B端产品的全局导航怎么设计?京东高手总结了这3点!

导航菜单在 B 端任意一个产品中都是不可缺少的,且每一个导航菜单的位置基本都是固定的。解决了用户“我在哪儿”“到哪儿去”的问题,并且引导用户进行页面间的跳转操作,快速找到目标。
假如你是第一次到京东总部蓝方方,进入陌生且庞大的建筑群中迷失了方向:哪里是 1 号楼?哪里是 A 座?哪里刷门禁?餐厅在哪里?这时,你就需要一个准确的导视系统,帮你在空间中定位,并且找到前进的方向。
同理,当我们使用某个软件系统时,也会面临同样的问题。当用户带着问题和目的进入了系统,会自动去寻找目标功能入口,提供这些信息和入口的便是导航。
导航菜单在 B 端任意一个产品中都是不可缺少的,且每一个导航菜单的位置基本都是固定的。解决了用户“我在哪儿”“到哪儿去”的问题,并且引导用户进行页面间的跳转操作,快速找到目标。
根据导航的触达范围,在 B 端场景中常用的导航可以分类六个类型:
- 全局导航
- 局部导航
- 页内导航
- 下钻类导航
- 返回类导航
- 联想类导航
其中全局导航可以覆盖整个网站的通路,往往表现为网站的一级分类,它不一定包含全局信息,但是可以让用去渠到目标关键节点上。全局导航对用户体验的影响共有两点:
- 呈现内容和功能的架构。全局导航相当于整个网站的骨架,支撑着内容和功能组成的身体,构建内容和功能的整体认知,扁平化用户的任务路径,帮助用户了解当前位置和目标路径。
- 突出核心功能。将核心功能放在用户最能接触到的位置,适度隐藏次要功能。
并且全局导航和首页内容共同塑造了用户对于网站的第一印象,同时强化品牌形象。
一、全局导航的基础样式
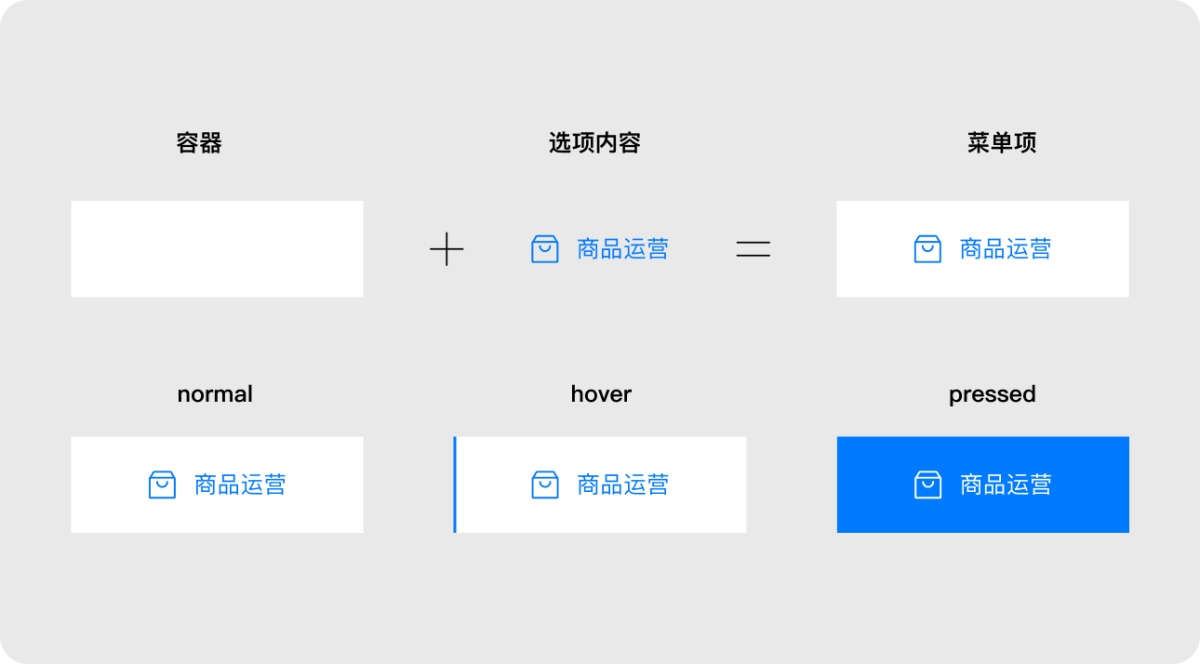
导航菜单是由多个菜单项集合组成的。菜单项由容器+选项内容(图标+文字或文字)组成,交互行为是点击菜单热区后跳转到相应目标页面。

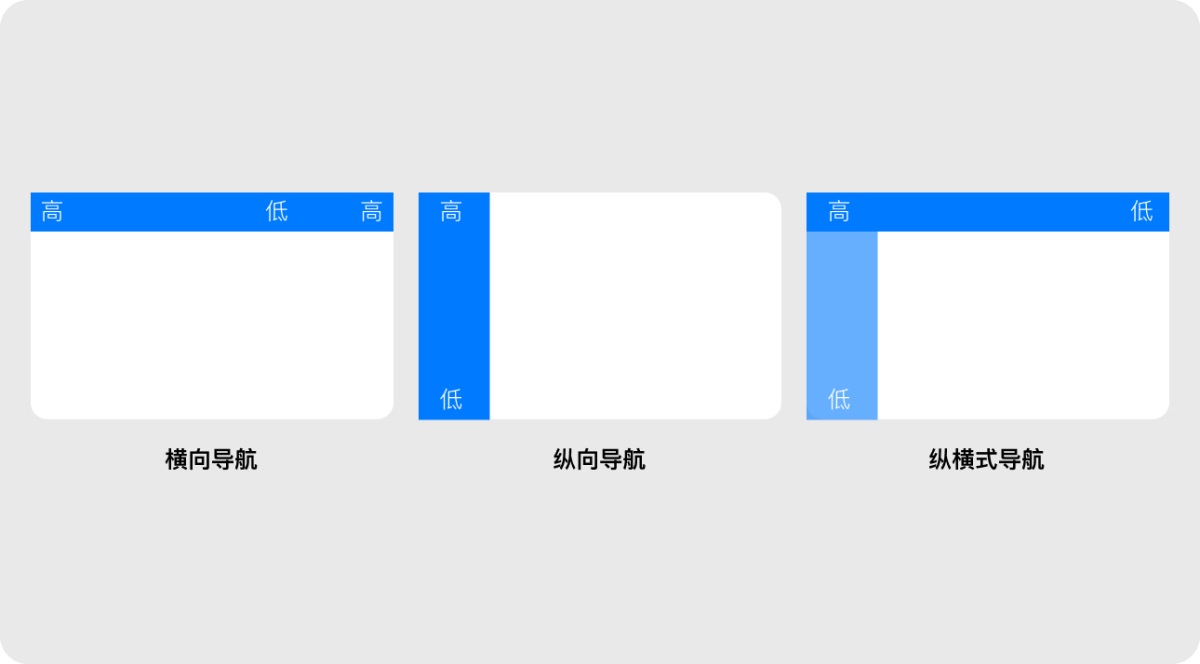
用户的浏览动线一般是左上到右下,所以全局导航一般被设置在页面左侧或页面顶部。按照导航选项的权重或者优先级一般分为三种样式:

1. 横向导航
横向导航置于页面顶部,横向水平延展,从左到右选项优先级递减。横向导航视觉干扰小,可以将较大的屏幕空间给到内容展示。但拓展性较低,更适合官网等结构简单的产品。
2. 纵向(垂直)导航
纵向导航置于页面左侧,垂直延展,选项优先级由上而下递减。用户可以在不同选项中快速切换,操作效率较高;纵向空间可以容纳更多菜单选项,并且可以延展二级分类。拓展性比较高,适合专注操作的后台类产品。
但纵向导航占用面积较大,视觉比较突出,浏览过程中打断感比较强。有些网站为了减小视觉面积,也经常使用折叠模式的纵向导航。

3. 纵横式导航
同时使用横向和纵向导航,通常横向导航是一级导航,用于展示全局类目和功能;纵向导航为二级导航,提供具体的功能和内容。
这种导航可以容纳更多的信息层级,信息密度较高。但菜单面积较大,视觉复杂度较高。适合操作比较复杂的后台类产品,比如云产品。
二、全局导航的拓展能力
全局导航为了容纳更多的信息量,就拥有强大的拓展能力,主要来承接导航菜单的深度和广度。
1. 深度指导航的层级数目,层级越多,深度越大。
根据用户需求和使用场景梳理产品架构,当层级过多时,需要对功能进行分组。比如哪些功能需求是互相关联,可以组合在一起的,这时就需要考虑用一个集合页面来承接这些功能。

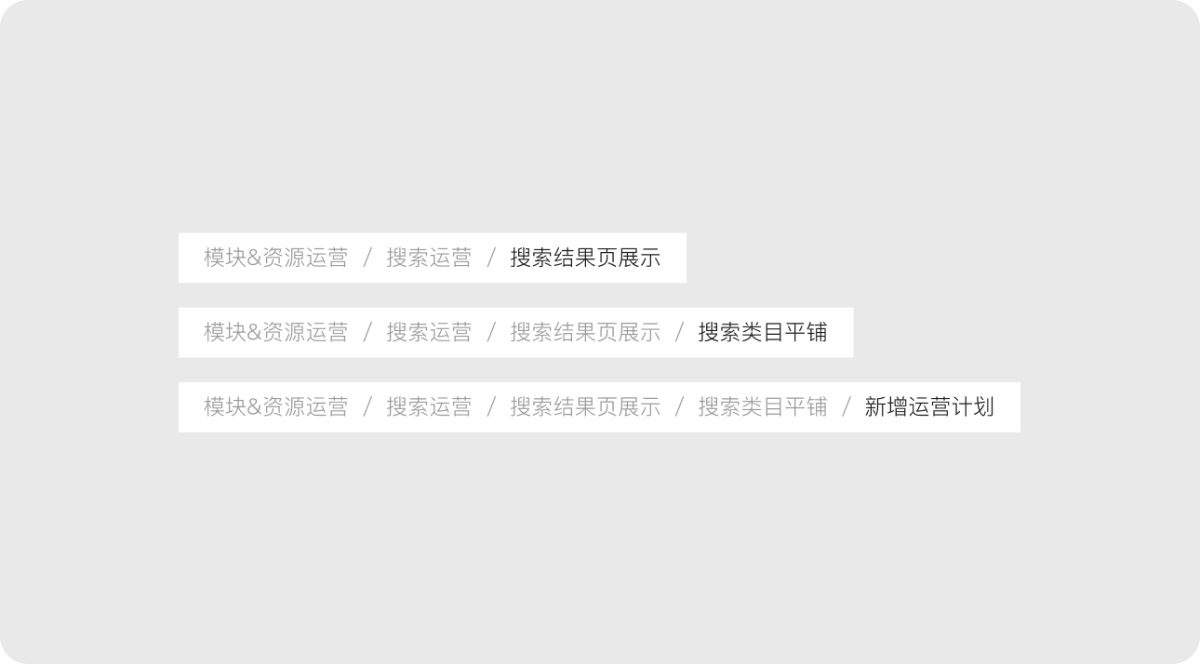
当层级大于 2 个时,可以利用面包屑导航,用户可以根据面包屑导航看到当前操作的位置和轨迹,并且方便返回到任意位置。

2. 广度指导航每一层级包含的菜单数目,数目越多,广度越大。
合理规划导航广度,就可以用到“简约四策略”,分别是删除、组织、隐藏、转移。
- 删除:删除不必要的功能。精简功能,删除多余文字,精简按钮等,让用户集中注意力,避免在冗余的功能中丧失目标感。
- 组织:组织必须提供的功能。在视觉层面上,做到信息分层清晰;在产品层面上,做到根据内容做功能分组,让用户更方便查阅和寻找。分块越少,选择越少,用户负担就越小。
- 隐藏:隐藏非核心功能。不常用但不能少的功能,可以选择隐藏,利用渐进式的展示方式,只要不让用户找太久,就是有效的隐藏。
- 转移:转移非擅长的功能。利用设备转移、软件转移、向用户转移,比如将一些因为屏幕大小影响展示的功能在手机端进行隐藏,只在电脑端做展示。
三、设计要点
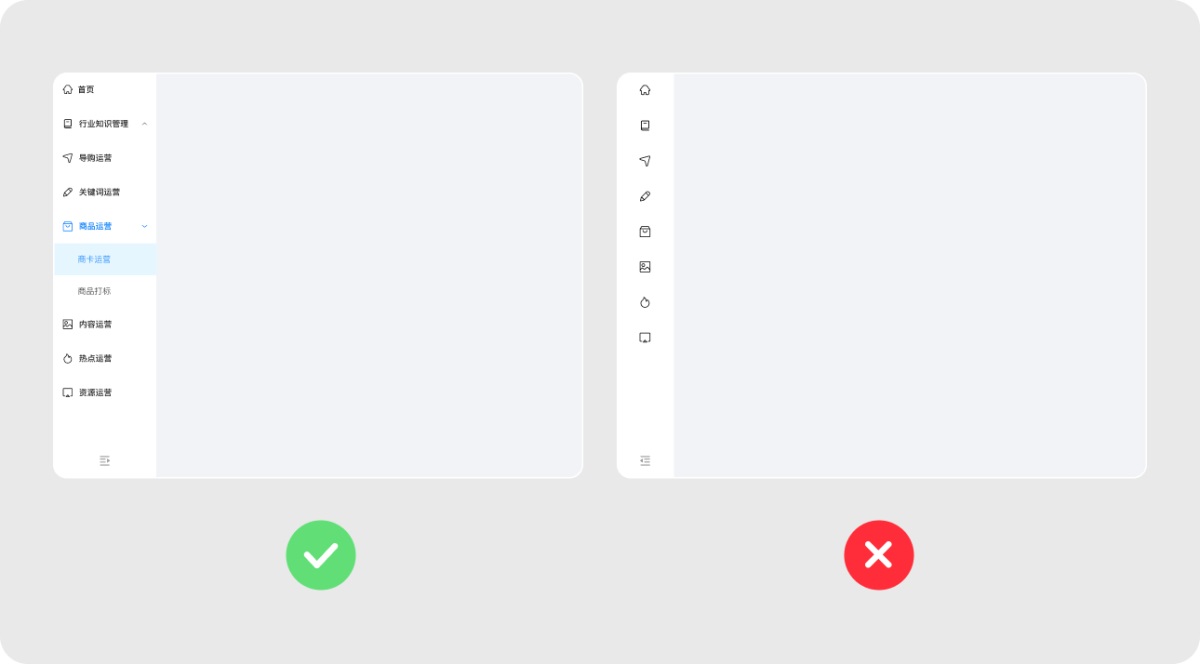
1. 全局导航需要有足够的视觉权重,如果菜单选项不是特别复杂,尽量不使用全局折叠的形式。一般默认展开,不需要时可以折叠。

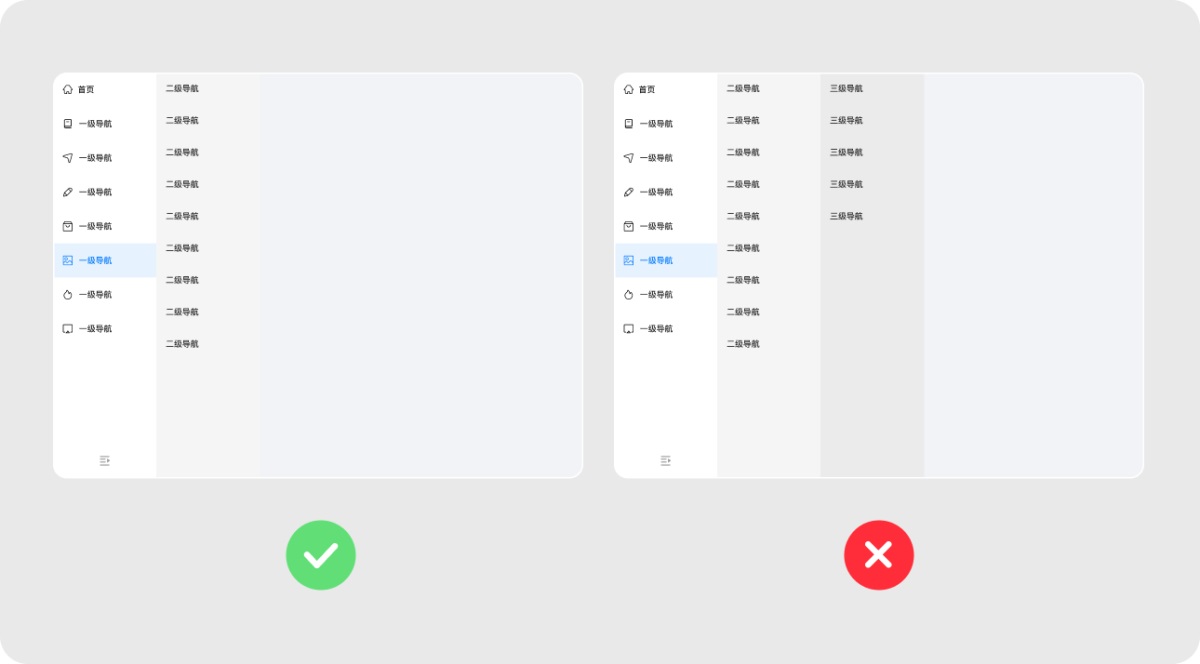
2. 保持结构简洁,导航层级如果太深,比如三级导航,影响导航的可见性。

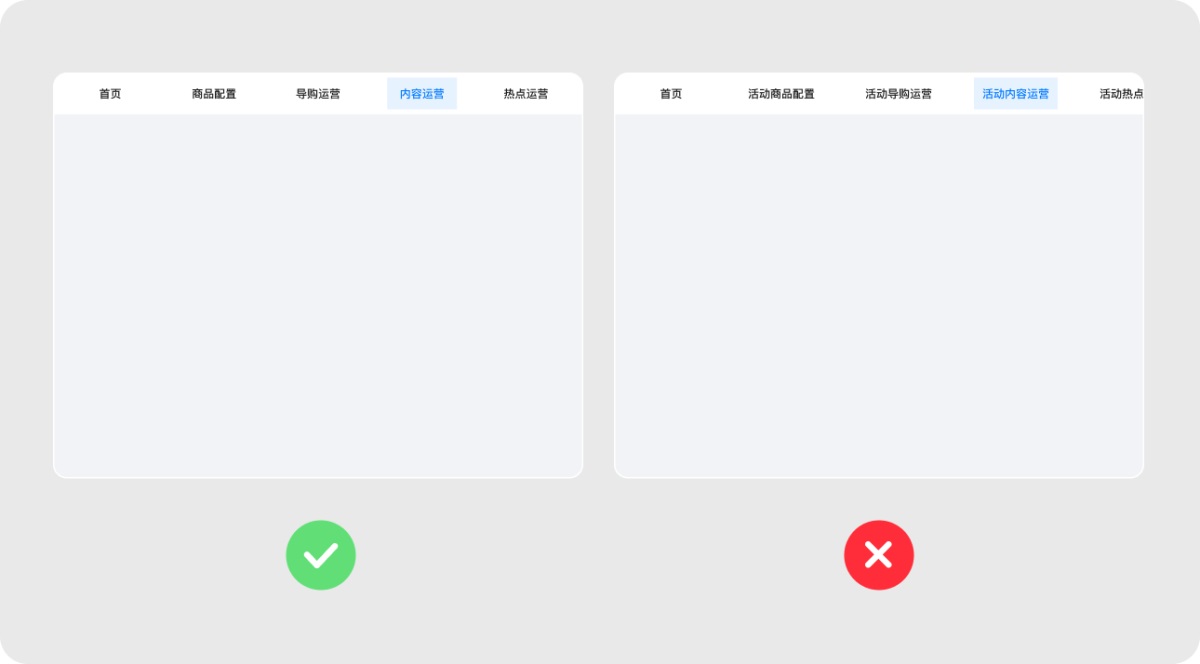
3. 控制一级导航菜单数量,以免视觉溢出过多。保证文本易于辨识,使用已于理解的图标,减少重复文字,精简菜单名称。

导航如我们前进路上的指示标,指引用户方向并承载产品内容,也是 B 端产品系统中不可缺少的一环。产品拥有清晰、一致的导航,也要兼顾导航菜单选项的可见性和用户操作效率,让用户有目标感、良好的体验感,做一个与用户心智模型匹配的导航系统。
作者:JellyDesign
想了解更多网站技术的内容,请访问:网站技术















