想让作品更出彩?9个章节帮你从零掌握微交互设计
本文从微交互的定义、与交互设计的区别、作用、动效设计、常见工具等9个章节,帮你从零开始掌握微交互的知识点。
一、什么是微交互
微交互是聚焦于完成单个任务或单个事件,辅助用户专注于完成某个单独任务的产品元素。这些元素遍布于整个 APP 的各个角落。微交互是触发-反馈组,触发功能元素后通过系统状态的改变做出有针对性的系统响应,并通过用户界面的变化向用户传达相关信息。
丹·萨弗在《微交互》一书中有这样一段描述,这些微小的细节通常具有以下基本功能:
- 传达反馈或行动的结果。
- 完成一项单独的任务。
- 增强直接操纵感。
- 帮助用户可视化其操作的结果并防止错误。
一个完整的微交互闭环流程通常由触发、规则、反馈、循环和模式四部分构成。
微交互的触发可以是用户触发也可以是系统自动启动的。用户触发的微交互一般是手势操作或语音交互等用户主动发起的动作行为才能触发,系统触发的微交互只有满足系统设定的条件时才会触发。规则则是当用户或系统触发之后会产生什么事情。反馈是让用户知道发生了什么,并做出选择。而循环和模式则是决定在什么情况下微交互会再次出现。

二、交互设计与微交互的区别
交互设计又称互动设计(英文 Interaction Design, 缩写 IxD 或者 IaD),是指"设计交互式数字产品、环境、系统和服务的活动"。除了数字领域,交互设计在非数字领域也得到应用,比如探索用户和产品的交互方面。交互设计通常涵盖以下几个方面:设计、人机交互和软件开发。交互设计在于定义人造物的行为方式(the "interaction",即人工制品在特定场景下的反应方式)相关的界面。——来源:维基百科
换句话说交互设计就是人与人、机器、系统及环境等交互行为的外在表现的设计。交互设计师需要通过对用户心理模型和用户行为等分析,设计出符合用户认知模型的用户操作流程和功能框架,让用户能够流畅的使用产品。而微交互则是聚焦于单个任务或单个事件进行设计,是产品功能体验的提升。目的是让用户在使用产品的同时产生愉悦和惊喜,提升产品体验。
无论是交互还是微交互,它们并不是功能,而是需要依附于某个功能或者场景下存在的,能够清晰的表达用户在使用产品的前中后的各种状态以及反馈。让用户在毫无察觉的情况下顺利完成产品功能操作,达成用户目标。
三、微交互的作用
微交互对于产品而言作用是非常大的,它可以用于功能性引导,例如:鼓励用户进行点赞、评论、转发分享等,也可以用于各种类型的信息反馈,例如:操作后的即时反馈。同时,还能够增加用户与产品之间的互动,提升产品的用户体验。根据「霍洛效应」,如果用户喜欢产品的某个方面,可能会放大这种喜欢程度以至于对整个产品都会产生积极的态度,反之亦然。结合「霍洛效应」并通过恰到好处的细节设计,不仅能够在产品设计时事半功倍,还能提升用户满意度。
1. 显示系统状态
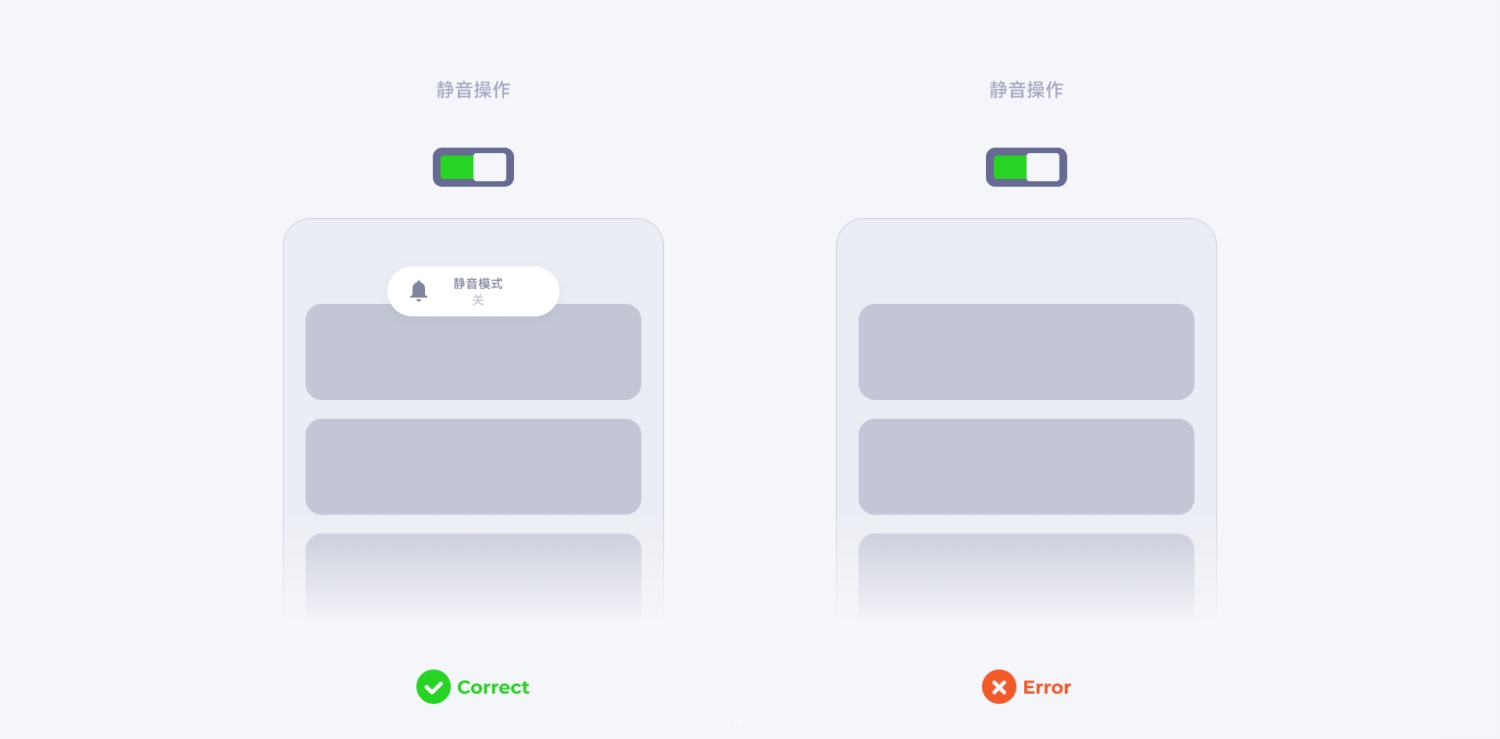
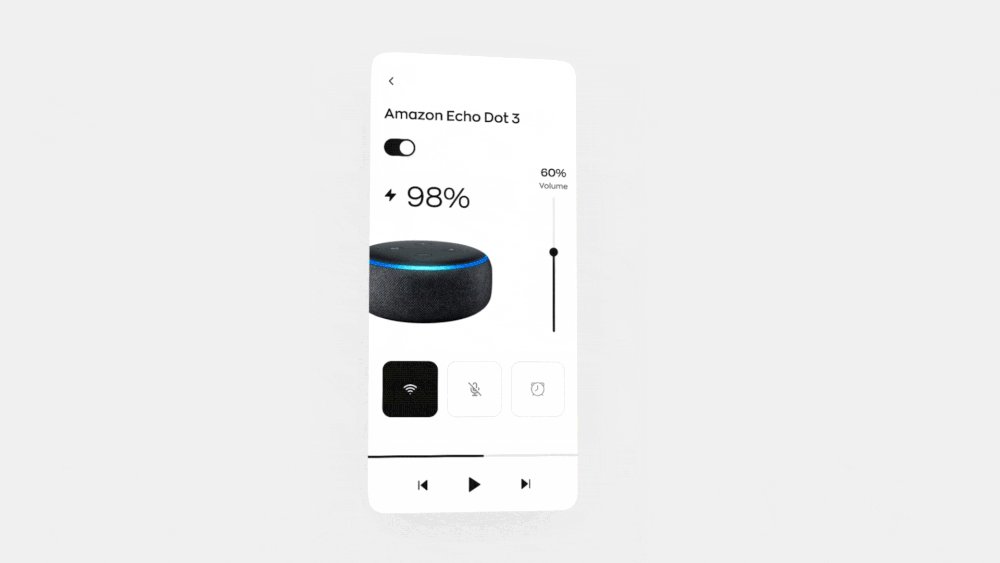
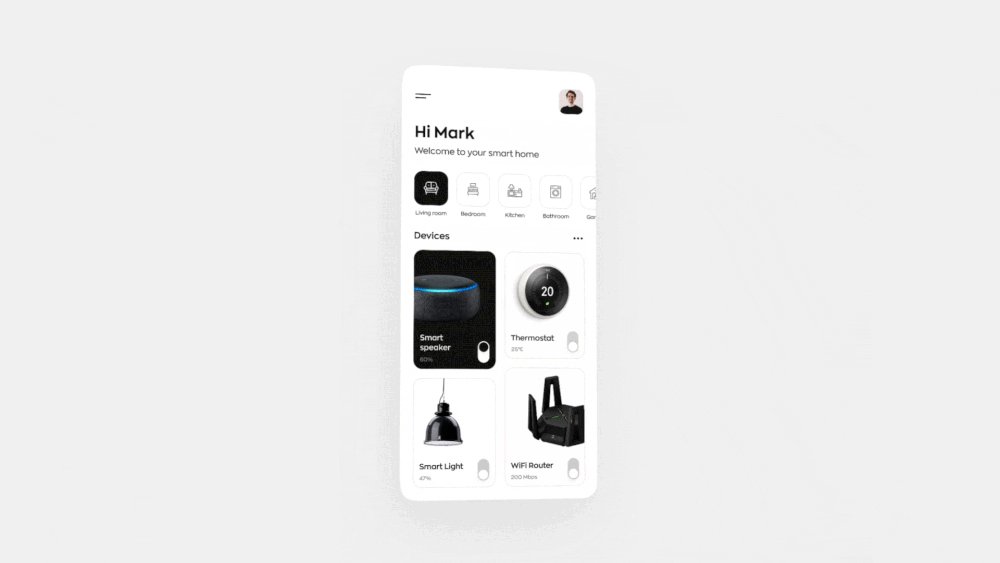
微交互的灵活性让它能够穿插在产品的各个角落,最为常见的就是"显示系统状态",这与"尼尔森可用性法则"遥相呼应,让用户了解当前系统所处状态。下面来看下静音操作的例子感受一下:

很显然显示系统状态的界面会让你感觉更加舒服,这就是微交互在产品设计中的作用之一,让用户了解系统当前状态。通过对用户传达透明的系统运行状态,让用户感受到强烈的参与感。
2. 鼓励用户参与
微交互具有很强的可互动性,能够鼓励用户参与到实际的交互中去,从而推动用户与产品间的互动。在产品中结合符合用户群体的微交互动画,能够在用户体验中带来同理心。但要注意考虑交互动画的"长久性"问题,要能够保证它被众多次使用后依旧受人喜爱。

作者:Jeremy Lefebvre
3. 错误预防
错误预防也就是"尼尔森十大可用性法则"中的防错原则,聚焦于消除容易出错的情况并且提供二次确认操作。微交互的作用是将反馈传达给用户,并通过可撤销原则和防重原则提供给用户良好的用户体验。
① 可撤销原则
在使用产品的过程中,误操作是在所难免的,所以产品应该让用户容易撤销误操作,这样用户就不需要花费过多的精力去解决他们一开始本不想做的事。微交互是可撤销的最佳方式,因为它能够直观的告知用户系统状态发生了哪些更改。
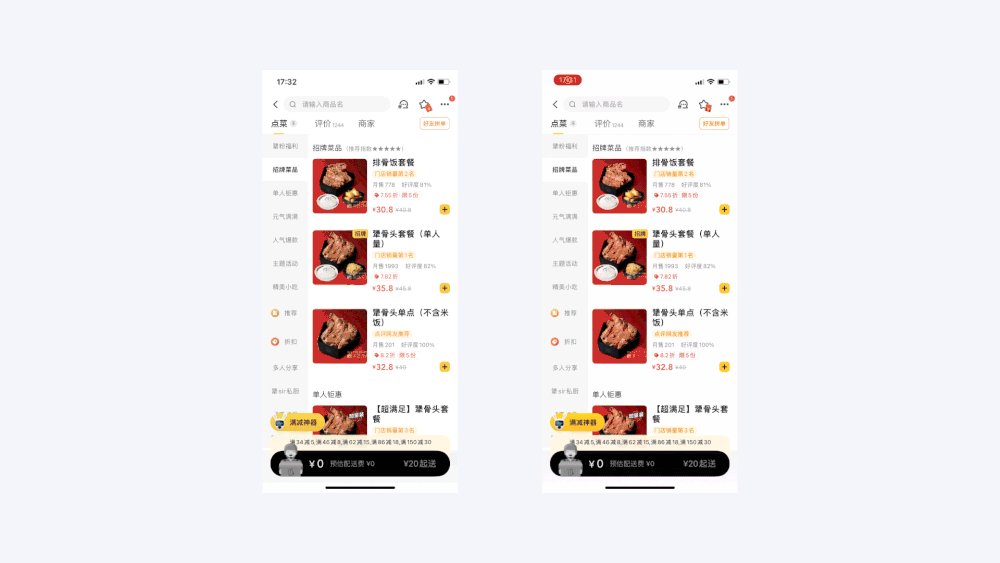
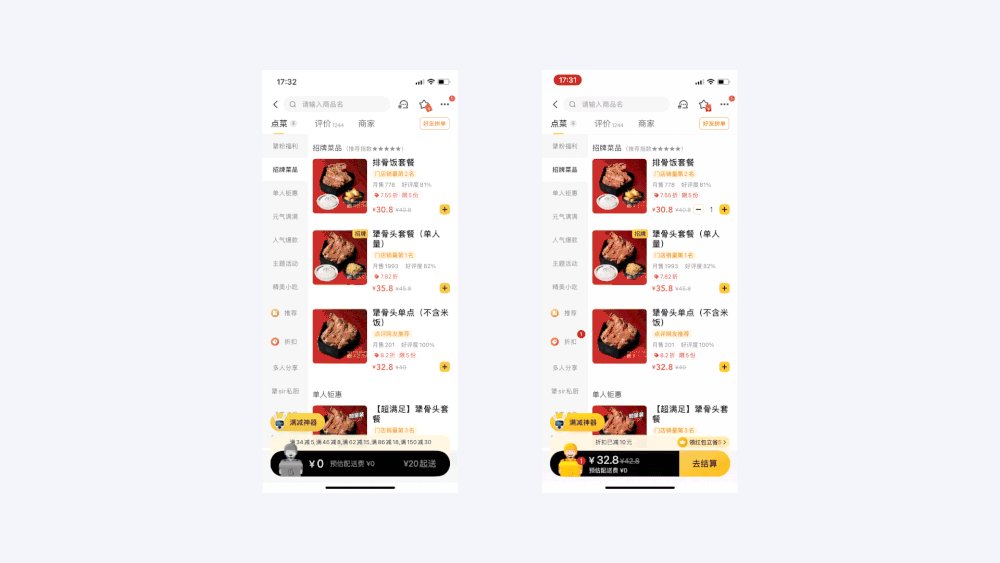
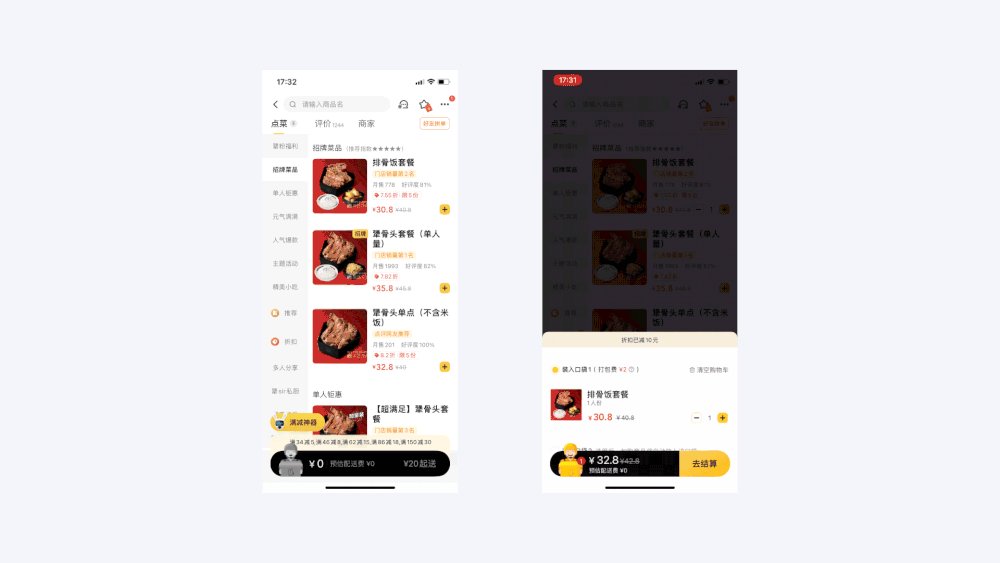
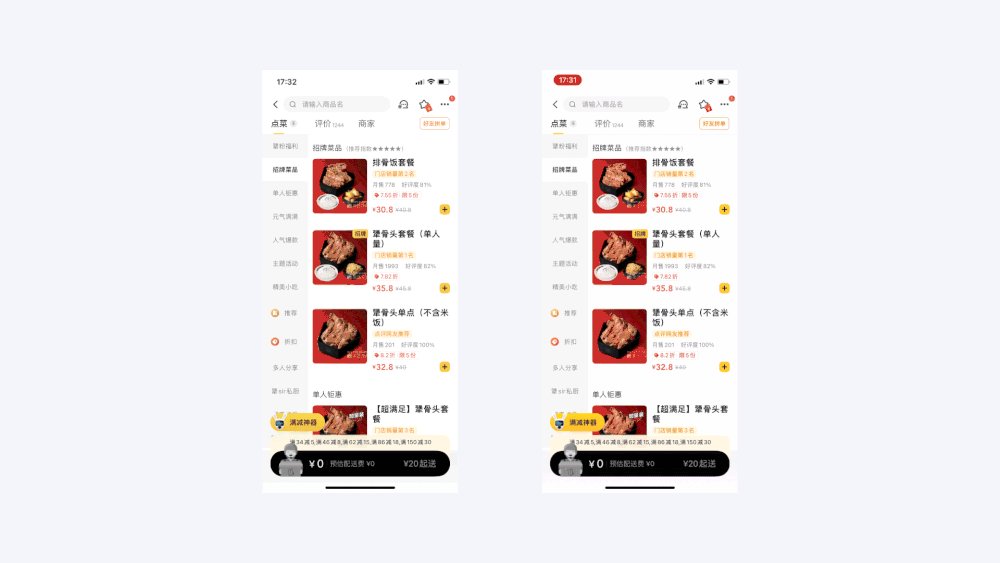
例如使用 APP 点外卖,我们的选择可能存在很多不确定性,每一个商品被选择后会有一个添加到购物车的引导动画,引导用户注意界面发生的潜在变化,告诉用户选购的商品都存放在里面,当选购了很多商品后发现某些是不需要的,如果在选购列表中寻找到对应商品再删除操作上会有些繁琐,此时,就可以打开购物车找到不需要的商品进行删除。这种处理方式给用户带来了很大的便捷提升了产品体验。

② 防重原则
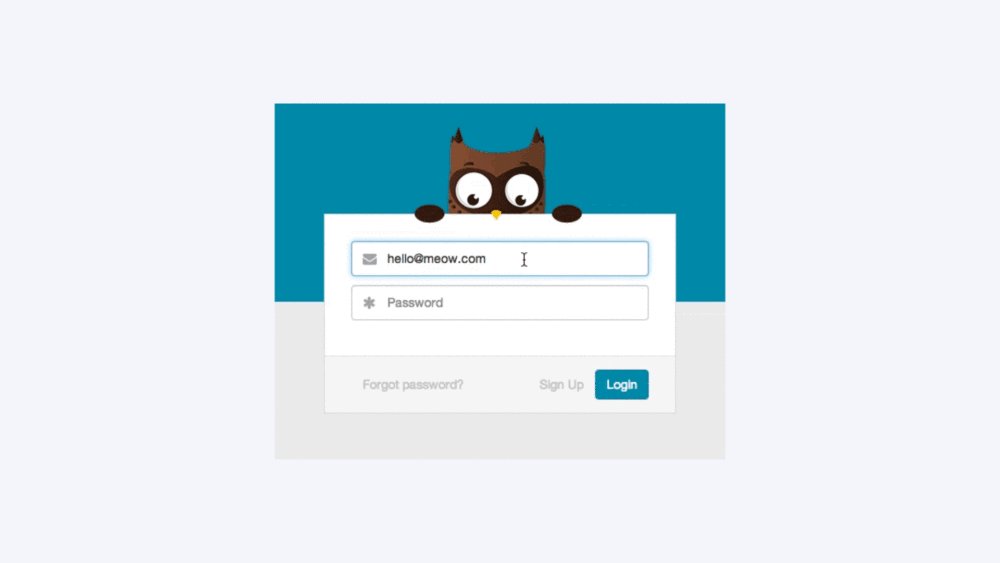
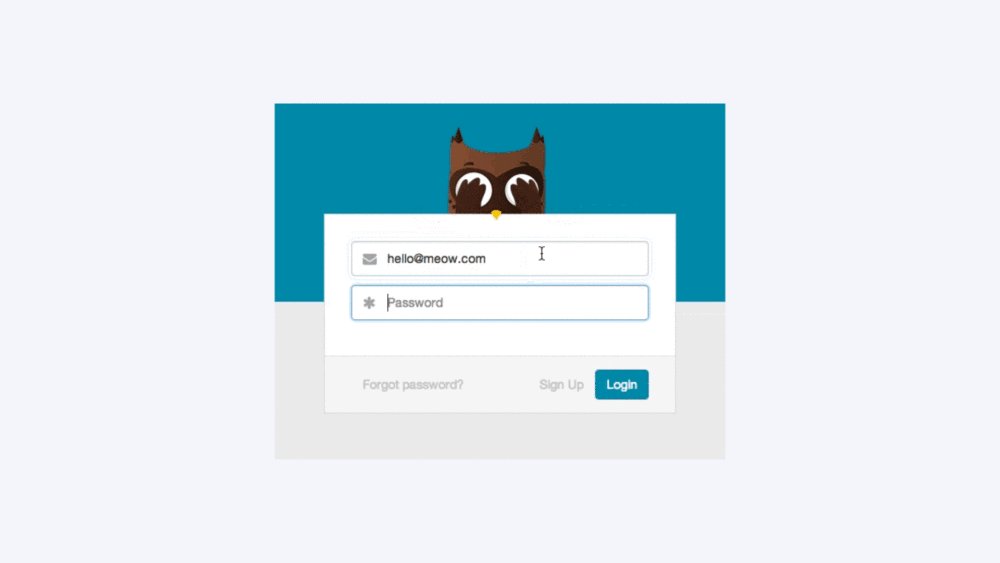
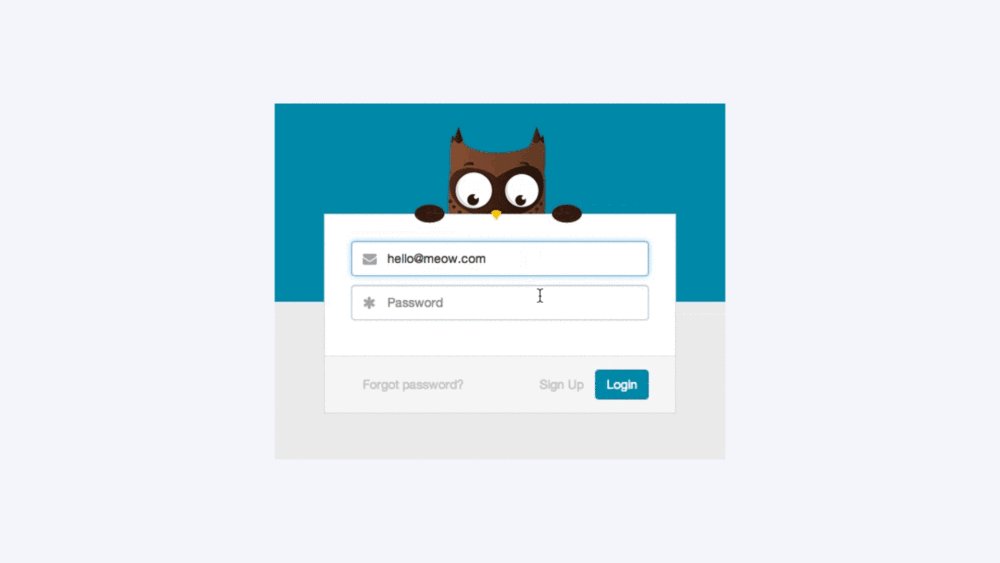
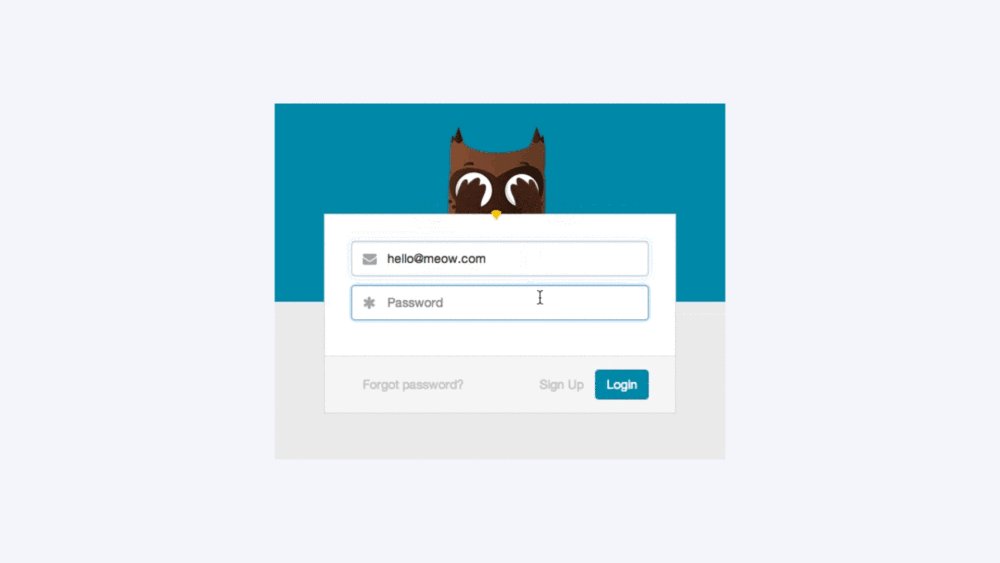
对于防止重复操作,应用场景最多的无疑是表单信息提交了。当面对表单中大量的要填写的信息时,如果填写完毕提交后才告知哪些信息输入有误,这种体验简直太无语了,为了避免此种情况的发生,在表单填写信息时融入微交互的防错反馈,就能很好的解决问题,当用户输入错误信息时,例如输入格式有误、非需要信息等内容时,会及时收到错误提示的反馈,让用户及时发现问题并处理问题,以此让用户得到良好的功能体验。

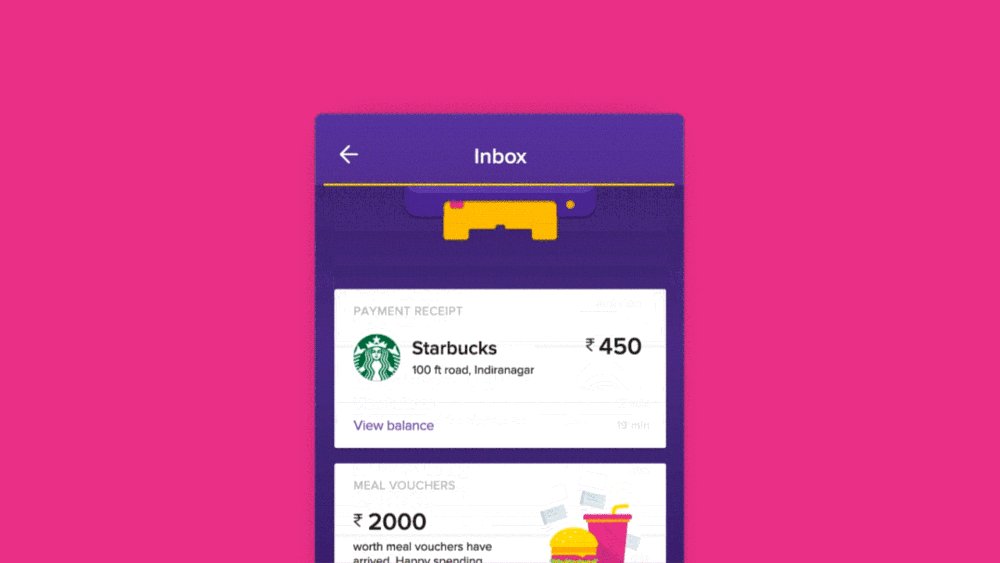
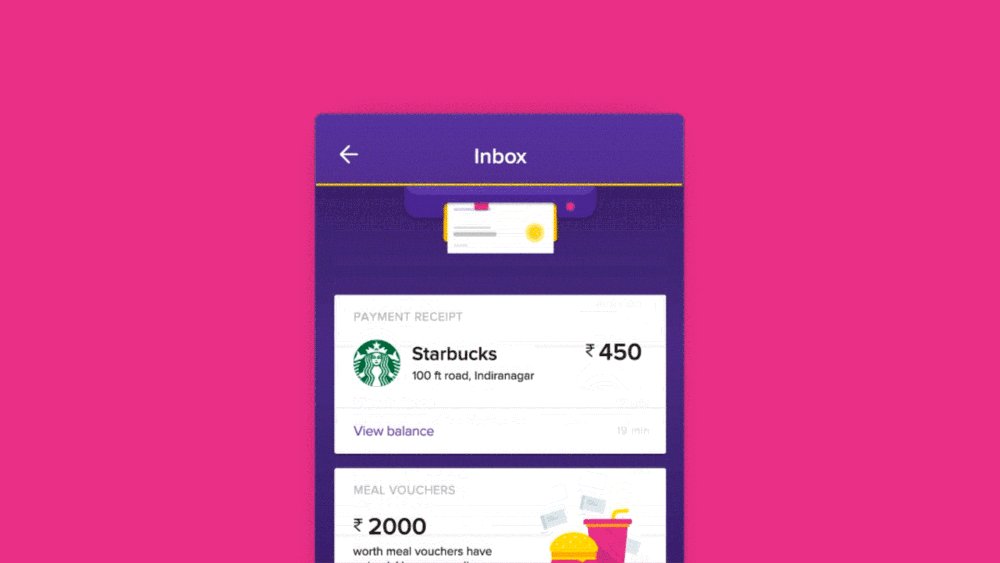
4. 突出变化
在一些使用场景中,必须显示系统通知以确保能够被用户注意到。此时可以利用微交互动画,来获得用户的注意力。但在设计微交互动画时要注意不能过分复杂,微交互动画应该是小而简单的,即达到了吸引用户注意力的目的,又不会过度影响用户对产品的正常使用。

作者:Jon Anto
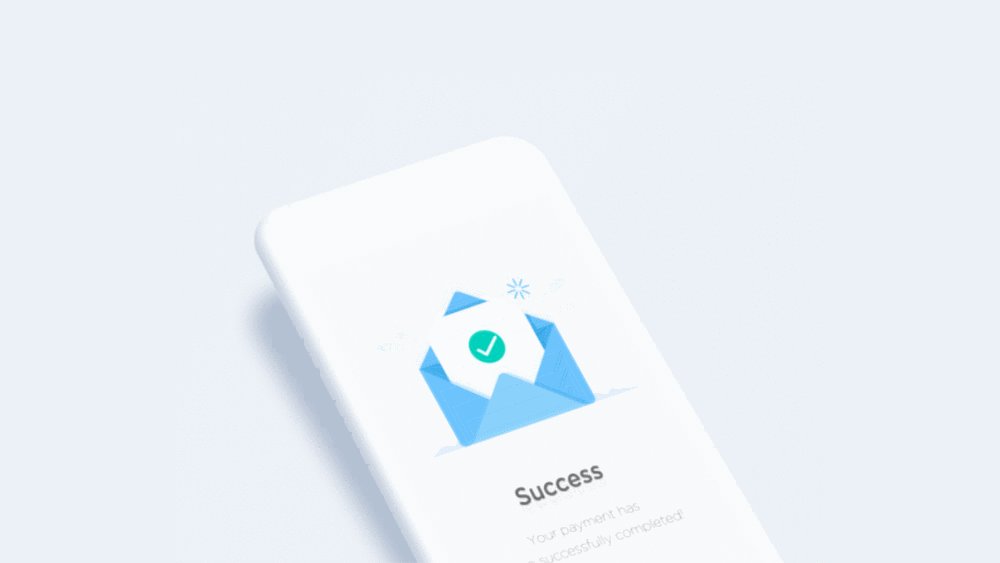
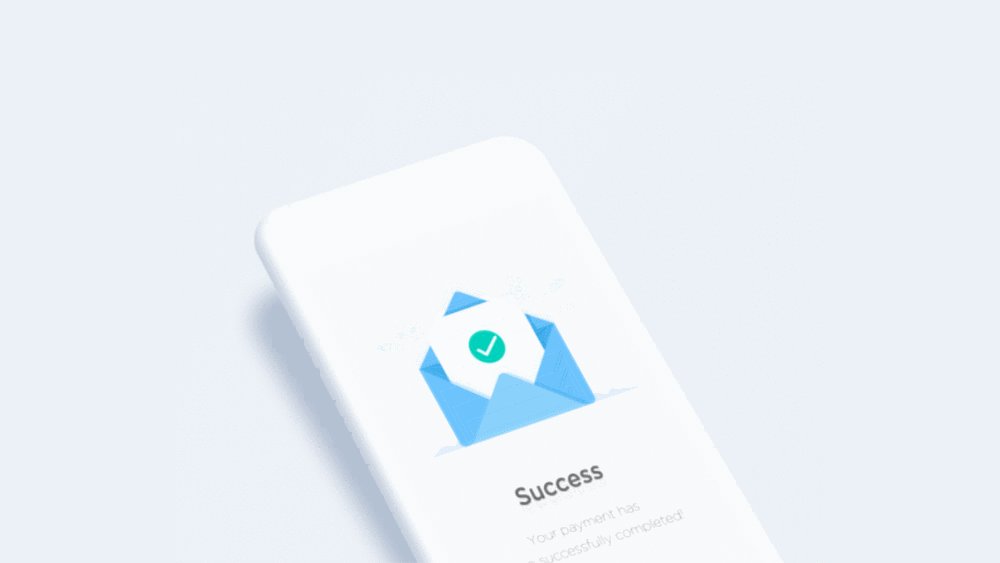
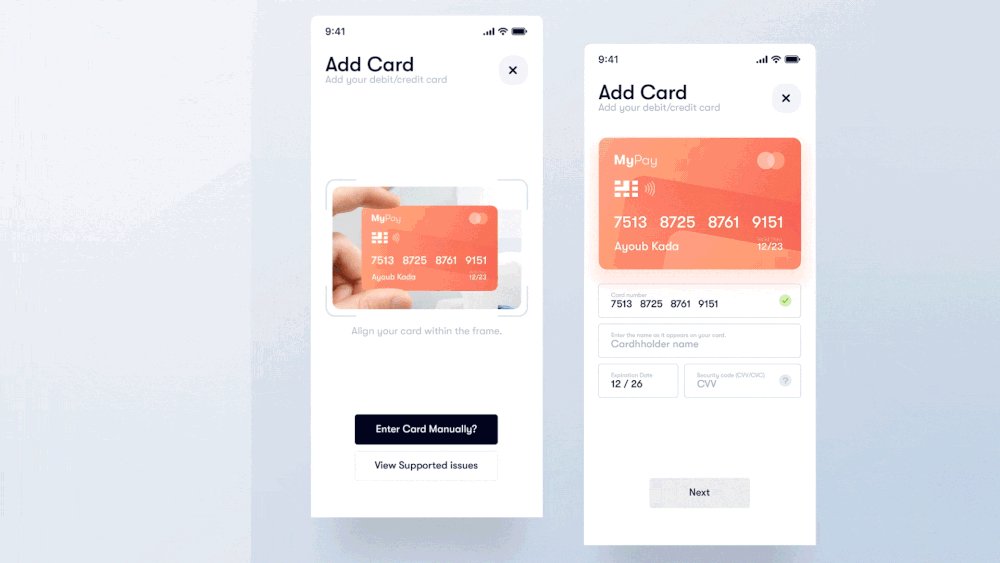
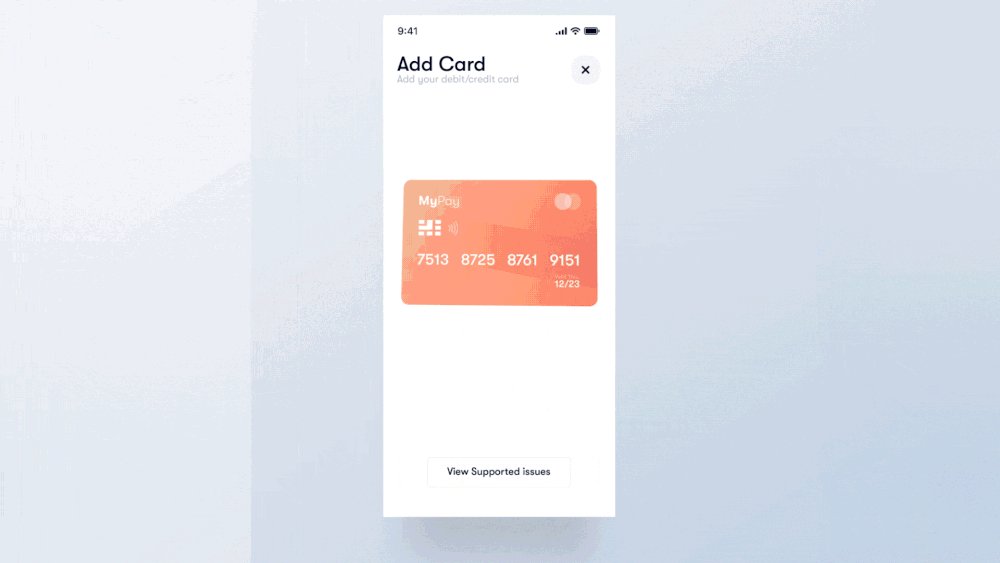
5. 可视化输入
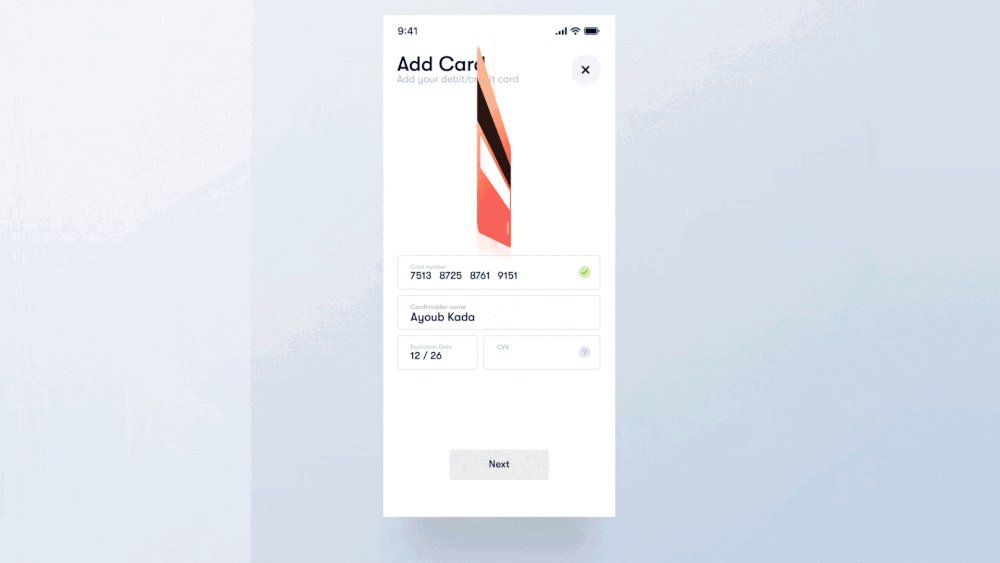
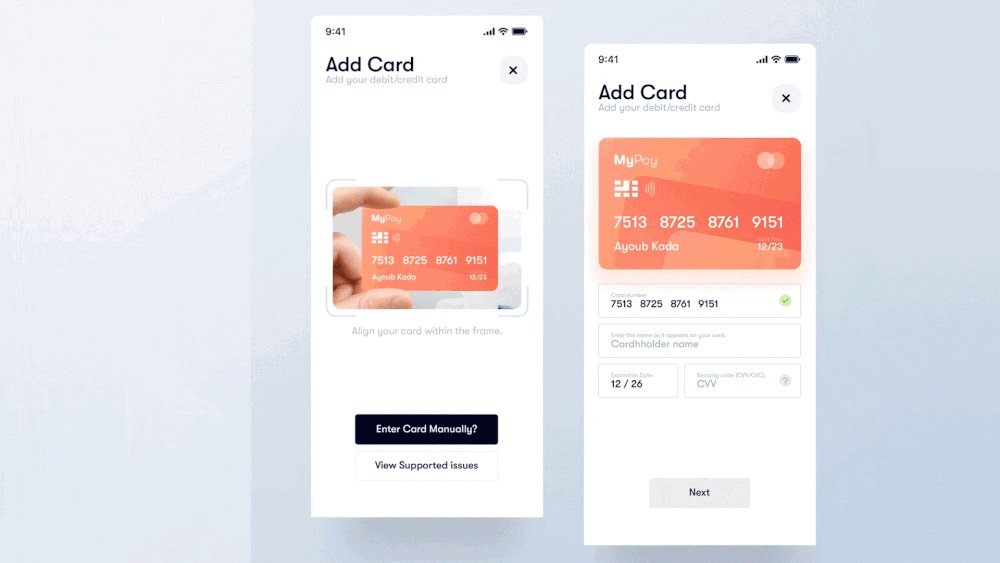
用户在使用产品的过程中,经常会遇到信息输入的场景,往往这些操作步骤都是简单且枯燥的,为了能够提升输入操作的整体体验,可以结合微交互动画对信息的输入进行处理与反馈。通过微交互的融入不仅能够让内容信息层次分明,还能够帮助用户达成目标。整个过程中用户主观感受会更加舒服。

作者:Ayoub kada
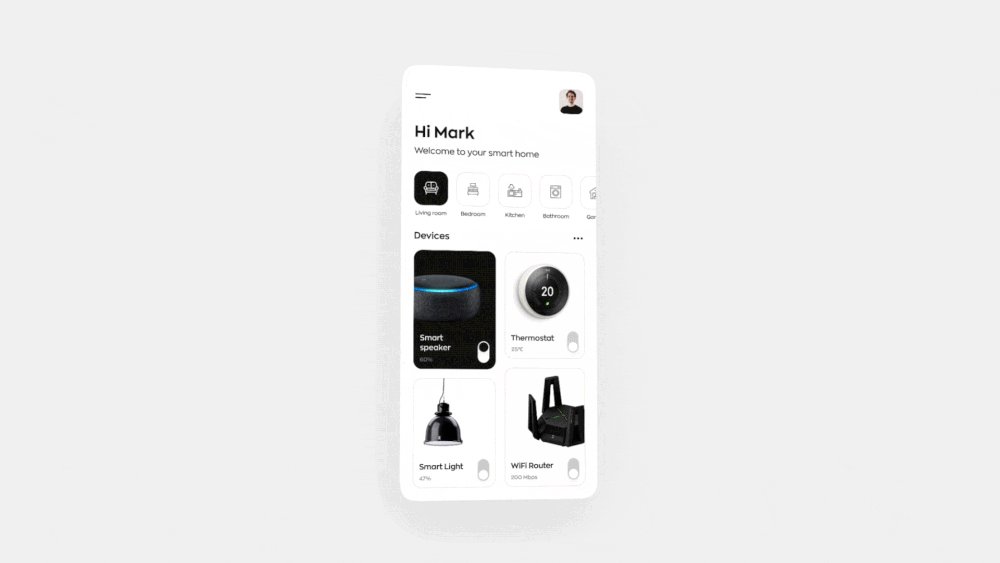
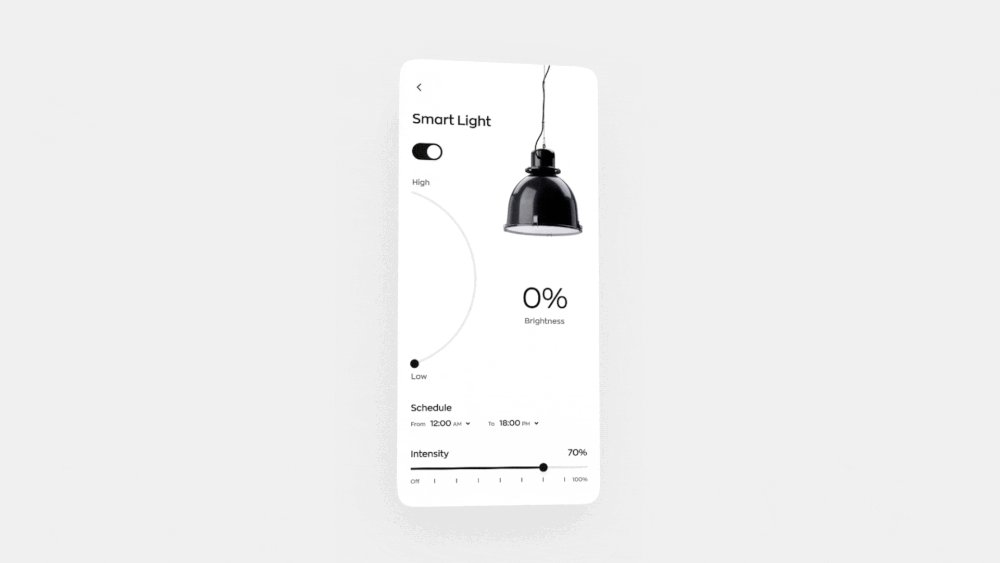
6. 界面关联
可以使用相同元素来加强连贯操作之间的连贯性,达到加强操作体验流畅度和减少用户流失的目的。相同元素可以是前后页面之间的共有元素,比如一个图片或者一个单词等,也可以是同一个页面中具有操作逻辑关系的两个元素。

作者:Alexander Kontsevoy
四、微交互动效
微交互动效属于功能性动效,与聚焦于影视、游戏等领域具有娱乐属性的体验动效不同,功能性动效具有清晰的逻辑目的,聚焦于帮助用户理解当前所处状态和解决产品问题。动效的融入能够让产品设计更加人性化,许多微交互动效在实际的操作中并不会被用户注意到,但如果缺少了它会让用户感受到明显的缺失感。动效常常作为各个交互环节之间的有效连接手段,让整个产品的交互和流程变得更加完整和流畅。产品融入动效的目的是吸引用户,但不能让用户分心,比如为整个产品首页的元素添加动效,使全部元素都动起来,此时用户要看哪里呢?这就会适得其反。而且也不要使用过于复杂或特殊的动画效果,这些往往会给用户带来不好的产品体验。
五、微交互动效设计原则
一个优秀的微交互动效,在设计上必须是克制的并且有清晰的任务目标还要自然流畅,在设计微交互动效时应该遵循以下三个核心原则:
- 克制有度:控制动效的持续时间与出现频率,确保不会增加额外的操作成本,不干扰用户对产品的正常使用。
- 清晰聚焦:重点突出且符合逻辑,并给予用户充足的查看时间。
- 自然流畅:保证视觉的连续性,要做到不卡、不闪、不跳。

为了保证动效有清晰的用途并能够完成目标,在设计时需要注意以下几方面的问题:
1. 用户注意力引导
设计时要考虑你想通过动效将用户的注意力吸引到产品的什么地方。
2. 动效目标
需要考虑动效目标是下面的哪一种:
- 使用动效来吸引用户注意时,需要考虑是否需要让用户一下子就能注意到动效变化并立即采取行动。
- 使用特定元素在不同状态间转换时,要保持视觉的连续性。
- 使用动效来表明已经处于用户注意力范围内的不同元素之间的层级关系是怎么样的。
3. 出现频率
需要明确交互动效在单次会话中出现的次数。
4. 触发机制
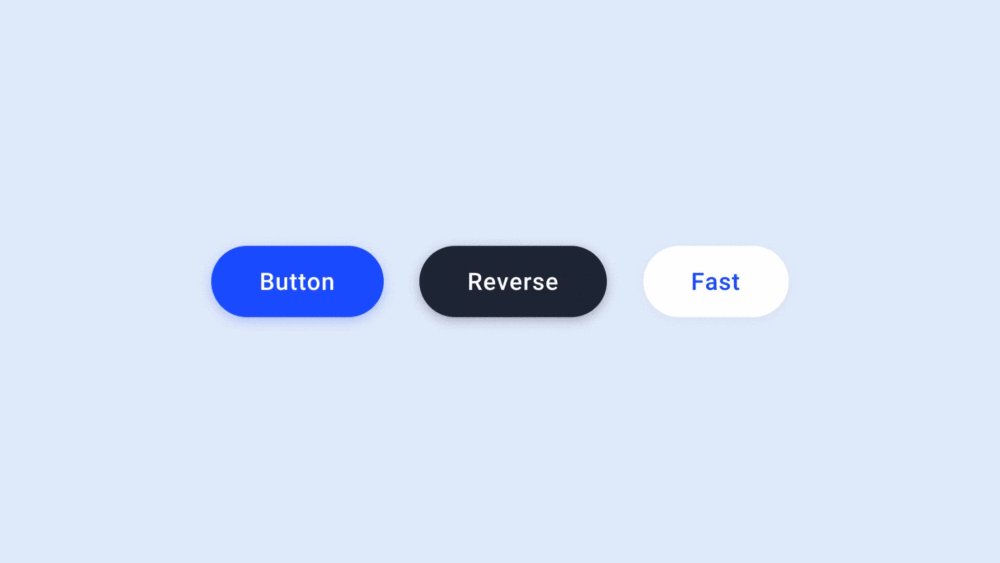
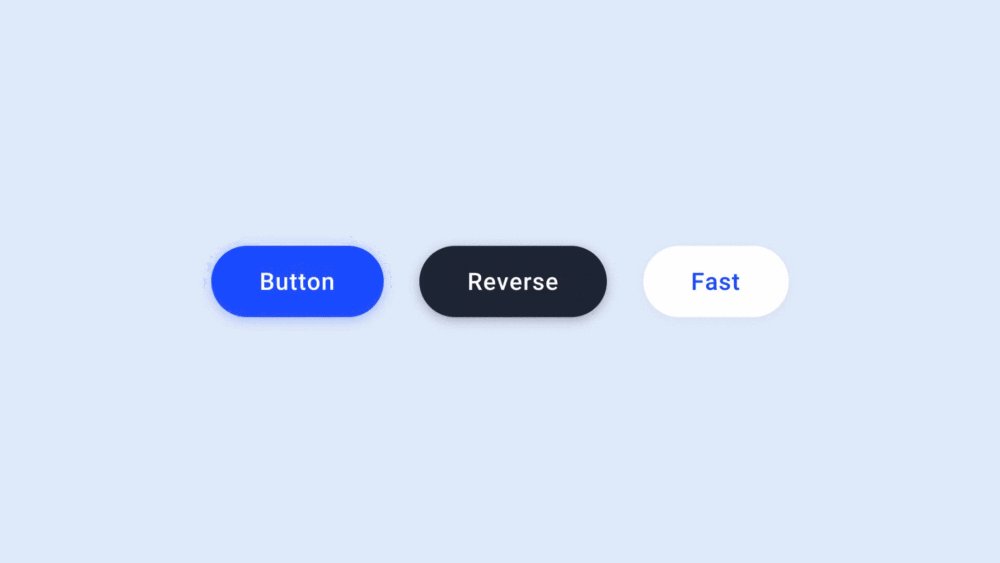
触发机制分为 2 种用户直接出发和间接出发,需要明确触发机制是哪一种:
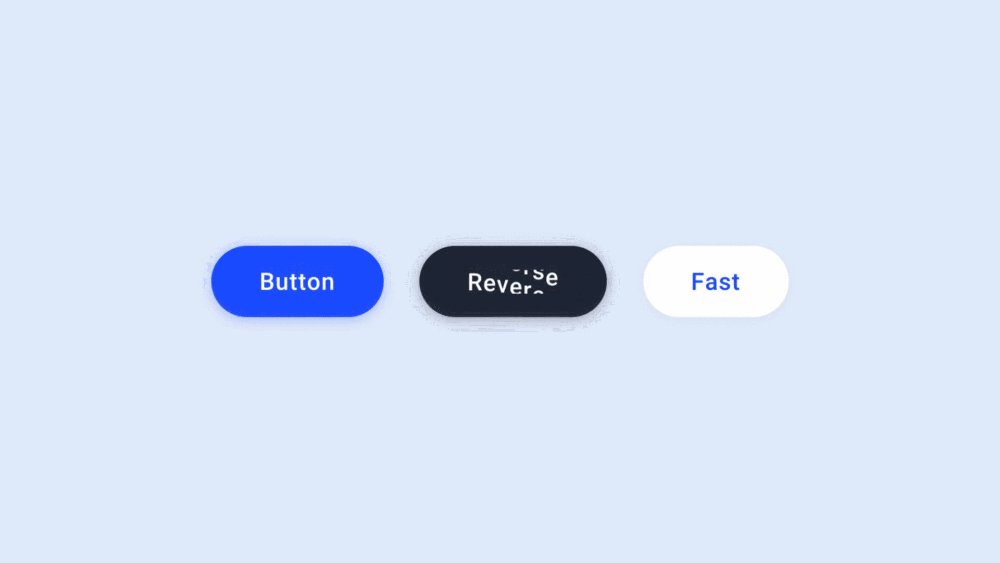
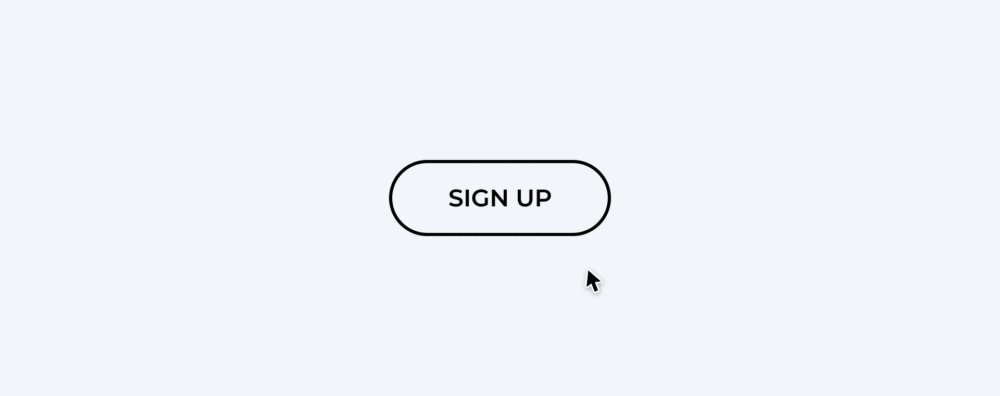
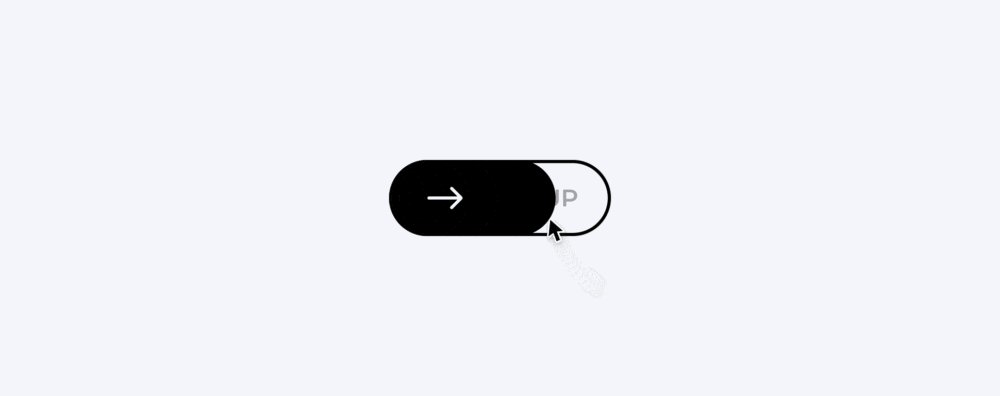
用户操作后直接触发交互动画,例如:Hover 事件触发了按钮的动画效果

作者:Aaron Iker
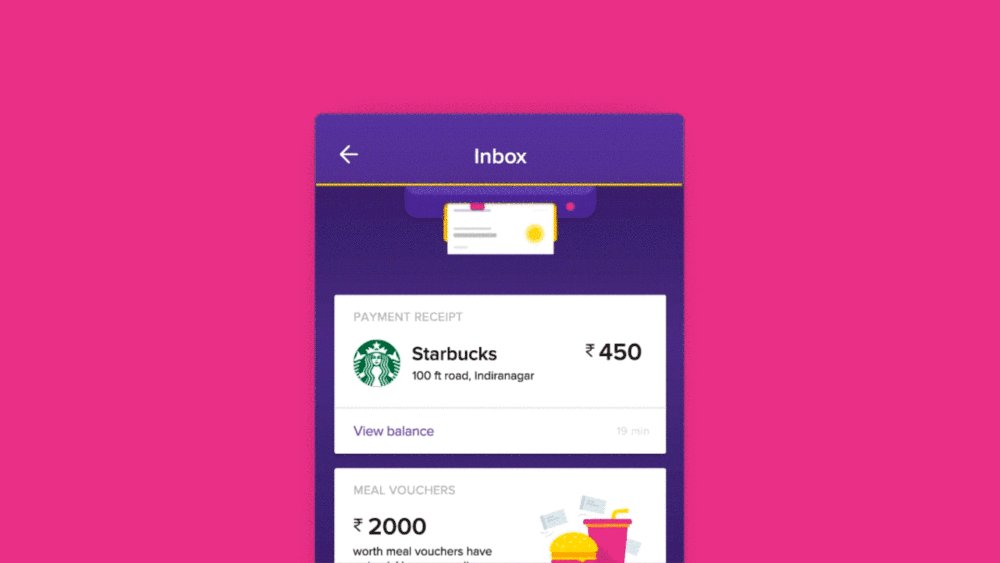
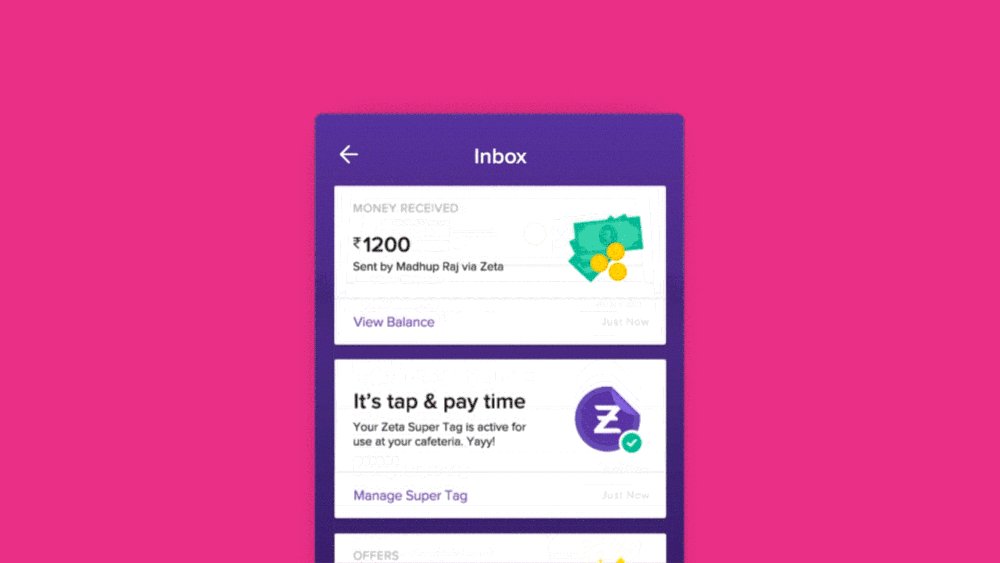
用户操作后间接触发交互动画,例如:当用户向下浏览界面时,触发页面的内容加载动效。

作者:Saptarshi Prakash
六、微交互动效的时间问题
动效是服务于产品的,所以动效的好坏对用户体验有着至关重要的影响。动效设计不能以自嗨的角度进行设计,需要遵循一定的设计原则和相关约束,因为你所设计的效果能否最终落地还需要靠开发人员的开发。在动效设计中时间是其非常重要的设计核心,在设计动效时需要考虑 2 种时间类型,一种是响应时间另一种是持续时间。
1. 响应时间
响应时间是指从用户执行操作到出现反馈之间的时间间隔,不同的触发机制,其响应时间的限制也存在差异。
- 用户操作直接触发的反馈,理想情况下的响应时间应该控制在 100 毫秒以内。
- 用户操作间接触发的反馈,响应时间可以在 2 秒以内,超过 2 秒用户会觉得丧失了控制权,而在 1 秒左右的时间内,用户会短暂进入心流状态专注于获取系统响应。
- 如果反馈结果出现超过 2 秒,则需要设计加载动效,来告知用户系统正在努力执行任务。
- 如果反馈结果的时间在 2~9 秒范围内,则需要使用循环加载动效,可以用趣味化的设计形式,来缓解用户因为等待所产生的焦虑于不满情绪。
- 如果反馈结果的时间超过 10 秒时,则需要使用进度条形式的具有指示含义的加载样式。因为它能够给用户带来对等待时间的心里预期,加载速度的变化对用户满意度的影响非常大。如果进度是开始快最后慢,用户会很抓狂。如果是开始慢而最后快,则用户内心会非常兴奋,因为这超出了用户心理预期。

2. 持续时间
微交互动效的持续时间不易过长,以免占用用户过多的时间,从而影响用户阅读和操作的效率,除了加载动效以外其他类型动效的持续时间要控制在 500ms 以内。如果希望用户能够清晰的捕捉到元素的变化过程,持续时间需要大于 200ms;如果觉得元素的瞬间变化用户也是能够接受的,那么持续时间可以控制在 200ms 以内。
例如:鼠标的 Hover 事件,动效几乎是瞬间发生的,用户不会感觉奇怪反而会觉得系统响应是极快的。

微交互动效的具体持续时间,不仅受到元素自身的大小和动效复杂程度的影响,还受动效目标和运行动效设备的影响。因为不同的设备之间存在性能差异,同样的动画效果,在性能好的设备上能够完美流畅的运行,而在性能较差的设备上却会出现卡顿的情况,自然持续时间会变长。
- 小元素的轻微变化动效,一般在 200~300ms 以内。
- 较大元素的复杂变化动效,可延长时间到 400~500ms。
- 运动较快的动效更容易吸引用户的注意力,同时也更节省时间。如果运动元素在用户视线范围之外,为了达到吸引用户注意的目的,可以使用在短时间内让元素产生较大变化的动画效果,如变化范围较大的元素位移动画。如果运动元素已经位于用户的视线范围之内,为了保证视觉的连续性,动画效果只要完成过度即可结束,避免造成用户注意力分散。
- 运动较慢的动效对用户注意力的影响很弱,适用于非用户直接触发的场景。如果动效不是用户直接触发的,不希望用户的注意力被转移或分散,可以控制动效在长时间内变化较小的动画效果。
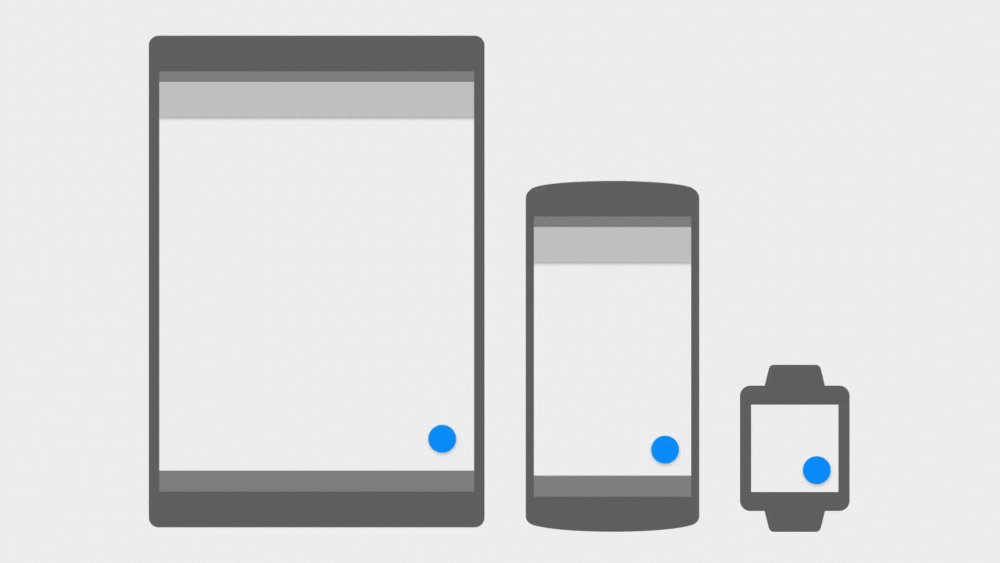
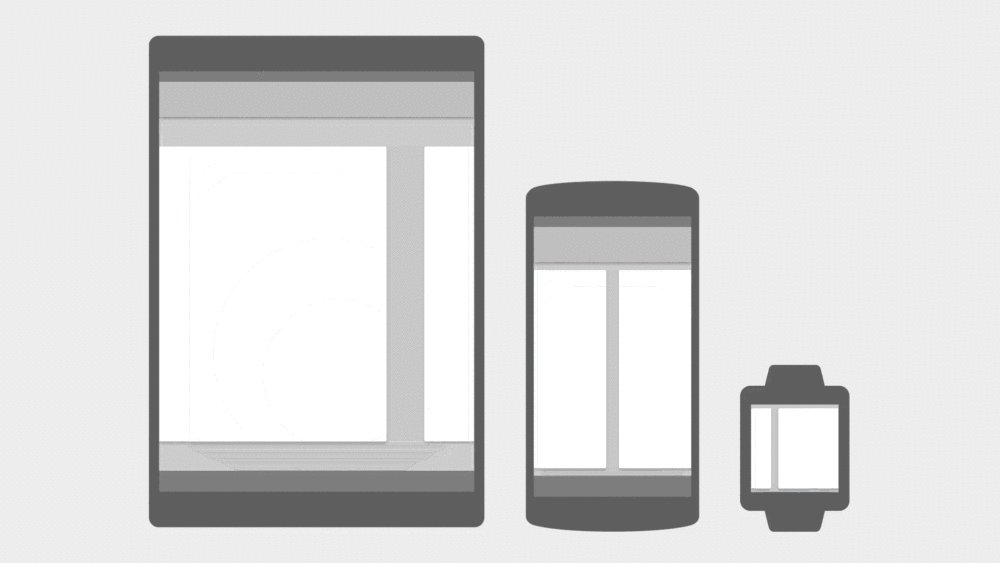
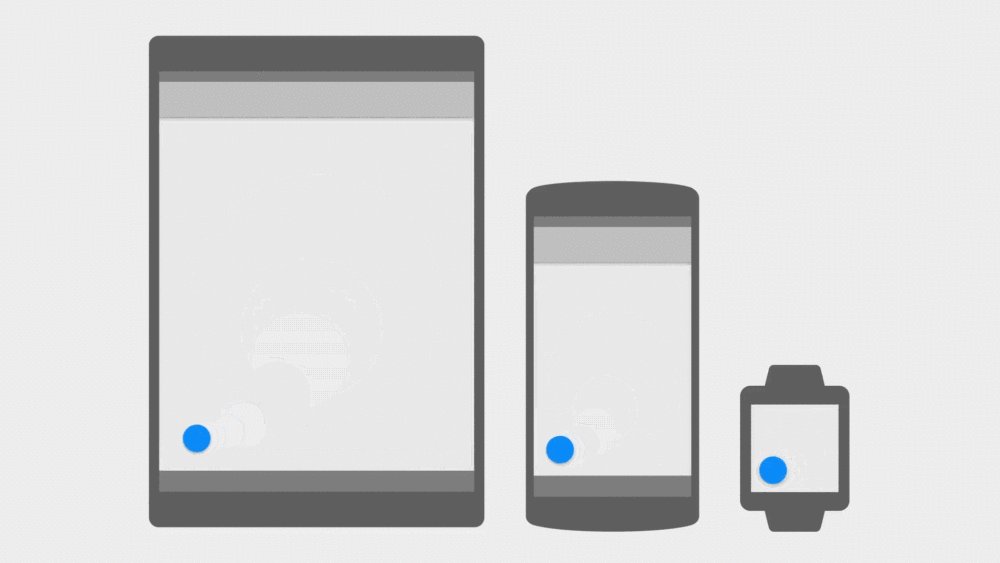
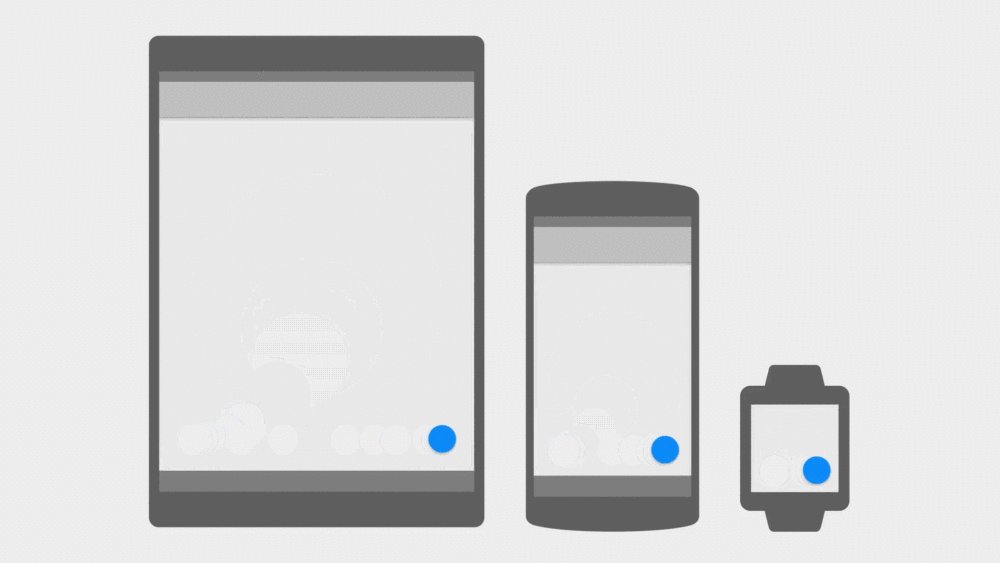
对于不同的设备而言,动效的持续时间也存在不同,因为不同设备的屏幕尺寸及性能都存在差异,所以理想的持续时间也不相同。一般移动设备的屏幕越大往往动效的移动距离也就越大,因此持续时间也应该越长。在可穿戴设备上的动效持续时间比手机上快大约 30%,平板电脑上的动效持续时间比手机慢大约 30%。

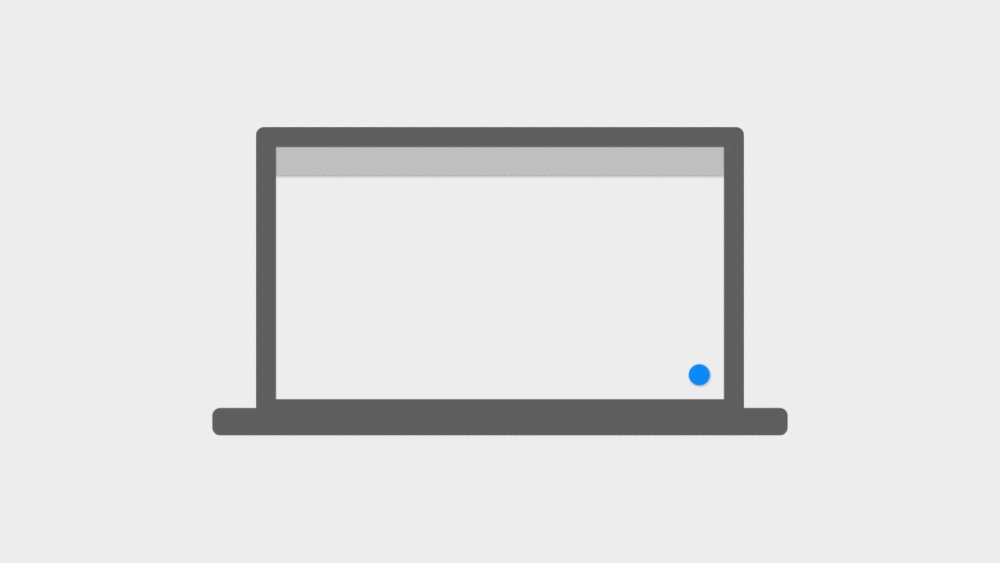
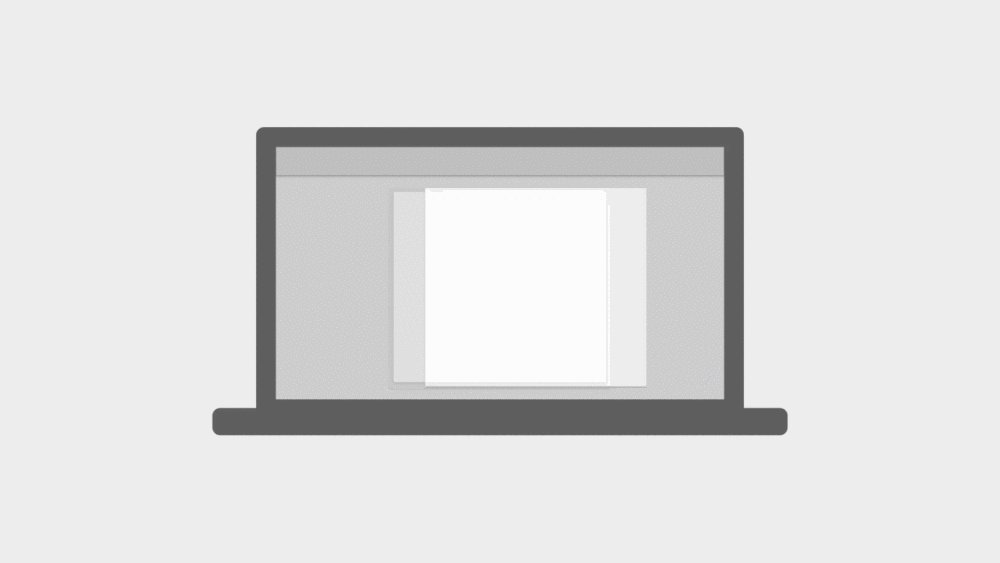
而对于台式设备而言,动效的设计比移动设备更为简单快速,常见持续时间为 150~200ms,因为在台式设备上如果动效过于复杂容易出现卡顿和掉帧的情况,快速响应则能很好的避免这一问题。

动效的出场时间要比入场时间更短,因为动效在入场时需要让用户获取动效所要传达的信息,所以应当慢一些,但动效出场时则表明用户此时已经完成任务且不需要该动效元素了,所以应该快速出场来节省用户时间。
七、常见的动效类型
在微交互动效的设计中如果位置、缩放、旋转以及透明度等四大基础属性能够满足目标需求时,就不必再加入其他的属性了,一方面可能会影响动效在设备上的流畅度,另一方面也可能会增加开发难度和包体积的大小。为了让动效在加速和减速的运动过程中更加自然和谐,需要对他们的运动节奏进行调整,也就是曲线调节。属性的变化分为线性变化和曲线变化。
1. 线性变化
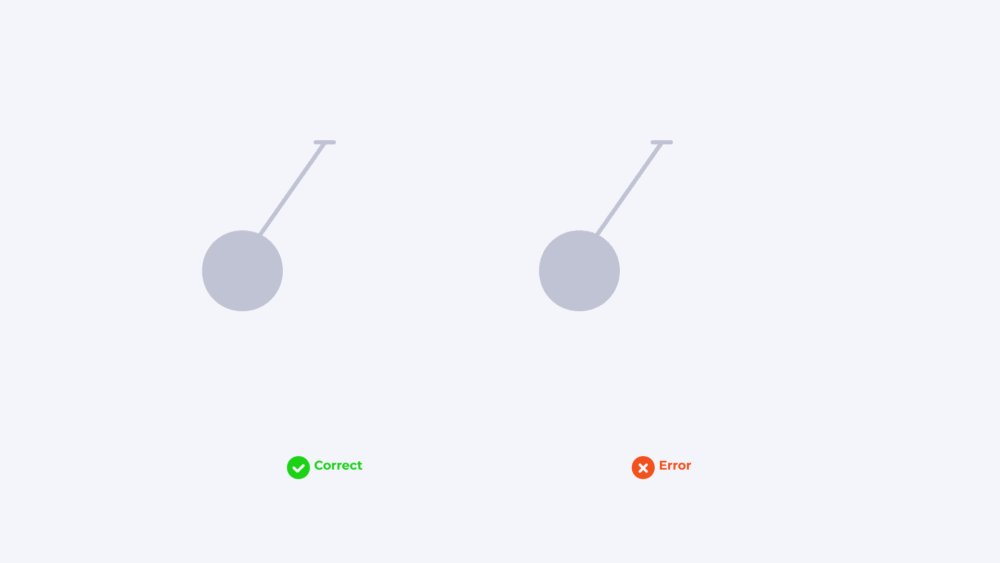
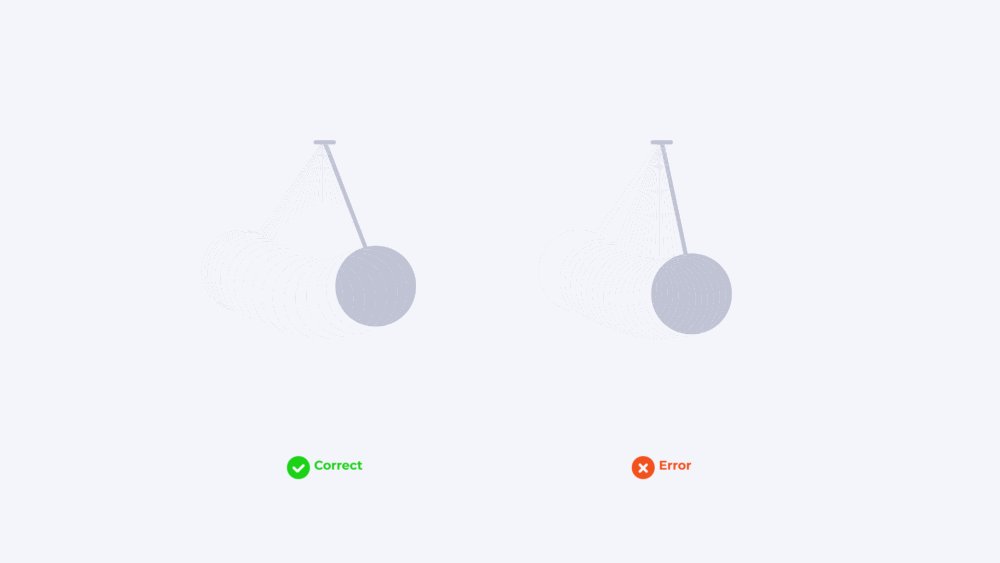
线性变化的属性具有匀速和骤停的特征,常用于与物理属性无关的过渡动效或者速度恒定的循环动效。线性变化常常会给人带来生硬不自然的感觉,所以不要将它应用在与物理属性有关的动效中。
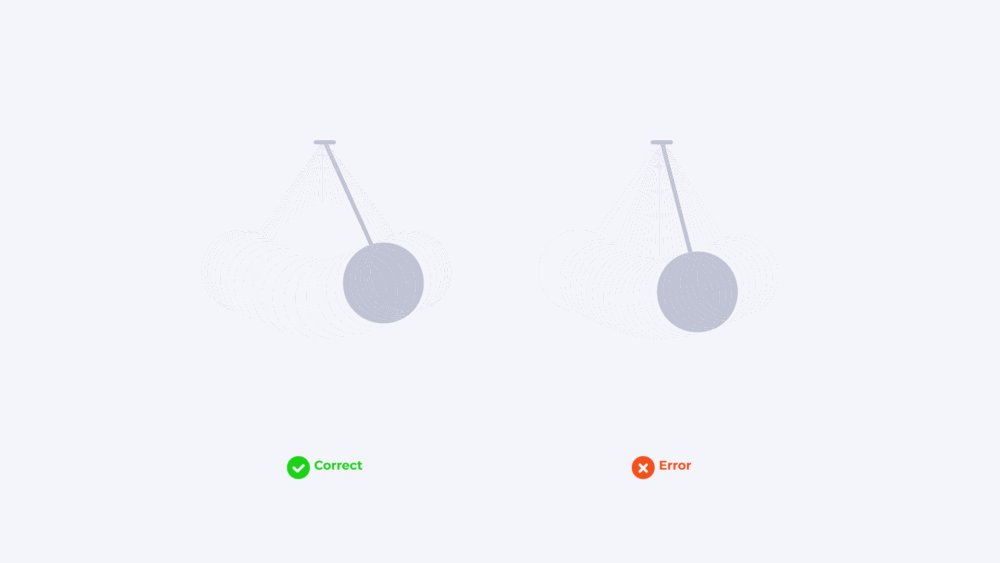
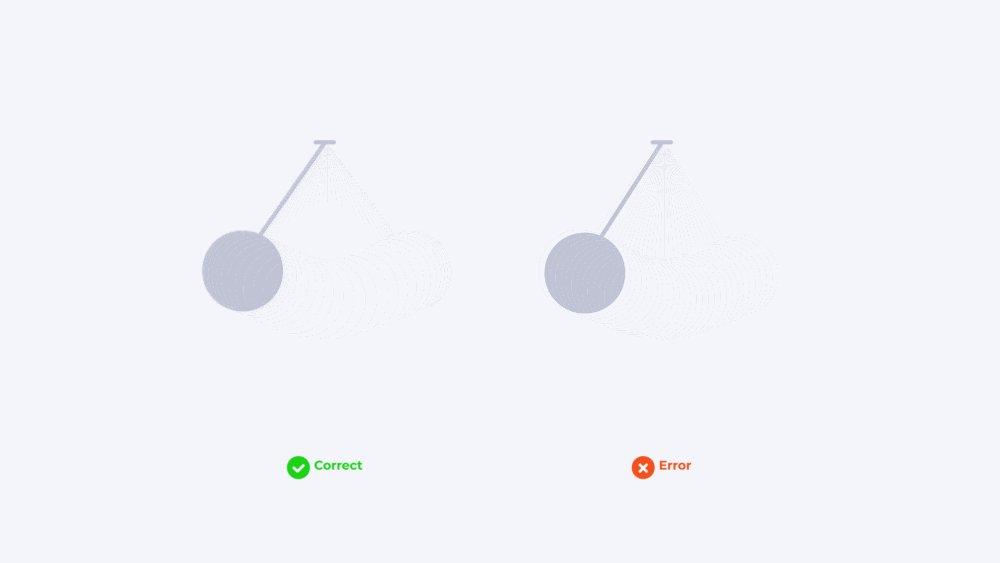
例如:小球钟摆的运动,如果用线性变化,那么整体的运动节奏会显得非常诡异,所以与物理属性有关运动需要使用曲线变化,让整体运动更有节奏感。

2. 曲线变化
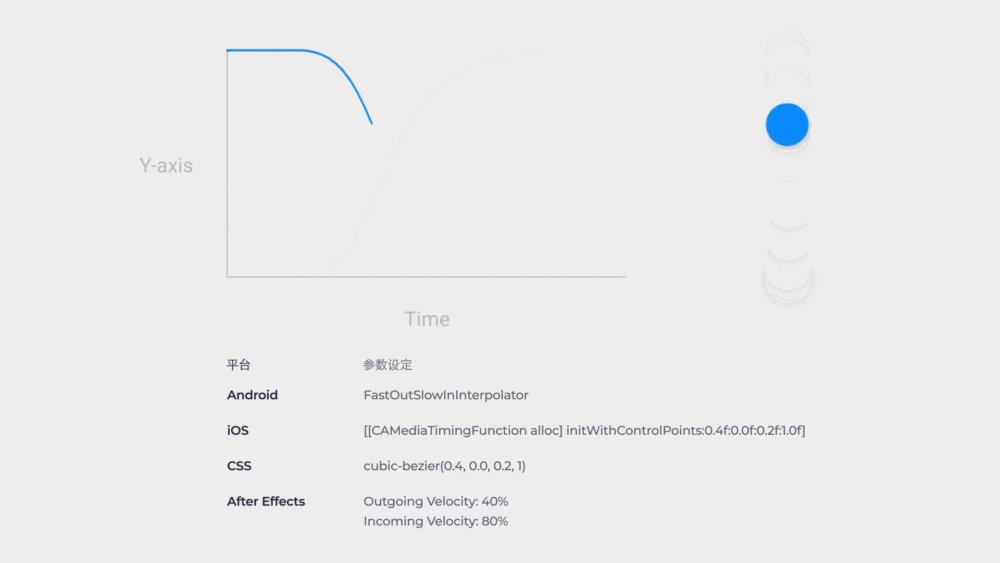
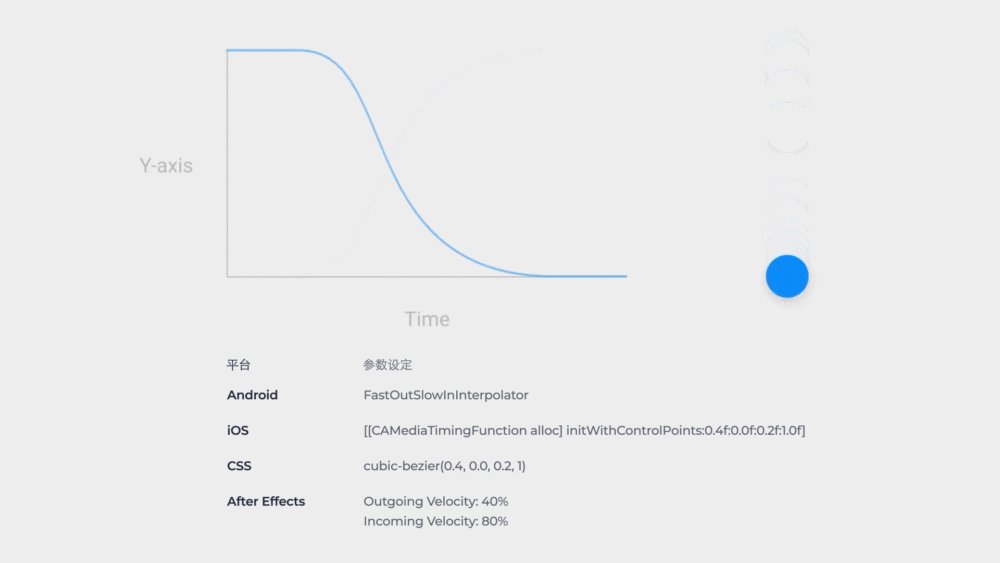
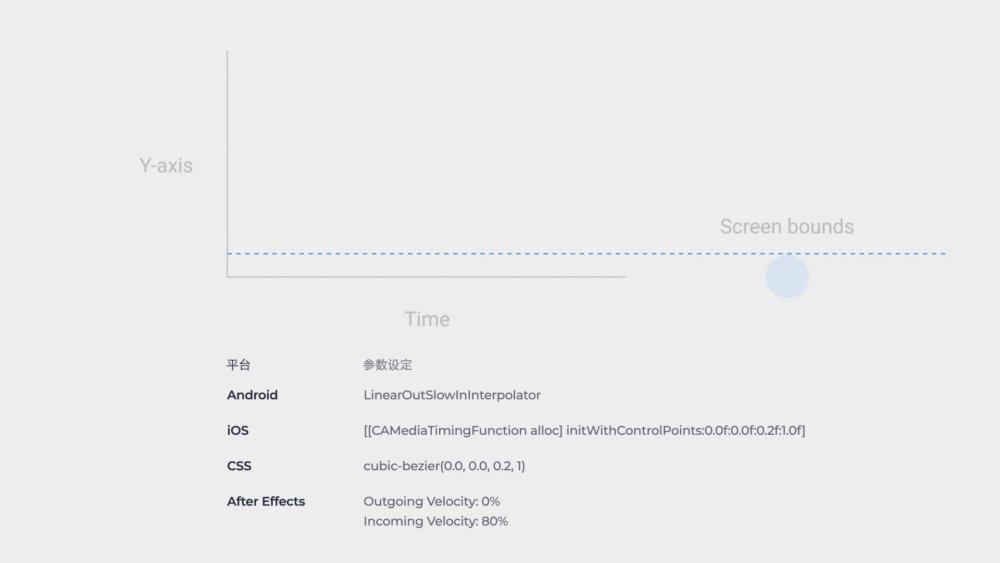
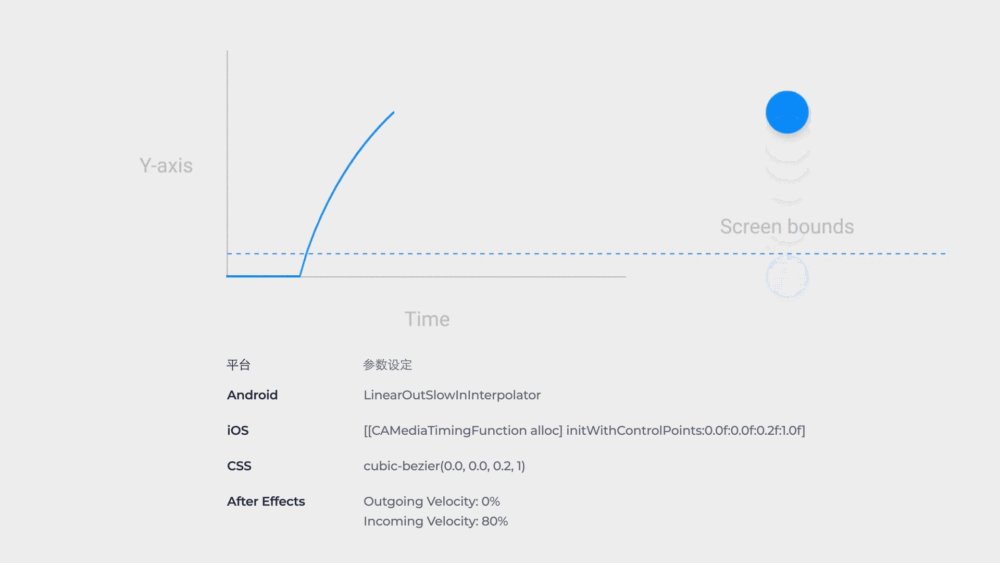
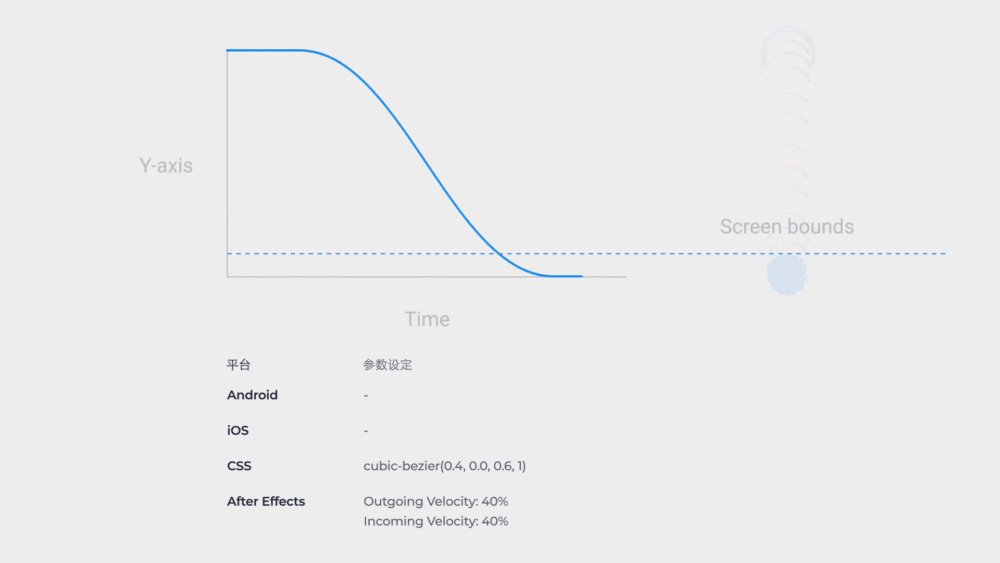
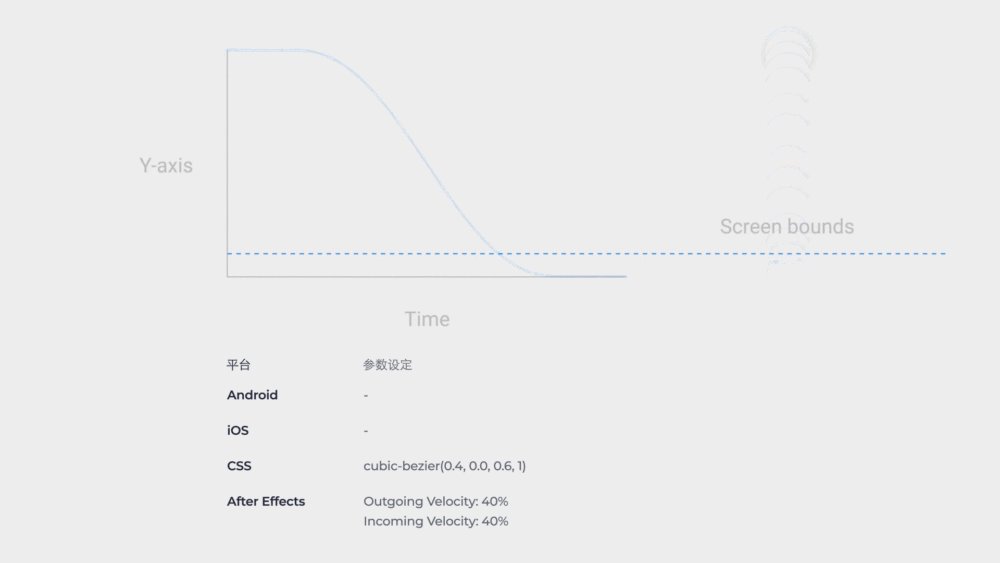
曲线包含多种类型,而在微交互动效设计中缓动曲线是应用最为广泛的,效果也最为自然。缓动曲线分为标准曲线、减速曲线、加速曲线和夏普曲线。
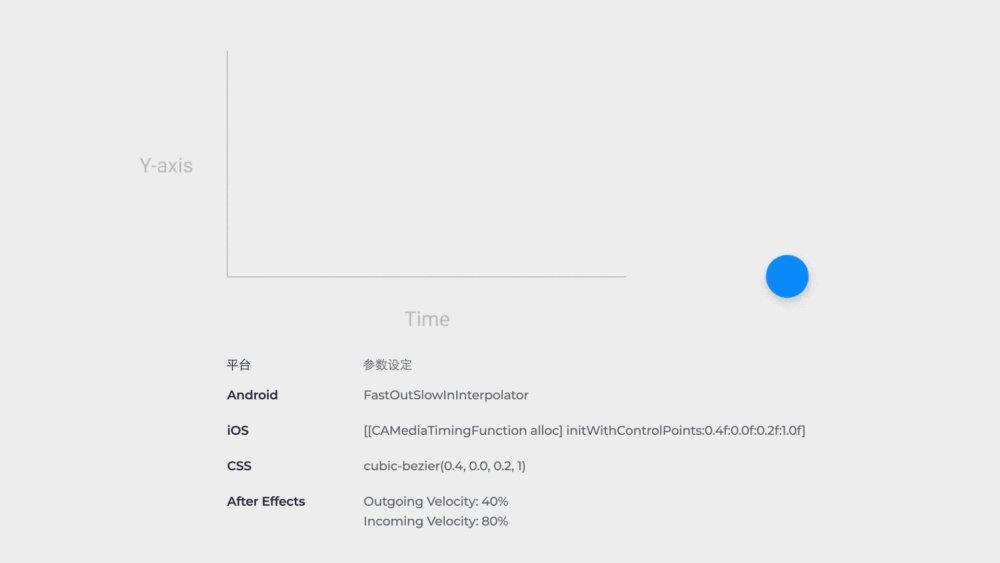
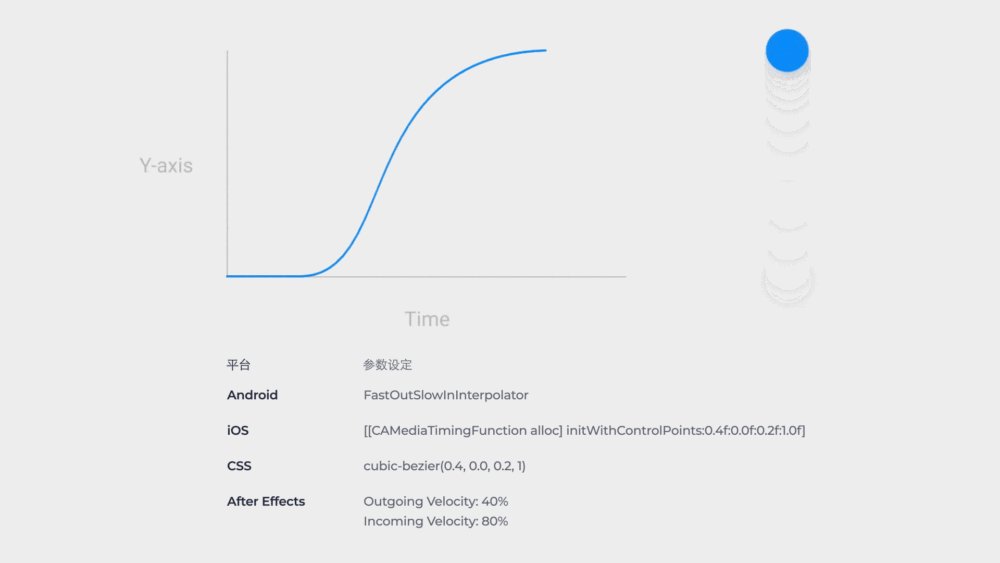
标准曲线( Ease In Out ) 是最为常见的缓动曲线,运动元素在运动初期快速加速运动,然后缓慢减速。常用于元素从一个位置移动到另一个位置。例如:元素进入或离开屏幕时,导致屏幕上其他元素产生位移时建议使用。

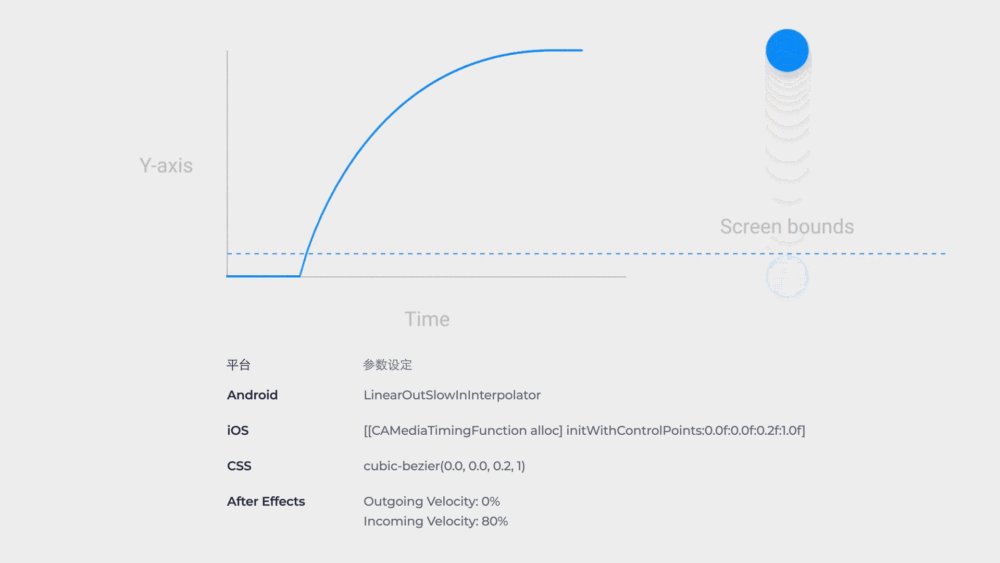
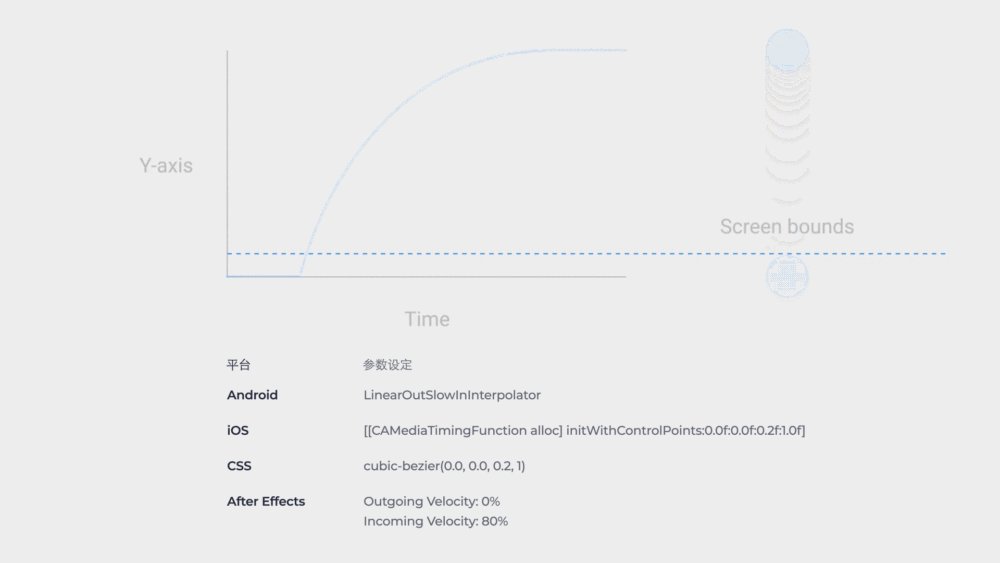
减速曲线( Ease Out ) 多用于元素由屏幕外进入屏幕时使用,元素以全速进入屏幕然后逐渐缓慢减速到达指定目标位置。

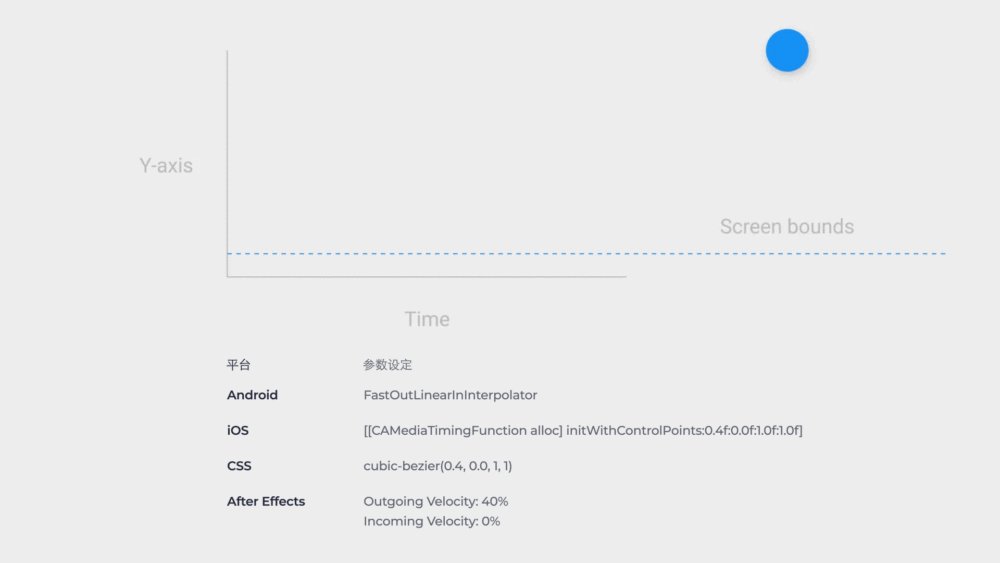
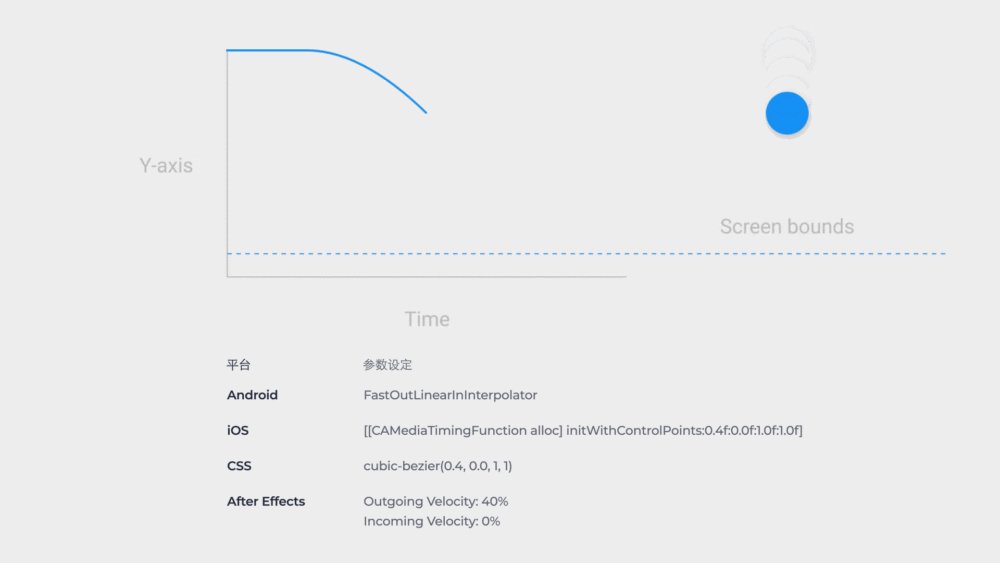
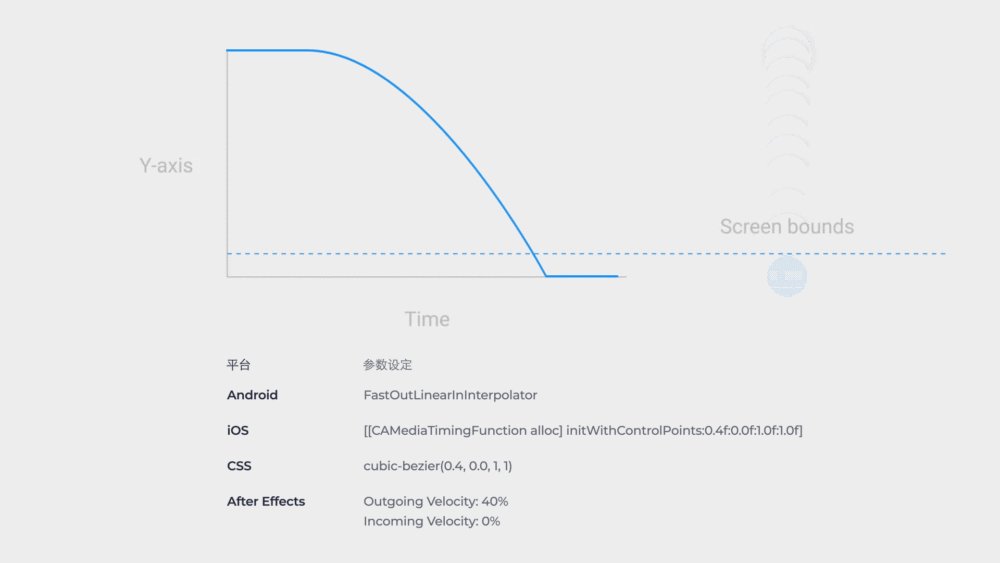
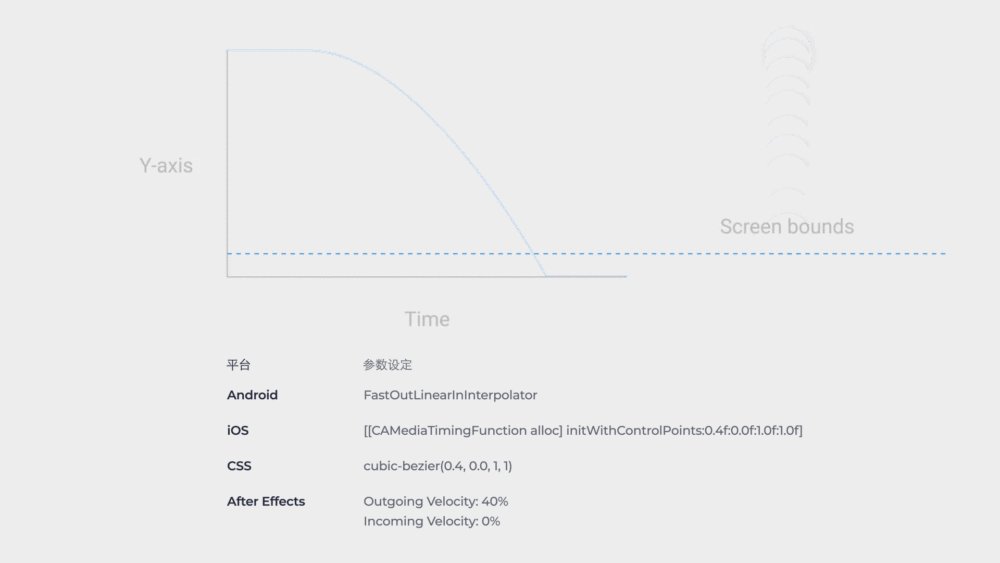
加速曲线(Ease In) 多用于元素离开屏幕时使用,元素逐渐加速离开屏幕,整个持续时间要小于元素进入屏幕的时间。

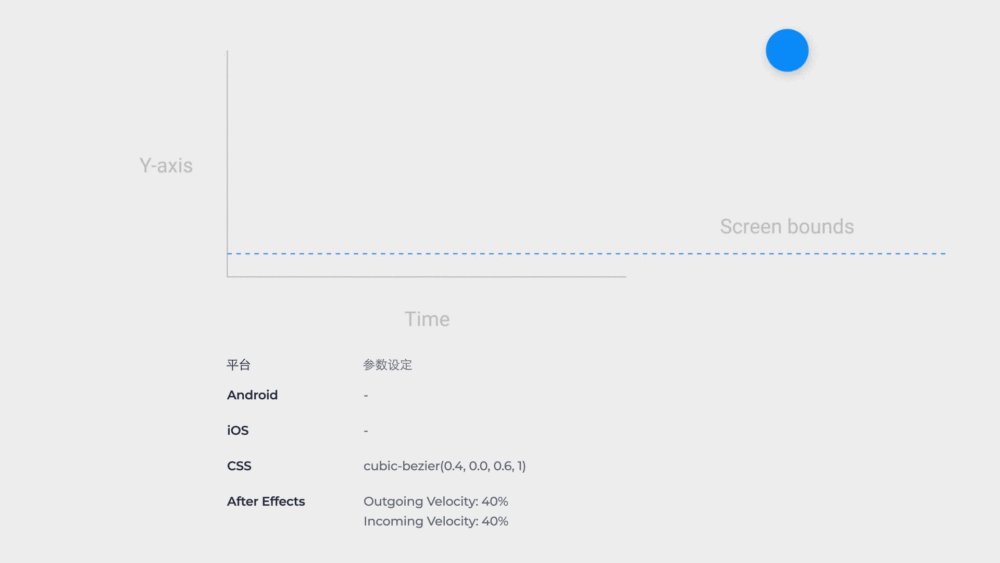
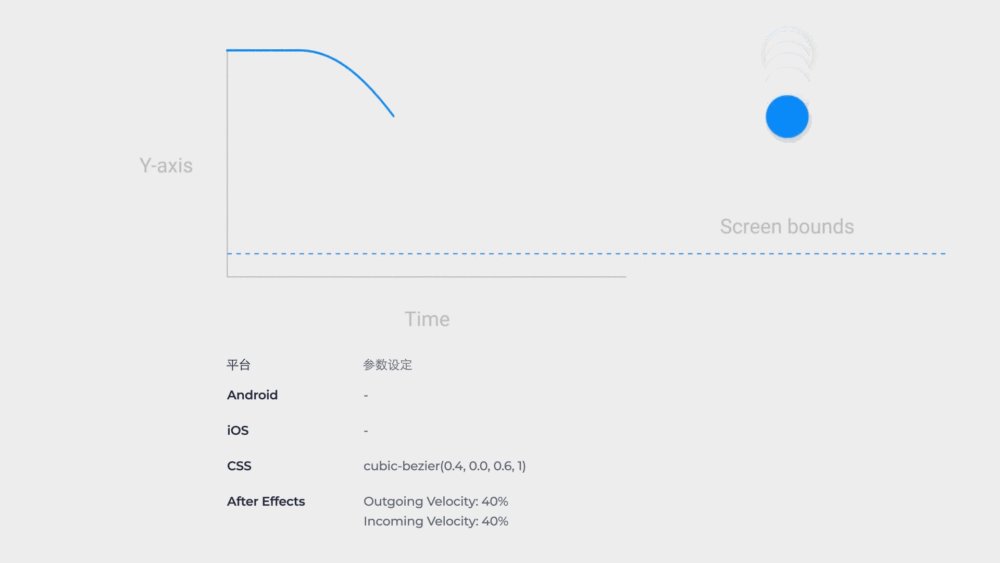
夏普曲线:夏普曲线与标准曲线类似,也称 Ease In Out,元素的加速和减速变化较快,主要用在已有元素离开屏幕后在次返回的情况。

八、微交互设计常用工具
目前设计微交互动效的工具有很多,下面罗列一些作为设计师能够上手使用的工具:Framer X、Principle、AE、Origami Studio、Protopie、Figma 等等。至于哪一款工具好用并没有一个相对的评判标准,选择也只是就个人的需要和难易程度而言的,如果你熟悉代码推荐使用 Framer X,可控性非常高并且能够真机体验实际效果,如果追求简单易上手那就可以选择 Principle,一款简单而又能出效果的交互制作工具,如果想要制作充满细节的交互动画可以选择使用 After Effects。
下面是对这些交互动画设计工具的介绍:
1. Figma
这款工具能够实现一些简单的交互效果,能够轻松的表达页面之间的逻辑操作关系,对于产品和交互设计师来说是非常便捷的,并且云同步功能也不必在各种备份了。

2. After Effects
这款工具对于设计来讲可能都不会陌生,通过 AE 能够制作出很多充满细节的交互效果与动画作品,就算基础的位置、旋转、透明度与缩放属性也能够制作出众多的动画效果,软件的高度可控性对设计人员的要求更高,最终效果如何全屏设计师的经验与软件熟练度,使用 AE 制作交互效果更多的是需要耐心与创意。唯一不好的地方可能就是无法对效果进行真机体验了。
3. Principle
一个轻量的交互动画制作工具,简单易上手被众多设计师所青睐,但是这款工具只能在 Mac 电脑上使用,对于一些简单交互效果,比如:缩放,位移和界面跳转等等,能够连接移动设备进行效果体验。如果配合 AE 制作交互动画,简直是完美的组合,弥补了 AE 无法直接体验效果的缺陷和 Principle 无法制作复杂效果的缺点。
4. Protopie
界面看起来有点类似 Principe 的一款工具,但功能相对 Princple 来说功能更加齐全,内置了众多的触发动作和反应动作足以满足你想做的绝大部分交互效果,而且还支持移动设备传感器,比如:陀螺仪、罗盘、声音等等,通过传感器的触发实现视差效果、指南针和语音交互等动能效果,可以说是非常强大。

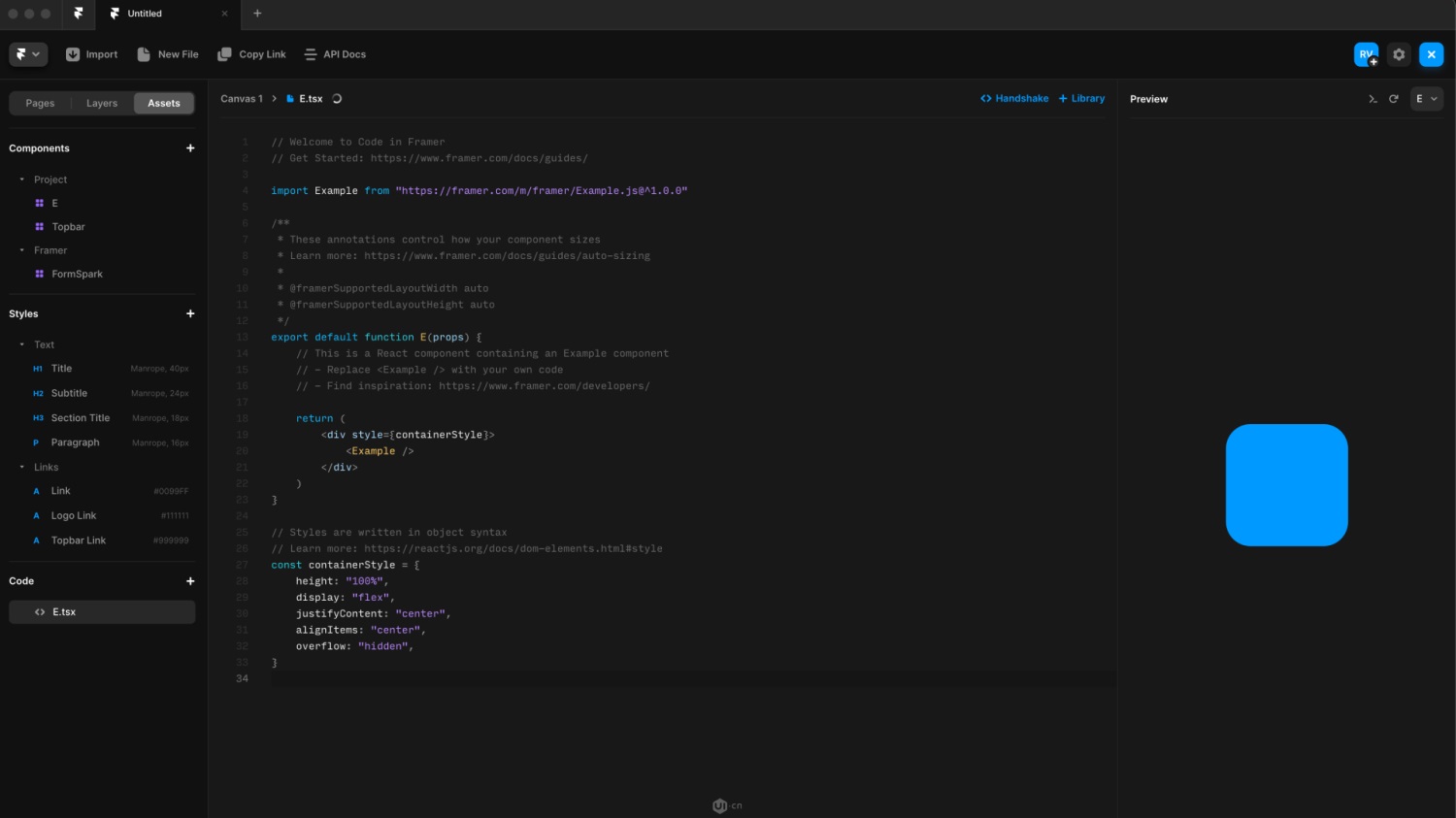
5. Framer X
利用 Framer 可以轻松搭建一个网站,无需输入任何代码而且还能够实现自适应布局,目前已经与 Figma 打通,通过插件可以轻松实现将 Figma 的文件导入 Framer 中来制作交互效果。目前有一些设计师已经开源了部分网站模板供大家熟悉使用,而且如果你对 React 代码非常熟悉的话,对于网站的搭建就更加如虎添翼了,能够实现很多好玩且有趣的交互效果。
作为设计师完全可以利用这个工具来搭建属于自己的个人网站,不需要代码知识一键发布上线,只不过访问速度可能有些慢,但效果还是非常不错的,对于找工作来讲是非常有帮助的。

6. Origami Studio
Origami Studio 是新一代的原型设计神器,可以将设计好的交互效果直接传到移动端应用 Origami Live 上,在移动设备上离线浏览,体验交互效果在真机上的真实体验,而且工具本身还提供了很多设备基础功能的调用,例如:摄像头、震动功能等等,可以做出逼真且丰富的原型交互效果。Origami Studio 相比于其他的原型设计软件来说,有更丰富的接口和可控参数,能够导出效果保存到手机上,可以随时随地进行效果演示。

工具只是帮助实现想法的手段,创意思路才是最重要的,所以没有必要对掌握多少设计工具充满执念。不要作设计中的万金油,要做领域深耕的独行侠。
九、总结
微交互是聚焦于完成单个任务或单个事件,辅助用户专注于完成某个单独任务的产品元素。微交互与交互设计是存在区别的,交互注重产品功能框架和用户操作流程,而微交互的目的则是让用户在使用产品的同时产生愉悦和惊喜,提升产品体验。
微交互能够作为产品的功能性引导和各种类型的信息反馈,常常以各种形式穿插在产品的各个角落之中,比如:显示系统状态和界面跳转之间的关联衔接等。
微交互动效应该遵循克制有度、清晰聚焦、自然流畅这三个设计原则,除此之外还要注意动效的目标和出现频率与触发机制等问题,让动效有清晰的用途并能够完成预期目标。关于微交互动效的响应时间与持续时间,需要根据用户的触发类型、反馈结果的呈现时间以及操作设备的类型做出综合性的判断,选取符合用户行为习惯的最佳时间。在动效的设计当中要注意属性变化的曲线类型选择,不同的曲线类型都会对应不同的效果感受。
关于微交互动效制作工具的选择方面因人而异,每个工具都有属于自己的优势,很多时候都是多个工具协作使用来完成一个效果。在工作当中我们想要的只是个结果,置于是用什么工具完成的其实并不重要。
作者:RainVision
想了解更多网站技术的内容,请访问:网站技术