游戏UI设计师需要掌握哪些核心能力?我总结了5个!

本章主要聚焦于游戏 UI 的思维和能力。
作为游戏 UI 来讲,我们需要掌握这一棵技能树:
- 理解你的游戏
- 抓住用户画像
- 掌握交互设计理论
- 把控视觉设计
- 多玩游戏
一、理解你的游戏
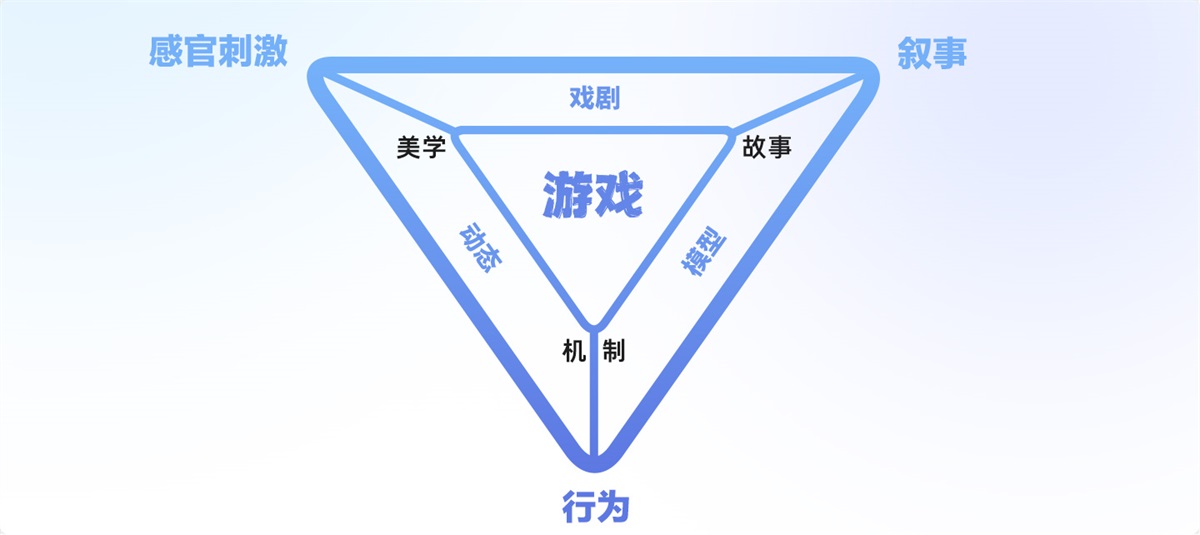
理解游戏,还是老朋友,理解体验的六个要素以及它们之间的关系:

①机制 - 行为:机制包括游戏中可能发生的所有动作和所有游戏对象,由游戏规则定义的所有内容。
动作是机制在每种情况下的运作方式。
②美学-感官刺激:美学包括旨在唤起玩家情绪的所有感官和认知设计。
呈现给玩家的美感称为感官刺激。
③故事世界-叙事:故事世界为游戏提供了实质性的内容。那些没有的世界,是因为它们没有被放入游戏中,只是由游戏设计者想象出来的,或者由于所包含的情况而在逻辑上变得必要或可能。
叙述是游戏过程中发生的故事世界中的故事片段。

游戏的本质是由规则创造的一种体验。
游戏规则属于游戏机制,而游戏机制是一款游戏的真正核心,是剥离了美术、程序技术和叙事后的互动关系。核心机制包含:物理、内部经济、渐进、战术、社交,任选一款游戏,都会出现以上内容的身影;游戏的核心机制是帮助我们去思考合理的体验设计理论。
故事世界为游戏提供了实质性的内容,结合故事去推敲时代背景、国籍、风格等设计方向。
游戏美学即我们所见所感的美术设计,UI 基于游戏美学本身或不影响美学本身去做沉浸式的设计。

UI 要理解游戏的机制、游戏的故事和美学才能开始做设计,基于机制、故事、美学的不同,我们的设计不断变化而达到合适这款游戏。
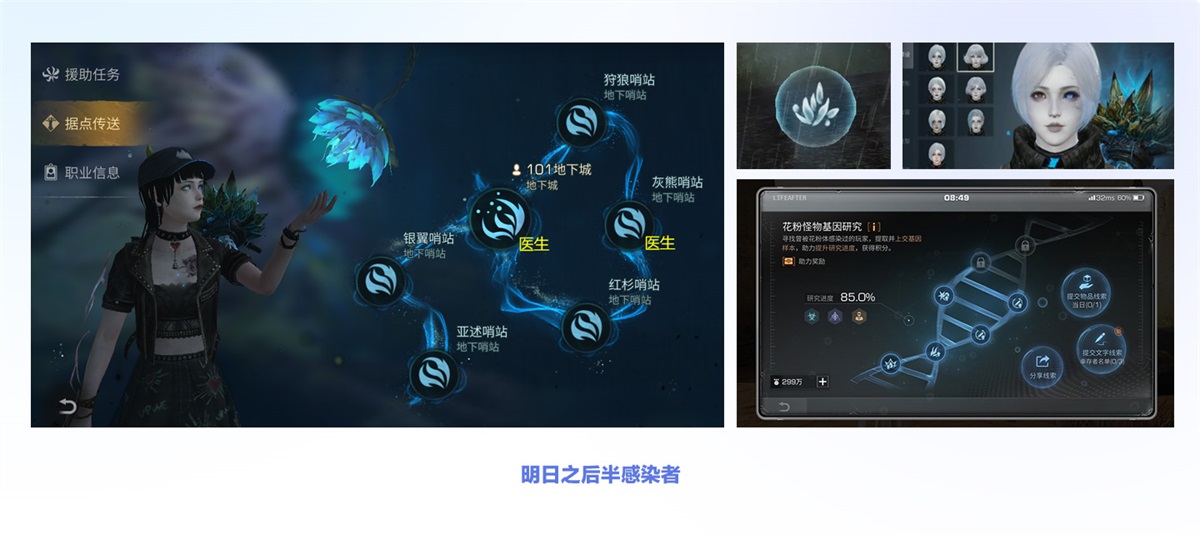
例如在制作《明日之后-半感染者》资料片的 UI 设计中,所有 UI 拿到感染者的故事简介和部分美术概念图,以此需要我们来做针对新感染者的一套 UI 设计。

很明显每个人对于感染者、半感染者的理解参差不齐,如果就这样开始,我们所有人的设计一定是风格各异。而我们要做的是并联所有人的想法,达到一个共识的目标。
- 基于我们对于游戏引擎的理解,又有 TA(技术美术)实现我们的想法,我们想要做更加顺滑和流畅的动画式体验设计。
- 通过对美术的理解,半感染者生活的地方以植物串联,涵盖孢子、花朵、藤条、战争为主要线索;
- 通过故事对人物的解读,半感染者不是人类更像是感染者,和人类共用一套 UI 资源是否合理?
分析以上种种,得出了我们制作半感染者 UI 框架的色卡、风格纹理、主视觉 seed、图标类型等。

因此游戏 UI 的制作离不开你对游戏整体的理解,这是最纯粹、直接的思维能力;理解了游戏、下一步就是需要去理解玩这款游戏的人。
二、抓住用户画像
参与游戏的体验或多或少都会有对于游戏用户的分析报告,这种分析报告是最客观的数据,并非我们臆想的主观内容,这样的数据对 UI 来说有什么实际意义吗?
当然有!
一个正确、完整的用户画像帮助你全面了解目标用户,用户群体是谁?什么年龄段?他们喜欢什么?他们的痛点是什么?
了解目标玩家的偏好、习惯和需求,会影响最终的设计决策。

用户画像的意义:团队成员在体验设计的过程中能够抛开个人喜好,将焦点关注在目标用户的动机和行为上进行产品设计;现代化的设计,都强调以用户为中心的设计思想。(和下面要讲的:交互设计理论以用户为中心一致)
如何有效的抓住用户画像?
举个例子,假设:
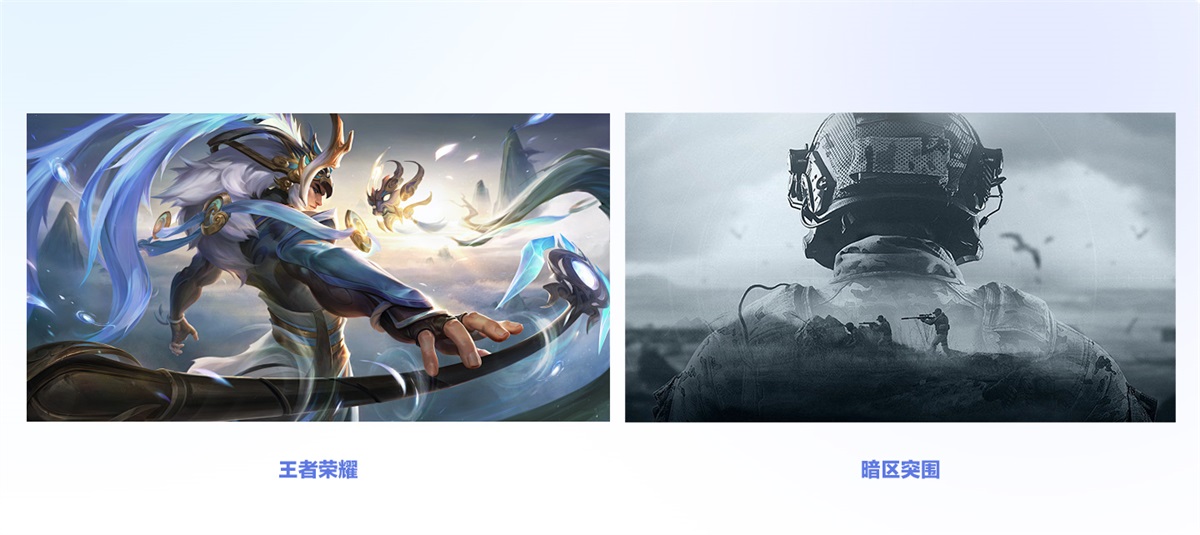
- 王者荣耀是 90% 的女性玩家玩的第一款 MOBA 游戏。而吸引女性玩家更为重要的动力,是后期规模化的社交属性。
- 暗区突围是一款战术博弈品类的 FPS 射击游戏,融合了经济系统,非常受硬核军事爱好者喜欢。

从上面的用户画像挖掘关键词:
王者荣耀:女性向、社交、带妹、皮肤等。
暗区突围:硬核、男性向、枪械、战略性等。
根据这些对于用户的侧写,我们的设计决策就会随着用户画像偏向不同范围。
例如从色彩方面,王者在后续 UI 设计中可能会更偏向女性喜欢的颜色,暗区则是偏男性、低饱和的方向。(非官方分析,只是我的片面分析,实际的方向是复杂的用户行为,仅仅帮助如何理解用户画像)
以上两点是游戏 UI 设计师应该具备的思维能力,这是一种有目的性且带逻辑的思考方式,请不要像艺术家一样去思考。

三、掌握交互设计理论
交互的内容一搜一大把,从理论到实操都有,但是会相对没有那么系统。交互设计不是纯粹的设计专业,它是一门完整且系统交叉的学科。如何系统性的学习交互设计理论和实践,可以看看这一套学习方法。
1. 设计思维与方法

- 以用户为中心的设计思想与流程;
- 设计思维及其发展历程与思维模型,理解设计思维的五个步骤;
- 用户可用性设计原则和设计心理学;
- 用户体验设计和用户研究;需求分级理论,kano 模型,马斯洛需求层次理论,用户体验五要素;
- 情感化设计,以用户的情感和情绪作为设计出发点;
- 服务设计思想;
- 视觉设计风格原理。
作为一个游戏 UI 设计师,学习交互理论是必然的过程,然而交互的知识不仅庞大,并且必须要结合实际情况反复锤炼,才能够真正的学以致用,短时间也不可能完全掌握。
所以我在这里提供一个版本,是我在刚开始学习交互的时候用上的简装版:
- 理解设计思维的 5 个步骤,明确需要解决的核心目标!
- 谨记用户可用性原则;
- 背下基础理论知识示能,意符、映射、反馈、概念模型交互 5 要素;
- 记下用户可用性十大交互原则(尼尔森十大交互原则)

我的意思当然不只是记下名称,而是这些关键词背后的实际意义。
简装版能够处理大部分的普通情况,如果是需要进阶到资深版本还是需要系统性的学习,因为简装版能解决的问题是有限的,我使用简装版的意义是因为我能力不强,但需要跟上其他大佬的节奏,尽可能的拉平认知,一个取巧的办法罢了。
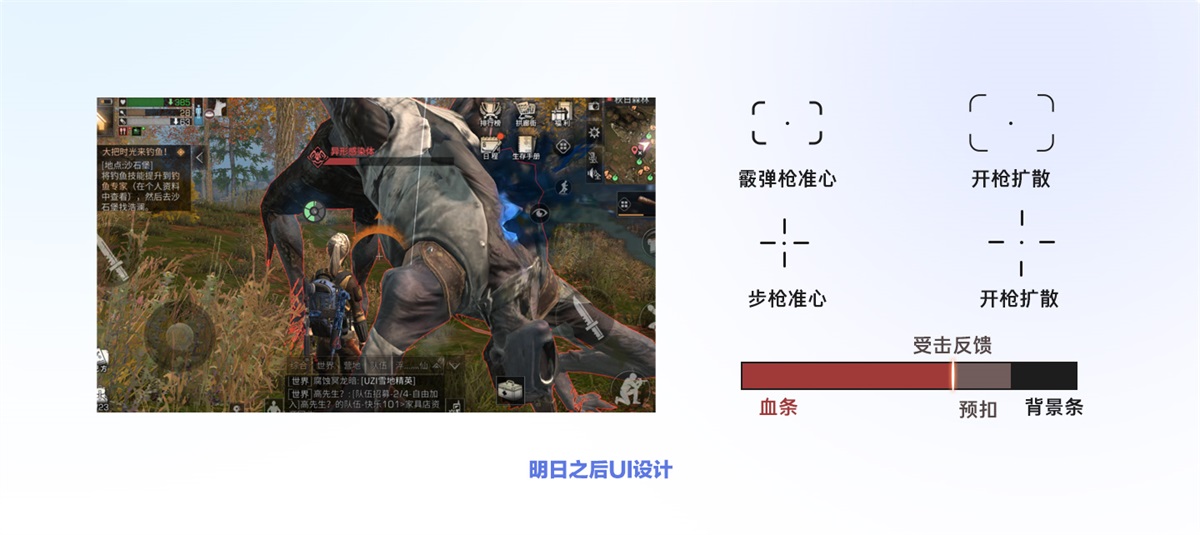
之前在网易的时候,看过一篇关于 FPS 游戏枪械击中反馈的交互层文章:是将一个准星的五要素都分析了,甚至是不同枪械的开火反馈做了非常细致的讲解,看完之后以为自己又懂了,升华了,牛逼了。
而当自己在《明日之后》做"BOSS 血条受枪械击中反馈设计"的时候,才理解这个东西做起来有多复杂,理论是理论,实际是实际,发现自己又不行了,菜成狗了。理论能帮助你指明目标,实践才能解决实际问题,反过来亦然,二者缺一不可。

以上是快速学习交互的方式,还有许多米勒定律、奥卡姆剃刀原理、格式塔心理学等很多内容是可以学习的,推荐几本比较好的书籍《UX for beginners》,《心流:最有体验心理学》,《认知与设计:理解 UI 设计准则》,《设计心理学 1234》神中神。
如何高效学习交互设计知识:坚持理论学习(多读书)、实操积累(多思考)、跟着大佬走(多学习)。
三、把控视觉设计
游戏原画、场景是游戏视觉呈现的重要组成部分,而游戏 UI 是玩家与游戏世界直接连接的桥梁。
UI 一方面是引导,让玩家理解游戏机制;另一方面是贴合游戏美术,让玩家沉侵在游戏中。
我们需要的能力:亿点绘画能力+亿点平面能力+亿点色彩搭配能力+亿点创意。

①绘画:想法创造术,创造贴合游戏美术的场景、seed、构图、图标等基础设计。
当然不是要你的绘画能力达到那些原画大佬的程度,那就真隔着一个宇宙了,至少要达到通过绘画能让人理解的程度吧,这样的基础上越往上走越好,让别人更全面的理解你所绘画的东西。例如:能画一个图标,画出一个场景概念这样的能力。
②平面:排版、结构、构成的合理运用,对于界面的布局、系统的排版、功能信息的分类有着重要意义。
而排版则是对亲密性、对齐、重复、对比四项基本原则的运用(《写给大家看的设计书》);
结构是界面的整体信息的分布组成。构成中,包含点线面、纹理、形状、材质的运用,其中纹理又是可以写一篇文章的内容,包含中国,欧洲,日本,埃及等不同阶段的文化图形组成。

③色彩:配色,不用多说了,色彩心理学看起来。
④创意:创造脱离现实的设计能力,解决相应的问题使之更加合理。
⑤创造能力:基于游戏整体的理解+功能的理解+绘画能力=创造性的设计
所以说为什么是亿点点能力了吧,如果你有雕塑制作、三维制作、工业制图、家装、美术创作等其他经验也是加分项。
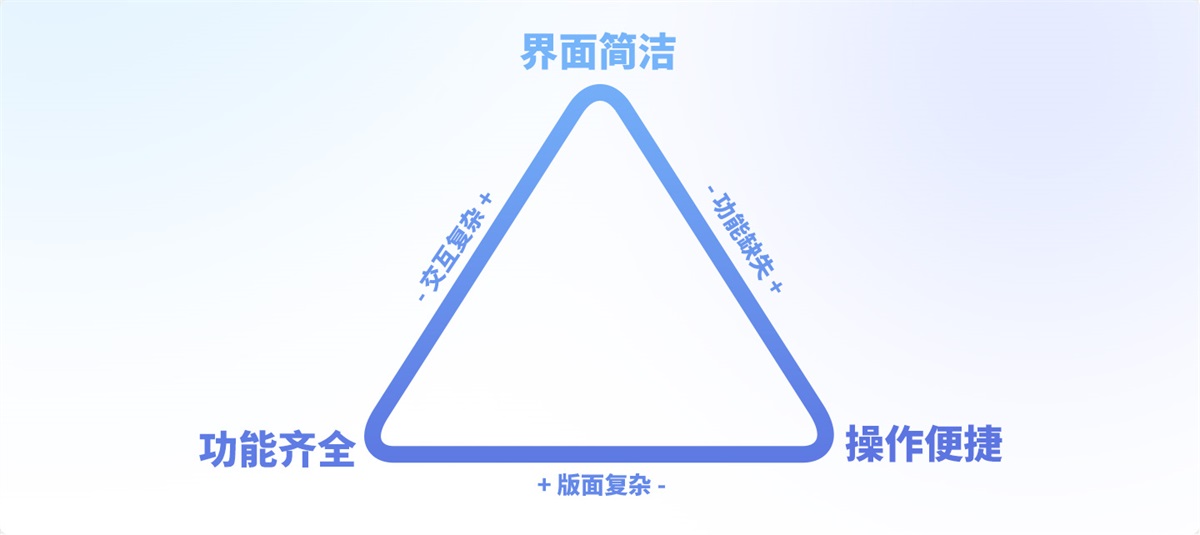
四、平衡不可能三角

我们有了以上的能力,能力之间自然就会产生冲突--不可能三角,我们要如何平衡这样三角关系;当然这只是理论状态,有时又何止是三角,甚至还需要加入时间、资源、人力等等因素,这个时刻才是真正考验综合能力的时候。
举一个经常发生的示例:
- 交互设计是有目的性、有逻辑性的规范化设计;
- 视觉设计是相对比较主观的创作型工作,因为审美需要经常破坏已经被制定好的视觉结构;
- 两者在进行平衡的时候,容易造成反复修改的结果并影响最终体验或规范。
这种事情也会发生在我身上,自己做完 UX,规范、结构我已经定好了;再去做视觉设计就开始主观创作了,会觉得怎样更有表现力,画面更有张力,这个配色超叼,于是不得不破坏之前的一些结构,做一些小范围或是功能的调整。
初期的时候容易改动过大,导致功能位置的改变,后来只要秉持一个原则:UI 一方面是引导,让玩家理解游戏机制;另一方面是贴合游戏美术,让玩家沉浸在游戏中。
在平衡功能和视觉的时候,功能肯定是第一优先级,然后才是视觉;好看很重要,但体验更重要,游戏视觉的目的:引导+沉浸感,核心是良好的游戏体验。

在一个人的脑子里面,交互和视觉的制作已经是两套思考方式了,我们再把交互和视觉分到两个人身上,那思考方式又是成倍的叠加;
因此,在实际工作中,交互和视觉在沟通上需要充分的信任和团结,而不是相互扣锅(别问我为什么知道)。
总结:
- 当你不知所措的时候,请记住你做这个功能的核心目标!
- 游戏的制作不只是单个环节,而是一套整体的工业流程,因此游戏 UI 只是游戏制作中的一环,要多部门甚至跨部门多沟通才能解决许多问题,简称:靠队友!靠领导!靠大佬!
- 做完之后在实际 QA 阶段去感受、去验证、去修改,好东西都是磨出来的!
- 并在这个重复的过程中不断完善和优化你的设计。
五、多玩游戏
够多的体验,带有逻辑的体验不同类型游戏。
这样做的理由:成品的 UI 是通过不断取舍不可能三角的最终结果,许多你以为的简单其实是反复修改的最终结果,我们要理解最浅层次他这样做怎么好看,而更深层次的思维是理解他为什么这样做。

玩游戏后应该问自己它好不好用?不好用那问题出在哪里?有没有更好的表现方式?如果没有他为什么要这样做?
涉猎的游戏类型广、体验时间长,对不同风格游戏有自己的体会和感悟,这是我没办法教你的。
我所提到的是游戏 UI 设计的技能框架,每个人有每个人不同的方法论,甚至说我这个方法不一定适合你,但是游戏 UI 设计师一定要具备这样全局观的视野,才能在漫长的研发周期中把握项目核心目标,并在不断的迭代优化探索的过程中,成就优秀的自己!
最后一个问题:我们做游戏,是做玩家喜欢的设计,还是做我们喜欢的设计?
评论区留下你的答案
ron
想了解更多网站技术的内容,请访问:网站技术















