用3个步骤,手把手帮你掌握用户流程设计
编者按:本文从用户流程设计的定义、为什么要做用户流程设计以及如何做用户流程设计3个方面,帮你掌握用户流程设计。
用户流程设计,是用户与产品互动的内在交互逻辑,用户能感受到,但却不能直观地看见,它通常是以用户流程图的形式进行输出和呈现,多用于项目团队内部进行沟通。
好的用户流程设计不仅能够帮助用户完成目标,而且还能给用户带来愉悦甚至惊喜。交互设计是对用户行为的设计,而流程设计,核心就是用户与产品互动的行为步骤和顺序,所以想要做好交互设计,必须要打好流程设计的基本功。
因为流程设计的表现载体是流程图,所以我们就从流程图开始入手学习,把看不见的流程可视化,方便我们学习和交流:

图 1 流程图的定义
流程图,是以特定的图形符号+辅助说明,表示某一任务过程的具体步骤和方向的图。一般包括起始、输入、判断、处理、输出与终结等基本节点及执行逻辑。
比如把大象放入冰箱的 3 步流程,我们就可以用上图所示的符号、文字和箭头来表达。
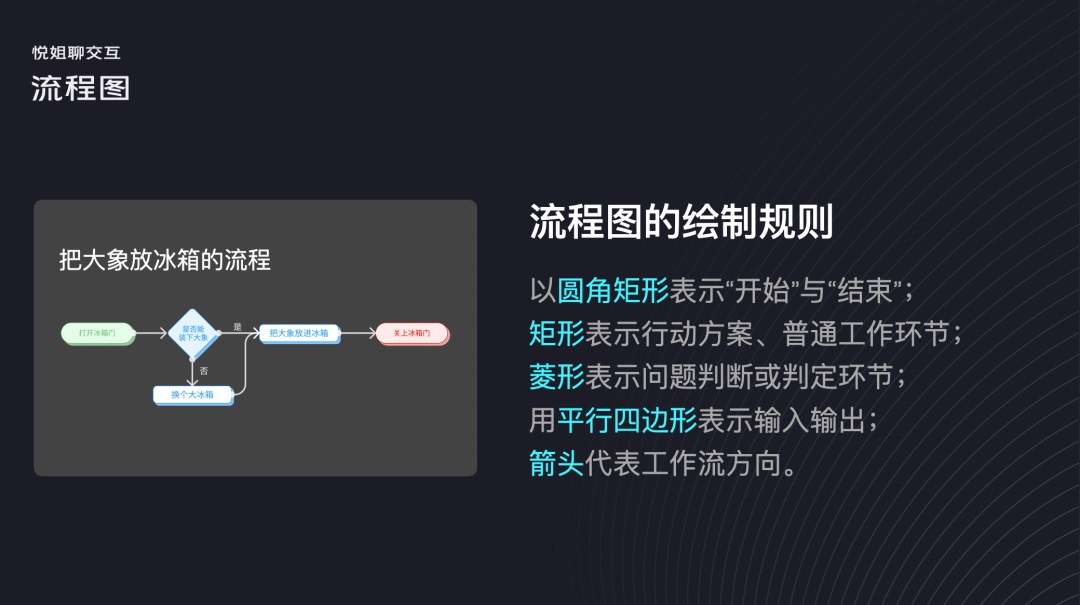
为了便于识别,绘制流程图有约定俗成的图形符号:以圆角矩形表示"开始"与"结束",矩形表示行动方案、普通工作环节,菱形表示问题判断或判定环节,用平行四边形表示输入输出,箭头代表工作流方向等。

图 2 流程图的绘制规则
还是以把大象放进冰箱的流程为例,在把大象放进冰箱前,我们需要先判断一下冰箱是否能装下大象,能则开始装,不能则找一个更大的冰箱或者寻求其他解决方法。
下面我们就切入正题,讲讲跟用户行为密切相关的用户流程图。
用户流程图是指用户为了达成某个目标,而与产品交互的步骤及顺序的图。

图 3 用户流程图的定义和示意
在交互工作中,设计师通常会绘制 2 种用户流程图:
- 抽象的符号流程图:采用约定俗成的流程图符号,表示用户与产品互动的流程。
- 具象的页面流程图:采用用户真实可见的界面,表示用户与产品互动的流程。
后者更直观好理解,比较适合流程少且步骤相对短的流程;前者更抽象概括,在表现复杂的多步骤多分支的流程更有优势。
当我们进行用户流程的全局梳理及思考迭代时,我更建议用抽象的符号流程图,这样会减少页面细节的干扰,让我们聚焦到更本质的流程思考中,所以本文用户流程设计,也是以符号流程图为载体向大家进行介绍。
用户流程图属于交互文档的一部分,当我们从 0 到 1 构建某个任务流程,或者对某个流程进行整体优化时,一般建议绘制用户流程图,以便更直观的展现用户与产品互动的具体步骤和顺序。
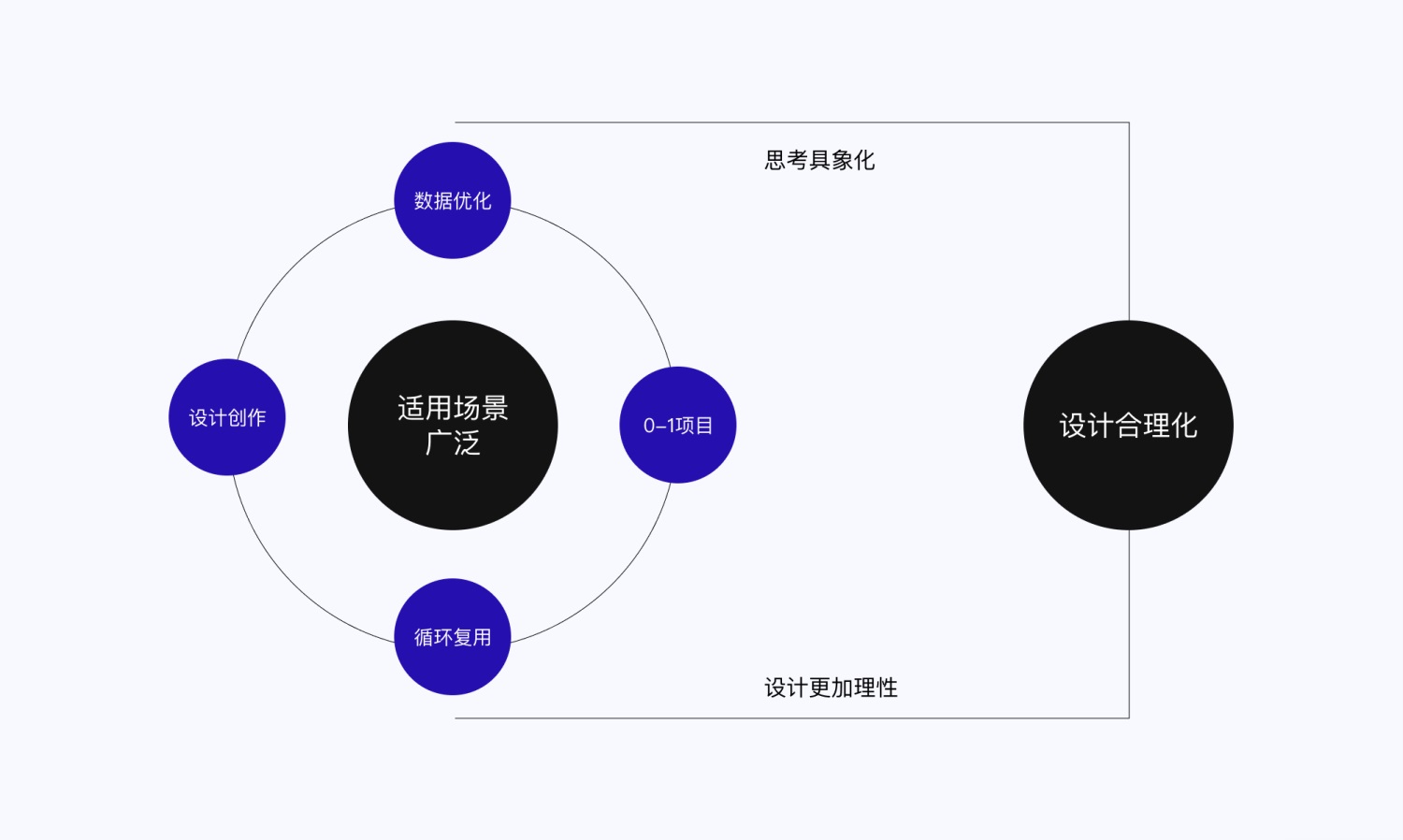
绘制流程图对设计师来讲有 4 大价值:

图 4 用户流程图的价值
① 认清现况。
当我们接触新项目或新功能时,将现有用户流程绘制出来,可以让我们对全局流程有更清楚的认识,否则随着步骤的增加,大脑的工作记忆会不足以支撑我们认知、记忆和理解。
② 流程优化。
通过对流程图的全局审视和竞品对比,可以帮助我们快速发现现有流程中存在的问题,同时可视化的呈现方式也更有利于激发我们创新流程设计的想法。
③ 避免遗漏。
有完整的用户流程图打底,可以保证我们后续在设计具体界面和细节时,没有遗漏,各种情况都考虑到。
④ 高效沟通。
当我们将新旧流程优化后,流程图可以更直观地向团队传达流程差异,团队沟通效率更高。
我把用户流程设计过程拆分成了 4 大步:

图 5 用户流程的设计步骤
- 定义流程图符号,这是我们表达用户流程的工具。
- 用流程符号,绘制用户完成目标的主流/核心流程。
- 审视流程的起点和终点,思考在现有流程外,有哪些流程可以替代现有流程,让用户一步直达或者通过其他路径更快捷地达成目标。
- 回顾每条流程,逐一审视流程的每一步,思考在现有流程下,如何能降低用户操作成本,更快捷地帮助用户达成目标。
① 定义流程图符号
作为设计师,一般不会直接用软件中的形状来绘制流程图(确实有点丑),但要注意不能对形状样式改变太大,徒增团队成员认知成本。同时,也要考虑到并不是所有项目成员都接触过流程图,所以依然要对你的流程图符号进行图例解释,保证大家都能理解流程图中每个节点的涵义。
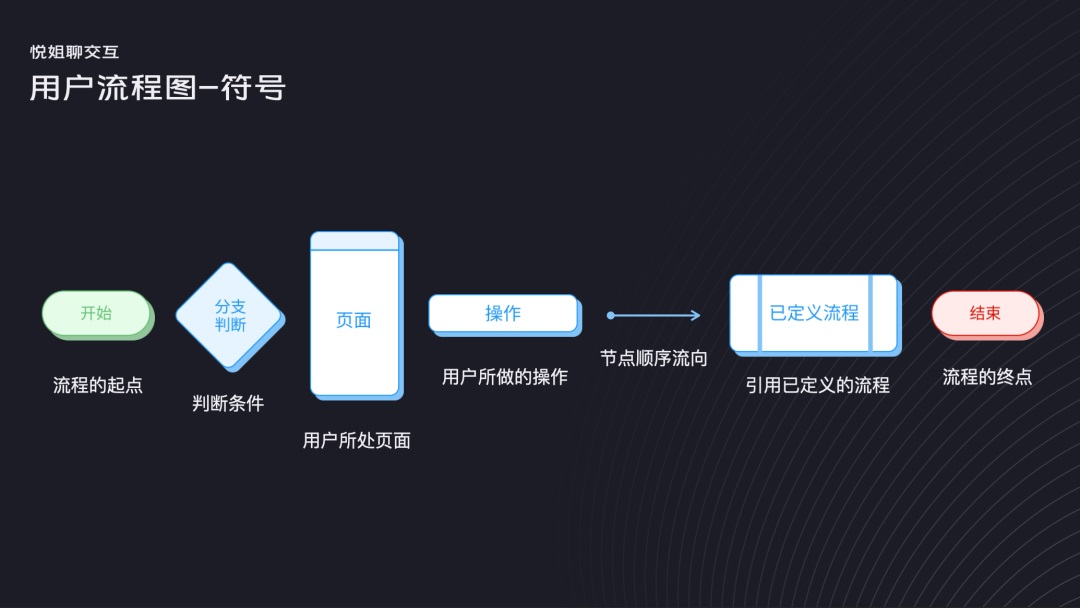
给大家看一下我自己常用到的流程图符号:

图 6 用户流程图常用符号
我保留了圆角矩形、矩形、菱形、箭头的基本涵义,并增加了一个页面节点,就像我之前表达用户旅程图中的行为一样,我认为页面节点可以将操作节点场景化,更易于还原用户的线上使用场景(非必须,大家也可以不用页面节点)。同时我还为不同的节点赋予了不同的颜色,方便大家通过颜色及形状快速识别起始节点和中间节点。
② 绘制主流/核心流程
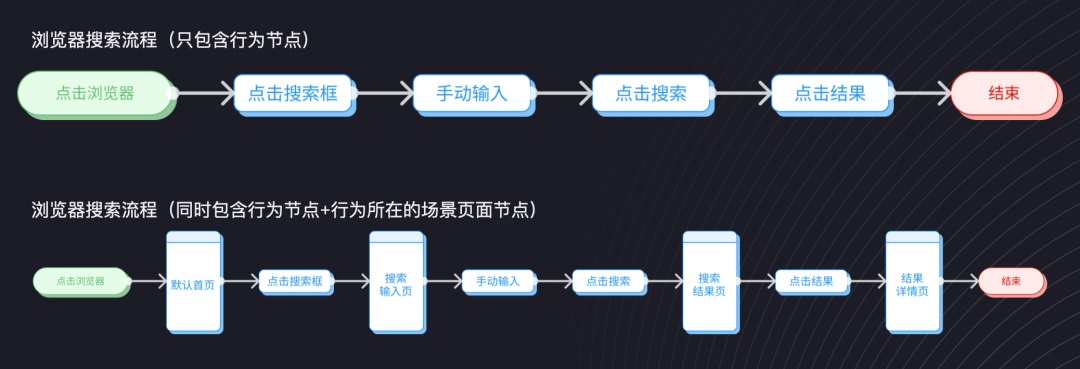
如果是已有的产品,则按照用户操作步骤,用流程图符号逐一绘制核心流程,如果是规划中的产品,则绘制出你规划的核心流程。我还是以浏览器搜索为例:

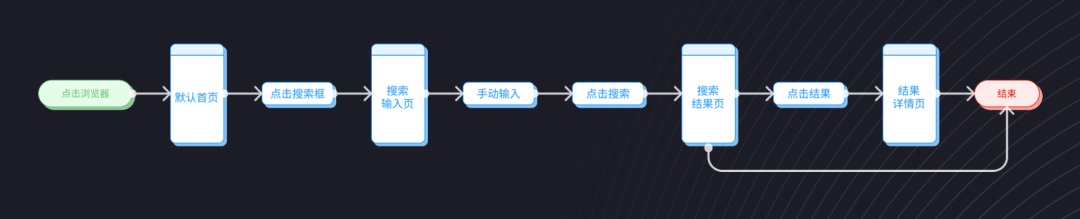
图 7 搜索的核心流程
用户想要在浏览器中进行搜索,需要经历点击浏览器→点击搜索框→手动输入→点击搜索→点击结果,这几步核心操作才能达成目标。
③ 思考替代流程
现有/理想流程绘制完成之后,审视起点(启动浏览器)和终点(找到想要的结果),思考为了达成目标,是否有其他(更快捷的)流程呢?
这一步会比较难,所以很容易被设计师跳过,因为并不是每次思考都会有结果。但这一步其实更有价值和意义,只有我们时刻都想着这一步的优化,才有可能产生创意顿悟,萌生新的解决方案。所以建议大家一定要多花点时间,持续思考,头脑里思考得多,排列组合得多,某个对的组合就更有可能快速闪现。
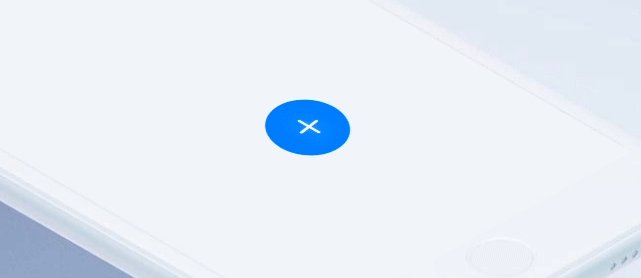
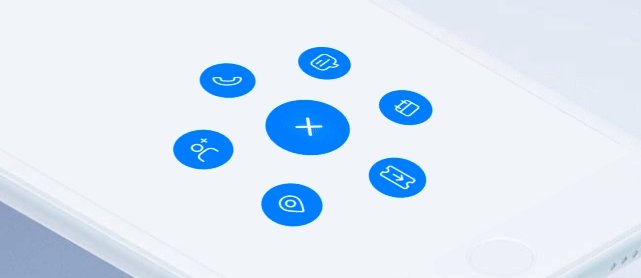
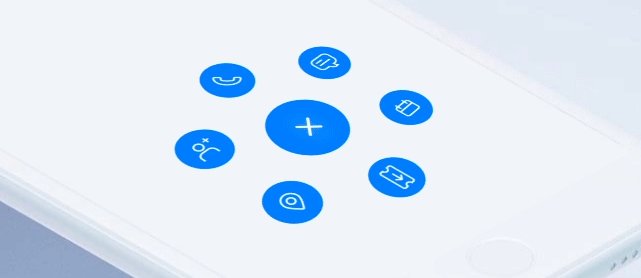
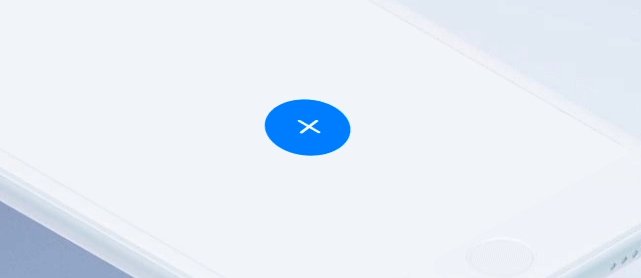
全新的替代流程,往往非常具有创新性。比如我们之前提到的 QQ 的一键消除所有未读消息的设计:

图 8 QQ 的一键消除所有未读消息的流程设计
把原来至少 2 步,最多 2N 步的操作步骤,缩减为极致的一步,真的让用户大快人心,爽感爆棚。
再比如登录流程,本机号码一键登录也是一种非常创新的方式:

图 9 本机号码一键登录的流程设计
把原来繁琐的登录流程也缩减为极致的一步,也大大提升了用户的登录意愿和产品的登录完成率。
回到我们的浏览器搜索场景,除了前面提到的文本搜索的典型搜索流程,还有什么便捷的流程替代方式呢?大家可以先思考 1 分钟,看看你能想到几种?穷尽思考之后再往下接着看?
————————我是思考的分界线,不要忽略我,先想想哦———————
我相信大家很容易想到语音或者图片搜索的这种方式,我们可以把这算做第一类:

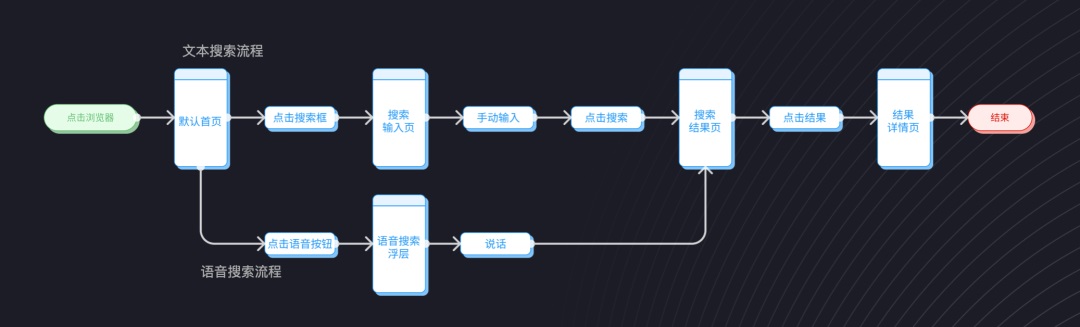
图 10 语音搜索流程

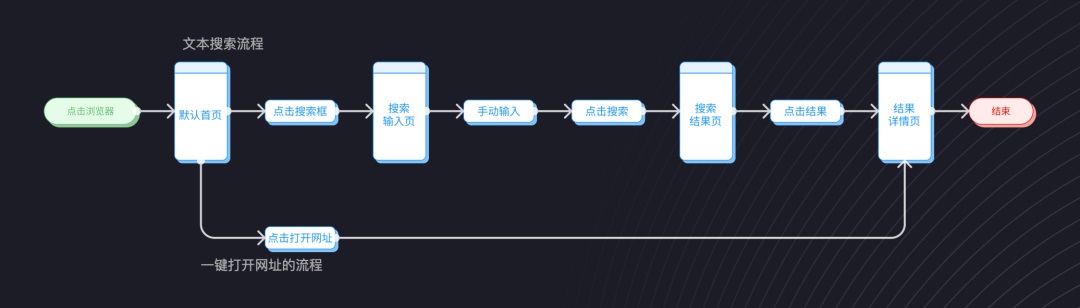
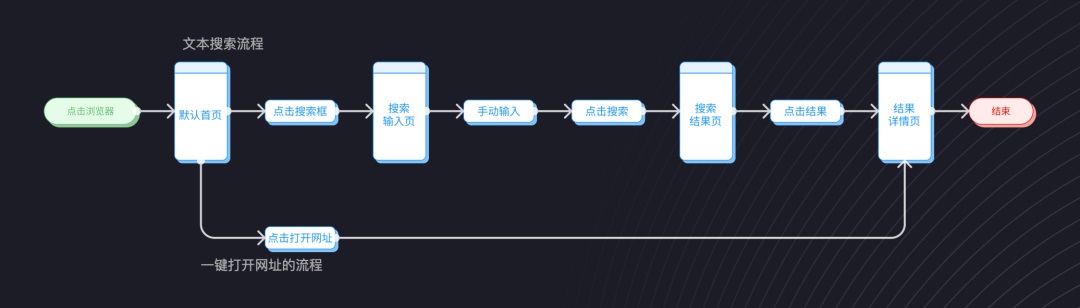
图 11 网址搜索流程
还有更快捷的搜索方式吗?
我们可以像淘宝首页的搜索框一样,直接在框内猜测用户可能会感兴趣的搜索词,并提供搜索按钮,这样用户就可以通过一步点击搜索得到相应的结果。

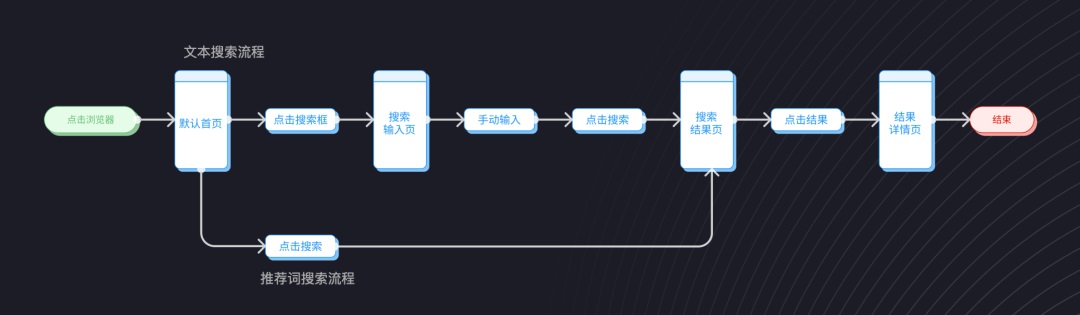
图 12 推荐词搜索流程
还有更快捷的搜索方式吗?
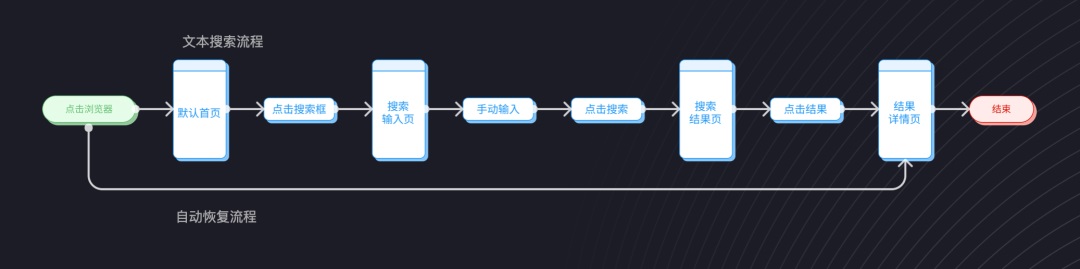
移动场景下用户使用任何产品都是碎片化的,随时都有可能被外界干扰所中断,如果用户正在浏览某个结果页的时候,一个电话进来,用户接通电话之后又在手机上处理了几个别的事物,然后才想起来刚刚的搜索结果没有看完,这时候浏览器在后台的进程可能已经死掉了,用户再打开浏览器就需要再重新就进行前面的搜索行为(这种情况在浏览器中概率非常大,因为历史记录词的搜索占比能达到 20%~30%)所以类似这种用户并非主动退出结果页的流程,如果下次用户打开浏览器时能做到自动恢复上次的结果页,基本上就实现了 0 步直达搜索结果页,这应该算是最快捷的结果直达方式,已经跳出了搜索这条路径了。

图 13 自动恢复流程
大家可以参考《一个公式教你搞定场景化设计》中提到的场景因素,从不同的角度出发,思考是否有新的流程和方式可以帮助用户更快捷地达成目标。
④ 优化现有流程。
总目标=目标 1(A1 * X1%)+目标 2(A2 * X2%)+……+目标N(An * Xn%)
要达成某个目标,可以将达成方式分解成 N 种渠道(N 种流程),分别用 A1,A2…An表示,每种渠道的完成率用Xn表示(乘法拆解),那么各个渠道的累加完成量就是总的目标值。
我们通过替代流程的方式,实现了流程的场景化和多样化,接下来的任务就是逐一地去打磨每一条流程,提升每条流程的转化率。
我们还以典型的文本搜索流程为例,如何去提升这个流程的转化率呢?
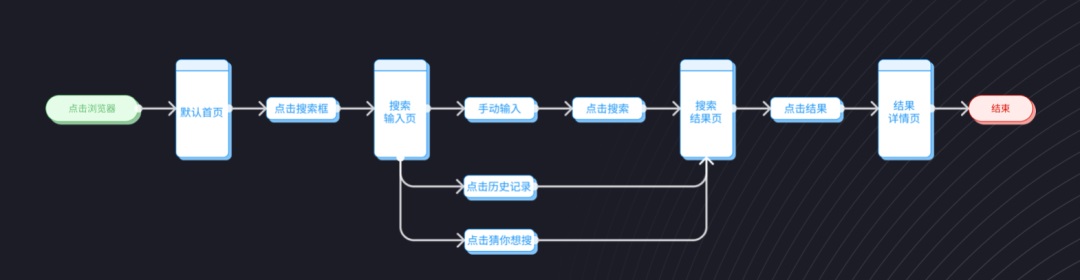
我们可以通过提供历史记录、猜你想搜等模块,帮助用户一步直达搜索结果。

图 14 历史记录/猜你想搜搜索流程
这一步要考虑的是如何提升历史记录和猜你想搜的命中率,主要通过提升算法和增加数量的方式来达成。
如果一定需要用户输入的话,除了提供前面的提到的语音/图片的搜索方式外,还有什么方式可以减少输入成本呢?
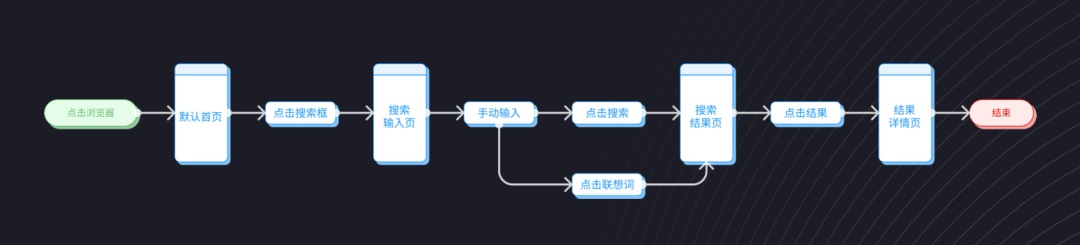
答案是搜索联想词。通过关键词自动匹配输入联想,可以让用户尽可能少的进行文本输入。

图 15 联想词搜索流程
那除了联想词还有什么方法能够让用户更快地达成目标呢?
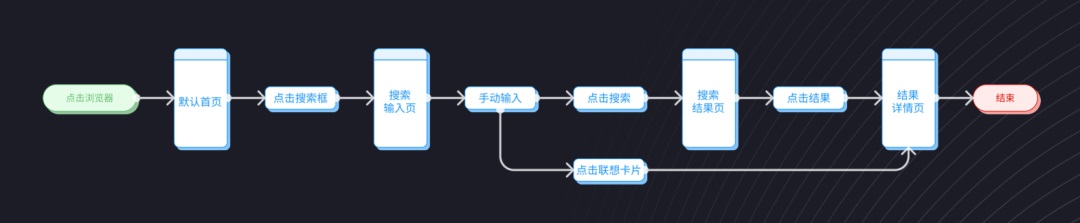
答案是即时搜索。伴随用户的输入,不仅出联想词,而且也出最有可能命中用户需求的搜索结果卡片,让用户可以通过点击卡片,一键直达搜索结果页。

图 16 联想卡片搜索流程
那到了搜索结果页,还有没有方法可以缩短用户操作路径呢?
百度给出答案是框计划,直接在搜索结果第一位显示用户需要的详情信息,让用户在信息结果页即满足需求,而不需要进详情页查看。

图 17 框计划搜索流程
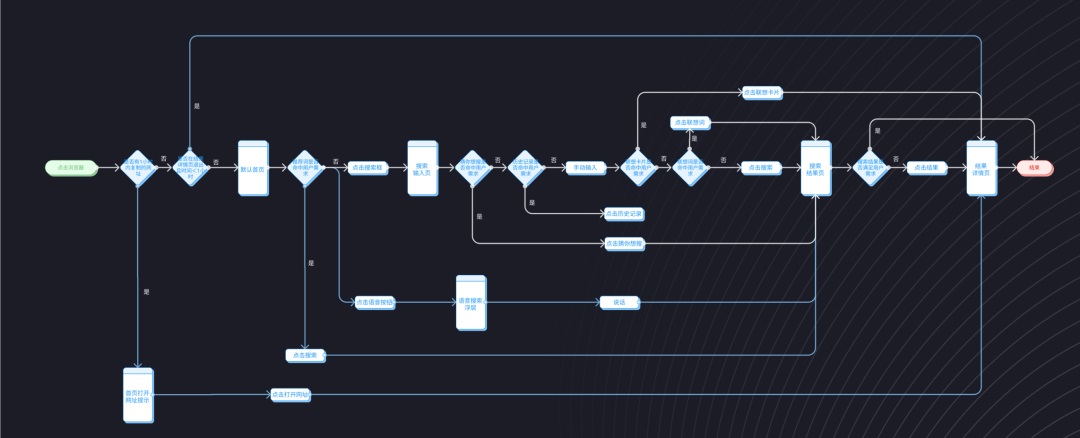
以上都是围绕文本搜索,业界已经给出的一些减少操作步骤的具体实践,如果我们将所有替代流程和优化流程,再加上判断条件绘制到一起,就形成了一张全局的用户搜索流程图(仅作示意,真实的浏览器用户搜索流程比这更复杂):

图 19 全局搜索流程示意图
好了,用户流程设计到这里就结束了,希望这次搜索的案例,能够给你一些启发,让你有思路迭代你的用户流程设计,为用户带来更方便快捷的流程体验。
作者:悦姐聊设计
想了解更多网站技术的内容,请访问:网站技术