10个大厂产品细节剖析,看看高手是如何做设计的!

软件技法的突破是强化设计的基础,阻碍设计能力的提升不只是软件而已,设计思维的改变更为重要。通过优秀案例的分析总结才能不断改变固化的思维,眼界的提升也离不开海量的存储。
今天黑马哥将会继续延续往期的分享,给大家带来更多大厂设计细节的解析,希望通过每一次的总结带给大家更多设计思维。
一、结合热度打造品牌情感化
为了提高用户对产品的忠诚度,除了打造品牌效应之外,让品牌或者体验更具情感化也是至关重要的。
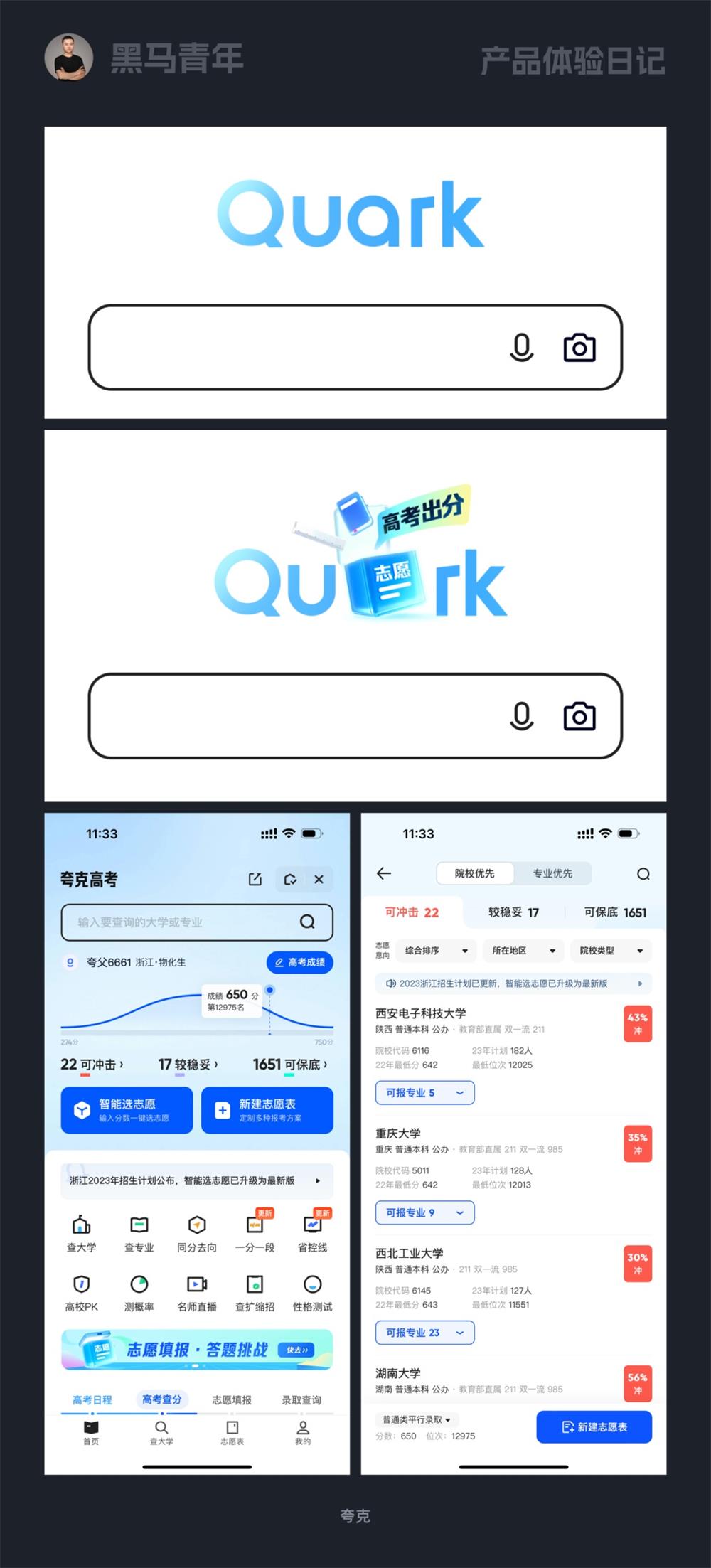
最近在体验夸克 App 时,首页的品牌 LOGO 会经常结合热度打造情感化设计。比如高考到填写志愿都会分别进行设计结合,配合动效设计提高用户的关注度,夸克高考的大数据分析,也给填写志愿带来了非常强的助力。运用情感化的设计和人性化的功能,让产品变得更有温度,提高了用户的使用体验。

二、会变色的背景更吸引人
通过丰富的色彩、动态的变化、创意的图形等提高设计表达,是增强页面视觉感和关注度的有效形式,特别是在界面背景的设计中。
最近在体验腾讯动漫 App 时,个人中心顶部视觉区背景的设计表达中,不仅图形会有微动效,背景配色也会进行动态变化。清新自然的配色风格结合微动效,带给用户感官体验的同时,也能吸引用户的关注度。

三、趣味性的情绪日记
随着职场压力和生活琐事的影响,很多年轻人都容易爆发情绪,发泄情绪和管理心情变得尤为重要。也因此出现了很多冥想、情绪日记和记录等产品,帮助大家发泄情绪调整心态。
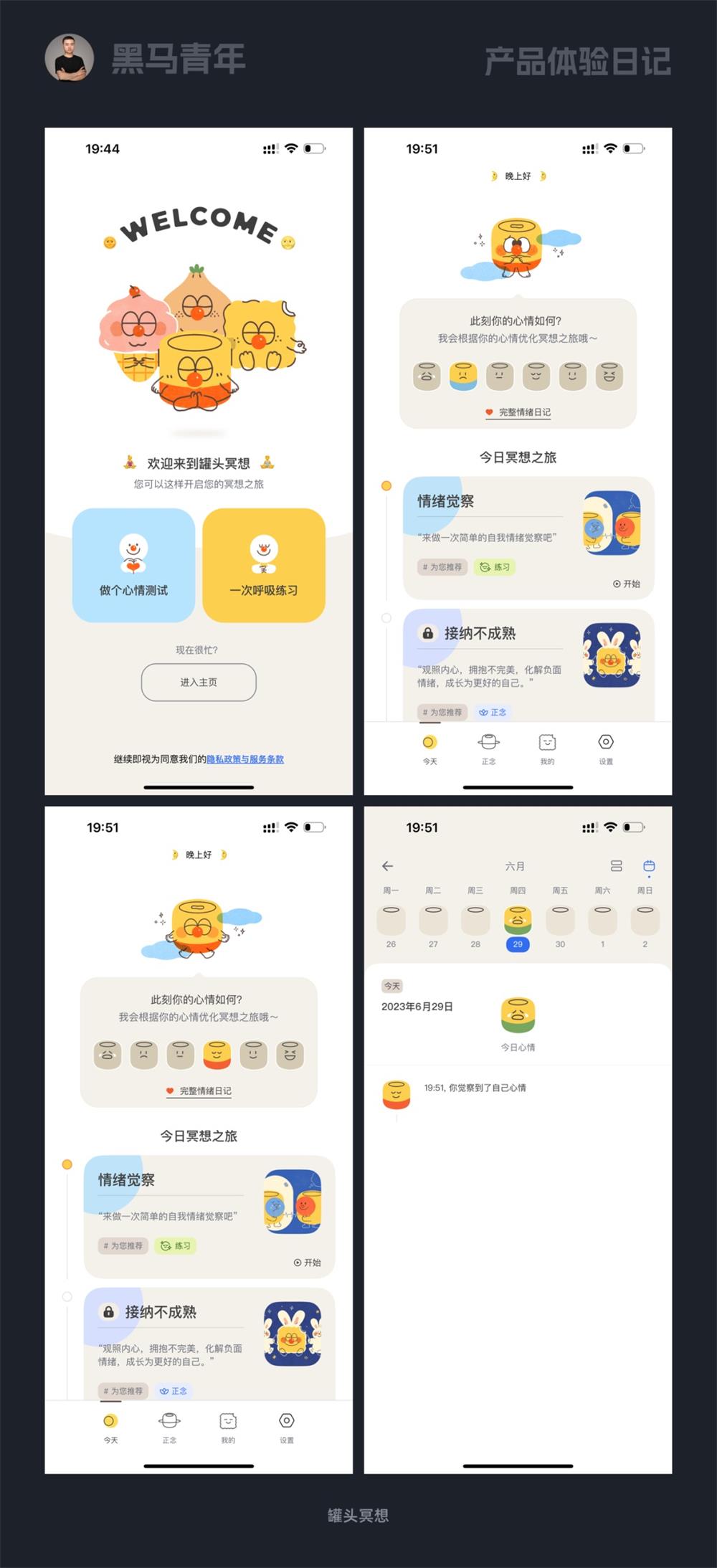
最近在体验罐头冥想 App 时,设计风格非常有意思,结合罐头的 IP 形象提高情感化体验。利用不同表情的罐头记录情绪日记,不同情绪的选择也会配合对应的训练,以此来缓解哪些不愉悦的心情。设计风格个性有趣,交互体验也不错,值得体验。

四、弹幕式搜索设计
搜索已经成为产品的标配功能,搜索区域的设计也是引导用户探索更多内容的关键,热门关键词和一些推荐内容也是因此而存在。
搜索设计的探索也至关重要,最近通过饿了么 App 搜索时,发现结合了弹幕式的样式,以此来强化热门搜索内容和推荐词汇等。下拉或者点击 IP 形象即可出现,以滚动的形式提高内容输出量和吸引用户关注度。IP 形象也会以打招呼的形式输出内容,提高局部内容的吸引力,强化了搜索设计的使用体验。

五、灵活的瓷片区布局
瓷片区是提高商品或者活动曝光度的运营位,瓷片区的设计也是丰富多样,静态、微动效和结合手势交互等均可。
饿了么 App 首页的瓷片区设计非常灵活,配合手势交互对商品布局进行延续,自动轮播和手动滑动结合。充分展示主推商品时也会小图形式曝光更多商品,切换时商品移动到展开的卡片中,转场流畅自然。灵活的瓷片区布局不仅提高了商品的曝光度,也增强了该区域的感官体验。

六、隐藏式设计提高页面利用率
在功能业务较多的产品设计中,如何利用隐藏式设计提高页面利用率尤为重要,可以给更多业务提供曝光度。
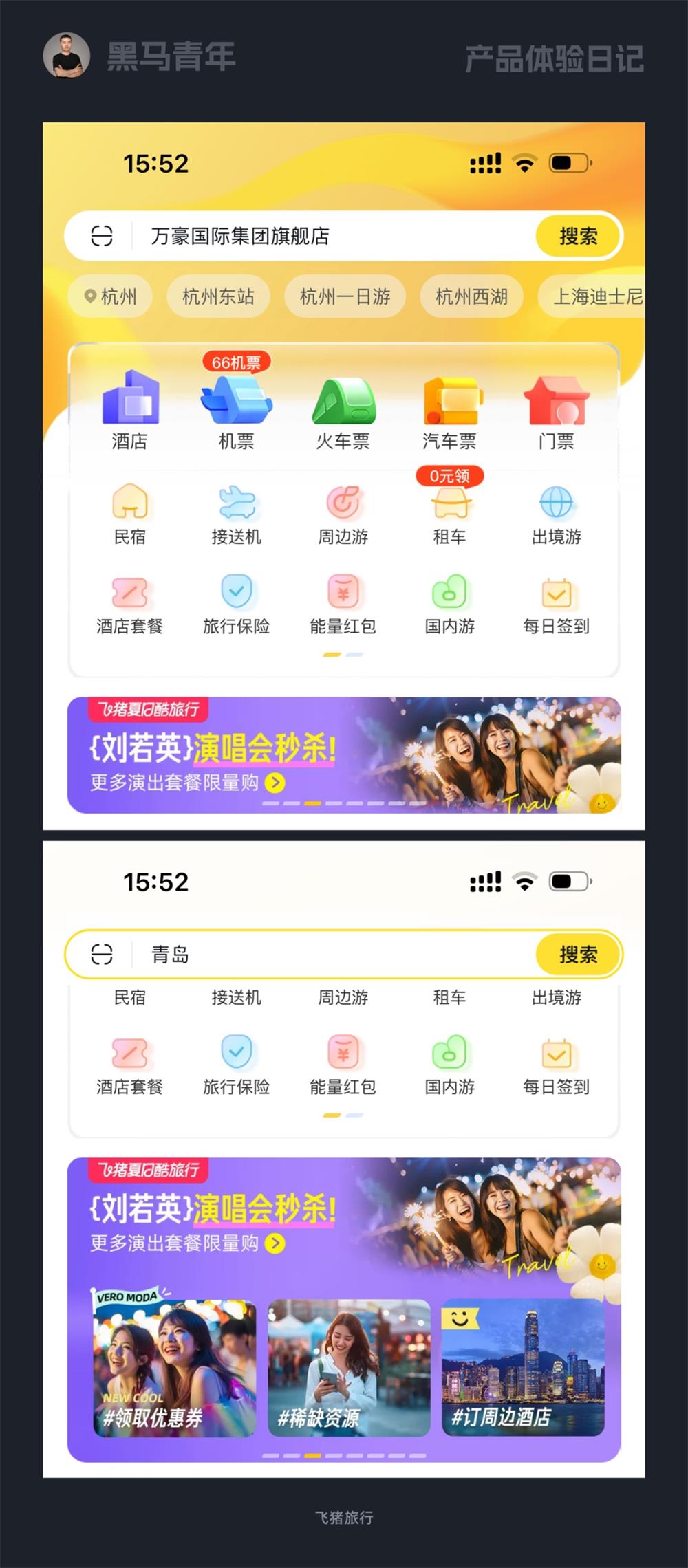
飞猪旅行 App 首页 Banner 便采用了隐藏式设计,减少高度占比给下方功能提供了更多的曝光度。上滑页面时再展开 Banner 隐藏的内容,方便用户进一步了解卖点,提高用户的点击率。隐藏式设计配合手势交互的呈现,可以让页面布局更为灵活,便于内容的呈现和版面利用率的提升。

七、个性化的底部标签栏设计
底部标签栏的设计风格主要集中在图标设计的发挥层面,背景层面的装饰也会带来一些风格变化,优秀的案例也是层出不穷。
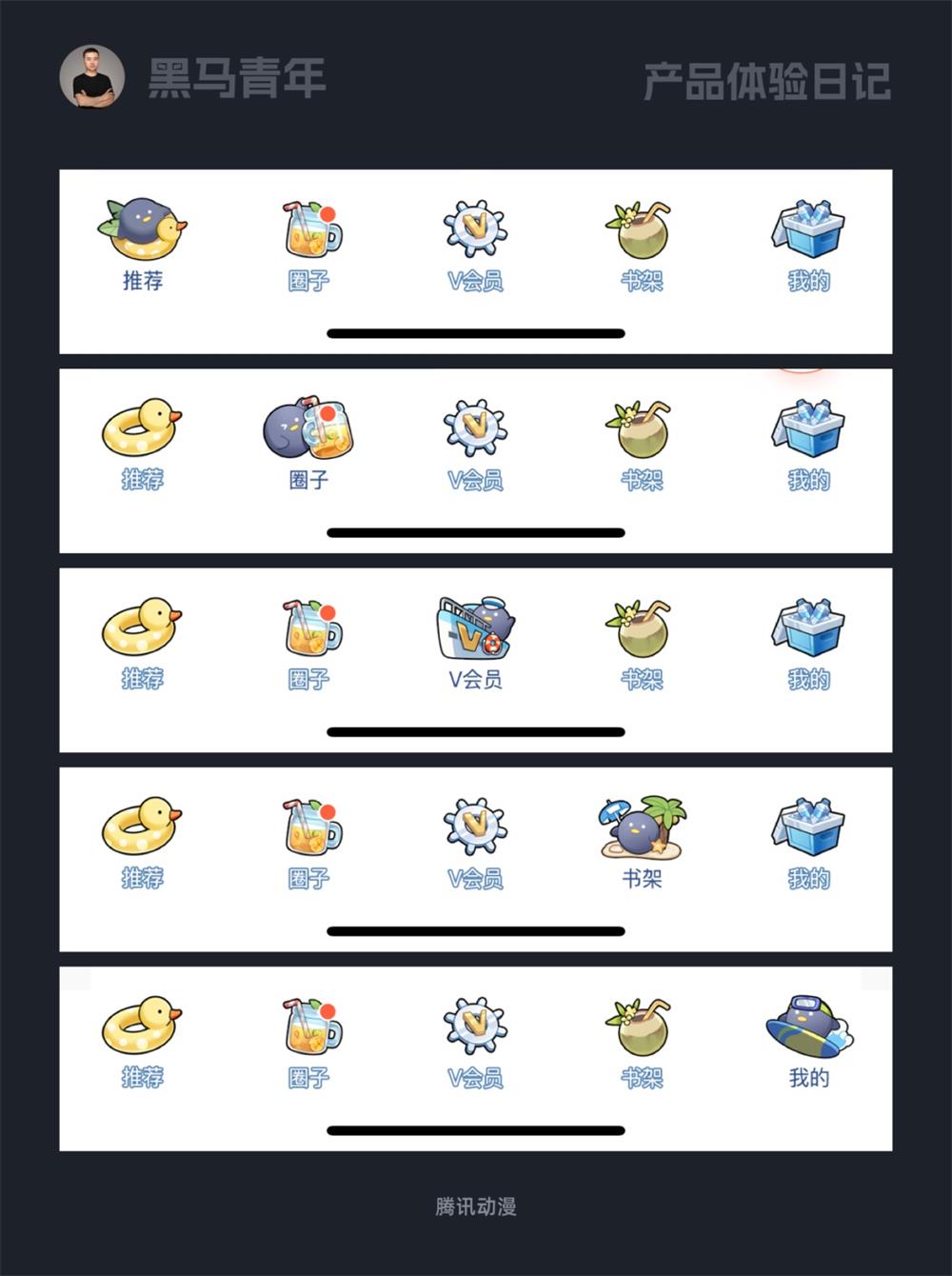
腾讯动漫 App 底部标签栏图标风格比较个性化,结合手绘风插画进行表现,视觉张力尤为明显。点击状态还结合了 IP 形象进行创作,进一步强化了表现形式的差异和品牌感。更多风格的尝试可以打破固化的思维,带给用户眼前一亮的感官体验。

八、品牌化的金刚区图标设计
金刚区是非常灵活多变的功能模块,图标设计风格也非常丰富,随着主题活动也可以进行特殊创意。
结合品牌营造图标氛围也是打造金刚区模块差异的方向,比如麦德龙 App 在金刚区图标设计中,便以 IP 形象作为图标背景轮廓,以此突出品牌基因。不仅可以统一零散的元素,使其显得更为聚焦,也能突出品牌的曝光度,强化用户对品牌的感知。

九、人性化的提示设计
以用户体验为主导打造产品设计,才能让用户更依赖产品所提供的服务,要在每一个细节上设计得更人性化。
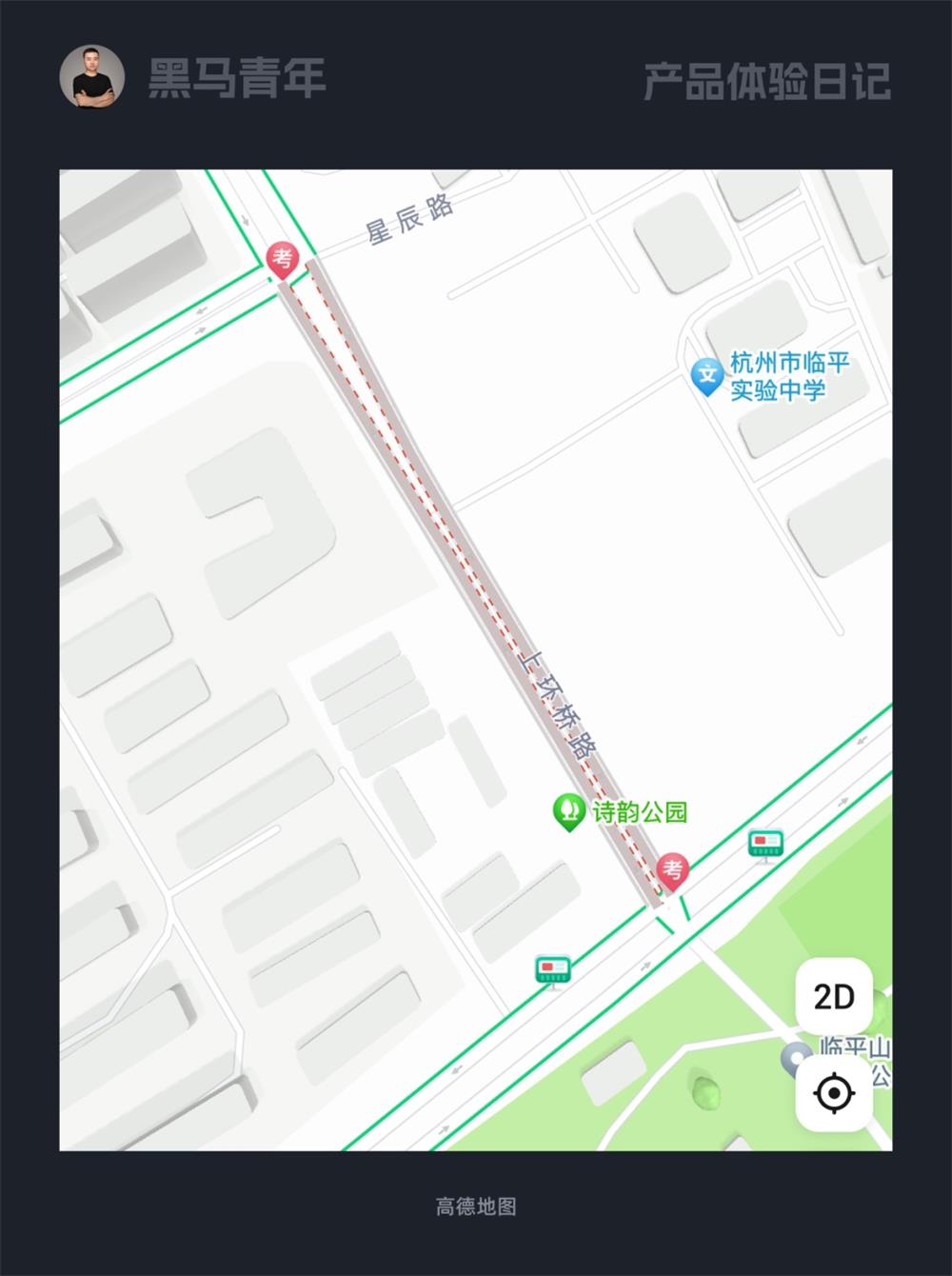
高德地图在高考期间,导航时会特意提示高考封路路段,防止用户选择错误的路线。人性化的提示设计可以让用户少走弯路,尽早对出行做出合理的安排。

十、图标设计的场景思维
图标设计除了在风格和质感层面打造差异,场景思维下的图标会更人性化。根据现实场景思考图标设计,结合用户操作行为进行显示,更能提高用户的情感化体验。
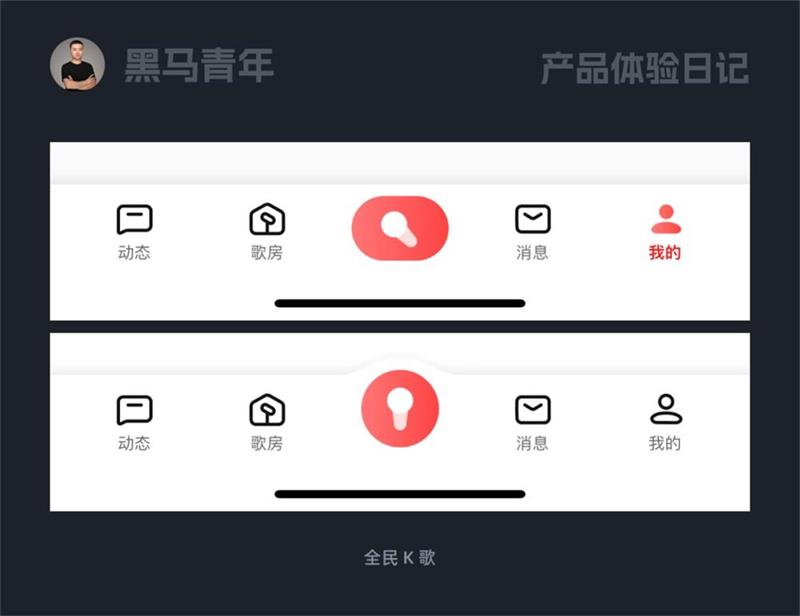
比如全民 K 歌 App 底部标签栏图标设计中,默认状态下的点唱图标话筒是倾斜的,当点击时会动效形式竖起来。模拟拿起话筒唱歌时的动作过程,让用户对场景更有代入感,提升操作过程中的体验感,场景思维下的图标设计让服务过程变得更情感化。

小结
阻碍我们进步的不是技法而是设计思维,而设计思维的提升离不开海量的积累和总结。通过对优秀产品的体验、分析和总结,我们可以学习案例的表现思路和技巧,有助于积累更多的设计灵感。
本文描述思路仅代表个人思考过程,不足之处欢迎大家留言补充。
作者:黑马家族
想了解更多网站技术的内容,请访问:网站技术















