设计 Vision Pro 的 UI和交互时,需要牢记的 18 个原则
编者按:这篇文章来自设计师 Jishnu Hari,他结合 WWDC 后续的宣讲和官方指南,梳理总结了 18 个 Vision Pro 的 UI 交互设计的原则,如果你的产品有打算往这片全新的领域迁移,那么可以先收藏这些设计原则:
Apple 的 Vision Pro 为设计师开创了一个全新的时代,这一点其实是令人兴奋的。对于全新的空间计算,色彩、排版、尺寸、可访问性全方面都需要遵循新的原则。下面是梳理总结的 18 个原则。

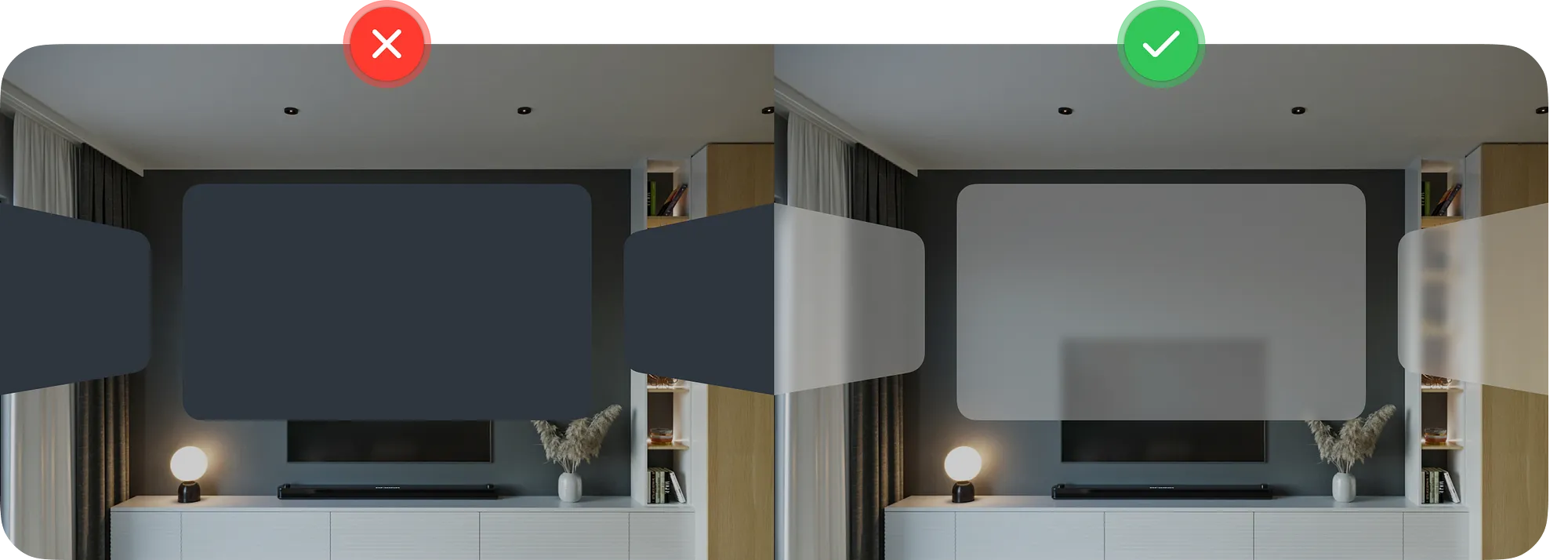
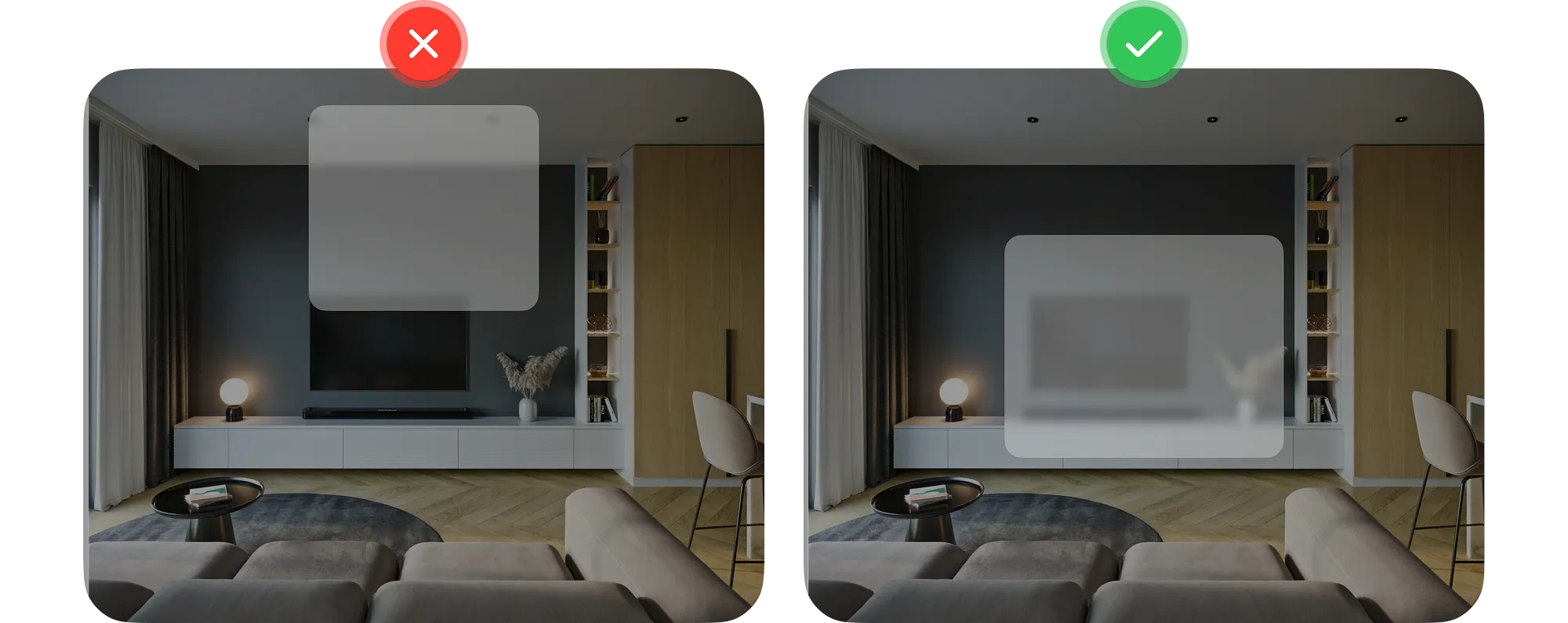
1、避免使用纯色和不透明的界面

纯色的窗口往往会降低用户对于整个环境的感知,分散用户对于背景内容的感知。使用玻璃的材质效果,用户对于周围发生的事情有更加清晰的感知。
2、文字元素始终默认是白色

白色以外的颜色和玻璃材质的背景不太搭。使用其他颜色,可能会面临着环境颜色和字体颜色混合的风险。
3、尽量只在背景和控件中使用色彩

延续上一条,玻璃材质的背景和控件有时候能够透出背景中颜色,也就是说是玻璃颜色是「可变的」,确保文本尽量使用白色,而在需要使用颜色的背景和控件上使用彩色,可以确保可读性。
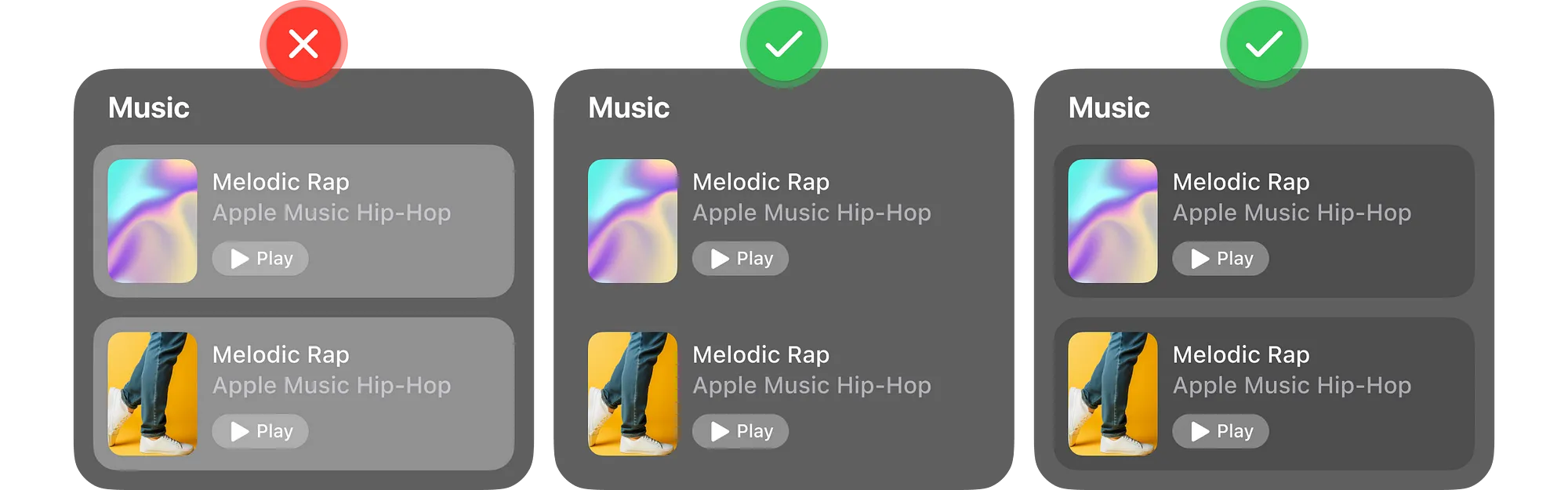
4、尽量不要将浅色的玻璃材质元素堆叠在一起

Vision Pro 的界面中主要使用2种不同深浅的玻璃材质效果,如果将两种同样是浅色材质的元素堆叠在一起,可读性和识别度会大大降低。
5、使用加粗字体获得更好的可读性

在 Vision Pro 当中,苹果将正文字体从常规体(regular)提升到中等粗细(medium),标题则从半粗体(semibold)提升到了粗体(bold),在使用其他字体的时候,你也可以进行类似的处理。
6、避免将窗口界面放置得太高或者太低

颈部左右移动比上下移动更轻松。

如果你需要更大的画布或窗口,尽量让画布变得更宽,而非更高。
7、将最重要的信息放置在视野中心

为了让用户可以更轻松地获取内容、进行交互且无需过多移动头部,将重要信息放到视野中心。这还有助于避免分心,让用户更加专注。
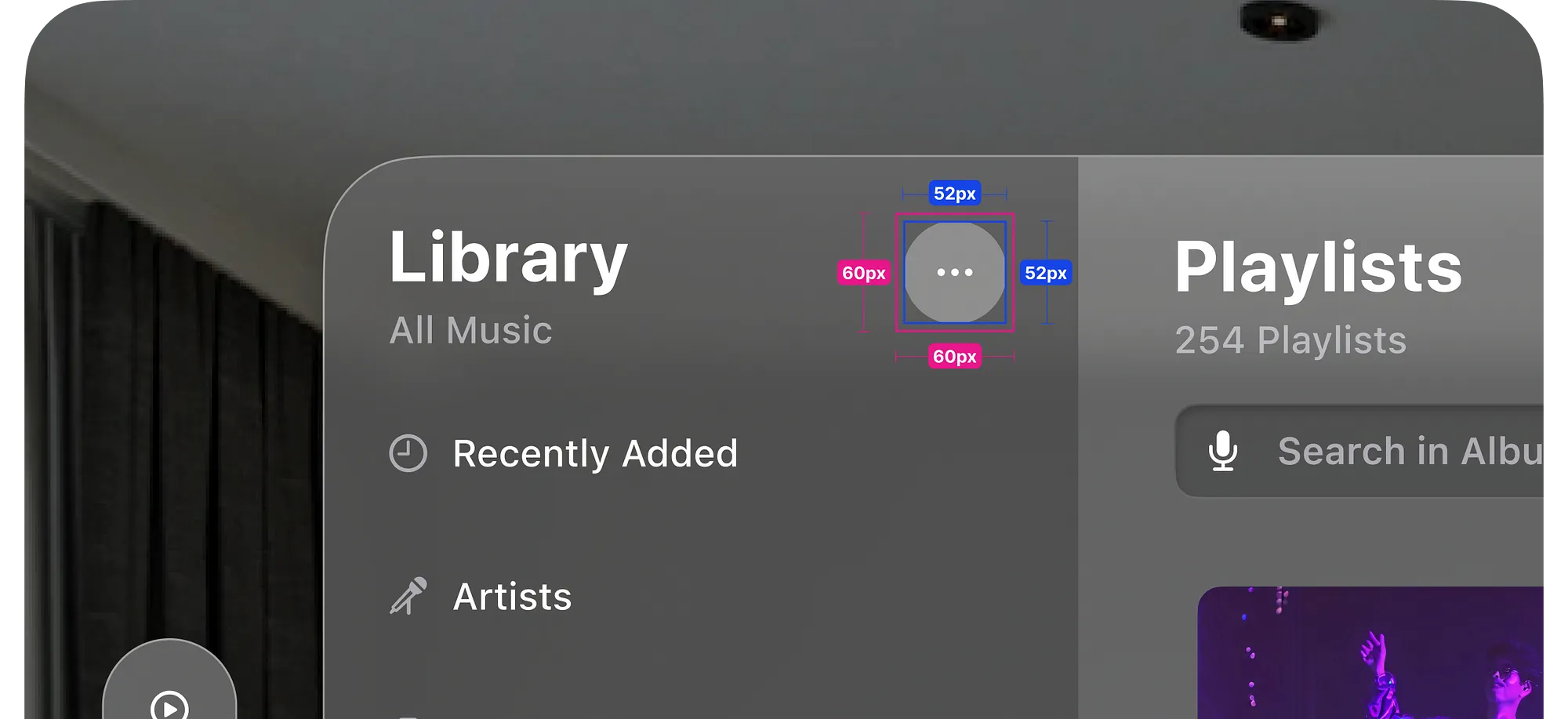
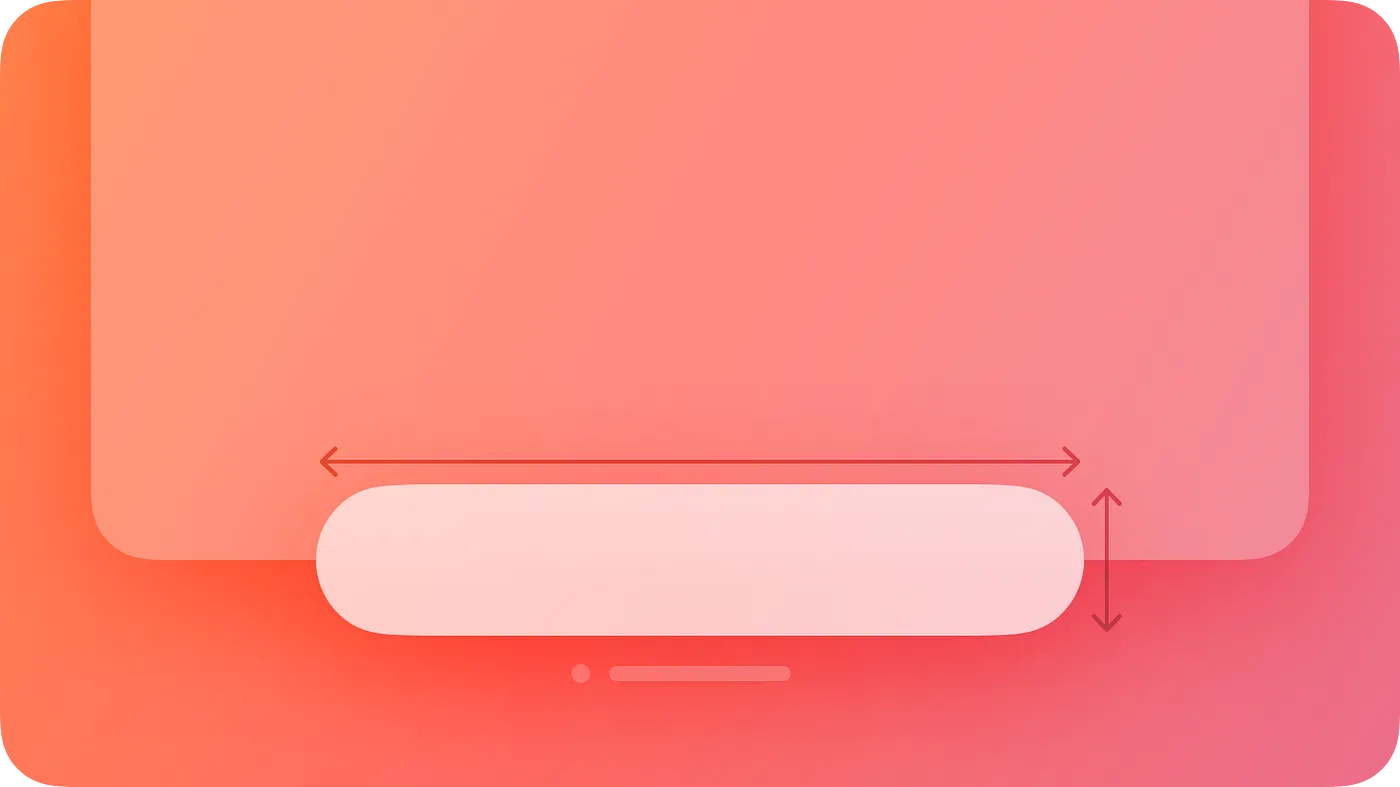
8、交互元素的触发区域至少为 60pts

交互元素的视觉尺寸可以小于 60pts,但是实际的触发范围至少为 60pts。
9、向用户清楚地表明元素的状态

控件是否是可交互的、可选择的或者是处于非选择状态,这些需要透过设计呈现出来,确保用户在交互过程中有所了解。比如当用户双眼注意到特定元素的时候,它会进入悬停状态(hover)。
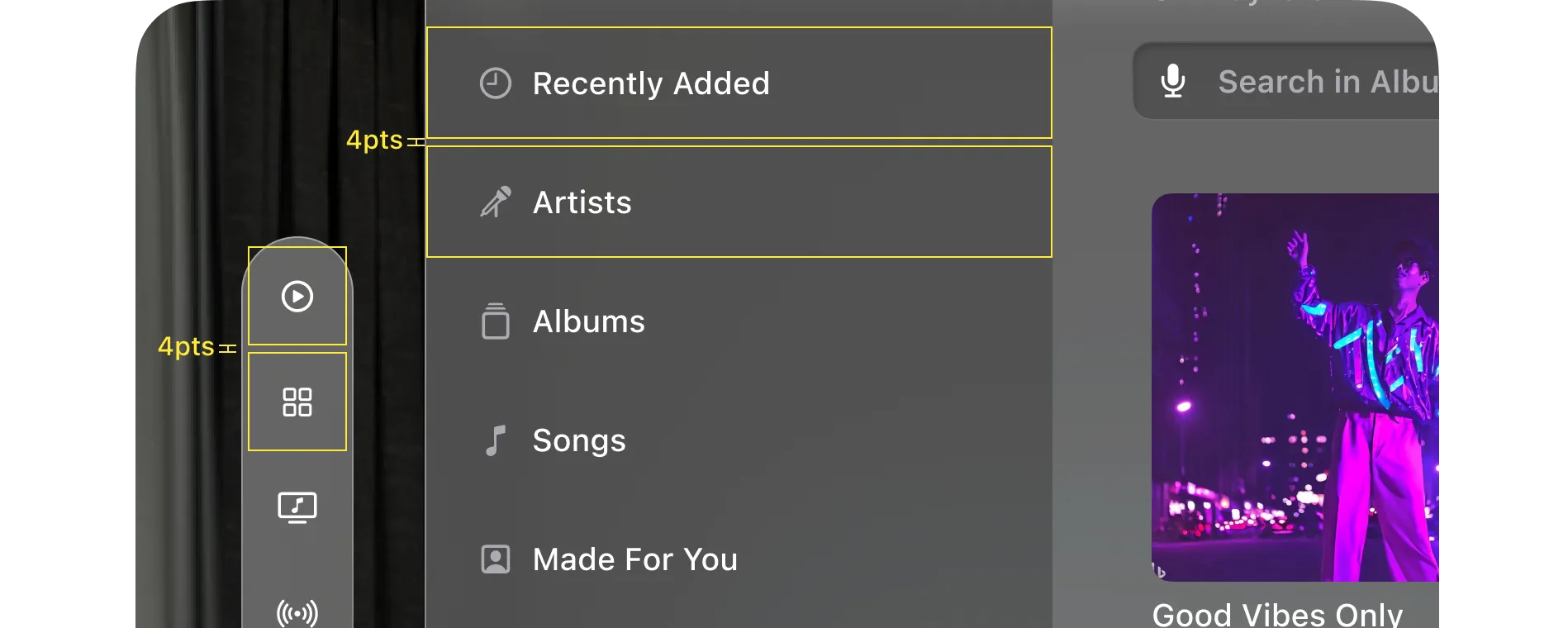
10、交互元素之间流出 4pts 的间距

留出 4pts 的间隙,是方便用户快速扫视选中的时候,悬停效果触发不会叠加到其他的元素上。
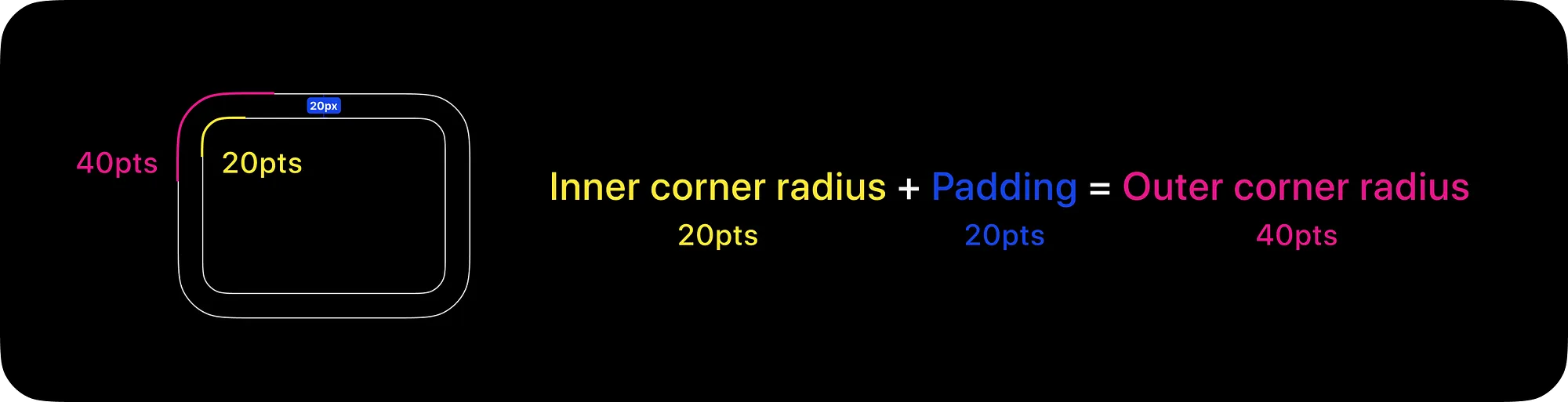
11、嵌套元素的圆角半径和填充

绝大多数的控件和元素都采用的是圆角,而互相嵌套的视觉元素之间,圆角应该是同心的,具体计算公式如上。
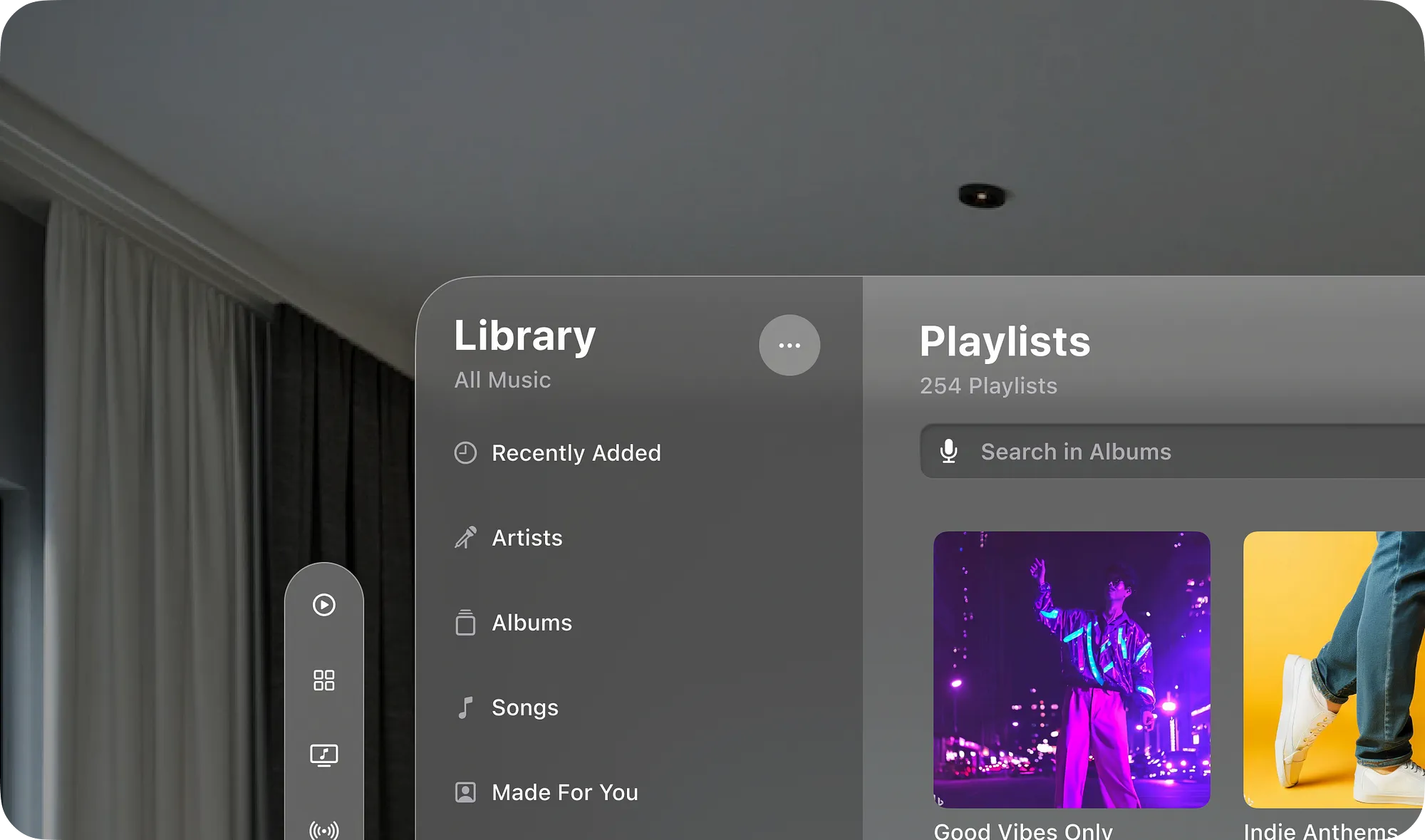
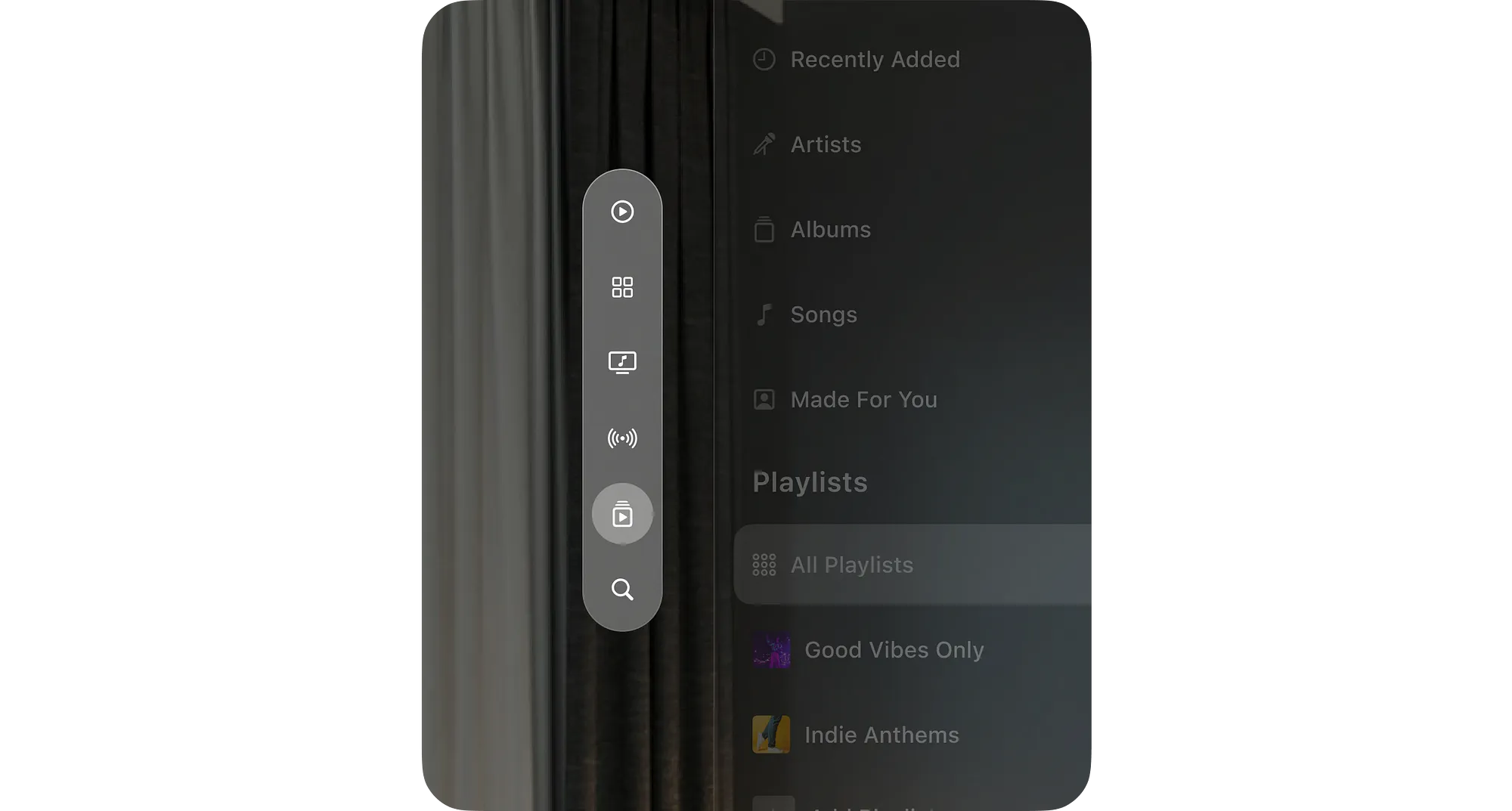
12、标签栏上图标不应超过6个

和移动端的底部标签栏的功能类似,用户只需要快速点击一下就能快速访问特定的功能和模块。Vision Pro 的标签栏是垂直在侧面的,它同样是用于快速导航。它应该是轻量且不碍事的。不应该包含太多的功能。
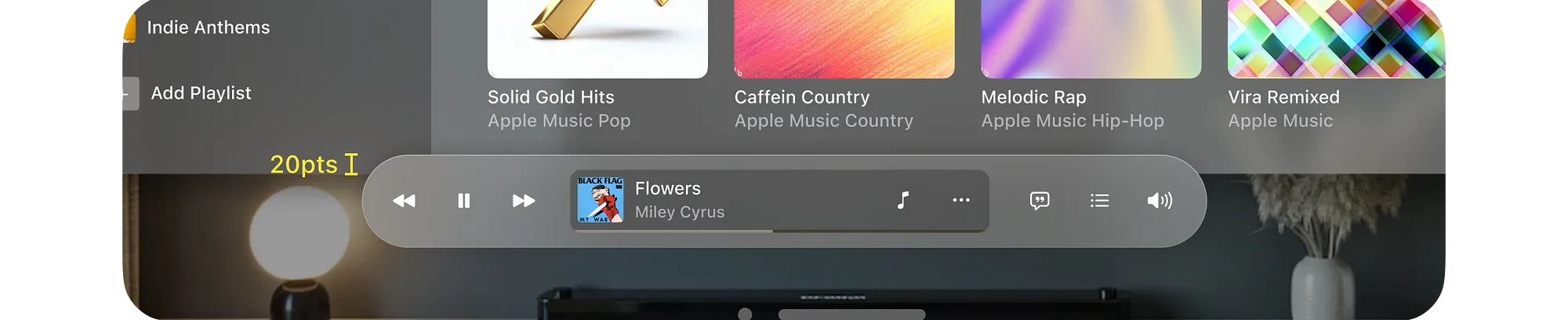
13、Ornaments 控件和底部边缘叠加高度为 20pts

Ornaments 控件通常包含这一窗口界面相关控件和信息,它可以承载工具栏、选项卡、播放控件等常见功能。

Ornaments 控件通常位于窗口底部,和窗口叠加的高度为 20pts,这样看起来是一体的,但是又具备有足够的功能性。
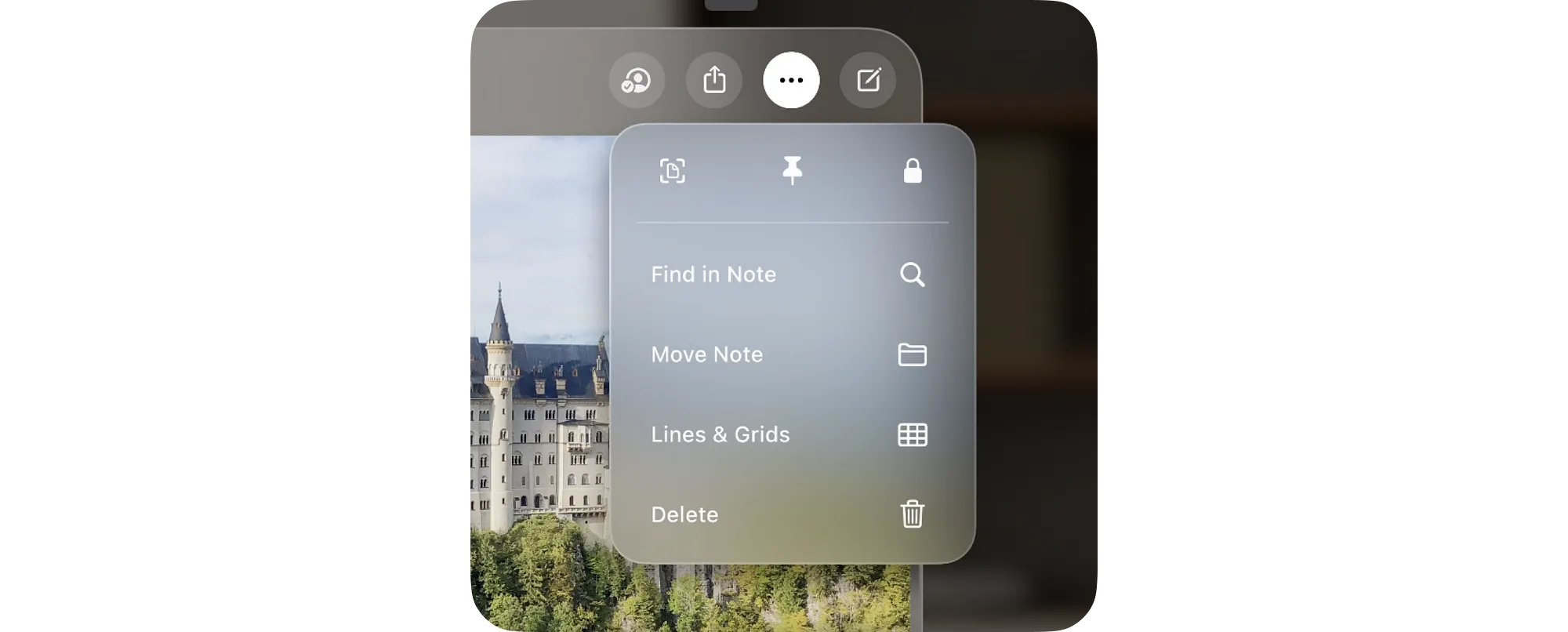
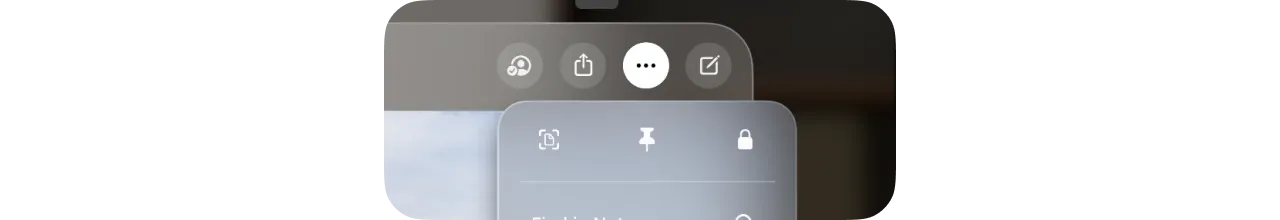
14、菜单和弹出框都围绕着图标来呈现

菜单和弹出框都会以图标为中心,在周围弹出和呈现,这样符合用户交互的自然逻辑。
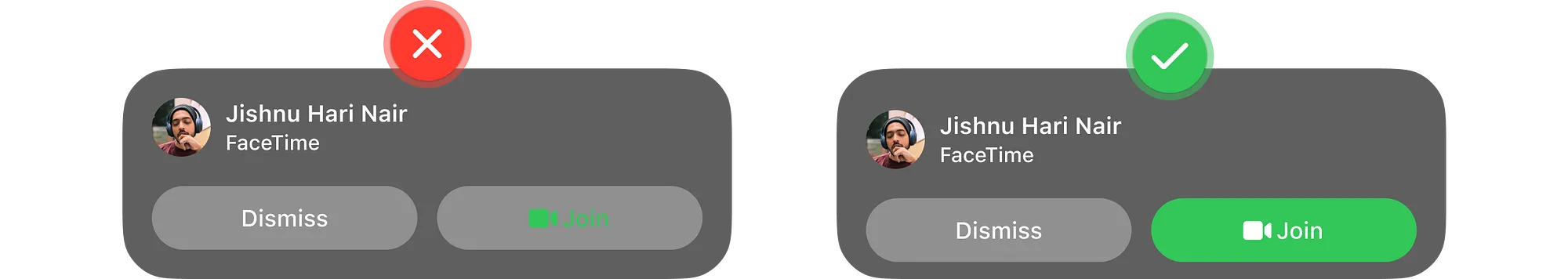
15、避免使用白色填充的按钮,除非是选中状态

在 Vision Pro 当中,默认的按钮的选中状态,图标是填充白色的,所以一般按钮默认样式不要设计成白色填充。
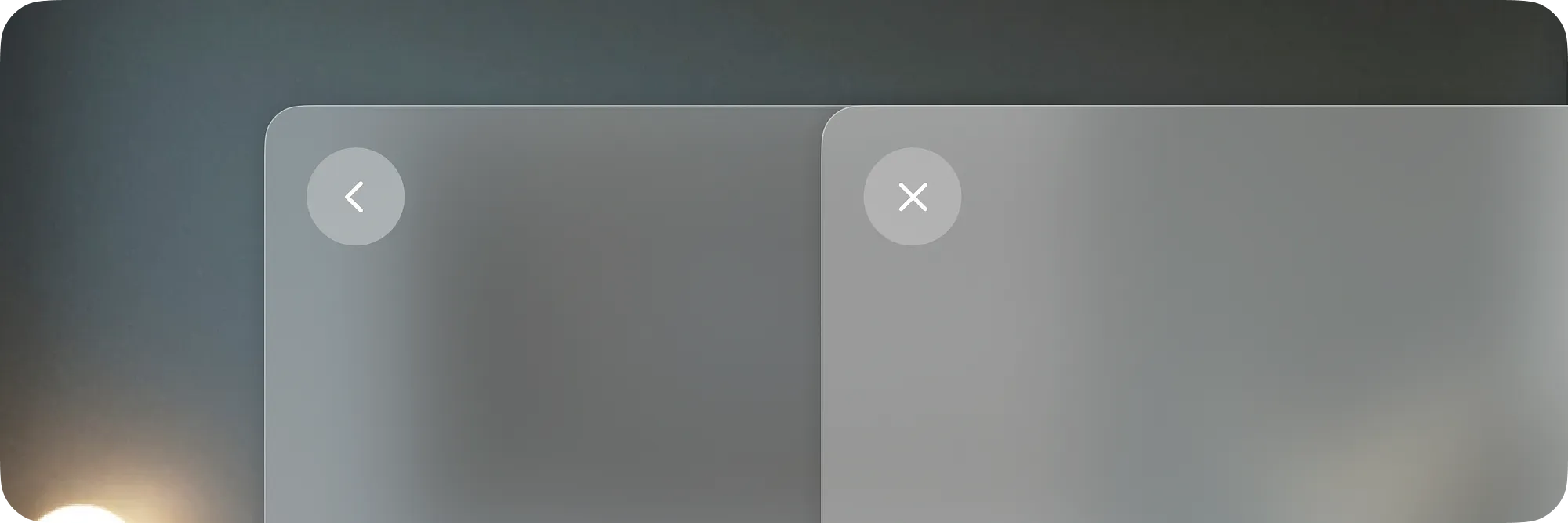
16、关闭和后退按钮始终位于左上角

这种设计遵循的是苹果旗下设备的一般交互模式。
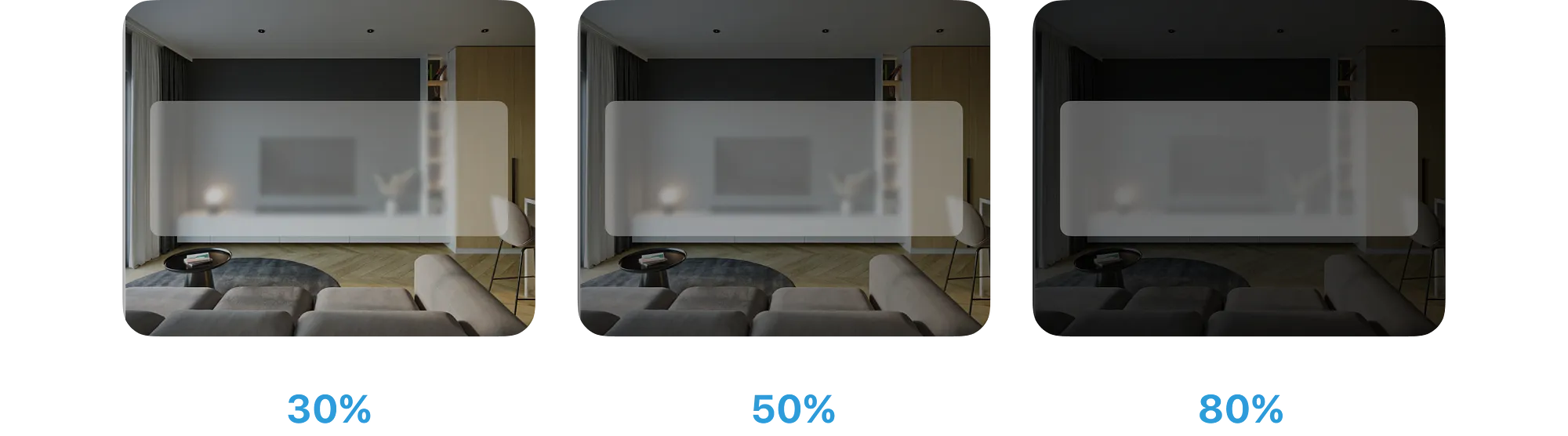
17、使用调光来帮助用户专注于内容

用户周围的环境是不可预测的,可以借助调暗的方式,来帮助用户将注意力集中到特定的内容上。
18、使用环境从 AR 切换到 VR

可以将用户所处的真实环境被虚拟环境所替代,结合用户所使用的应用和内容,让用户拥有更加身临其境的体会。
参考来源
https://developer.apple.com/videos/play/wwdc2023/10076
https://developer.apple.com/videos/play/wwdc2023/10073
https://developer.apple.com/videos/play/wwdc2023/10078
另外,还有一套 Figma 社区的非官方 Vision Pro UI kit:
https://www.figma.com/community/file/1254074278921038081
作者:陈子木
想了解更多网站技术的内容,请访问:网站技术















