如何做好任务激励设计?来看百度APP极速版的实战复盘!

前言
移动互联网经历 2012 年到 2016 年的快速增长期,目前已经到了增长大幅放缓的阶段,据《2022 年中国移动互联网发展报告》显示,截至 2021 年 12 月底,中国手机网民规模达 10.29 亿人,全年增加了 4373 万人,同比增速已经放缓。在这样的大环境下,如何保持产品用户规模持续增长是业务团队面临的主要挑战之一。
一、背景
在这个大背景下,百度极速版重新明确了产品定位,聚焦于下沉市场中的网赚敏感人群,通过任务激励的方式促进产品增长。设计也相应的从用户端产品体验设计转向任务激励设计,过往我们一直专注于用户端产品体验设计,对增长与激励体系设计缺乏经验;如何设计有效的激励体系,助力产品持续增长,是我们面临的一个课题。在这个过程中我们从零开始逐步摸索,经过一年的设计论证,沉淀出一套完整的任务激励拉承体验设计方法论:开展拉承一体化设计和视觉语言升级。

二、目标
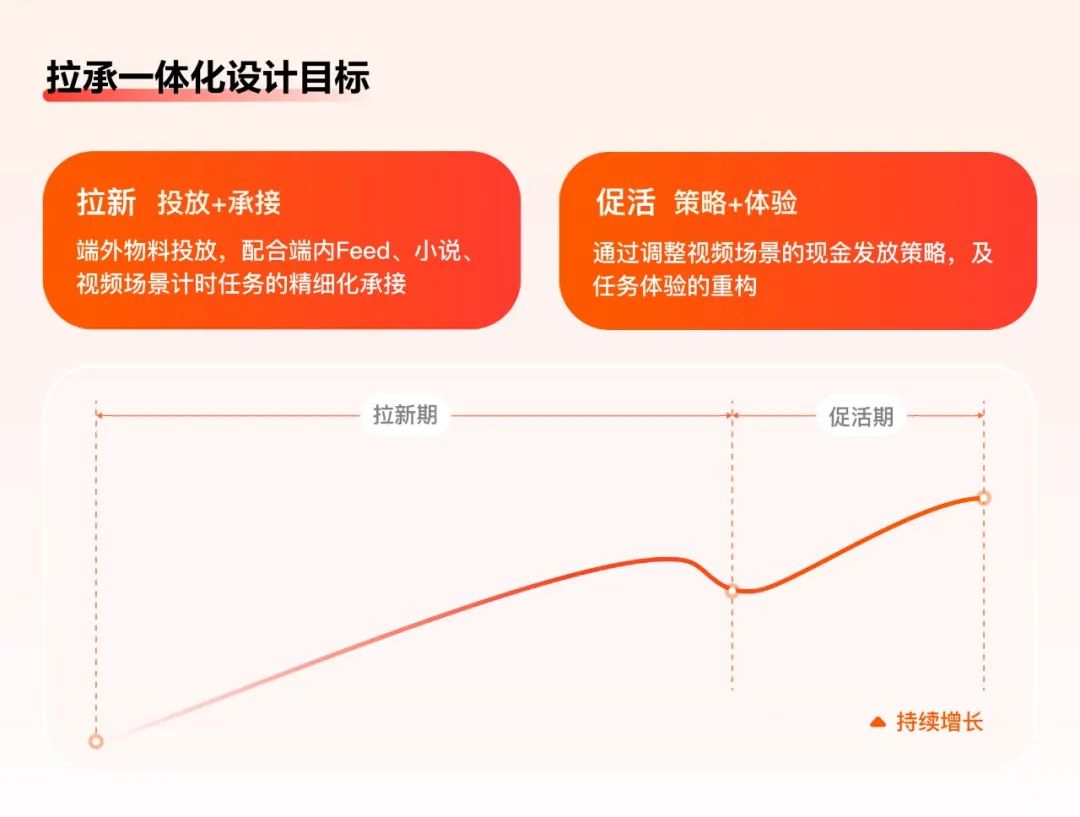
开展任务激励拉承一体化设计,助力产品数据持续增长
任务激励拉承一体化设计分为两期:第一期通过计时器任务设计拉新,以及第二期通过精细化场景承接设计促活。

1. 一期目标拉新:通过端外物料投放,配合端内 Feed、小说和视频等场景,使用通用计时任务承接,提升极速版日活跃用户。
①建立用户增长设计模型,串联任务玩法打通任务断点

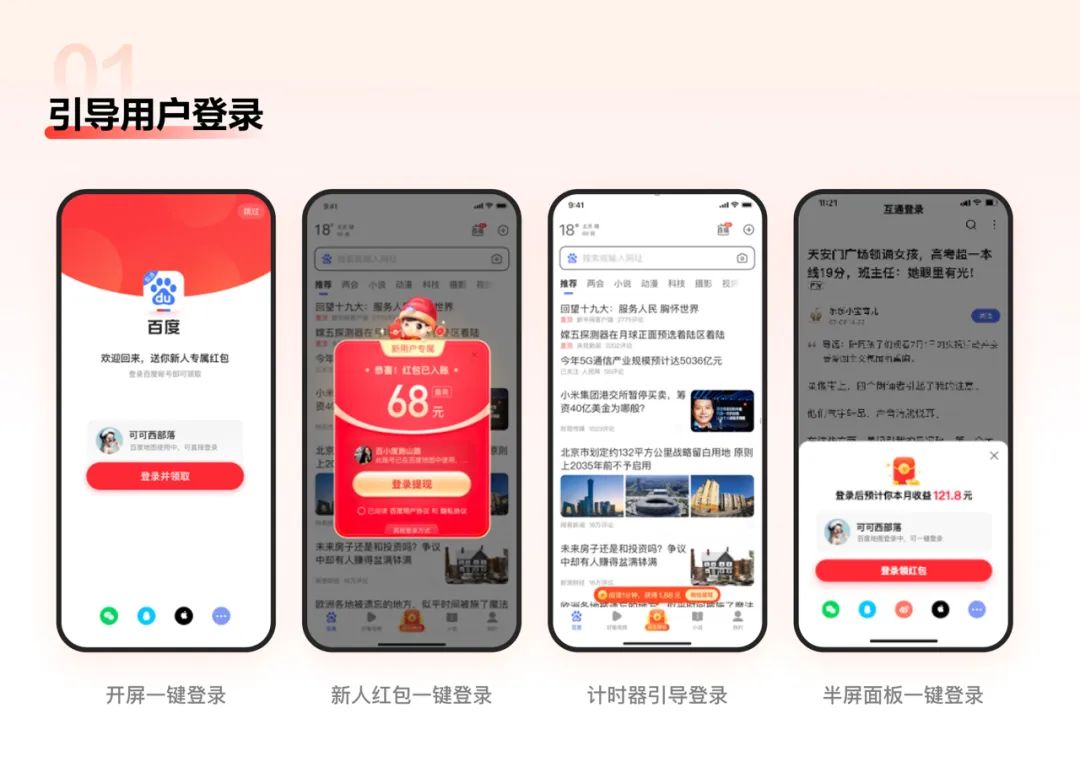
任务前价值发现阶段:引导用户领红包开始做任务,降低登录门槛促进用户登录;开屏、红包弹窗、计时器和半屏组件等场景缩短跳转路径步长引导登录。

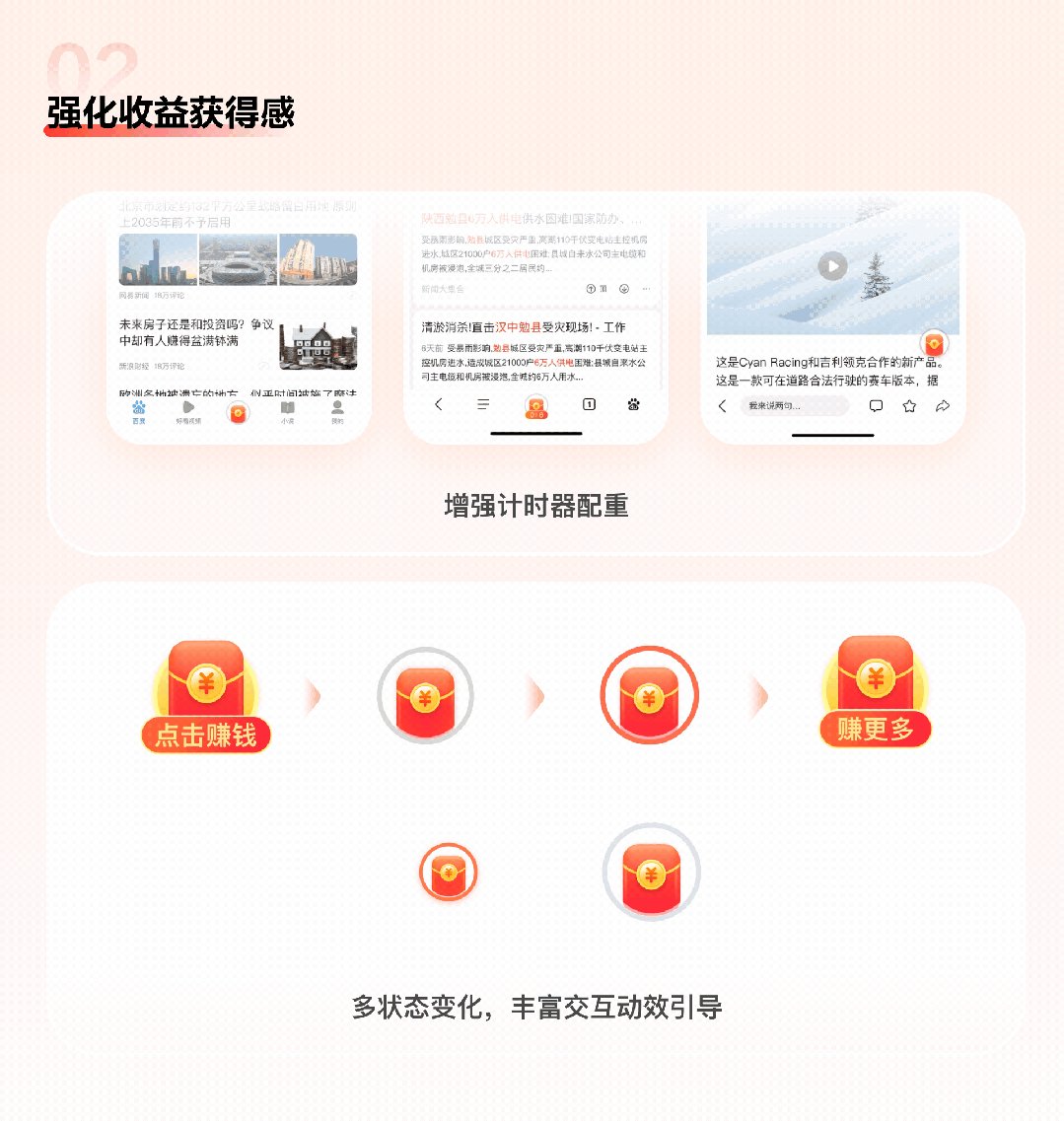
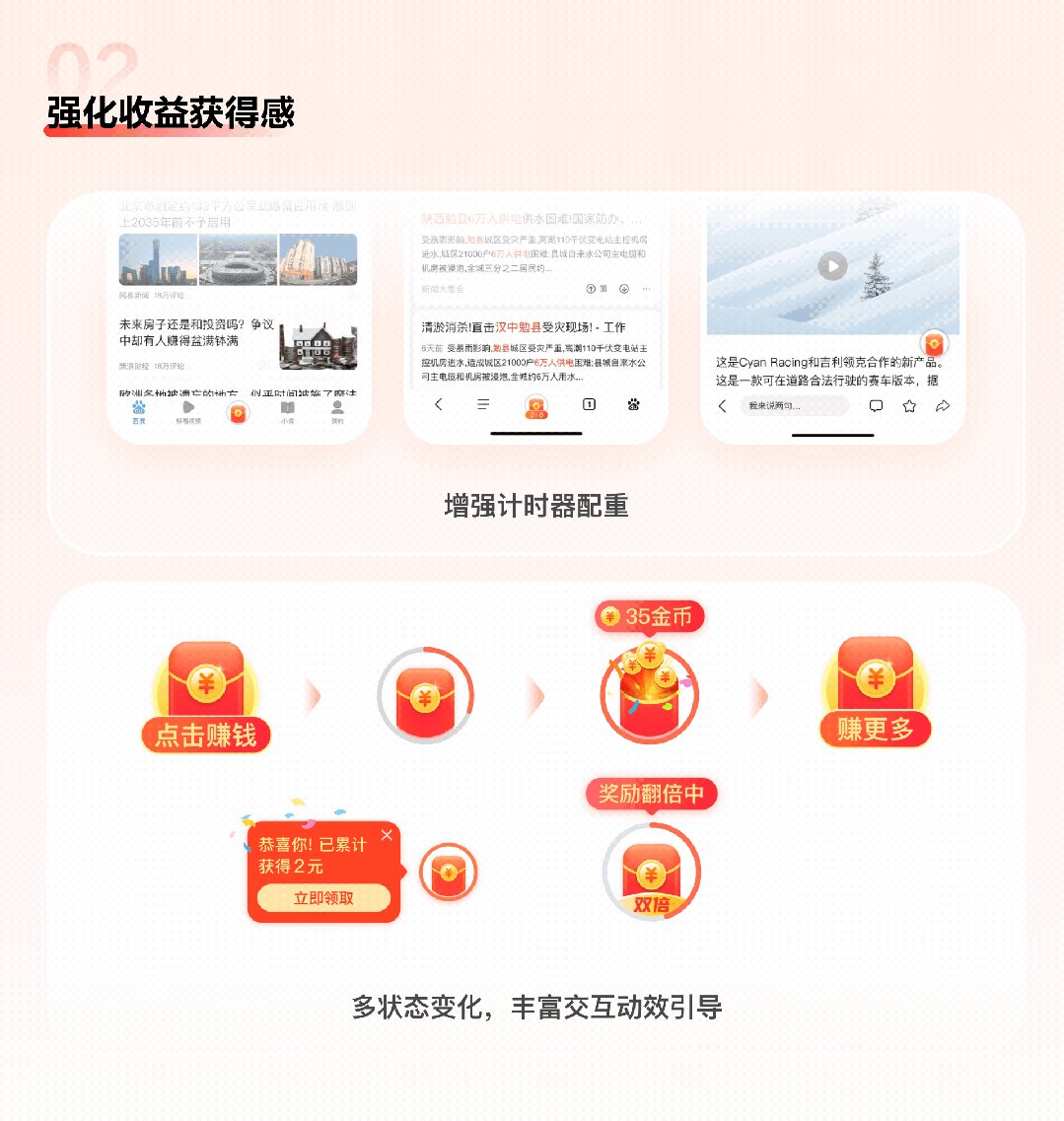
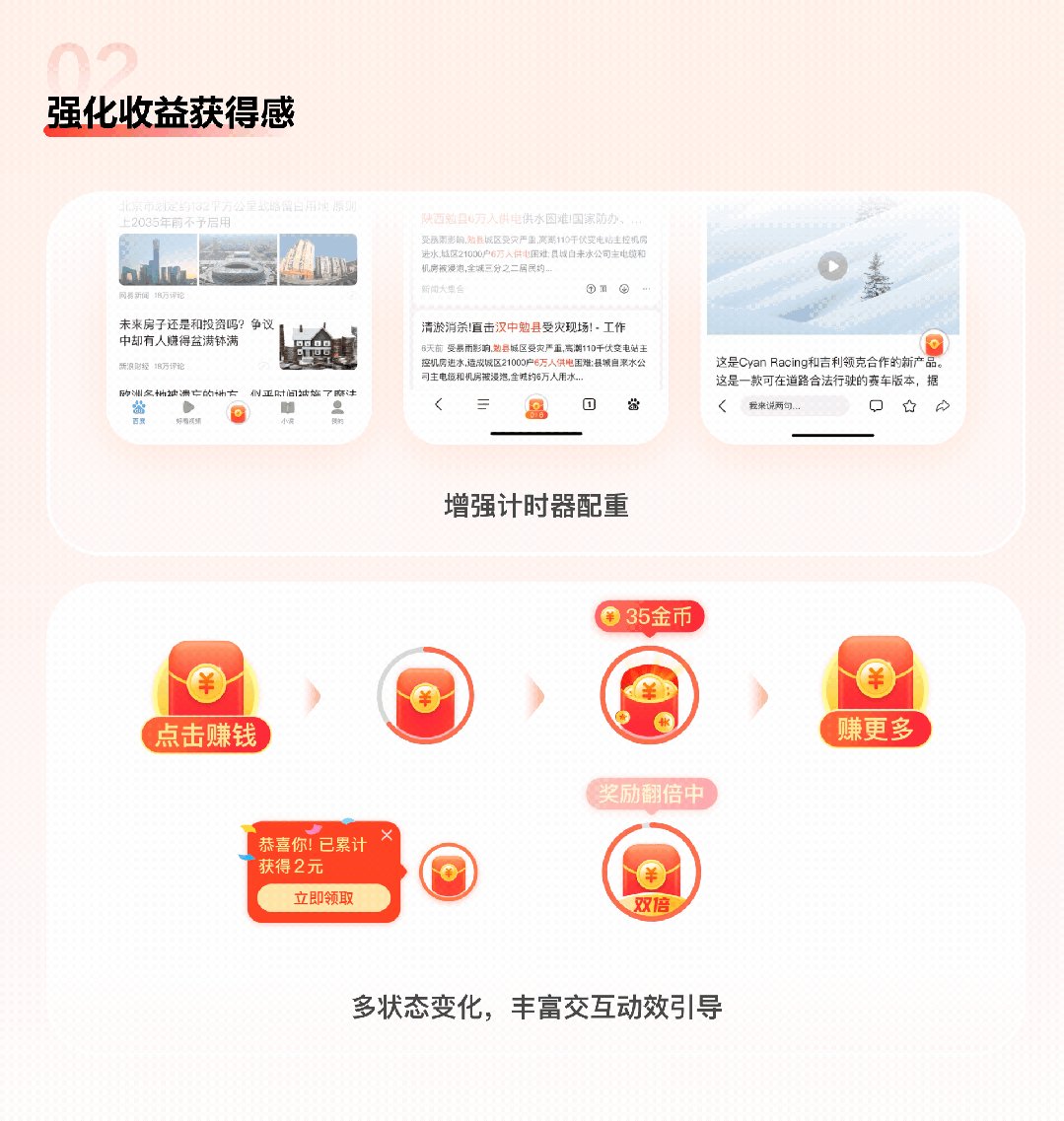
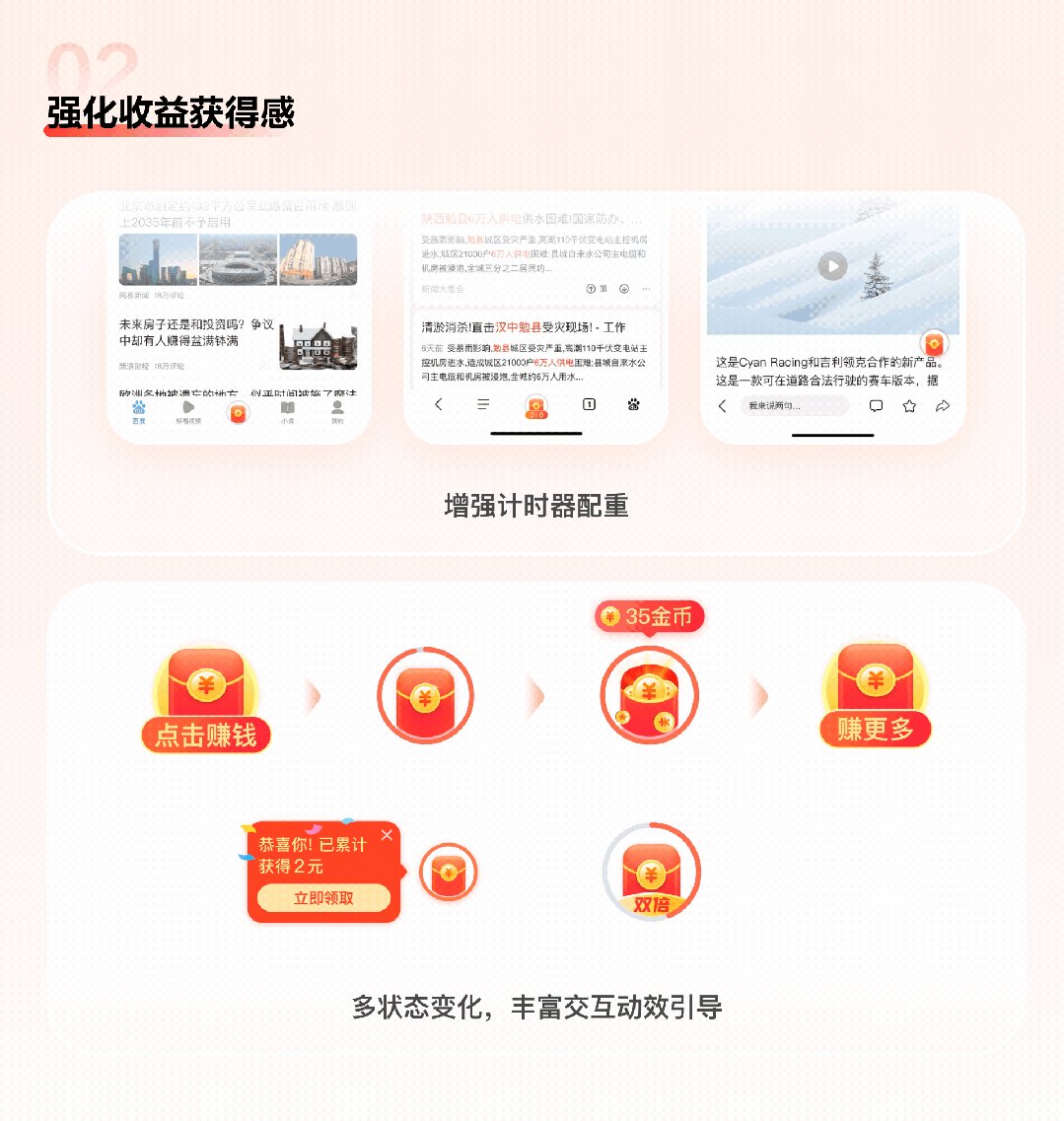
任务中习惯养成阶段:强化收益感知激励用户持续做任务,通过增加计时器配重,计时器多状态变化、丰富交互动效引导完成;首页、搜索结果和图文落地页等计时器多状态变化强化收益获得感。

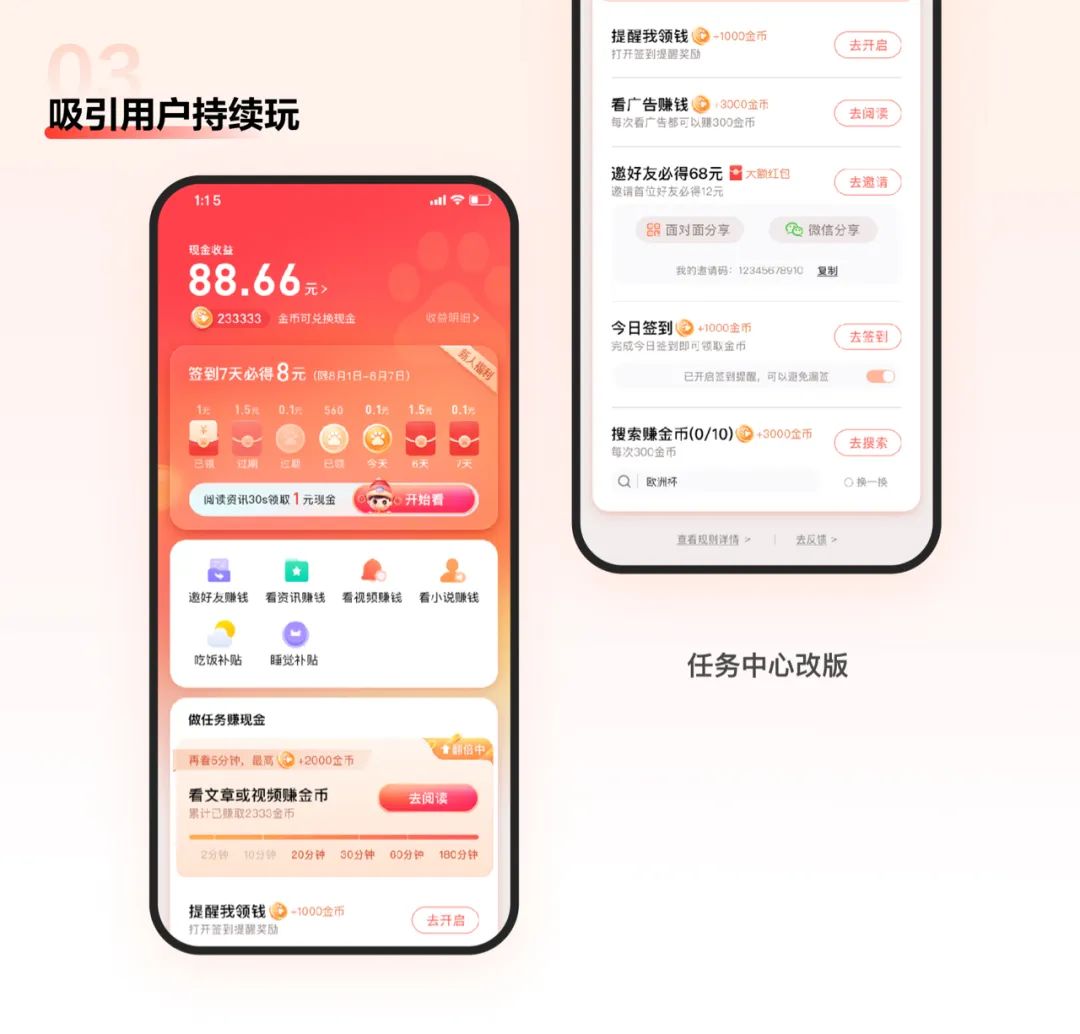
任务后用户即将离开阶段:串联导向其他任务,吸引用户持续玩;导流到任务中心串联引导完成更多特色任务,使用户感知到“赚”的快感,增强用户粘性。

②投放与承接联动 扩大全局计时器覆盖范围
配合拉新环节多个场景的端外物料投放、在端内做精细化承接,扩大全局计时器任务的覆盖范围;同时针对每个场景的任务做精细化设计,进一步提升产品的日活跃用户数量。首页承接引导上滑阅读,Feed 计时器强化奖励感知,搜索场景引导多次搜索,小说计时器引导多次阅读,视频计时器强化奖励感知,工具场景增加任务串联入口。

2. 二期目标促活:通过对视频重点场景的精细化承接设计,提升日活跃用户。
因端外拉新投放和端内承接量到达天花板,使用通用任务设计已不能有效拉动用户增长,设计转向对用户的促活,来持续提升日活跃用户数量。

①建立视频场景化体验设计打法
交互结合用户留存曲线,在视频播放量下滑的关键节点进行用户行为引导,形成渐进激励交互模型,从体验和策略角度挖掘增长空间。视觉通过升级视觉设计语言,游戏化玩法强化任务收益获得感,搭建场景化任务体验。

②重构用户增长设计模型
促活期和拉新期相比,增长模型的发力环节和设计目标相同,但具体设计方法不同。
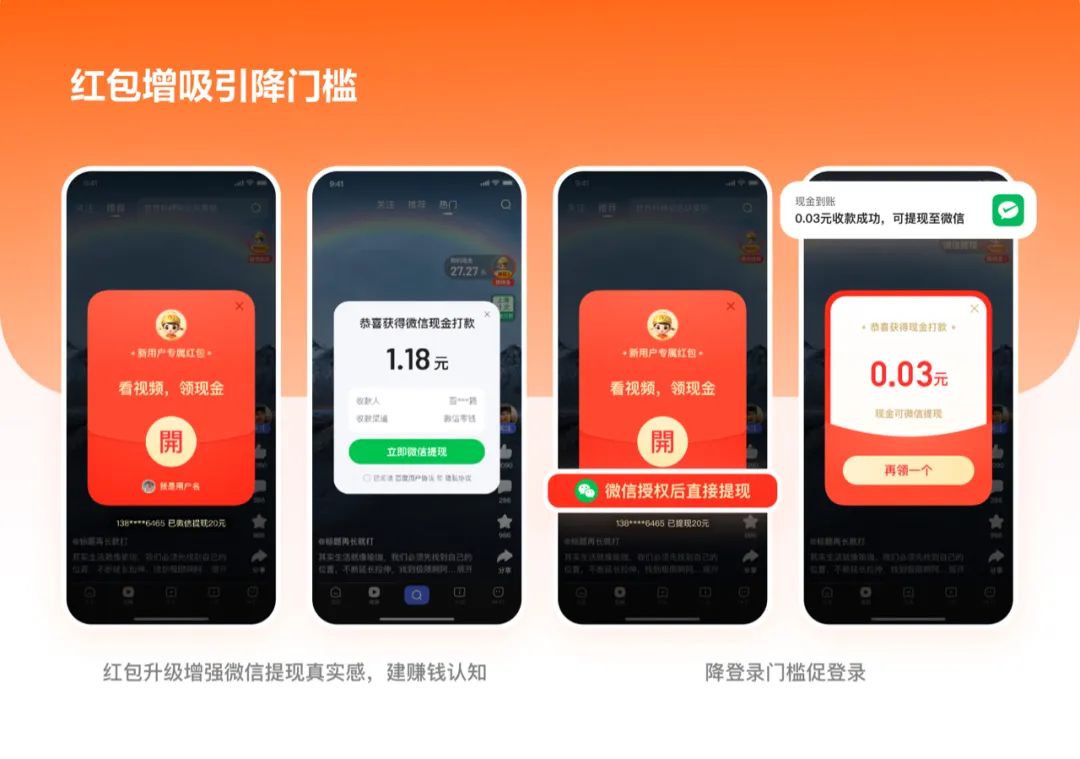
- 任务前:红包升级增强微信提现真实感,进一步降门槛促登录。
- 任务中:强化上滑引导促上滑达到拐点,通过时长渐进式引导、强化提现感知,形成任务牵引力。
- 任务后:引导换现金和微信提现强化提现信任,同时在视频内前置串联更多任务,强化奖励感知,延长用户消费促进回访。

任务前 红包升级增强微信提现真实感、降门槛促登录,引导用户完成首任务
任务前红包环节是用户做任务的第一步,用户如果卡在这个环节任务就会全部中断,因此需要持续提升红包登录率。通过数据分析发现,红包的点击率和登录率还有提升的空间。因此我们对红包进行升级增强其微信提现真实感,视觉上不再使用运营感强的红包样式,而是模拟微信红包样式,实现信息降噪。考虑到用户对微信支付的信任度比较高,所以全场景增加了微信支付品牌元素的露出。
降门槛促登录:包含弱化登录信息感知、增加提现走马灯强化提现感知、增加微信一键登录降门槛和前置打款缩短步长,模拟系统 push 样式。

任务中 渐进交互引导设计,强化提现感知,形成任务牵引力提升视频消费深度
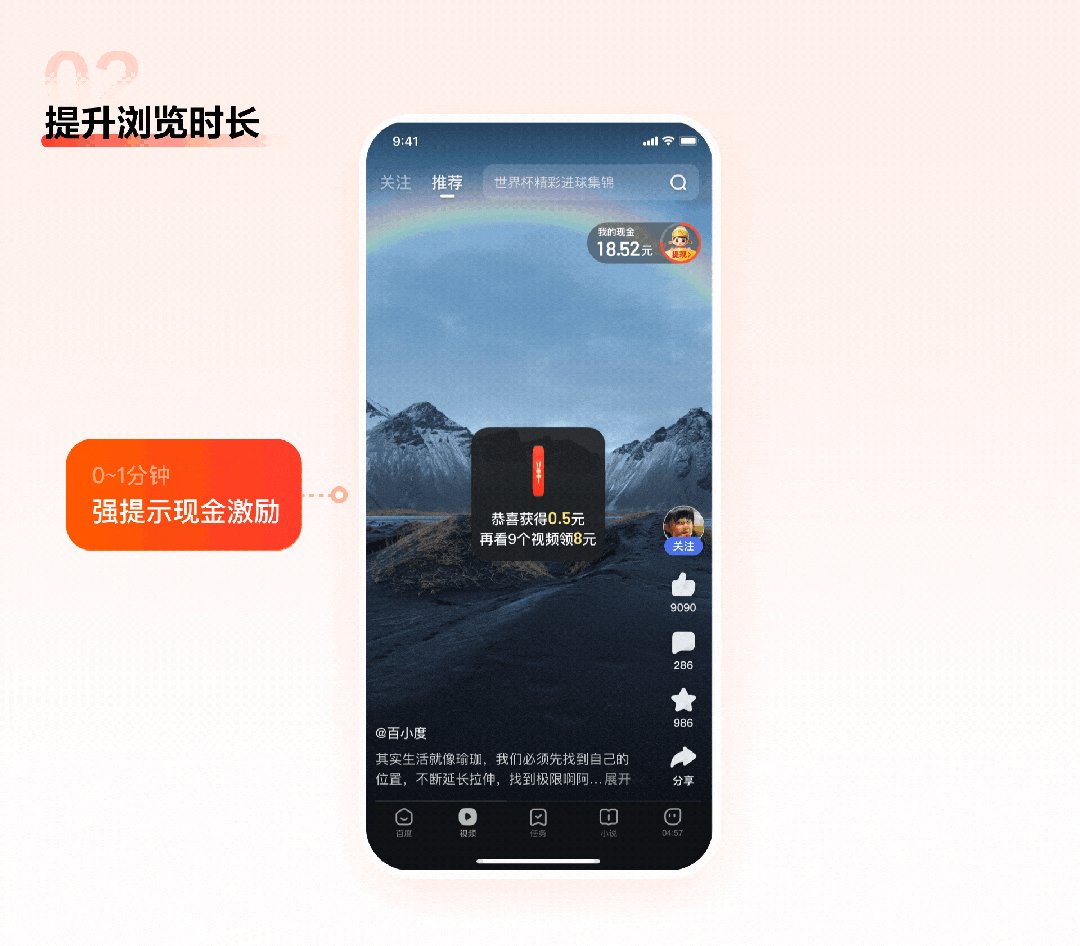
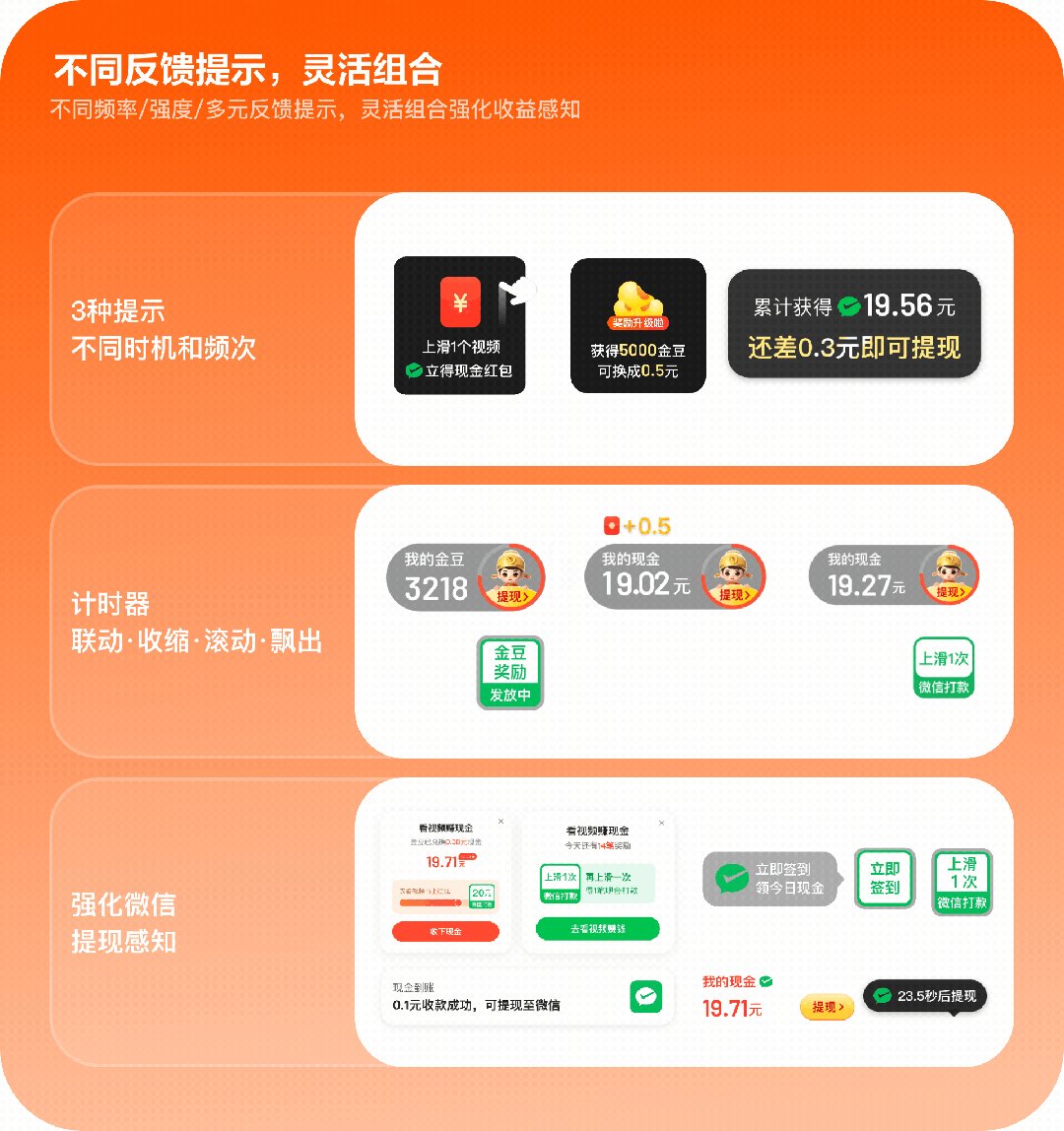
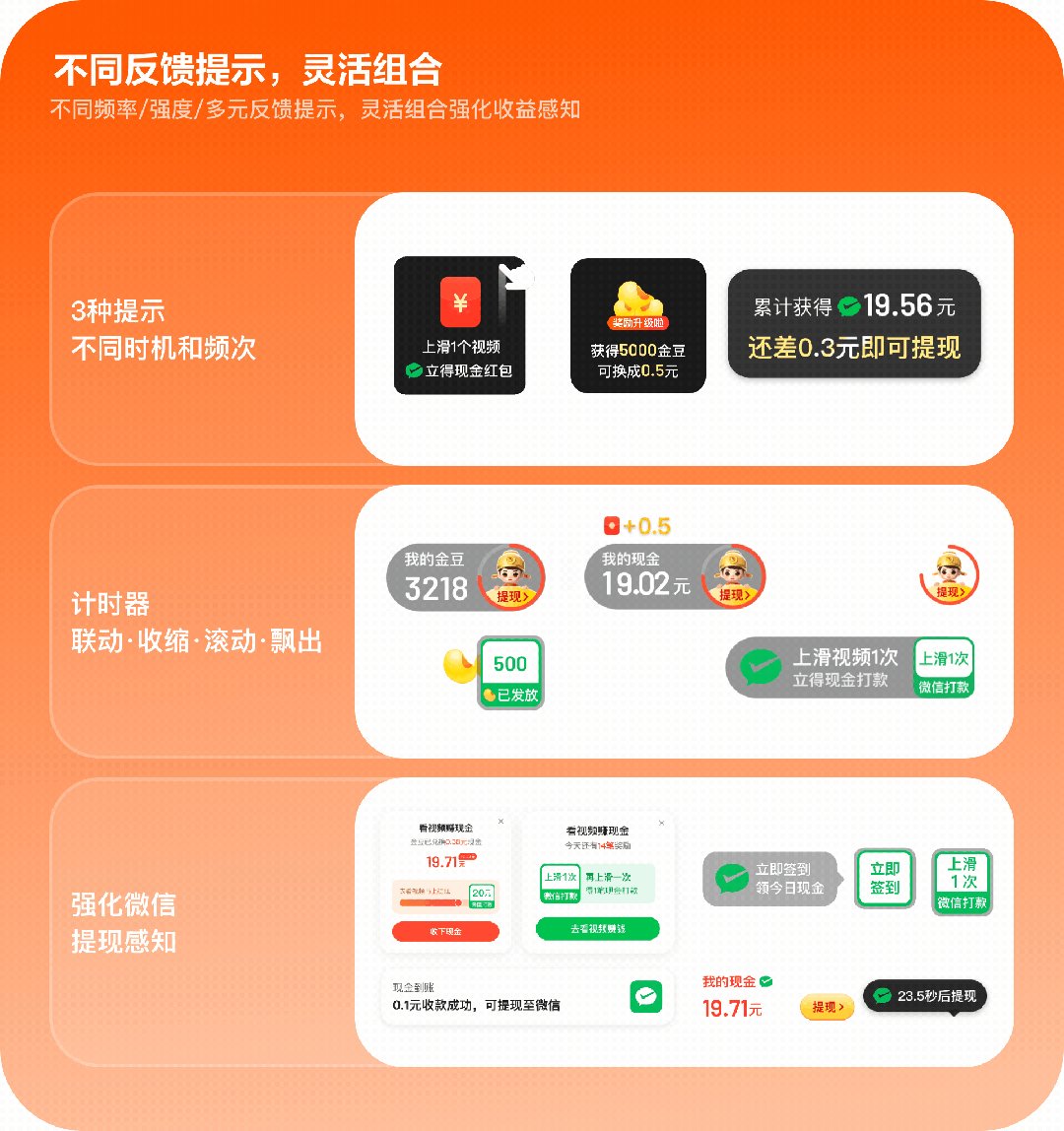
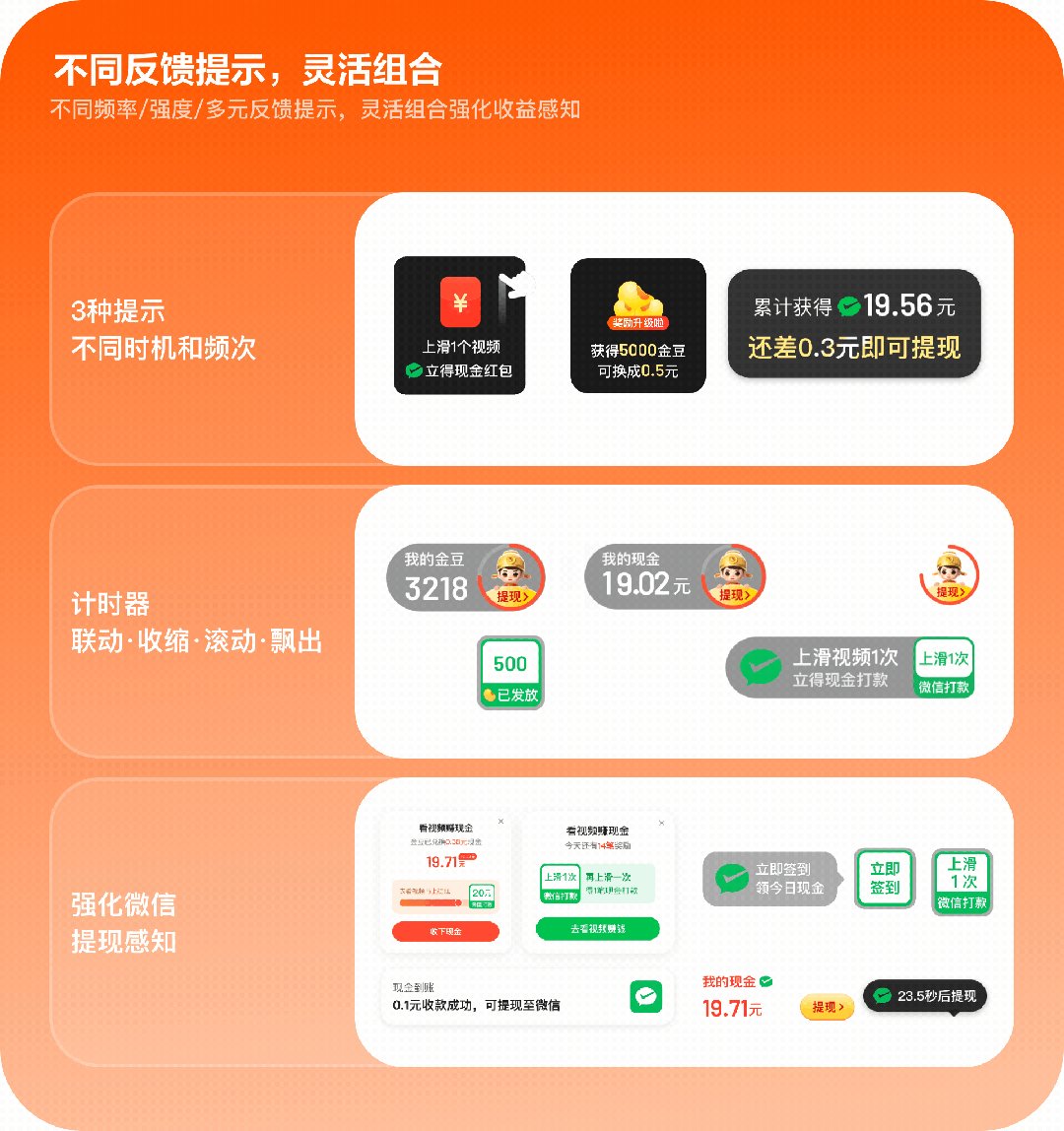
渐进式引导的过程,提示引导从最强→中强→弱强,弱提示不影响用户浏览体验。
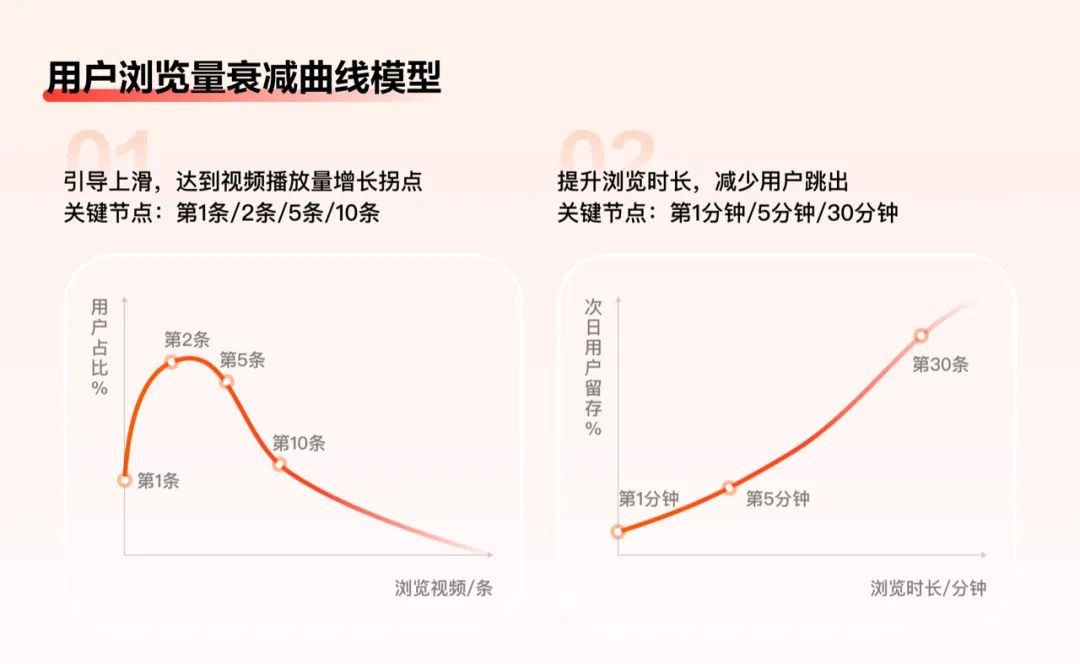
任务中,设计结合用户衰减曲线从「促分发」和「促时长」2 条路径去优化:

促分发提升:通过观察数据发现在用户观看第 1 条/2 条/5 条/10 条视频时,视频播放量出现下滑,我们分别在这四个关键节点上给予用户提示引导:首条视频展示居中强提示,第 2 条视频展示低干扰的中强提示,前 10 条视频展示低干扰的弱提示,来实现引导用户上滑,达到促进视频播放量增长的目标。

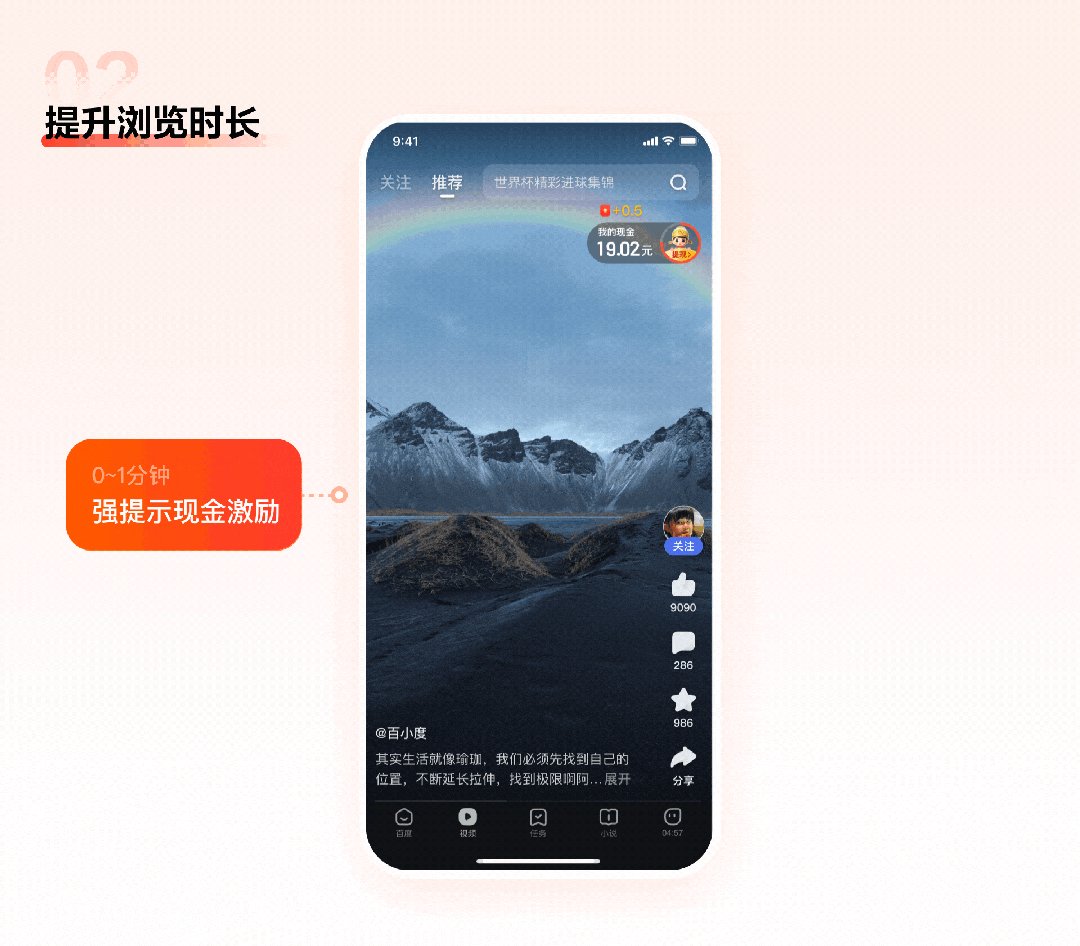
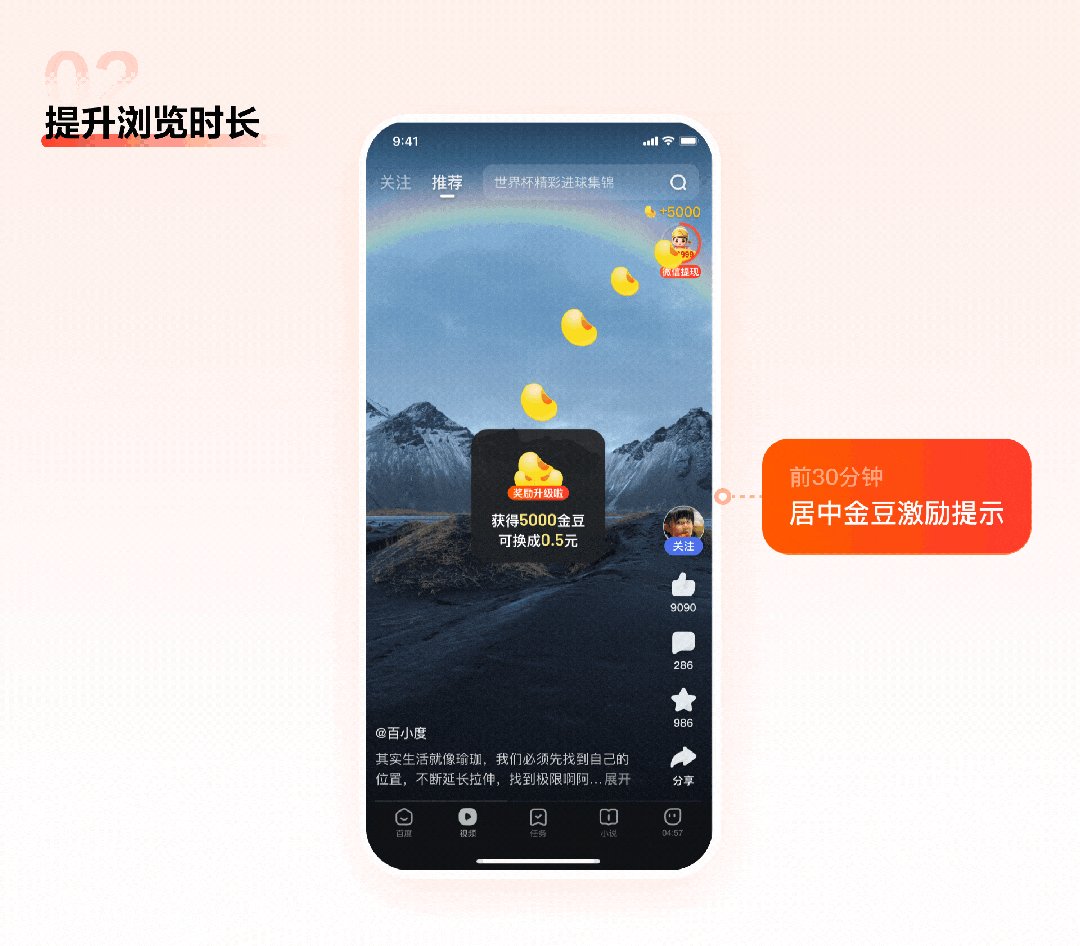
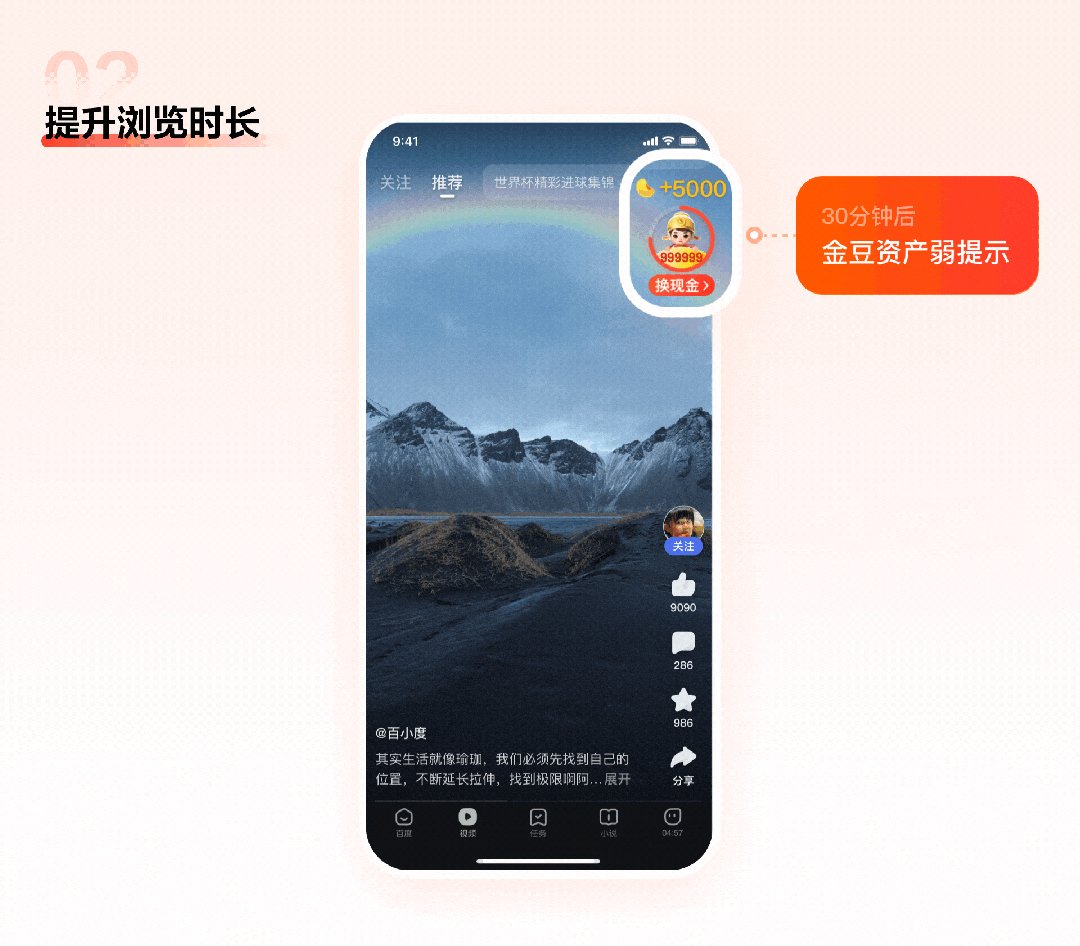
促时长提升:通过观察数据曲线发现用户观看时长越高次留存率越高,因此在时长数据下降的第 1 分钟关键节点通过强提示引导,前 30 分钟关键节点展示强提示引导,30 分钟后关键节点展示弱提示引导,实现促进用户时长提升的目标。

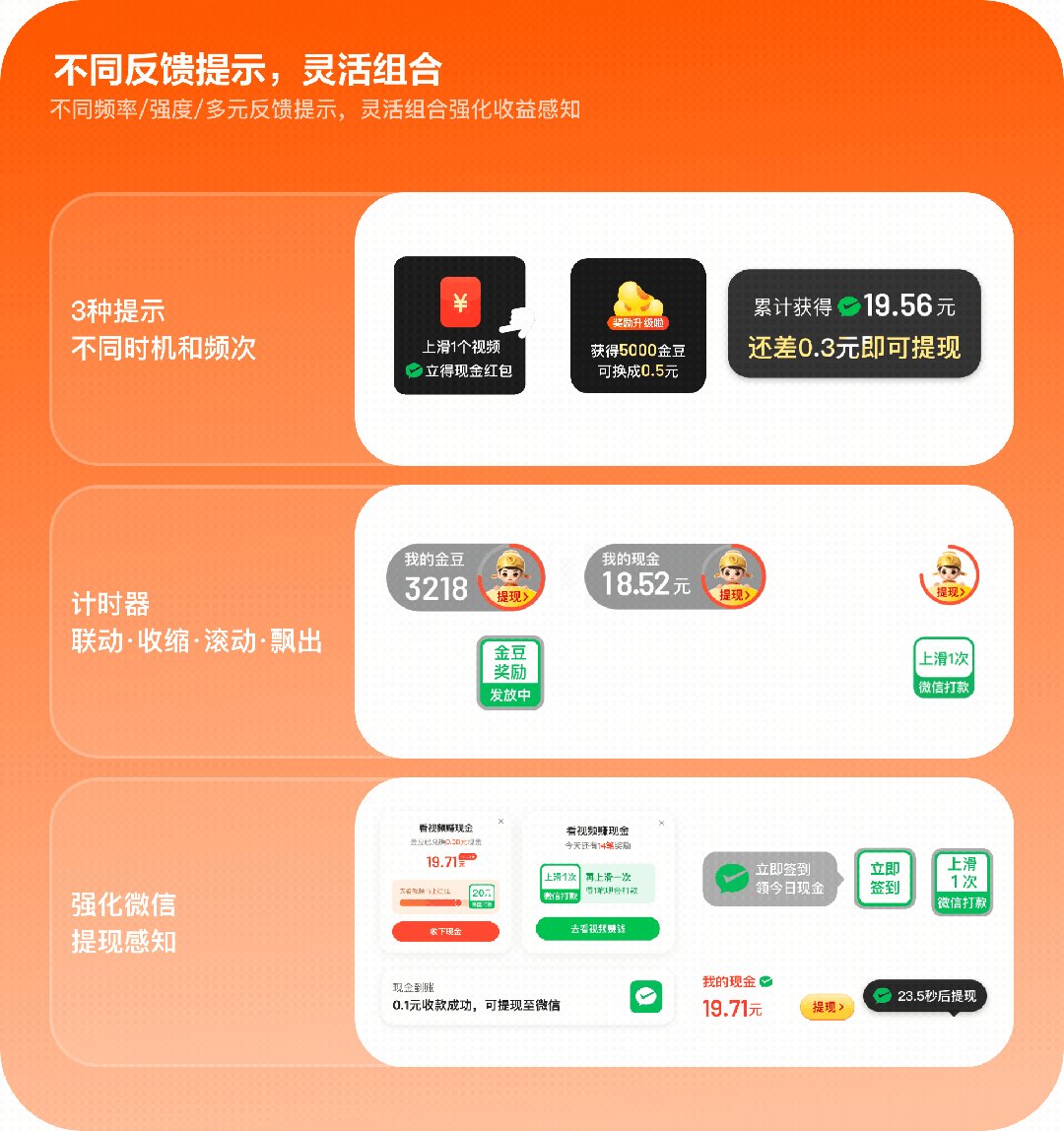
同时,3 种提示通过不同时机和频次、搭配计时器多种动效提示、增加声效振动等多元反馈灵活组合的方式,强化收益感知。通过微信支付和微信绿色元素贯穿全局强化微信提现感知。

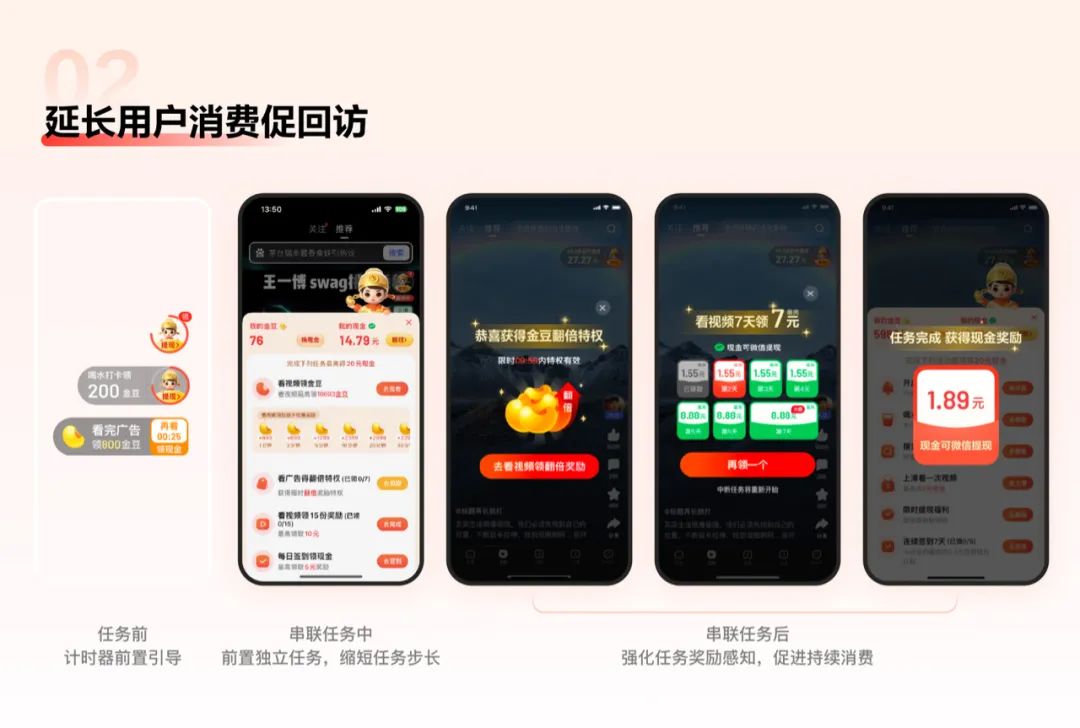
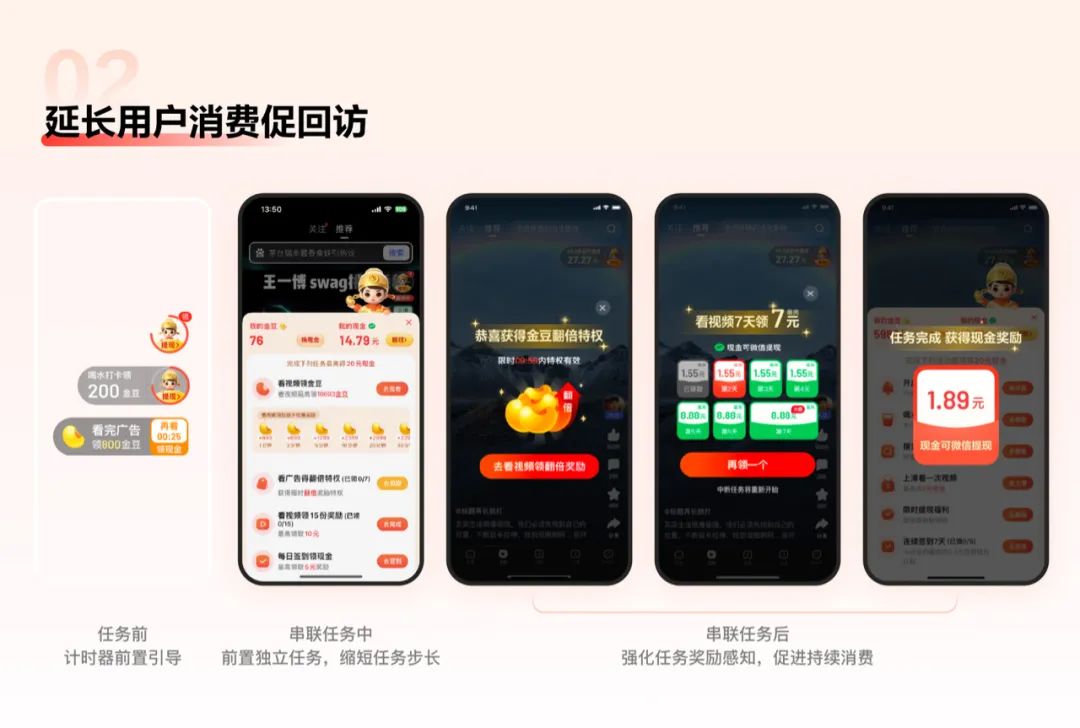
任务后 引导提现和持续消费,促进回访
我们使用任务面板的形式,把用户留在当前产品中。
任务后主要是 2 条线:
1)引导用户换现金和微信提现,建立提现信任促回访,在任务面板、用户进入视频时和即将离开时引导提现。

2)前置串联更多任务强化奖励感知,延长用户消费促回访。包含任务前--计时器前置飘新或外露任务引导、任务中--前置建设视频场景独立任务,缩短任务步长,减少跳出。串联任务后--强化任务奖励感知促进持续消费。

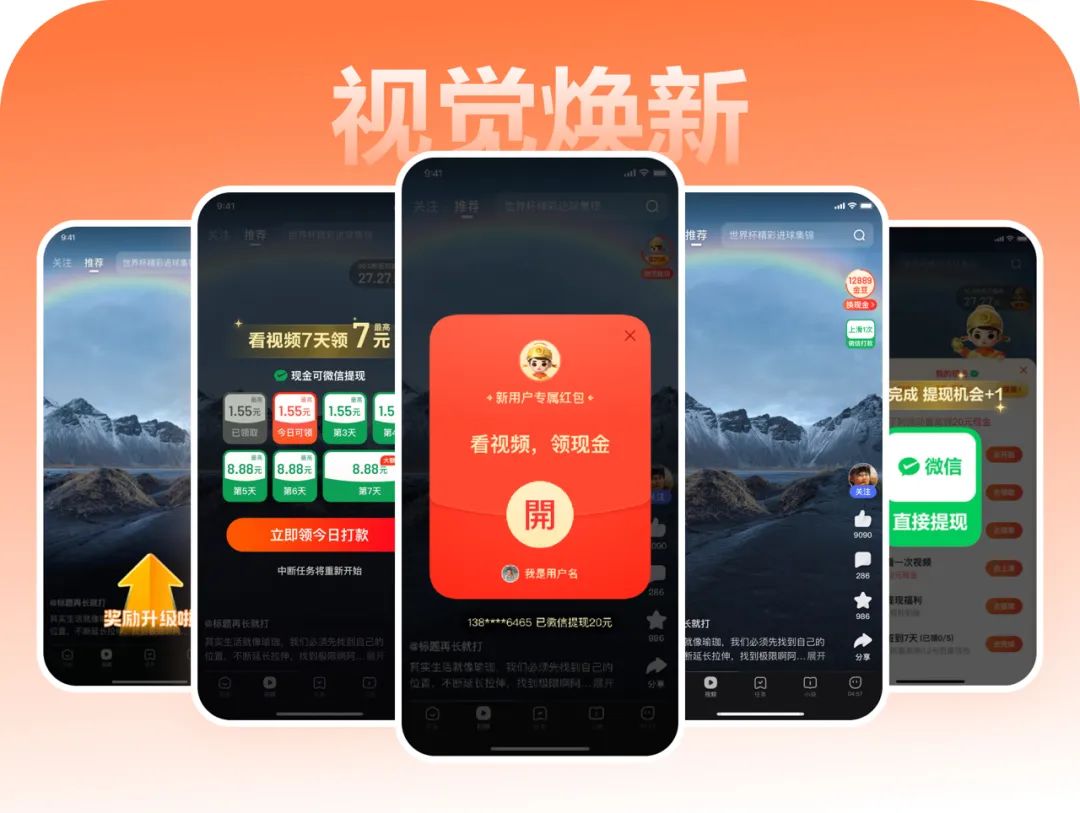
③升级视觉语言,强化收益获得感,助力数据持续提升
与旧版相比,本次设计升级了全新的视觉语言,贯穿任务前到任务结束,带给用户全新观感。

计时器一体化改造:实时展示获取的金币数量,一体化设计整合元素消除噪声;

游戏化提示设计:提示下移减少打扰与看视频体验更好结合;

真实感无套路新人红包:多场景红包视觉升级方案验证,强化红包真实感;

游戏化任务弹窗:去卡片化设计以提升沉浸感,加入游戏化视觉元素。

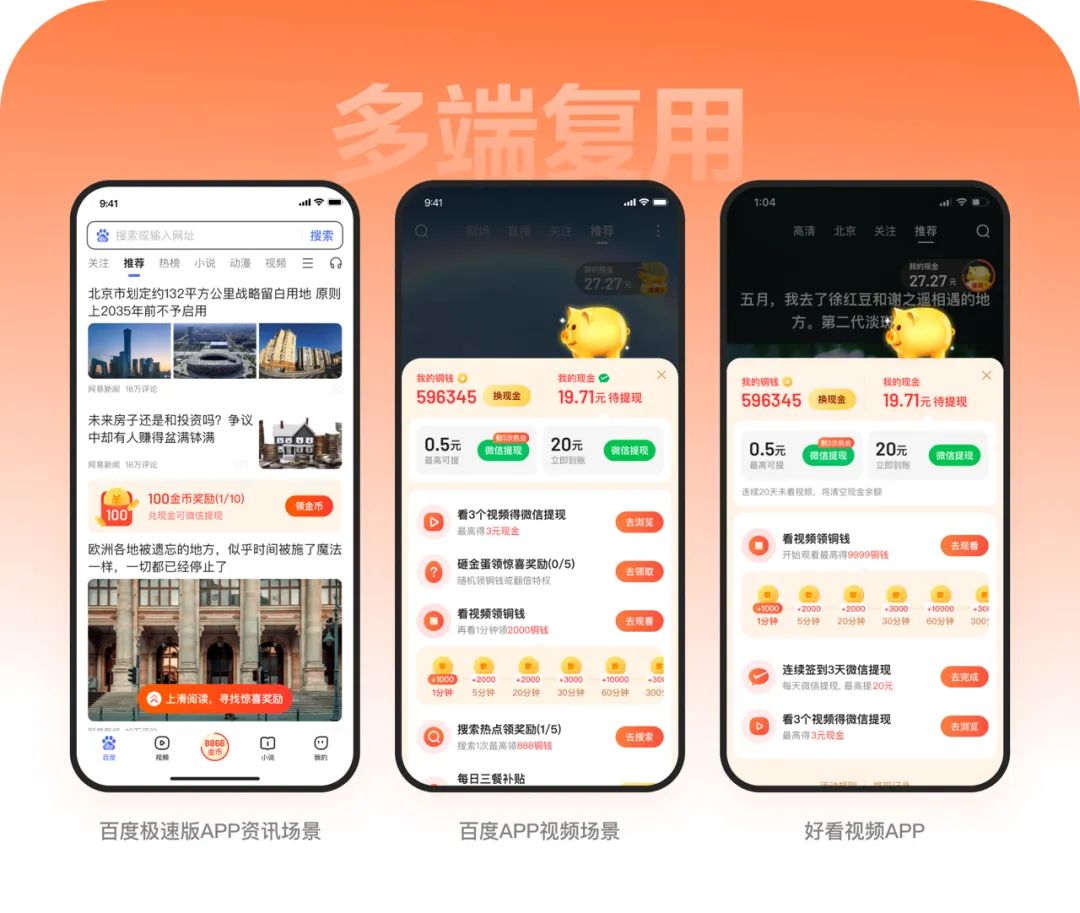
三、横向协同复利提效
在百度 APP 极速版上验证的整套任务激励拉承一体化设计经验和设计资产,也已在百度 APP 主端和好看视频产品中上线,助力产品日活跃用户数增长,实现设计的横向协同复利提效。

总结
本文主要介绍了百度 APP 平台生态下的视频增长玩法体系的设计思路,从端产品体验设计转向任务激励设计,产品和设计是如何快速应对、迅速作出判断并在三端上线,以及如何通过文章内所述系列打法助力数据持续提升。
要打造有效的各场景用户增长玩法并非易事,只有不断收集市场需求并结合用户反馈进行迭代和优化,才能确保业务不断提升,设计持续助力百度 APP 平台生态的用户体验和整体竞争力。
作者:百度MEUX
想了解更多网站技术的内容,请访问:网站技术