3D设计工具如何做好触发设计?大厂高手总结了7条原则!

前言
随着国内和国际业务的发展,酷家乐客户群体和行业的多样化带来了复杂的使用场景,早期基础功能交互触发系统的稳定性和拓展性问题逐渐显现,无法支撑业务发展和用户需求,最终导致用户负反馈不断增加,为了更好的支撑酷家乐业务的发展,为用户提供更稳定,拓展性更强,更易学习的工具,对此模块展开了系统性优化。
关键词 :体验失控、系统优化
一、基础功能触发的体验挑战
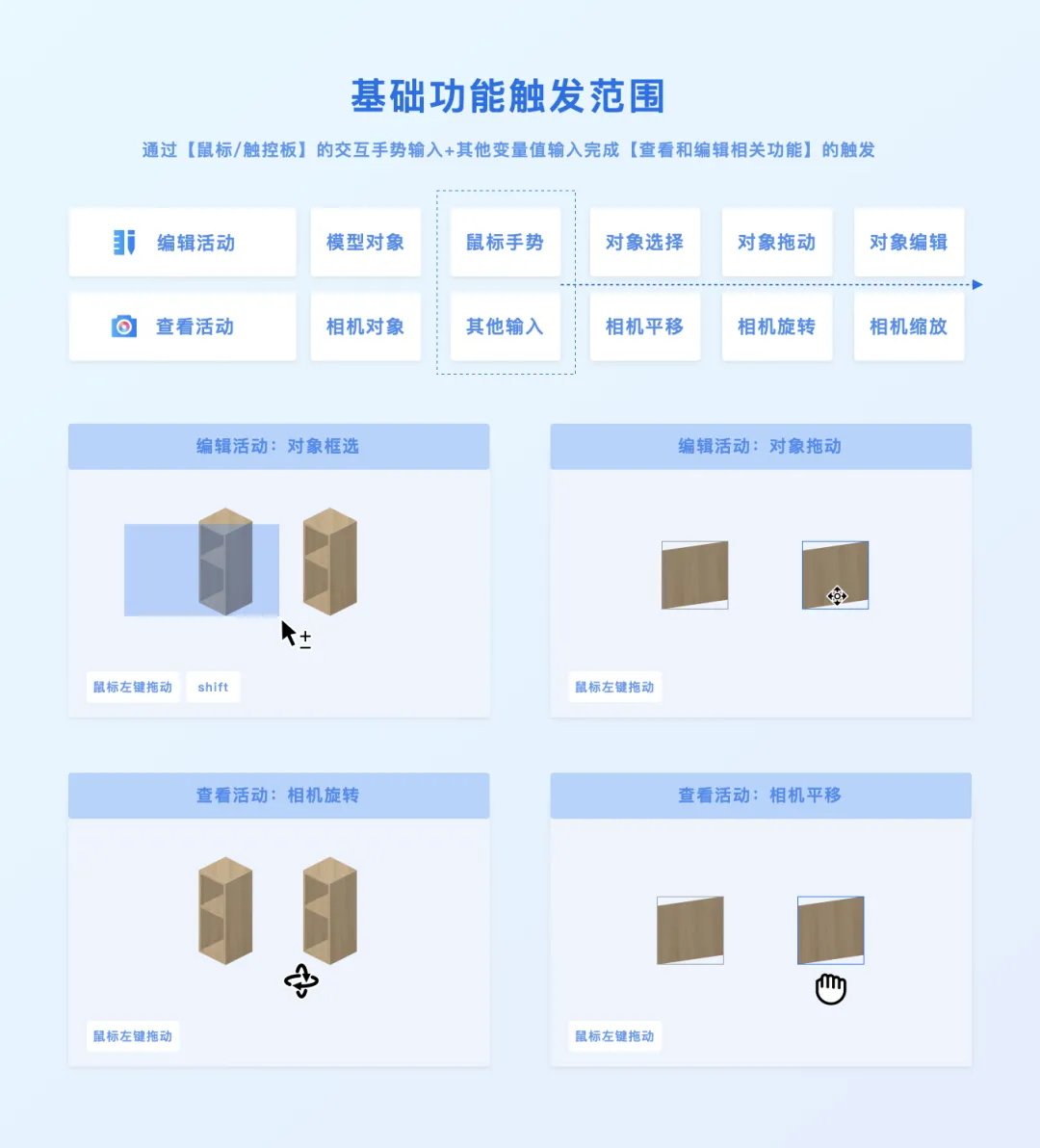
1. 基础功能触发的范围
在酷家乐中,用户主要的活动集中在查看方案和编辑方案,它们出现在用户全方案生命周期的任意节点中,用户可以通过引入模型,调整好合适的视角将模型进行放置;本文讨论的范围是通过「鼠标/触控板」的交互手势输入完成「查看和编辑功能」的触发:

挑战 1:用户基础功能体验的"失控"
随着酷家乐业务的迅速扩张,用户群体和使用场景多样化,原有基础功能触发系统逐渐暴露出体验问题,具体表现为:
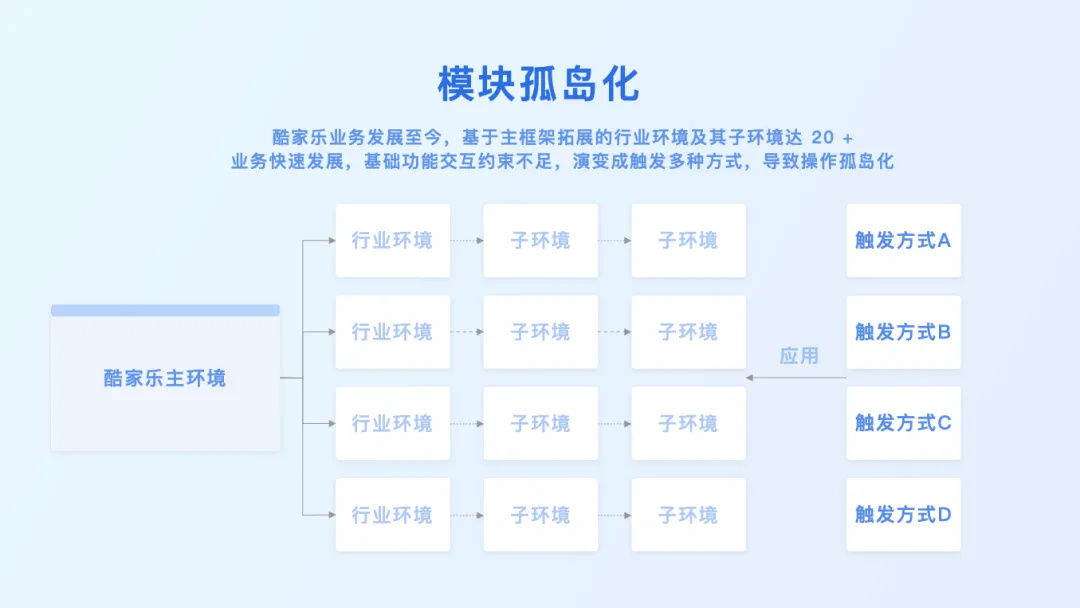
① 模块孤岛化
各个业务模块为满足自身需求,独立维护触发逻辑,形成多个不一致的交互体验,不同模块之间的触发方式互相冲突例如,在主环境中,「鼠标左键拖动+shift」是正交移动,在其他环境是自由移动,用户在切换模块时,需重新熟悉新的操作逻辑,造成操作困惑

② 兼容性不足
随着用户群体的扩展,不同行业的用户对基础功能的触发方式有不同的习惯和需求。
例如,在 CAD 中,鼠标左键拖动默认触发对象框选,而在酷家乐触发的是相机旋转,用户在使用时感到操作不直观,需要花费时间适应与行业惯例不符的交互逻辑,增加学习成本
③ 触发稳定性不足
多个基础功能依赖同一触发器,为了保证功能触发方式的唯一性,通过引入不稳定的条件,构成了不稳定的触发方式,背离了基础功能触发稳定性的原则。
例如:鼠标左键拖动触发相机平移,还可以触发对象拖动,为了保证功能触发的唯一性,通过区分交互热区作为影响条件,当场景内存在大量重叠对象或背景复杂时,热区判定可能失效或出现用户意图的误判,导致系统响应错误功能

挑战 2:无序的差异化设计导致系统扩展性的"锁死"
在业务发展的早期阶段,缺乏系统化的设计思路,团队为了快速实现目标,过早地切入差异化场景,埋下了深层次的问题,具体表现为
① 碎片化设计
无系统化的交互规则,导致了差异化场景中设计的随意性,过度的碎片化设计忽略对扩展性的考虑,导致功能之间缺乏统一性。功能实现依赖硬编码或临时方案,缺少标准化接口和模块化设计,随着功能的不断拓展,系统的底层架构逐渐复杂,任何新增功能都需从头适配,开发维护成本不断攀升。
例如:在设计相机旋转能力时,为了服务小白用户,将鼠标的三个按键的鼠标拖动能力都作为了此功能的触发方式,从而导致在拓展到专业用户时,其他基础能力出现触发方式被占用或者已经通过硬编码的方式实现

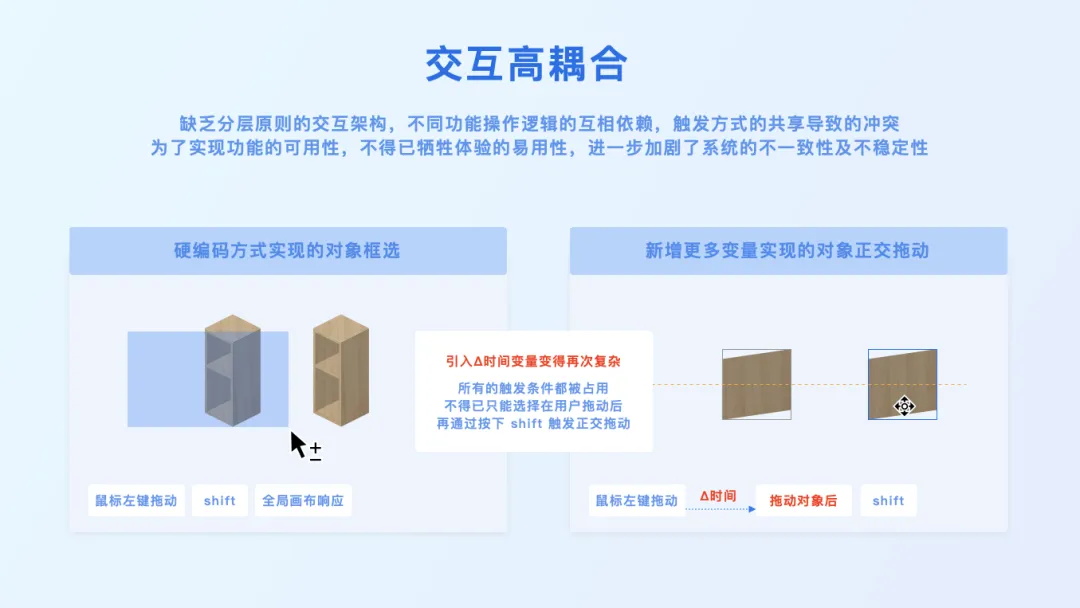
② 交互高耦合
缺乏分层原则的交互架构,不同功能操作逻辑的互相依赖,触发方式的共享导致的冲突,以及场景化设计的局部适配造成的特定交互设计非模块化,直接修改全局交互逻辑,导致其他场景的交互规则受到影响。
例如:鼠标左键拖动+shift 在对象拖动场景中是正交拖动,在对象选择中是对象框选

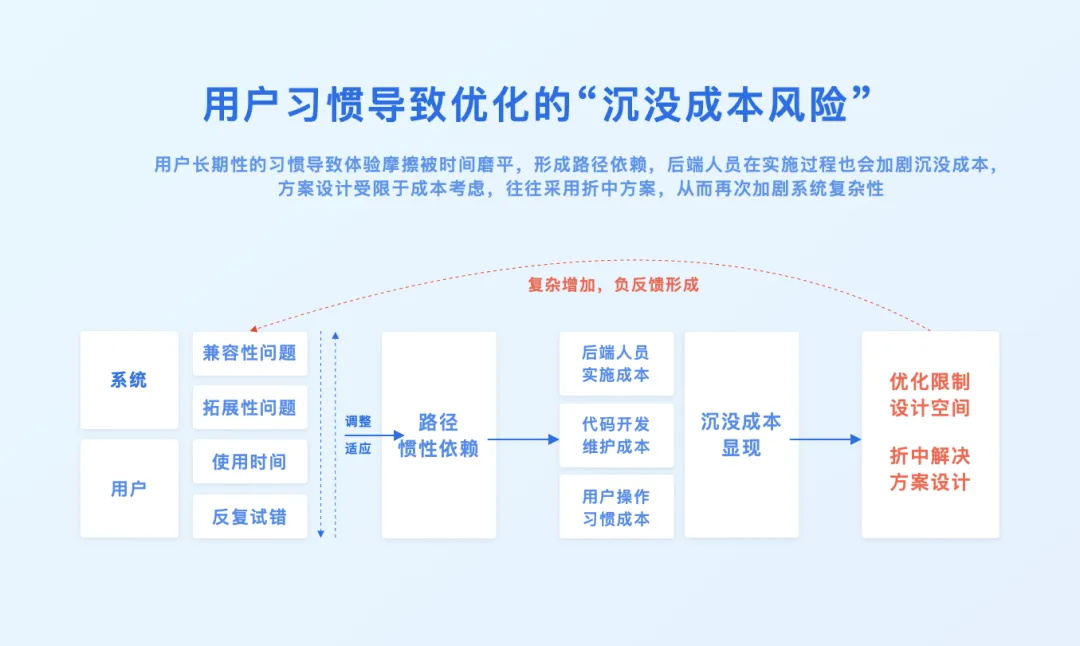
挑战 3:用户习惯导致优化的"沉没成本风险"
尽管现有系统在兼容性和扩展性方面问题重重,但长时间的使用已让用户逐渐习惯现有交互方式,优化时产生巨大的用户习惯风险,具体表现如下:

① 惯性依赖
用户花费大量时间适应了当前系统的操作方式,即使系统存在明显问题,通过自身的调整和反复试错,形成了使用习惯。
② 沉没成本显现
长时间的使用,操作习惯的改变需要重新适应甚至重新培训,这一套新的习惯的迁移不仅会给用户带来学习成本,也加重了公司后端实施工程师的成本,如果新的系统没有显著的优越性,用户可能放弃使用或者转向竞品公司。
③ 优化限制设计空间
为平衡老用户习惯和新用户体验,优化设计不得不采取折中方案,导致最终解决方案不能从根本上解决系统性问题。
二、基础功能的触发系统设计探索
探索 1:模块统一和触发逻辑的重构,回归系统化,让失控变得有序
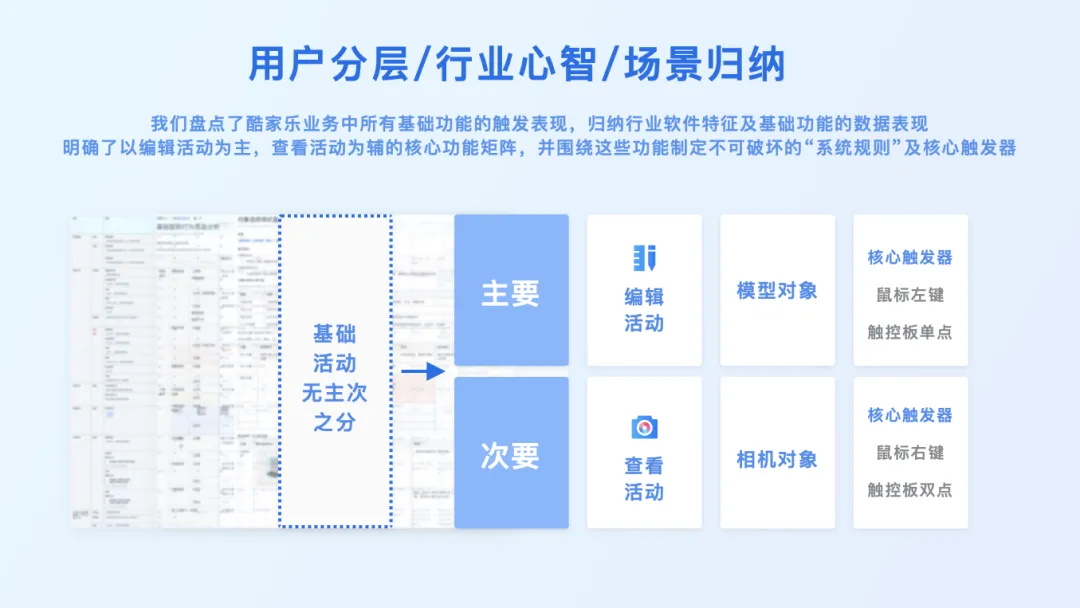
① 用户分层及场景抽象归纳
我们盘点了酷家乐业务中所有基础功能的触发表现,归纳行业软件特征及基础功能的数据表现,明确了以编辑活动为主,查看活动为辅的核心功能矩阵,并围绕这些功能制定不可破坏的"系统规则"及核心触发器。

探索 2:探索"可熵增"的交互架构,解决系统拓展性的"锁死"
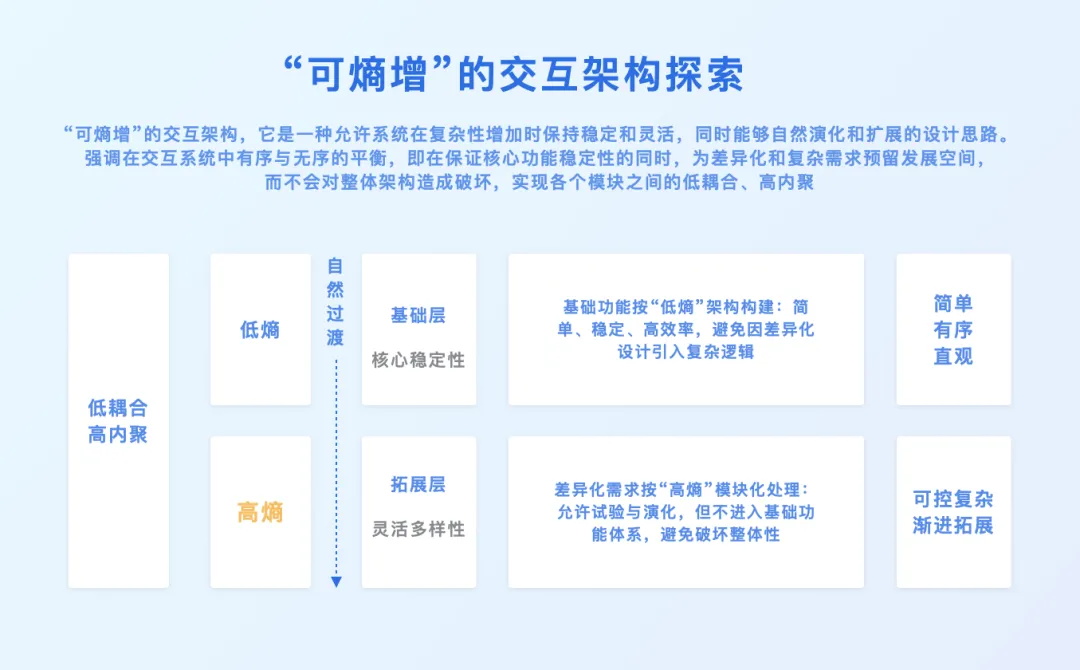
基于日常的工作实践和三维工具复杂的特性,探索整理出一种基础功能触发的交互架构方式-"可熵增"的交互架构,它是一种允许系统在复杂性增加时保持稳定和灵活,同时能够自然演化和扩展的设计思路。
强调在交互系统中有序与无序的平衡,即在保证核心功能稳定性的同时,为差异化和复杂需求预留发展空间,而不会对整体架构造成破坏,实现各个模块之间的低耦合、高内聚。
① 结构的特点
- 核心稳定:基础功能保持低熵状态,简单、有序、直观
- 可控复杂性:差异化功能被设计为独立模块或可扩展组件,允许系统在必要时扩展熵,而不会破坏核心结构
- 渐进扩展:通过模块化或分层架构,实现从低熵到高熵的自然过渡,避免一次性复杂化导致系统失控

② 基础功能触发交互架构实践
基础层:我们从行业软件的使用心智和酷家乐系统基础活动的特征(逐渐向重编辑活动拓展 ),通过功能分离原则将主要活动赋予不同的核心触发器,编辑活动-鼠标左键,查看活动-鼠标右键,采用最自然的人机交互手势完成触发的可用性和易用性的建设。对于同类触发器存在冲突时,我们通过加入稳定可控的变量,完成同活动不同基础功能的稳定触发。
拓展层:明确变量类型,基于渐进扩展的原则对于基础功能进行高阶功能设计,在满足基础层的稳定性同时也满足了差异化功能的触发。
常见的变量类型有:修饰键,上下文,交互热区等

③ 酷家乐新的基础功能触发方案

④ 演变出的基础功能触发结构
我们在进行探索的过程中发现,基于这套结构可以演化出多种触发方式的组合,不同的组合交互触发方式与功能复杂性和用户工具熟练度呈现了明显的递进关系,在日常设计中,也可以参考此表进行功能触发设计:

探索 3:渐进式的优化策略,平衡新老用户体验,降低习惯风险
① 渐进式优化:逐步引导用户适应新交互方式
功能并行:在一定时间内保留旧的操作方式,同时提供新的交互方式,让用户自行选择
引导式过渡:在优化的早期阶段,通过提示、教程或动态视觉效果,引导用户发现并尝试新的触发方式功能
② 提供灵活的个性化配置
操作模式切换:提供"经典模式"和"常规模式"供用户选择,并在切换模式时提供简要说明
渐进式提示:当用户使用旧方式时,系统可提示其切换到新模式,并给出新方式的优势说明

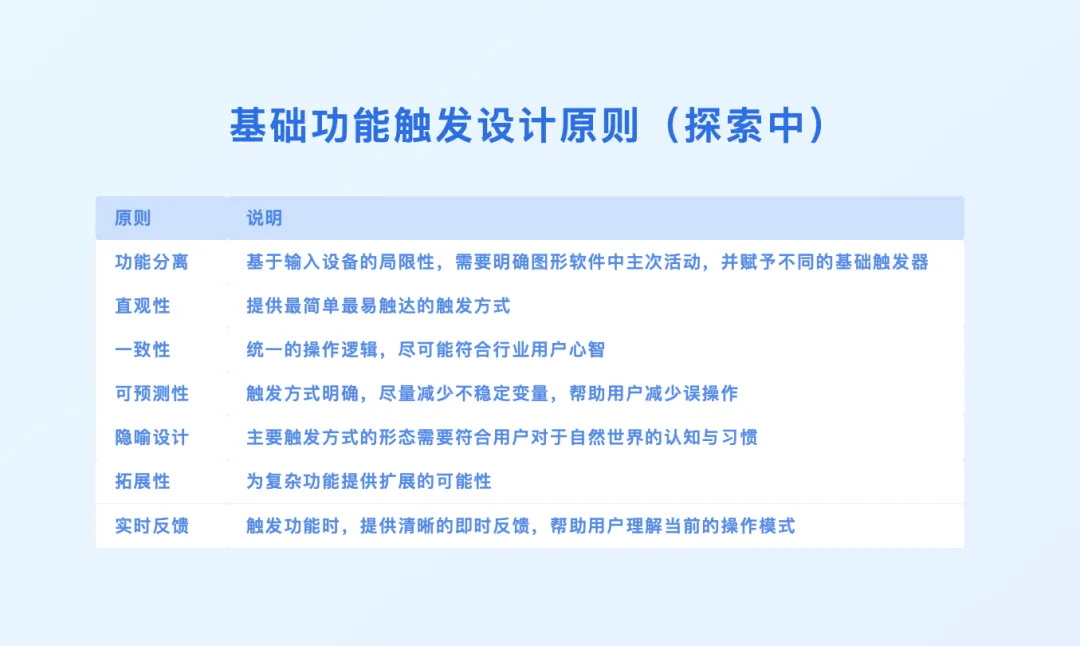
三、3D 软件触发方式设计原则
在探索实践过程中,我们发现了在触发设计中需要遵循的必要原则,在进行触发设计时,遵循以下原则可以很好的避免体验问题的出现,还能保持基础功能系统的稳定及拓展性。

结语
在 3D 设计工具中,基础功能触发设计不仅是用户体验的核心,也是工具产品扩展的基石。3D 环境的复杂性和操作的高频性,使得基础功能(如对象拖动、相机调整等)的触发方式必须直观,稳定,且贴近用户的心理预期。
工具产品的特性也决定了它需要兼顾多样化的用户场景及系统灵活的扩展能力,同时适配不同领域和行业的用户习惯。因此,基础触发设计必须在高效易用和功能拓展性之间找到平衡点。
在实践中探索出来的"可熵增"交互结构,以低熵核心功能确保稳定性,高熵扩展功能支持灵活性,实现从简单到复杂的渐进性演化。这样的设计既提高了操作效率,又确保了系统的可扩展性与长期适应性。
我们会不断探索工具产品设计的最佳实践,让复杂变得更少,让工具变得更加简单,欢迎感兴趣的同学交流学习!
作者:群核科技用户体验设计
想了解更多网站技术的内容,请访问:网站技术















