新手科普!影响视觉设计好坏的六要素:造型篇(下)

前言
上篇文章我们从图标造型、卡片造型和 banner 造型三大模块对设计中造型进行了剖析,本篇文章接上篇文章从按钮造型、瓷片区和导航继续对造型进行剖析。
一、造型的定义
造型要素指构成形体的基本知觉元素。包括形态、肌理、色彩三个部分。「来源百度百科」
本文基于视觉设计,将造型定义为页面里组成元素的形态,像图标造型、卡片造型、banner 造型、按钮造型、TAB 造型和瓷片区造型等,这也是构成整个页面里的基本组成元素。(本篇文章将质感和颜色单独列出与造型并列,是为了方便讲解 UI 视觉设计)
二、元素造型刨析
1. 按钮造型
在 UI 设计中,按钮(Button)是一种常见的界面元素,用于触发特定操作或执行特定功能。用户可以通过点击按钮与应用程序进行交互。
①按照熟知的按钮功能类型分:
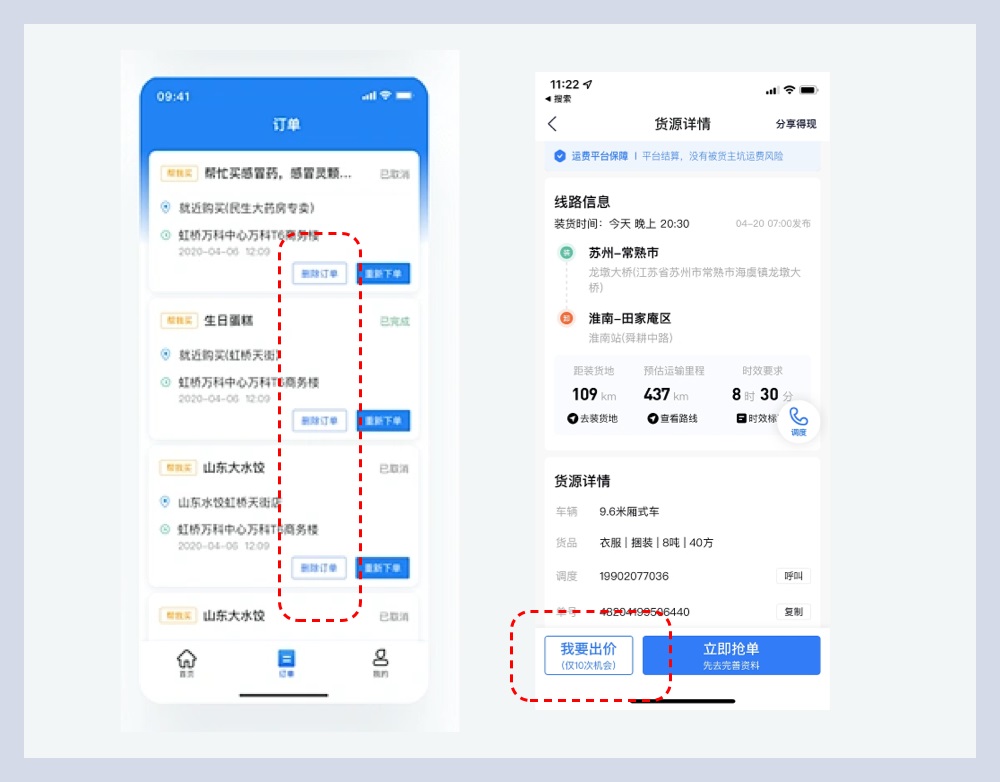
1)CTA 按钮:CTA,即“Call to Action”的缩写,意思是行为召唤。用来执行特定的操作,例如“预定”、“加入购物车”、“联系我们”等等这类有行为召唤的交互。

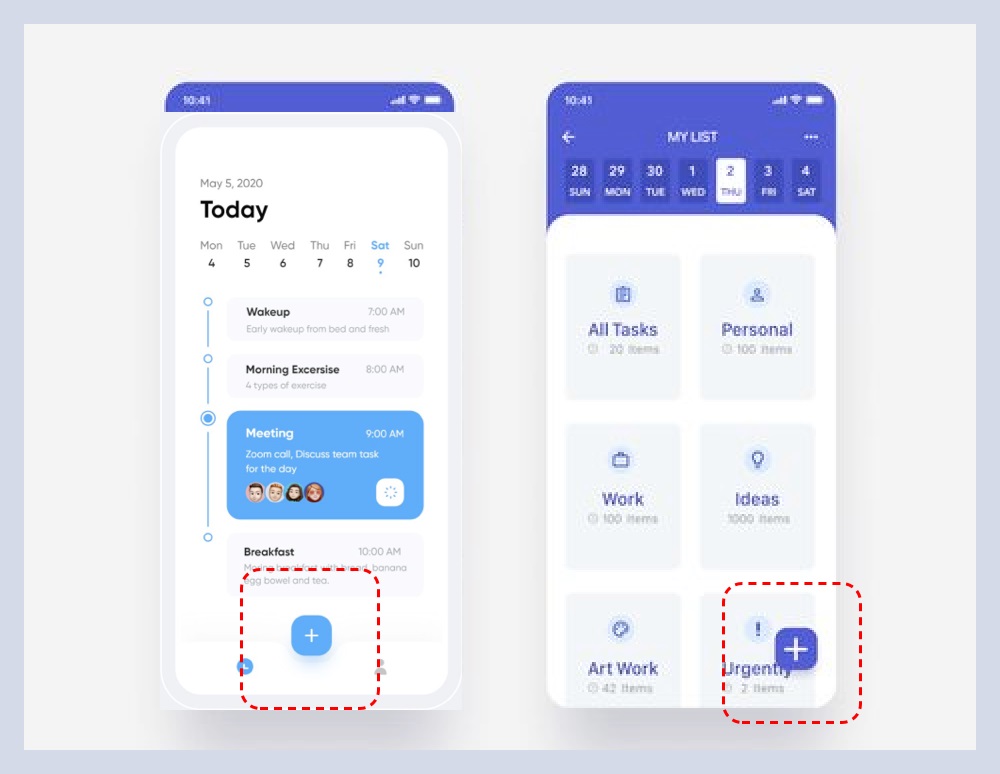
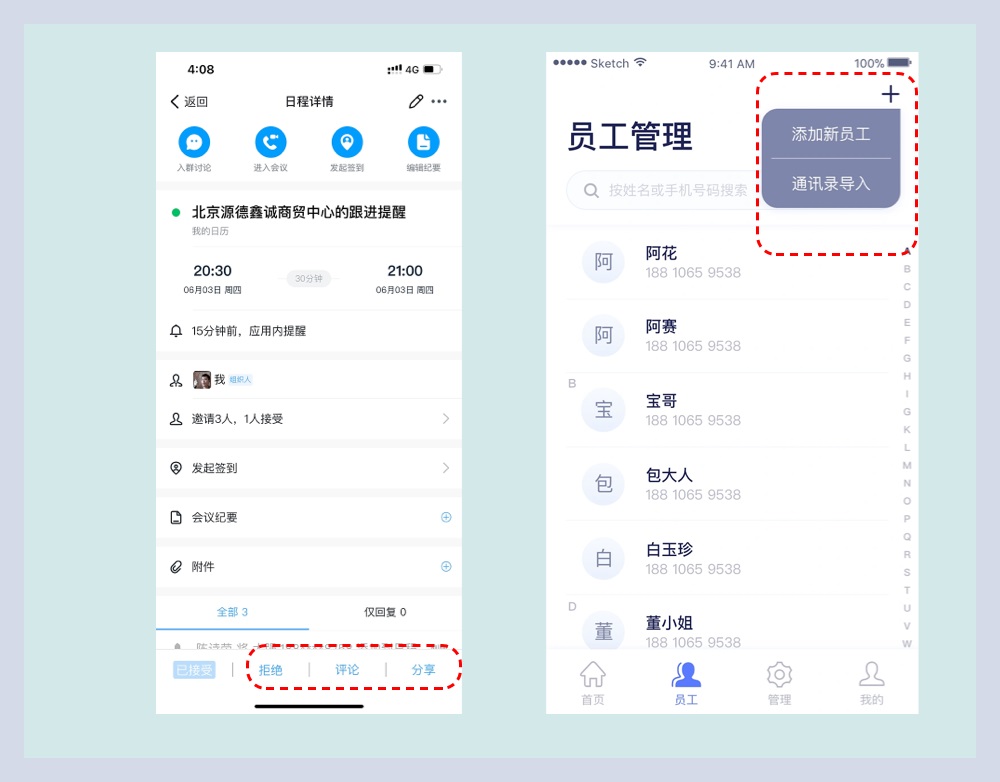
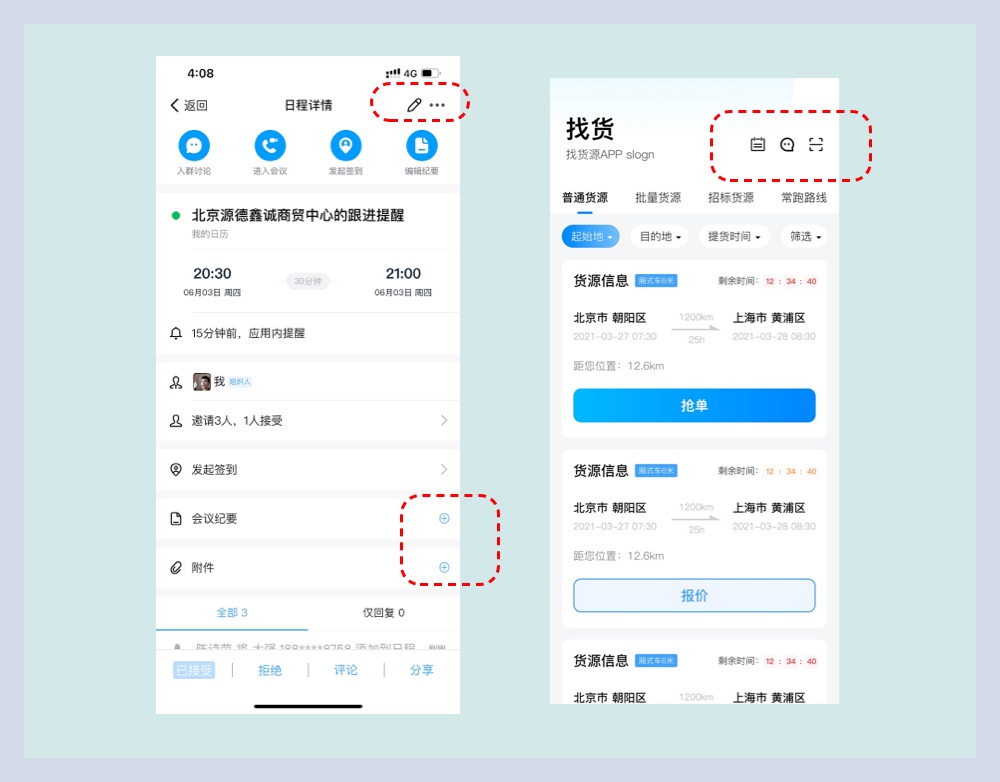
2)悬浮按钮:用于在页面上悬浮显示的按钮,通常用于提供额外的功能或操作。

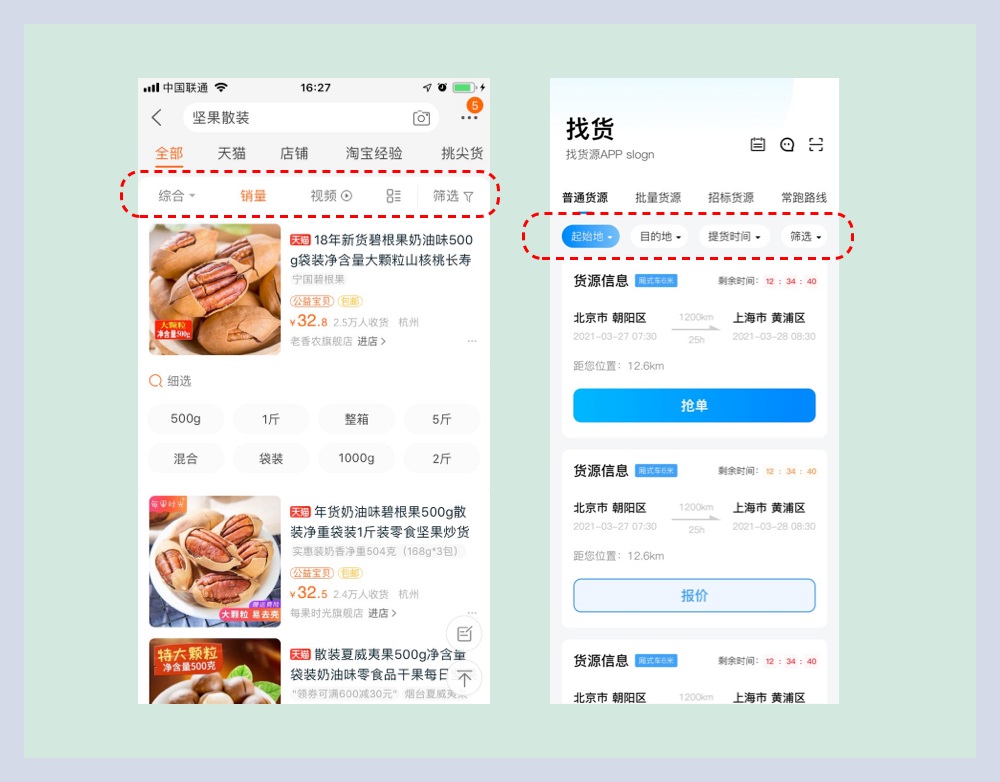
3)标签按钮:用于在页面上显示标签的按钮,例如用于分类或导航。

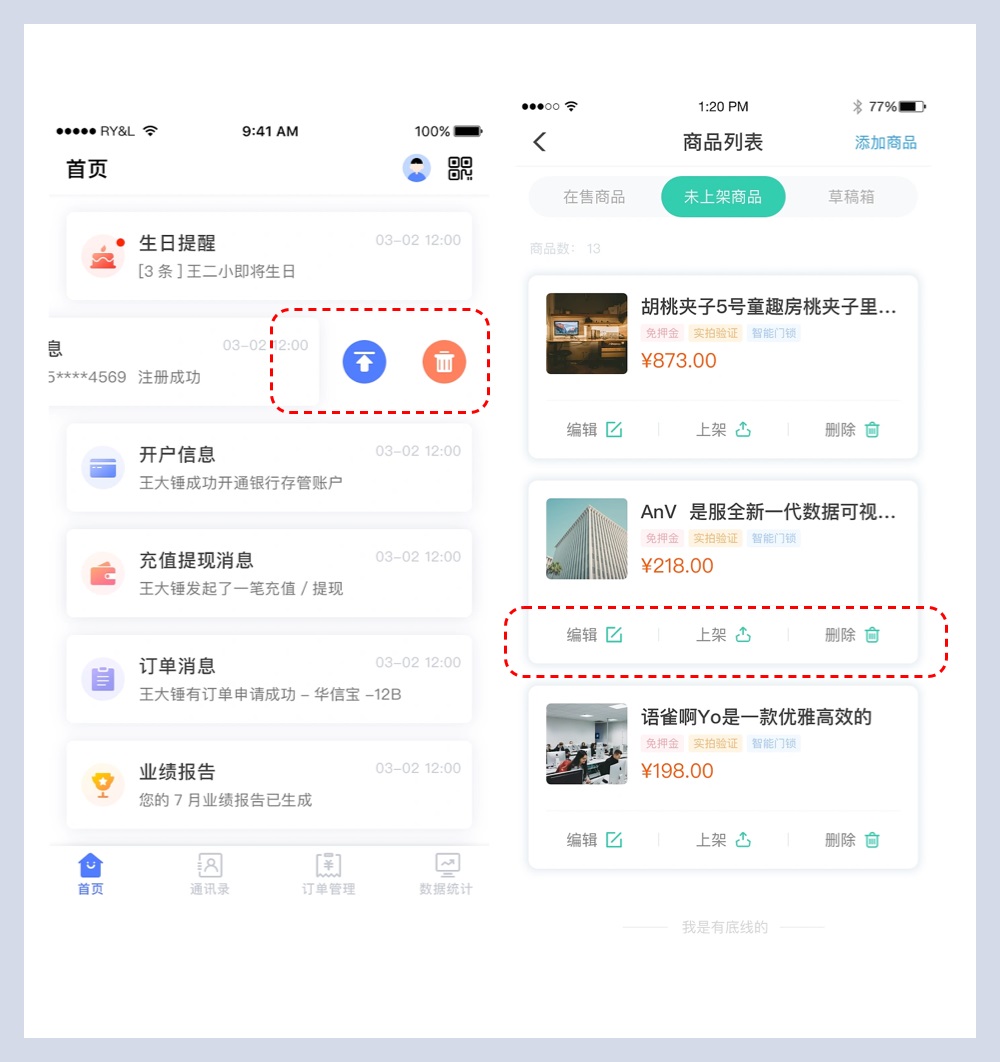
4)命令按钮:用于执行特定操作的按钮,例如保存、编辑、删除等。

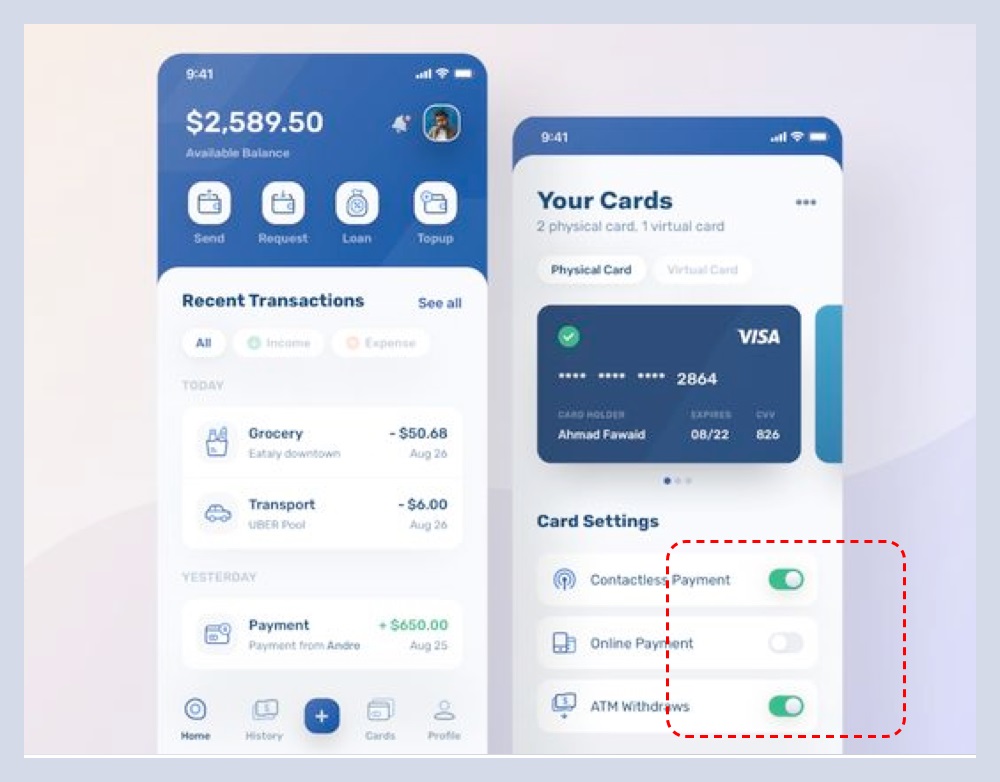
5)开关按钮:用于控制开关状态的按钮,例如开关灯、开关声音等。

6)表格按钮:用于在表格中添加交互功能的按钮,例如用于排序、筛选或操作数据。

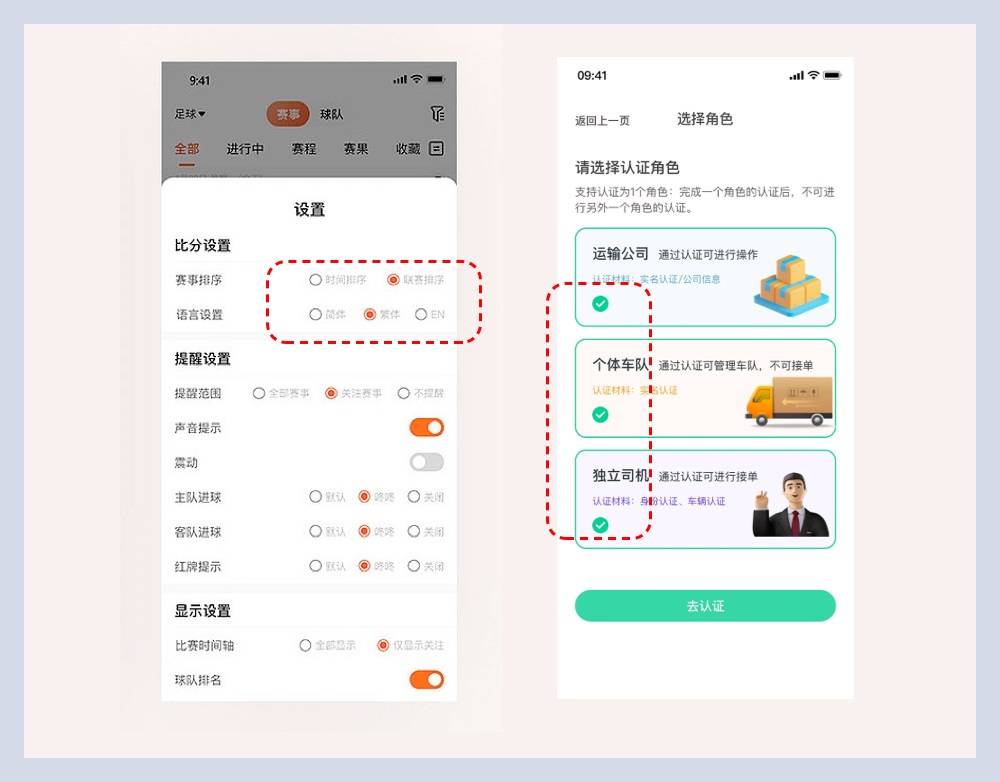
7)选择按钮:我们常用的复选框,单选就是,或者一个大的选框。

②按钮从视觉上可以分为五大类:
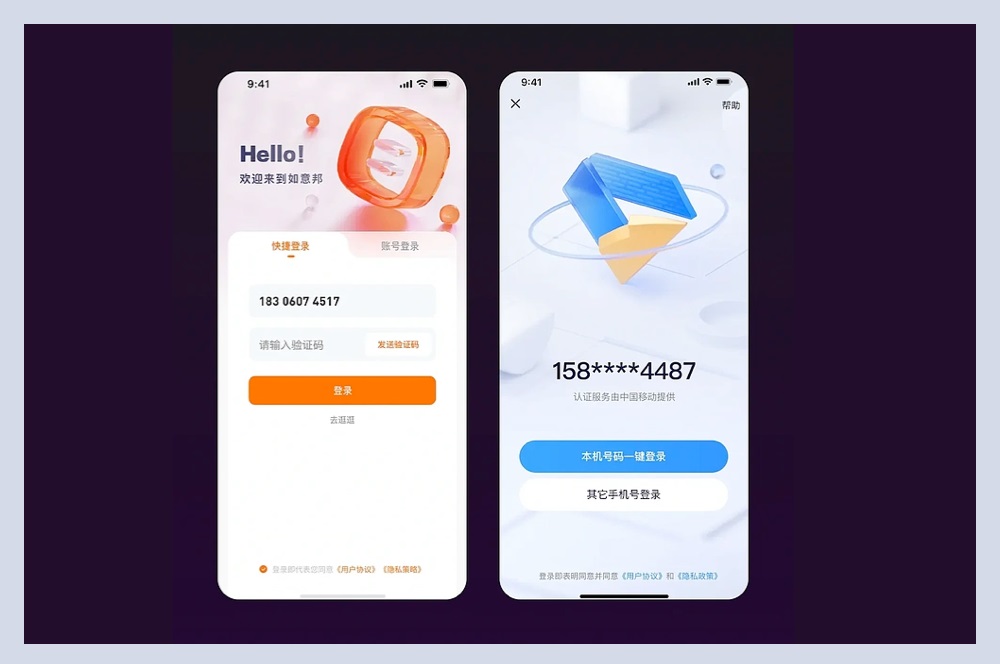
1)文字按钮:纯文字按钮,网页首页大多为了追求简洁而采用加黑加粗的文字按钮。APP 纯文字按钮主要是为了弱化视觉层级。

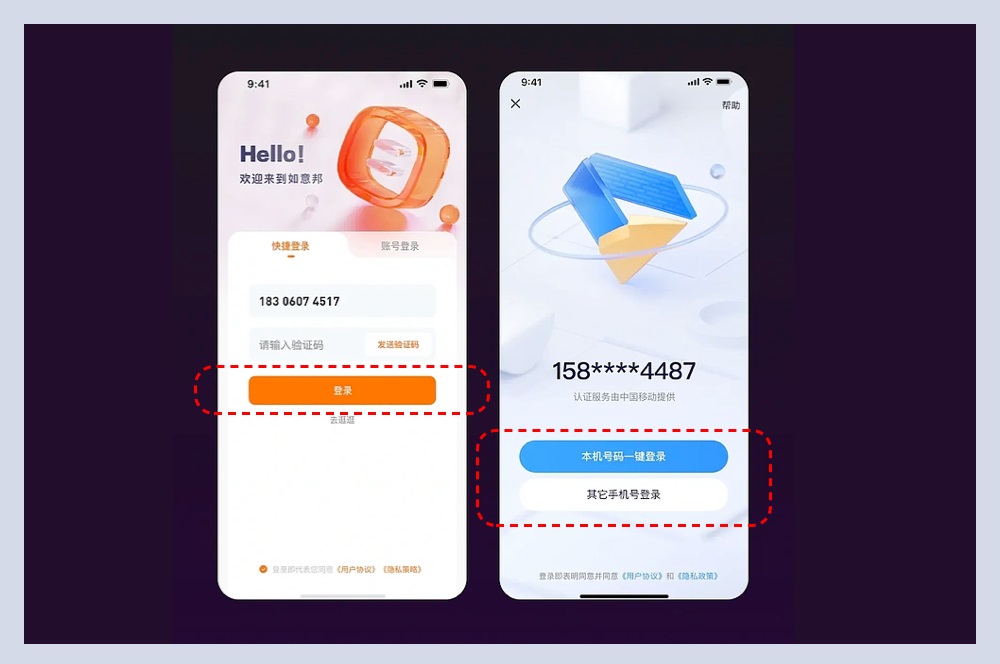
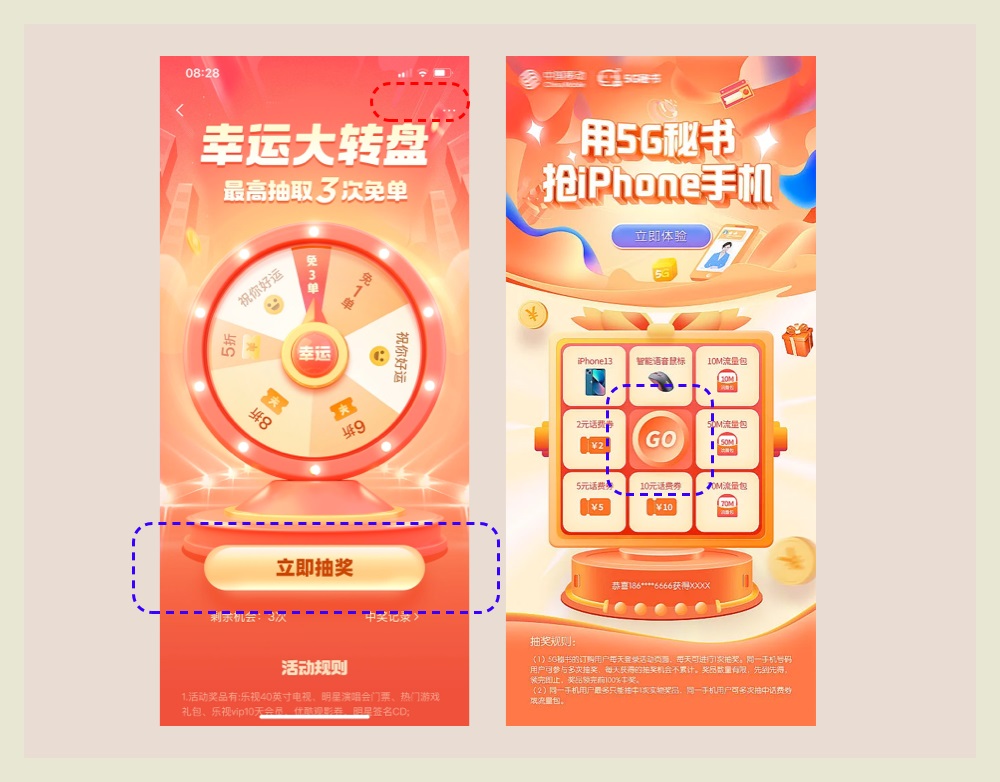
2)面型按钮:填充一个形状,形状可以是正方形,圆形,带圆角的或者其它造型,视觉层级强。有些按钮为了追求独特性,例如“登录”,会采用渐变、弥散投影等设计手法。

3)线性按钮:也称作描边按钮或者镂空按钮,比较单一,视觉层级相对于面型按钮弱一级。

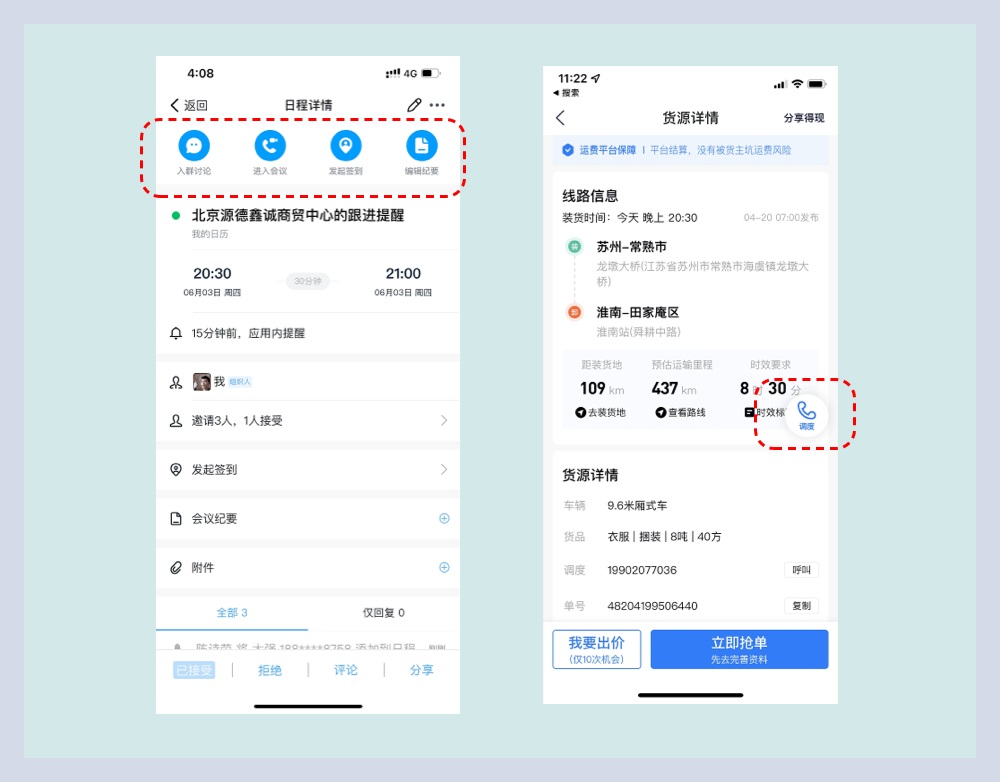
4)图标按钮:图标按钮以特定视觉图形来表达命令属性,提升界面整洁度,很多导航栏都会使用到它。因为图标按钮体积较小,布局灵活,且图标形式给了设计师更多表现空间,所以它是 Ui 设计中很容易出彩的地方。但需要注意的是,由于没有文字元素,图标按钮容易出现用户理解上的偏差,因此设计师在设计时需要做用户测试,以确定图标是否符合用户视觉预期。

5)图标+文字按钮:图标+文字相较于图标按钮会更清晰,在金刚区、功能列表等经常会用到。我们在设计常用功能图标时,应尽量选择图标+文字,避免用户看不懂图标语义,而增加使用成本。

6)修饰性按钮:这类按钮需要很强的视觉,通常用在运营插画上,限制比较小,UI 设计师可以根据主题率性发挥。
(注意:为了区分面型按钮,这里刻意将其独立出来,前面的面型按钮更多的是扁平化风格,这里的修饰性按钮则可以是轻拟物、玻璃拟态、拟物风、3D 风格等等,目的是为了在烘托视觉氛围,吸引用户点击。)

面型按钮、线性按钮和文字按钮,这三种我们经常会在同一卡片里同时用到,对于三者使用我们需要根据交互权重层级来选择,如下图:

③按钮设计应遵循以下设计原则:
1)一致性
“一致性是最强大的可用性原则之一:当事物始终表现相同时,用户不必担心会发生什么。” —雅各布·尼尔森(Jakob Nielsen)
一致性提高了速度和准确性,有助于避免错误。我们需要保障普通按钮在颜色、圆角、文字、间距、大小等保持一致。
2)无障碍设计
按钮的大小和位置应该使其容易点击,目标区域大小是影响可访问性的因素之一,其他是字体大小,颜色和对比度。
3)可用性(Usability)
按钮应该易于辨识和使用,文字内容应该简洁明了,能够清晰明确地传达按钮功能。按钮的位置和布局也应该符合用户直觉和使用习惯。
4)视觉美观
按钮的设计应该与整体的页面风格和品牌形象相协调,并能够提供良好的用户体验。
5)响应式设计
按钮应该能够适应不同屏幕尺寸和设备类型,以确保在不同设备上的用户体验。
6)创新
人总是喜新厌旧的,创新不但可以避免“同质化”,而且还能达到吸睛效果,这是体现设计师价值所在。
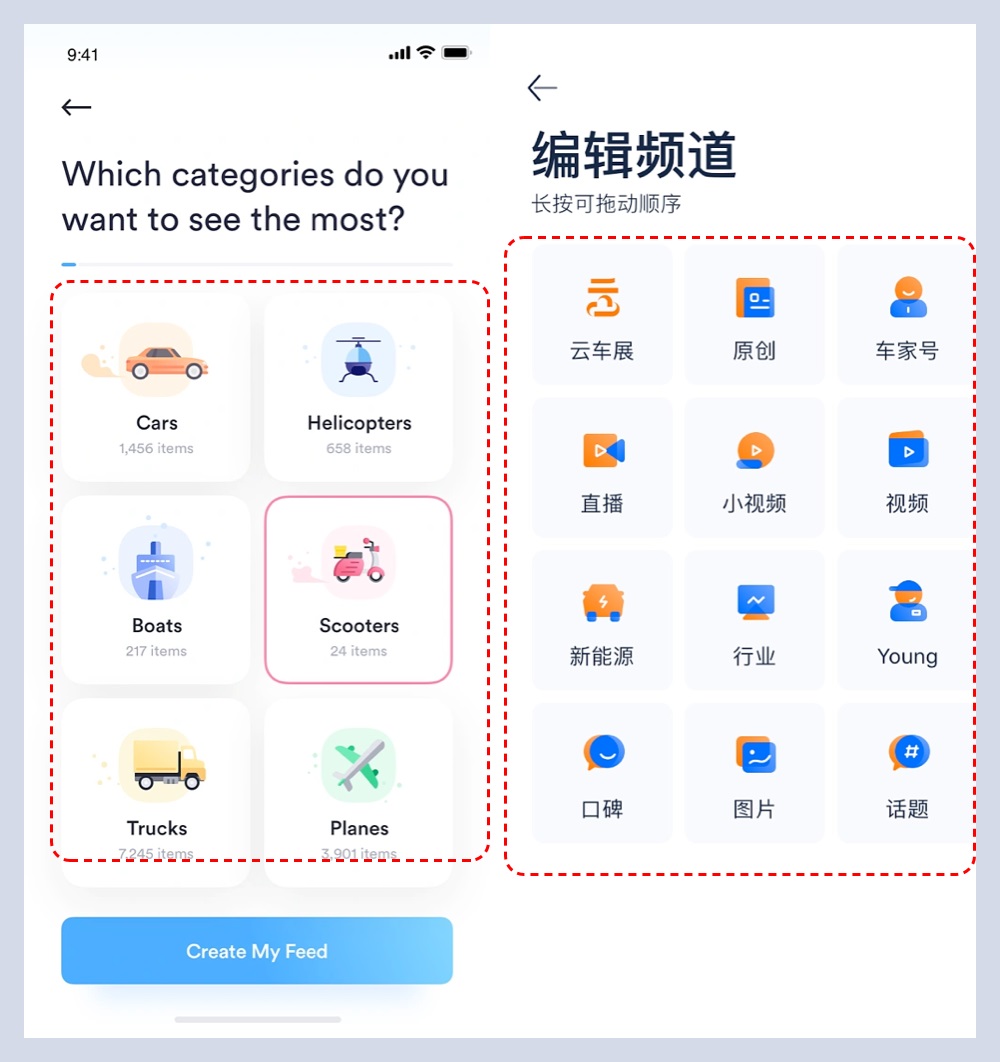
2. 瓷片区
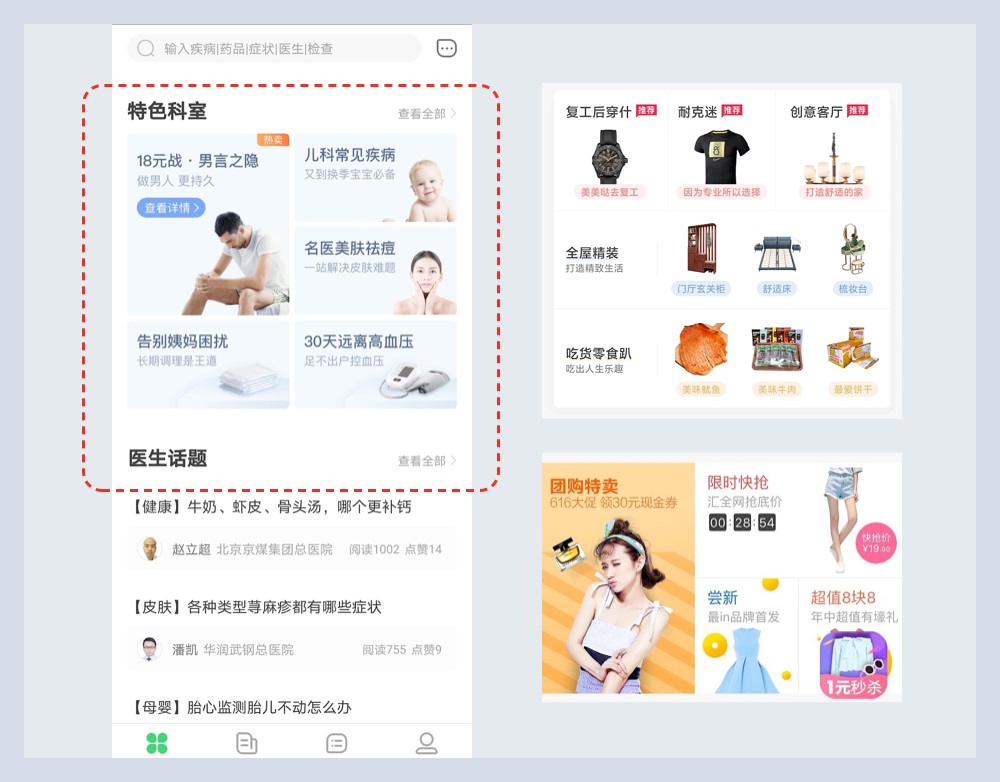
瓷片区是以图片加文字方式呈现的运营位,视觉外观看上去就像一块块瓷片贴在版面上,故名“瓷片区”。像淘宝、京东、美团等 APP 都有用到。目前,在资讯、理财等页面也会经常看到,起到导流作用。
从设计的角度来看,瓷片区是一种非常灵活的元素,可以根据不同运营需求和产品特点进行定制。从而提高产品用户黏性和转化率。
①按设计风格:
1)实物类
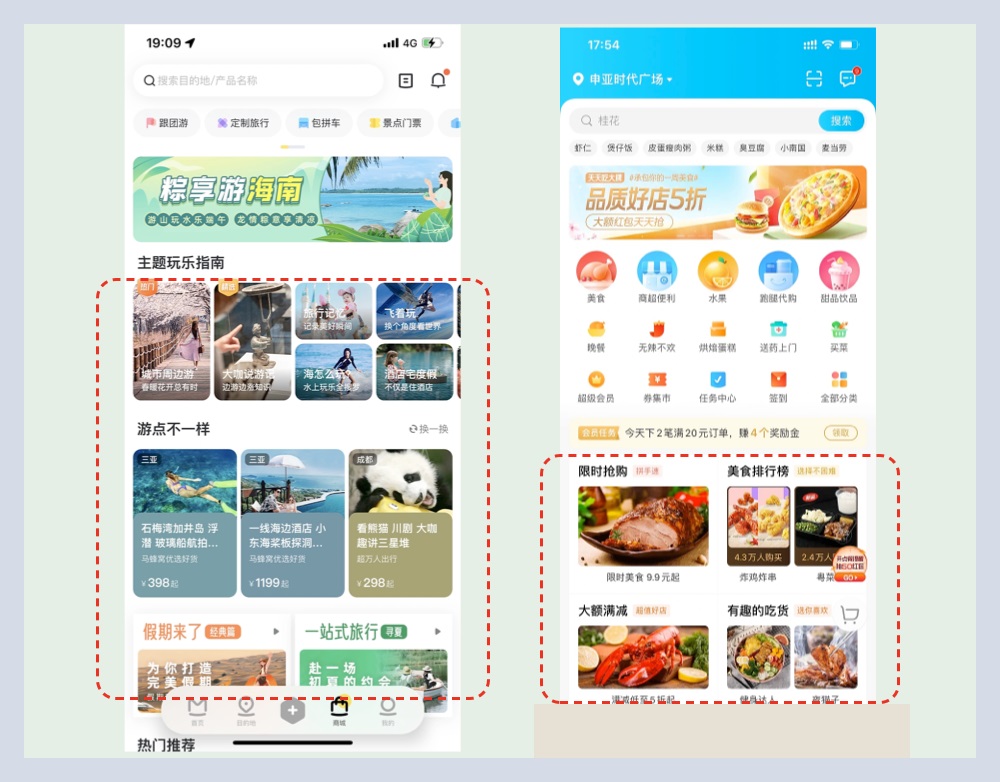
这种风格通常使用真实商品或服务图片,直观地展示产品或服务特点,吸引用户注意力。我们常见的电商、外卖、旅游等产品类型,可以突出产品的真实感和可信度,喜迎用户点击了解的欲望。

2)插画类
这种风格的瓷片区通常使用插画图形,以展示特定的主题或传达某种情感。它不仅起到引流作用,而且极大地丰富了页面,让整个页面更加美观。多适用于金融、教育等产品类型。

②按颜色类型:
1)低饱和度
背景采用低饱和度颜色设计,颜色更柔和耐看,弱化整个瓷片区层级,常见于 B 端设计。

2)高饱和度
背景采用高饱和度设计,强化视觉,吸引用户注意,提高整个瓷片区层级。

3)简约类
这类风格背景大多采用白色或者浅灰色,外加简单的插画元素,减少视觉干扰,让整体显得简约、干净上档次。

③设计要点:
1)标题(主标题、副标题和按钮)
好的文案起到吸睛的效果。UI 设计师则要注意文案的排版技巧,要特别注意主标题和副标题的对比与层级。(注意:运营提供文案时最好主、副标题一起提供,同时注意字段不易过长,言简意赅)
按钮可有可无,按钮的样式可以丰富整个卡片,但也会让狭小的卡片略显拥挤,要学会取舍。

2)主元素
主元素是瓷片区灵活所在,人的第一眼首先会被主元素吸引,因此设计主元素的时候一定要注意它的准确度、美观度、清晰度、舒适度和设计感。
3)背景和辅助元素
背景起到定位整张页面视觉风格的作用,我们在设计页面时,要特别考虑是采用高饱和度还是低饱和度,或者简约白底;不同的背景色调给人整体感觉是不一样的,要结合整体设计风格和行业背景去定义。
辅助元素对瓷片区起到修饰作用,我们可以用简单的几何图形、律动的线条等等进行修饰,让主元素和背景层更加融合,提升美感。
4)布局排版
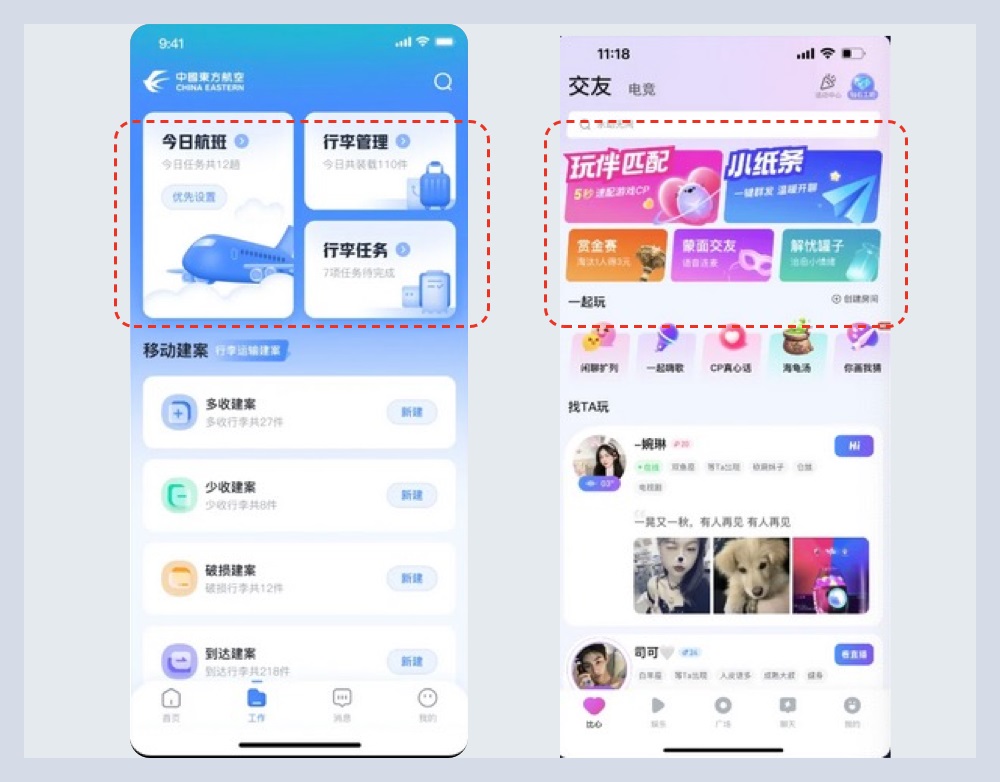
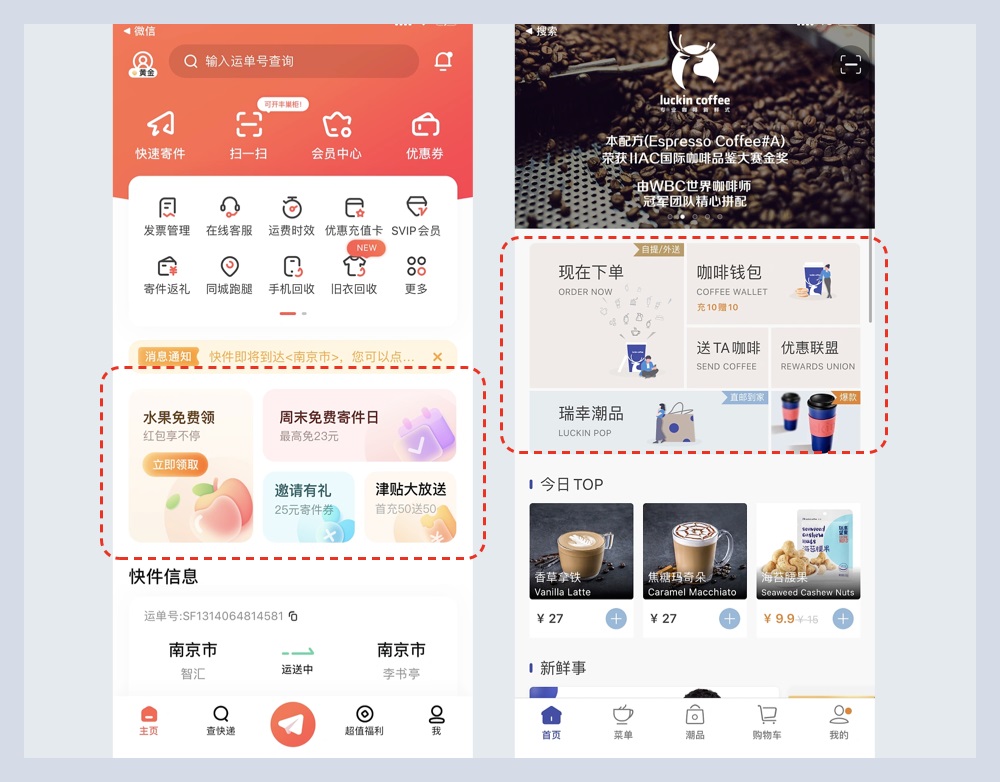
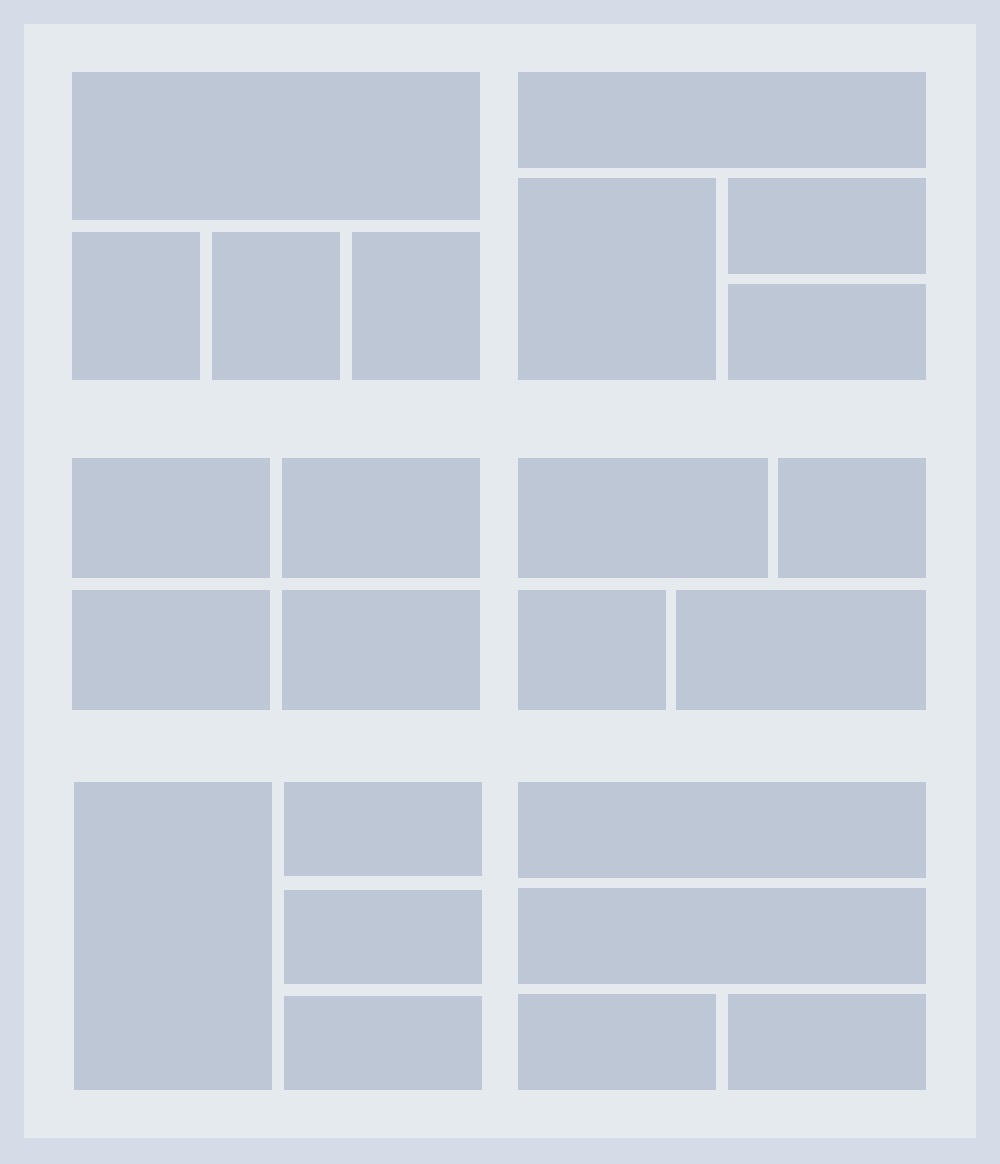
布局排版根据瓷片区个数,灵活排版,某一个板块需要强调,可以通过放大面积进行设计,这样要比中规中矩等分的瓷片区排版更加灵活,让页面充满律动感。如下图,4 个模块的瓷片区,布局排版至少有六种排法,所以设计师在设计的时候,要充分发挥想象力,避免同质化。

以下是结合四要素找的素材对比:

后续会根据本文介绍,会专门出一期瓷片区不同风格对比设计方法,敬请期待!
结语
以上是从按钮造型和瓷片区造型对“影响视觉设计好坏的六要素(构、形、色、文、质、韵)之造型篇(下)”作了剖析,希望对大家在设计这两大模块的时候有所帮助,如有其它见解欢迎在下方留言,互相探讨。
黑方块
想了解更多网站技术的内容,请访问:网站技术















