5000字干货!界面交互文案设计指南

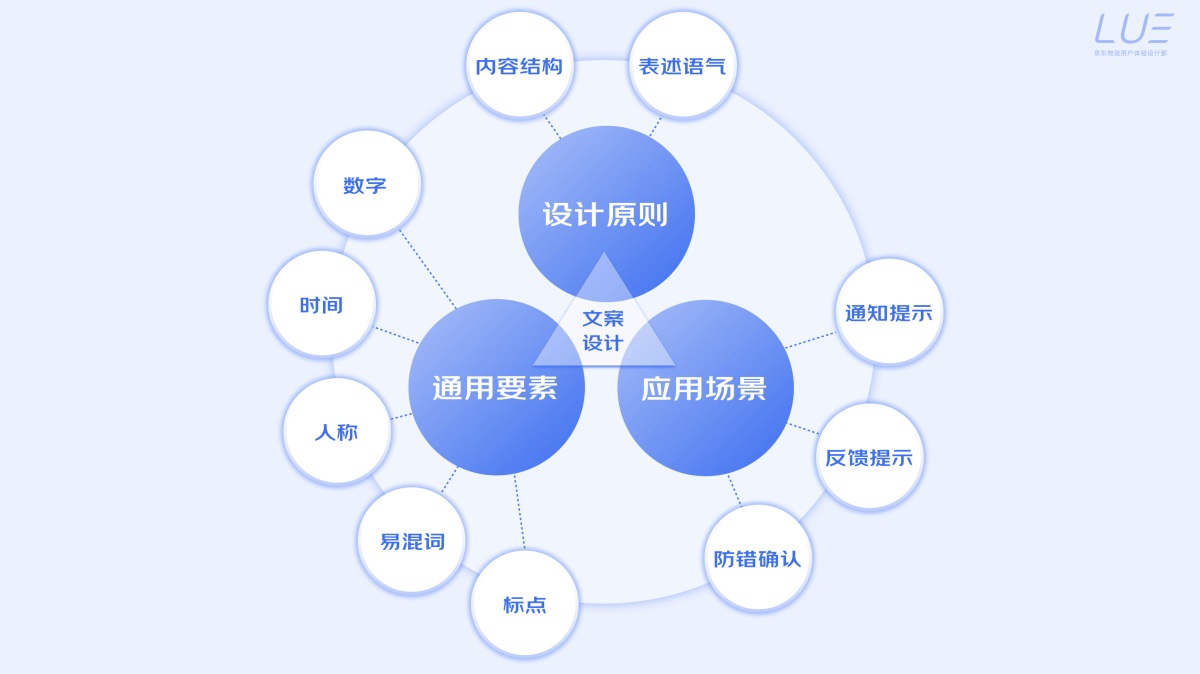
本文将文案设计的基础内容总结为三个关键部分:设计原则、通用要素和应用场景。通过这三个部分的综合运用,可以建立起科学化、规范化的文案设计基础准则。这些准则为交互文案设计提供指导,使文案更贴合目标用户的需求,并提升用户体验。
一、交互文案概述
界面文案指的是在用户界面中使用的文字内容,基于文案使用场景的不同可以分为交互文案、营销文案、广告文案等。界面交互文案通常与用户的操作紧密关联,操作前用于引导用户如何操作,操作中用于给用户提供实时的操作反馈,操作后告知用户操作结果。交互文案在用户体验中起着至关重要的作用,好的交互文案可以提升系统的可用性,是交互设计不可忽略的部分。

二、文案设计原则及策略

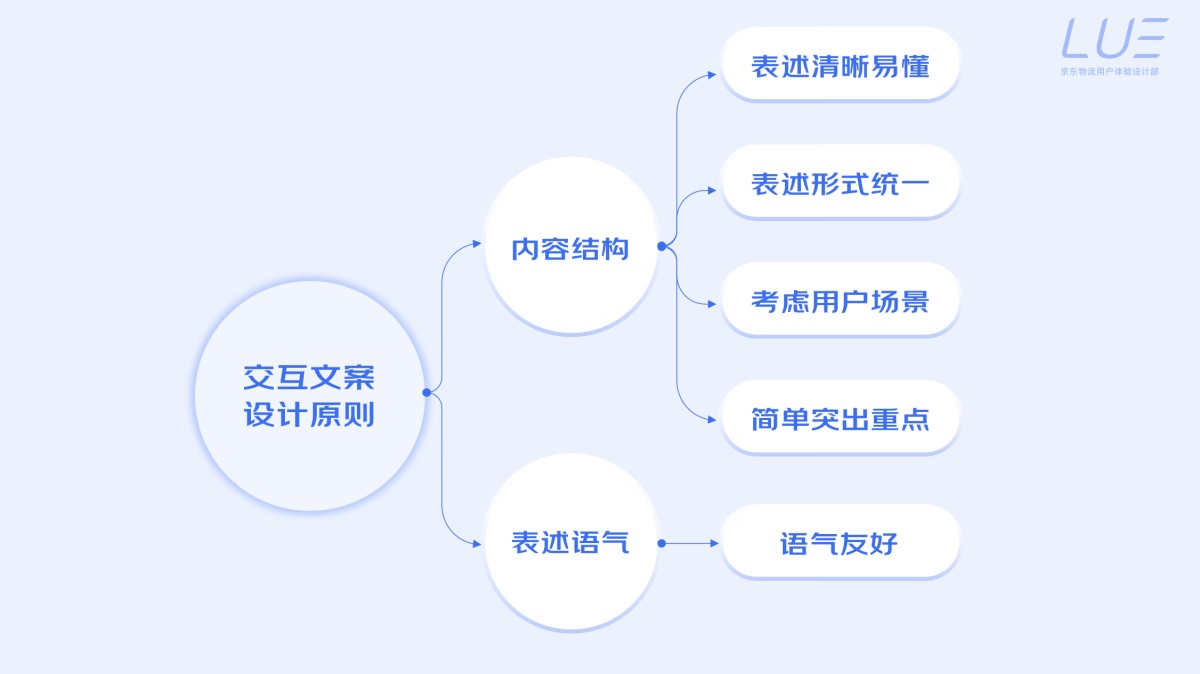
1. 内容结构
①表述清晰易懂
通过使用清晰易懂的常用词、准确的数字表达、具体的结果表述、明确的操作按钮,避免歧义的词语和习语,并使用主动语态,可以确保界面交互中的信息传达清晰易懂,提供良好的用户体验。具体设计策略可分为以下 6 点:
(1)使用简洁明了的常用词汇:避免使用针对 UI 发明的行业术语或业务场景专业术语,这样可以降低用户的认知负担,使用户更容易理解界面内容。

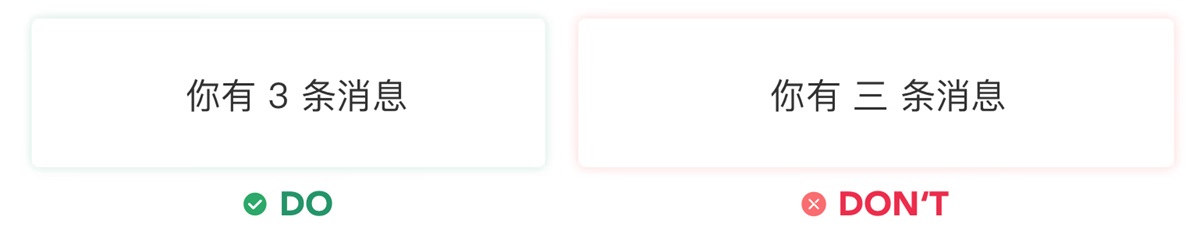
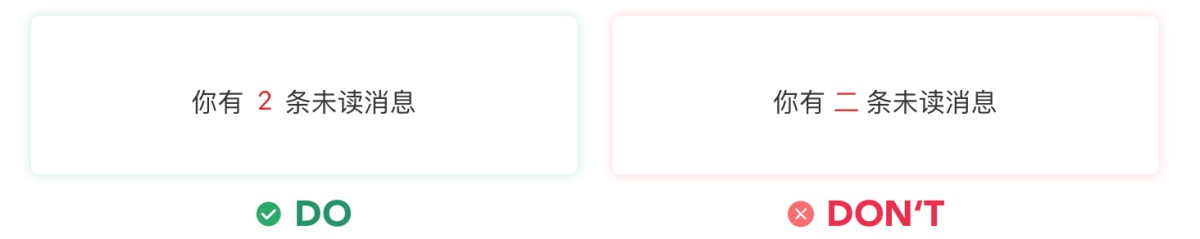
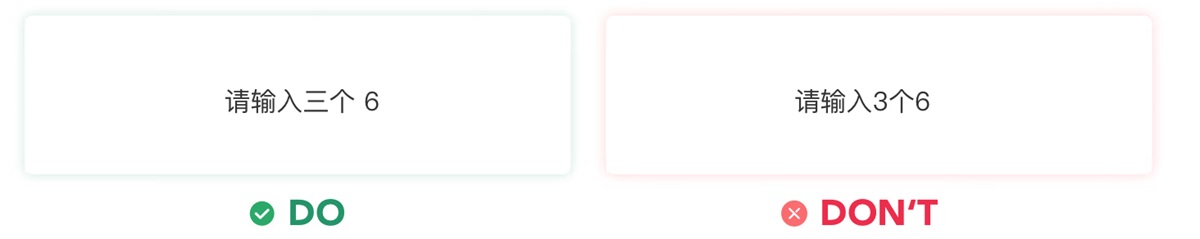
(2)选择准确的数字表达方式:描述数量时,阿拉伯数字比汉字更清晰。阿拉伯数字能够直接传达准确的数值,避免因汉字的表达而产生歧义或误解。

(3)清晰表述操作结果:用户需要清楚地了解某一种的操作将带来什么具体结果,这样可以增加用户满意度。

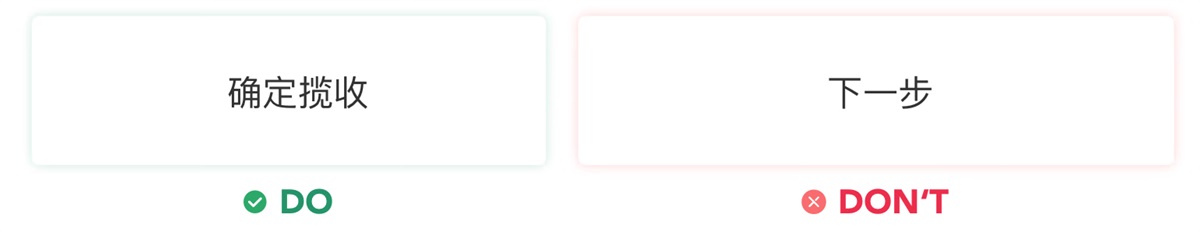
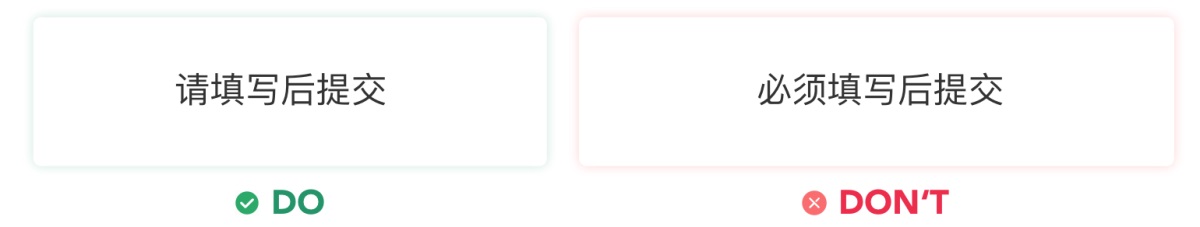
(4)操作按钮指出明确的动作:没有明确的步骤条时,少用“下一步”这种模糊类表述,而是使用更明确的指令,以确保用户清楚下一步该做什么。

(5)避免使用产生歧义的词语或习语:这些词语可能因为不同文化、背景或语言理解的差异而引起用户的困惑或误解。

(6)使用主动语态:在写交互文案时,倾向于使用主动语态而不是被动语态。主动语态更加直接和清晰,能够更好地传达指令或信息,使用户更容易理解和执行相应的操作。

②表述形式统一
表述形式统一可以提升产品内部的一致性,帮助用户建立稳定的认知模式,降低用户重复学习和理解成本。当用户在不同功能页面中遇到相似的文案表达时,他们可以更自然地理解。这种认知模式的建立能够使用户感到熟悉和舒适,增强用户对产品的信任感,进而提升用户体验。具体设计策略可分为以下 5 点:
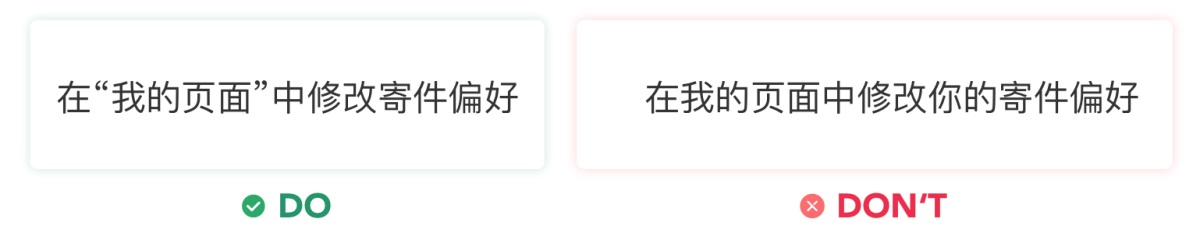
(1)用户人称:统一使用第一人称或第二人称,避免第一人称和第二人称同时使用。

(2)语言风格:语言风格需要统一为正式、轻松等,避免多种风格同时存在

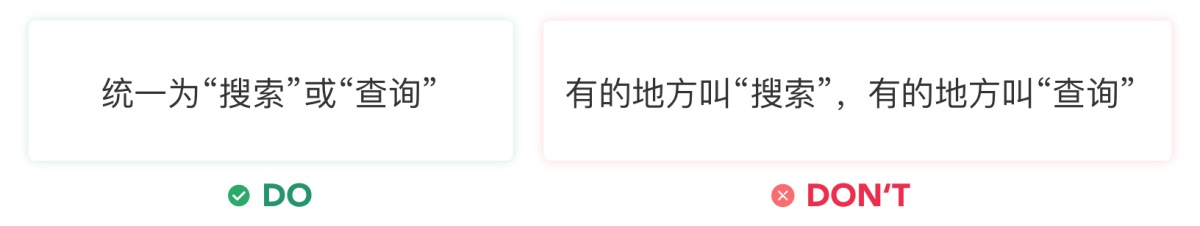
(3)相同场景用词:同样的操作使用一致的词语

(4)语句结构:尽量使用结构一致的短句,包括“动词+名词”、“名词+动词”等

(5)代词统一:指代人、指代事物的代词在同一个产品中应当是一致的

③简单突出重点
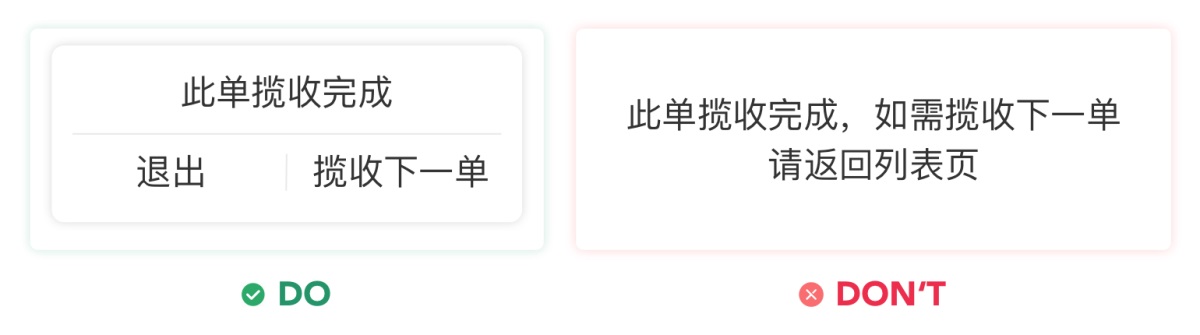
简单的表述可以减少文案的冗余和累赘,使用户更快速地理解和消化所阅读到的内容。这样不仅减少了用户阅读的文本量,还避免了用户在冗长的文案中迷失和疲劳。在文案设计时,设计师需要将用户重点关注的信息突出,置于用户的注意力焦点,使其更易被察觉和理解。具体设计策略可分为以下 4 点:
(1)省略不重要的标点符号,例如弹窗、toast、表格中的内容、按钮、页面标题等不加句号、叹号等

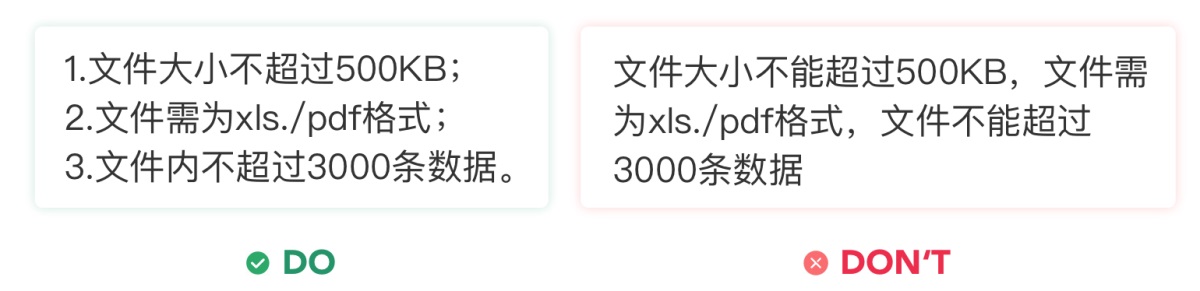
(2)利用删减测试来判断可省略的内容,删减某些字词后看文案是否依旧连贯,意思明确

(3)分步或者分条展示,避免一个模块文案表述过多

(4)考虑语音/文案展示优先级,多条内容冲突时需要规定先后顺序,避免多个提示同时弹出

④考虑用户场景
考虑用户场景就是考虑用户当前所处的上下文环境,这包括用户当前的操作状态、位置、任务、目标等。预测用户的下一步行动和用户的潜在需求,并在适当的时间提供用于引导用户行为的关键信息。

2. 表述语气
①语气友好
友好的语气能够传达出产品对用户的尊重和关怀。当用户感受到友好的语气时,他们会感到被重视、被理解,从而更加愿意与产品进行互动和沟通。具体设计策略可分为以下 3 点:
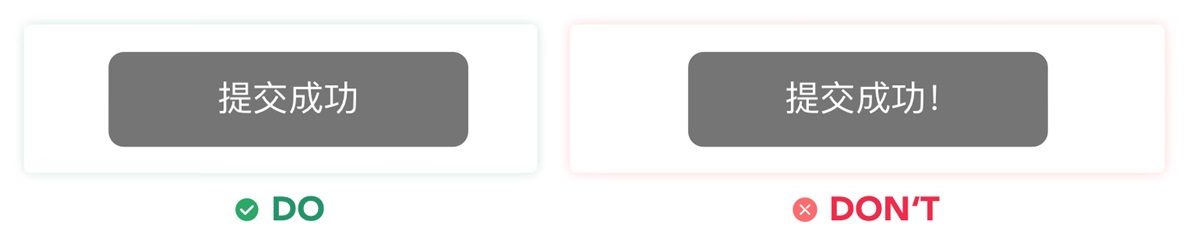
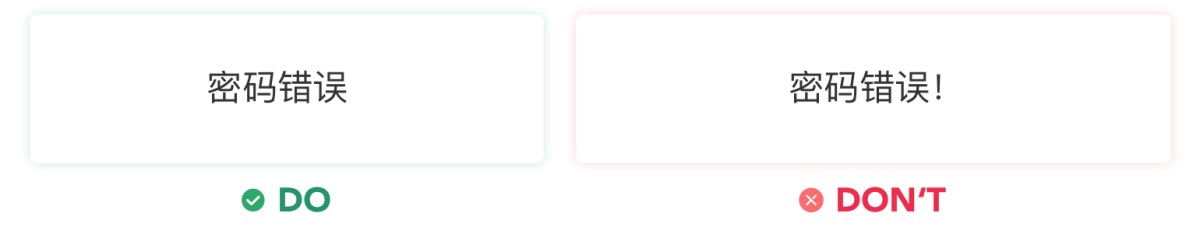
(1)一般场景中不要使用感叹号,在向用户表达祝贺或恭喜时可以使用

(2)不要使用命令和质疑的词语

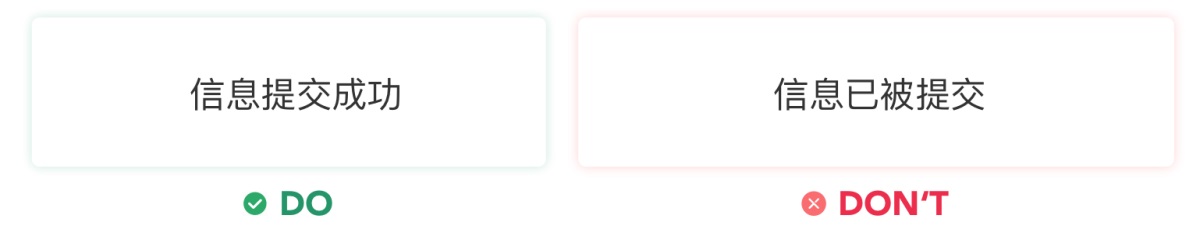
(3)根据用户的操作费力程度来决定表述语气,当费力程度较大时可以使用“成功”等词汇表述,费力程度较小时使用“已 xx”表述

三、通用文案要素规范
以上一章节的文案设计原则为基础,提炼出各个用户场景中通用的文案要素,也是文案设计的基本准则之一。本次通用文案要素规范包含数字、时间、人称、易混词和标点。在实际应用中注意这些规范可以帮助设计师提升文案的准确性、可读性、规范性,减少错别字或错误用法的出现。
1. 数字
(1)统计数据展示:使用阿拉伯数字会更容易引起注意,避免使用汉字

(2)混合使用数字:用两种方式表述,最需要用户注意的使用阿拉伯数字

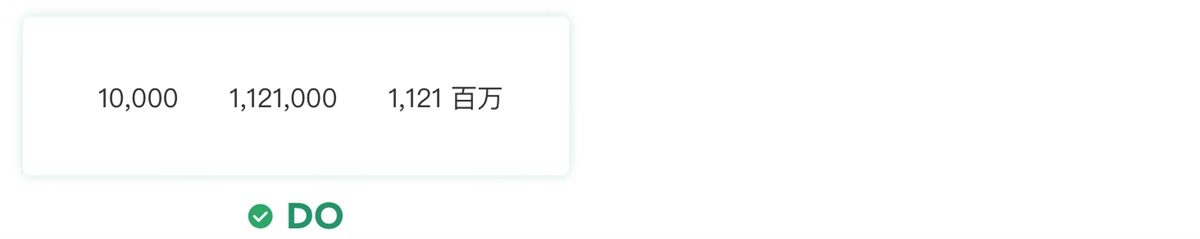
(3)多位数字:收入/支出金额、运单量、车辆数等数据经常出现数量较大的情况,应当遵循每千分位展示一个逗号的形式,小数部分不加逗号,便于用户阅读。

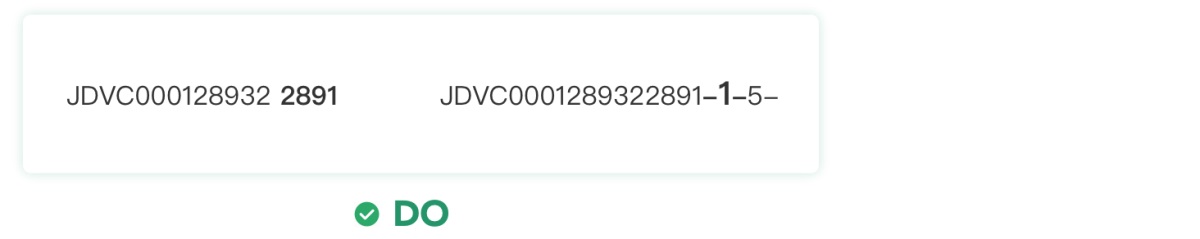
(4)运单号/包裹号:需要突出不同运单或包裹的差异点,一般可以突出运单号后 4 位、包裹号的包裹数

2. 时间
(1)实时提醒/倒计时:一般用于对时间要求比较严格的用户场景,倒计时可以引起用户的格外关注
- 精简文案结构:剩余「xx」小时「xx」分「xx」秒;已超时「xx」小时「xx」分「xx」秒
- 详细文案结构:距「xx」剩余「xx」小时「xx」分「xx」;「xx」已超时「xx」小时「xx」分「xx」秒

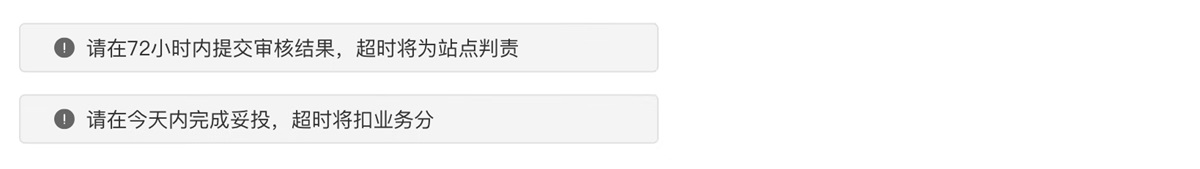
(2)时间规则静态展示:一般是界面常驻提示,用于告知用户,任务紧急程度不高
- 文案结构:请在「xx 时间」内「用户要完成的事项」,超时将「xx 后果」。
- 时间描述需具体,例如 1 小时 12 分钟,避免使用 1.2 小时表述。

(3)更新时间提示:一般用于数据定期定时更新的场景中,告知用户更新规则。
- 文案结构:「信息内容」更新时间:「xx」
- 例如“数据更新时间:11/02 12:00”“数据更新时间:每月 15 日”
3. 人称
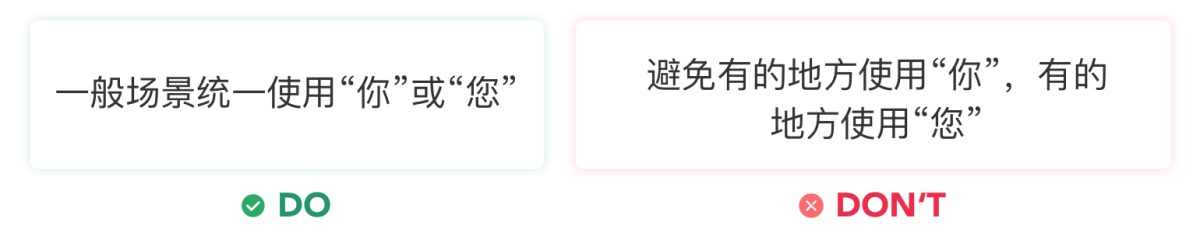
(1)你 or 您?
“你”是普通称谓,“您”是尊敬称谓。通常用“你”称呼表明两人同辈或者关系亲密,用“您”表明两者处于不同辈的情况,而且表明两者并不亲密。
“你”能与用户建立亲密感,使用“您”容易产生距离感,如需体现用户的尊贵感可以使用“您”。

(2)此 or 该?
“此”经常指比较具体的小事物,比如“此人”“此物”“此情”“此景”,“该”指的事物比较广泛,经常指代某个团体,比如“该单位”“该厂”“该集团”。
当要表达当前的小事物,“此”更明确,例如“此运单”“此任务”“点击此按钮”。

4. 易混词
在实际文案的使用中常常会因为常识失误、输入法的谐音文字带来一些错别字或错误用法的情况,产品的文案设计中需要注意避免使用错别字,为用户带来困惑或误导。通过实际工作经验总结,本次总结了 6 个易混词:
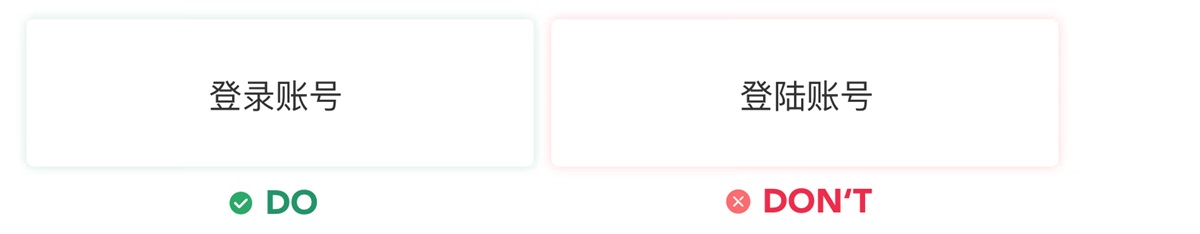
①登录 or 登陆?
在界面中从来没有登陆的用法,应当使用“登录”,避免谐音带来错别字。

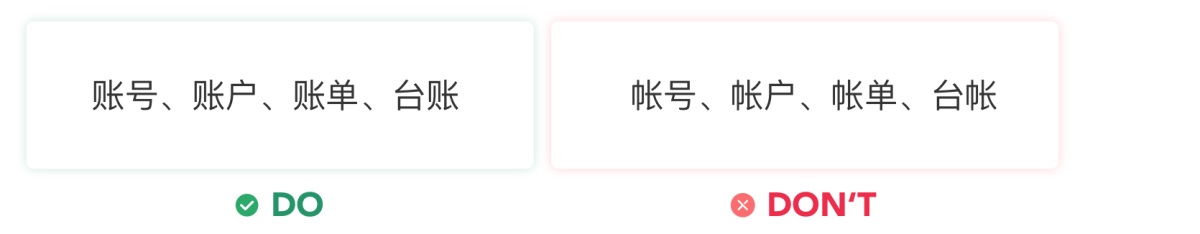
②账号 or 帐号?
“帐号”为旧时用法,现在正确的表述是“账号”,《现代汉语词典》第 7 版中只有“账号”词条,而无“帐号”词条。

③定金 or 订金?
定金,具有担保合同履行之意,支付定金方不履行合同,无权请求返还,而接受定金的一方不履行应当双倍返还定金。
订金,一般视为预付款,在交易成功时,订金充当货款;在交易失败时,订金应全额返还,收受订金的一方即使违约,仍应承担返还订金的义务。
④稍候 or 稍后?
稍候是请等一等的意思,相当于 loading;
稍后是今后的意思,但不确指是什么时候。系统加载需要用户等候需要使用“稍候”

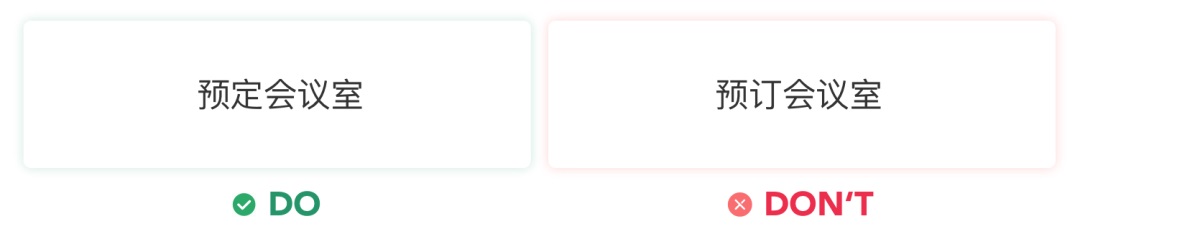
⑤预定 or 预订?
预订,指事先订约购买东西,通常需要提前预付一定的金钱。
预定,指预确定,事前规定、决定或约定。比如预定婚期、预定时间。
两者最大的差别在于关涉的对象不同,预订关涉钱款交易,而预定则与时间、计划、方案、目标、地点等相联系。

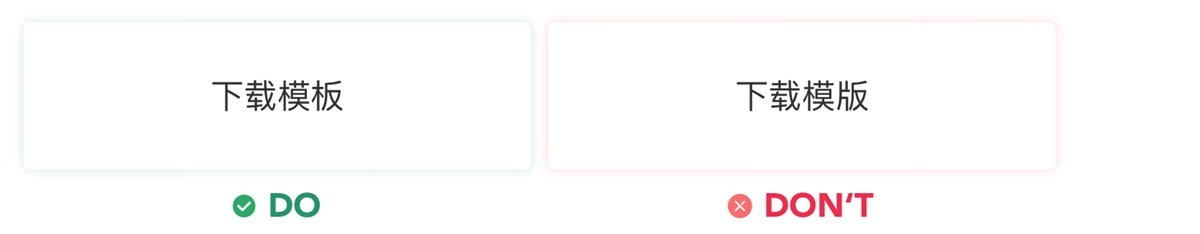
⑥模板 or 模版?
模板,是指作图或设计方案的固定格式。 模板是将一个事物的结构规律予以固定化、标准化的成果,它体现的是结构形式的标准化。
模版这个词语是错误不存在的。

5. 标点符号
①空格
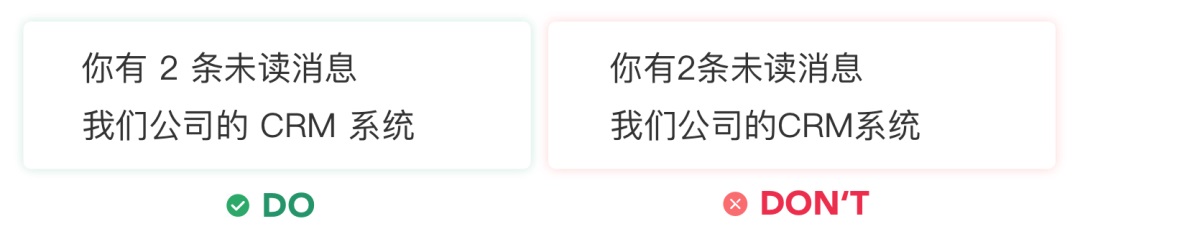
- 中文与数字之间要增加空格
- 中文与英文之间要增加空格

②感叹号
感叹号会让语气表现的很强烈,仅在表达强烈情感或庆祝时使用,一般情况下不建议使用感叹号。

③句号
中文使用“。”,英文使用“.”。中文句号一般用于长文本中,标题、按钮、短提示等一般末尾不使用句号。

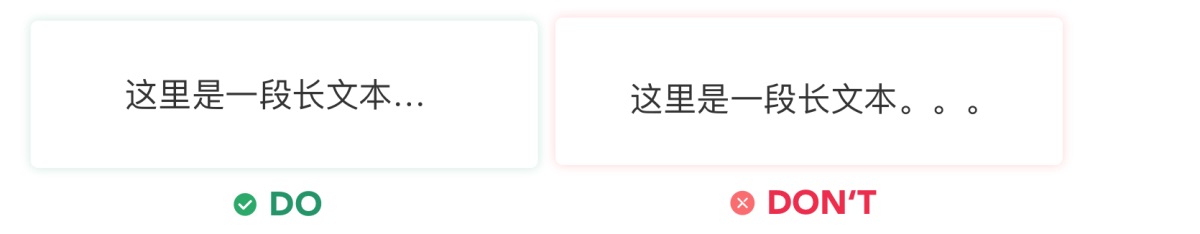
(4)省略号
统一使用“…”,三个点即可。

四、文案应用场景及案例
通过对用户场景的梳理,我们将文案场景划分为三大类:通知提示、反馈提示、防错确认。
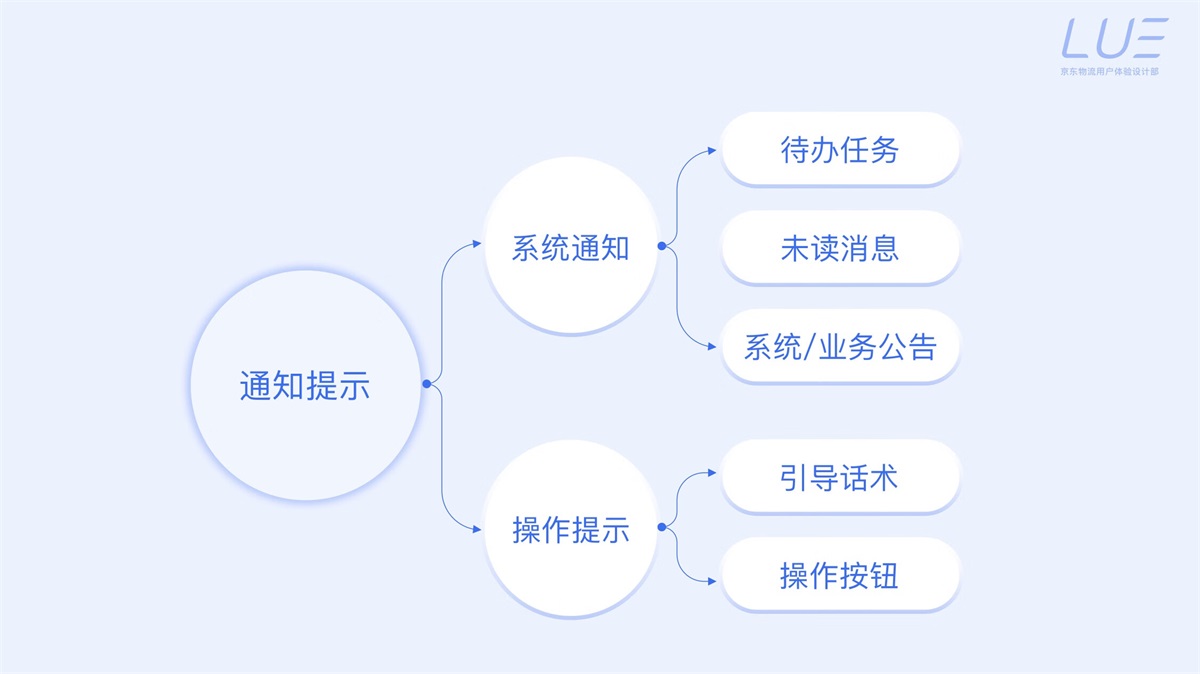
1. 通知提示
通知提示是指在特定情境下向用户传达重要信息或事件的文案,通过简明扼要的方式及时告知用户关键事件、消息或变化,让用户能够第一时间了解到最新动态,以便能够及时采取相应的行动。通知提示一般包含用户操作前的引导、系统触达给用户的通知公告等类型。

①系统通知
系统通知主要包含待办任务、未读消息、系统/业务公告几种类型。
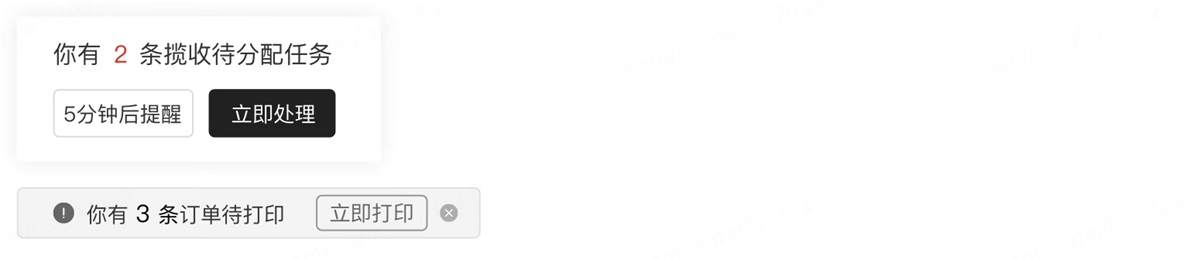
待办任务:在通知中清楚地告知用户待办任务的数量,并提供便捷的前往任务处理的操作。可以使用"你有 X 条任务"的表述方式,以及给出明显的操作按钮或链接,引导用户直接跳转到任务处理界面。

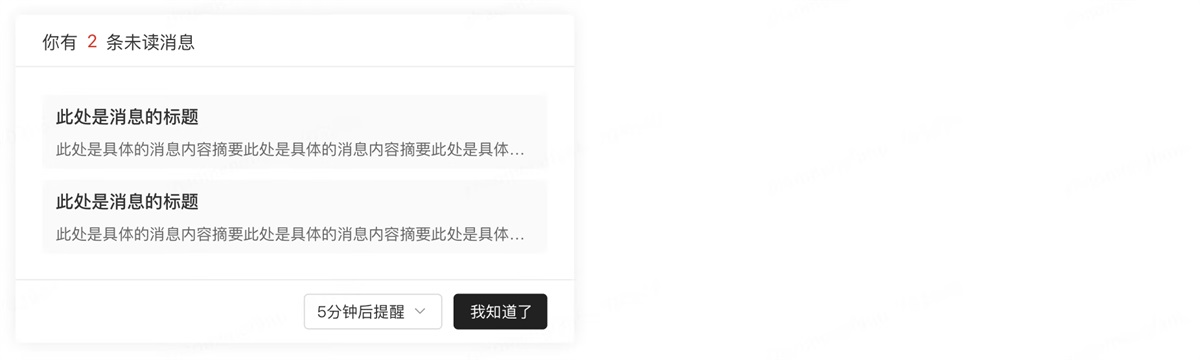
未读消息:通知用户未读消息的数量,并使用标题+内容的结构展示消息内容。需要确保标题能够吸引用户的注意力,内容简洁明了,可以使用"你有 X 条未读消息"的形式,然后列出每条消息的标题和摘要,以便用户能够快速浏览并了解消息的重要信息。

系统/业务公告:由于系统和业务公告通常与具体业务场景和要求相关,暂无统一规范。在设计这部分内容时,建议根据具体业务情况进行设计,确保公告内容与用户所处的业务环境相关,并使用明确的语言传达重要信息。
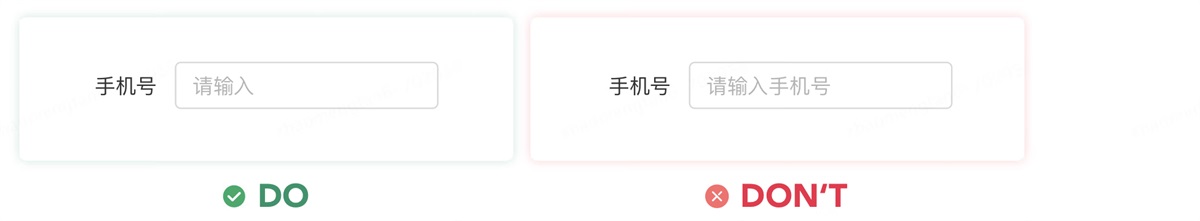
②操作提示
操作提示类文案在引导用户进行特定操作或交互时起到重要的作用,操作提示文案一般需直入主题,强调关键信息,给用户明确的指引,减少重复话术,例如不要描述为“手机号:请输入手机号”,应当描述为“手机号:请输入”

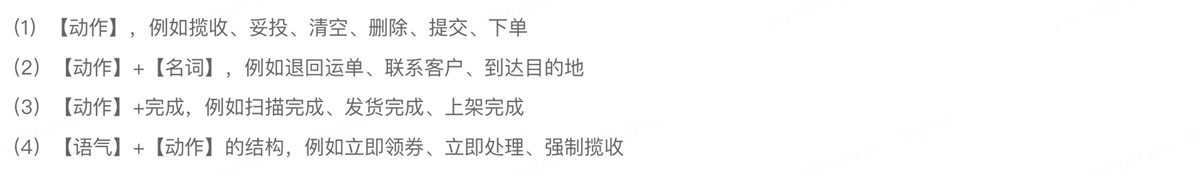
操作提示通常伴有对应的操作按钮:按钮通常使用 4 种表述结构 [动作],[动作]+[名词],[动作]+完成,[语气]+[动作],若没有明确的步骤条时尽量不要使用类似“下一步”这种动作模糊的文案,因为用户并不清楚下一步的内容,需要指引明确。

2. 反馈提示
反馈提示是在用户与产品、服务或系统进行互动时提供的重要信息,其目的是告知用户操作是否成功、出现的问题或错误是什么以及如何纠正错误或挽回,良好的反馈提示能够增强用户体验,帮助用户更好地理解和使用产品或服务,让用户与系统间的交互更顺畅。
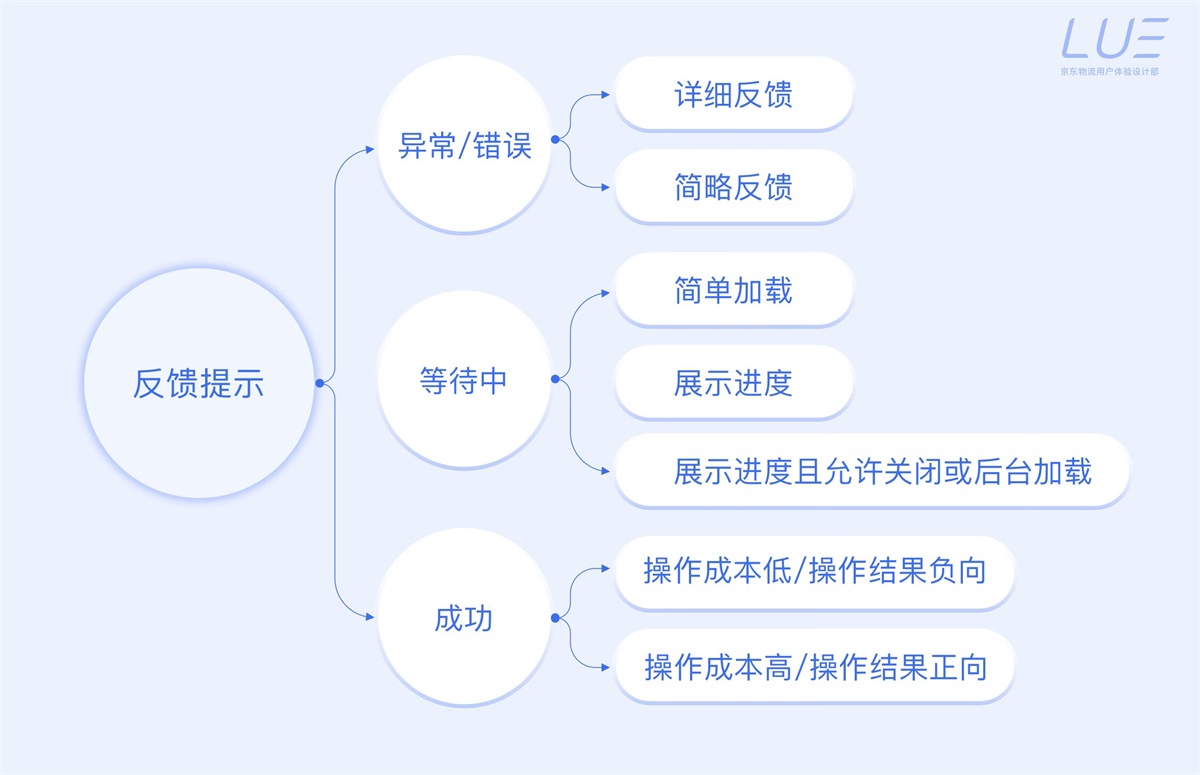
反馈提示包括成功的确认信息、友好的错误提示、建议和指导等。根据反馈过程和反馈结果,可将反馈提示类型划分为:操作异常/错误、等待中、操作成功三类。

①操作异常/错误
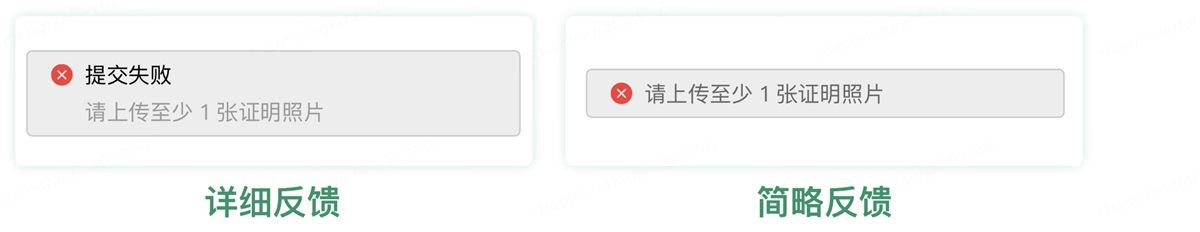
对于操作异常/错误类文案提示,可以根据屏幕展示空间或者使用控件类型进行详略提示选择,对于详细完整的异常/错误提示,需要展示出错误原因或解决建议,一般话术结构为:[动词]+[失败]+[错误原因/解决建议],需要使用平和而不是命令强迫的语气,若文案展示空间/时间受限,可以使用更为简练的语言,仅说明出错原因/解决建议即可。

②等待中
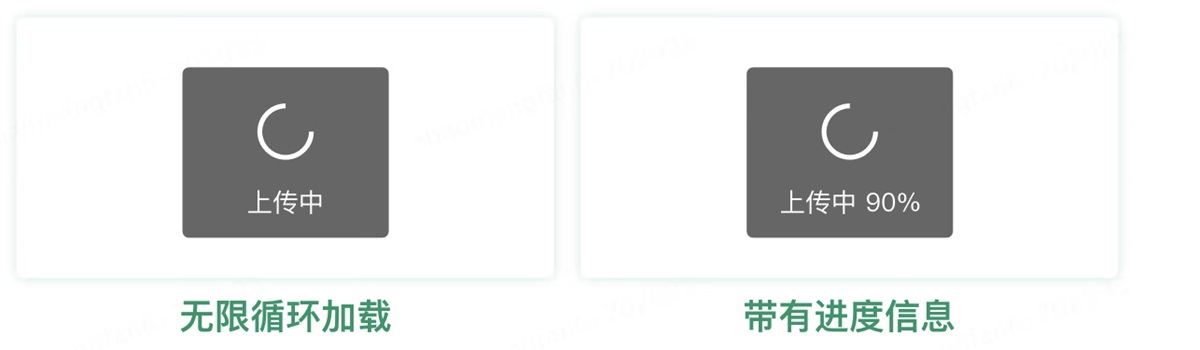
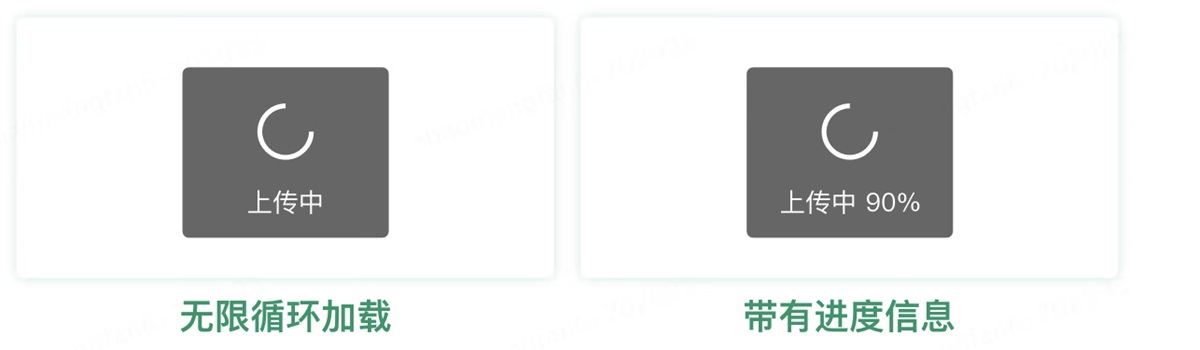
用户在上传、下载、刷新等操作过程中可能需要等待加载,可以根据用户需要等待的时长进行文案设计,通用话术是:[动作]中+[进度](可选)。
反馈时长在 0-0.3s 时,用户不会感觉到任何延迟,无需加载;
反馈时长在 0.3-2s 时,用户虽能感觉到延迟,但思维不会被打断,用户仍可以集中精力于当前的任务,可使用无限循环加载;
反馈时长在 2s-8s 时,需要增加进度提示;
反馈时长超过 8s 时,需要增加进度提示并且允许用户手动关闭加载或进行后台加载;

③操作成功
对于操作成功类文案提示,可根据用户操作成本高低和操作结果的正负向考虑文案和语气:
若用户操作成本较低或操作结果偏负向时,仅反馈动作结果即可,话术结构为:已+[动作];
若用户操作成本偏高或操作结果为正向时,可在结果反馈的基础上加上成功语气,话术结构为:[动作]+成功

3. 防错确认
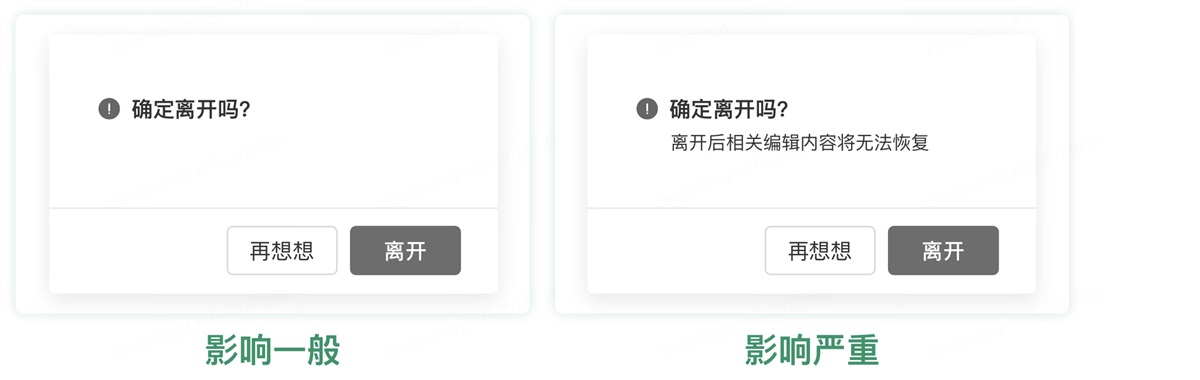
防错确认是一种文案策略,旨在帮助用户避免错误和失误。它们通常出现在关键的决策点上,需要用户再次确认自己的选择,避免出现严重或者不可挽回的结果。
防错确认提示文案可以根据结果影响程度大小增减话术,一般通用话术为:确定+[用户要进行的动作]+吗?底部操作按钮为[动作]和[再想想],若该操作会产生比较严重的后果,还需要增加[影响后果描述]话术。

五、总结
无论是 B 端还是 C 端产品,精心设计的文案都能够为我们与用户之间的沟通和表达增益良多,让我们与受众更好地沟通、理解、建立共鸣,并最终实现预期的行动目标。本文通过概述文案的重要性,从内容结构和表述语气两个层面介绍了文案设计的原则与策略,规范了通用的文案要素,并展示了在不同场景中的应用案例。希望通过这些内容可以为大家提供有关文案设计和应用的参考,让我们一起努力,通过精心设计的文案,创造出更具影响力和效果的沟通表达方式。
作者:JellyDesign
想了解更多网站技术的内容,请访问:网站技术















