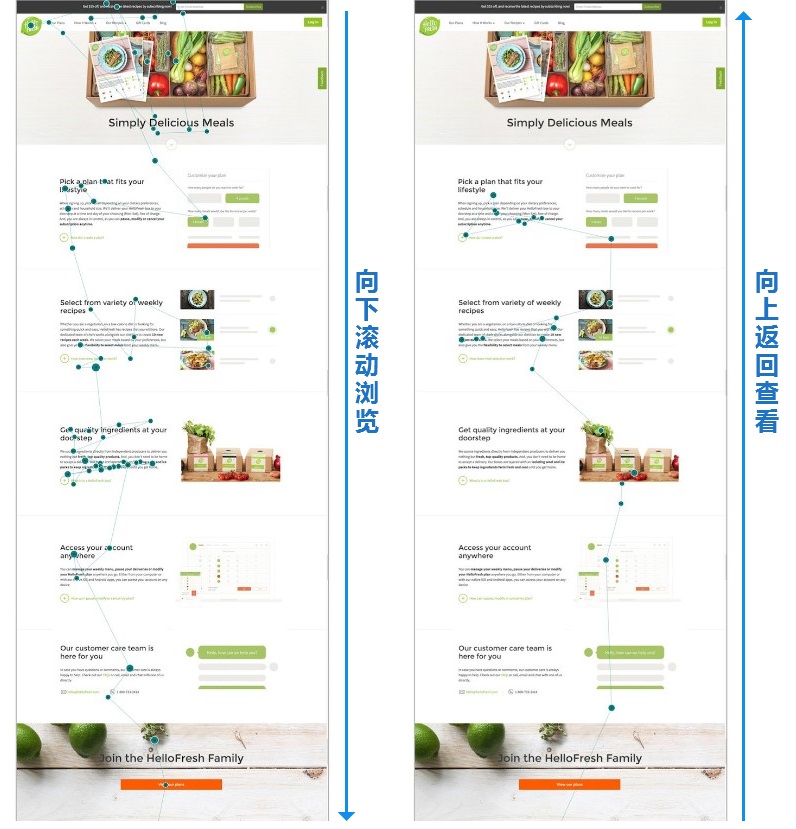
还有个有趣的现象,大多数用户浏览页面滚动到了底部,会向上滚动,返回查看几眼图片,再离开页面。

七、总结
- "F"型浏览适用于文本页面,"Z"型浏览适用常规的页面,浏览模式之间可能存在嵌套,需根据实际的场景进行布局设计。
- 包含图片的页面比单纯的文本更能获得用户的兴趣,同时含信息的图片比装饰性图片更能吸引用户关注。当然也没必要为了布局使用无意义的图片,使用图片布局都是有目的的,包括辅助说明、品牌宣传等。
- 若排版是包含信息的图片,可以采用对齐或"Z"型排版,对用户的影响差别不大。
- 对于装饰性的图像,可以采用对齐的方式排版,用户可选择性忽略这些图片,将更多视线花在文案上,体验上会友好一点。而"Z"型的排版能一定程度上增加图像曝光度,用户很难跳过。
- 通常页面中的第 1 张图像所包含的信息很重要,从而让用户觉得接下来的图像是否有价值,是否值得花时间查看图像。可以将信息量大的内容放在第一行的左侧,装饰性的图片尽量不要顶部或者左侧,避免吸引用户眼球,发现没意义后重新定向视线,增加用户困扰。
- 对于带有装饰性图片的文本对齐,图片不要超过文本顶部对齐,或者视觉区域比文本更大,可以将它们与相应的文本水平对齐,以避免吸引眼球,导致用户重新定向。
- 用户浏览完页面后,大部分用户会返回再次查看,可以适当考虑在底部新增「回到顶部」的功能,方便用户返回查看。
参考链接:
- https://www.nngroup.com/articles/zigzag-page-layout/
- https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content-discovered/
欢迎关注团队微信公众号:兆日 UCD
想了解更多网站技术的内容,请访问:网站技术